كيفية إضافة Google Maps Store Locator في WordPress (خيار مجاني)
نشرت: 2022-09-20هل تريد إضافة محدد موقع متجر خرائط Google إلى موقع WordPress الخاص بك؟
محدد موقع المتجر هو خريطة تشير إلى موقع عملك. إذا كنت تدير نشاطًا تجاريًا محليًا ، فسيساعد ذلك المستخدمين في العثور عليك على الخريطة والحصول على اتجاهات القيادة ومشاركة موقعك.
في هذه المقالة ، سنوضح لك كيفية إضافة محدد موقع متجر خرائط Google بسهولة في WordPress.

لماذا تضيف Google Maps Store Locator في WordPress؟
يدير الكثير من مستخدمي WordPress مواقع ويب تجارية صغيرة تخدم مدينة أو منطقة معينة. يشمل ذلك الأنشطة التجارية مثل المطاعم ووكلاء العقارات والسباكين ومقدمي خدمات الصيانة والمتاجر الصغيرة وصالونات التجميل والمزيد.
ستساعد إضافة محدد مواقع متجر خرائط Google إلى موقعك المستخدمين في العثور عليك. سيكونون قادرين على الحصول على اتجاهات القيادة إلى متجرك ومشاركة الموقع مع أصدقائهم.
يمكن أن يساعد أيضًا في تحسين ظهور محرك البحث في موقعك وجذب المزيد من زوار الموقع.
دعنا نلقي نظرة على كيفية إضافة محدد مواقع متجر خرائط Google على موقع WordPress الخاص بك. سنعرض لك كل من الطرق المجانية والمدفوعة مع مزاياها وعيوبها ، ثم يمكنك اختيار الطريقة التي تناسب احتياجاتك.
الطريقة الأولى: إضافة محدد موقع متجر بسيط إلى WordPress (مجانًا)
هذه الطريقة مجانية وسهلة لأنها لا تتطلب مجهودًا إضافيًا لإنشاء مفتاح API لخرائط Google. يوصى به للمستخدمين الذين يرغبون في إضافة خريطة بسيطة لموقع متجرهم.
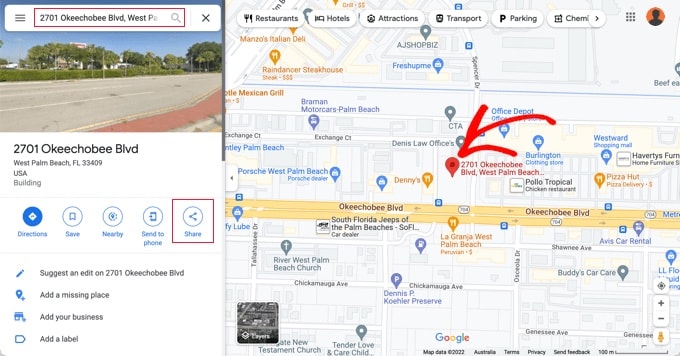
أولاً ، تحتاج إلى زيارة موقع خرائط Google على جهاز الكمبيوتر الخاص بك. بعد ذلك ، أدخل عنوان متجرك في حقل البحث وستظهره خرائط Google على الخريطة بعلامة مثبتة.

تأكد من وضع العلامة في المكان الصحيح. يمكنك تحديد مستوى التكبير عن طريق النقر فوق أزرار التكبير في الزاوية اليمنى السفلية.
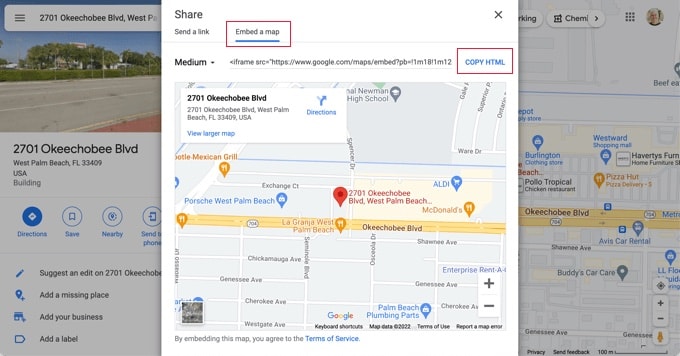
بمجرد أن تشعر بالرضا عن شكل الخريطة ، تحتاج إلى النقر فوق زر المشاركة من العمود الأيسر. سيظهر هذا نافذة منبثقة حيث تحتاج إلى التبديل إلى علامة التبويب "تضمين خريطة".

سترى الآن موقعك الذي تم البحث عنه على الخريطة برمز HTML. يجب عليك النقر فوق الارتباط "نسخ HTML" للحصول على كود التضمين.
انتقل الآن إلى منطقة المسؤول في موقع WordPress الخاص بك وقم بتحرير المنشور أو الصفحة حيث تريد عرض خريطة محدد موقع المتجر.
عادةً ، يضيف المستخدمون خريطة محدد موقع المتجر على صفحة نموذج الاتصال الخاصة بهم مع رقم هاتف العمل وساعات العمل.
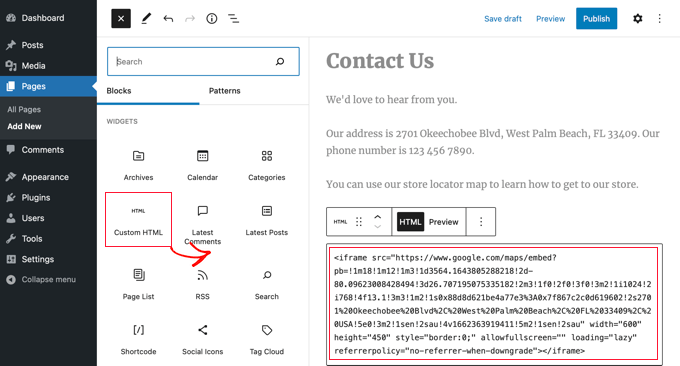
في شاشة تحرير المنشور ، تحتاج إلى إضافة كتلة "HTML مخصصة".

يجب عليك لصق الرمز الذي نسخته من خرائط Google في منطقة النص في كتلة "HTML مخصص".
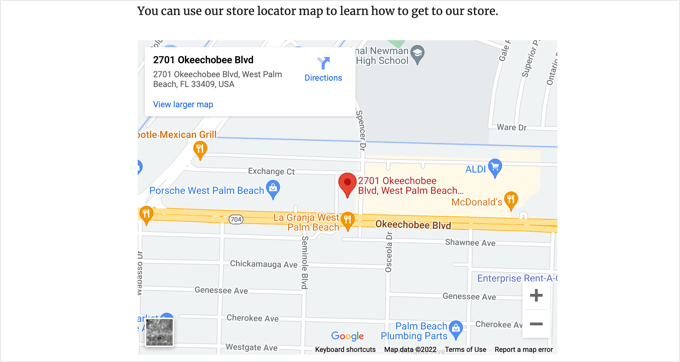
يمكنك الآن معاينة الصفحة لمشاهدة خرائط Google مضمنة في صفحتك. سيعرض موقع متجرك محددًا على الخريطة مع روابط للحصول على الاتجاهات هناك أو لحفظ الموقع.

تعمل هذه الطريقة على تضمين خرائط Google بسرعة ، ولكنها لا تمنحك أقصى قدر من فوائد تحسين محركات البحث. بمعنى آخر ، لن يساعدك ذلك في الحصول على مرتبة أعلى والحصول على المزيد من الزيارات من محركات البحث أو عمليات البحث على خرائط Google.
إذا كنت شركة صغيرة أو مطعمًا أو متجرًا عبر الإنترنت في موقع مادي واحد أو أكثر ، فإننا نوصي باستخدام الحل التالي لتحسين تصنيفات مُحسّنات محرّكات البحث المحلية.
الطريقة الثانية: إضافة محدد موقع المتجر باستخدام مُحسّنات محرّكات البحث المحلي (موصى به)
ما يقرب من 46٪ من جميع عمليات البحث على Google لها نية محلية. All in One SEO (AIOSEO) هو أفضل مكون إضافي لـ WordPress SEO في السوق ويساعدك على جلب المزيد من الزيارات المجانية من محركات البحث إلى موقع الويب الخاص بك.
باستخدام AIOSEO ، يمكنك إدخال مواقع متجرك وتفاصيل الاتصال وساعات العمل باستخدام مخطط الترميز بحيث يتم عرض المعلومات على صفحات نتائج محرك البحث.
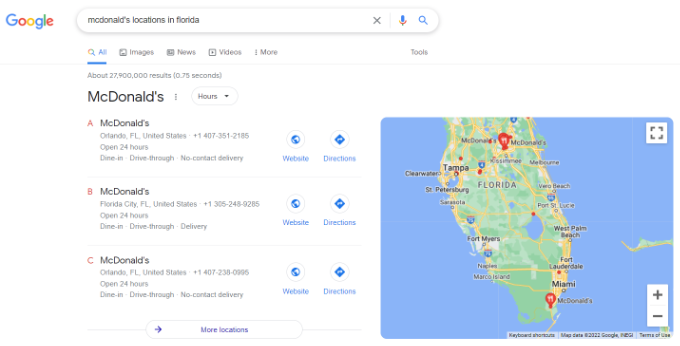
على سبيل المثال ، عندما تبحث في Google عن "مواقع ماكدونالدز في فلوريدا" ، سيظهر لك مقتطف مميز بالوجهات المختلفة وخريطة بالمواقع المثبتة.

سيساعد هذا في تحسين تصنيفات SEO لموقع الويب الخاص بك وزيادة معدل النقر في البحث.
ملاحظة: ستحتاج على الأقل إلى خطة AIOSEO Plus للوصول إلى ميزة Local SEO اللازمة لهذا البرنامج التعليمي.
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي AIOSEO for WordPress. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط ، سيعمل المكون الإضافي على تشغيل معالج الإعداد. إذا كنت بحاجة إلى مساعدة في تكوين المكون الإضافي ، فالرجاء إلقاء نظرة على دليلنا حول كيفية إعداد AIOSEO لـ WordPress.

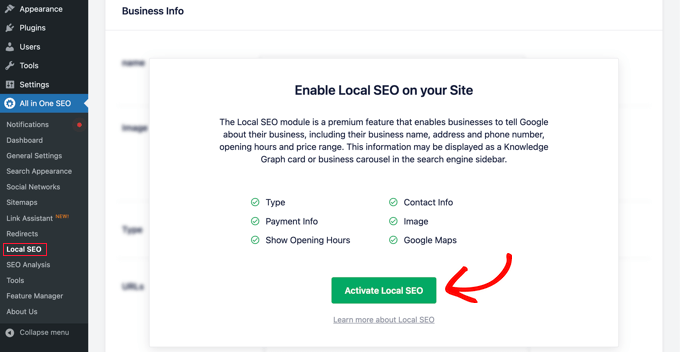
بمجرد اكتمال عملية الإعداد ، ستحتاج إلى التوجه إلى All in One SEO »Local SEO على لوحة معلومات WordPress الخاصة بك.
يمكنك النقر فوق الزر "تنشيط Local SEO" لبدء تكوين الإعدادات المحلية.

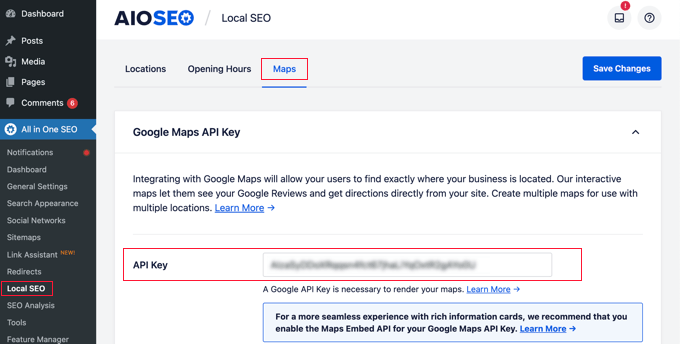
بعد ذلك ، تحتاج إلى النقر فوق علامة التبويب "الخرائط" في أعلى صفحة تحسين محركات البحث المحلية .
في صفحة الخرائط ، يجب أن ترى حقل "مفتاح واجهة برمجة التطبيقات".

يمكنك الحصول على مفتاح API لخرائط Google بالانتقال إلى Google Maps Platform وتسجيل الدخول باستخدام حساب Google الخاص بك.
بعد ذلك ، يجب النقر فوق الزر "البدء".

يتم تنظيم موارد Google Cloud حسب المشروع. إذا لم يكن لديك مشروع بالفعل ، فسيتم إنشاء مشروع لك تلقائيًا.
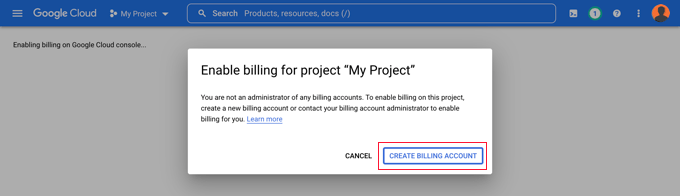
لاحظ أنك ستحتاج إلى تمكين الفوترة للمشروع من أجل استخدام Google Maps API. ومع ذلك ، فمن غير المرجح أن تدفع أي شيء.
تعد طلبات تضمين الخريطة مجانية مع استخدام غير محدود كما هو مفصل في وثائق Google ، كما يتم منحك 200 دولار من الرصيد الشهري كل شهر.
تحتاج إلى النقر فوق الزر "إنشاء حساب الفواتير".

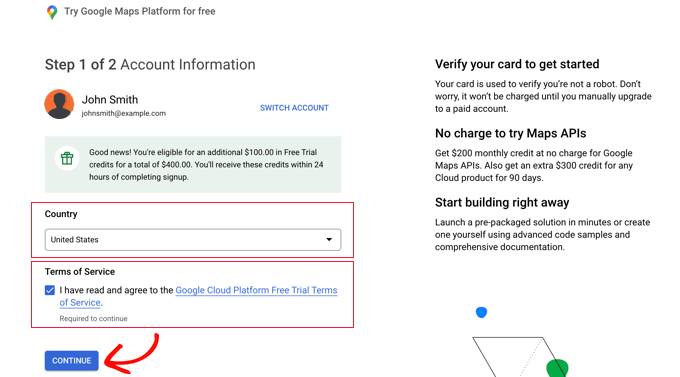
سترى الآن صفحة معلومات الحساب. يجب عليك تحديد بلدك من القائمة المنسدلة والموافقة على شروط الخدمة.
عندما تكون جاهزًا ، انقر فوق الزر "متابعة".

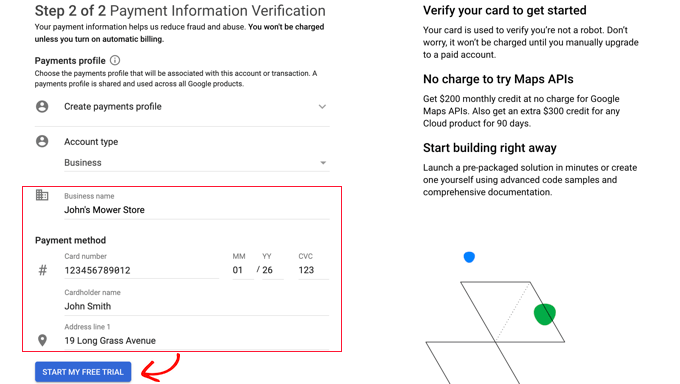
أنت الآن بحاجة إلى تحديد ملف شخصي حالي لحساب الدفعات أو إنشاء ملف شخصي جديد.
سيكون الملف الشخصي إما لفرد أو شركة وسيتضمن اسم الفرد أو الشركة وطريقة الدفع والعنوان.

بمجرد إدخال هذه المعلومات ، ستحتاج إلى النقر فوق الزر "بدء الإصدار التجريبي المجاني".
لا تقلق بشأن صياغة "الإصدار التجريبي المجاني". تظل طلبات تضمين الخريطة مجانية حتى عند انتهاء الإصدار التجريبي المجاني ، ولن يتم خصم رسوم من بطاقتك الائتمانية أبدًا حتى تقوم بالترقية يدويًا إلى حساب مدفوع.
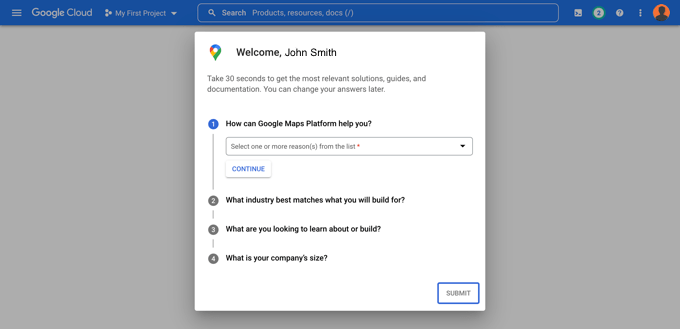
قد يُطلب منك أيضًا ملء استبيان مدته 30 ثانية عن عملك للتأكد من حصولك على المعلومات الأكثر صلة.

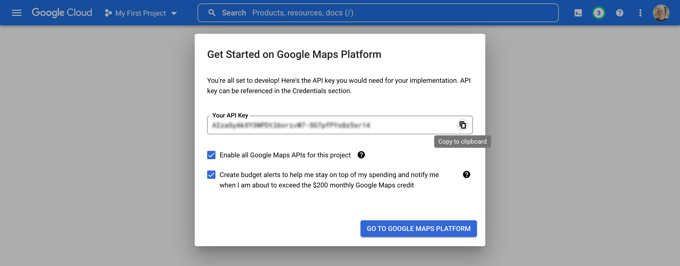
عند النقر فوق الزر "إرسال" ، سيتم عرض مفتاح API لخرائط Google. ستحتاج إلى إدخال هذا المفتاح في إعدادات البرنامج المساعد للطريقتين 2 و 3.
بعد ذلك ، يمكنك النقر فوق رمز "نسخ إلى الحافظة" في نهاية حقل "مفتاح API الخاص بك". بمجرد القيام بذلك ، ما عليك سوى استبعاد النافذة المنبثقة بالنقر فوق الزر "الانتقال إلى Google Maps Platform".

تقييد مفتاح API لخرائط Google
نوصي بتقييد المفتاح حتى لا يستخدمه الآخرون.
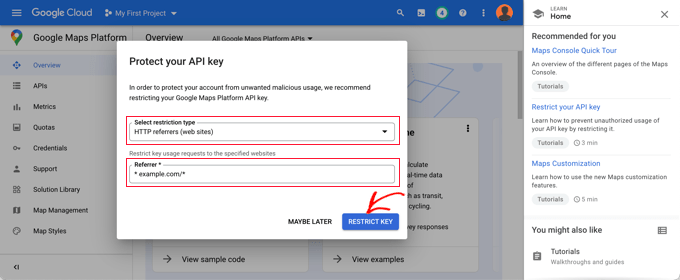
بعد إنشاء مفتاح API الخاص بك ، ستعرض Google نافذة منبثقة "حماية مفتاح API الخاص بك" حيث يمكنك تقييد مفتاحك بحيث يعمل فقط على موقع الويب الخاص بك.
في القائمة المنسدلة "تحديد نوع التقييد" ، تحتاج إلى تحديد "إحالات HTTP (مواقع الويب)". ثم في الحقل التالي ، يجب عليك كتابة اسم مجال موقع الويب الخاص بك في حقل "عنصر جديد" باستخدام النمط *example.com/* .

يجب أن ترى رسالة تقول ، "تم بنجاح تقييد مفتاح API الخاص بك." الآن سيعمل المفتاح فقط لخرائط Google المضمنة في موقع الويب الخاص بك.
مرة أخرى على موقع الويب الخاص بك ، يجب عليك إدخال مفتاح API الخاص بك في الحقل. بعد ذلك ، يمكنك التمرير لأسفل لتعديل إعدادات الخريطة.

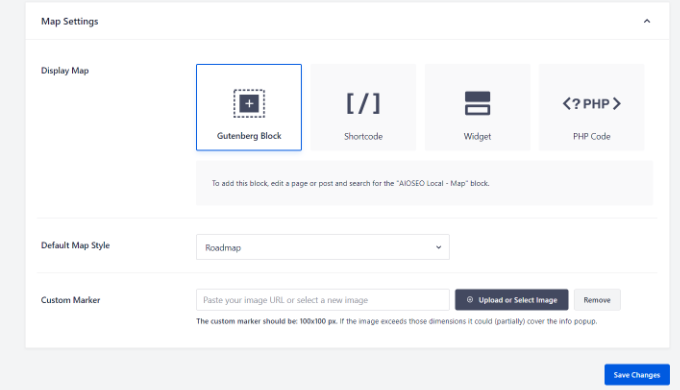
يتيح لك AIOSEO عرض خرائط Google باستخدام كتلة Gutenberg (محرر WordPress) أو رمز قصير أو عنصر واجهة مستخدم أو كود PHP. يتيح لك أيضًا اختيار أنماط خرائط مختلفة وإضافة علامة مخصصة إلى خريطتك.

بالنسبة لهذا البرنامج التعليمي ، تأكد من تحديد إعداد "Gutenberg Block". لا تنس النقر فوق الزر "حفظ التغييرات" عند الانتهاء.
الآن يمكنك إنشاء خريطة محدد موقع متجرك. تعتمد طريقة القيام بذلك على ما إذا كان عملك يحتوي على متجر واحد فقط أو مواقع متعددة.
إضافة خريطة لموقع واحد
إذا كان عملك يعمل من موقع مادي واحد ، فستستخدم الخريطة المعلومات التي تقدمها في صفحة "إعدادات المواقع" في All in One SEO.
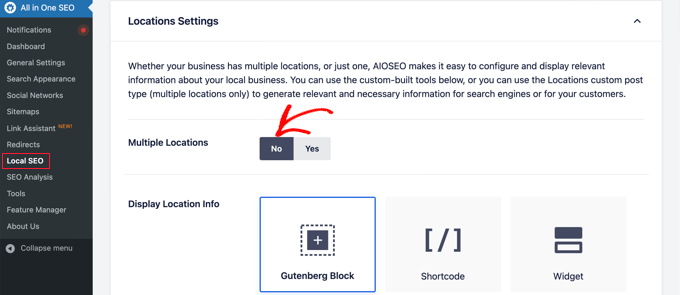
انطلق الآن وانتقل إلى علامة التبويب "المواقع" في صفحة All in One SEO »Local SEO .
نظرًا لأن لديك موقعًا فعليًا واحدًا ، يجب عليك التأكد من تعيين خيار "مواقع متعددة" على "لا".

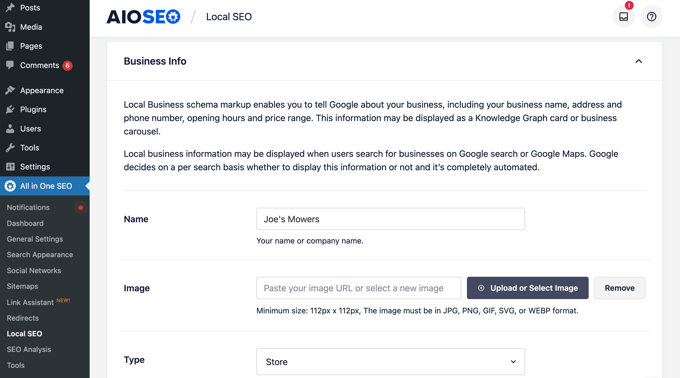
بعد ذلك ، يجب عليك التمرير لأسفل إلى قسم "معلومات العمل" وملء أكبر قدر ممكن من المعلومات حول عملك.
هذا مهم لأنه قد يتم عرض المعلومات عندما يبحث شخص ما عن عملك باستخدام بحث Google أو خرائط Google.

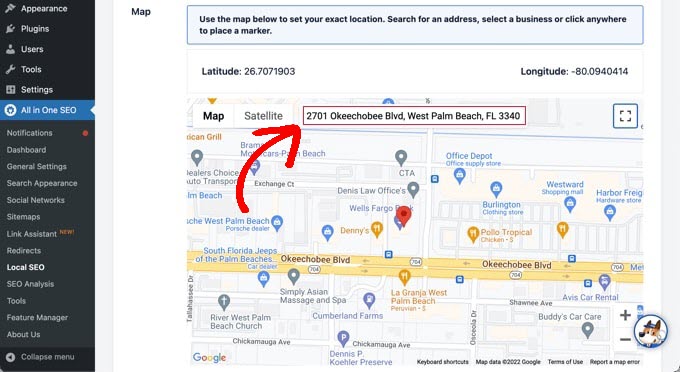
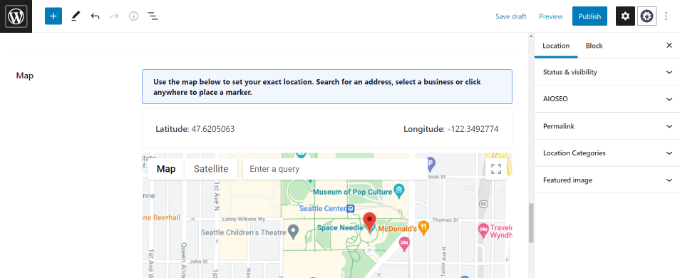
بعد ذلك ، قم بالتمرير لأسفل إلى قسم "الخرائط" لتحديد موقعك بالضبط.
ما عليك سوى إدخال عنوانك في حقل "إدخال استعلام". ستتم إضافة دبوس في هذا الموقع ، ويمكنك تحريك الدبوس عن طريق سحبه إلى موقع جديد إذا لزم الأمر.

عند الانتهاء ، تحتاج إلى التمرير إلى أعلى الصفحة أو أسفلها والنقر فوق الزر "حفظ التغييرات" لتخزين إعداداتك.
يمكنك الآن إضافة خريطة محدد موقع متجرك إلى أي منشور أو صفحة WordPress. للبدء ، ما عليك سوى تعديل أو إضافة منشور أو صفحة جديدة على موقع الويب الخاص بك.
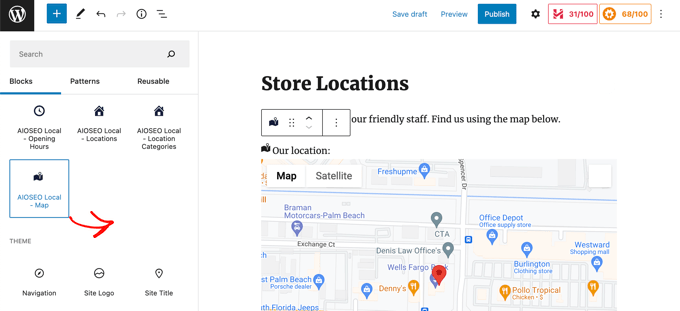
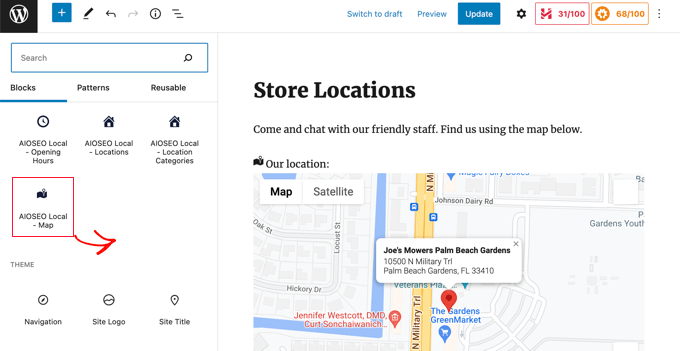
بمجرد دخولك إلى محرر الكتلة ، انقر فوق الزر "+" في الجزء العلوي وأضف كتلة "AIOSEO Local - Map" في أي مكان على الصفحة. تأكد من النقر فوق الزر "تحديث" أو "نشر" عند الانتهاء.

تهانينا ، لقد نجحت في إضافة محدد مواقع متجر خرائط Google إلى موقعك.
إضافة خرائط لمواقع متعددة
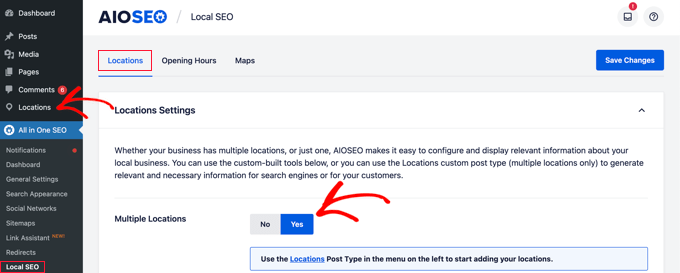
لإضافة خريطة لموقع مختلف ، تحتاج إلى الانتقال إلى علامة التبويب "المواقع" في صفحة All in One SEO »Local SEO . بمجرد الوصول إلى هناك ، تحتاج إلى النقر فوق الخيار "نعم" لمواقع متعددة ، ثم النقر فوق الزر "حفظ التغييرات" أعلى الشاشة.

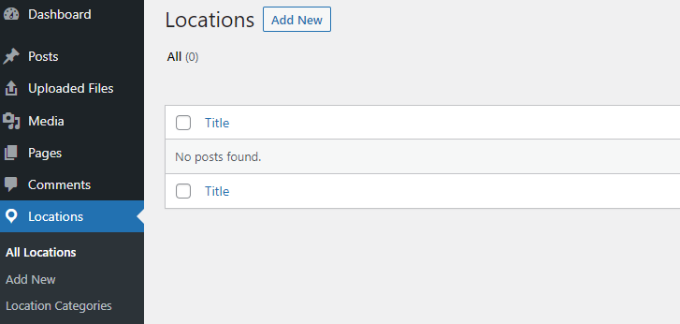
بمجرد حفظ التغييرات ، ستلاحظ أنه تمت إضافة نوع منشور مخصص جديد للمواقع إلى الشريط الجانبي للمسؤول. هذا هو المكان الذي ستدخل فيه مواقع عملك.
انطلق وانتقل إلى Locations »All Locations ثم انقر فوق الزر" Add New ".

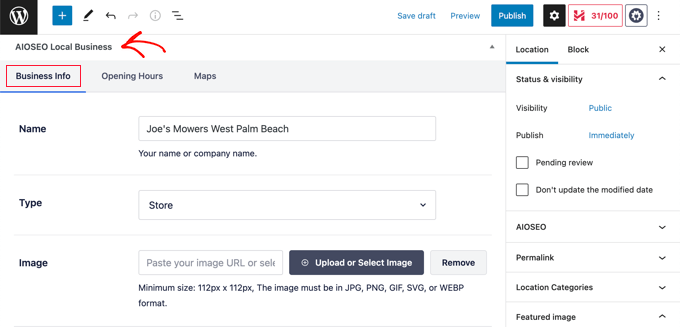
سينقلك هذا إلى محرر المواقع. ستحتاج إلى إضافة عنوان للموقع الذي تضيفه ، مثل اسم المتجر أو المدينة.
الآن يجب عليك التمرير لأسفل إلى قسم "AIOSEO Local Business" من الصفحة ، أسفل محتوى المنشور.
تأكد من إدخال أكبر قدر ممكن من المعلومات لأنه قد يتم عرضها عندما يبحث شخص ما عن نشاطك التجاري في بحث Google أو خرائط Google.

بعد ذلك ، يجب أن تجد قسم "الخرائط" وأدخل عنوانك في حقل "إدخال استعلام".
سيتم عرض دبوس في هذا الموقع.

بعد إدخال موقعك على الخريطة وإضافة معلومات الموقع ، انطلق وانقر على زر "نشر".
يمكنك الآن تكرار هذه الخطوة وإضافة مواقع عملك الأخرى.
بمجرد الانتهاء ، يمكنك إضافة خريطة موقع متجر إلى موقع الويب الخاص بك لكل موقع باستخدام كتلة "AIOSEO Local - Map" في محرر WordPress.

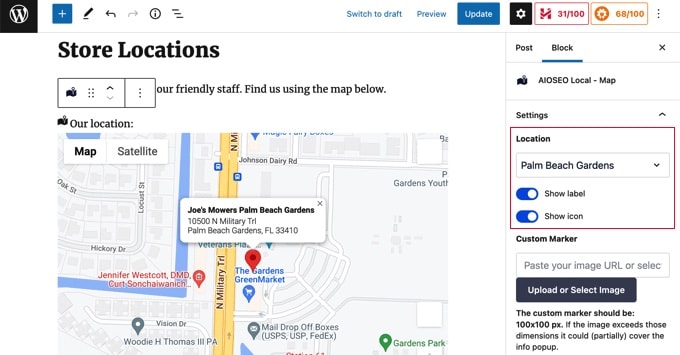
الآن سوف تحتاج إلى اختيار الموقع الذي تريد عرضه على الخريطة.
للقيام بذلك ، انظر إلى جزء إعدادات الكتلة على يمين الشاشة ، واختر المتجر الذي ترغب في عرضه من القائمة المنسدلة "الموقع".

ما عليك سوى إضافة كتل خرائط محلية إضافية لأي مواقع أخرى. لا تنس النقر فوق الزر "نشر" أو "تحديث" أعلى الصفحة لعرض الخرائط على موقع الويب الخاص بك.
الطريقة الثالثة: عرض مواقع متاجر متعددة على خريطة واحدة
تتيح لك الطريقتان الأوليان إضافة خرائط محدد مواقع المتجر بموقع واحد. إذا كان لديك مواقع متعددة ، فأنت بحاجة إلى إضافة خريطة منفصلة لكل موقع.
بدلاً من ذلك ، يمكنك استخدام طريقتنا الثالثة لعرض مواقع متعددة على خريطة واحدة.
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي Locatoraid Store Locator. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
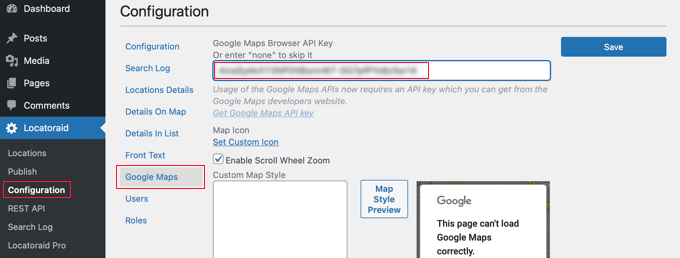
عند التنشيط ، تحتاج إلى زيارة Locatoraid »التكوين وإعداد البرنامج المساعد.
في علامة التبويب "خرائط Google" ، ستحتاج إلى لصق مفتاح API لخرائط Google. يمكنك اتباع الطريقة أعلاه في الطريقة الثانية لإنشاء واحدة.
ثم تحتاج إلى النقر فوق رمز "حفظ" لتخزين المفتاح. يجب أن تلاحظ أن خرائط Google قادرة على التحميل بشكل صحيح في نافذة Map Style Preview.

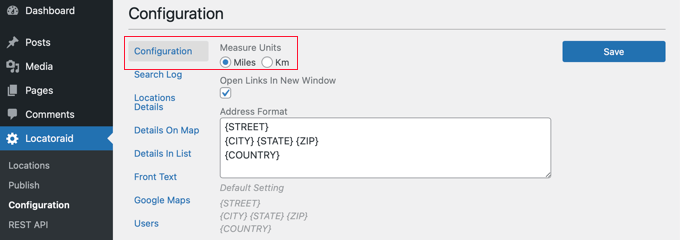
بعد ذلك ، يمكنك زيارة علامة التبويب "التكوين" واختيار ما إذا كنت تريد عرض الأميال أو الكيلومترات على الخريطة.
يمكنك أيضًا التحقق من الخيارات الأخرى ، مثل تنسيق العنوان والتفاصيل التي ترغب في عرضها على الخريطة والمستخدمين الذين يمكنهم استخدام المكون الإضافي.

بمجرد أن تصبح راضيًا عن إعدادات المكون الإضافي ، تأكد من النقر فوق الزر "حفظ" لتخزين إعداداتك.
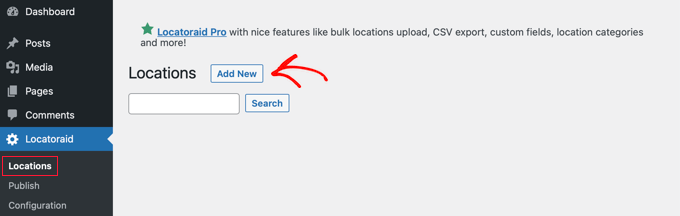
أنت الآن جاهز لإضافة مواقع متجرك. يجب عليك الانتقال إلى Locatoraid »المواقع . بمجرد الوصول إلى هناك ، تحتاج إلى النقر فوق الزر "إضافة جديد".

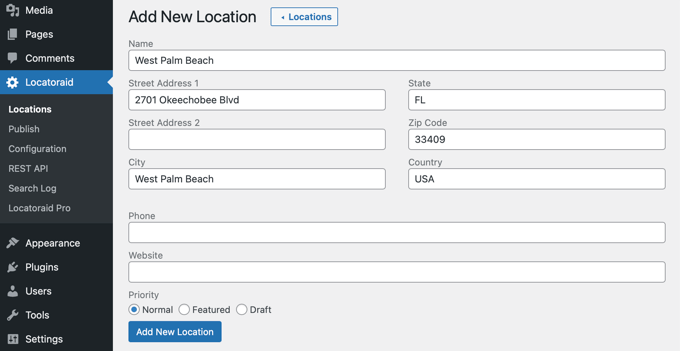
سينقلك هذا إلى صفحة "إضافة موقع جديد". هنا يمكنك كتابة اسم المتجر والموقع وتفاصيل أخرى.
عند الانتهاء ، يجب النقر فوق الزر "إضافة موقع جديد" أسفل الصفحة.

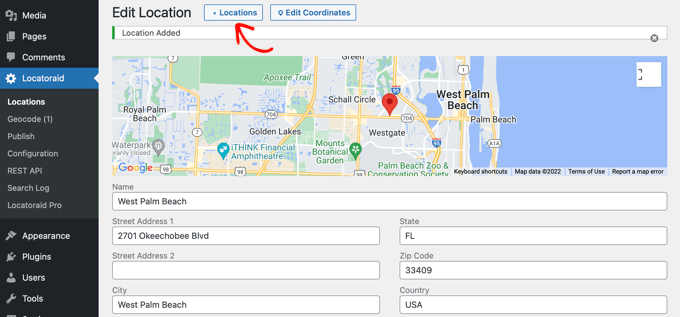
سيتم نقلك إلى صفحة "تحرير الموقع" حيث يمكنك رؤية موقع المتجر على الخريطة.
إذا كان كل شيء يبدو جيدًا ، فعليك النقر فوق الزر "<الموقع" أعلى الشاشة للعودة إلى صفحة المواقع المحددة في لوحة التحكم.

يمكنك إضافة المزيد من المواقع بالنقر فوق الزر "إضافة موقع" وتكرار هذه الخطوات.
بمجرد إنشاء جميع مواقع متجرك ، يمكنك إضافة الخريطة إلى موقع الويب الخاص بك.
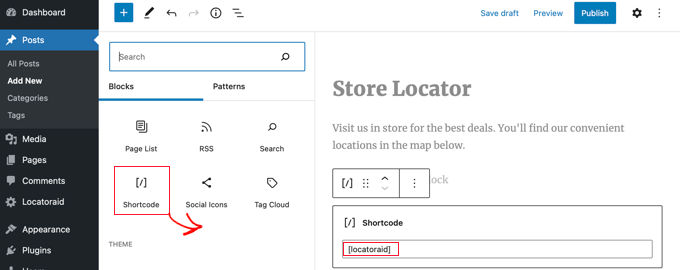
ما عليك سوى إضافة صفحة أو تحريرها والنقر فوق الرمز الأزرق "+ إضافة كتلة". يجب عليك سحب كتلة رمز قصير إلى الصفحة ثم إدخال الرمز القصير [locatoraid] في الحقل.

سيعمل هذا الرمز المختصر الافتراضي بشكل جيد مع معظم مواقع الويب. ومع ذلك ، يمكنك تخصيص الخريطة باستخدام رمز قصير مختلف. قم بزيارة Locatoraid »نشر الصفحة لمعرفة المزيد.
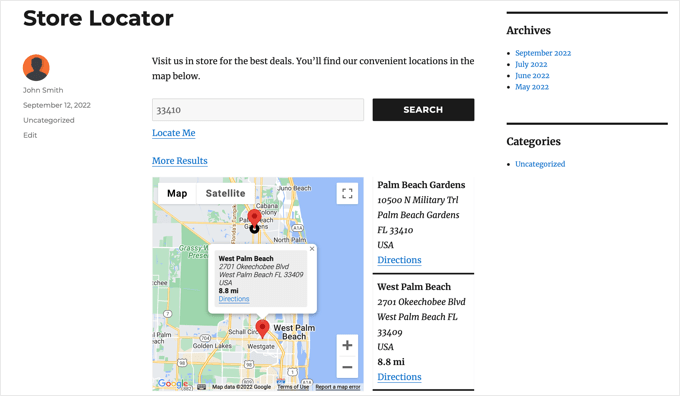
يمكنك الآن نشر الصفحة أو تحديثها وزيارة موقع الويب الخاص بك لمشاهدة خريطة محدد موقع المتجر.
سيتم عرض جميع مواقع متجرك على نفس الخريطة. إذا كتب المستخدمون عناوينهم أو نقروا على رابط "تحديد موقعي" ، فيمكنهم العثور على أقرب المتاجر والحصول على الاتجاهات.

نأمل أن يساعدك هذا البرنامج التعليمي في تعلم كيفية إضافة محدد مواقع متجر خرائط Google في WordPress. قد ترغب أيضًا في معرفة كيفية إنشاء عنوان بريد إلكتروني مجاني للنشاط التجاري أو التحقق من قائمتنا لأفضل روبوتات دردشة AI لموقعك على الويب.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
