كيفية إضافة Facebook Like Button في WordPress
نشرت: 2022-11-10هل تريد إضافة زر Facebook Like في WordPress؟
يمكن أن يجعل زر Facebook Like على موقع WordPress الخاص بك من السهل والسهل على المستخدمين الإعجاب بالمحتوى الخاص بك ومشاركته. يمكنك زيادة المشاركة والحصول على المزيد من المتابعين.
في هذه المقالة سوف نوضح لك كيفية إضافة زر Facebook Like في WordPress.

لماذا تضيف زر Facebook Like في WordPress؟
يعد Facebook أحد أشهر منصات التواصل الاجتماعي في العالم. تستخدم العديد من الشركات Facebook للتواصل مع عملائها والترويج لمنتجاتهم.
يمكن أن تساعد إضافة زر Facebook Like إلى موقع WordPress الخاص بك في زيادة المشاركة. كما يشجع الأشخاص على مشاركة المحتوى الخاص بك على ملفاتهم الشخصية على Facebook وجذب مستخدمين جدد إلى موقعك.
يمكنك استخدام زر Facebook Like لزيادة متابعيك على الشبكات الاجتماعية وبناء مجتمع. يساعد في زيادة الوعي بمنتجاتك وخدماتك ويعزز التحويلات.
ومع ذلك ، دعنا نرى كيف يمكنك إضافة زر Facebook Like في WordPress باستخدام مكون إضافي أو إضافة رمز مخصص.
الطريقة الأولى: إضافة Facebook Like Button في WordPress باستخدام البرنامج المساعد
في هذه الطريقة ، سنستخدم مكون WordPress الإضافي لإضافة زر Facebook Like. هذه الطريقة سهلة للغاية وموصى بها للمبتدئين.
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي BestWebSoft's Like & Share. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
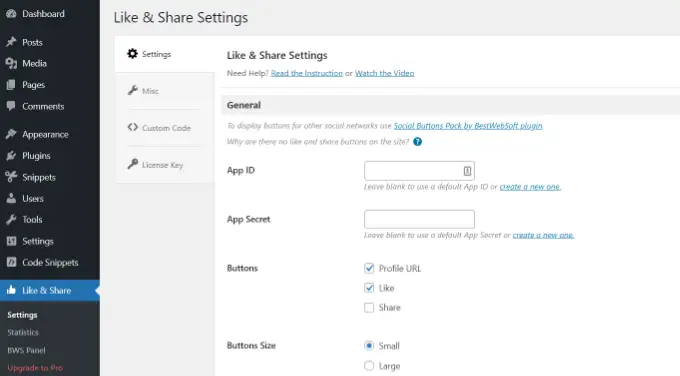
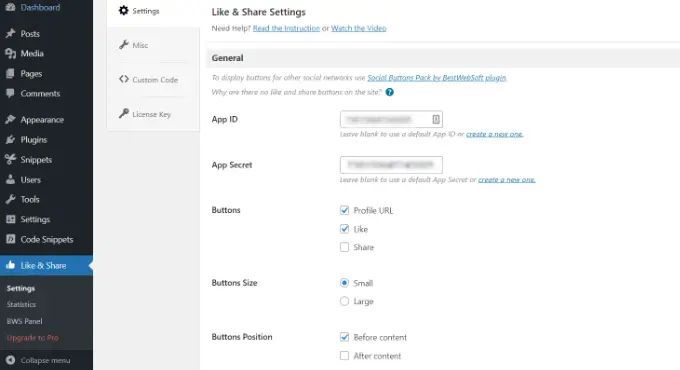
عند التنشيط ، يمكنك الانتقال إلى Like & Share »الإعدادات من لوحة إدارة WordPress الخاصة بك.

بعد ذلك ، ستحتاج إلى إضافة معرف تطبيق Facebook و App Secret. إذا لم يكن لديك هذه المعلومات ، فما عليك سوى اتباع الخطوات أدناه.
كيفية إنشاء معرف تطبيق Facebook و App Secret
انطلق وانقر على رابط "إنشاء واحد جديد" أسفل معرّف التطبيق أو حقل سر التطبيق في المكوّن الإضافي أعجبني ومشاركة.
سينقلك هذا إلى موقع Meta for Developers. نقترح فتح موقع الويب في علامة تبويب أو نافذة أخرى لأنك ستحتاج إلى فتح صفحة إعدادات الإعجاب والمشاركة في لوحة معلومات WordPress الخاصة بك لإدخال معرف التطبيق والسرية.
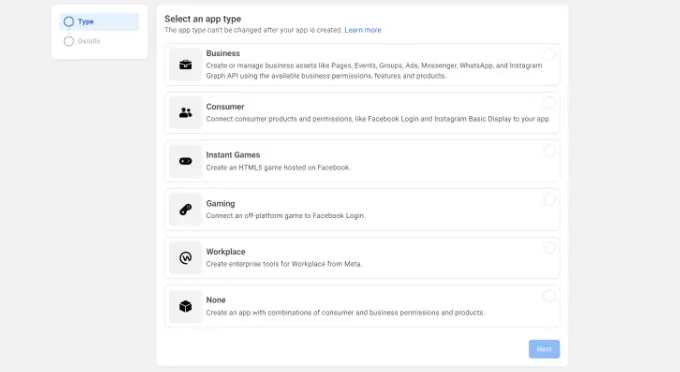
من هنا ، ستحتاج إلى تحديد نوع التطبيق. انطلق واختر "Business" كنوع التطبيق وانقر على زر "التالي".

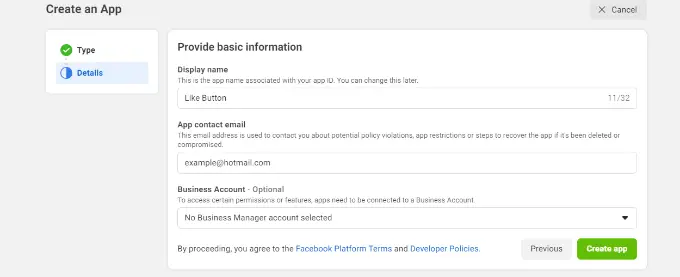
بعد ذلك ، ستحتاج إلى تقديم معلومات أساسية حول تطبيقك.
يمكنك إدخال اسم عرض لتطبيقك ، والتأكد من ظهور عنوان البريد الإلكتروني الصحيح ضمن حقل "البريد الإلكتروني لجهة اتصال التطبيق". سيختار Facebook تلقائيًا عنوان البريد الإلكتروني للحساب الذي قمت بتسجيل الدخول به حاليًا.
هناك أيضًا إعداد خيار لاختيار حساب تجاري. يمكنك ترك هذا على "لم يتم تحديد حساب مدير الأعمال" والنقر فوق الزر "إنشاء التطبيق".

ستظهر الآن نافذة منبثقة حيث سيطلب منك Facebook إعادة إدخال كلمة المرور الخاصة بك.
هذا لأغراض أمنية لإيقاف النشاط الضار على حسابك. انطلق وأدخل كلمة مرور حساب Facebook الخاص بك وانقر فوق الزر "إرسال".

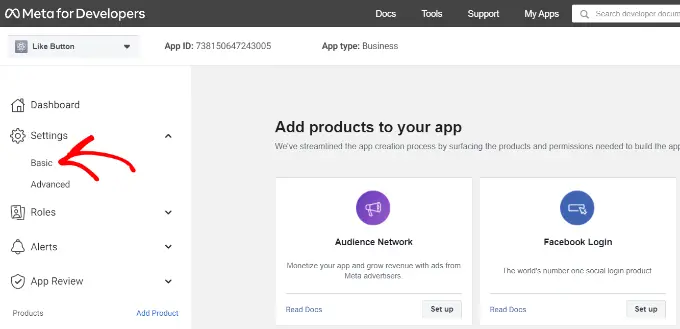
بعد ذلك ، سترى لوحة تحكم التطبيق الخاص بك.
من هنا ، يمكنك التوجه إلى الإعدادات »أساسي من القائمة الموجودة على يسارك.

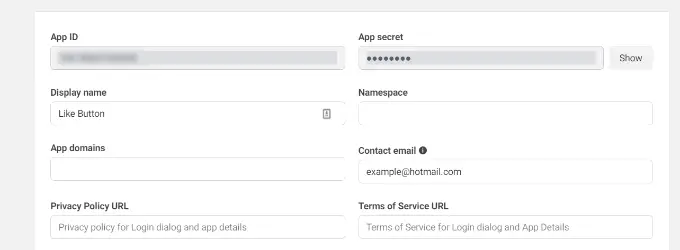
في صفحة الإعدادات الأساسية ، سترى "معرف التطبيق" و "سر التطبيق".
يمكنك الآن إدخال هذه المعلومات في إعدادات المكون الإضافي Like & Share في لوحة معلومات WordPress الخاصة بك.

الانتهاء من تخصيص زر الإعجاب بالفيسبوك الخاص بك
أولاً ، انسخ "معرف التطبيق" وعد إلى علامة التبويب أو النافذة حيث فتحت صفحة الإعدادات "أعجبني ومشاركة" . ما عليك سوى إدخال "معرف التطبيق" في الحقول المعنية.
كرر الخطوة الآن عن طريق نسخ بيانات "سر التطبيق" من صفحة Meta for Developers ولصقها في إعدادات المكون الإضافي Like & Share.

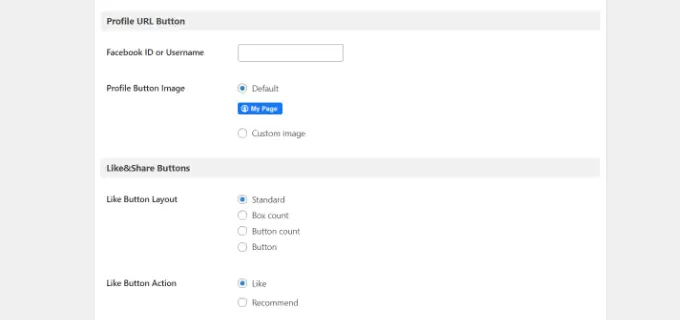
بمجرد القيام بذلك ، يمكنك اختيار ما إذا كنت تريد إظهار زر Facebook Like مع عنوان URL للملف الشخصي وأزرار المشاركة.
هناك أيضًا إعدادات لتعديل حجم زر Facebook Like وموضعه قبل المحتوى أو بعده والمحاذاة.

إذا قمت بتمكين زر عنوان URL للملف الشخصي ، فيمكنك التمرير لأسفل إلى قسم "زر عنوان URL للملف الشخصي" وإدخال اسم مستخدم Facebook أو معرفك.
عند الانتهاء ، لا تنس حفظ التغييرات.
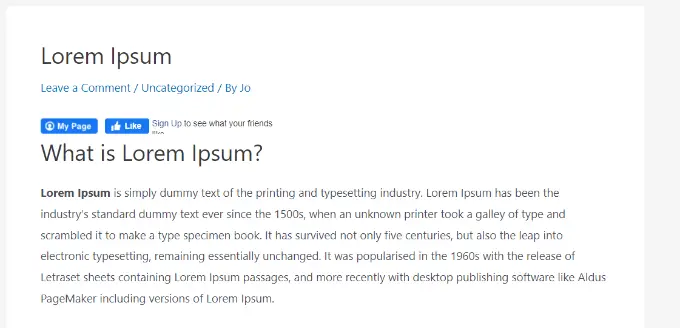
الآن ، سيضيف المكون الإضافي تلقائيًا زر Facebook Like إلى موقع WordPress الخاص بك ويضعه بناءً على إعداداتك.
يمكنك أيضًا استخدام [fb_button] لإضافة زر "أعجبني في Facebook" في أي مكان على موقعك.
هذا كل شئ! يمكنك الآن زيارة موقعك ورؤية الزر "أعجبني" في كل منشور.

الطريقة 2: إضافة Facebook Like Button يدويًا في WordPress
هناك طريقة أخرى لإضافة زر أعجبني على Facebook وهي استخدام رمز مخصص. ومع ذلك ، تتطلب منك هذه الطريقة إضافة الشفرة مباشرة في WordPress ، لذلك نوصي بها فقط للأشخاص الذين يشعرون بالراحة في تحرير الشفرة.
مع وضع ذلك في الاعتبار ، سنستخدم المكون الإضافي WPCode المجاني للقيام بذلك ، مما يجعل من السهل على أي شخص إضافة رمز إلى مدونة WordPress الخاصة به.
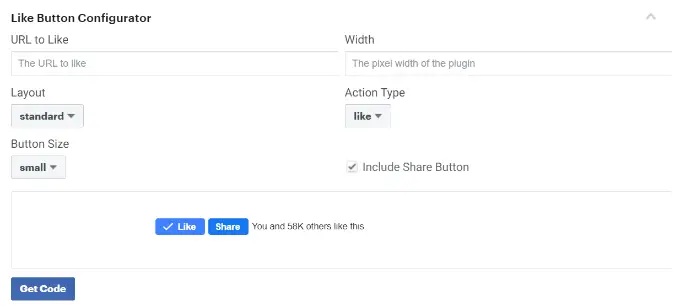
أولاً ، تحتاج إلى زيارة صفحة "Like Button" على موقع Meta for Developers على الويب والتمرير لأسفل إلى قسم "Like Button Configurator".


بعد ذلك ، يمكنك إدخال عنوان URL الخاص بصفحتك على Facebook في حقل "URL to Like". ستكون هذه هي الصفحة التي ترغب في ربطها بزر Facebook Like.
بعد ذلك ، ما عليك سوى استخدام التكوين لاختيار تخطيط وحجم الزر "أعجبني". سترى أيضًا معاينة للزر "أعجبني".
بمجرد الرضا عن المعاينة ، انقر فوق الزر "الحصول على رمز".
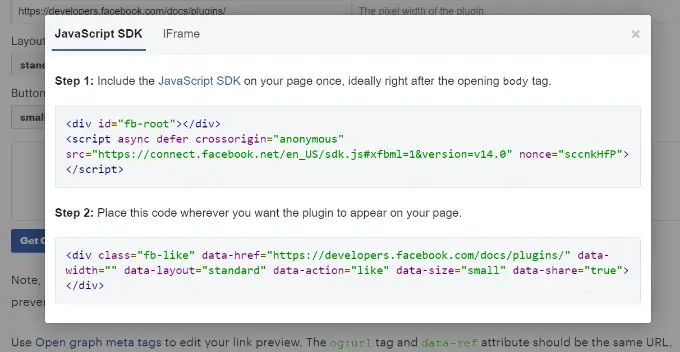
سيظهر لك هذا نافذة منبثقة تعرض لك جزأين من مقتطفات الشفرة ضمن علامة التبويب "JavaScript SDK".

يرجى ملاحظة أنه إذا قمت بإضافة مقتطفات الشفرة هذه مباشرة إلى قالب WordPress الخاص بك ، فقد يؤدي ذلك إلى تعطيل موقع الويب الخاص بك. بالإضافة إلى ذلك ، سيتم الكتابة فوق مقتطفات التعليمات البرمجية عند تحديث السمة.
أسهل طريقة لإضافة التعليمات البرمجية إلى الخاص بك هي باستخدام البرنامج المساعد WPCode. يتيح لك لصق مقتطفات التعليمات البرمجية على موقع الويب الخاص بك وإدارة التعليمات البرمجية المخصصة بسهولة دون الحاجة إلى تحرير ملفات السمات.
أولاً ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي المجاني WPCode. لمزيد من التفاصيل ، يرجى الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
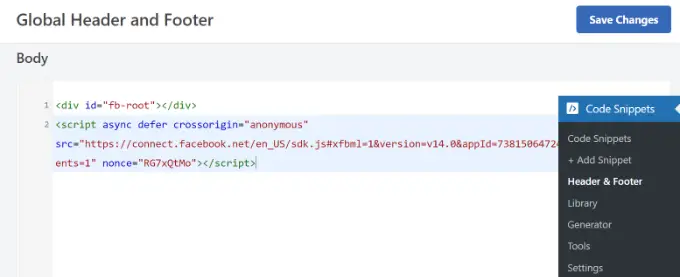
عند التنشيط ، يمكنك التوجه إلى Code Snippets »Header and Footer من لوحة معلومات WordPress الخاصة بك. الآن ، ستحتاج إلى نسخ مقتطف الشفرة الأول وإضافته إلى ملف header.php الخاص بموضوع WordPress مباشرةً بعد علامة <body> .
ما عليك سوى نسخ الرمز وإدخاله في قسم "النص الأساسي". لا تنس النقر فوق الزر "حفظ التغييرات".

بعد ذلك ، تحتاج إلى نسخ الجزء الثاني من الكود ولصقه في موقع WordPress الخاص بك لعرض زر "أعجبني".
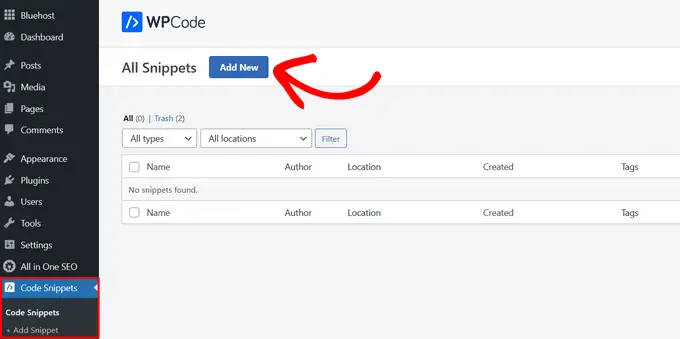
للبدء ، يمكنك الانتقال إلى Code Snippets »+ إضافة Snippet من لوحة إدارة WordPress أو النقر فوق الزر" إضافة جديد ".

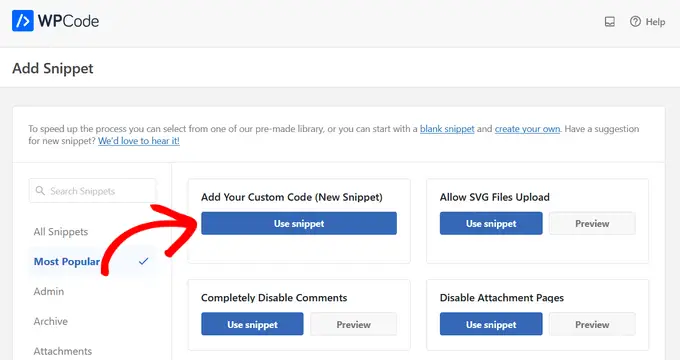
في الشاشة التالية ، سيسمح لك WPCode بتحديد مقتطف من المكتبة المبنية مسبقًا أو إضافة رمز مخصص جديد.
انطلق واختر خيار "Add Your Custom Code (New Snippet)" وانقر على الزر "Use snippet".

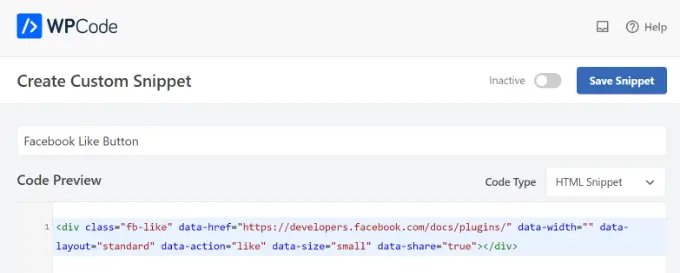
بعد ذلك ، يمكنك إعطاء اسم لشفرتك المخصصة وإدخال مقتطف الشفرة الثاني ضمن قسم "معاينة الرمز".
تأكد من النقر فوق القائمة المنسدلة "نوع الرمز" وحدد "مقتطف HTML" كنوع الرمز.

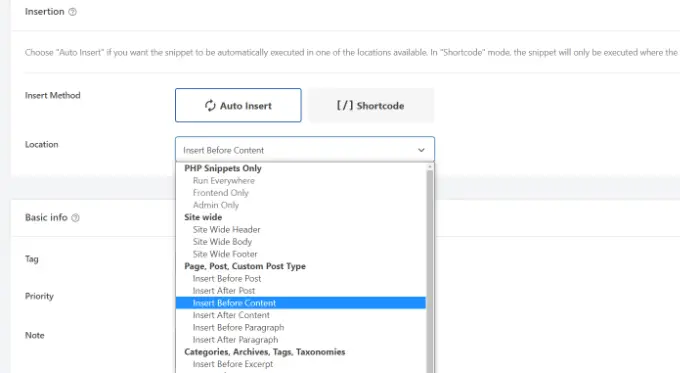
بعد ذلك ، يمكنك التمرير لأسفل إلى قسم "الإدراج" وتحديد المكان الذي تريد أن يظهر فيه الزر "أعجبني على Facebook". على سبيل المثال ، لنفترض أنك تريد ظهوره قبل المحتوى.
ما عليك سوى النقر فوق القائمة المنسدلة "الموقع" واختيار خيار " إدراج قبل المحتوى " ضمن الصفحة ، المنشور ، أنواع المنشورات المخصصة.

بمجرد الانتهاء ، يمكنك النقر فوق الزر "حفظ المقتطف".
سيتعين عليك أيضًا النقر فوق مفتاح التبديل وتبديله من غير نشط إلى نشط.

هذا كل شيء ، سيظهر زر Facebook Like على موقع الويب الخاص بك بعد إدخال الرمز.
ما هي البيانات الوصفية لـ Open Graph وكيفية إضافتها إلى WordPress؟
Open Graph هي بيانات وصفية تساعد Facebook في جمع معلومات حول صفحة أو منشور على موقع WordPress الخاص بك. تتضمن هذه البيانات صورة مصغرة وعنوان المنشور / الصفحة والوصف والمؤلف.
Facebook ذكي تمامًا في سحب حقول العنوان والوصف. ومع ذلك ، إذا كانت مشاركتك تحتوي على أكثر من صورة واحدة ، فقد تعرض أحيانًا صورة مصغرة غير صحيحة عند مشاركتها.
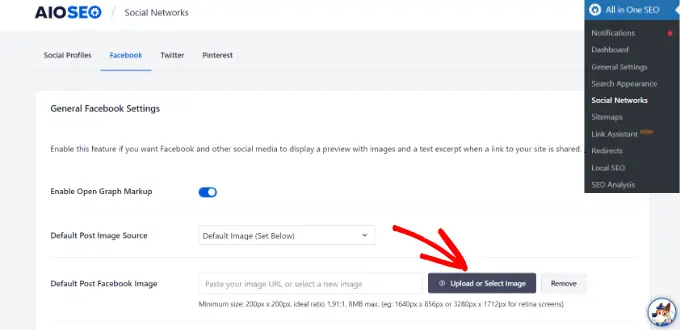
إذا كنت تستخدم بالفعل المكون الإضافي All in One SEO (AIOSEO) ، فيمكن إصلاح ذلك بسهولة من خلال زيارة All in One SEO »الشبكات الاجتماعية والنقر فوق علامة التبويب Facebook.
بعد ذلك ، انقر فوق الزر "تحميل أو تحديد صورة" لتعيين صورة افتراضية للمشاركة على Facebook إذا لم يكن لمقالك صورة رسم بياني مفتوحة.

إلى جانب ذلك ، يمكنك أيضًا تكوين صورة رسم بياني مفتوحة لكل منشور أو صفحة فردية.
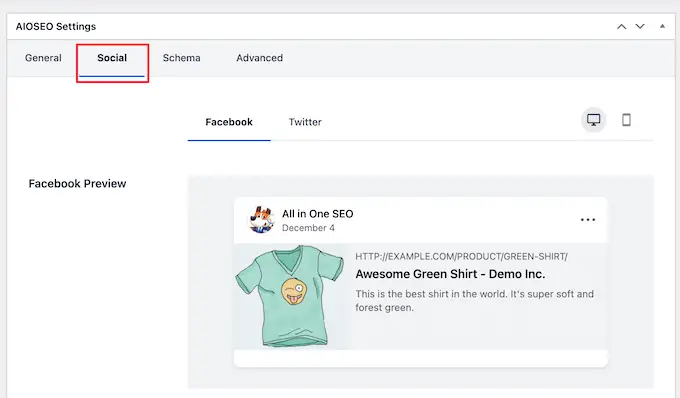
عندما تقوم بتحرير منشور ، ما عليك سوى التمرير لأسفل إلى قسم إعدادات AIOSEO في محرر المحتوى. بعد ذلك ، قم بالتبديل إلى علامة التبويب "الاجتماعية" وشاهد معاينة الصورة المصغرة الخاصة بك.

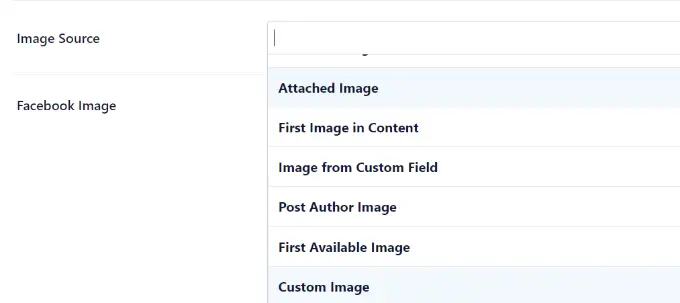
انتقل الآن لأسفل إلى خيار "مصدر الصورة" ، ويمكنك بعد ذلك اختيار صورة رسم بياني مفتوحة لمشاركتك.
على سبيل المثال ، يمكنك تحديد الصورة المميزة أو الصورة المرفقة أو الصورة الأولى في المحتوى أو تحميل صورة مخصصة لاستخدامها كصورة مصغرة مفتوحة للرسم البياني.

لمزيد من التفاصيل والطرق البديلة لإضافة البيانات الوصفية للرسم البياني المفتوح ، راجع دليلنا حول كيفية إضافة البيانات الوصفية لـ Facebook Open Graph في WordPress.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة زر Facebook Like في WordPress. قد ترغب أيضًا في الاطلاع على قائمتنا الخاصة بكيفية تسجيل اسم المجال وأفضل المكونات الإضافية للوسائط الاجتماعية لـ WordPress.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
ظهر المنشور كيفية إضافة Facebook Like Button في WordPress لأول مرة على WPBeginner.
