إضافة وظيفة Onclick إلى صفحة WordPress
نشرت: 2022-04-17تعد إضافة وظيفة onclick إلى صفحة WordPress عملية بسيطة يمكن إجراؤها في بضع خطوات.
أولاً ، افتح صفحة WordPress التي تريد إضافة وظيفة onclick إليها في محرر نصي.
بعد ذلك ، حدد المكان على الصفحة حيث تريد أن تظهر وظيفة onclick.
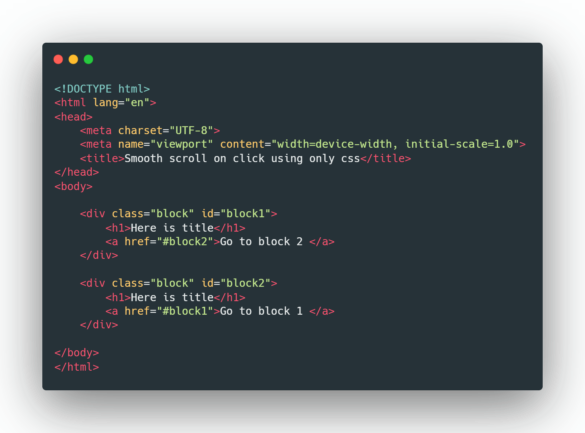
بعد ذلك ، أضف الشفرة التالية إلى الموقع على الصفحة:
انقر هنا
احفظ الصفحة وقم بمعاينتها في متصفح الويب لاختبار وظيفة onclick.
تتضمن جميع المتصفحات خاصية onclick. لجعل زر عند النقر يظهر بهذه الطريقة ، يجب إلحاقه بعنصر يسمى / زر. يمكن إضافة أنواع وأنماط الأزرار إلى أحد التطبيقات بمجرد كتابتها في المحرر. باستخدام السمة ، من السهل تحديد قيمة onclick كقيمة. لكي تكون قادرًا على تشغيل سطر من التعليمات البرمجية في وقت النقر فوق مثيل HTML من onclick ، يجب أن تكون سمة Onclick موجودة. يمكن تنشيط وظائف JavaScript onclick بهذه الطريقة. بالنقر فوق سمة onclick أو href ، يمكنك استدعاء دالة من علامة HTML.
كيف أضيف Onclick إلى WordPress؟
 الائتمان: بينتيريست
الائتمان: بينتيريستلا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، لأن أفضل طريقة لإضافة حدث onclick إلى موقع WordPress قد تختلف تبعًا للموقف المحدد. ومع ذلك ، تتضمن بعض النصائح العامة التي قد تكون مفيدة إضافة حدث onclick إلى زر أو رابط باستخدام HTML ، أو استخدام مكون إضافي مثل jQuery لإضافة حدث onclick إلى عنصر في الصفحة.
أحاول تنفيذ حدث جافا سكريبت الذي سيرسل بريدًا إلكترونيًا إلى الأشخاص الذين نقروا على "مساعدة" في Mailchimp ، يسألونهم عما إذا كانوا قد تلقوا ردًا وما إذا كان قد ساعدهم. تم تحميل شريط التنقل كملف واحد مباشرة في ملف own.php الخاص بنا. لتسهيل قيام عميلي بتحديد زر نشر المنشور ، أريد إضافة حدث تأكيد بسيط يسأل عما إذا كان يريد نشر المنشور ، لذلك سينقر إما فوق نعم أو لا ، وسيتم نشر المنشور أم لا. كيف أضيف حدث onclick في محرر Tinymce؟
تصميم مربعات اختيار أفضل
اكتب * = معرّف مربع الاختيار * chk1 ، القيمة * = 1 = 1 = br خانة الاختيار لـ 1 * / label
كيف يمكنني استخدام زر Onclick؟
 الائتمان: tutorial.eyehunts.com
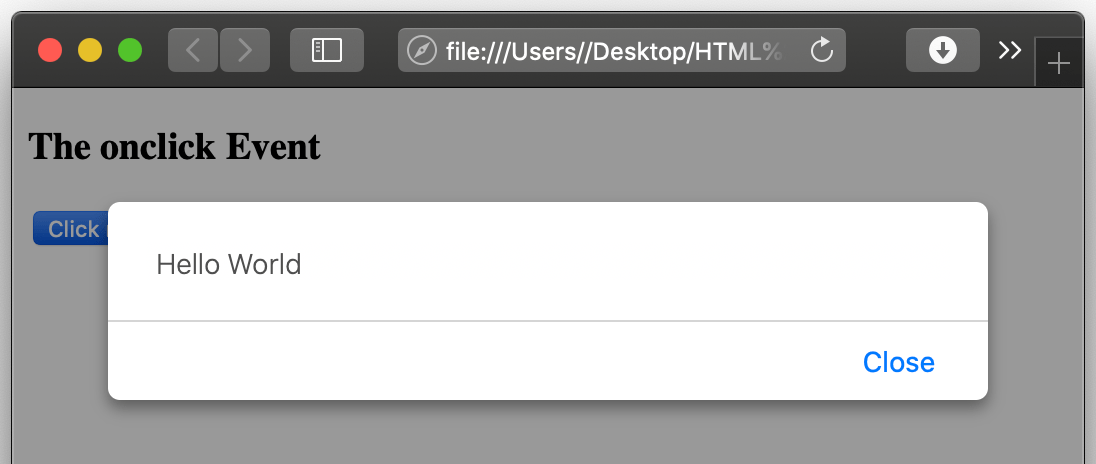
الائتمان: tutorial.eyehunts.comهناك عدة طرق لاستخدام الزر عند النقر. إحدى الطرق هي استخدام سمة onclick على عنصر الزر. يمكن استخدام هذا لتشغيل وظيفة عند النقر فوق الزر. طريقة أخرى هي إضافة مستمع الحدث إلى عنصر الزر. سيسمح لك هذا بتشغيل وظيفة عند النقر فوق الزر.
GetElementById (العنصر الخاص بي) ، item.onclick = وظيفة (سلسلة) ؛ item.onclick = وظيفة (سلسلة) ؛ وهلم جرا.
عند تصميم زر أو ارتباط ، يجب تحديد نوع الزر المناسب. الأزرار النشطة والمعطلة والحوامة هي بعض من ثلاثة أنواع من الأزرار.
يجب استخدام الأزرار النشطة كأزرار افتراضية. إنه الأكثر استخدامًا على نطاق واسع وأسهلها استخدامًا جميعًا. يتم تصنيف الزر الذي لا يتم استخدامه على أنه زر معطل. عندما ينقر المستخدم عليه ، يتم تنشيط الزر. زر التمرير ، في جوهره ، هو زر غير معطل أو نشط. عندما يقوم المستخدم بتمرير الماوس فوقه ، يصبح الزر نشطًا.
يمكن استخدام الزر> العلامة لعمل زر. يمكن استخدام علامة زر تعطيل // الزر لعمل زر معطل. لعمل زر تحويم ، استخدم نوع الزر * = علامة٪ 27.
هناك أزرار بالإضافة إلى هذه الأزرار ، لكنها الأكثر شيوعًا.
يجب عليك اختيار نوع حدث onclick لاستخدامه عند إنشاء زر. يتم تصنيف أحداث Onclick إلى ثلاث فئات: الزر والإرسال والتغيير.
الطريقة الأكثر شيوعًا لإجراء حدث عند النقر هي استخدام الحدث. عندما ينقر المستخدم على زر ، يتم تنفيذ وظيفة onclick على جهاز الكمبيوتر الخاص به.
عندما تريد إرسال نموذج ، يتم استخدام حدث onclick. عندما ينقر المستخدم فوق الزر ، يتم تنفيذ وظيفة onclick ، ولكن لا يتم إرسال النموذج.
عندما تقوم بتغيير المحتوى على صفحة ويب ، فإنك تحتاج إلى استخدام حدث onclick. عندما ينقر المستخدم على زر ، يتم تنفيذ وظيفة onclick ، لكن محتوى صفحة الويب لا يتغير.

متى تستخدم Onclick في Html
يمكنك إعداد صفحة ويب مختلفة عند النقر فوق الزر بتنسيق HTML باستخدام سمة onclick.
هل يمكنك إضافة Onclick إلى Css؟
 الائتمان: learndesigntutorial.com
الائتمان: learndesigntutorial.comلا يمكن إضافة حدث onclick إلى CSS. هذا لأن CSS هي لغة ورقة أنماط وليس لديها القدرة على إضافة معالجات الأحداث. إذا كنت ترغب في إضافة حدث onclick إلى عنصر ما ، فستحتاج إلى استخدام JavaScript.
كيف يمكنني تعيين Onclick مع CSR؟ في هذه الحالة ، ليست هناك حاجة لـ CSS ، ولكن يمكنك استخدام Javascript أو PHP في هذه الحالة. من الأفضل استخدام اختراق مربع الاختيار بشكل متكرر (في معظم الأحيان لأنه لا يوجد الماوس ، وهو يعمل). بعد النقر فوق زر في HTML ، سيتم تنفيذ حدث onclick. ليس من الضروري ربط العنصر بمزيج GlobalEventHandlers لكي يتم تشغيله آليًا. عند النقر فوق زر على مؤشر الماوس ، يتم وضع العنصر على الشاشة. من خلال النقر على عنصر ، يمكنك مشاهدة إعلان له.
كيفية إضافة جافا سكريبت إلى وظائف ووردبريس Php
لإضافة جافا سكريبت إلى ملف ووردبريس function.php ، ستحتاج أولاً إلى إنشاء ملف جديد في دليل سمة ووردبريس وتسميته jobs.js. بعد ذلك ، ستحتاج إلى فتح ملف jobs.php الخاص بك وإضافة السطر التالي من التعليمات البرمجية إلى الأعلى:
تتطلب (get_template_directory (). '/functions.js') ؛
سيضمن ذلك تحميل ملف jobs.js عند تحميل موقع WordPress الخاص بك. أخيرًا ، يمكنك إضافة كود جافا سكريبت الخاص بك إلى ملف jobs.js الخاص بك وسيكون متاحًا للاستخدام في موقع WordPress الخاص بك.
لإضافة Javascript إلى وظائف WordPress ، هناك إجراء خطوة بخطوة. استخدم مكونًا إضافيًا مثل Head أو Footer Code لمعرفة كيفية كتابة نصوص JavaScript مخصصة. عندما تقوم بإنشاء ملف JavaScript ثابت لموضوع واحد ، يتم إنشاء هذا الرمز. يمكنك استخدام ملحقات PHP ، مثل WP_enqueue_script ، لإضافة JavaScript مخصص إلى السمات الخاصة بك. عند استدعاء كود / وظيفة جافا سكريبت عبر estring في PHP ، يتم إرسالها إلى متصفح العميل. هل يمكنك استخدام jQuery في WordPress؟ jQuery متوافق مع جميع أنظمة التشغيل الرئيسية ، بما في ذلك Android و Firefox OS 2 و Apple OS و Sony XperiaX.
وظيفة Onclick
وظيفة onclick هي وظيفة يتم تشغيلها عند النقر فوق عنصر. يمكن استخدامه لأداء مجموعة متنوعة من الإجراءات ، مثل فتح صفحة أو نافذة جديدة ، أو عرض رسالة تنبيه.
