كيفية إضافة الخطوط إلى وورد؟ (خطوط مخصصة بدون البرنامج المساعد)
نشرت: 2024-04-15هل تتساءل عن كيفية إضافة خطوط إلى WordPress دون استخدام مكون إضافي ؟ إذا كانت الإجابة بنعم، فابق هنا!
سواء كنت تدير مدونة، أو متجرًا للتجارة الإلكترونية، أو موقعًا لمحفظة الأعمال، فإن اختيار الخطوط المناسبة يمكن أن يرفع من علامتك التجارية ويأسر جمهورك .
ولكن هنا تكمن المشكلة: لا تحتاج إلى مكون إضافي فاخر لإضافة خطوط مخصصة إلى موقع WordPress الخاص بك.
في هذه المقالة، سنسير في رحلة رائعة للخطوط، ونستكشف كيفية دمج موقع الويب الخاص بك بالخط الذي تختاره . وهذا أيضًا دون متاعب البرنامج المساعد !
الآن، دعونا نحفر!
فيديو تعليمي – كيفية إضافة خطوط إلى WordPress دون استخدام مكون إضافي
هل تفضل مشاهدة فيديو تعليمي بدلاً من ذلك؟ لدينا فيديو تعليمي كامل مرفق أدناه حول إضافة خطوط مخصصة إلى موقع WordPress الخاص بك. مشاهدته الآن!
ومع ذلك، استمر في القراءة للحصول على دليل مفصل لهذه العملية!
أهمية استخدام الخطوط المخصصة على موقع WordPress الخاص بك
في المشهد الواسع لتصميم الويب، تلعب الخطوط دورًا حيويًا. إنها ليست مجرد حروف وأحرف. بل هم صوت موقع الويب الخاص بك، ومحددي المزاج، ورواة القصص الصامتين.
تلعب الخطوط المخصصة دورًا حاسمًا في تشكيل جماليات موقع الويب الخاص بك على WordPress وسهولة قراءته وتجربة المستخدم الشاملة.
دعونا نتعمق في أهميتها:
- هوية العلامة التجارية المحسنة: الخطوط المخصصة تجعل علامتك التجارية بارزة، وتعزز شخصيتها الفريدة وتجعلها لا تنسى للزوار.
- تحسين إمكانية القراءة: يؤدي اختيار الخط الصحيح إلى تحسين مدى سهولة قراءة الزوار للمحتوى الخاص بك. علاوة على ذلك، فإن هذا يبقيهم منخرطين ومهتمين باستكشاف موقعك.
- التعبير عن الشخصية: الخطوط تعبر عن المشاعر والأسلوب، مما يتيح لك إظهار شخصية علامتك التجارية في كل كلمة. وجعل موقعك يبدو أكثر ارتباطًا.
- العناوين التي تجذب الانتباه: الخطوط الجريئة والمبتكرة للرؤوس والعناوين تجذب انتباه الزوار. علاوة على ذلك، مما يجعلهم فضوليين لمعرفة ما هو التالي على موقعك.
- إنشاء التسلسل الهرمي: تساعد أنماط الخطوط المختلفة في تنظيم المحتوى الخاص بك، وتوضيح ما هو مهم. وتوجيه الزوار عبر موقعك بسلاسة.
- الاتساق والاحترافية: استخدام نفس الخطوط في جميع أنحاء موقعك يمنحه مظهرًا مصقولًا واحترافيًا. وهذا يتجنب الارتباك ويسهل على الزوار التنقل.
باختصار، الخطوط المخصصة ليست مجرد عناصر تصميم، إنها أدوات قوية تشكل تصور موقعك ومشاركته ونجاحه بشكل عام. لذا اختر بحكمة، ودع الطباعة تحكي قصتك!
هل صادفت موقعًا إلكترونيًا يتميز بطباعة جميلة؟ بعد ذلك، قم بمراجعة مقالتنا حول كيفية العثور على الخط الذي يستخدمه موقع الويب لمعرفة المزيد.
كيفية إضافة الخطوط إلى وورد؟ (خطوط مخصصة بدون البرنامج المساعد)
دعنا نتعمق في خطوات إضافة خطوط مخصصة دون الاعتماد على المكونات الإضافية. اربطوا حزام الأمان يا عشاق الخطوط!
الخطوة 1: تأكد من ترقية موقع الويب الخاص بك إلى إصدار WordPress 6.5
هل تعلم أن إصدار WordPress 6.5 الذي تم إصداره مؤخرًا يقدم مجموعة من الميزات والتحسينات الجديدة والمثيرة؟

إحدى الميزات البارزة هي مكتبة الخطوط المتكاملة المبتكرة. وهذا يمنح الوصول إلى مجموعة واسعة من خطوط Google. إلى جانب خيار تحميل الخطوط المخصصة مباشرة داخل محرر الكتلة.
وهذا يلغي الحاجة إلى المكونات الإضافية التابعة لجهات خارجية. ويساعدك على استكشاف الخطوط المتنوعة لتتماشى بدقة مع النمط المرئي لموقع الويب الخاص بك.

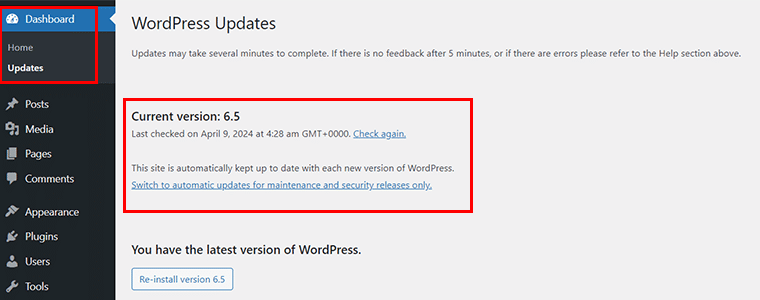
لذا، فإن الخطوة الأولى هي التأكد من ترقية موقع الويب الخاص بك إلى إصدار WordPress 6.5. إذا لم يكن الأمر كذلك، فانتقل إلى "لوحة التحكم > التحديثات" وقم بتحديثه على الفور.
الخطوة 2: انتقل إلى المظهر > الأنماط > علامة تبويب الطباعة
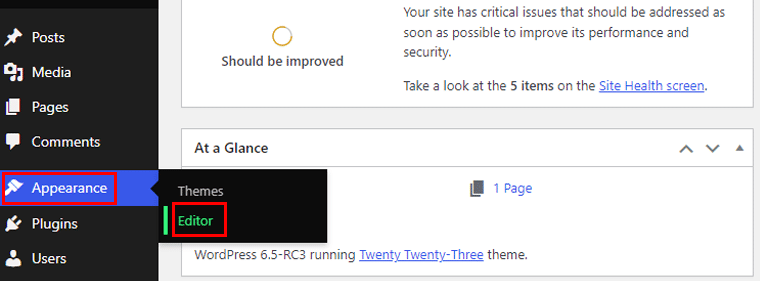
انتقل الآن إلى خيار "المظهر > المحرر" .

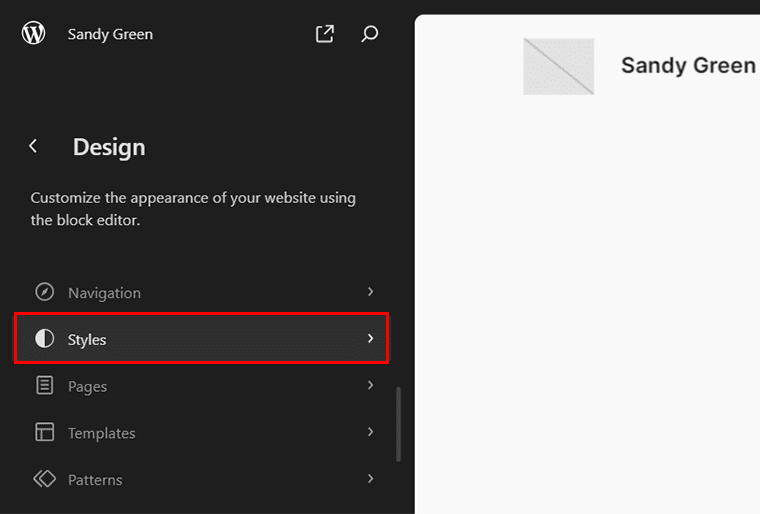
بمجرد وصولك إلى واجهة مستخدم محرر الموقع، انتقل إلى قائمة "الأنماط" .

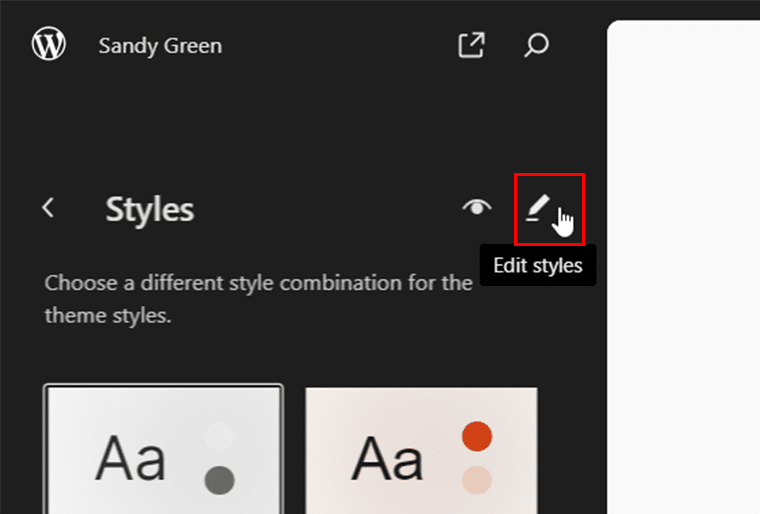
ثم، ضمن قائمة الأنماط، انقر على أيقونة "القلم" التي تمثل خيار "تحرير الأنماط" .

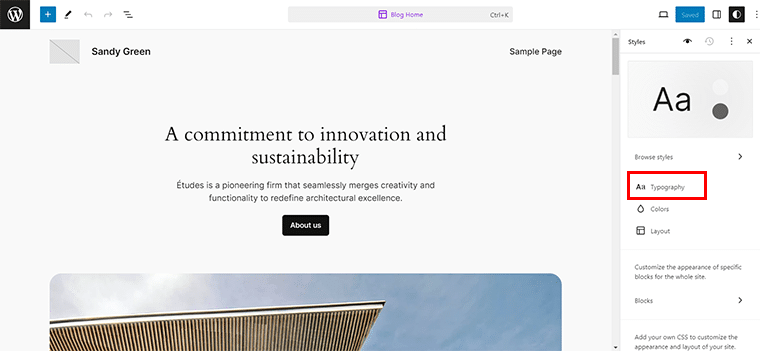
الآن، على اليمين، سترى خيار "Typography" ، اضغط عليه.

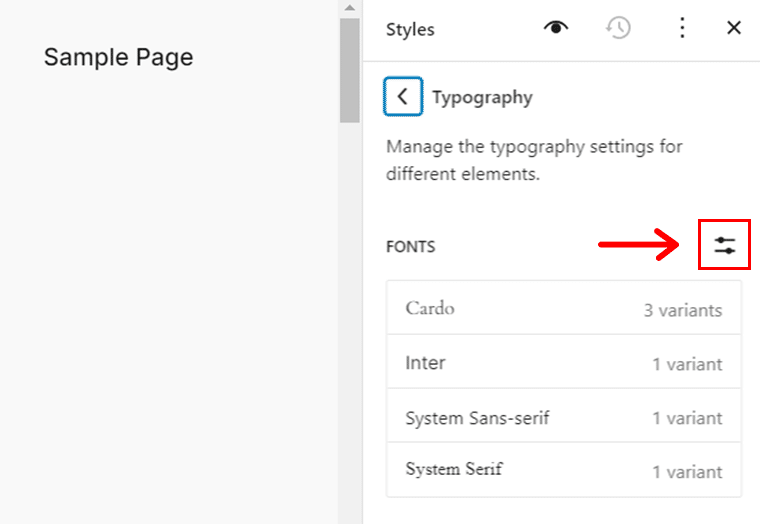
بعد ذلك، انقر على أيقونة "إدارة الخطوط" الموجودة بجانب قائمة الخطوط.

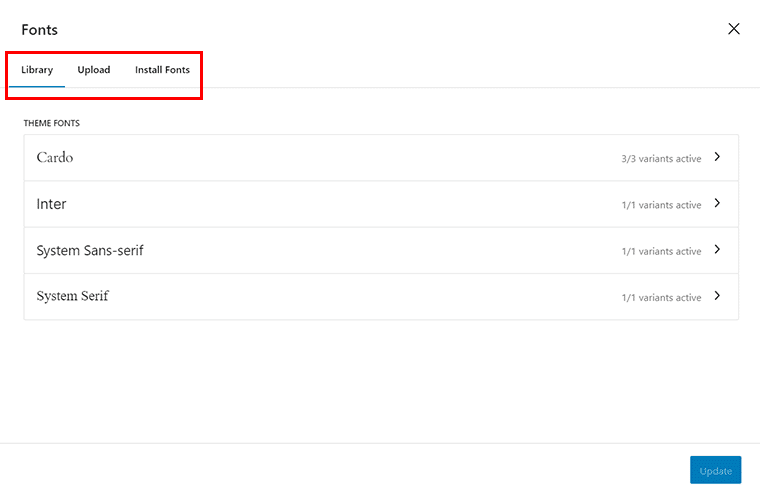
ستظهر بعد ذلك نافذة منبثقة تعرض لك الخط "Library" بالإضافة إلى علامتي التبويب "تحميل" و "تثبيت الخطوط" .

الخطوة 3: هل تفضل خطوط Google؟ انتقل إلى علامة التبويب تثبيت الخطوط
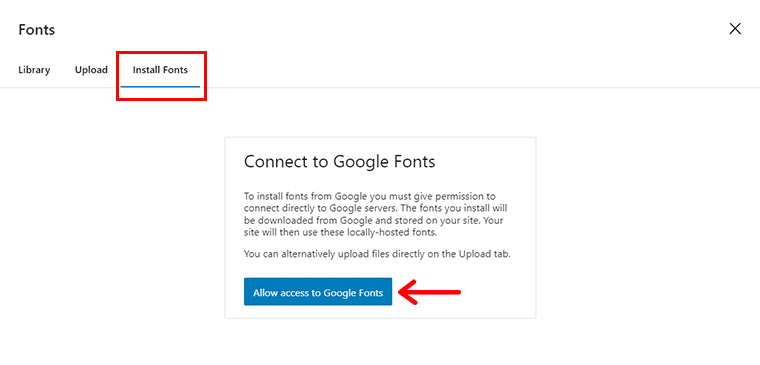
الآن، إذا كنت تفضل Google Fonts، فكل ما عليك فعله هو التوجه نحو علامة التبويب "تثبيت الخطوط" .


وانقر على زر "السماح بالوصول إلى خطوط Google" .
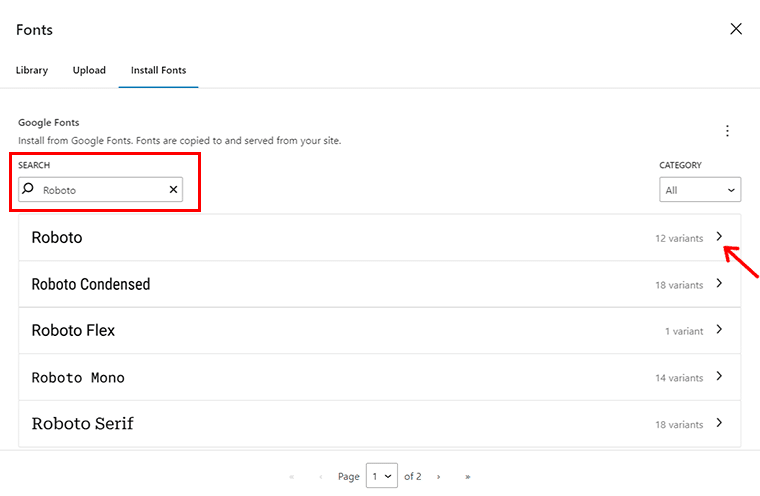
يمكنك الآن الاختيار من بين خطوط Google المتاحة أو البحث سريعًا عن أحد الخطوط في مربع البحث .

على سبيل المثال، دعنا نبحث عن "Roboto" ثم انقر على أيقونة ">" التي تختارها.

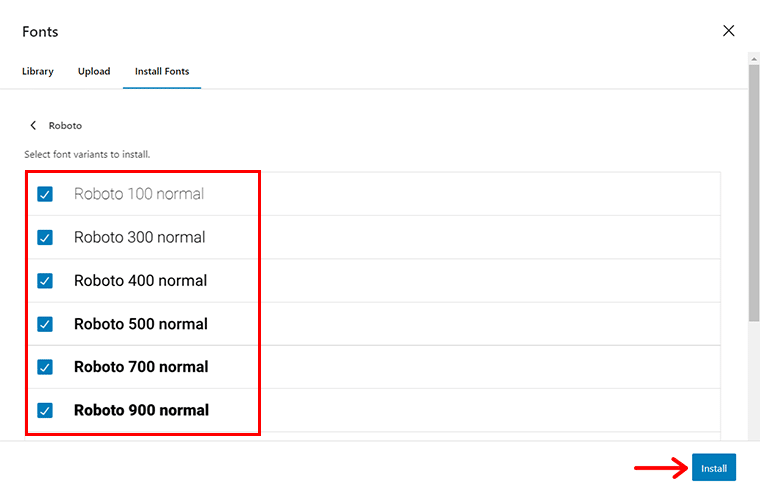
بعد ذلك، حدد متغيرات الخط كما تريد واضغط على زر "تثبيت" .

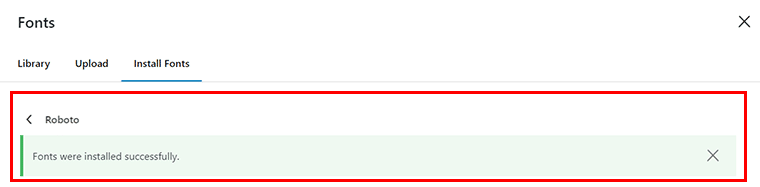
بمجرد الانتهاء، سترى إشعار النجاح.
الخطوة 4: هل تفضل الخطوط المخصصة؟ انتقل إلى علامة التبويب تحميل
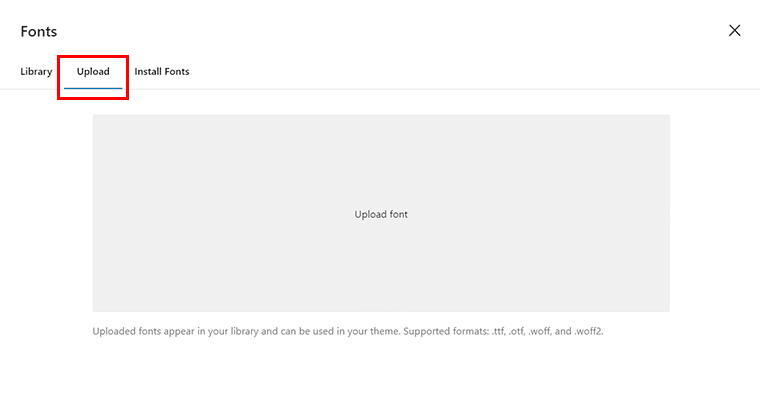
وبالمثل، إذا كنت تفضل الخطوط المخصصة، فانتقل إلى علامة التبويب "تحميل" ، حيث يمكنك تحميل الخطوط بتنسيق .ttf و.wof و.woff2 .

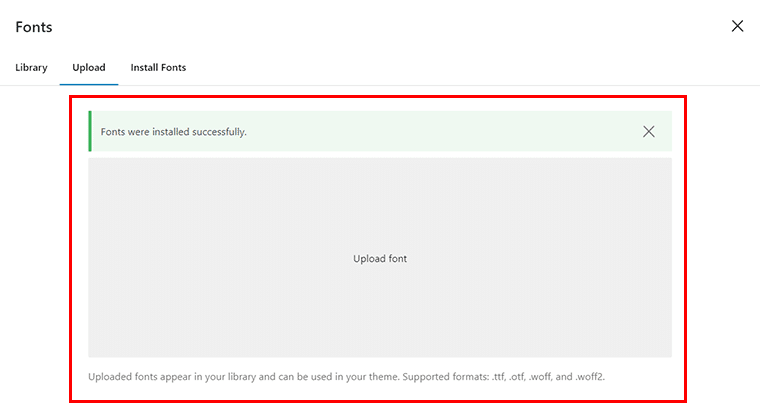
على سبيل المثال، هنا قمنا بتحميلها الخط "Proxima Nova" بتنسيق .wof . بمجرد تحميل الملف، سترى إشعار النجاح.

وبهذا، سترى أنه تمت إضافة هذا الخط إلى مكتبة الخطوط. وهنا حصلت عليه!

الخطوة 5: اختر الخط الجديد المضاف واحفظ التغييرات
الآن، ماذا عن رؤية الخط المضاف حديثًا أثناء العمل؟
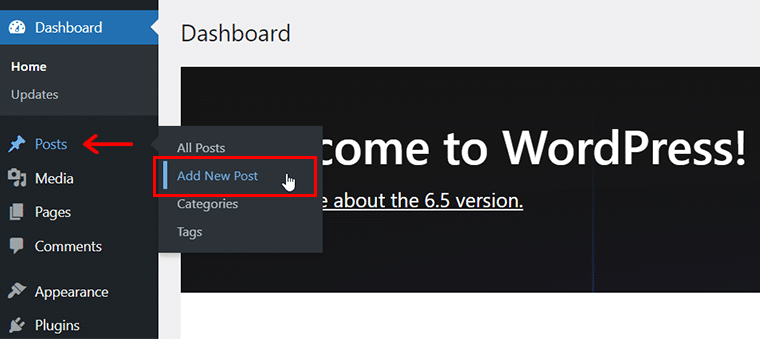
لذلك، انتقل إلى "منشور > إضافة جديد" وأضف المحتوى الخاص بك.

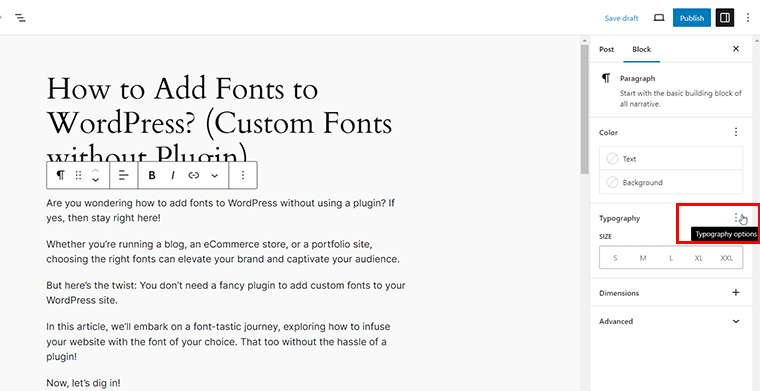
بعد ذلك، انقر فوق المحتوى الذي تريد تغيير أسلوب الطباعة فيه، وبهذا سترى أيقونة "خيارات الطباعة" ، انقر عليها.

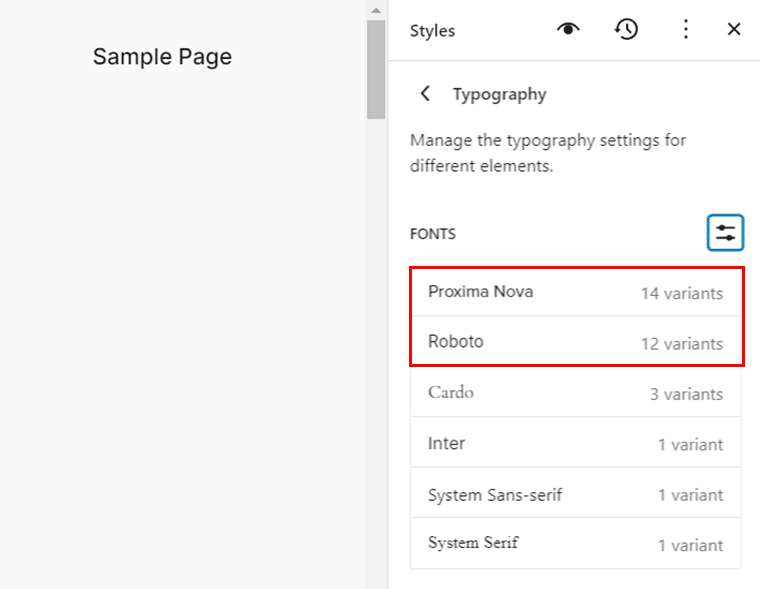
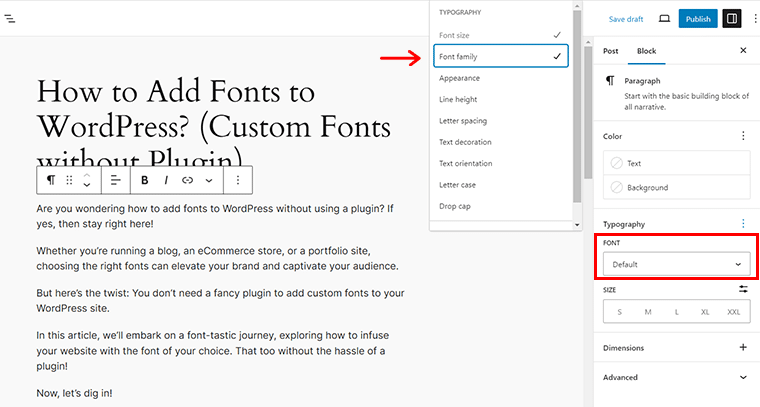
الآن، انقر فوق علامة التبويب "Font Family" ، واختر الخط الذي تختاره.

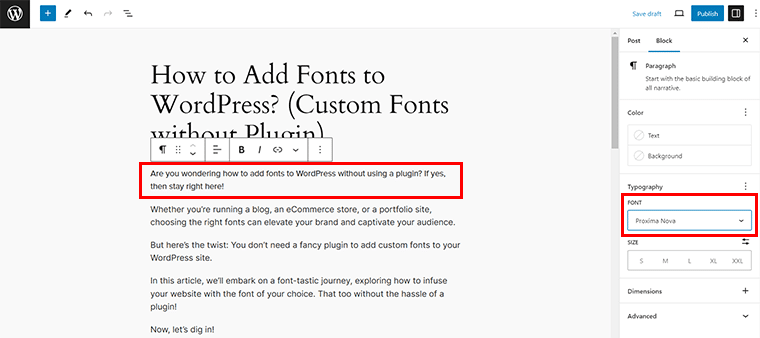
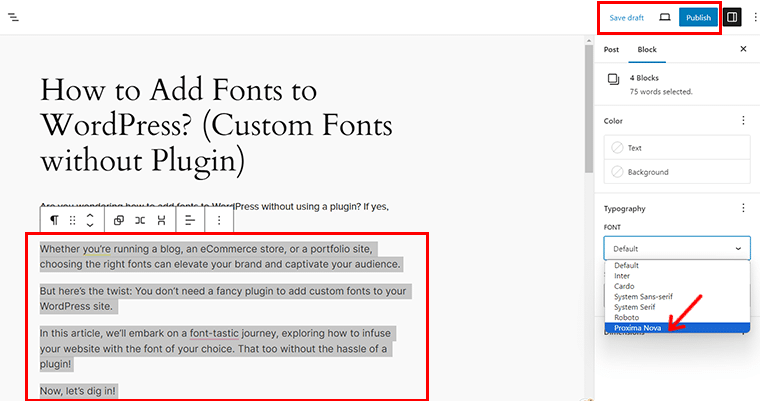
على سبيل المثال، دعونا نختار "بروكسيما نوفا" . وبهذا، يمكنك رؤية التغييرات على الفور على اليمين.

وبالمثل، يمكنك تغيير خط المحتوى الآخر، وبمجرد الانتهاء من ذلك، اضغط على الزر "حفظ المسودة" أو "النشر" في الأعلى كما يحلو لك.

بمجرد الانتهاء من كل شيء، يمكنك الحصول على معاينة للخط المختار على موقع الويب الخاص بك.

الأسئلة المتداولة حول كيفية إضافة خطوط إلى WordPress بدون مكون إضافي
الآن، دعونا نتناول بعض الأسئلة المتداولة حول كيفية إضافة خطوط إلى WordPress دون استخدام مكون إضافي:
س.1 هل أحتاج إلى تحديث إصدار WordPress الخاص بي لإضافة خطوط مخصصة بدون مكون إضافي؟
ج: نعم، يوصى بالتأكد من أن إصدار WordPress الخاص بك هو 6.5 أو أعلى للوصول إلى أحدث الميزات المتعلقة بالخط.
س.2 أين يمكنني العثور على علامة تبويب الطباعة في WordPress لإضافة خطوط مخصصة؟
ج: يمكنك تحديد موقع علامة التبويب Typography ضمن قسم الأنماط ضمن قائمة المظهر بلوحة تحكم WordPress الخاصة بك.
س.3 هل يمكنني استخدام Google Fonts دون تثبيت مكون إضافي على WordPress؟
ج: بالتأكيد، يمكنك الوصول إلى Google Fonts مباشرةً من علامة التبويب تثبيت الخطوط ضمن قسم الطباعة دون الحاجة إلى مكون إضافي.
س.4 كيف يمكنني إضافة خطوط مخصصة إلى WordPress دون استخدام مكون إضافي؟
ج: لإضافة خطوط مخصصة، انتقل إلى علامة التبويب تحميل في قسم الطباعة ، حيث يمكنك تحميل ملفات الخطوط من جهاز الكمبيوتر الخاص بك إلى موقع WordPress الخاص بك.
س.5 هل يمكنني معاينة الخطوط المخصصة قبل تطبيقها على موقع WordPress الخاص بي؟
ج: نعم، يوفر WordPress خيار معاينة للخطوط التي تم تحميلها. علاوة على ذلك، يسمح لك برؤية كيف تظهر قبل إجراء أي تغييرات.
س.6 هل أحتاج إلى معرفة بالبرمجة لإضافة خطوط مخصصة بدون مكون إضافي على WordPress؟
ج: لا تحتاج عمومًا إلى مهارات ترميز متقدمة لتحميل الخطوط المخصصة وتطبيقها في WordPress. ومع ذلك، فإن بعض الإلمام بـ CSS قد يكون مفيدًا لضبط أنماط الخطوط.
بالنسبة للقادمين الجدد، قد يكون إعداد موقعك أمرًا صعبًا. لذلك، نوصي بقراءة دليلنا التفصيلي خطوة بخطوة حول إنشاء موقع من الصفر هنا.
خاتمة
وهذا كل شيء يا قوم! لقد وصلنا إلى نهاية مقالتنا حول كيفية إضافة خطوط إلى WordPress دون استخدام مكون إضافي .
نعتقد أنه يمكنك الآن منح موقع WordPress الخاص بك تغييرًا في الطباعة الذي طالما أردته!
إذا كنت بحاجة إلى توضيح بشأن أي خطوة، فأخبرنا بذلك في قسم التعليقات أدناه. نحن سعداء لمساعدتك.
تأكد من مراجعة قراءاتنا الأخرى مثل كيفية إضافة Google Analytics إلى WordPress وكيفية القيام بالتسويق عبر وسائل التواصل الاجتماعي للشركات الصغيرة.
قم بمشاركة هذه المقالة مع أصدقائك وعائلتك متسائلاً عن كيفية إضافة خطوط إلى WordPress دون استخدام مكون إضافي.
تابعنا على وسائل التواصل الاجتماعي الفيسبوك وتويتر للبقاء على اتصال مع المحتوى الخاص بنا.
