كيفية إضافة صور Instagram للتسوق في WordPress
نشرت: 2023-02-05هل تريد إضافة صور Instagram قابلة للتسوق إلى موقع WordPress الخاص بك؟
تحتوي الصور القابلة للتسوق في Instagram على روابط يمكن للأشخاص النقر عليها بسهولة لشراء منتجاتك. هذه طريقة قوية لعرض منتجاتك وزيادة المبيعات من Instagram.
في هذه المقالة ، سنوضح لك كيفية إضافة صور قابلة للتسوق على Instagram بسهولة في WordPress.

ما هو التسوق عبر Instagram؟
يتيح لك التسوق عبر Instagram وضع علامة على المنتجات في صورك على Instagram.
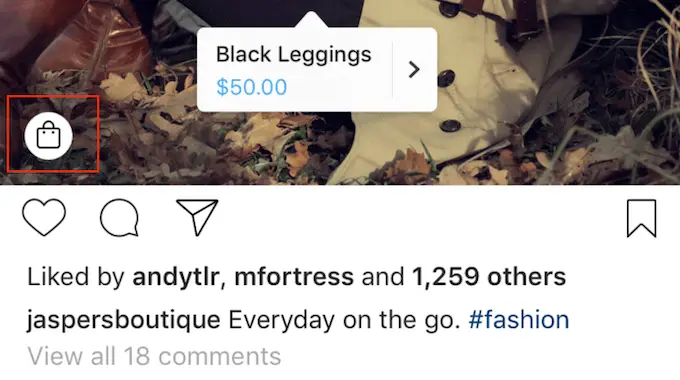
بعد وضع علامة على منتج واحد أو أكثر ، سيرى المستخدمون الذين يطلعون على المنشور رمز "عرض المنتجات" في الزاوية اليسرى السفلية.

يمكنهم ببساطة النقر فوق هذا الرمز لرؤية اسم المنتج ووصفه وسعره.
هذا يسهل على المتسوقين معرفة المزيد عن المنتجات المعروضة في منشوراتك على وسائل التواصل الاجتماعي.

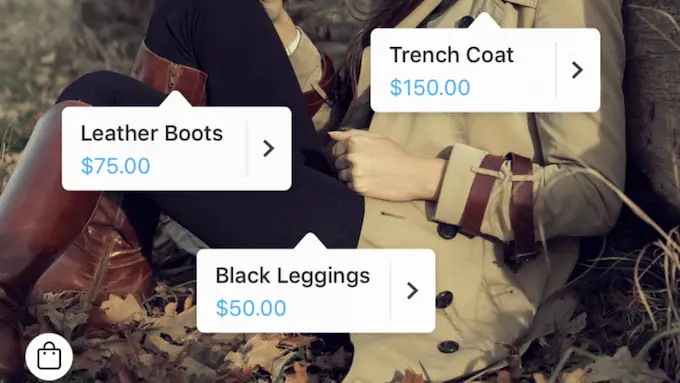
يمكن للزوار النقر على الشاشة مرة أخرى للانتقال إلى متجر Instagram الخاص بك ، حيث يمكنهم شراء المنتج المعروض في منشور الوسائط الاجتماعية.
هذه تجربة مستخدم رائعة ، لكن ليس من السهل إعدادها.
ستحتاج إلى الحصول على موافقة من Instagram لاستخدام ميزات التسوق الخاصة بهم ، وبعض هذه المتطلبات غامضة. على سبيل المثال ، ستحتاج إلى "إظهار الجدارة بالثقة ، بما في ذلك من خلال وجود حقيقي وثابت". ستحتاج أيضًا إلى الحفاظ على "قاعدة متابعين كافية".
بالإضافة إلى ذلك ، سيتعين عليك إعداد كتالوج Facebook وكتالوج المنتجات وصفحة أعمال Facebook.
بمعنى آخر: إنه كثير.
لهذا السبب ، يبحث العديد من مستخدمي Instagram عن طريقة أسهل لمساعدة المتسوقين على شراء المنتجات. هذا هو المكان الذي تأتي فيه صور Instagram القابلة للتسوق.
لماذا تضيف صور Instagram القابلة للتسوق في WordPress؟
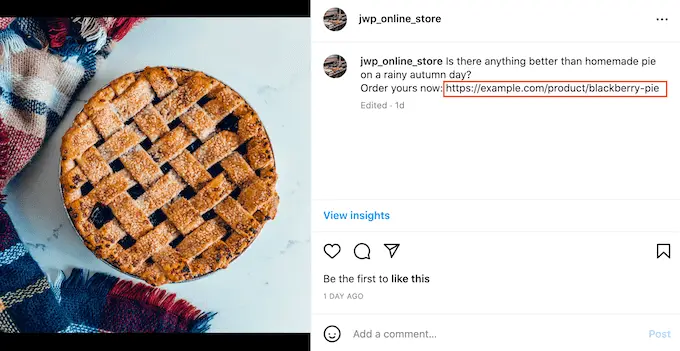
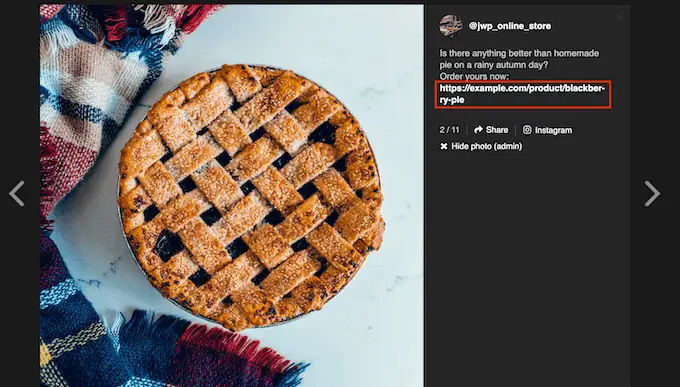
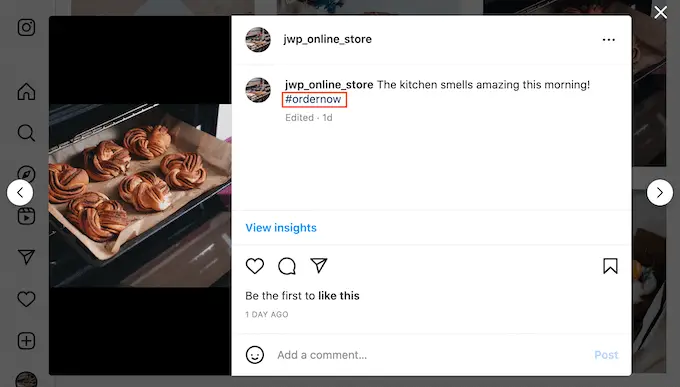
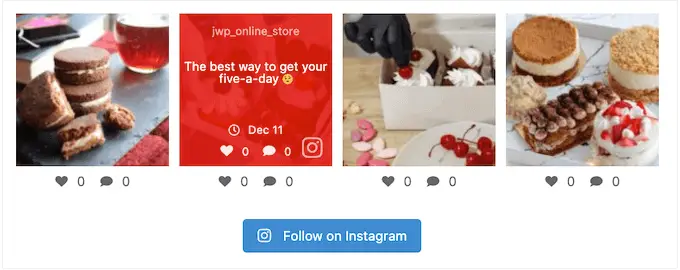
خلاصة Instagram القابلة للتسوق هي سلسلة من الصور التي تحتوي على رابط لمنتج أو خدمة على موقعك. لا يمكن النقر فوق عناوين URL هذه عند عرضها على Instagram ، كما ترى في الصورة التالية.

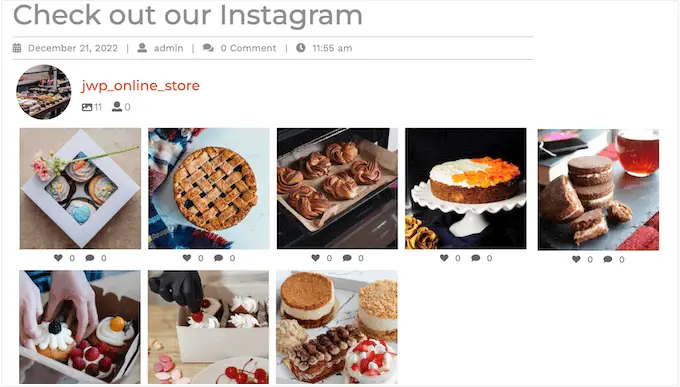
ومع ذلك ، عندما تقوم بتضمين الخلاصة القابلة للتسوق على موقع WordPress الخاص بك ، تصبح هذه الروابط قابلة للنقر. وبهذه الطريقة ، يشجع موجز التسوق في Instagram الأشخاص الذين يزورون موقع الويب الخاص بك على إلقاء نظرة على منتجات معينة.
يمكن أيضًا أن تكون أي إبداءات الإعجاب والتعليقات التي تحصل عليها على هذه المنشورات بمثابة دليل اجتماعي ، وتشجع الأشخاص على النقر فوق رابط المنتج.
أثناء قيامك بنشر صور جديدة قابلة للتسوق على Instagram ، ستظهر على موقعك تلقائيًا ، لذلك سيرى الزوار دائمًا أحدث المنشورات دون الحاجة إلى إضافتها يدويًا.
إذا أحب الزائرون ما يرونه ، فقد يقررون متابعتك على Instagram. يمكن أن يؤدي ذلك إلى حصولك على مزيد من المتابعين ، كما يمنحك طريقة أخرى للترقية مباشرة إلى هذا الشخص.
والأفضل من ذلك ، نظرًا لأن هذه الروابط القابلة للتسوق تظهر على موقع الويب الخاص بك ، فلديك سيطرة كاملة عليها. هذا يعني أنك لست مضطرًا إلى اتباع سياسات التسوق الصارمة في Instagram ، أو إعداد كتالوج منتجات Facebook.
مع ما يقال ، دعنا نرى كيف يمكنك بسهولة إضافة صور Instagram القابلة للتسوق إلى موقع WordPress الخاص بك باستخدام Smash Balloon Instagram Pro.
إنشاء خلاصة قابلة للتسوق على Instagram
أولاً ، تحتاج إلى تحميل الصور التي تريد استخدامها على حساب Instagram الخاص بك.
يحتوي Smash Balloon على ميزة قابلة للتسوق تتيح لك ربط كل صورة بعنوان URL داخل إعدادات البرنامج المساعد. مع تمكين هذه الميزة ، يمكن للزوار النقر فوق صورة قابلة للتسوق على موقع الويب الخاص بك ، وسيتم فتح الرابط الخاص بها في علامة تبويب جديدة.
لن تظهر هذه الروابط على Instagram.
خيار آخر هو إضافة رابط إلى تعليقات Instagram الخاصة بك. ستظهر هذه الروابط على Instagram ، لكنها لن تكون قابلة للنقر عليها.

ومع ذلك ، ستكون هذه الروابط قابلة للنقر على موقع WordPress الخاص بك. إذا كنت ترغب في استخدام هذه الطريقة ، فستحتاج إلى قضاء بعض الوقت في إضافة عنوان URL لكل صورة قابلة للتسوق على حساب Instagram الخاص بك.
إذا كنت تخطط لاستخدام ميزة التسوق في Smash Balloon ، فيمكنك تخطي هذه الخطوة حيث سنضيف كل رابط داخل إعدادات المكون الإضافي.
كيفية تثبيت مكوّن إضافي لصور Instagram مع دعم التسوق
أفضل طريقة لإضافة صور قابلة للتسوق في Instagram في WordPress هي باستخدام Smash Balloon Instagram Pro.

في هذا الدليل ، سنستخدم الإصدار المتميز من Smash Balloon لأنه يحتوي على الميزات المتقدمة التي تحتاجها لإضافة صور قابلة للتسوق في WordPress. ومع ذلك ، هناك أيضًا إصدار مجاني يسمح لك بتضمين Instagram في WordPress.
قبل البدء ، ستحتاج إلى ربط حسابك على Instagram بصفحة Facebook. إذا كان لديك حساب Instagram شخصي ، فقد ترغب أيضًا في تحويله إلى حساب تجاري لأن هذا يسمح لـ Smash Balloon بإظهار سيرتك الذاتية على Instagram والرأس تلقائيًا.
عندما تكون جاهزًا ، امض قدمًا وقم بتثبيت وتفعيل المكون الإضافي Smash Balloon Instagram Pro. لمزيد من التفاصيل ، راجع دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
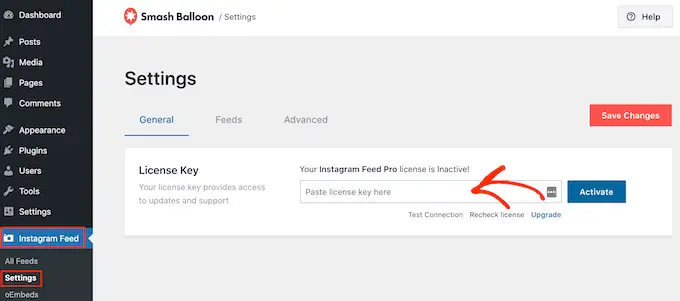
عند التنشيط ، توجه إلى Instagram Feed »الإعدادات وأدخل مفتاح الترخيص في حقل" مفتاح الترخيص ".

ستجد هذه المعلومات ضمن حسابك على موقع Smash Balloon.
بعد إدخال المفتاح ، انقر فوق الزر "تنشيط".
كيفية توصيل حساب Instagram بـ WordPress
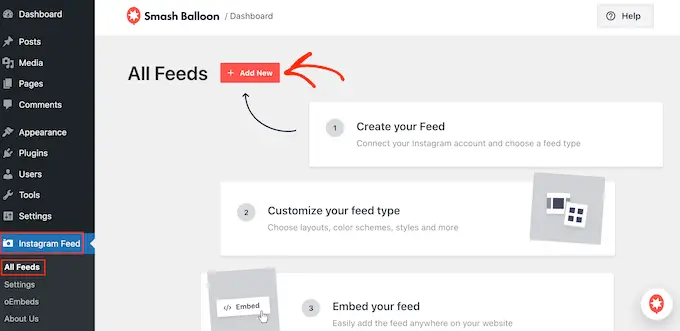
بعد تنشيط المكون الإضافي ، تتمثل مهمتك الأولى في توصيل حساب Instagram الخاص بك بـ WordPress. ما عليك سوى الانتقال إلى Instagram Feed »الإعدادات ثم النقر فوق" إضافة جديد ".

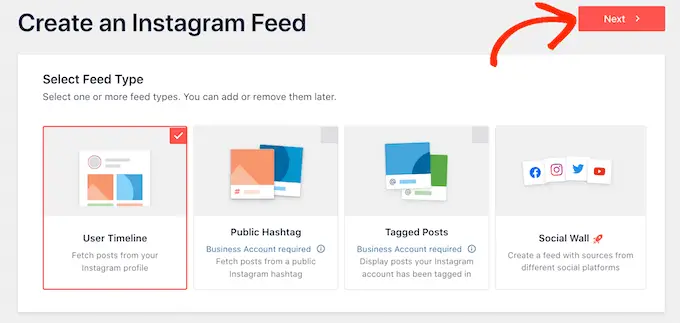
باستخدام Instagram Feed pro ، يمكنك إنشاء خلاصات من المنشورات ذات العلامات وعلامات التصنيف ، أو حتى إنشاء جدار اجتماعي بمحتوى من العديد من مواقع التواصل الاجتماعي المختلفة.
نريد أن نظهر صورًا قابلة للتسوق من جدولنا الزمني على Instagram ، لذلك ما عليك سوى تحديد "الجدول الزمني للمستخدم" ثم النقر فوق "التالي".

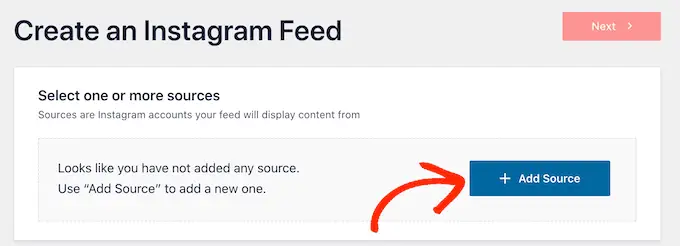
الآن ، اختر حساب Instagram الذي ستحصل منه على الصور القابلة للتسوق.
للبدء ، انقر فوق الزر "إضافة مصدر".

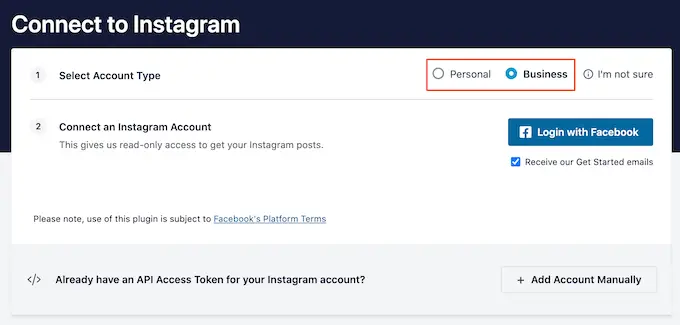
بعد ذلك ، اختر ما إذا كنت تريد عرض صور قابلة للتسوق من حساب Instagram شخصي أو تجاري.
إذا قمت بتحديد المربع بجوار "شخصي" ، فلن يقوم Smash Balloon بتضمين الصورة الرمزية لـ Instagram والسيرة الذاتية في رأسك افتراضيًا. ومع ذلك ، يمكنك دائمًا إضافة الصورة الرمزية لـ Instagram والسيرة الذاتية يدويًا في إعدادات المكون الإضافي.

بعد اختيار "شخصي" أو "عمل" ، انقر فوق "تسجيل الدخول باستخدام Facebook".
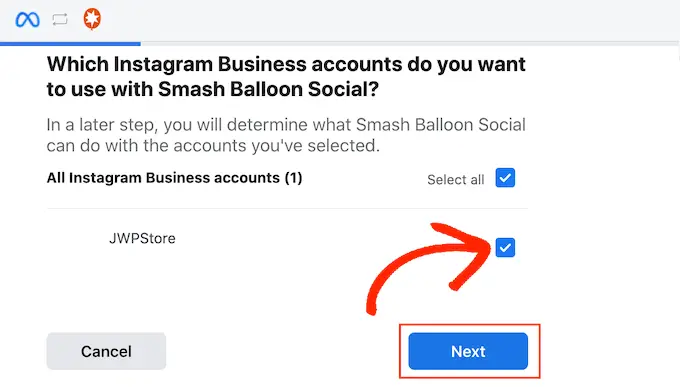
يمكنك الآن تحديد حساب Instagram الذي تريد تمييزه على موقع WordPress الخاص بك ، والنقر فوق "التالي".

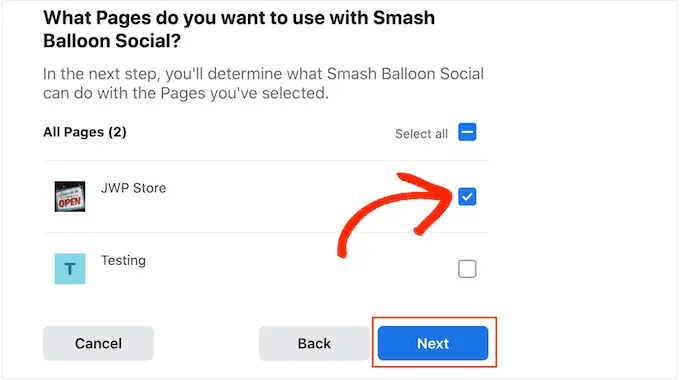
بعد ذلك ، حدد المربع الموجود بجوار صفحة Facebook المرتبطة بحساب Instagram بصورك القابلة للتسوق.
بمجرد القيام بذلك ، انقر فوق الزر "التالي".

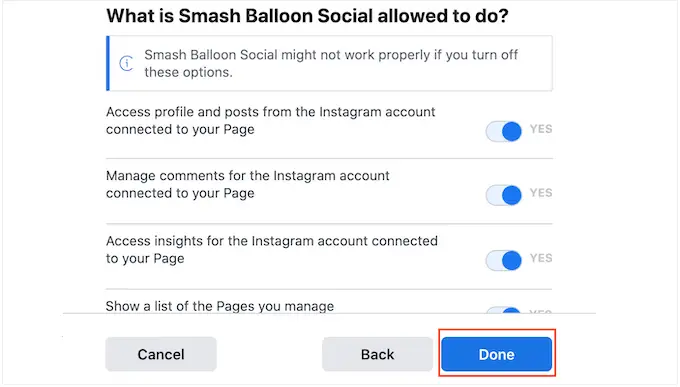
سترى الآن نافذة منبثقة تحتوي على جميع المعلومات التي سيتمكن Instagram Feed Pro الوصول إليها والإجراءات التي يمكنه تنفيذها.
لتقييد وصول المكون الإضافي إلى حساب Instagram الخاص بك ، ما عليك سوى النقر فوق أي من المفاتيح لتحويله من "نعم" إلى "لا". فقط كن على علم بأن هذا قد يؤثر على الصور التي يمكنك عرضها على مدونة WordPress أو موقع الويب الخاص بك.
مع وضع ذلك في الاعتبار ، نوصي بترك جميع المفاتيح ممكّنة. عندما تكون راضيًا عن الإعدادات ، انقر فوق "تم".

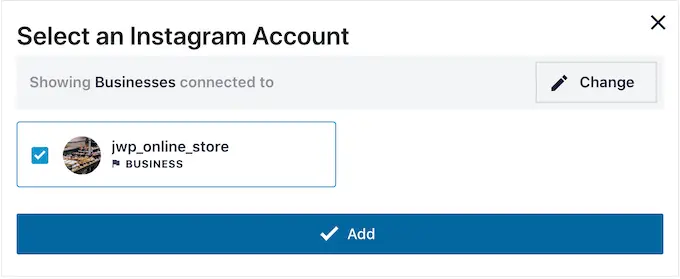
سترى الآن نافذة منبثقة مع حساب Instagram الذي أضفته للتو إلى موقع الويب الخاص بك.
ما عليك سوى تحديد المربع بجوار هذا الحساب ثم النقر فوق "إضافة".

سيعيدك Instagram Feed Pro الآن إلى شاشة Instagram Feeds »جميع الخلاصات .
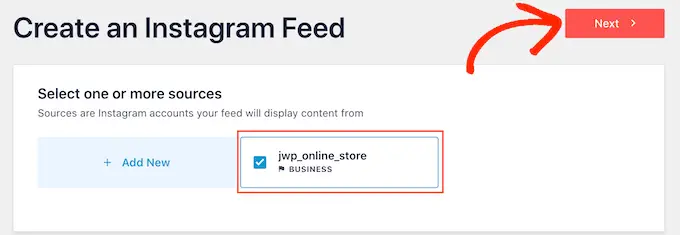
لإنشاء موجز ، ما عليك سوى تحديد المربع بجوار حساب Instagram الذي تريد استخدامه. ثم انقر فوق "التالي".

سيقوم المكون الإضافي الآن بإنشاء موجز صور Instagram يمكنك إضافته إلى أي صفحة أو منشور أو منطقة جاهزة لعناصر واجهة المستخدم.
ومع ذلك ، قبل أن تتمكن من عرض الصور القابلة للتسوق ، هناك بعض الإعدادات الإضافية لتكوينها.
كيفية تمكين ميزة التسوق في Smash Balloon (اختياري)
كما ذكرنا سابقًا ، هناك طريقتان لجعل موجز صور Instagram الخاص بك متاحًا للتسوق. إذا قمت بإضافة عناوين URL إلى التسميات التوضيحية الخاصة بك على Instagram ، فانتقل ببساطة إلى الخطوة التالية.
خيار آخر هو فتح روابط قابلة للتسوق في علامة تبويب جديدة بمجرد أن ينقر الزائر على منشور. للقيام بذلك ، ستحتاج إلى تمكين ميزة التسوق في Smash Balloon.
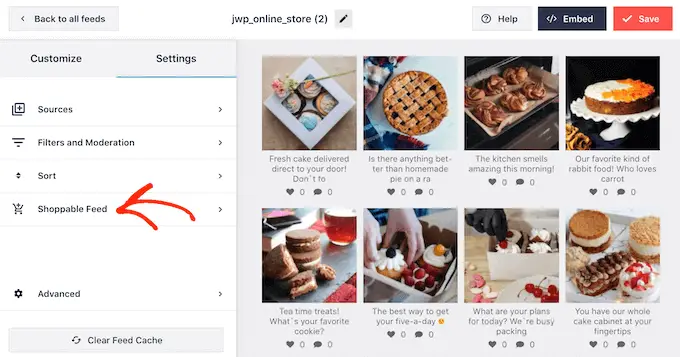
للبدء ، حدد علامة التبويب "الإعدادات" ، ثم انقر فوق "التغذية القابلة للتسوق".

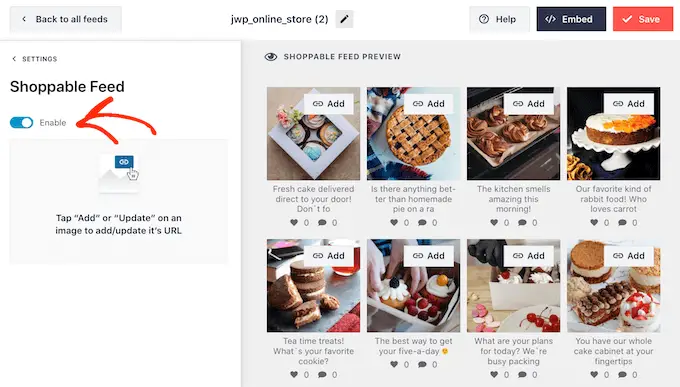
على هذه الشاشة ، امض قدمًا وقم بتبديل شريط التمرير "تمكين" حتى يتحول إلى اللون الأزرق.
سيُظهر Smash Balloon الآن زر "إضافة" على كل صورة أو مقطع فيديو في موجز Instagram الخاص بك.

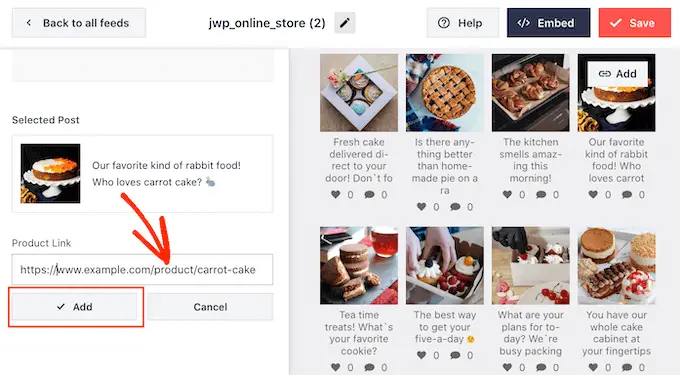
ما عليك سوى العثور على أول مشاركة تريد جعلها قابلة للتسوق ، والنقر فوق الزر "إضافة" الخاص بها.
يمكنك الآن كتابة عنوان URL الخاص بالمنتج أو الخدمة في حقل "رابط المنتج" والنقر فوق "إضافة".

الآن ، سيؤدي النقر فوق هذه الصورة إلى فتح عنوان URL المرتبط في علامة تبويب جديدة.
ما عليك سوى تكرار هذه الخطوات لجعل كل صورة قابلة للتسوق.
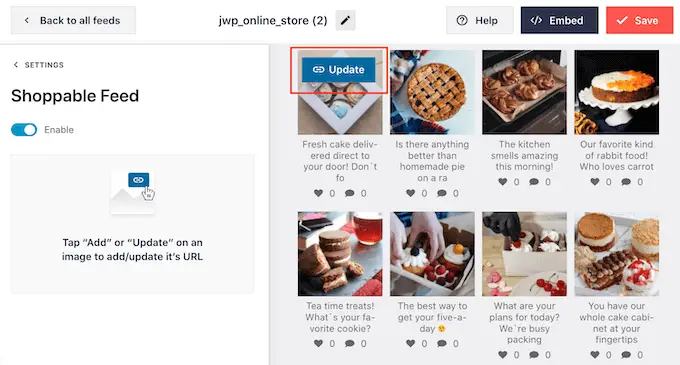
إذا كنت بحاجة إلى تغيير عنوان URL لمنشور ما في أي وقت ، فما عليك سوى تحريك مؤشر الماوس فوقه والنقر فوق "تحديث".

بمجرد إضافة جميع الروابط الخاصة بك ، لا تنس النقر فوق الزر "حفظ".
كيفية تصفية خلاصة Instagram القابلة للتسوق الخاصة بك
بشكل افتراضي ، يعرض Smash Balloon جميع الصور ومقاطع الفيديو من حساب Instagram الخاص بك. ومع ذلك ، نظرًا لأننا نقوم بإنشاء موجز قابل للتسوق ، فقد ترغب في تصفية مشاركاتك ، وعرض الصور التي ترتبط بمنتج أو خدمة فقط.
يمكن أن يساعد هذا المتسوقين في العثور على منتجات لشرائها ، دون تشتيت انتباههم بالصور ومقاطع الفيديو الأخرى في موجز Instagram الخاص بك.
باستخدام Smash Balloon ، من السهل تصفية منشورات Instagram بناءً على تسمياتها التوضيحية. يمكنك ببساطة إضافة كلمة رئيسية أو علامة تصنيف إلى صورك القابلة للتسوق على Instagram ، ثم إنشاء مرشح مطابق في Smash Balloon.
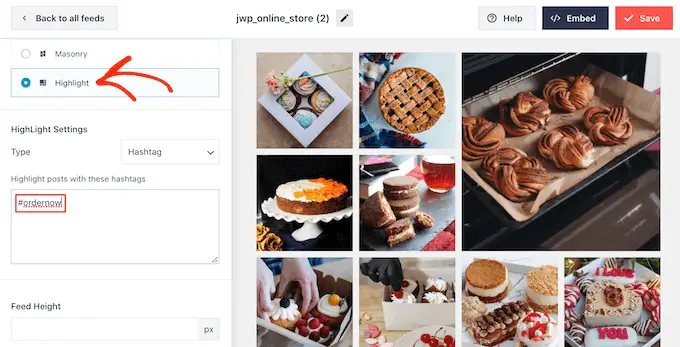
على سبيل المثال ، في الصورة التالية ، نستخدم علامة التصنيف #ordernow لجميع الصور التي نريد جعلها قابلة للتسوق.

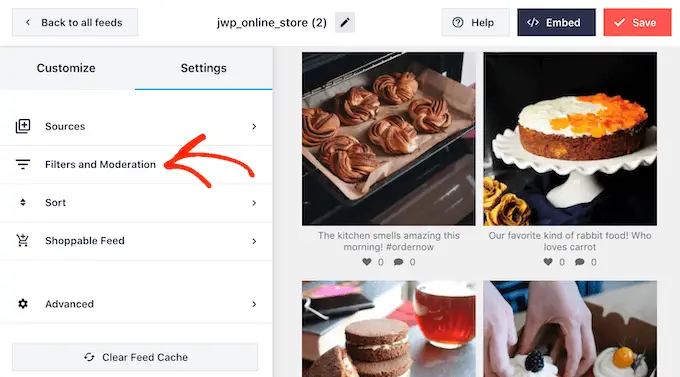
لإنشاء مرشح في Smash Balloon ، حدد علامة التبويب "الإعدادات".
بعد ذلك ، انطلق وانقر على "الفلاتر والاعتدال".

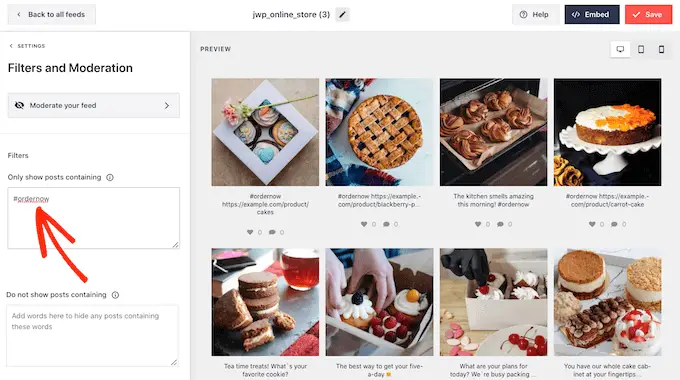
في المربع "إظهار المشاركات التي تحتوي على" فقط ، اكتب علامات التصنيف أو الكلمات الرئيسية التي تريد استخدامها في عامل التصفية.
إذا كنت تريد استخدام كلمات متعددة في الفلتر ، فقم ببساطة بفصل كل علامة تصنيف أو كلمة رئيسية بفاصلة.

عندما تكون سعيدًا بكيفية إعداد الفلتر ، انقر فوق الزر "حفظ".
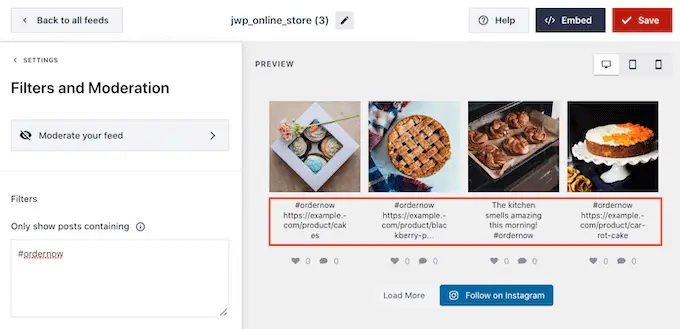
فقط كن على علم بأن المعاينة لن يتم تحديثها على الفور ، لذلك ستحتاج إلى تحديث الصفحة لرؤية عامل التصفية أثناء العمل.

كيفية تخصيص خلاصة Instagram القابلة للتسوق الخاصة بك
عندما تكون راضيًا عن الصور ومقاطع الفيديو التي تظهر في خلاصتك القابلة للتسوق ، فقد ترغب في تغيير شكل الخلاصة.
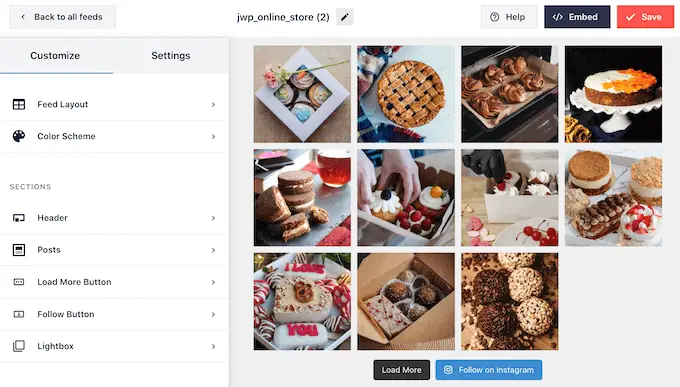
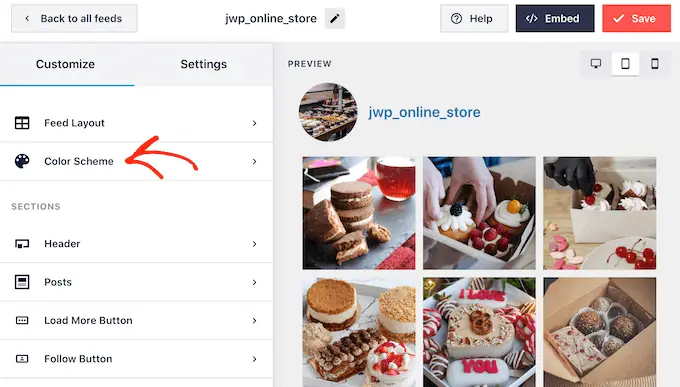
لتخصيص موجز Instagram القابل للتسوق الخاص بك ، ما عليك سوى النقر فوق علامة التبويب "تخصيص". على الجانب الأيسر توجد جميع الإعدادات التي يمكنك استخدامها لتغيير شكل الخلاصة القابلة للتسوق.

معظم هذه الإعدادات لا تحتاج إلى شرح ، لكننا سنغطي بسرعة بعض المجالات الرئيسية التي يمكن أن تساعدك في الحصول على المزيد من المبيعات.
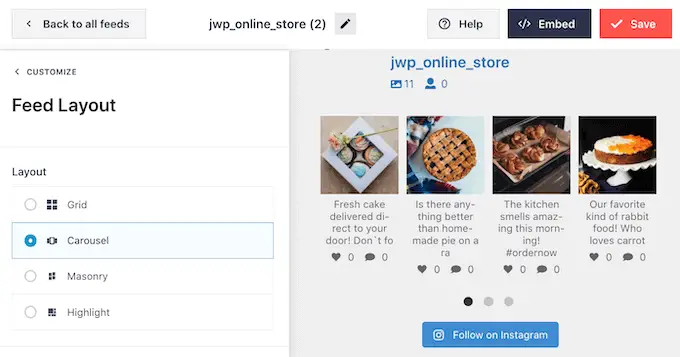
لنبدأ من الأعلى ، بتحديد "مخطط الخلاصة". هنا ، يمكنك اختيار تنسيقات مختلفة لخلاصة التسوق الخاصة بك ، مثل الرف الدائري والتمييز.

أثناء إجراء التغييرات ، سيتم تحديث المعاينة تلقائيًا حتى تتمكن من تجربة إعدادات مختلفة لمعرفة أفضل ما يبدو.
اعتمادًا على التنسيق ، ستحصل على بعض الإعدادات الإضافية التي يمكنك استخدامها لضبط خلاصتك. على سبيل المثال ، إذا اخترت "تمييز" ، فيمكنك إخبار Smash Balloon بإبراز المنشورات بناءً على نمط أو معرف منشور أو علامة تصنيف معينة. هذا شيء عظيم لتسليط الضوء على منتجاتك الأكثر شعبية.


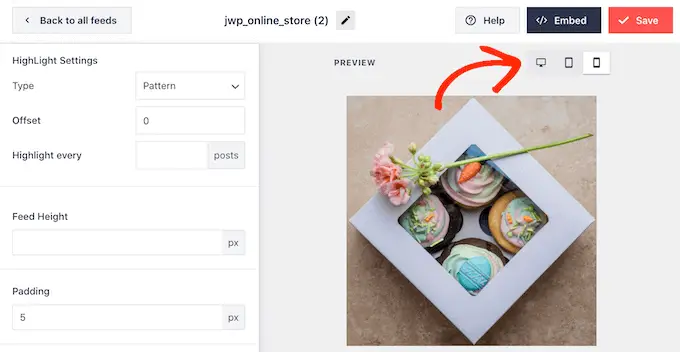
بحلول عام 2025 ، تشير التقديرات إلى أن المستهلكين الأمريكيين سينفقون 710 مليارات دولار كل عام للتسوق على أجهزتهم المحمولة. مع وضع ذلك في الاعتبار ، سترغب في التأكد من أن موجز Instagram القابل للتسوق يبدو جيدًا على الهواتف الذكية والأجهزة اللوحية ، كما هو الحال على أجهزة الكمبيوتر المكتبية.
بشكل افتراضي ، سيعرض Smash Balloon نفس عدد الصور على أجهزة كمبيوتر سطح المكتب والأجهزة المحمولة.
يمكنك معاينة الشكل الذي ستظهر به الخلاصة القابلة للتسوق على أجهزة كمبيوتر سطح المكتب والأجهزة اللوحية والهواتف الذكية باستخدام صف الأزرار في الزاوية العلوية اليمنى.

يمكنك إظهار عدد أقل من الصور التي يمكن التسوق فيها على الأجهزة المحمولة عن طريق تغيير الإعدادات في قسمي "عدد المنشورات" و "الأعمدة".
بعد إجراء أي تغييرات ، انقر فوق الرابط "تخصيص". سيعيدك هذا إلى محرر Smash Balloon الرئيسي ، ويكون جاهزًا لاستكشاف الخيار التالي ، وهو "Color Scheme".

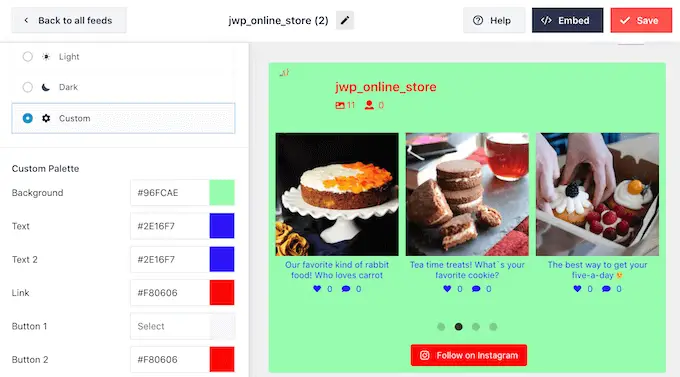
بشكل افتراضي ، يستخدم Smash Balloon نظام ألوان موروث من قالب WordPress الخاص بك ، ولكنه يحتوي أيضًا على سمات 'Light' و 'Dark' قد ترغب في استخدامها للتغذية القابلة للتسوق بدلاً من ذلك.
هناك خيار آخر وهو إنشاء مخطط الألوان الخاص بك عن طريق تحديد "مخصص". بعد ذلك ، ما عليك سوى استخدام عناصر التحكم لتغيير لون الخلفية وتغيير لون النص في WordPress والمزيد.

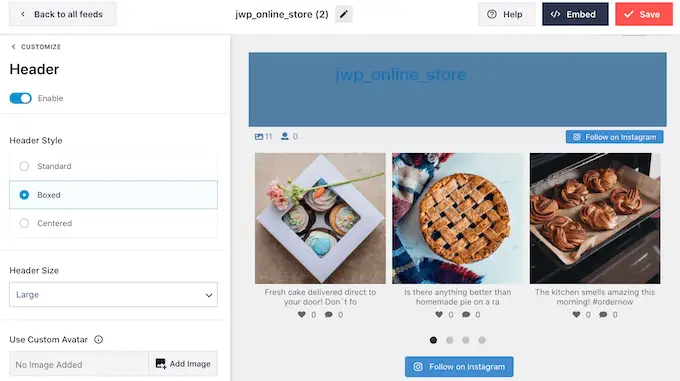
بشكل افتراضي ، يضيف Smash Balloon رأسًا إلى الخلاصة القابلة للتسوق ، وهي صورة ملفك الشخصي واسم صفحتك.
لتغيير شكل هذا القسم ، انقر فوق "Header" في القائمة اليمنى ثم استخدم الإعدادات لتغيير حجم رأس الصفحة وإضافة نص Instagram الحيوي والمزيد.

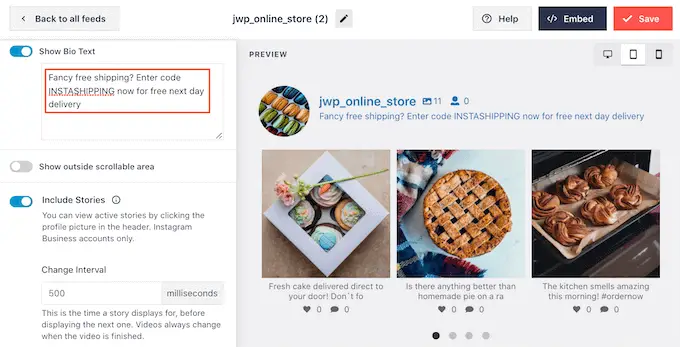
يمكنك أيضًا إضافة سيرة ذاتية مختلفة. على سبيل المثال ، يمكنك تشجيع الأشخاص على شراء منتجاتك ، أو تقديم رمز قسيمة حصري للزوار.
لمزيد من المعلومات حول إنشاء هذه الأكواد ، يرجى الاطلاع على اختيار الخبراء لدينا لأفضل مكونات أكواد قسيمة WordPress لمتجرك عبر الإنترنت.
لإنشاء سيرة ذاتية فريدة في Instagram ، اكتب ببساطة في مربع "إضافة سيرة ذاتية مخصصة".

بعد ذلك ، انقر فوق "تخصيص" للعودة إلى محرر Smash Balloon الرئيسي.
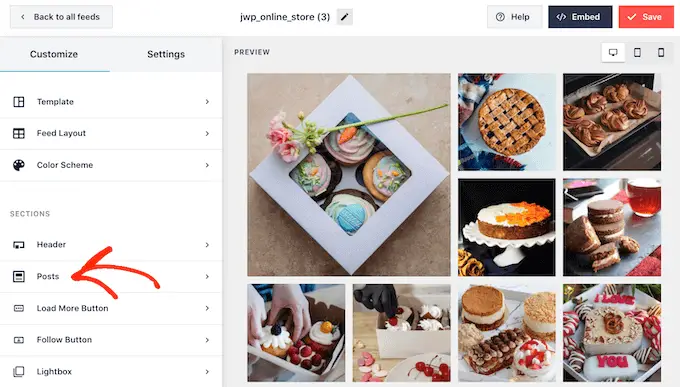
ثم حدد "المنشورات".

ينقلك هذا إلى شاشة بها بعض الخيارات المختلفة.
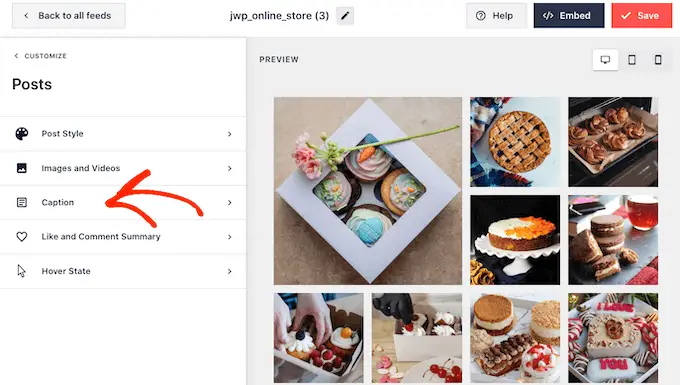
يمكنك الاطلاع على هذه الإعدادات وإجراء أي تغييرات تريدها ، لكننا سنركز على "التسمية التوضيحية".

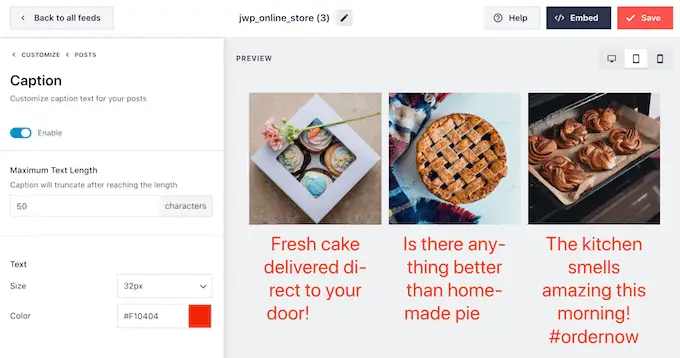
إذا أضفت روابط قابلة للتسوق إلى التسميات التوضيحية الخاصة بك ، فمن المهم أن تجعل النص بارزًا. على سبيل المثال ، يمكنك تكبير التسمية التوضيحية.
يمكنك حتى استخدام لون مختلف للتعليق.

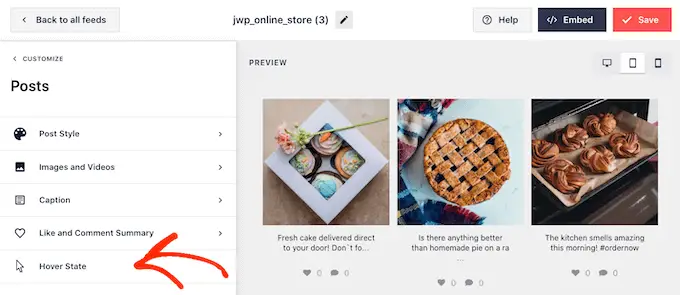
بعد ذلك ، انقر فوق "المنشورات" للعودة إلى الشاشة السابقة.
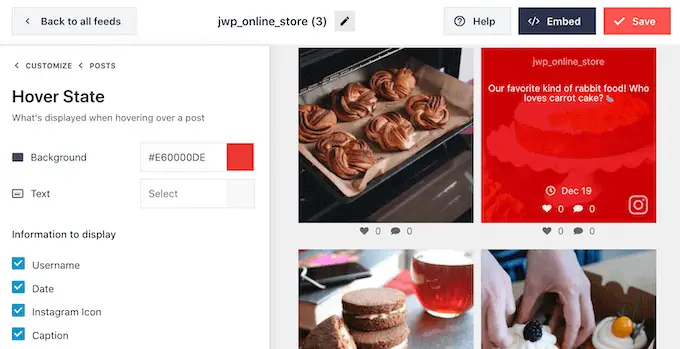
هنا ، سترى أيضًا خيار "Hover State" ، وهو التراكب الذي يضيفه Smash Balloon إلى منشور عندما تحوم فوقه.

يتيح ذلك للزائرين رؤية أي روابط في التسميات التوضيحية الخاصة بك دون فتح منشور Instagram هذا أولاً.
في هذه الشاشة ، يمكنك استخدام الإعدادات لإنشاء تراكب ملون لافت للنظر.

بعد تحديد "Hover State" ، ستتمكن من تغيير لون الخلفية ولون النص الذي يظهر عند تحريك الماوس فوق كل مشاركة.
ضمن "المعلومات المراد عرضها" ، سترى جميع المعلومات المختلفة التي يمكن أن تظهرها Smash Balloon كجزء من التراكب. ما عليك سوى تحديد المربع بجوار كل معلومة تريد عرضها.

إذا كانت التسمية التوضيحية تحتوي على روابط قابلة للتسوق ، فتأكد من ترك "التسمية التوضيحية" ممكّنة.
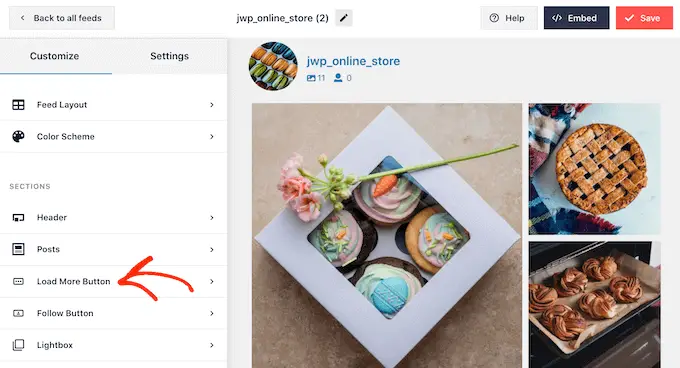
عندما تكون راضيًا عن التغييرات التي أجريتها ، انقر فوق "تخصيص" للعودة إلى شاشة محرر Smash Balloon الرئيسية. يمكنك الآن تحديد الخيار التالي ، وهو "تحميل المزيد من الزر".

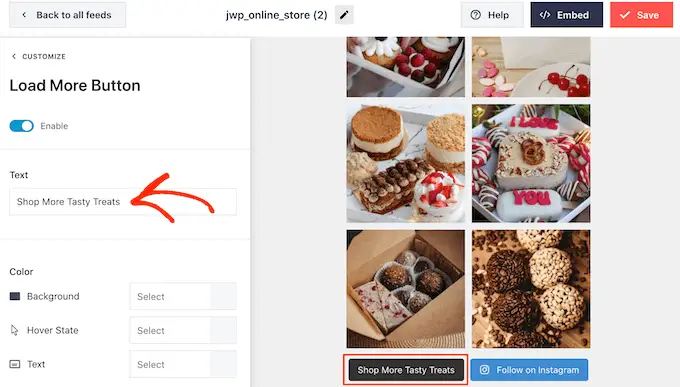
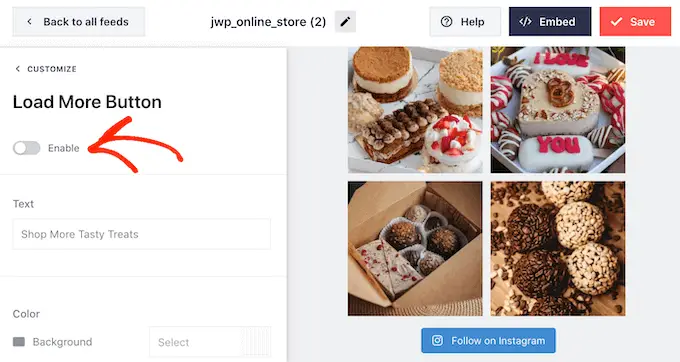
بشكل افتراضي ، يضيف Smash Balloon زر "تحميل المزيد" إلى أسفل موجز Instagram الخاص بك حتى يتمكن الزوار من التمرير عبر مشاركاتك القابلة للتسوق.
هنا ، يمكنك تغيير لون خلفية الزر ولون النص وحالة التمرير.
يمكنك أيضًا إضافة رسائلك الخاصة إلى الزر عن طريق الكتابة في حقل "النص".

بينما نوصي بترك زر "تحميل المزيد" ممكّنًا للحصول على المزيد من المبيعات ، يمكنك إزالته. على سبيل المثال ، قد تشجع الأشخاص على زيارة صفحة Instagram الخاصة بك عن طريق الحد من عدد الصور التي يمكنهم رؤيتها على موقعك.
لإزالة الزر ، ما عليك سوى النقر فوق شريط التمرير "تمكين" لتحويله من اللون الأزرق إلى الرمادي.

إذا أعجب المتسوقون بما يرونه ، فقد يقررون متابعتك على Instagram باستخدام الزر "متابعة على Instagram" الذي يظهر أسفل خلاصة التسوق.
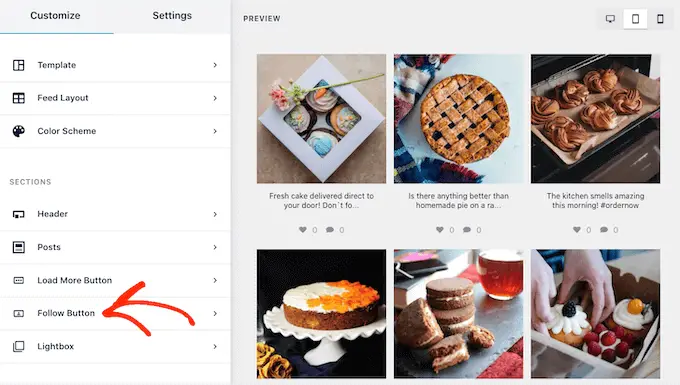
نظرًا لأنه يعد زرًا مهمًا ، فقد ترغب في مساعدته في التميز عن طريق تحديد "زر المتابعة" من شاشة محرر Smash Balloon الرئيسية.

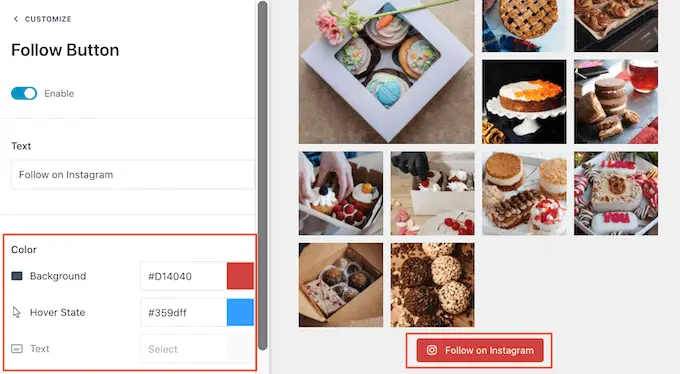
هنا ، يمكنك تغيير لون خلفية الزر وحالة التمرير ولون النص.
يمكنك أيضًا استبدال نص "متابعة على Instagram" الافتراضي برسائلك الخاصة.

كما هو الحال دائمًا ، عند الانتهاء من هذه الإعدادات ، انقر فوق "تخصيص" للعودة إلى شاشة المحرر الرئيسية.
إذا قمت بتمكين ميزة التسوق Smash Balloon ، فسيؤدي النقر فوق أي منشور في موجز Instagram إلى فتح علامة تبويب جديدة ونقلها مباشرة إلى صفحة المنتج المرتبطة.
ومع ذلك ، إذا لم تقم بتمكين ميزة التسوق ، فقد ترغب في إلقاء نظرة على ميزة Lightbox في Smash Balloon.
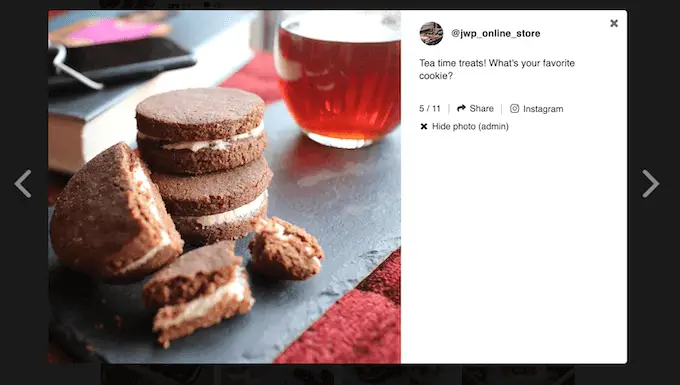
تسمح هذه الميزة للزائرين بفتح الصورة أو الفيديو في نافذة منبثقة Lightbox ، دون مغادرة موقع WordPress الخاص بك. يمكنهم بعد ذلك النقر فوق أي روابط قابلة للتسوق في التسميات التوضيحية.

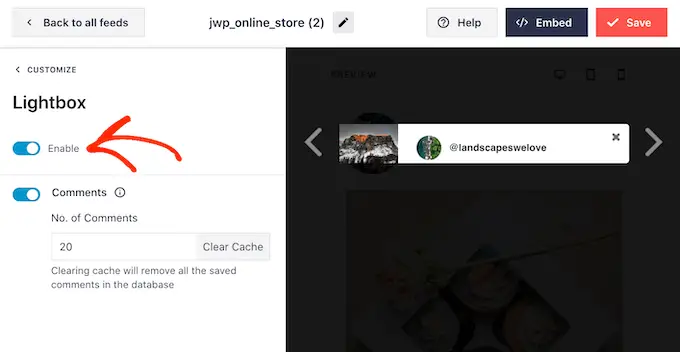
لتمكين أو تعطيل العرض المبسط ، ما عليك سوى تحديد "Lightbox" من القائمة اليمنى.
هنا ، يمكنك إزالة هذه الميزة أو إضافتها باستخدام شريط التمرير "تمكين".

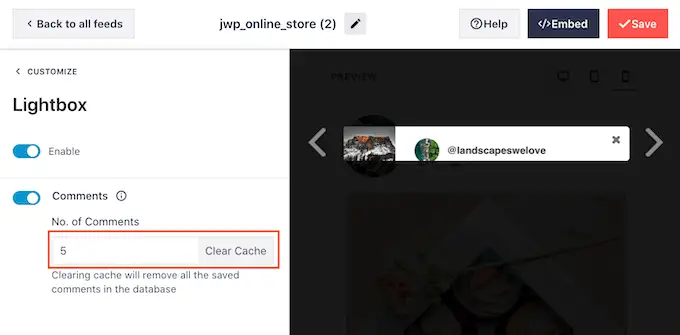
يمكنك أيضًا تغيير عدد التعليقات التي سيظهرها Smash Balloon في Lightbox. يمكن أن تكون الكثير من التعليقات الإيجابية شكلاً قويًا من أشكال الإثبات الاجتماعي ، والذي سيساعدك غالبًا على بيع المزيد من المنتجات والخدمات.
ومع ذلك ، يمكن أن تكون أيضًا مشتتة للانتباه ، لذا قد ترغب في كتابة الحد الأقصى للرقم في 'No. من التعليقات.

خيار آخر هو إخفاء التعليقات تمامًا ، من خلال النقر على زر تبديل "التعليقات".
عندما تكون سعيدًا بكيفية ظهور موجز Instagram ، لا تنس النقر فوق "حفظ" لتخزين تغييراتك. أنت الآن جاهز لإضافة موجز Instagram القابل للتسوق إلى موقع الويب الخاص بك.
كيفية تضمين Instagram Feed في WordPress
يمكنك إضافة الخلاصة القابلة للتسوق إلى موقع الويب الخاص بك باستخدام كتلة أو عنصر واجهة مستخدم أو رمز قصير.
إذا قمت بإنشاء أكثر من موجز واحد باستخدام المكون الإضافي Smash Balloon ، فستحتاج إلى معرفة رمز الخلاصة إذا كنت ستستخدم عنصر واجهة مستخدم أو كتلة.
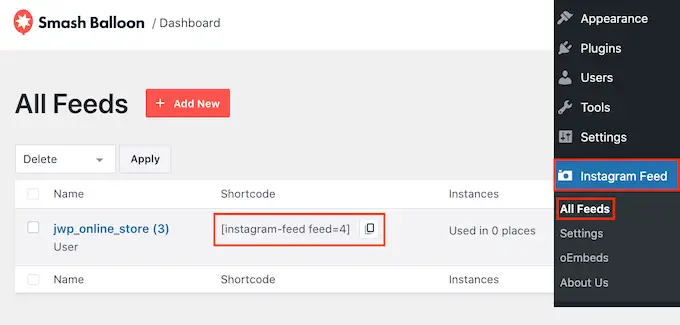
للحصول على هذا الرمز ، انتقل إلى Instagram Feed »All Feeds ثم انسخ القيمة في عمود" Shortcode ".

إذا كنت ترغب في تضمين موجز Instagram في صفحة أو منشور ، فإننا نوصي باستخدام كتلة Instagram Feed.
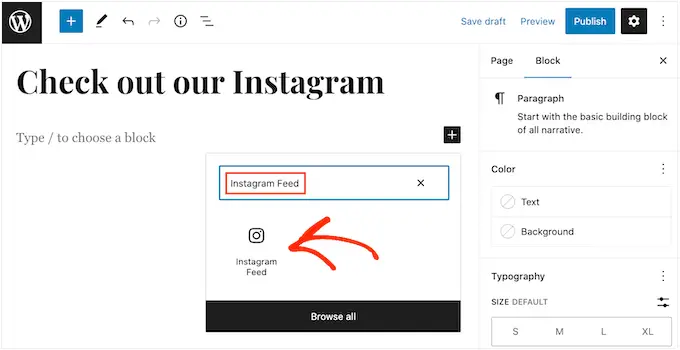
ما عليك سوى فتح الصفحة أو النشر حيث تريد تضمين صورتك وموجز الفيديو القابل للتسوق. ثم ، انقر فوق أيقونة "+" لإضافة كتلة جديدة والبدء في كتابة "Instagram Feed".
عندما تظهر الكتلة اليمنى ، انقر لإضافتها إلى الصفحة أو المنشور.

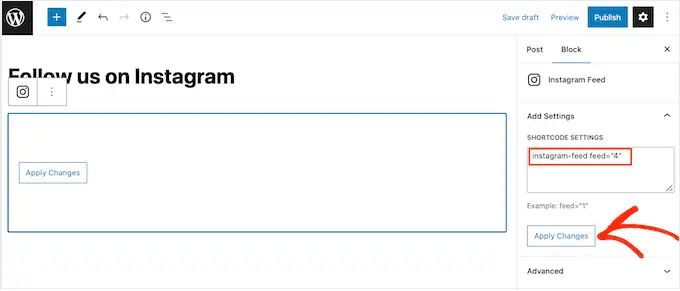
ستظهر الكتلة أحد تغذيات Smash Balloon بشكل افتراضي. إذا كنت تريد إظهار موجز Instagram مختلف بدلاً من ذلك ، فابحث عن "إعدادات الرمز القصير" في القائمة اليمنى.
هنا ، ما عليك سوى إضافة الرمز المختصر ثم النقر فوق "تطبيق التغييرات".

ستعرض الكتلة الآن جميع الصور ومقاطع الفيديو من خلاصة Instagram الخاصة بك. فقط قم بنشر أو تحديث الصفحة لجعل الخلاصة مباشرة على موقع الويب الخاص بك.
خيار آخر هو إضافة الخلاصة إلى أي منطقة جاهزة لعناصر واجهة المستخدم ، مثل الشريط الجانبي أو قسم مشابه. يتيح ذلك للزائرين التسوق باستخدام موجز Instagram الخاص بك من أي صفحة في موقعك.
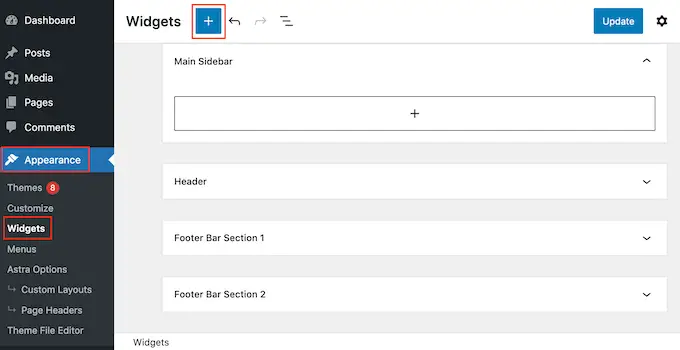
ما عليك سوى الانتقال إلى المظهر »الحاجيات في لوحة معلومات WordPress ثم النقر فوق الزر الأزرق" + ".

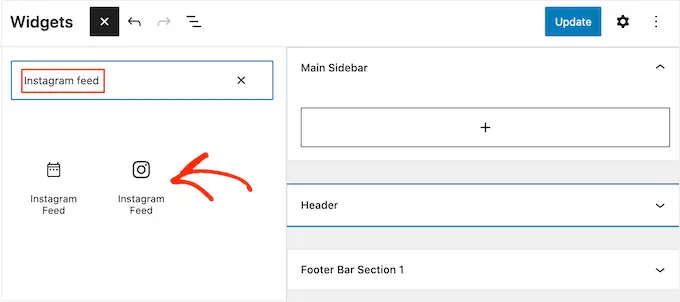
في شريط البحث ، اكتب "Instagram Feed" وحدد الأداة المناسبة عند ظهورها.
فقط كن على علم بأن WordPress يحتوي على عنصر واجهة مستخدم Instagram مدمج ، لذا تأكد من اختيار القطعة التي تعرض شعار Instagram الرسمي.

بعد ذلك ، ما عليك سوى سحب الأداة إلى المنطقة التي تريد إظهار موجز Instagram القابل للتسوق ، مثل الشريط الجانبي أو قسم مشابه.
ستعرض الأداة تلقائيًا إحدى الخلاصات التي قمت بإنشائها باستخدام Smash Balloon. إذا لم تكن هذه هي خلاصة Instagram القابلة للتسوق التي أنشأتها للتو ، فاكتب رمز الخلاصة في مربع "إعدادات الرمز القصير".
بعد ذلك ، انقر فوق "تطبيق التغييرات".
يمكنك الآن جعل الأداة مباشرة بالنقر فوق الزر "تحديث". لمزيد من المعلومات ، يرجى الاطلاع على دليلنا التفصيلي حول كيفية إضافة واستخدام الأدوات في WordPress.
هناك خيار آخر وهو تضمين موجز Instagram في أي صفحة أو منشور أو منطقة جاهزة لعناصر واجهة المستخدم باستخدام رمز قصير.
للمساعدة في وضع الرمز القصير ، يرجى الاطلاع على دليلنا حول كيفية إضافة رمز قصير.
أخيرًا ، إذا كنت تستخدم سمة ممكّنة للحظر ، فيمكنك استخدام محرر الموقع الكامل لإضافة كتلة Instagram Feed في أي مكان على موقع الويب الخاص بك.
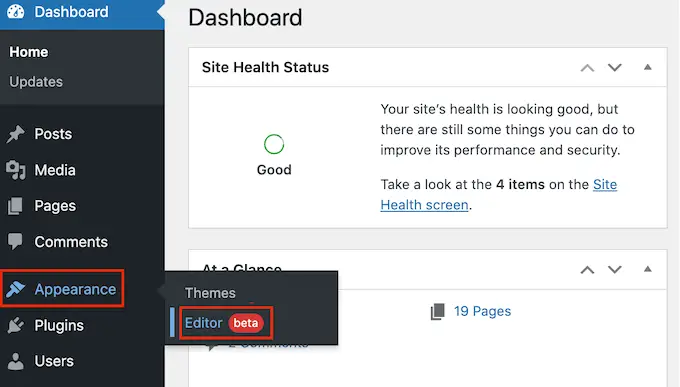
في لوحة القيادة ، ما عليك سوى الانتقال إلى المظهر »المحرر .

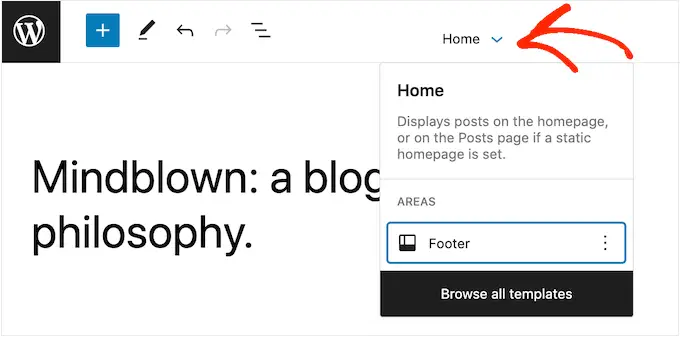
بشكل افتراضي ، سيعرض محرر الموقع الكامل القالب الرئيسي للنسق. إذا كنت ترغب في إضافة الخلاصة القابلة للتسوق إلى قالب مختلف ، فانقر على السهم بجوار "الصفحة الرئيسية".
يمكنك بعد ذلك اختيار أي تصميم من القائمة المنسدلة ، مثل قالب التذييل.

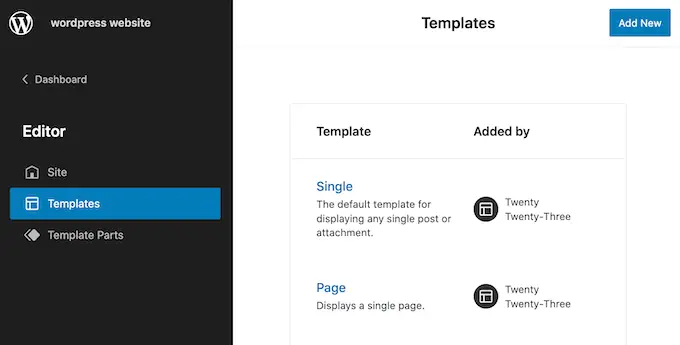
إذا كنت لا ترى النموذج في القائمة ، فحدد "تصفح كافة القوالب".
سيعرض محرر الموقع الكامل الآن قائمة بجميع القوالب التي يمكنك تحريرها. ما عليك سوى النقر فوق القالب حيث تريد إظهار موجز Instagram القابل للتسوق.

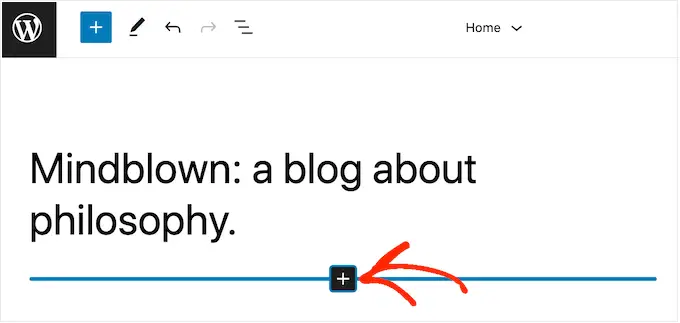
بعد اختيار قالب ، ما عليك سوى تحريك مؤشر الماوس فوق المنطقة التي تريد إضافة موجز Instagram القابل للتسوق.
ثم انقر فوق الزر "+".

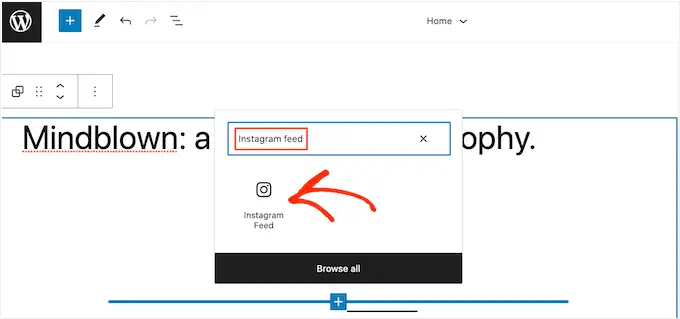
بعد ذلك ، ابدأ في الكتابة في "Instagram Feed".
عندما تظهر الكتلة اليمنى ، انقر لإضافتها إلى القالب.

كما هو الحال دائمًا ، سيُظهر Smash Balloon موجزًا افتراضيًا. يمكنك تغيير هذا الموجز عن طريق إضافة رمز قصير باتباع نفس العملية الموضحة أعلاه.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة صور قابلة للتسوق على Instagram في WordPress. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية إنشاء عنوان بريد إلكتروني مجاني للنشاط التجاري ، أو الاطلاع على اختيار الخبراء لدينا لأفضل مكونات WooCommerce الإضافية لمتجرك.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
