كيفية إضافة محتوى كتابي ديناميكي في WordPress (دروس للمبتدئين)
نشرت: 2023-06-09هل تبحث عن إدخال معلومات ديناميكية إلى موقع WordPress الخاص بك؟
يتيح لك تضمين مواد المحتوى الديناميكي في موقع الإنترنت الخاص بك أن تقدم لزوار الموقع المحن الفردية والاقتراحات والأشياء التفاعلية الأخرى. بهذه الطريقة يمكن أن يساعد المحتوى المكتوب الديناميكي في تعزيز تفاعل المستهلك وتحويلاته.
في هذه المقالة ، سوف نقدم لك كيفية إدراج محتوى ديناميكي في WordPress.

لماذا تضيف مادة المحتوى الديناميكي في ووردبريس؟
يشير النص الديناميكي إلى المعلومات التي تعدل على موقع ويب بناءً على عناصر فريدة ، مثل سلوك الشخص والوقت والمنطقة والمسمى الوظيفي والمزيد.
يسمح موقع المحتوى النصي الديناميكي للمستخدمين النهائيين على صفحة الويب الخاصة بك على WordPress بمشاهدة رسائل فريدة وفقًا لعناصر فريدة.
على سبيل المثال ، يمكنك استخدام محتوى نصي ديناميكي لعرض شاشة تعريف المستخدم الذي قام حاليًا بتسجيل الدخول إلى موقع الويب الخاص بك.

يمكن أن يؤدي عرض المقالات المخصصة إلى الحفاظ على الزائرين المنخرطين في موقعك لفترات طويلة ، والتي يمكن أن تقلل من مستوى الارتداد وتعزز تصنيفات موقعك على محركات البحث.
يمكنه أيضًا دعم تحويل العملاء إلى عملاء أو مشتركين من خلال إظهار أن موقعك يهتم بضيوفه ، مما يولد تأثيرًا متفائلًا ويبني الإيمان.
علاوة على ذلك ، يمكن أن تزيد المواد الديناميكية من إجمالي المبيعات والاشتراكات على موقع الويب الخاص بك. على سبيل المثال ، يمكنك عرض اليوم الحالي ديناميكيًا لبيع العد التنازلي أو عرض الخصم ، وسيتم تحديثه على الفور كل يوم. هذا يمكن أن يبني تصورًا للإلحاح ويؤدي إلى مزيد من التحويلات.
بعد أن ذكرنا ذلك ، دعنا نتعرف على كيفية دمج المحتوى الديناميكي في WordPress. يمكنك استخدام الروابط السريعة أدناه للارتقاء إلى النهج الذي ترغب في استخدامه:
الطريقة الأولى: إنشاء موقع هبوط ديناميكي بتطبيق SeedProd
إذا كنت ترغب في إنشاء صفحة مقصودة بمعلومات ديناميكية ، فهذا النظام مناسب لك.
SeedProd هو منشئ صفحات الويب المثالي لـ WordPress في السوق والذي يسمح لك ببناء صفحات إنترنت مقصودة وموضوعات جذابة خالية من تطبيق أي كود.
يأتي أيضًا مع ميزة نصية ديناميكية تتيح لك تضمين محتوى كتابي ديناميكي في العناوين والنصوص الخاصة بك.

لتبدأ ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي SeedProd. لمزيد من التفاصيل ، قد ترغب في الاطلاع على معلومات المبتدئين لدينا حول كيفية إعداد مكون WordPress الإضافي.
ملاحظة: يحتوي SeedProd أيضًا على إصدار مجاني ، لكنه لا يحتوي على خاصية المحتوى النصي الديناميكي. لذلك ، في هذا البرنامج التعليمي ، نستخدم المكون الإضافي SeedProd Professional.
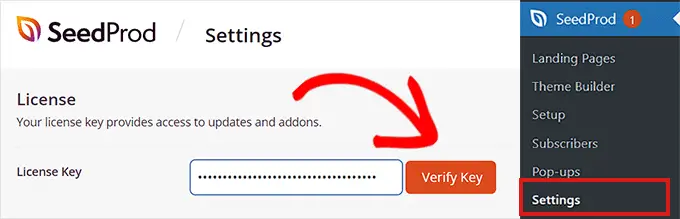
عند التنشيط ، توجه إلى صفحة SeedProd »إعدادات موقع الويب لإدخال ترخيص البرنامج المساعد الأساسي.
يمكنك العثور على هذه المعلومات والحقائق أسفل حسابك على موقع SeedProd.

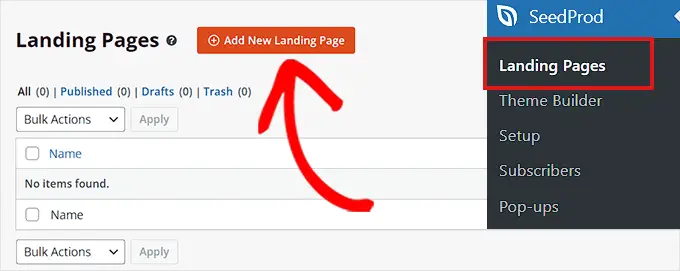
في المستقبل ، تريد التوقف عن طريق SeedProd »صفحات الإنترنت المقصودة من الشريط الجانبي لمسؤول WordPress.
بمجرد وصولك إلى هناك ، انقر فوق الزر "إضافة صفحة مقصودة جديدة".

سيوجهك هذا إلى عرض "اختر قالب صفحة ويب جديدة" ، حيث يمكنك اختيار أي من القوالب المصممة مسبقًا لموقع الويب الخاص بك.
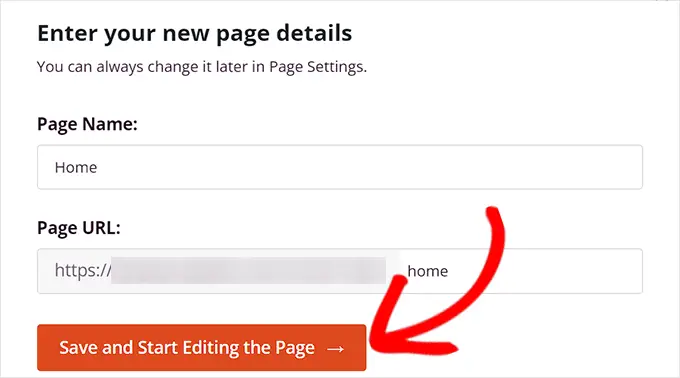
عند تصنيف القالب ، سيتم استجوابك لإدخال تعريف صفحة موقع الويب وتحديد عنوان URL.
بعد فترة وجيزة من الانتقال إلى هذه البيانات ، ما عليك سوى النقر فوق الزر "حفظ وبدء تحسين الصفحة" للمتابعة.

سيؤدي هذا إلى تشغيل أداة إنشاء مواقع الويب بالسحب والإفلات من SeedProd ، حيث يمكنك الآن البدء في تعديل موقع الويب الخاص بك بالضبط. لمزيد من الإرشادات المتعمقة ، قد ترغب في الاطلاع على دليلنا حول كيفية إنشاء صفحة ويب مقصودة في WordPress.
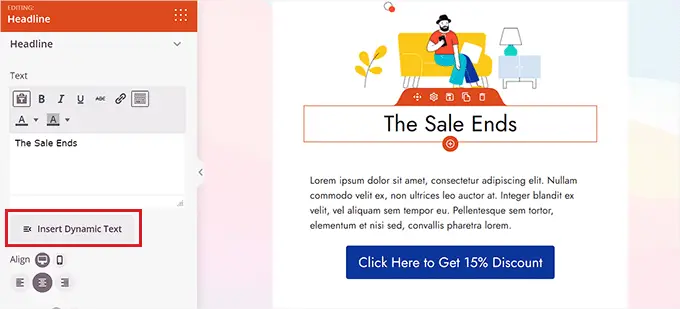
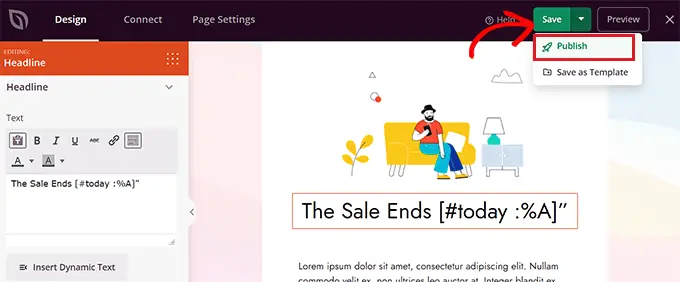
بعد ذلك ، ما عليك سوى سحب وإسقاط كتلة العنوان أو النص من الشريط الجانبي الأيسر الثابت إلى موقع الهبوط. ثم ، انقر فوق الكتلة لفتح إعداداتها في الشريط الجانبي الأيسر.
عند الانتهاء من ذلك ، يجب عليك النقر فوق الزر "إدراج نص ديناميكي".

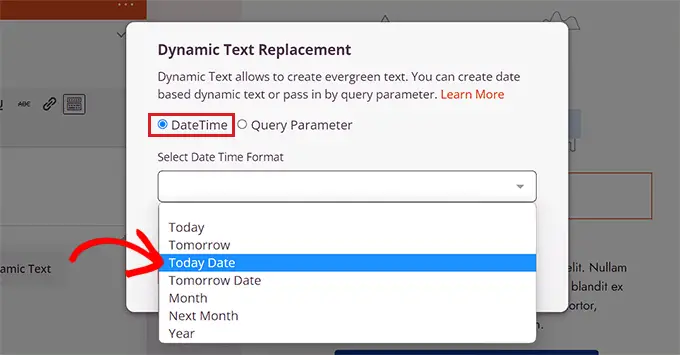
سيؤدي هذا إلى فتح مطالبة "استبدال المحتوى النصي الديناميكي" على الشاشة.
من القائمة هنا ، يجب عليك اختيار "التاريخ والوقت" إذا كنت تريد تحديد وقت أو يوم ديناميكيًا. يمكن أن يكون هذا مفيدًا إذا كنت ترغب في إظهار الوقت المحدد لعملية بيع أو تخفيض السعر على موقع الويب الخاص بك.
بعد ذلك مباشرة ، ما عليك سوى اختيار بنية التاريخ من القائمة المنسدلة والنقر فوق الزر "إدراج".
إذا كنت لا ترى التنسيق الأكثر شيوعًا في القائمة المنسدلة ، فيمكنك النقر فوق الارتباط التشعبي "معرفة المزيد" في أفضل الأحوال لمشاهدة التنسيقات الأخرى.

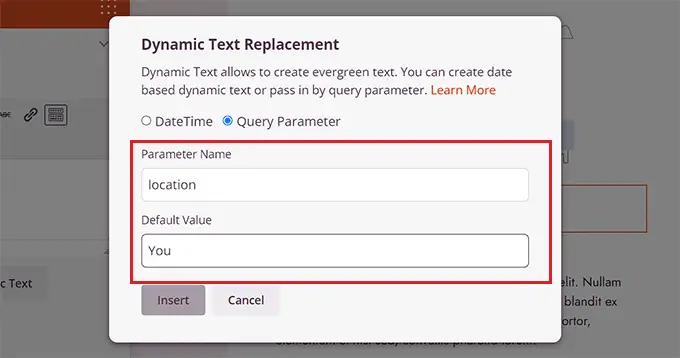
إذا كنت ترغب في زيادة موقع أو عنوان أو حالة أو إرشادات متعددة اللغات أو عنوان صفحة أو عنوان بريد إلكتروني أو رمز بريدي أو مقالات ديناميكية أخرى ، فأنت تريد تحديد بديل "معلمة الاستعلام".
بعد ذلك مباشرة ، أدخل مشكلة النص الديناميكي أقل من اختيار "اسم المعلمة".
في بعض الأحيان ، إذا قمت بتضمين محتوى نصي ديناميكي للأسماء في بديل "اسم المعلمة" ، فسيتم عرض اسم أي شخص قام بتسجيل الدخول إلى موقع الإنترنت الخاص بك مثل "مرحبًا جون" كبديل لـ "مرحبًا هناك" على صفحة الويب.
أو إذا قمت بزيادة المحتوى النصي الديناميكي لمعالجة البريد الإلكتروني ، فسيتم إثبات عنوان البريد الإلكتروني للمستخدمين النهائيين على صفحة موقع الويب المقصودة في كل مرة يسجلون فيها الدخول.
وبالمثل ، إذا كنت ترغب في فحص موقع كل شخص ديناميكيًا ، فيمكنك إدخال "الموقع" على أنه تعريف المعلمة.

قادمًا ، أضف السعر الافتراضي الذي سيعود إليه المحتوى النصي الديناميكي إذا كان الموقع لا يمكن الوصول إليه في معلمة URL.
على سبيل المثال ، إذا فتح زائر صفحة الويب الخاصة بك ولم يتم عرض موقعه في عنوان URL ، فقد يقول النص الديناميكي "متاجر حولك" بدلاً من "متاجر قريبة من فلوريدا".

بعد ذلك بفترة وجيزة ، ما عليك سوى النقر فوق الزر "إدراج" لإضافة المحتوى النصي الديناميكي.
بمجرد الانتهاء من ذلك ، انقر فوق الزر "حفظ" في الجزء الأمامي من منفذ البيع بالتجزئة للتكوينات الخاصة بك. في النهاية ، ما عليك سوى النقر فوق الزر "نشر" لجعل موقع الويب الخاص بك مباشرًا.

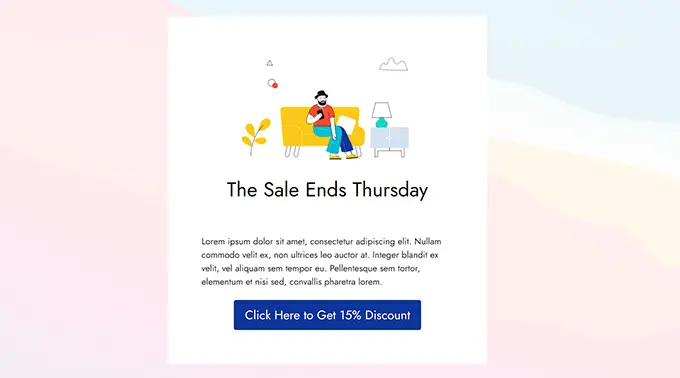
ألقِ نظرة الآن على موقع الإنترنت الخاص بك لاختبار المعلومات الديناميكية أثناء العمل.
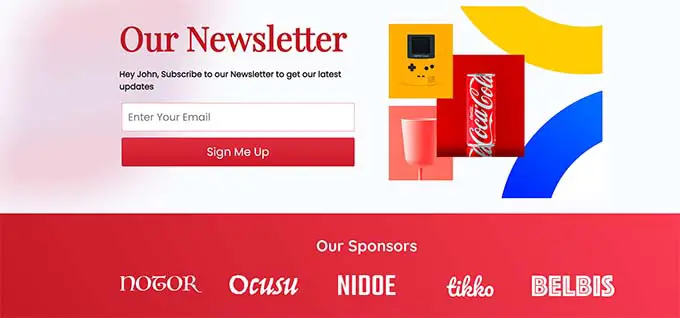
هذا ما ظهر على موقعنا التجريبي على الإنترنت.

الإستراتيجية 2: زيادة مواد المحتوى الديناميكي باستخدام OptinMonster
إذا كنت ترغب في دمج المحتوى الديناميكي في استراتيجياتك الإعلانية والتسويقية ، جنبًا إلى جنب مع النوافذ المنبثقة أو الأشرطة العائمة ، فهذه الإستراتيجية مناسبة لك.
OptinMonster هو أفضل جهاز مباشر للعصر والتحويل في السوق. سيسمح لك بتقديم حملات مخصصة للعملاء بدون استخدام أي رمز.
يصل أيضًا إلى وظيفة بديلة للمحتوى النصي الديناميكي تسمح لك بإدراج محتوى كتابي ديناميكي في حملاتك باستخدام علامات ذكية.
في البداية ، سيتعين عليك التسجيل للحصول على حساب OptinMonster بشكل أساسي لأن الجهاز المدفوع سيسمح لك بإدخال محتوى ديناميكي.
ما عليك سوى زيارة موقع OptinMonster الإلكتروني والنقر فوق الزر "Get OptinMonster Now" لإنشاء حساب.

بعد ذلك ، يجب عليك إعداد وتفعيل المكون الإضافي المجاني OptinMonster على صفحة الويب الخاصة بـ WordPress. لمزيد من التوجيهات المتعمقة ، يجب أن ترى البرنامج التعليمي الخاص بنا حول كيفية إعداد مكون إضافي لبرنامج WordPress.
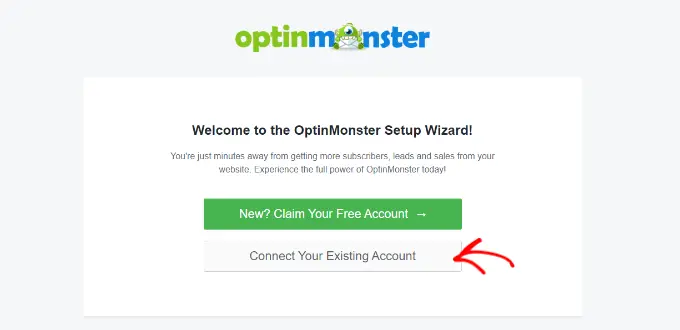
عند التنشيط ، سترى معالج إعداد OptinMonster في لوحة إدارة WordPress.
من هنا ، انقر فوق الزر "ربط حسابك الحالي" لربط موقع الويب الخاص بك على WordPress بحساب OptinMonster الخاص بك.

بعد ذلك ، ستفتح نافذة جديدة على الشاشة.
فقط انقر فوق الزر "الاتصال بـ WordPress" للنقل مقدمًا.

بمجرد ربط حساب OptinMonster الخاص بك بـ WordPress ، توجه أعلاه إلى OptinMonster »موقع الحملات من الشريط الجانبي لمسؤول WordPress.
بعد ذلك ، ستحتاج إلى النقر فوق الزر "إنشاء حملتك الأولية" لبدء الحملة.

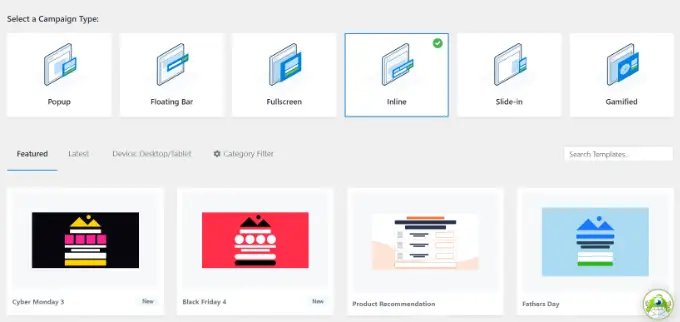
سينقلك هذا إلى صفحة "القوالب" ، حيث يوفر OptinMonster أنماط حملة تسويقية فريدة يمكنك استخدامها لإظهار العديد من أنواع المواد أو الرسائل المؤهلة للمستخدمين النهائيين.
تتضمن هذه النوافذ المنبثقة ، والأشرطة العائمة ، والحملات المحببة ، والاستراتيجيات المضمنة ، والنوافذ المنبثقة المنزلقة ، والمزيد.
للمناسبة ، إذا كنت ترغب في تقديم محتوى ديناميكي داخل منشور أو صفحة WordPress ، فيمكنك اختيار مجموعة متنوعة من حملات التسويق المضمنة.

بعد اختيار نموذج الحملة ، يمكنك اختيار أي من القوالب المعدة مسبقًا لحملة التسويق الفريدة هذه.
سيُطلب منك بعد ذلك إدخال اسم لها والنقر على زر "بدء البناء".

سينقلك هذا إلى واجهة منشئ حملات التسويق الخاصة بـ OptinMonster. إنه برنامج السحب والسقوط حيث يمكنك تصميم وتصميم حملتك التسويقية بمعاينة حية.
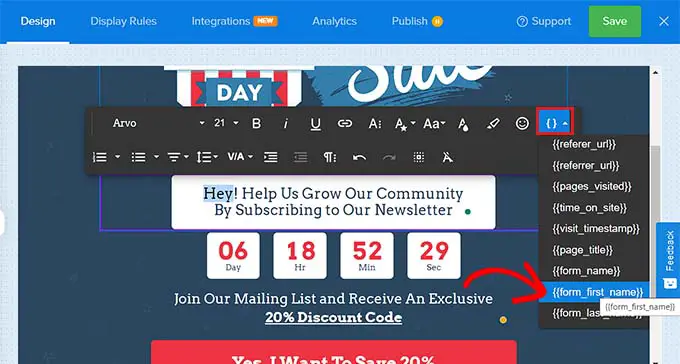
من هذه المقالة ، قم بسحب وإسقاط النص أو كتلة العنوان من الشريط الجانبي على الجزء المتبقي في الحملة. بعد ذلك ، حدد فقط بعض المحتوى النصي في الكتلة لفتح محرر المحتوى النصي في الجزء العلوي منه.
بعد ذلك ، يجب النقر فوق رمز "العلامات الذكية" في الزاوية اليمنى لمحرر المحتوى النصي لفتح قائمة منسدلة مع سجل العلامات الذكية

من الأسفل ، يمكنك تحديد أي من العلامات الذكية لتضمين معلومات ديناميكية في حملتك التسويقية.
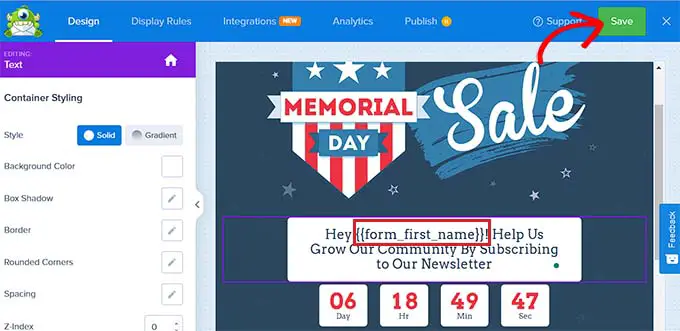
في بعض الأحيان ، يمكنك استخدام العلامة الجيدة form_very first_name لتضمين تعريف المستخدم في الجزء العلوي لجعل الحملة تبدو أكثر تخصيصًا.
الآن ، سيرى جميع المستخدمين الذين قاموا بتسجيل الدخول على موقع الويب الخاص بك أسمائهم في الحملة التسويقية.

هناك علامات معقولة أخرى تُظهر بوضوح اسم الحملة التسويقية وعنوان البريد الإلكتروني والرمز البريدي والأمة والمقاطعة والسنة والشهر والتاريخ ورمز القسيمة وعنوان URL للموقع والمزيد.
على سبيل المثال ، سيؤدي استخدام العلامة الجيدة للبلدان إلى إظهار اسم المنطقة لكل مستخدم قام بتسجيل الدخول ويشاهد حملتك التسويقية حاليًا.
وبالمثل ، فإن استخدام علامة ذكية للتاريخ سيساعدك على عرض شاشة الوقت المحدد للبيع دون تحديثه يدويًا في كل مرة.
بمجرد اختيار علامتك (علاماتك) الذكية ، ما عليك سوى النقر فوق الزر "حفظ" في المقدمة للاحتفاظ بإعداداتك.
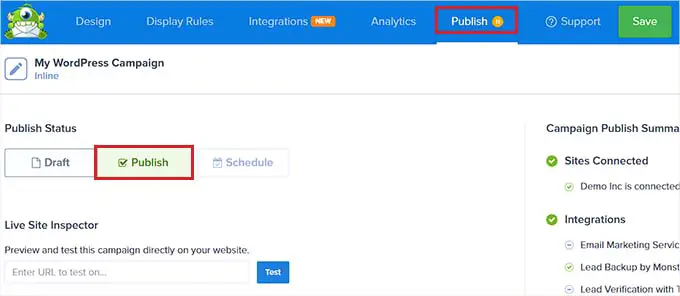
أخيرًا ، قم بالتبديل إلى علامة التبويب "نشر" من الأفضل وانقر فوق الزر "نشر" لإبقاء حملتك قائمة.

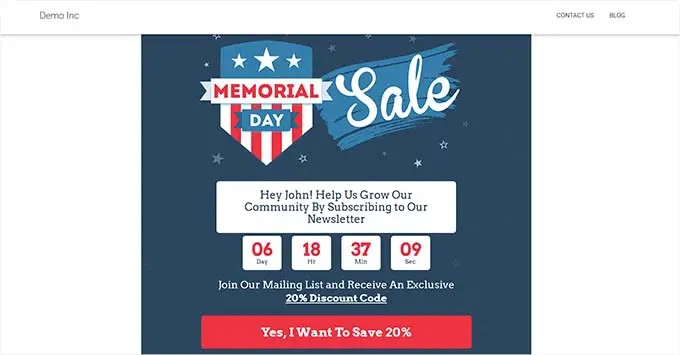
الآن ، يمكنك الانتقال إلى موقع الويب الخاص بك للاطلاع على الحملة التسويقية بمعلومات ديناميكية.
هذا ما بدا عليه على صفحة الويب التجريبية الخاصة بنا.

نأمل أن تساعدك هذه المقالة في معرفة كيفية تضمين مادة ديناميكية في WordPress. قد ترغب أيضًا في مشاهدة برنامجنا التعليمي حول كيفية استخدام مجموعات الانضباط الديناميكي في WordPress لملء أنواع السيارات وأفضل اختياراتنا لأفضل خدمات خبراء الإعلان عبر البريد الإلكتروني للمؤسسات الصغيرة.
إذا كنت تفضل هذا التقرير ، فتذكر الاشتراك في قناتنا على YouTube لدروس مقاطع فيديو WordPress. يمكنك أيضًا الكشف عنا على Twitter و Facebook.
