لماذا ترقيم الصفحات مهم لموقع WordPress الخاص بك
نشرت: 2022-04-06يُعد ترقيم الصفحات طريقة رائعة لتقسيم المحتوى إلى أجزاء يمكن إدارتها للمستخدمين. يساعد في تحسين تجربة المستخدم من خلال السماح له بالتنقل في المحتوى الخاص بك بسهولة أكبر.
Elementor هو مكون إضافي مشهور في WordPress يتيح لك إنشاء صفحات ومنشورات جميلة بسهولة بالسحب والإفلات. كما أن لديها ميزة مفيدة تسمى "ترقيم الصفحات" والتي تتيح لك إضافة ترقيم الصفحات بسهولة إلى موقع WordPress الخاص بك.
في هذه المقالة ، سنوضح لك كيفية إضافة ترقيم الصفحات في WordPress باستخدام Elementor.
للبدء ، يجب عليك أولاً تثبيت وتفعيل المكون الإضافي WP-PageNavi. يمكن ضبط إعدادات المكون الإضافي بالنقر فوق علامة التبويب "الإعدادات" في PageNavi. على موقع WordPress الإلكتروني ، يمكن البحث عن ترقيم الصفحات باستخدام تطبيق WordPress. من الممكن حل المشكلة عن طريق تعديل ملفات Php يدويًا مباشرة في قوالب السمة الخاصة بك.
كيف أضيف ترقيم الصفحات في WordPress؟
 الائتمان: memberfix.rocks
الائتمان: memberfix.rocksبمجرد تنشيط المكون الإضافي ، انتقل إلى WP Show Posts> Add New لإضافة قائمة منشورات جديدة. لتحديد المحتوى الذي يجب عرضه ، نوصي بالاطلاع على جميع الإعدادات. تأكد من تحديد مربع ترقيم الصفحات في علامة التبويب المنشورات ، ثم قم بتعيين عدد المشاركات في كل صفحة وفقًا لمربع الحوار إعداد الحشو.
ترقيم الصفحات شائع في العديد من مدونات WordPress. تحتوي جميع السمات تقريبًا على ترقيم صفحات مدمج بالفعل. ومع ذلك ، إذا كانت كذلك ، يمكنك بسهولة تغيير ترقيم الصفحات الافتراضي على موقعك. في هذه المقالة ، سنتناول بعض الاستراتيجيات لوضع ترقيم صفحات جيد. سنناقش بإيجاز WP-PageNavi بعد قليل ، ولكن في الوقت الحالي ، هو مكون إضافي شائع للغاية لتقسيم الصفحات. إذا كنت ترغب في إنشاء قالبك الخاص أو إضافة ترقيم الصفحات إلى المظهر الحالي ، فإن WordPress يحتوي على وظائف مضمنة وبضعة أسطر من التعليمات البرمجية التي يمكنك استخدامها. بفتح ملف functions.php وإدخال الكود التالي ، يمكنك إنشاء ترقيم رقم الصفحة للقالب الخاص بك.
بإضافة هذه الوظيفة إلى قالب ، ستتمكن من عرض الارتباط السابق والتالي الملفوف في علامة تنقل HTML5. بالإضافة إلى عرض قائمة بأرقام الصفحات ، يمكن أيضًا استخدام روابط ترقيم الصفحات للربط بأرقام الصفحات التالية والسابقة. يستخدم Get_query_var لتحديد الصفحة التي نتواجد فيها حاليًا. باستخدام وظيفة paginate_links ، يمكننا بعد ذلك إنشاء قائمة بالصفحات ، بالإضافة إلى الزر السابق واللاحق. يمكن أن تساعدك بعض المكونات الإضافية في العثور على ترقيم صفحات أكثر تخصيصًا. لا توجد خيارات إضافية لـ WP-Paginate ، وهو حل بسيط لا يتطلب أي جهد إضافي. إذا كان لديك عدد كبير من الصفحات ، فقد تجد هذا المكون الإضافي مفيدًا. التخصيص محدود ، كما هو الحال مع WP Page-Navi ، لكن له أسلوب مختلف تمامًا.
ستتم إعادة تحميل المشاركات التي تم ترقيمها في WordPress تلقائيًا. يمكنك تضمين العلامة التالية في منشورك إذا كنت تريد ذلك.
[تضمن]
يرجى العثور على المعلومات التالية في صفحتك التالية.
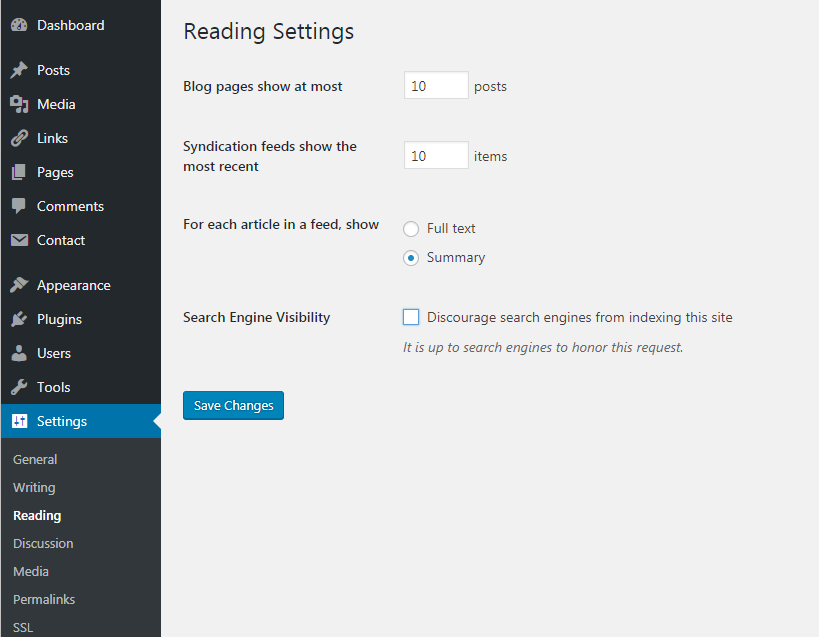
كيف أضيف ترقيم الصفحات إلى نتائج WordPress؟
 الائتمان: www.wppagebuilders.com
الائتمان: www.wppagebuilders.com من السهل إضافة ترقيم الصفحات إلى نتائج WordPress. أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي WP-Paginate. بمجرد تنشيط المكون الإضافي ، ستحتاج إلى الانتقال إلى الإعدادات »WP-Paginate لتكوين إعدادات البرنامج المساعد.
يمكنك تحديد نمط ترقيم الصفحات واختيار موضع روابط ترقيم الصفحات وتحديد عدد المنشورات التي سيتم عرضها في كل صفحة. بمجرد الانتهاء من تكوين إعدادات البرنامج المساعد ، ستحتاج إلى الانتقال إلى محرر WordPress وإضافة الكود التالي إلى المنشور أو الصفحة حيث تريد عرض النتائج المرقمة:
[wp-paginate]
سيعرض هذا الرمز روابط ترقيم الصفحات في أسفل المنشور أو الصفحة.
كيفية ترقيم نتائج بحث WordPress الخاصة بك
يمكن استخدام الوظيفة paginateSearch () لجعل صفحة نتائج بحث WordPress أكثر تنظيمًا. يقبل مجموعة من أزواج المفاتيح / القيمة التي تحدد تخطيط ومحتوى صفحة نتائج البحث. في المثال التالي ، سنوضح لك كيفية ترقيم الصفحات النتائج العشر الأولى من البحث باستخدام طريقة paginateSearch ().
الرجاء تثبيت phpbr. يمكن تنفيذ الوظيفة paginateSearch () باستخدام الوظيفة المحددة. // تعريف [math] // new WP_Query [/ math] ؛ // br] // عرّف [math] // new WP_Query [/ math] // عرّف [math] // new WP_Query [/ math] // عرّف [math] // new WP_Query [/ math] // عرّف Get_query_var = paged ('paged')؛ WordPress_Updates = paged ('paged')؛ HTML5_Updates = paged ('paged') ؛
$ base_url = 'http: // localhost / wordpress /'؛ * br '$ page_format = "قياسي"؛ br> إذا كانت الصفحة الحالية = 1 و br = 0 ، فإن الصفحة الحالية هي دولار واحد. total_results_pages $ = 10 ؛ يمكن عرض النتائج بالطريقة التالية: * paged و * base_url و * page_format و * current_page و * total_page
هل هناك أي إمكانية لإلغاء حالة Facebook الخاصة بي؟
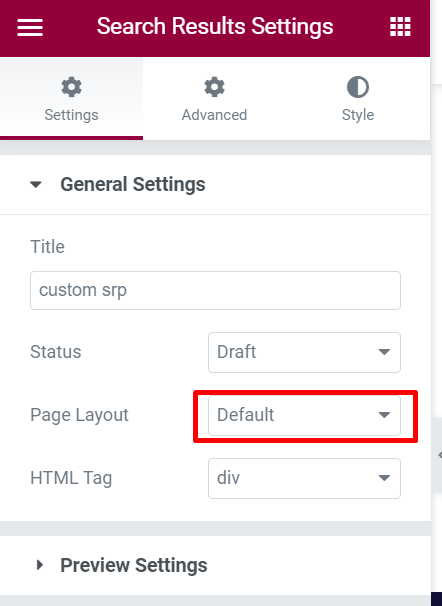
كيفية استخدام ترقيم الصفحات في العنصر
 الائتمان: www.wpcrafter.com
الائتمان: www.wpcrafter.com يُعد ترقيم الصفحات طريقة رائعة لتقسيم المحتوى إلى أجزاء يسهل إدارتها لقرائك. في Elementor ، يمكنك بسهولة إضافة ترقيم الصفحات إلى المحتوى الخاص بك باستخدام وظائف WordPress الأصلية. ما عليك سوى إضافة الكود التالي إلى المحتوى الخاص بك:
[wp_paginate]
سيؤدي هذا إلى إضافة ترقيم الصفحات إلى المحتوى الخاص بك تلقائيًا. يمكنك أيضًا تصميم روابط ترقيم الصفحات باستخدام CSS.
تعويم العنصر فشل. الحل هو وضع كود JS في الجزء السفلي من هذا الموضوع. نظرًا لتضمين ميزات Pro الخاصة بنا على موقع الويب الخاص بك ، يجب عليك أولاً الاتصال بي على my.elementor.com. لا يُسمح بتثبيت المنتجات التجارية على WordPress.org ، وفقًا للقواعد. تأكد من تحرير صفحة الأخبار ، وأنها جاهزة للاستخدام كنموذج (https://elementor.com/help/save-page-as-template/). لست بحاجة للذهاب إلى الإعدادات. قم بإنشاء قالب أرشيف عن طريق تحديد القوالب> مُنشئ السمات. يمكن الآن تغيير استعلام عنصر واجهة مستخدم المنشورات إلى الاستعلام الحالي ، والذي سينتج عنه ترقيم الصفحات الأمثل.
كيفية إضافة ترقيم الصفحات إلى موضوع WordPress الخاص بك
لإضافة الكود التالي إلى ملف header.php الخاص بالنسق الخاص بك ، يرجى مراجعة [url]. أضف الوظيفة page_navi () إلى رأس القالب الخاص بك مع ما يلي: add_action ('WP_head'، 'page_navi')؛ function page_navi () Page-items: '[div class = page-items ||'؛ $ output. = 'div class = page-header ||'؛ $ output. = 'h3 Get_the_posts () "رابط الصفحة" هو عنوان الفصل. Get_the_title () هي طريقة للحصول على اسم المستند. الناتج $. = '/ div>'؛ إرجاع الناتج $؛ br> '؛ '/ a' / p> '؛ 'الإخراج. =' / div> '؛ إرجاع الناتج $. ما عليك سوى وضع السطر التالي في ملف function.php الخاص بقالبك. Add_action ('template_redirect'، 'page_nav') ؛ ٪ 22 أخيرًا ، يجب عليك تضمين السطر التالي في المظهر الخاص بك. ملف style.css هو الملف المستخدم.
عناصر الصفحة * الهامش: 0 تلقائي ؛ * .page-header * margin: 0 ؛ حشوة: 0 ؛ * رابط الصفحة * حجم الخط: 11 بكسل ؛ زخرفة النص: لا شيء ؛
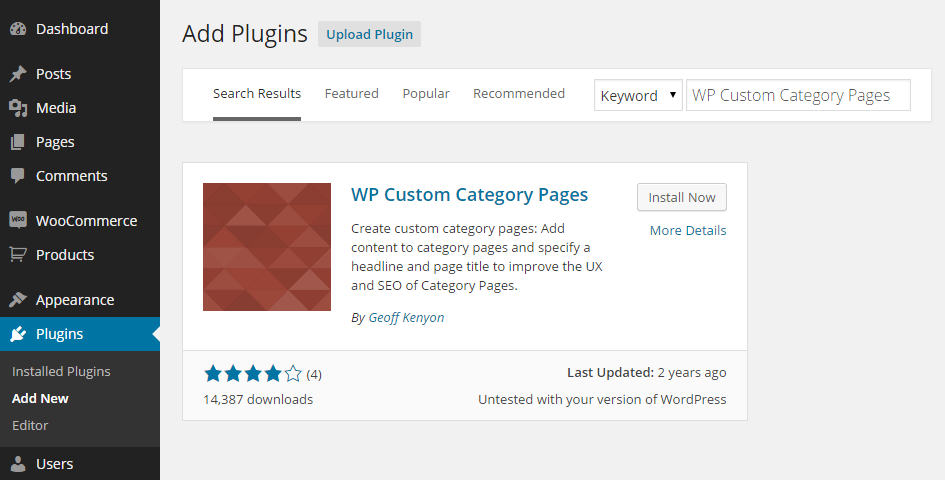
كيفية إضافة ترقيم الصفحات في البرنامج المساعد المخصص لـ WordPress
 الائتمان: pagely.com
الائتمان: pagely.com تعد إضافة ترقيم الصفحات إلى المكون الإضافي المخصص لـ WordPress أمرًا سهلاً. كل ما عليك فعله هو إضافة الكود التالي إلى المكون الإضافي الخاص بك:
الوظيفة add_pagination () {
wp_query $ العالمية ؛
دولار كبير = 999999999 ؛ // تحتاج إلى عدد صحيح غير متوقع
ارتباطات_صفحات صدى صدى (مجموعة (
'base' => str_replace ($ big، '٪ #٪'، esc_url (get_pagenum_link ($ big))) ،
"تنسيق" => "؟ مقسم إلى صفحات =٪ #٪ '،
'current' => max (1، get_query_var ('paged')) ،
"total" => $ wp_query-> max_num_pages
)) ؛
}

عند استخدام الإعدادات الافتراضية للمكون الإضافي ، يمكنك إخفاء ترقيم الصفحات الموجود في السمات واستبداله بأخرى مخصصة. ستكون قادرًا على تحديد تخطيط ترقيم الصفحات دون الحاجة إلى تعديله. إذا كنت تفضل ذلك ، يمكنك تخصيص نوع المنشور عن طريق تحديد نوع المنشور من العنوان "المقسم إلى صفحات". هناك إدخال واحد يمكن استخدامه لتحميل منشورات متعددة ، بالإضافة إلى قائمة بنقاط الدخول التي يمكن استخدامها للتنقل في الصفحة. في WordPress ، يمكنك إنشاء ميزة ترقيم صفحات مضمنة. إذا كتبت جملة واحدة فقط ، فستتمكن من تحقيق ذلك.
كيف أحصل على ترقيم الصفحات على ووردبريس؟
يعد المكون الإضافي WP-PageNavi أبسط طريقة لإضافة ترقيم صفحات رقمي إلى موقع WordPress الخاص بك. يعمل هذا المكون الإضافي عن طريق إزالة الحاجة إلى إجراء تغييرات على رمز القالب الخاص بك ، مما يجعله أبسط بكثير من طريقة الشفرة الكاملة لأن WP-PageNavi يمنحك تحكمًا كاملاً في ترقيم الصفحات على موقعك.
ترقيم الصفحات عنصر آخر عنصر
يُعد ترقيم الصفحات طريقة رائعة لتقسيم المحتوى إلى أجزاء يسهل إدارتها لقرائك. تحتوي أداة نشر Elementor على ميزة ترقيم الصفحات التي تجعل من السهل إضافة ترقيم الصفحات إلى مشاركاتك. ما عليك سوى إضافة الأداة إلى منشورك وتحديد خيار "ترقيم الصفحات". ثم اختر عدد المشاركات في كل صفحة ونمط ترقيم الصفحات الذي تريد استخدامه.
يمكنك الاستفادة من أسعارنا المميزة والقطعة المميزة. يمكن إجراء مدفوعات آمنة عبر الإنترنت باستخدام SSL. يستخدم نظام التحقق من الهوية الخاص بنا تشفير SSL 256 بت ، مما يضمن سرية معلوماتك. إذا لم تقم بإرجاع الأموال في غضون 30 يومًا ، فسيتم ردها إليك. تُقبل هنا بطاقات الائتمان الرئيسية ، مثل Visa و Mastercard و American Express و PayPal. يمكن استخدام هذه الأدوات لإنشاء تخطيطات ديناميكية لمنشورات WordPress. يمكنك استخدام تطبيق post carousel lite المجاني.
يُعد تصميم الرف الدائري طريقة رائعة لعرض المشاركات. يتم تضمين الرموز النقطية المجانية في العبوة. يمكن استخدام النقاط لإنشاء قائمة بالميزات أو الخدمات الخاصة بك. أداة Elementor جاهزة للانتقال إلى المستوى التالي. اقض وقتًا أقل في البحث عن الأدوات ووقتًا أطول في تعلم كيفية استخدامها.
ترقيم حافظة العناصر
هناك عدة طرق مختلفة لإضافة ترقيم الصفحات إلى محفظة Elementor الخاصة بك. الأول هو إضافة أداة ترقيم صفحات مرقمة إلى صفحتك. سيؤدي هذا تلقائيًا إلى إضافة ترقيم الصفحات إلى محفظتك. الطريقة الثانية هي إضافة عنصر واجهة مستخدم زر السابق / التالي إلى صفحتك. سيؤدي هذا إلى إضافة الزرين السابق والتالي إلى محفظتك ، والتي يمكنك استخدامها لترقيم الصفحات يدويًا عبر عناصر محفظتك.
باستخدام البرنامج المساعد WordPress ، يمكنك بسهولة إضافة الصور إلى محفظتك. أخيرًا وليس آخرًا ، يمكنك تحديد "عادي". ما هو ارتفاع ترقيم الصفحات؟ البرنامج المساعد Nimble Portfolio متاح للتنزيل بالنقر فوقه. يمكن الوصول إلى خيار إضافة عنصر محفظة بالنقر فوقه. باستخدام ميزة WP-PageNAV ، يمكنك تضمين خيار ترقيم الصفحات. عندما تقوم بتعديل قالب ملف PHP الخاص بك ، يمكنك إضافة نمط ترقيم الصفحات مباشرة إلى قالب القالب الخاص بك.
عند إضافة صورة إلى محفظتك ، سيتم عرضها كجزء من Portfolio Widget. كيف أخفي لوحة محفظة WordPress الخاصة بي؟ تحتوي صفحة Portfolio على خيار تحديد صفحة الإعدادات للوحة معلومات WordPress الخاصة بك. الخطوة الأولى هي تحديد Portfolio لإضافة فئة جديدة. يمكن إدارة المحفظة من خلال الانتقال إلى إعدادات العرض واختيار قائمة المحفظة. يمكنك تعطيل أي حقل في العرض.
Wp-pagenav والعنصر: تطابق مصنوع في جنة ترقيم الصفحات
من السهل إضافة ترقيم صفحات إلى WP-PageNAV كما هو الحال مع إضافة واحدة أساسية. يمكنك تغيير إعدادات المكون الإضافي لاستخدام أي نص أو نوع رقمي بعد تنشيطه. يمكنك أيضًا تغيير الإعدادات الافتراضية بنفسك بالانتقال إلى صفحة إعدادات Page Navi. يمكن استخدام محرر Elementor لتحرير محفظتك بسرعة وفعالية ، ولا يلزم سوى تبديل صغير.
خيار ترقيم الصفحات
ترقيم الصفحات هو عملية تقسيم المستند إلى صفحات منفصلة ، إما صفحات إلكترونية أو صفحات مطبوعة. بالإشارة إلى المستندات الإلكترونية ، يمكن أن يشير ترقيم الصفحات إلى عملية تقسيم المستند إلى أجزاء أصغر يمكن عرضها بسهولة على شاشة الكمبيوتر أو طباعتها على طابعة. بالإشارة إلى المستندات المطبوعة ، يشير ترقيم الصفحات إلى عملية تقسيم المستند إلى صفحات فردية يتم ترقيمها على التوالي.
بتحديد خيار ترقيم الصفحات ، يمكنك الاحتفاظ بأسطر الفقرة في صفحة أو في عمود. يمكنك دائمًا تعيين فاصل صفحة قبل كل فقرة لمنع وضع فقرة معينة باستمرار في أعلى الصفحة. من الضروري منع صف الجدول من الانقسام عبر الصفحة. انقر هنا لرؤية الجدول. عادةً ما يتم تضمين مسافة إضافية في نمط فقرة قبل كل فقرة. يجب التخلص من هذه المسافة الزائدة بين الأسطر القصيرة من النص عن طريق إدخال فاصل أسطر يدوي. بالضغط على COMMAND ، يمكنك إعادة Word 2016 إلى حالته الأصلية على Mac. إذا لم يكن لديك مفتاح على لوحة المفاتيح ، فاضغط باستمرار على SHIFT واضغط على مفتاح السهم الأيمن.
تخطيطات ترقيم الصفحات: تخطيط ثلاثي الأعمدة
تتوفر تخطيطات ترقيم الصفحات في مجموعة متنوعة من الأحجام والأشكال. ثلاثة أعمدة شائعة لتخطيط ترقيم الصفحات. ينقسم موقع الويب هذا إلى ثلاثة أعمدة ، حيث يمثل العمود الأيسر الصفحة الحالية ، ويمثل العمود الأوسط الصفحة السابقة ، ويمثل العمود الأيمن الصفحة التالية.
في بعض تخطيطات ترقيم الصفحات ، توضع الأزرار عادةً أسفل العمود بينما توضع الأزرار الأخرى في الجزء العلوي. في كلتا الحالتين ، تسمح الأزرار للزوار بالانتقال إلى الصفحة السابقة أو التالية دون الحاجة إلى التمرير لأسفل.
من الشائع أن تتضمن تخطيطات ترقيم الصفحات أداة "إجمالي الصفحات" أو أداة "عدد الصفحات" في أسفل الصفحة. تعرض الأداة عدد الصفحات في المستند بالإضافة إلى عدد الصفحات الموجودة حاليًا في العمود. ستسهل هذه الميزة على المستخدمين تحديد مقدار المحتوى المتبقي في العمود الحالي قبل اتخاذ قرار بالتمرير لأسفل.
إصلاح ترقيم الصفحات في ووردبريس
ترقيم الصفحات في WordPress هو نظام لتقسيم المحتوى إلى صفحات منفصلة. من المفيد تقسيم المحتوى الطويل جدًا بحيث لا يمكن عرضه على صفحة واحدة ، أو لتنظيم المحتوى بطريقة تسهل التنقل فيه. هناك عدة طرق لتطبيق ترقيم الصفحات في WordPress ، وستعتمد الطريقة التي تختارها على احتياجاتك.
عندما تزور الصفحة 2 أو أعلى لفئات منشورات المدونة على موقع WordPress الخاص بك ، لا يعمل ترقيم الصفحات في WordPress. عادةً ما يحدث هذا نتيجة لاستخدام بنية مخصصة للروابط الثابتة /٪ category٪ /٪ postname٪ / ، وهو بالضبط ما أستخدمه على موقع الويب الخاص بي. يمكنك أيضًا مسح ذاكرة التخزين المؤقت وذاكرة التخزين المؤقت للمتصفح للمكونات الإضافية مثل WP Rocket أو W3 Total Cache.
كيفية إضافة ترقيم الصفحات إلى موقع WordPress الخاص بك
يمكن إضافة ترقيم صفحات WordPress بسيط باستخدام WP-Paginate. تم الإبلاغ عن أنه يزيد من تجربة المستخدم من خلال توفير تنقل أفضل وقد ثبت أنه يزيد من تحسين محرك البحث لموقعك من خلال توفير المزيد من الروابط إلى المحتوى الخاص بك. يمكنك استخدام أداة مشاركات Elementor لعرض مقالاتك على موقع الويب الخاص بك ، وأداة Archive Posts لعرض المحتوى المؤرشف.
