كيفية إضافة Open Graph Meta Tags إلى WordPress
نشرت: 2022-09-11العلامات الوصفية للرسم البياني المفتوح هي مقتطفات من التعليمات البرمجية التي تتحكم في كيفية تقديم محتوى موقع الويب الخاص بك عند مشاركته على وسائل التواصل الاجتماعي. تعد إضافة العلامات الوصفية للرسم البياني المفتوح إلى موقع WordPress الخاص بك طريقة رائعة لضمان ظهور المحتوى الخاص بك في أفضل حالاته عند مشاركته على Facebook أو Twitter أو أي موقع وسائط اجتماعية آخر. هناك عدة طرق مختلفة لإضافة العلامات الوصفية للرسم البياني المفتوح إلى WordPress. إحدى الطرق هي استخدام مكون إضافي مثل Yoast SEO أو All in One SEO Pack. هناك طريقة أخرى وهي إضافة الكود يدويًا إلى ملف header.php الخاص بموضوع WordPress. أيًا كانت الطريقة التي تختارها ، تأكد من اختبار وظائف مشاركة الوسائط الاجتماعية في موقعك بعد إضافة العلامات الوصفية للرسم البياني المفتوح للتأكد من أن كل شيء يعمل كما ينبغي.
Open Graph عبارة عن مجموعة من العلامات الوصفية التي يمكن إضافتها إلى صفحة الويب الخاصة بك لجعلها أكثر جاذبية لمنصات الوسائط الاجتماعية. ستعرض الشبكات الاجتماعية مثل Facebook و Twitter و LinkedIn و Google+ روابط إلى موقعك بشكل أكثر بروزًا كنتيجة لاستخدام علامات HTML الأساسية لإضافة معلومات أساسية حول مشاركاتك. سنستعرض بضع خطوات في هذه المقالة لمعرفة كيفية إضافة علامات Open Graph إلى موقع WordPress الخاص بك باستخدام إحدى الوظائف أدناه. باستخدام هذه العلامات ، تتمكن خدمات الجهات الخارجية من الوصول إلى كمية كبيرة من المعلومات حول موقع الويب الخاص بك. سننظر في كيفية إضافة هذه العلامات يدويًا أو استخدام مكون إضافي لحالات الاستخدام الأكثر تقدمًا في الأسابيع القادمة. بعد الإعلان عن كائن post $ عالمي ، نجري فحصًا مشروطًا للتأكد من أننا في صفحة المنشور. نستخدم العنوان والمقتطف وعنوان URL للمنشور كعنوان ووصف وعنوان URL على التوالي.
يتم استخدام Get_bloginfo لاسم الموقع ونوعه ، ونوعنا عبارة عن مقالة. لاستخدام خاصية الصورة ، نستخدم مصدر الصورة والصورة المصغرة للصورة وصورتنا الافتراضية إذا كانت متوفرة. إنه مكون إضافي كامل المواصفات وشامل يقوم بأكثر من مجرد إضافة علامات وصفية مناسبة إلى صفحاتك. يمكن استخدام البرنامج جنبًا إلى جنب مع مُحسّنات محرّكات البحث لتحسين موقع الويب الخاص بك لتحسين محرك البحث. يشتمل المكوِّن الإضافي أيضًا على بيانات التعريف الخاصة بـ Twitter و Google+ ، والتي تتم إضافتها جميعًا تلقائيًا ، بالإضافة إلى إمكانية التخصيص لنوع المنشور الذي يتم استخدامه من أجله. يعد استخدام WP Facebook Open Graph Protocol طريقة رائعة للحصول على علامات رسم بياني مفتوحة في مكانها على موقع الويب الخاص بك. من المفيد لك أن يتم عرض منشوراتك بنفس الطريقة التي يتم عرضها بها على مجموعة واسعة من منصات الوسائط الاجتماعية. يمكنك تشغيل هذا المشروع في دقائق باستخدام بضعة أسطر من التعليمات البرمجية أو بمساعدة مكون إضافي.
كيف تضيف العلامات الوصفية لفتح الرسم البياني؟
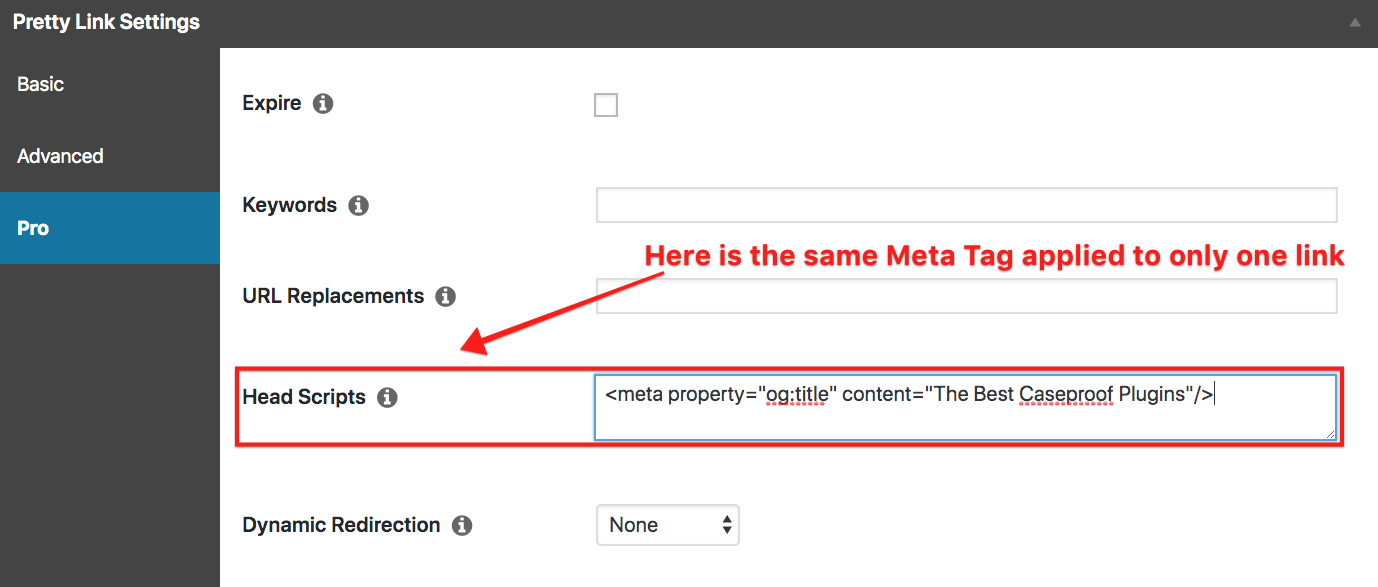
 الائتمان: prettylinks.com
الائتمان: prettylinks.comانتقل إلى إعدادات الصفحة لتحميل صورة الوسائط الاجتماعية الخاصة بك. لإضافة علامات OG الأخرى وتكوين الإعدادات الافتراضية ، انتقل إلى إعدادات الصفحة> خيارات متقدمة> إدخال كود الصفحة. في الأقسام التالية ، ستتعرف على كيفية إضافة العلامات يدويًا.
في Open Graph ، تعد العلامات الوصفية مقتطفات من التعليمات البرمجية التي تتحكم في عناوين URL التي يتم عرضها عند الوصول إليها عبر وسائل التواصل الاجتماعي. تعد هذه الميزات جزءًا من بروتوكول Open Graph الخاص بـ Facebook ، ويتم استخدامها أيضًا بواسطة LinkedIn و Twitter. قد يكون المستخدمون أكثر عرضة للنقر على المحتوى المشترك ومشاهدته باستخدام علامات OG المحسّنة. لكي تفهم الشبكة الاجتماعية أساسيات صفحتك ، يجب عليك تضمين علامات Facebook Open Graph (OG). يمكن تخصيص علامة على مستوى الموقع فقط ، مثل تلك الموجودة في موقع الويب الخاص بك. نتيجة لذلك ، فإن وجود علامات Open Graph أمر بسيط مثل ترميزها باستخدام Wix. يمكنك إنشاء صورة مخصصة لكل صفحة في Squarespace.
أهم شيء يجب مراعاته هو أسلوب المقتطف. يساعد الاختبار أيضًا في منع المشكلات حيث يتم عرض علامات OG أو سحبها بشكل غير صحيح. تُعد علامات Open Graph و Twitter Card مفيدة لوجودك على وسائل التواصل الاجتماعي ، ولكن لا داعي لقضاء الكثير من الوقت عليها. حتى إذا لم تسمح بالزحف ، يمكن لبرامج الزحف على Facebook و LinkedIn كشط المحتوى وعرضه. يمكن استخدام أداة تدقيق الموقع في Ahrefs لعرض صفحاتك بشكل مجمّع إذا كان لديك مئات الصفحات ولم تكن متأكدًا من تلك التي تحتوي على علامات Open Graph.
افتح علامات الرسم البياني
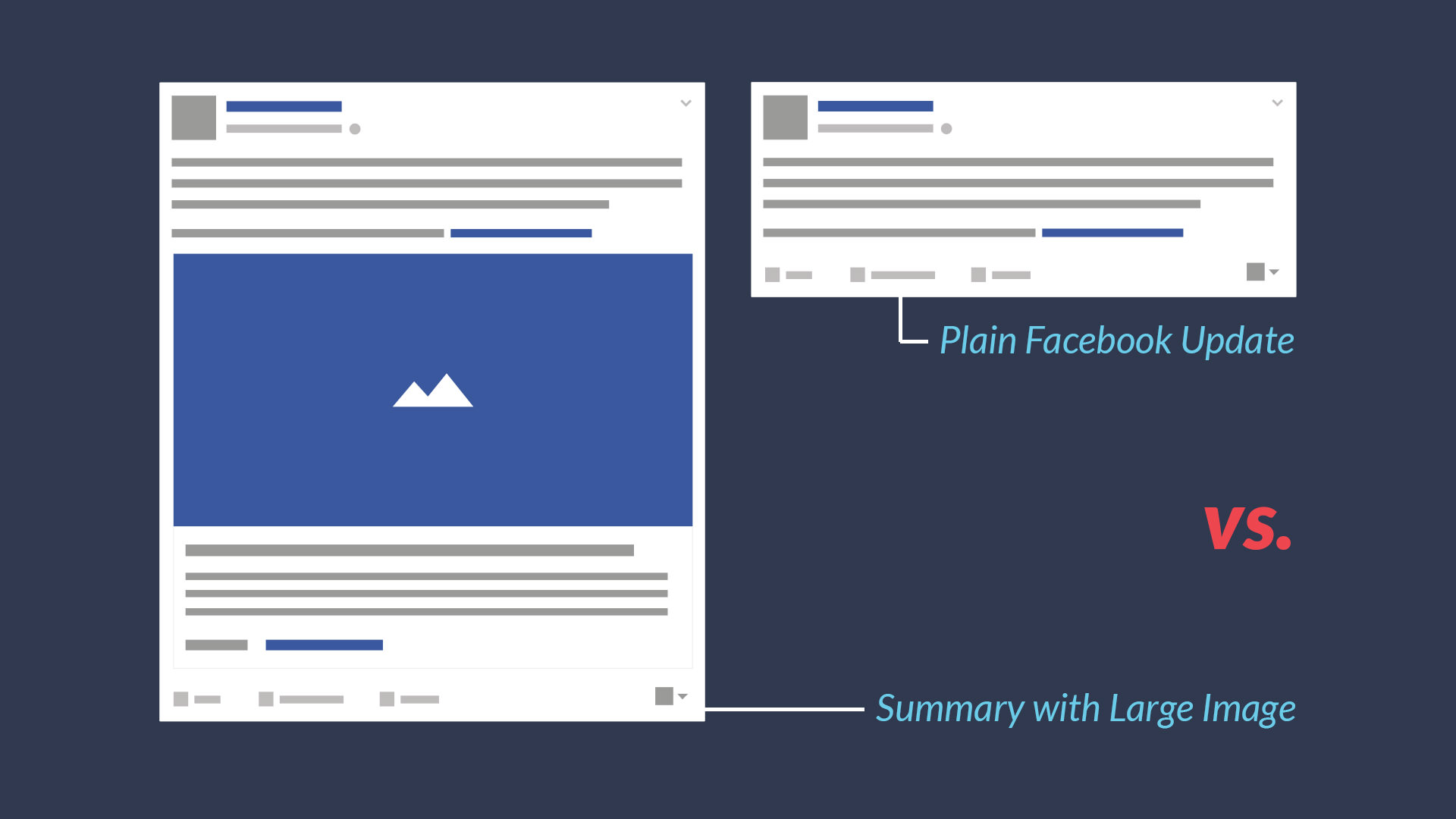
 الائتمان: مدقق الموقع
الائتمان: مدقق الموقععلامات الرسم البياني المفتوح هي نوع من كود HTML الذي يسمح لمالكي مواقع الويب بالتحكم في كيفية ظهور مواقعهم عند مشاركتها على وسائل التواصل الاجتماعي. يتم استخدامها لتوفير معلومات حول الموقع ، مثل العنوان والوصف والصورة. يسمح هذا للمستخدمين بمشاهدة معاينة للموقع عند مشاركته ، ويمكن أن يساعد في تحسين معدلات النقر إلى الظهور.
عند مشاركة الروابط على وسائل التواصل الاجتماعي ، تضمن بروتوكولات Open Graph ظهور المحتوى فقط عندما يكون ذا صلة. يمكن التحكم في المحتوى الموجود على Facebook و Twitter و LinkedIn و Slack و WhatsApp باستخدام علامات Open Graph. هناك العديد من أنواع علامات Open Graph ، بما في ذلك مواقع الويب والمقالات والموسيقى ومقاطع الفيديو وما إلى ذلك. عند استخدام علامة وصفية لتحديد عنوان صفحة الويب ، فإنها تحدد عنوان الصفحة. تخبر العلامة الوصفية الوصفية قليلاً عن المحتوى الخاص بك. تحدد العلامة الوصفية للصورة كيفية ظهورها على منصات التواصل الاجتماعي. عند مشاركة صورة على وسائل التواصل الاجتماعي ، يكون الحجم الأفضل هو 1200 × 628 بكسل.
يحسن المحتوى الذي تشاركه ويجعله أسهل في الاستخدام. تشمل فوائد مُحسّنات محرّكات البحث زيادة الرؤية ومزيد من المشاركة والمزيد من حركة المرور إلى موقع الويب الخاص بك. لإضافة علامات Open Graph ، يجب عليك أولاً إضافتها إلى قسم HTML المسمى> head>. عندما يشارك شخص ما صفحتك ، فإنك تستخدم علامة قديمة الطراز (OG) لإعلام شبكات التواصل الاجتماعي بالمحتوى الذي تريد عرضه. باستخدام ترميز Open Graph ، تعرض الشبكات الاجتماعية المحتوى الذي تمت مشاركته. عند استخدام علامات الرسم البياني المفتوحة ، لا يمكنك تضمين معلومات حول الأشخاص والأماكن والمنتجات والمراجعات والأسعار والأحداث وما إلى ذلك. يتم تضمين المقتطفات المنسقة في ترميز المخطط لتحسين مظهر صفحتك في نتائج البحث. تفضل بزيارة schema.org لمعرفة المزيد حول كيفية استخدام schema.org.

ما هي علامات الرسم البياني المفتوحة؟
تتحكم العلامات الوصفية لـ Open Graph في كيفية عرض عناوين URL على وسائل التواصل الاجتماعي ، وهي عبارة عن مقتطفات من التعليمات البرمجية تُستخدم لعرض عناوين URL. تعد هذه البطاقات جزءًا من بروتوكول Open Graph الخاص بـ Facebook ، ويتم استخدامها أيضًا بواسطة LinkedIn و Twitter (إذا لم تكن موجودة). عن طريق اختيار * الرأس
ما هو Open Graph For Seo؟
العلامات الوصفية هي مقتطفات من النص تظهر في Open Graph للإشارة إلى مواقع الوسائط الاجتماعية التي تتواصل الصفحة معها (مثل Facebook و Twitter). يمكنك مشاركة صفحة على Facebook بالإضافة إلى موقع الويب الخاص بك ، وسيتم عرض المحتوى في علامة التبويب "من يشاهد صفحتي".
افتح Graph WordPress
Open Graph هو بروتوكول يمكّن أي صفحة ويب من أن تصبح كائنًا غنيًا في الرسم البياني الاجتماعي . على سبيل المثال ، يتم استخدام هذا على Facebook للسماح لأي صفحة ويب بأن يكون لها نفس الوظائف مثل أي كائن آخر على Facebook.
هو بروتوكول يسمح بإدراج صفحة ويب في رسم بياني اجتماعي بطريقة أنيقة. يمكن استخدام أمثال هذه الصفحات جنبًا إلى جنب مع Like Button و Graph API على Facebook بالإضافة إلى منشورات Twitter. يُدرج المكون الإضافي Open Graph البيانات الوصفية لـ Open Graph في منشورات وصفحات WordPress ، بالإضافة إلى توفير آلية امتداد للإضافات والقوالب الأخرى لتجاوزها. البرامج مفتوحة المصدر ، مثل Open Graph ، متاحة مجانًا ومفتوحة. تم إتاحة هذا المكون الإضافي للجمهور من قبل عدد من المساهمين. يمكن العثور على Open Graph على GitHub في willnorris / wordpress-opengraph. سيتوفر الإصدار الجديد في 21 أكتوبر 2021. سيصدر الإصدار 1.10.0 في 20 أبريل 2020. وهناك تسعة مراجعات للقراءة.
لا يزال Open Graph قيد الاستخدام على الرغم من نظام وضع العلامات على Twitter
على الرغم من استخدام Twitter لنظام العلامات الخاص به ، لا يزال بروتوكول Open Graph مستخدمًا في العديد من مواقع الويب. يمكن إنشاء كائنات غنية في الرسوم البيانية الاجتماعية باستخدام البروتوكول ، ويمكن استخدامها مع Facebook's Like Button و Graph API وكذلك منشورات Twitter التي تستخدمها. علاوة على ذلك ، لا يزال البروتوكول مستخدمًا على بعض أشهر مواقع الويب في العالم ، مثل Amazon و TripAdvisor. على الرغم من ريادة Twitter في تنفيذ Open Graph ، لا يزال البروتوكول قيد الاستخدام وسيظل كذلك لبعض الوقت.
افتح Graph WordPress Yoast
Open Graph هو بروتوكول تم إنشاؤه في الأصل بواسطة Facebook لتوحيد كيفية مشاركة المعلومات على وسائل التواصل الاجتماعي. WordPress Yoast هو مكون إضافي يسمح لك بسهولة إضافة علامات Open Graph إلى موقع الويب الخاص بك ، مما يمنحك مزيدًا من التحكم في كيفية مشاركة المحتوى الخاص بك على وسائل التواصل الاجتماعي.
بروتوكول Open Graph عبارة عن مجموعة من العلامات الوصفية التي يمكن للمرء إضافتها إلى موقع الويب الخاص به. تقوم منصات التواصل الاجتماعي بعد ذلك بتقييم هذه العلامات وتحديد كيفية ظهور الروابط إلى صفحة معينة. باستخدام مكون إضافي مثل Yoast SEO ، من السهل نسبيًا إضافة علامات Open Graph إلى موقع الويب الخاص بك. من خلال تحديد الصورة المناسبة والعنوان والوصف ، ستبرز منشورك بشكل أكبر من حيث المحتوى على Facebook. من الشائع أن تستخدم الشبكات الاجتماعية الأخرى (مثل LinkedIn و Google+) نفس بيانات Open Graph مثل Facebook. بالإضافة إلى منشوراتك وصفحاتك ، يمكن لـ Yoast SEO إضافة هذه إليها. لمعرفة ما إذا كان لديك أداة مشاركة معيبة على Facebook ، انتقل إلى Facebook Sharing Debugger.
بعد إدخال عنوان URL لمنشورتك أو صفحتك ، سيُطلب منك تصحيح الأخطاء. عند النقر فوق علامة التبويب Link Preview ، سترى صورة لما سيبدو عليه الرابط المشترك الخاص بك على Facebook. إذا لم تتطابق البيانات ، فانقر فوق الزر Scrape مرة أخرى في أعلى الصفحة للعودة إلى بيانات Open Graph الأصلية .
كيف يمكنك تعيين علامات فتح الرسم البياني؟
لتحميل علامة Open Graph إلى صفحة Squarespace ، انتقل إلى Page Settings (إعدادات الصفحة) ثم Social Image. لإضافة المزيد من علامات OG وتخصيص الإعدادات الافتراضية ، انتقل إلى إعدادات الصفحة> خيارات متقدمة> إدخال رمز رأس الصفحة. سيرشدك القسم التالي إلى إضافة العلامات يدويًا ، بالإضافة إلى نسخ الرمز ولصقه في الملف المناسب.
ما هو بروتوكول Open Graph Protocol WordPress؟
هذا ملخص لما كتبناه. يمكن تحويل أي صفحة ويب إلى كائن غني في رسم بياني اجتماعي بفضل Open Graph. يمكن استخدام هذه الصفحات ، من بين أشياء أخرى ، مع Facebook Like و Graph API ، بالإضافة إلى منشورات Twitter.
كيف يمكنني إضافة بروتوكول Open Graph إلى موقع الويب الخاص بي؟
باستخدام WordPress for SEO plugin بواسطة Yoast ، يمكنك إضافة العلامات الوصفية لبروتوكول الرسم البياني المفتوح إلى موقع الويب الخاص بك. بعد إضافة المكون الإضافي ، انتقل إلى إعدادات البرنامج المساعد (SEO) وحدد "إضافة Open Graph Meta Data " في إعدادات البرنامج المساعد.
