كيفية إضافة تسجيل الدخول إلى Google بنقرة واحدة في WordPress (خطوة بخطوة)
نشرت: 2023-01-19هل تريد إضافة تسجيل الدخول بنقرة واحدة باستخدام Google إلى موقع WordPress الخاص بك؟
عندما يتمكن المستخدمون لديك من تسجيل الدخول باستخدام حساب Google الخاص بهم ، فلن يضطروا إلى إنشاء أو تذكر أو تتبع اسم مستخدم وكلمة مرور آخرين فقط للوصول إلى موقع الويب الخاص بك. هذا يساعدهم على توفير الوقت وزيادة معدلات التحويل الخاصة بك.
في هذه المقالة ، سوف نشارك كيفية إضافة تسجيل الدخول إلى Google بنقرة واحدة بسهولة في WordPress.

لماذا تضيف تسجيل الدخول إلى Google بنقرة واحدة في WordPress؟
يظل العديد من مستخدمي الإنترنت مسجلين الدخول إلى حساباتهم على Google. يتيح لهم ذلك الوصول بسرعة إلى تطبيقات Google مثل Gmail و Drive والمستندات دون تسجيل الدخول بشكل منفصل لكل تطبيق.
عند تنشيط تسجيل الدخول إلى Google بنقرة واحدة على صفحة تسجيل الدخول إلى WordPress الخاصة بك ، يسمح للمستخدمين بفعل الشيء نفسه على موقع الويب الخاص بك. يمكنهم توفير الوقت عن طريق تسجيل الدخول بسرعة باستخدام حساب Google الخاص بهم. هذا يحفظهم من الاضطرار إلى إدخال بيانات اعتماد تسجيل الدخول الخاصة بهم في كل مرة.
إذا قمت بتشغيل مدونة WordPress بسيطة ، فقد لا تجد هذه الميزة مفيدة.
ولكن إذا كانت مؤسستك تستخدم Google Workspace لعناوين بريد إلكتروني احترافية للنشاط التجاري ، فيمكن لأعضاء فريقك استخدام حسابات تطبيقات Google الخاصة بمؤسستك لتسجيل الدخول.
أيضًا ، تعد ميزة تسجيل الدخول الفردي مثل تسجيل الدخول إلى Google بنقرة واحدة مفيدة جدًا لأي مواقع ويب تتطلب من المستخدمين تسجيل الدخول مثل مواقع الويب متعددة المؤلفين ومواقع العضوية والمواقع التي تبيع الدورات التدريبية عبر الإنترنت.
مع ما يقال ، دعنا نلقي نظرة على كيفية إضافة تسجيل الدخول بنقرة واحدة بسهولة باستخدام Google إلى موقع WordPress الخاص بك.
كيفية إضافة تسجيل الدخول إلى Google بنقرة واحدة في WordPress
أولاً ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي Nextend Social Login and Register. لمزيد من التفاصيل ، يرجى الاطلاع على دليل المبتدئين حول كيفية تثبيت مكون WordPress الإضافي.
في هذا البرنامج التعليمي ، سنستخدم المكون الإضافي المجاني الذي يدعم تسجيل الدخول إلى Google و Twitter و Facebook. هناك أيضًا نسخة مدفوعة من Nextend Social Login تضيف تسجيل الدخول الاجتماعي للعديد من المواقع المختلفة بما في ذلك PayPal و Slack و TikTok.
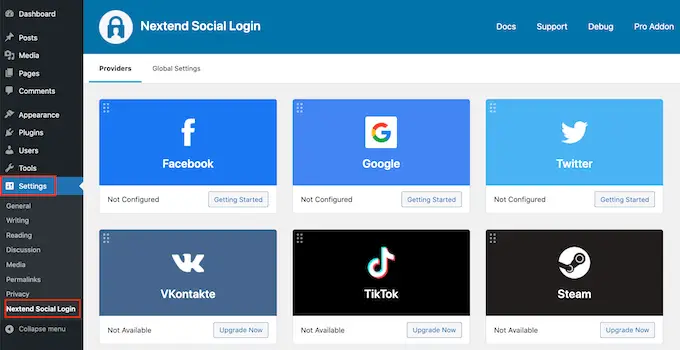
عند التنشيط ، تحتاج إلى الانتقال إلى الإعدادات »Nextend Social Login في منطقة إدارة WordPress. في هذه الشاشة ، ترى خيارات تسجيل الدخول الاجتماعية المختلفة المتوفرة.

لإضافة تسجيل دخول إلى Google إلى موقع WordPress الخاص بك ، تحتاج إلى النقر فوق الزر "البدء" أسفل شعار Google.
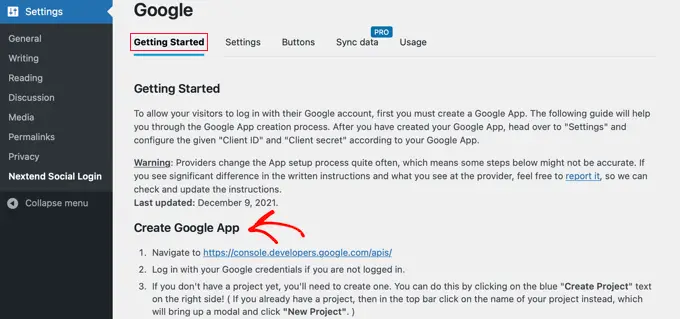
هنا سترى أن خطوتك الأولى ستكون إنشاء تطبيق Google.
يبدو إنشاء تطبيق Google تقنيًا ، لكن لا تقلق.

لست بحاجة إلى معرفة أي رمز ، وسنرشدك خلال جميع الخطوات.
إنشاء تطبيق Google
لإنشاء هذا التطبيق ، ستحتاج إلى التبديل بين لوحة تحكم WordPress الخاصة بك و Google Developers Console. من الجيد ترك لوحة معلومات WordPress مفتوحة في علامة التبويب الحالية وفتح علامة تبويب متصفح جديدة.
يمكنك الآن زيارة موقع Google Developers Console. إذا لم تكن قد قمت بتسجيل الدخول بالفعل ، فسيُطلب منك تسجيل الدخول باستخدام حساب Google الخاص بك.
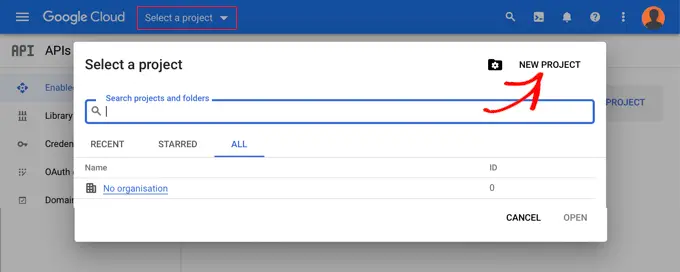
بعد ذلك ، تحتاج إلى النقر فوق "تحديد مشروع" من القائمة العلوية. سيتم فتح نافذة منبثقة حيث يمكنك النقر فوق الزر "مشروع جديد" للمتابعة.

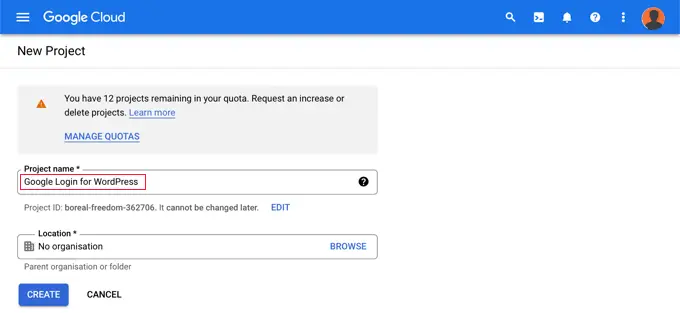
سيؤدي هذا إلى فتح صفحة مشروع جديد. ستحتاج إلى إضافة اسم المشروع وتحديد الموقع. يمكن أن يكون اسم المشروع أي شيء تريده ، مثل "تسجيل الدخول إلى Google".
إذا قمت بتسجيل الدخول باستخدام حساب Google Workspace ، فسيتم ملء الموقع باسم مؤسستك تلقائيًا. إذا لم يكن كذلك ، فعليك تركها كـ "لا منظمة".

بعد ذلك ، انقر فوق الزر "إنشاء" للمتابعة.
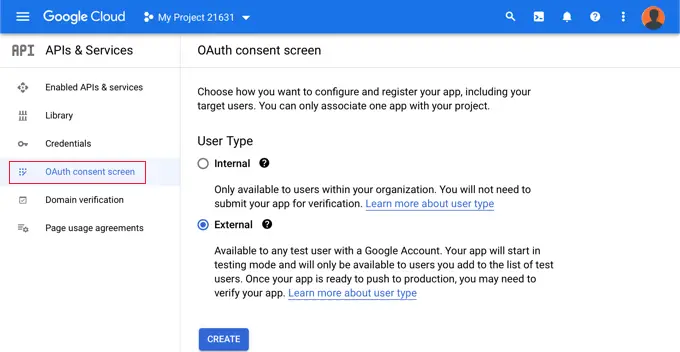
ستتم إعادة توجيهك الآن إلى لوحة تحكم "واجهات برمجة التطبيقات والخدمات". في هذه الصفحة ، تحتاج إلى النقر فوق "شاشة موافقة OAuth" في القائمة اليمنى.

هنا تختار نوع المستخدم الذي تسمح له بتسجيل الدخول.
حدد "داخلي" إذا كان المستخدمون الذين لديهم حساب Google الخاص بمؤسستك فقط سيسجلون الدخول. وبدلاً من ذلك ، يجب عليك اختيار "خارجي" إذا كان لدى المستخدمين عناوين بريد إلكتروني خارج مؤسستك. على سبيل المثال ، أي شخص لديه حساب @ gmail.com مقابل عنوان yourcompanyemail.com @.
عندما تكون مستعدًا للمتابعة ، انقر فوق الزر "إنشاء". يمكنك الآن البدء في إضافة معلومات حول تطبيقك.

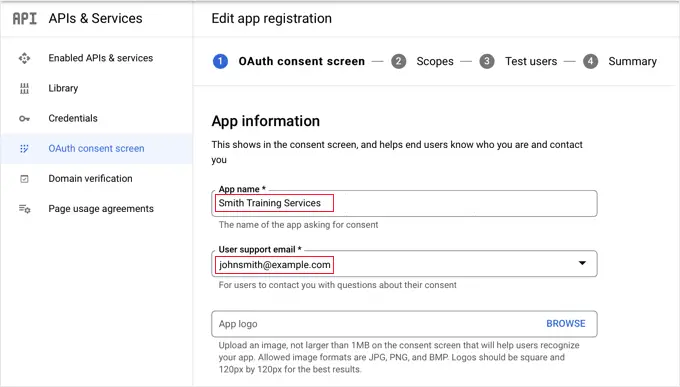
أولاً ، يجب عليك إدخال اسم عملك في حقل اسم التطبيق. سيظهر هذا للمستخدم عند تسجيل الدخول ، مثل ، "تريد خدمات تدريب Smith الوصول إلى حساب Google الخاص بك."
تحتاج أيضًا إلى إضافة عنوان البريد الإلكتروني الذي قمت بتسجيل الدخول إلى Google به. سيسمح هذا للمستخدمين بطرح أسئلة حول شاشة تسجيل الدخول إلى Google.
نصيحة: نوصي بعدم تحميل شعار لتطبيقك. إذا قمت بذلك ، فسيحتاج تطبيقك إلى إجراء عملية تحقق مع فريق الثقة والأمان من Google. هذه العملية طويلة ويمكن أن تستغرق 4-6 أسابيع.
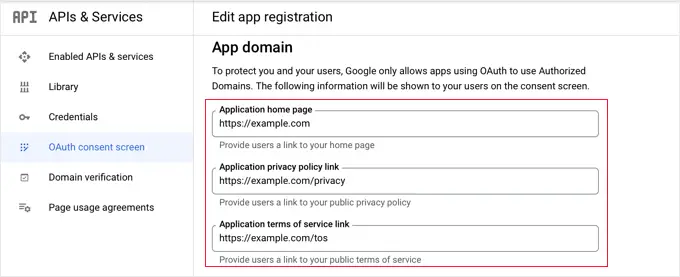
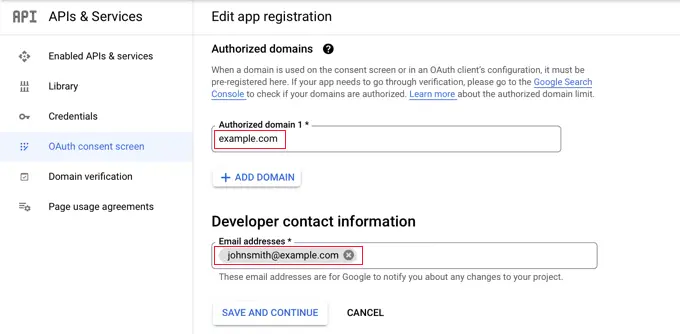
بمجرد القيام بذلك ، قم بالتمرير لأسفل إلى قسم "مجال التطبيق". هنا تحتاج إلى إضافة روابط إلى الصفحة الرئيسية لموقع الويب الخاص بك وصفحة سياسة الخصوصية وصفحة شروط الخدمة.

ثم تحتاج إلى النقر فوق الزر "إضافة مجال" لإضافة اسم مجال موقع الويب الخاص بك ، مثل "example.com".
إذا كنت ترغب في إضافة تسجيل الدخول إلى Google بنقرة واحدة إلى أكثر من موقع ويب ، فيمكنك النقر فوق الزر "+ إضافة مجال" لإضافة مجال آخر.

أخيرًا ، تحتاج إلى إضافة عنوان بريد إلكتروني واحد أو أكثر حتى تتمكن Google من إخطارك بأي تغييرات تطرأ على مشروعك.
عند الانتهاء ، تأكد من النقر فوق الزر "حفظ ومتابعة".
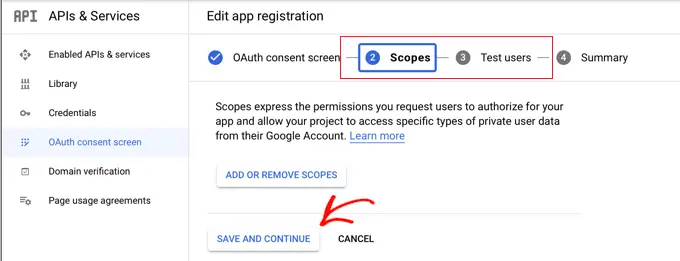
بعد ذلك ، ستنتقل إلى صفحات النطاقات ومستخدمي الاختبار. لكل من هاتين الصفحتين ، ما عليك سوى التمرير إلى أسفل والنقر فوق الزر "حفظ ومتابعة".

ستعرض لك الصفحة الأخيرة لهذه الخطوة ملخصًا لإعدادات شاشة موافقة OAuth.
المهمة التالية هي إنشاء المفاتيح التي سيحتاجها المكون الإضافي الخاص بك للاتصال بـ Google Cloud.
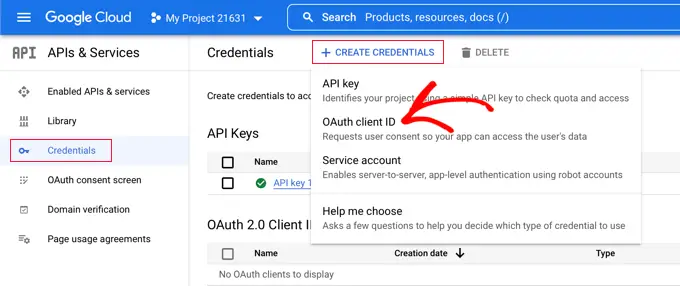
يجب النقر فوق "بيانات الاعتماد" من القائمة اليمنى ثم النقر فوق الزر "+ إنشاء بيانات الاعتماد" أعلى الشاشة. تحتاج إلى تحديد الخيار "معرّف عميل OAuth".

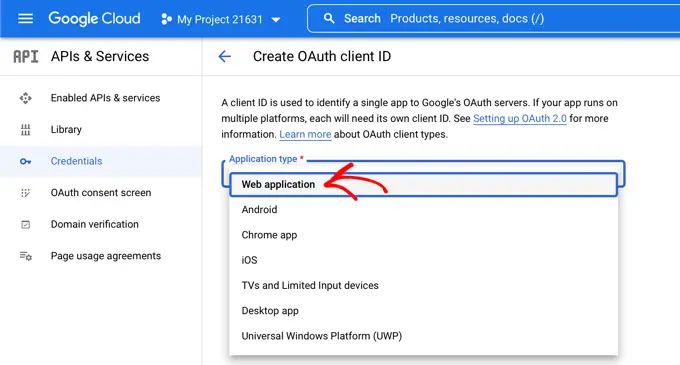
سينقلك هذا إلى صفحة "إنشاء معرّف عميل OAuth".

يجب عليك تحديد "تطبيق ويب" من القائمة المنسدلة "نوع التطبيق".

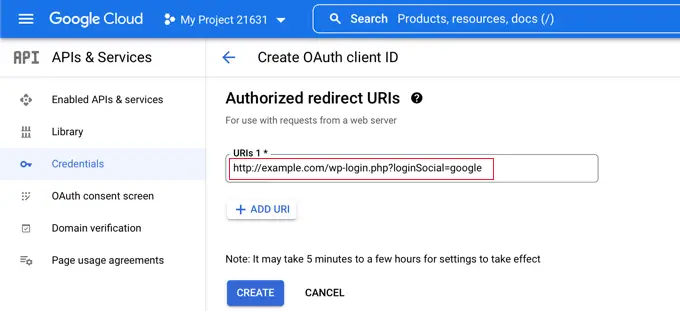
ستتم إضافة بعض الإعدادات إلى الصفحة. تحتاج إلى التمرير لأسفل إلى قسم "عناوين URI المعتمدة لإعادة التوجيه" والنقر فوق الزر "+ إضافة URI".
الآن يجب عليك إدخال عنوان URL هذا:
http://example.com/wp-login.php?loginSocial=google
تأكد من استبدال example.com بعنوان موقع الويب الخاص بك.

بمجرد القيام بذلك ، يجب النقر فوق الزر "إنشاء" لتخزين الإعداد. قد يستغرق تفعيل الإعداد من خمس دقائق إلى بضع ساعات.
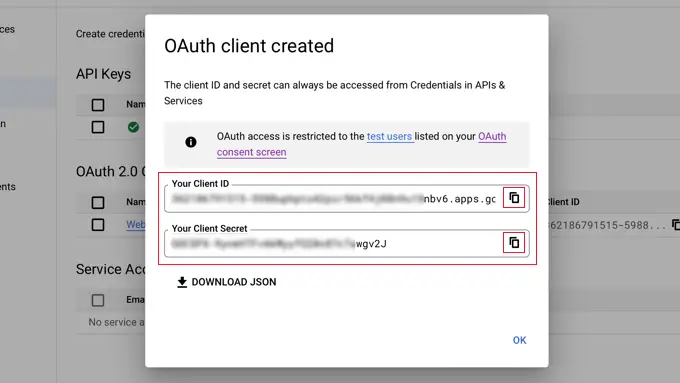
تم الآن إنشاء عميل OAuth الخاص بك!
سترى نافذة منبثقة تحتوي على "معرف العميل الخاص بك" وسر العميل الخاص بك. ستحتاج إلى لصق هذه المفاتيح في صفحة إعدادات المكون الإضافي مرة أخرى في منطقة إدارة WordPress الخاصة بك.
يمكنك فقط النقر فوق رمز "نسخ" الموجود على اليمين لنسخ المفاتيح واحدًا تلو الآخر.

إضافة مفاتيح Google الخاصة بك إلى البرنامج المساعد الخاص بك
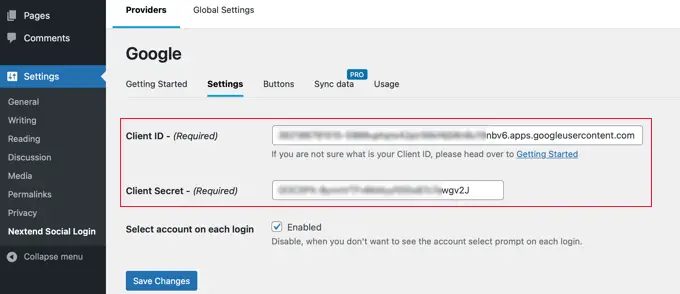
الآن ، ما عليك سوى التبديل مرة أخرى إلى علامة تبويب متصفح موقع الويب الخاص بك والنقر فوق علامة التبويب "الإعدادات" ضمن الإعدادات » Nextend Social Login . هنا سترى حقول معرّف العميل وسر العميل.
تحتاج إلى نسخ مفاتيحك من Google Cloud Console ولصقها في هذه الحقول.

بمجرد القيام بذلك ، تأكد من النقر فوق الزر "حفظ التغييرات" لتخزين إعداداتك.
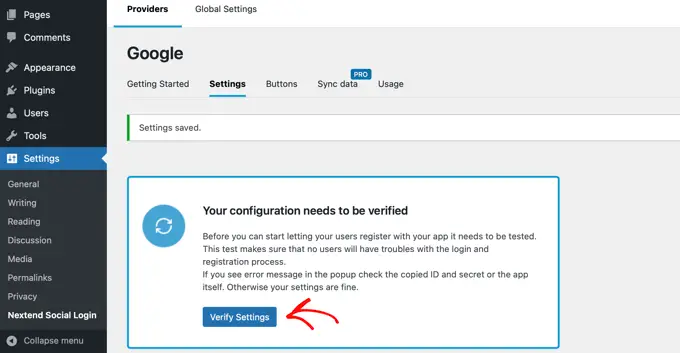
الآن ستحتاج إلى اختبار أن الإعدادات تعمل بشكل صحيح. هذا مهم لأنك لا تريد أن يواجه المستخدمون الحقيقيون أخطاء عند محاولة تسجيل الدخول إلى موقع الويب الخاص بك.

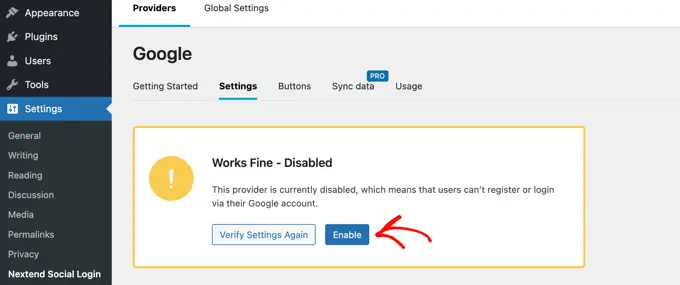
ما عليك سوى النقر فوق الزر "التحقق من الإعدادات" وسيتأكد المكون الإضافي من أن تطبيق Google الذي أنشأته يعمل بشكل صحيح.
إذا اتبعت الخطوات المذكورة أعلاه بشكل صحيح ، فمن المفترض أن ترى إشعارًا يقول "يعمل بشكل جيد - معطل".

يمكنك الآن النقر بأمان على الزر "تمكين" للسماح للمستخدمين بتسجيل الدخول باستخدام معرف Google الخاص بهم.
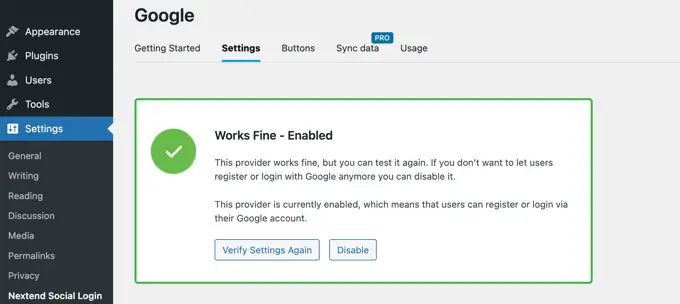
سترى رسالة تؤكد أن تسجيل الدخول إلى Google ممكّن الآن.

اختيار نمط الزر الخاص بك والتسميات
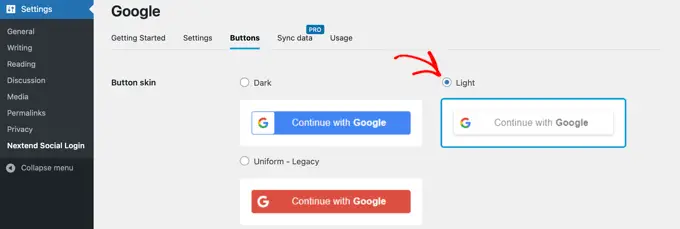
يعد نمط الزر الافتراضي الخاص بـ Nextend والتسمية قياسيًا جدًا وسيعملان مع معظم مواقع الويب. ومع ذلك ، يمكنك تخصيصها بالنقر فوق علامة التبويب "الأزرار" في الجزء العلوي من الشاشة.
سترى الآن جميع الأنماط المختلفة التي يمكنك استخدامها لزر تسجيل الدخول الاجتماعي. لاستخدام نمط مختلف ، ما عليك سوى النقر لتحديد زر الاختيار الخاص به.

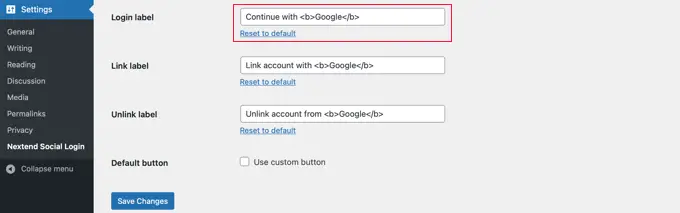
بمجرد القيام بذلك ، يمكنك أيضًا تغيير نص الزر عن طريق تحرير النص الموجود في حقل "تسجيل الدخول".
إذا كنت ترغب في ذلك ، يمكنك تطبيق بعض التنسيقات الأساسية على ملصق تسجيل الدخول باستخدام HTML. على سبيل المثال ، يمكنك جعل النص غامقًا باستخدام علامتي <b> و </b> .

يمكنك أيضًا تعديل حقلي "تسمية الرابط" و "إلغاء الربط" اللذين يسمحان للمستخدمين بربط موقع الويب الخاص بك بحساباتهم على Google وإلغاء ربطه. يمكن للمستخدمين التقنيين استخدام كود HTML للأزرار لإنشاء زر تسجيل الدخول إلى Google الخاص بهم.
تأكد من النقر فوق الزر "حفظ التغييرات" لتخزين إعداداتك.
إخراج تطبيق Google الخاص بك من وضع الاختبار
الآن هناك شيء أخير عليك القيام به مرة أخرى في علامة تبويب متصفح Google Cloud. لا يزال من المفترض أن ترى النافذة المنبثقة مع معرف العميل وسر العميل. يمكنك استبعاد النافذة المنبثقة بالنقر فوق "موافق" أسفل النافذة المنبثقة.
أنت الآن بحاجة إلى النقر فوق "شاشة موافقة OAuth" من القائمة اليمنى.
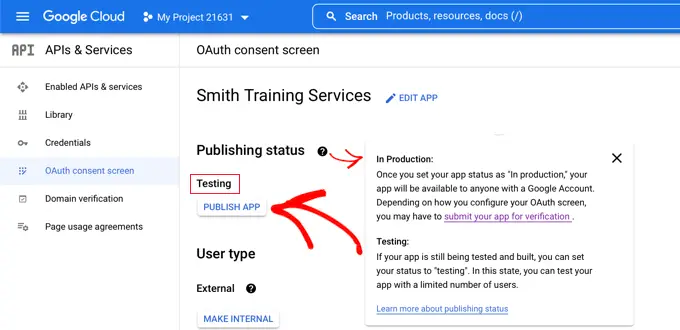
يمكنك أن ترى أن تطبيق Google الخاص بك في وضع "الاختبار". يسمح لك هذا باختبار تطبيقك مع عدد محدود من المستخدمين. الآن بعد أن تلقيت إشعار "يعمل بشكل جيد" عند التحقق من الإعدادات باستخدام المكون الإضافي ، يمكنك نقله إلى وضع "الإنتاج".

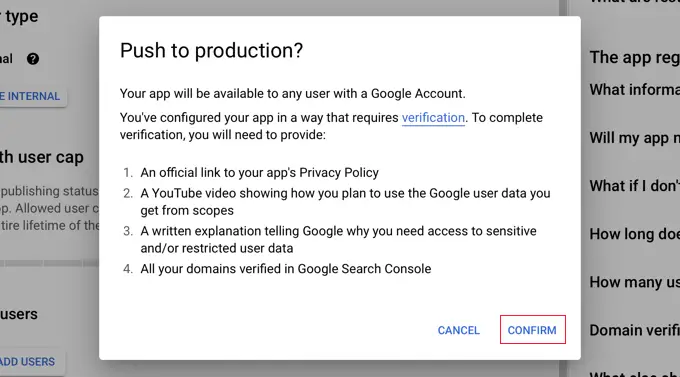
يمكنك القيام بذلك عن طريق النقر فوق الزر "نشر التطبيق". بعد ذلك ، سترى نافذة منبثقة بعنوان "الدفع للإنتاج؟"
ما عليك سوى النقر فوق "تأكيد" للسماح للجميع باستخدام تسجيل الدخول إلى Google بخطوة واحدة على موقعك.

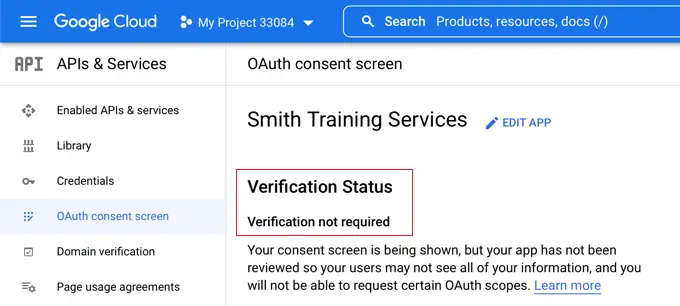
إذا اتبعت هذا البرنامج التعليمي بعناية ، فيجب أن تكون حالة التحقق الآن "التحقق غير مطلوب".
سيعمل تطبيقك الآن مع جميع مستخدمي Google.

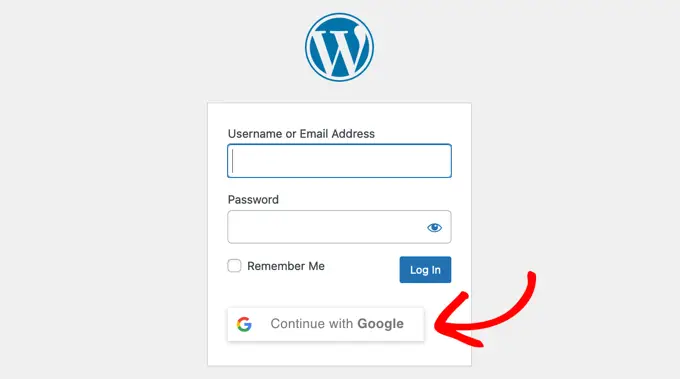
الآن عندما يقوم المستخدمون بتسجيل الدخول إلى موقع الويب الخاص بك ، سيكون لديهم خيار تسجيل الدخول باستخدام Google.
ومع ذلك ، إذا كانوا يفضلون ، فلا يزال بإمكانهم تسجيل الدخول باستخدام اسم المستخدم وكلمة المرور القياسيين في WordPress.

ضع في اعتبارك أنه لا يمكن للمستخدمين تسجيل الدخول إلا باستخدام عنوان حساب Google الذي استخدموه على موقع الويب الخاص بك. أيضًا ، إذا سمحت بتسجيل المستخدم على موقع WordPress الخاص بك ، فيمكن للمستخدمين التسجيل بسرعة على موقعك باستخدام تسجيل الدخول إلى Google بنقرة واحدة.
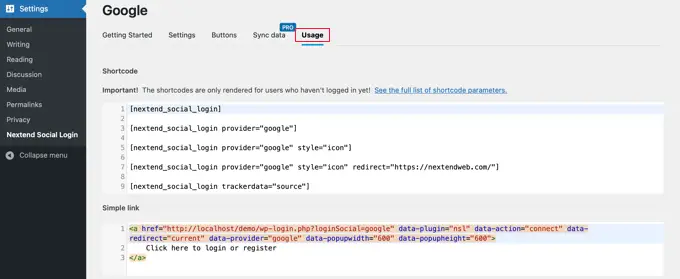
إذا كنت ترغب في إضافة زر تسجيل الدخول إلى Google في أي مكان آخر على موقع الويب الخاص بك ، فيمكنك القيام بذلك باستخدام رمز قصير. يمكنك معرفة المزيد بالنقر فوق علامة التبويب "الاستخدام" في Nextend.

نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة تسجيل الدخول بنقرة واحدة باستخدام Google في WordPress. قد ترغب أيضًا في معرفة كيفية إنشاء موقع عضوية WordPress ، والاطلاع على قائمتنا لأفضل مكونات دليل الأعمال في WordPress.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
