كيفية إضافة رموز الصور مع قوائم التنقل في WordPress
نشرت: 2023-03-05هل تريد إضافة رموز الصور إلى قوائم التنقل في WordPress الخاصة بك؟
يمكن أن تساعد الصور الزائرين في فهم التنقل في موقعك بنظرة سريعة. يمكنك حتى استخدام الرموز لإبراز أهم محتوى في القائمة أو عبارة تحث المستخدم على اتخاذ إجراء.
في هذه المقالة ، سوف نوضح لك كيفية إضافة أيقونات الصور إلى قوائم التنقل في WordPress.

لماذا تضيف أيقونات الصور مع قوائم التنقل في WordPress؟
عادةً ما تكون قوائم التنقل في WordPress عبارة عن روابط نصية عادية. تعمل هذه الروابط مع معظم مواقع الويب ، لكنها لا تبدو دائمًا مثيرة للاهتمام أو جذابة.
من خلال إضافة رموز الصور إلى قائمة التنقل ، يمكنك تشجيع الزوار على الانتباه إلى القائمة واستكشاف المزيد من موقعك.

إذا كانت قائمتك تحتوي على الكثير من الخيارات المختلفة ، فيمكن لأيقونات الصور أن تسهل على الزائرين مسح المحتوى والعثور على ما يبحثون عنه. يمكن أن تكون هذه طريقة سهلة لزيادة مشاهدات الصفحة وتقليل معدل الارتداد في WordPress.
يمكنك حتى استخدام أيقونة صورة لإبراز أهم عنصر في القائمة ، مثل رابط Checkout في سوقك عبر الإنترنت.

من خلال تمييز عبارة تحث المستخدم على اتخاذ إجراء في شريط القائمة ، يمكنك غالبًا الحصول على المزيد من الاشتراكات والمبيعات والأعضاء والتحويلات الأخرى.
مع ما يقال ، دعنا نرى كيف يمكنك إضافة رموز الصور إلى قائمة التنقل في WordPress. ما عليك سوى استخدام الروابط السريعة أدناه للانتقال مباشرة إلى الطريقة التي تريد استخدامها.
الطريقة الأولى: إضافة رموز الصور إلى قوائم التنقل باستخدام البرنامج المساعد (سريع وسهل)
أسهل طريقة لإضافة أيقونات الصور إلى قوائم WordPress الخاصة بك هي باستخدام المكون الإضافي Menu Image. يأتي هذا المكون الإضافي مع رموز dashicon التي يمكنك إضافتها ببضع نقرات.

إذا قمت بإضافة رموز Font Awesome إلى موقع الويب الخاص بك ، فيمكنك استخدامها مع هذا المكون الإضافي المجاني. لمزيد من المعلومات حول كيفية إعداد Font Awesome ، راجع دليلنا حول كيفية إضافة خطوط الرموز بسهولة إلى قالب WordPress الخاص بك.
إذا كنت ترغب في استخدام ملفات الرموز الخاصة بك ، فإن Menu Image تتيح لك أيضًا تحديد صورة أو رمز من مكتبة وسائط WordPress.
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي Menu Image. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
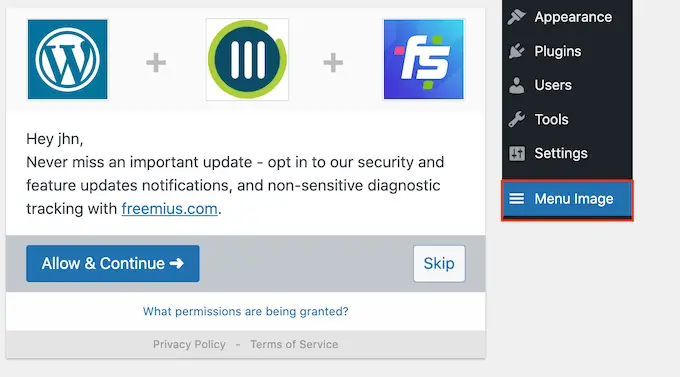
عند التنشيط ، انقر فوق صورة القائمة في لوحة معلومات WordPress. في هذه الشاشة ، يمكنك اختيار ما إذا كنت تريد تلقي إشعارات الأمان والميزات أو النقر فوق الزر "تخطي".

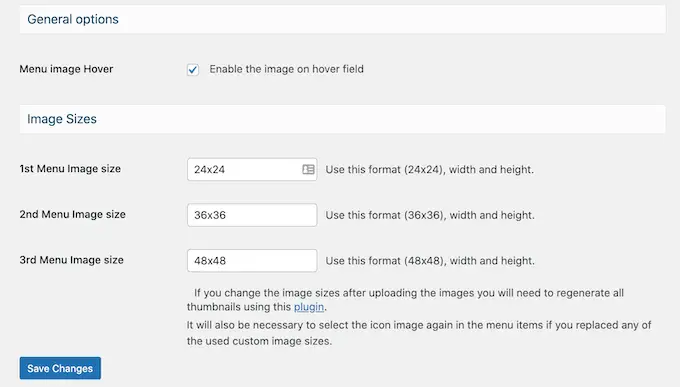
سينقلك هذا إلى شاشة حيث يمكنك تكوين إعدادات المكون الإضافي. للبدء ، سترى جميع الأحجام المختلفة التي يمكنك استخدامها لأيقونات الصور.
إذا كنت تخطط لاستخدام الرموز من Font Awesome أو dashicons ، فستقوم صورة القائمة بتغيير حجمها تلقائيًا. ومع ذلك ، إذا كنت تستخدم صورًا من مكتبة الوسائط ، فستحتاج إلى تحديد الحجم يدويًا.
يدعم المكون الإضافي أحجام صور WordPress الافتراضية ، مثل الصور المصغرة والصورة والكبيرة. كما أنه يضيف ثلاثة أحجام فريدة تم ضبطها على 24 × 24 و 36 × 36 و 48 × 48 بكسل افتراضيًا.

يجب أن تعمل هذه الإعدادات بشكل جيد مع معظم مواقع الويب ، ولكن يمكنك تكبير الرموز أو تصغيرها عن طريق كتابة أرقام مختلفة لحجم صورة القائمة الأولى أو الثانية أو الثالثة.
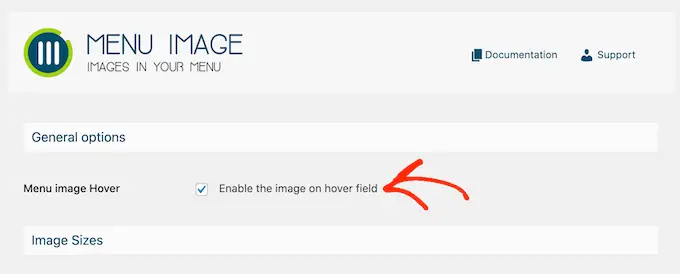
عندما تضيف رموزًا إلى قائمتك ، سترى حقل "صورة عند التمرير" افتراضيًا. يتيح لك هذا إظهار رمز مختلف عندما يحوم الزائر فوق عنصر القائمة هذا.
فقط كن على علم بأن هذا الإعداد متاح فقط عند استخدام صورك الخاصة. لا داعي للقلق بشأن ميزة "الصورة عند التمرير" إذا كنت تخطط لاستخدام رموز القيادة أو أيقونات Font Awesome.
يمكن أن يساعد إظهار رمز مختلف الزائرين في معرفة مكانهم في قائمة التنقل. هذا مفيد بشكل خاص إذا كانت القائمة تحتوي على الكثير من العناصر المختلفة. على سبيل المثال ، قد تستخدم ألوانًا مختلفة أو أحجام رموز لتمييز عنصر القائمة المحدد حاليًا.
إذا كنت تريد تجربة تأثيرات تمرير مختلفة ، فتأكد من تحديد "تمكين الصورة في حقل التمرير".

بعد ذلك ، انقر فوق "حفظ التغييرات" لتخزين إعداداتك.
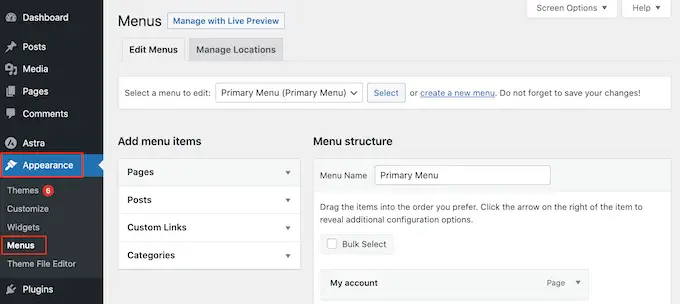
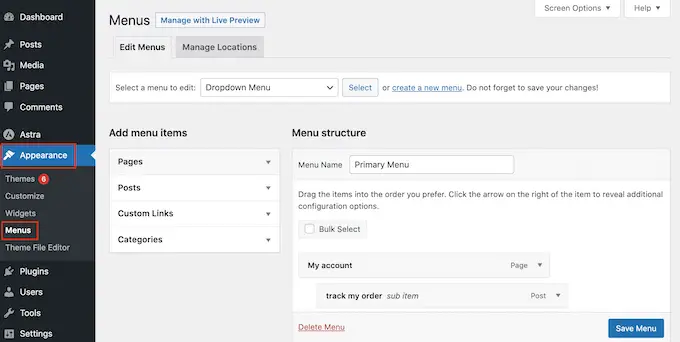
لإضافة رموز إلى قائمة التنقل ، توجه إلى المظهر »القوائم . بشكل افتراضي ، سيعرض WordPress القائمة الأساسية لموقعك.

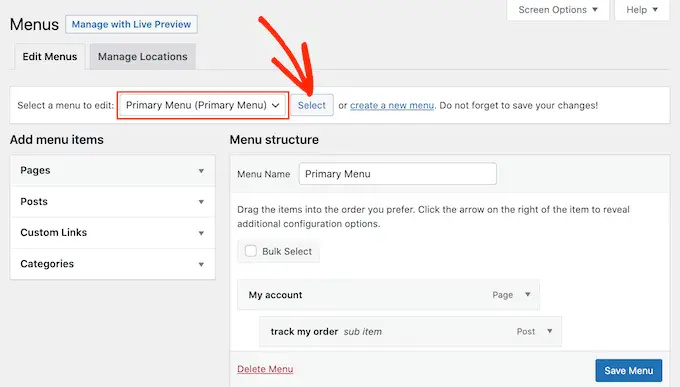
إذا كنت تريد تعديل قائمة مختلفة ، فما عليك سوى فتح القائمة المنسدلة "تحديد قائمة للتعديل" واختيار قائمة من القائمة. بعد ذلك ، انقر فوق "تحديد".
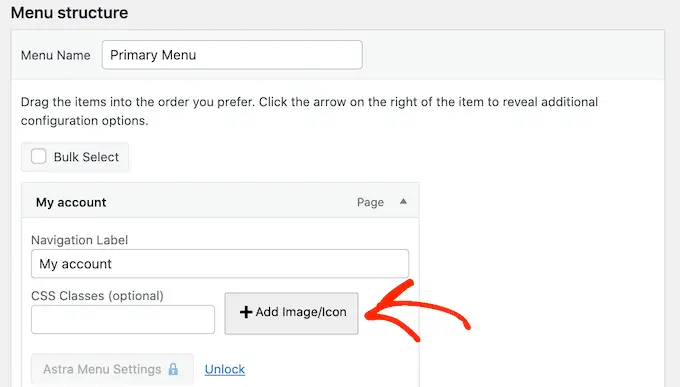
الآن ، ابحث عن عنصر القائمة الأول حيث تريد إضافة رمز وانقر عليه. بعد ذلك ، ما عليك سوى تحديد الزر الجديد "إضافة صورة / رمز".

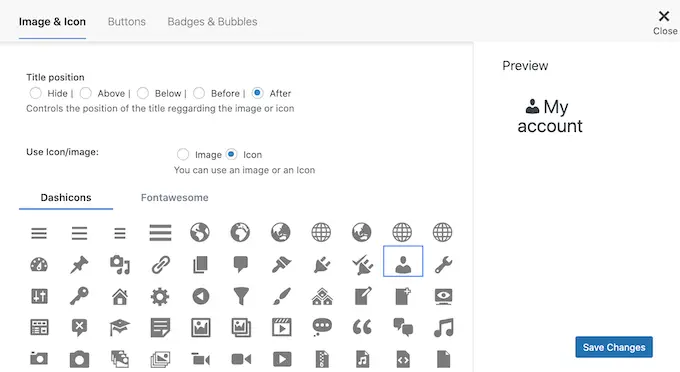
يمكنك الآن تحديد ما إذا كنت تريد استخدام صورتك الخاصة أو اختيار رمز.
لاستخدام رمز جاهز ، انقر فوق زر الاختيار بجوار "الرموز". يمكنك بعد ذلك النقر لتحديد أي رمز متقطع أو رمز Font Awesome.

هل تريد استخدام صورك بدلا من ذلك؟
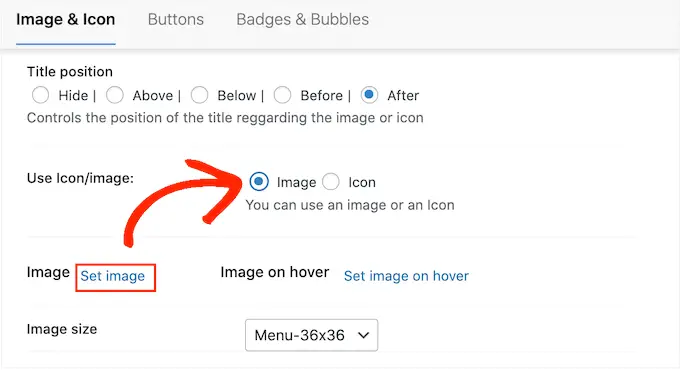
ثم حدد زر الاختيار بجوار "صورة" وانقر على رابط "تعيين الصورة".

يمكنك الآن إما اختيار صورة من مكتبة وسائط WordPress أو تحميل ملف جديد من جهاز الكمبيوتر الخاص بك.
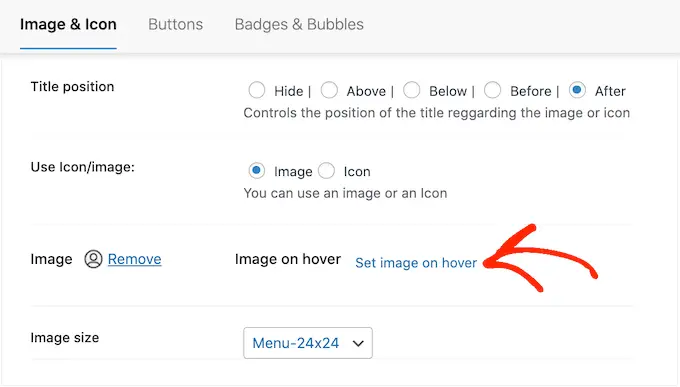
إذا قمت بتحديد "تمكين الصورة في حقل التمرير" في إعدادات المكون الإضافي ، فستحتاج أيضًا إلى النقر فوق "تعيين صورة عند التمرير".

الآن ، اختر صورة لإظهارها عندما يحوم المستخدم فوق عنصر القائمة هذا.
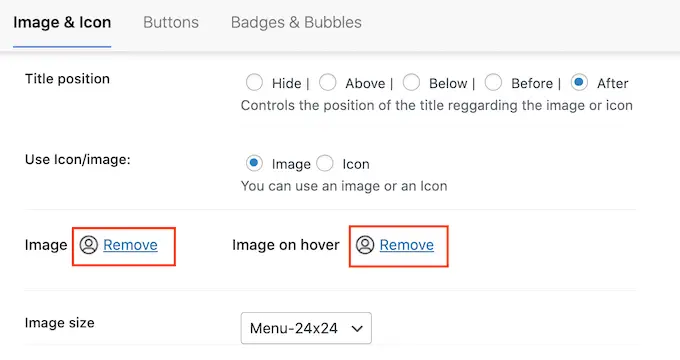
في بعض الأحيان ، قد ترغب في تجاهل هذا الإعداد وإظهار نفس الرمز بغض النظر عن السبب. للقيام بذلك ، انقر فوق "تعيين صورة عند التمرير" ثم اختر نفس الصورة بالضبط.
إذا لم تقم بذلك ، فسيختفي الرمز عندما يحوم الزائر فوقه.

بعد ذلك ، افتح القائمة المنسدلة Image Size واختر حجمًا من القائمة. يميل استخدام الحجم نفسه لجميع الرموز إلى جعل القائمة تبدو أكثر تنظيماً.
ومع ذلك ، يمكنك تكبير الرمز الأكثر أهمية في القائمة. على سبيل المثال ، إذا قمت بإنشاء متجر عبر الإنترنت باستخدام مكون إضافي مثل WooCommerce ، فيمكنك استخدام رمز أكبر لـ "Checkout" بحيث يبرز.
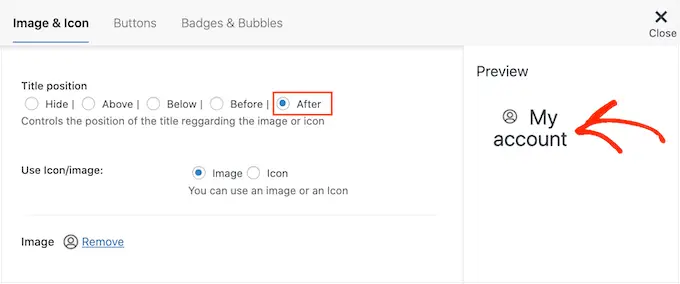
عندما تكون راضيًا عن الرمز ، فقد حان الوقت لإلقاء نظرة على تسمية عنصر القائمة.
بشكل افتراضي ، يعرض المكون الإضافي تسمية العنوان بعد الرمز.

لتغيير هذا ، حدد أيًا من أزرار الاختيار في قسم "موضع العنوان".
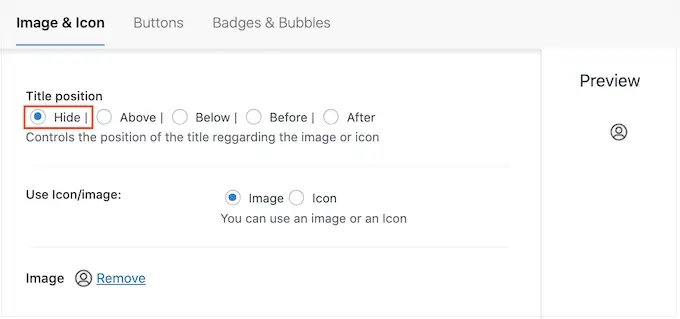
هناك خيار آخر وهو إزالة تسمية التنقل تمامًا ، وإنشاء قائمة بالأيقونات فقط. يمكن أن يمنع هذا القائمة التي تحتوي على الكثير من العناصر من أن تبدو مشوشة.
ومع ذلك ، يجب عليك إخفاء التسميات فقط إذا كان معنى كل رمز واضحًا. إذا لم يكن الأمر واضحًا ، فسيواجه الزوار صعوبة في التنقل في مدونة WordPress أو موقع الويب الخاص بك.

للمضي قدمًا وإخفاء التسمية ، حدد زر الاختيار بجوار "بلا".

عندما تكون سعيدًا بكيفية إعداد عنصر القائمة ، انقر فوق "حفظ التغييرات".
لإضافة رمز إلى عناصر القائمة الأخرى ، ما عليك سوى اتباع نفس العملية الموضحة أعلاه.
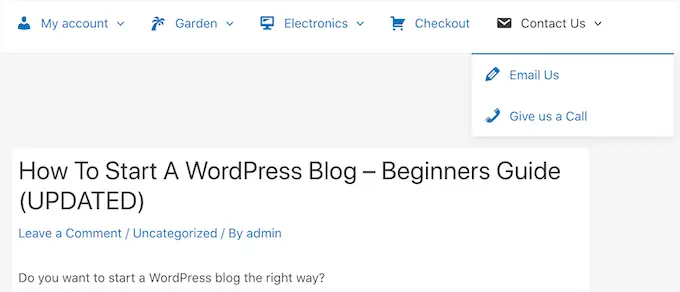
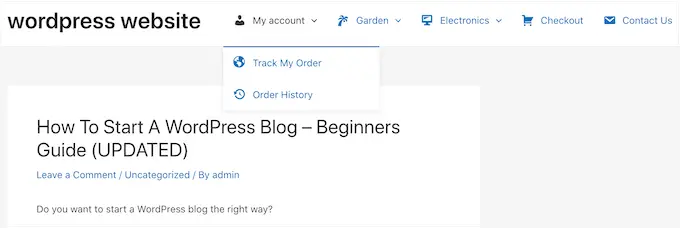
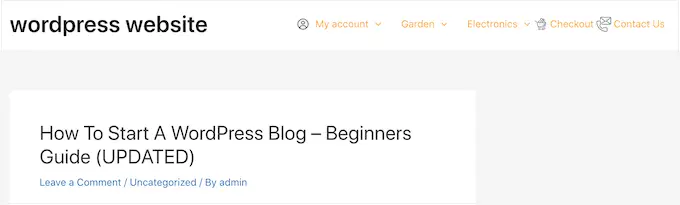
عند الانتهاء ، لا تنس النقر فوق الزر "حفظ القائمة". الآن ، إذا قمت بزيارة موقع الويب الخاص بك ، فسترى قائمة التنقل المحدثة مباشرة.
يمكنك أيضًا إضافة رموز الصور إلى قوائم التنقل الخاصة بك باستخدام CSS المخصص. يمنحك هذا مزيدًا من المرونة للتحكم في مكان ظهور الرموز في قوائمك بالضبط.
ومع ذلك ، فإنه يتطلب منك إضافة رمز مخصص في WordPress ، لذلك يوصى به لمستخدمي WordPress المتوسطين أو المتقدمين.

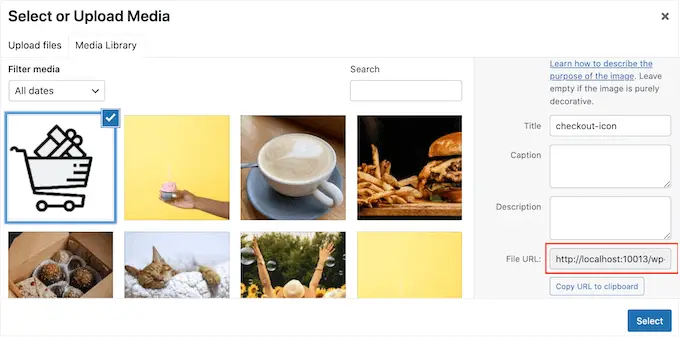
قبل أن تبدأ ، انطلق وقم بتحميل جميع ملفات الصور الخاصة بك إلى مكتبة وسائط WordPress. لكل صورة ، تأكد من نسخ عنوان URL الخاص بها ولصقه في محرر نصي مثل Notepad. ستحتاج إلى استخدام الروابط الموجودة في شفرتك ، حتى يوفر لك ذلك الكثير من الوقت.
للعثور على عنوان URL الخاص بالصورة ، ما عليك سوى تحديده في مكتبة وسائط WordPress ثم إلقاء نظرة على حقل "عنوان URL للملف".

لمزيد من الإرشادات التفصيلية ، يرجى الاطلاع على دليلنا حول كيفية الحصول على عنوان URL للصور التي تقوم بتحميلها في WordPress.
بعد ذلك ، انتقل إلى المظهر »القوائم .

بعد ذلك ، افتح القائمة المنسدلة "تحديد قائمة للتعديل" واختر القائمة التي تريد إضافة رموز الصور إليها.
بعد ذلك ، تابع وانقر على "تحديد".

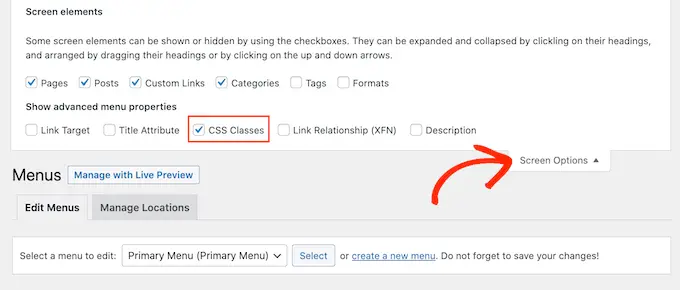
بعد ذلك ، تحتاج إلى تمكين فئات CSS المخصصة بالنقر فوق "خيارات الشاشة".
في اللوحة التي تظهر ، حدد المربع بجوار "فئات CSS".

بعد القيام بذلك ، يمكنك إضافة فئات CSS مخصصة إلى أي عنصر في قائمة التنقل. هذه هي الطريقة التي ستربط بها كل عنصر من عناصر القائمة بصورة في مكتبة وسائط WordPress.
يمكنك استدعاء هذه الفئات بأي شيء تريده ، ولكن من الجيد استخدام شيء يساعدك في تحديد عنصر القائمة.
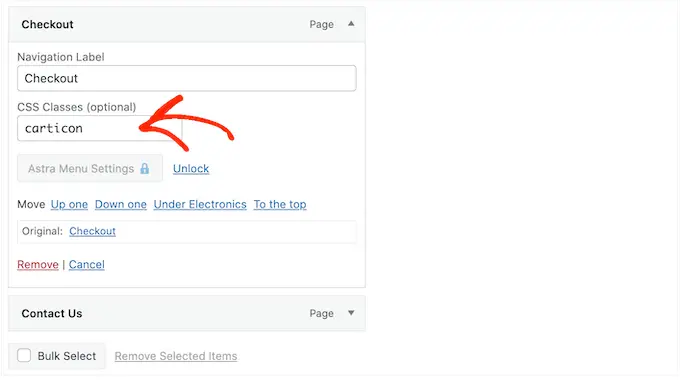
للبدء ، ما عليك سوى النقر فوق العنصر الأول الذي تريد إضافة رمز صورة إليه. في الحقل "فئات CSS (اختياري)" ، اكتب اسم الفصل الذي تريد استخدامه.

ستستخدم فئات CSS المخصصة هذه في الخطوة التالية ، لذا قم بتدوينها في برنامج Notepad أو تطبيق مشابه.
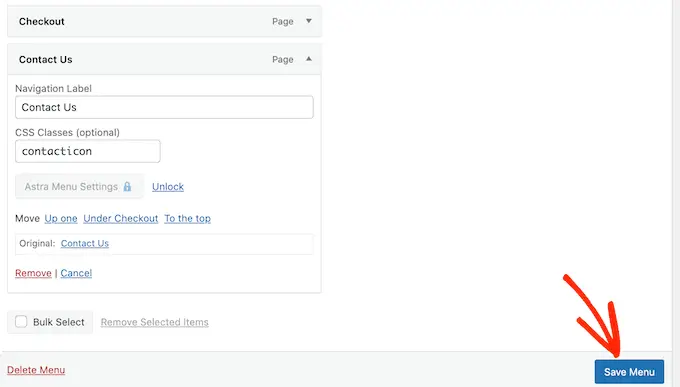
ما عليك سوى اتباع نفس العملية لإضافة فئة منفصلة إلى جميع عناصر القائمة الخاصة بك. بعد ذلك ، انقر فوق "حفظ القائمة" لتخزين إعداداتك.
ملاحظة: سيتم ربط كل رمز بفئة CSS الخاصة به ، لذا تأكد من تسمية عناصر القائمة بشكل مختلف إذا كنت تريد استخدام رموز منفصلة.

أنت الآن جاهز لإضافة رموز الصور إلى قوائم التنقل في WordPress باستخدام CSS.
في كثير من الأحيان ، ستخبرك دروس WordPress التعليمية بإضافة مقتطفات التعليمات البرمجية إلى ملفات سمات WordPress الخاصة بك. ومع ذلك ، قد يؤدي القيام بذلك إلى حدوث أخطاء شائعة في WordPress وهو ليس ملائمًا جدًا للمبتدئين.
لهذا السبب نوصي بـ WPCode.
WPCode هو البرنامج المساعد الأكثر شيوعًا لمقتطفات التعليمات البرمجية المستخدمة من قبل أكثر من مليون موقع WordPress. يسمح لك بإضافة كود مخصص دون تعديل ملف jobs.php الخاص بالقالب.
أول شيء عليك القيام به هو تثبيت وتفعيل البرنامج المساعد WPCode المجاني. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
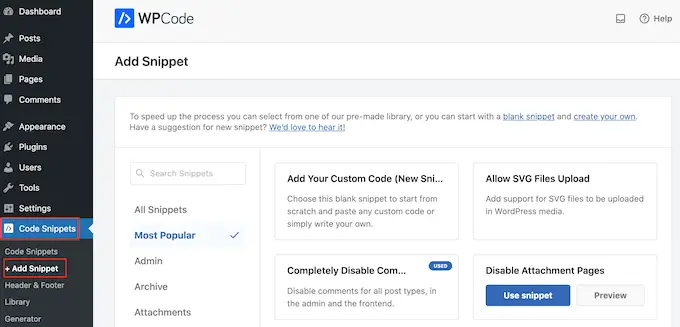
عند التنشيط ، توجه إلى Code Snippets »إضافة Snippet .

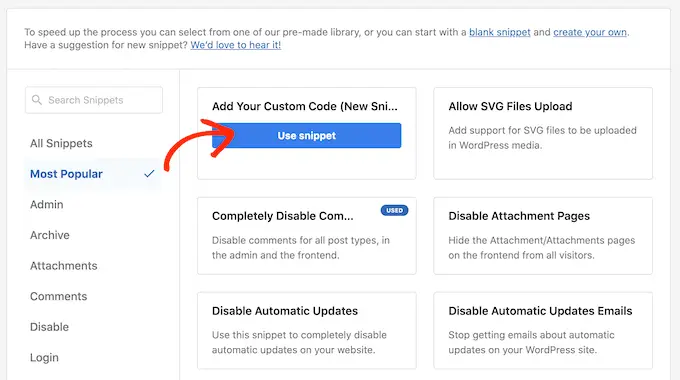
هنا ، ما عليك سوى تحريك مؤشر الماوس فوق "إضافة رمزك المخصص".
عندما تظهر ، انقر فوق "استخدام المقتطف".

للبدء ، اكتب عنوانًا لمقتطف الشفرة المخصص. يمكن أن يكون هذا أي شيء يساعدك في تحديد المقتطف في لوحة معلومات WordPress.
بعد الانتهاء من ذلك ، افتح القائمة المنسدلة "نوع الرمز" وحدد "CSS Snippet".

في محرر الشفرة ، ستحتاج إلى إضافة بعض الرموز لكل رمز تريد إظهاره.
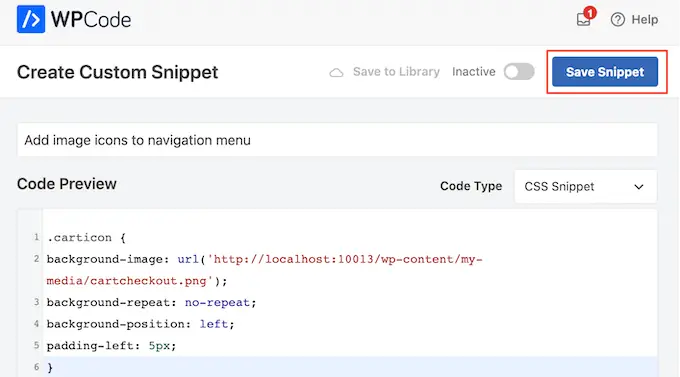
لمساعدتك ، قمنا بإنشاء مقتطف عينة أدناه. يمكنك المضي قدمًا وتغيير ".carticon" إلى فئة CSS المخصصة التي أنشأتها في الخطوة السابقة. ستحتاج أيضًا إلى استبدال عنوان URL برابط للصورة في مكتبة وسائط WordPress الخاصة بك:
.carticon
background-image: url('https://localhost:10013/wp-content/my-media/cartcheckout.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
ملاحظة: ستحتاج إلى الاحتفاظ بالنقطة "." أمام فئة CSS في مقتطف الشفرة. هذا ما يخبر WordPress أنه فئة وليس نوعًا آخر من محددات CSS.
ستحتاج إلى ضبط المقتطف أعلاه لكل عنصر قائمة فردي قمت بإنشائه أعلاه. يمكنك ببساطة لصقها جميعًا في حقل "معاينة الرمز".
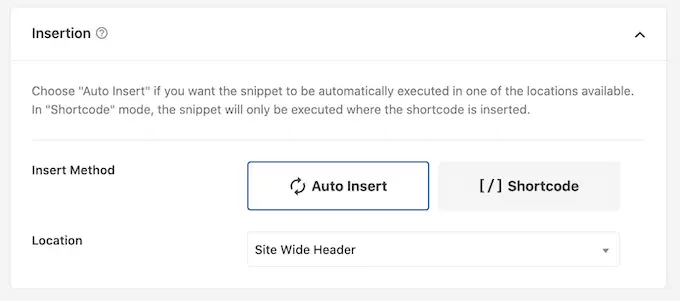
عندما تكون راضيًا عن الكود الخاص بك ، قم بالتمرير إلى قسم "الإدراج". يمكن لـ WPCode إضافة رمز إلى مواقع مختلفة ، مثل بعد كل منشور أو واجهة أمامية فقط أو مسؤول فقط.
تريد استخدام رمز CSS المخصص عبر موقع WordPress الإلكتروني بالكامل ، لذا انقر فوق "إدراج تلقائي" إذا لم يكن محددًا بالفعل.
ثم افتح القائمة المنسدلة "الموقع" واختر "Site Wide Header".

بعد ذلك ، تكون جاهزًا للتمرير إلى أعلى الشاشة والنقر فوق مفتاح التبديل "غير نشط" ، بحيث يتغير إلى "نشط".
أخيرًا ، انقر فوق "حفظ المقتطف" لتفعيل CSS المخصص.

الآن ، إذا قمت بزيارة موقع الويب الخاص بك ، فسترى جميع أيقونات الصور في قائمة التنقل الخاصة بك.
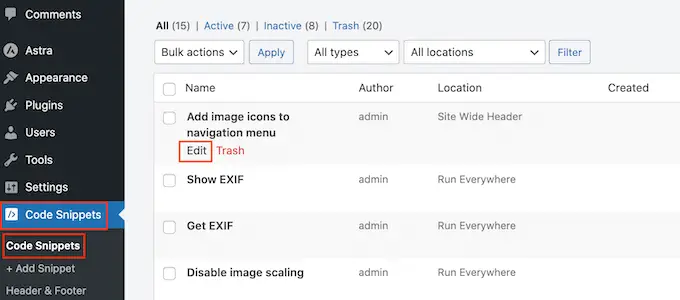
اعتمادًا على المظهر الخاص بك ، قد تحتاج إلى تعديل CSS بحيث يعرض رموز الصور في المكان الصحيح تمامًا. إذا كانت هذه هي الحالة ، فانتقل إلى Code Snippets »Code Snippets في لوحة معلومات WordPress.
بعد ذلك ، مرر مؤشر الماوس فوق المقتطف وانقر على رابط "تعديل" عند ظهوره.

هذا يفتح محرر الكود ، ويكون جاهزًا لإجراء بعض التغييرات.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة رموز الصور إلى قائمة التنقل في WordPress. يمكنك أيضًا الاطلاع على دليلنا حول أفضل أدوات إنشاء صفحات WordPress بالسحب والإفلات وكيفية جني الأموال من التدوين عبر الإنترنت باستخدام WordPress.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
