كيفية إضافة الصور في WordPress (مثل المحترفين)
نشرت: 2022-09-08تعد إضافة الصور في WordPress طريقة رائعة لإضافة اهتمام بصري إلى منشوراتك وصفحاتك. في هذه المقالة ، سنوضح لك كيفية إضافة الصور بسهولة في WordPress. سنغطي الموضوعات التالية: تحميل الصور في WordPress إضافة الصور من جهاز الكمبيوتر الخاص بك إضافة الصور من مكتبة وسائط WordPress إدراج الصور في منشوراتك وصفحاتك محاذاة الصور في WordPress إضافة تسمية توضيحية إلى صورك إنشاء معرض للصور في WordPress تغيير الحجم من صورك بعد قراءة هذا المقال ، ستعرف كيفية إضافة الصور في WordPress مثل المحترفين. هيا بنا نبدأ.
إذا اخترت صورًا لموقع WordPress.com الخاص بك ، فسوف تقوم بتحسين مظهره. لقد قسمنا الصور إلى عدة صفحات لمساعدتك على البدء ، حيث توجد عدة طرق لإضافة الصور إلى موقعك. إذا كنت تريد عرض الصور كاملة العرض ، فاستخدم سمة تدعم كتلة الصورة. هناك خلفيات متنوعة لكتلة Cover ، بالإضافة إلى خيارات التراكب مع التدرج وأنماط العرض المختلفة. يمكنك بسهولة إضافة صور متعددة إلى مجموعة المعرض ، وسيتم ترتيبها تلقائيًا بطريقة أنيقة. لمعرفة ما يحدث عند وجود صورتين جنبًا إلى جنب (أو أعلى وأسفل) واستخدم شريط التمرير للمقارنة بينهما ، استخدم كتلة مقارنة الصورة. يمكنك وضع صورة أو مقطع فيديو جنبًا إلى جنب مع النص في قسم الوسائط.
ما هي أفضل طريقة لإضافة صورة إلى قالب WordPress؟ يمكن تغيير وظائف النسق باستخدام شريط التمرير لأحجام الصور. لعمل صور مصغرة مخصصة ، أضف خطوطًا ذات حجم مخصص إلى ملفات النسق.
كيفية إضافة صورة مع نص في WordPress
 الائتمان: wplift.com
الائتمان: wplift.comلاستخدام صورة ، انتقل إلى المنشور حيث يكون مطلوبًا. إذا كان المنشور جديدًا ، فأدخل العنوان في حقل العنوان ، وانقر فوق علامة تبويب النص الموجودة على اليمين أعلى مربع النص مباشرةً ، ثم انقر فوق إضافة وسائط في الزاوية اليسرى أعلى مربع النص. حدد الملفات التي تريد تحميلها من علامة التبويب تحميل الملفات في نافذة إدراج الوسائط ، ثم انقر فوق علامة التبويب تحميل الملفات مرة أخرى لتحديدها.
إنها طريقة رائعة للحصول على مزيد من المعلومات حول صورة مع تراكب نص. علاوة على ذلك ، إنها طريقة بسيطة وسريعة جدًا لإنشاء الإعلانات الخاصة بك عبر الإنترنت. في هذه المقالة ، سنتعرف على ثلاث طرق مختلفة لإضافة نص إلى صورة في WordPress. تُستخدم كتل العنوان والفقرات الموجودة في كتلة الغلاف تلقائيًا لإضافة نص إلى صورة. يمكن أيضًا وضع الصورة أثناء قيام الزائر بالتمرير عبر الصفحة أو كتراكب مع تراكب لوني. يعد استخدام التراكب طريقة رائعة لتغيير شفافيته ، ويمكن استخدام شريط تمرير "التعتيم" للقيام بذلك. تعد إضافة نص إلى صورة WordPress أمرًا بسيطًا وسريعًا بفضل الكتل المدمجة.
سيسمح لك المكون الإضافي لباني الصفحات بإنشاء صفحات مخصصة بالكامل. إنه الإصدار الأكثر تقدمًا من البرنامج المساعد وأفضل ما هو متاح. يمكنك البدء بالذهاب إلى SeedProd. انقر فوق إضافة صفحة مقصودة في قسم إضافة صفحة مقصودة جديدة. بعد ذلك ، ستحتاج إلى اختيار قالب ، والذي سيكون بمثابة نقطة انطلاق صفحتك. بالنقر فوق "قالب فارغ" ، يمكنك اختيار لوحة قماشية فارغة كقالبك الأول. يحتوي حقل "اسم الصفحة" على حقل حيث يمكنك إدخال اسم للصفحة.
يُقترح استخدام هذا الاسم كعنوان URL للصفحة ، ولكن يمكن تغيير هذا في أي وقت. يمكنك بسهولة الحصول على آلاف الصور المخزنة الخالية من حقوق الملكية باستخدام SeedProd. يمكنك معاينة أي من قوالب الأقسام هذه بالمرور فوقها والنقر فوق رمز العدسة المكبرة. بعد ذلك ، استبدل الصورة الموجودة على النموذج بأخرى جديدة. يمكن استخدام مكتبة وسائط WordPress لتحميل الصور ، أو يمكنك استخدام صورة مخزنة. من بين قوالب SeedProd البطل ، هناك العديد من القوالب التي تتضمن محتوى إضافيًا مثل أزرار الحث على اتخاذ إجراء. ما هي التغييرات الممكنة في هذا المحتوى؟
بمجرد اختيار الكتلة ، يمكنك تغييرها. هناك خيارات أخرى متاحة ، مثل إزالة الحظر من القالب. عندما تشعر بالرضا عن تصميم صفحتك ، انقر فوق الزر "حفظ".
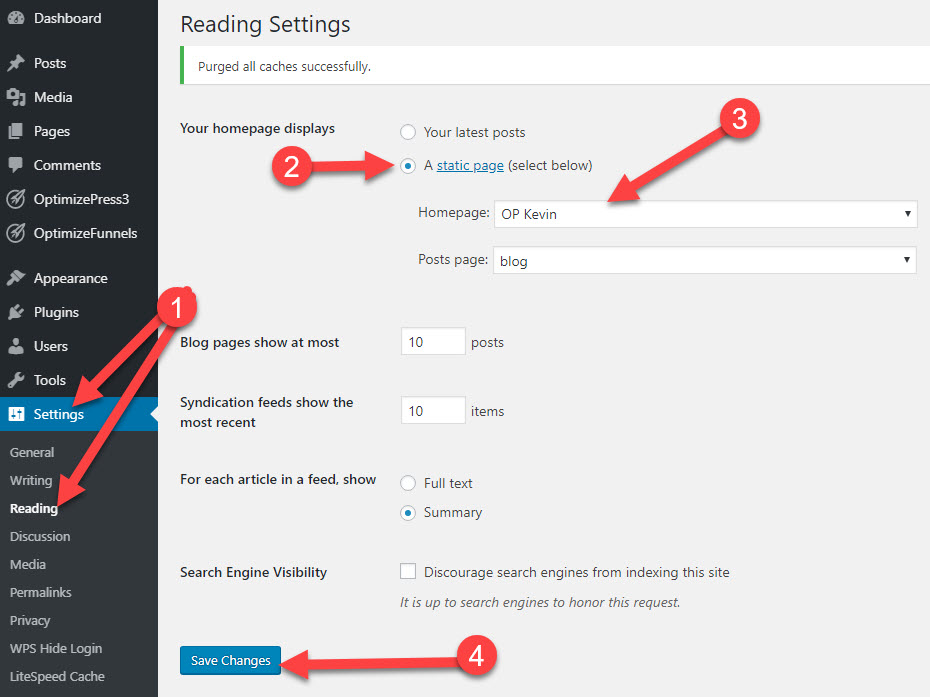
كيفية إضافة صورة إلى صفحة ووردبريس الرئيسية
 الائتمان: OptimizePress
الائتمان: OptimizePressلإضافة صورة إلى صفحة WordPress الرئيسية الخاصة بك ، ستحتاج أولاً إلى تسجيل الدخول إلى لوحة تحكم مسؤول WordPress. بمجرد تسجيل الدخول ، ستحتاج إلى الانتقال إلى قسم "المظهر" ثم النقر فوق "تخصيص". من هنا ، ستتمكن من النقر فوق علامة التبويب "Header" ثم تحميل الصورة التي تريدها.
اعتمادًا على تصميم المظهر الخاص بك ، يمكنك استبدال صورة في الصفحة الأولى لموقع WordPress الخاص بك. في بعض القوالب ، يمكنك ترميز الصفحات الأمامية الثابتة باستخدام شاشة المحرر. يتم أيضًا تضمين محتوى المنشورات والصفحات والأدوات في الآخرين. ابحث في توثيق المظهر الخاص بك لمعرفة مصدر صور صفحتك الأولى. لعرض الصورة ، انتقل إلى الجانب الأيمن من الأداة وانقر فوق السهم المتجه لأسفل. باستخدام طريقة Highlight & Paste ، استبدل الصورة القديمة بالصورة الجديدة. إذا تم تضمين الصورة في عنصر واجهة المستخدم باستخدام HTML ، فيجب استخدام نافذة الوسائط للعثور على عنوان URL الخاص بها. بعد النقر فوق الزر "حفظ" ، يمكنك حفظ التغييرات التي أجريتها على الأداة.
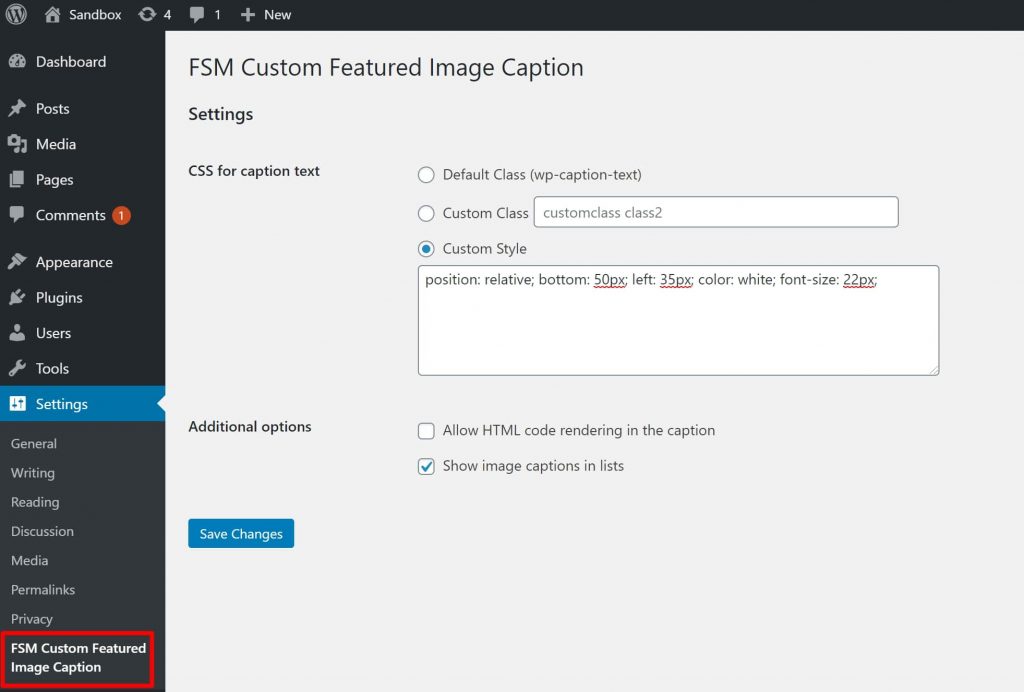
كيفية إضافة صورة مميزة في ووردبريس
لإضافة صورة مميزة في WordPress ، انتقل إلى المنشور أو الصفحة التي تريد إضافة الصورة إليها. على الجانب الأيمن من الشاشة ، سترى مربع "الصورة المميزة". انقر فوق ارتباط "تعيين الصورة المميزة" ، ثم حدد الصورة التي تريد استخدامها من مكتبة الوسائط الخاصة بك.
يمكن أن تجعل الصورة جيدة التصميم موقع الويب الخاص بك أو منشورات المدونة أكثر جاذبية. لا تجذب صورتك المميزة انتباه الزوار إلى المحتوى الخاص بك فحسب ، بل إنها تعزز أيضًا الجودة المرئية لمدونتك / صفحتك. لماذا لا تتضمن لوحة القيادة أي صور؟ لا تقلق ، لقد جمعت هذا البرنامج التعليمي حول كيفية إضافة صور مميزة إلى WordPress. نظرًا لأن WordPress.org هي موطن لواحد من أكبر مجتمعات الإنترنت في العالم ، فقد كان العديد من المطورين كرماء بما يكفي لتضمين هذه الميزة في موضوعاتهم. لتحرير وظيفة صورة معلم في نسختك ، يجب عليك أولاً إدخال الكود التالي في ملف function.php الخاص بها. بعد إكمال هذه الخطوة ، سيكون المظهر الخاص بك جاهزًا لعرض الصور المميزة.

قم بتحميل الصورة من جهاز الكمبيوتر الخاص بك إذا كنت تستخدم جهاز Mac. سيظهر الآن شريط تقدم يشير إلى أنه تم تحميل صورتك. من خلال النقر عليها ، يمكنك تحديد صورة مميزة لملف التعريف الخاص بك. من المهم أن تقوم بتحديث منشورك أو صفحتك لاستيعاب الصورة المميزة.
ما هي الصورة المميزة على ووردبريس؟
عندما تضيف صورة مميزة إلى قائمة منشورات المدونة الخاصة بك ، فإنها تظهر أعلى المنشور ، كما هو الحال في قائمة منشورات المدونة الخاصة بك. يمكن العثور على الصور المميزة في الشريط الجانبي لمحرر منشورات مدونة WordPress ، لكنها عنصر حاسم في المحرر.
كيفية استخدام الصور المميزة على ووردبريس والأنظمة الأساسية الأخرى
إذا كنت تستخدم منصة WordPress ، فيمكنك استخدام أداة الصور المميزة لإضافة صورة مميزة إلى منشور أو صفحة. سيعمل أيضًا على ضبط حجم الصورة للمحتوى الموجود في الأداة. إذا لم يكن لديك WordPress ، فيمكنك تحميل الصورة المميزة إلى الخادم الخاص بك وتضمين رابط إلى منشورك أو صفحتك. يمكن الوصول إلى ملف الصورة بالضغط على الرابط. فيما يلي بعض المؤشرات لمساعدتك على تحسين صورتك المميزة. تأكد من أن صورتك عالية الجودة وذات صلة بالصفحة أو المنشور الذي تبحث عنه. تأكد من أن الصورة تتناسب بشكل صحيح مع المحتوى. يجب أن تحافظ على صورك متسقة مع نمط مدونتك. يجب ربط ملف الصورة بمنشورك أو صفحتك.
كيفية إنشاء صورة مصغرة في WordPress
لإنشاء صور مصغرة في WordPress ، ستحتاج إلى استخدام أداة Image Widget. ستتيح لك هذه الأداة تحديد الصورة التي ترغب في استخدامها كصورة مصغرة ، بالإضافة إلى حجم الصورة المصغرة. بمجرد تحديد هذه الخيارات ، يمكنك بعد ذلك النقر فوق الزر "إنشاء صورة مصغرة". سيؤدي ذلك إلى إنشاء الصورة المصغرة لك وإدراجها في منشور أو صفحة WordPress الخاصة بك.
المنشور المصغر ، على سبيل المثال ، يتكون من رسم صغير ومقتطف نصي يظهر في الشريط الجانبي لموقع الويب. عندما ينقر المستخدم على ارتباط أو صورة ، يتم عرض مقالة بالحجم الكامل. في WordPress ، يتم استخدام صورة مميزة كجزء من عملية الصورة المصغرة. سيرشدك هذا البرنامج التعليمي خلال خطوات إنشاء صور مصغرة للمنشور في WordPress. سيقوم هذا المكون الإضافي تلقائيًا بسحب الصور من Flickr من مشاركاتك بناءً على عنوان المنشور الخاص بك. باستخدام هذه الصور كخلفية ، سيتمكن WordPress من إنشاء منشورات مصغرة. إذا كان لديك حساب WordPress ، فيمكنك تغيير دقة الصورة باستخدام المحرر.
تتمثل الخطوة الأولى في تثبيت وتفعيل المكون الإضافي Related Posts Thumbnail الإضافي لـ WordPress. عند التمكين ، سيقدم المكون الإضافي ميزة WordPress جديدة تسمى Related Post Thumbs. الشاشة الثالثة تسمح لك بتغيير عرض المنشورات. لديك خيار عرض العلاقة على صفحاتك أو منشوراتك في المثال السابق. الخطوة الثانية هي تحديد الصورة المصغرة التي تريد استخدامها. الخطوة التالية هي تحديد نمط الصور المصغرة ، مثل اللون وحجم الخط وطول المقتطف. الخطوة الرابعة هي إنشاء رمز قصير لهذا المكون الإضافي بحيث يظهر في أي مكان على موقع الويب الخاص بك.
WordPress إدراج صورة في بلوك
يمكن إضافة كتلة الصورة بالنقر فوق الزر "إضافة كتلة جديدة" أو كتابة / صورة في محرر المنشور. ستظهر ثلاثة أزرار داخل كتلة الصورة الفارغة. يمكن تحميل صورة الكمبيوتر ، ويمكن تحديد صورة من مكتبة الوسائط ، أو يمكن إدراج صورة عن طريق توفير عنوان URL لملف الصورة .
تجعل كتلة الصور من السهل إضافة الوسائط إلى منشورات وصفحات WordPress الخاصة بك. سيكون من الأسهل بالنسبة لك إضافة الصور إلى موقع الويب الخاص بك إذا تعلمت إعداداته المختلفة. سنرشدك خلال كل خيار من خيارات مجموعة الصور في هذا المنشور ، بالإضافة إلى توفير بعض المؤشرات لاستخدامه. عند النقر فوق رمز Image Block ، يظهر شريط أدوات صغير فوق صورتك. لتغيير أبعاد الصورة ، يمكنك إدخال نص بديل وكذلك تغيير حجم الصورة باستخدام حقول إعدادات الصورة . يمكنك أيضًا تكبير الصورة أو تصغيرها عن طريق تحديد عريض أو عرض كامل. يمكن أيضًا استخدام الأخير لتوسيع الصورة إلى ما بعد منطقة المحتوى القياسية.
إذا كنت تتعلم فقط كيفية استخدام Image Block في WordPress ، فيجب أن تضع بعض المؤشرات في الاعتبار. يمكنك بسهولة وسلاسة تحسين صفحاتك وكيفية ظهور صورك من خلال تحسين صورك. يمكن أن يكون فهم الاختلافات في تغيير الحجم وإعدادات الاقتصاص بمثابة توفير كبير للوقت. يمكنك تخصيص صورة باستخدام كتلة الصورة ، والتي تتيح لك إدراجها في صفحة WordPress الخاصة بك. يمكّنك هذا الحظر من تغيير حجم مظهره وتخصيصه أثناء عرضه أيضًا مباشرةً في المحرر. يمكنك أيضًا استخدام كتلة الصورة لتحميل صورة مباشرة من جهاز الكمبيوتر الخاص بك ، أو إدراج صورة من مكتبة وسائط WordPress ، أو إضافة صورة من عنوان URL.
كيفية إضافة صورة إلى منشور أو صفحة في WordPress
يتيح لك WordPress تحميل الصور إلى المنشورات والصفحات. بالنقر فوق رمز + ، يمكنك عرض كتلة "صورة". يمكنك إما تحميل صورة من مكتبة الوسائط الخاصة بك أو إدراج عنوان URL من عنوان URL إذا كنت تريد تحميل صورة. بالإضافة إلى ذلك ، يمكنك محاذاة كتلة الصورة وتغيير حجمها ومحاذاتها وارتباطها.
