كيفية إضافة مقاطع فيديو المنتج إلى معارض WooCommerce الخاصة بك
نشرت: 2023-05-16هل تتطلع إلى إضافة مقاطع فيديو المنتج إلى معارض منتجات WooCommerce الخاصة بك؟
يمكن أن توفر مقاطع الفيديو عروض توضيحية أكثر تفصيلاً وجاذبية لمنتجاتك. بالإضافة إلى ذلك ، يمكنهم المساعدة في جعل متجر WooCommerce أكثر جاذبية وجاذبية من الناحية المرئية.
في هذه المقالة ، سنوضح لك كيفية إضافة مقاطع فيديو منتج WooCommerce إلى متجرك عبر الإنترنت.

لماذا تضيف مقاطع فيديو منتج WooCommerce إلى متجرك؟
من خلال إضافة مقاطع فيديو المنتج إلى متجر WooCommerce الخاص بك ، يمكنك عرض منتجاتك بشكل فعال بطريقة أكثر تفصيلاً وغنية بالمعلومات. يمكن أن يوفر ذلك لعملائك فهمًا أفضل لميزات وفوائد منتجك.
يمكن أن يؤدي هذا إلى زيادة معدلات التحويل لأن الزائرين الذين يشاهدون مقاطع الفيديو الخاصة بالمنتج تزيد احتمالية إجرائهم لعملية شراء بنسبة 73٪.
بالإضافة إلى ذلك ، يمكن أن يساعد عرض منتجاتك أثناء العمل من خلال الفيديو في بناء الثقة والمصداقية مع العملاء المحتملين ، مما يجعلهم يشعرون بمزيد من الثقة بشأن مشترياتهم.
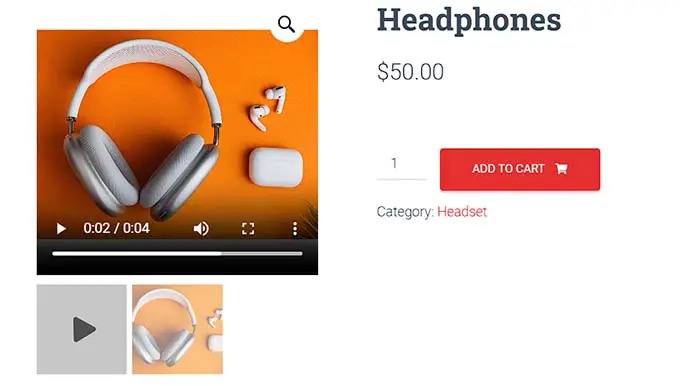
على سبيل المثال ، إذا كان لديك متجر على الإنترنت يبيع سماعات الرأس ، فإن إضافة مقطع فيديو يوضح جودة الصوت وميزات سماعة الرأس يمكن أن يساعدك في الحصول على مزيد من التحويلات.

علاوة على ذلك ، يمكن أن تساعد إضافة مقاطع فيديو المنتج إلى معارض WooCommerce أيضًا في زيادة تصنيفات تحسين محركات البحث لموقع الويب الخاص بك لأن محركات البحث تعطي الأولوية لمواقع الويب التي تحتوي على محتوى وسائط متعددة ، بما في ذلك مقاطع الفيديو. يمكن أن يؤدي ظهور نتائج البحث بشكل أكبر إلى زيارة المزيد من الأشخاص لمتجرك وشراء المنتجات.
ومع ذلك ، دعنا نرى كيف يمكنك بسهولة إضافة مقاطع فيديو المنتج إلى معارض WooCommerce الخاصة بك. يمكنك استخدام الروابط أدناه للانتقال إلى الطريقة التي تريد استخدامها.
- أضف فيديو منتج WooCommerce باستخدام محتوى صوت وفيديو مميز من WooCommerce (مجاني ومميز)
- أضف مقاطع فيديو منتج WooCommerce باستخدام فيديو مميز بسيط حقًا (مجانًا)
الطريقة الأولى: إضافة فيديو منتج WooCommerce باستخدام محتوى الصوت والفيديو المميز من WooCommerce (مجاني ومميز)
بالنسبة لهذه الطريقة ، سنعرض لك كيفية إضافة مقاطع فيديو المنتج إلى معارض WooCommerce باستخدام مكون إضافي مميز. نوصي بهذه الطريقة إذا كنت تريد المزيد من التحكم في عرض الفيديو وإعدادات التشغيل.
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي YITH WooCommerce لمحتوى الصوت والفيديو المميز. للحصول على إرشادات أكثر تفصيلاً ، يرجى الاطلاع على دليل المبتدئين الخاص بنا حول كيفية تثبيت مكون WordPress الإضافي.
باستخدام هذا المكون الإضافي ، يمكنك إضافة مقطع فيديو من YouTube أو Vimeo أو مقطع الفيديو الخاص بك من مكتبة الوسائط إلى معرض WooCommerce.
تكوين الإعدادات العامة للبرنامج المساعد
عند التنشيط ، توجه إلى YITH »صفحة محتوى الصوت والفيديو المميز من الشريط الجانبي لمسؤول WordPress.
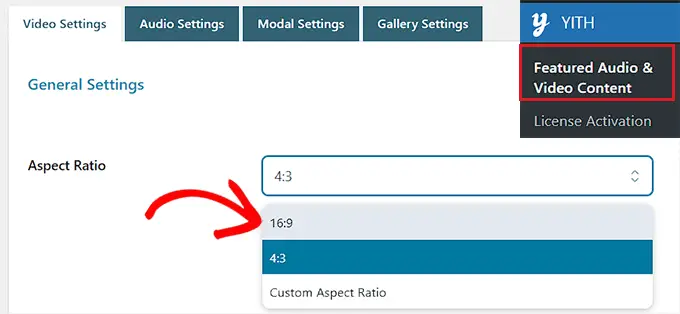
سيؤدي هذا إلى فتح صفحة "إعدادات الفيديو". من هنا ، يمكنك البدء بتحديد نسبة عرض إلى ارتفاع لفيديو المنتج من القائمة المنسدلة.
إذا كنت تستخدم الإصدار المجاني ، فسيكون هذا هو الإعداد الوحيد الذي سيكون متاحًا لك.

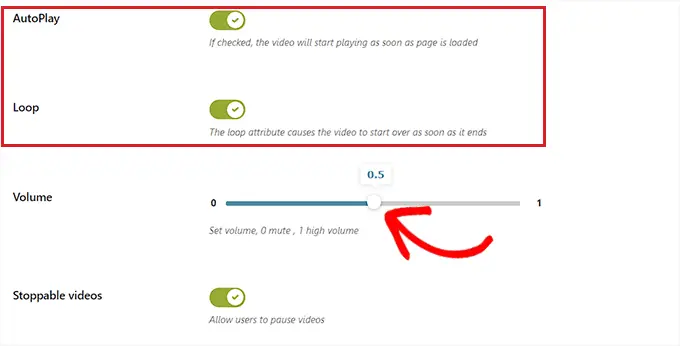
بعد ذلك ، قم بتبديل مفتاح "التشغيل التلقائي" إلى الوضع النشط إذا كنت تريد بدء تشغيل الفيديو بمجرد تحميل الصفحة.
يمكنك أيضًا تبديل مفتاح التبديل "Loop" بحيث يبدأ الفيديو من جديد بمجرد انتهائه.
بمجرد القيام بذلك ، تحتاج إلى تحريك شريط التمرير بجوار خيار "الصوت" لضبط مستوى صوت الفيديو. بعد ذلك ، ما عليك سوى التبديل إلى مفتاح "Stoppable videos" للسماح للمستخدمين بإيقاف مقطع فيديو مؤقتًا.

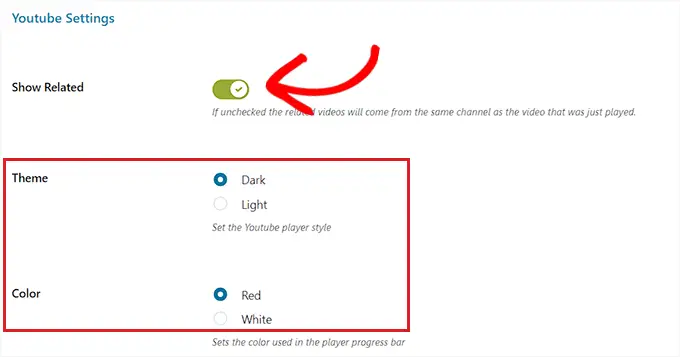
بعد ذلك ، قم بالتمرير لأسفل إلى قسم "إعدادات YouTube" وقم بتبديل مفتاح "إظهار ذات الصلة" إذا كنت تريد التوصية بمقاطع فيديو أخرى على YouTube من نفس القناة مثل الفيديو الخاص بك. هذا الإعداد ضروري فقط إذا كنت تقوم بتضمين فيديو منتج من YouTube.
بعد ذلك ، يمكنك اختيار سمة ونمط لمشغل فيديو YouTube.

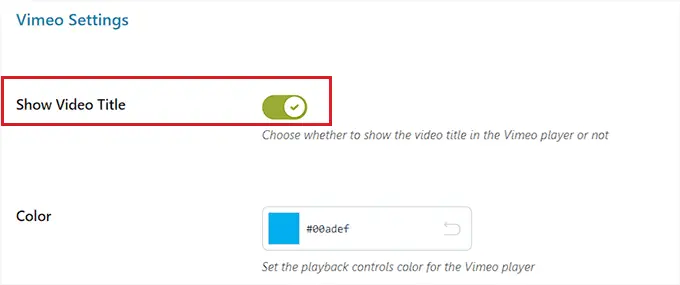
بمجرد القيام بذلك ، تحتاج إلى التمرير لأسفل إلى قسم "إعدادات Vimeo" والتبديل إلى مفتاح "إظهار عنوان الفيديو" لعرض عنوان الفيديو في مشغل Vimeo. ستحتاج فقط إلى تغيير هذا الإعداد إذا تمت استضافة مقاطع الفيديو الخاصة بمنتجك على Vimeo.
بالإضافة إلى ذلك ، يمكنك تحديد لون التحكم في التشغيل لمشغل Vimeo.

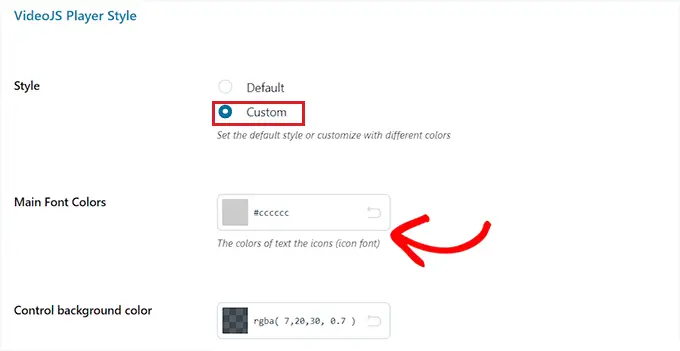
بعد ذلك ، انتقل إلى قسم "VideoJS Player Style" واختر "Custom" كخيار "Style".
سيؤدي هذا إلى فتح إعدادات التخصيص ، حيث يمكنك تكوين لون الخلفية ولون شريط التمرير ولون الزر والمزيد من مشغل الفيديو.
بمجرد الانتهاء ، انقر فوق الزر "حفظ الخيارات" لتخزين الإعدادات الخاصة بك.

تكوين إعدادات مشروطة (Premium Plugin فقط)
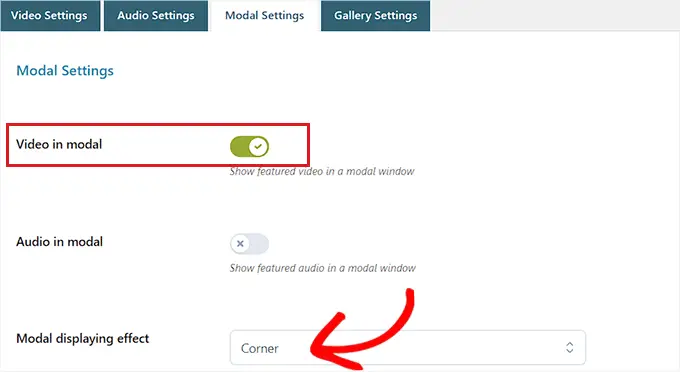
الآن ، تحتاج إلى التبديل إلى علامة التبويب "إعدادات الوسائط" من أعلى الصفحة. ضع في اعتبارك أن علامة التبويب هذه لن تكون متاحة إذا كنت تستخدم المكون الإضافي المجاني.
بمجرد أن تكون هناك ، ما عليك سوى تبديل مفتاح "Video in modal" إذا كنت تريد عرض الفيديو المميز في نافذة مشروطة. سيعرض هذا الفيديو داخل مربع مبسط أمام المحتوى الآخر على الصفحة.
بعد القيام بذلك ، يمكنك أيضًا اختيار "تأثير عرض مشروط" من القائمة المنسدلة.

بعد ذلك ، انقر فوق الزر "حفظ الخيارات" لحفظ التغييرات.
تكوين إعدادات المعرض (Premium Plugin فقط)
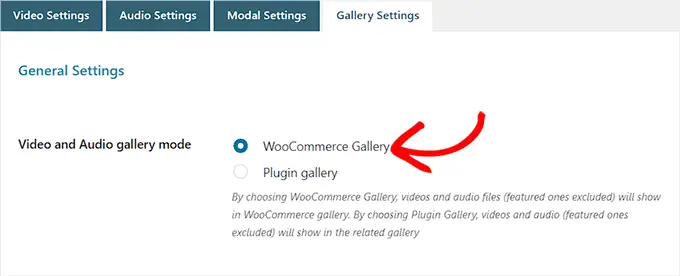
تحتاج الآن إلى التبديل إلى علامة التبويب "إعدادات المعرض" من الأعلى. علامة التبويب هذه متوفرة فقط في الإصدار المتميز.
من هنا ، يجب عليك تحديد خيار "معرض WooCommerce" باعتباره "وضع معرض الفيديو والصوت" لعرض مقاطع فيديو المنتج في معرض WooCommerce.

بدلاً من ذلك ، من خلال تحديد خيار "معرض المكونات الإضافية" ، سيتم عرض الفيديو المميز في معرض ذي صلة.

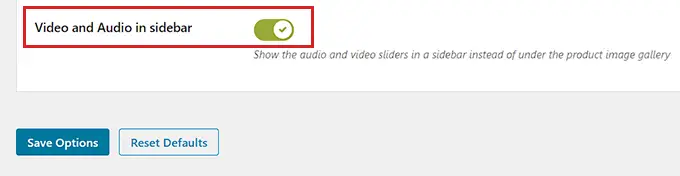
من ناحية أخرى ، يمكنك أيضًا تبديل مفتاح "الفيديو والصوت في الشريط الجانبي" إذا كنت تريد عرض فيديو المنتج في الشريط الجانبي بدلاً من WooCommerce أو المعرض ذي الصلة.
بمجرد الانتهاء ، لا تنس النقر فوق الزر "حفظ الخيارات" لتخزين إعداداتك.

أضف فيديو المنتج إلى معرض WooCommerce
حان الوقت الآن لإضافة فيديو منتج WooCommerce إلى معرض WooCommerce.
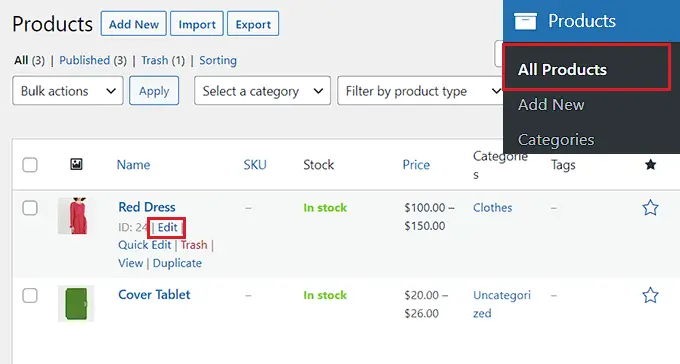
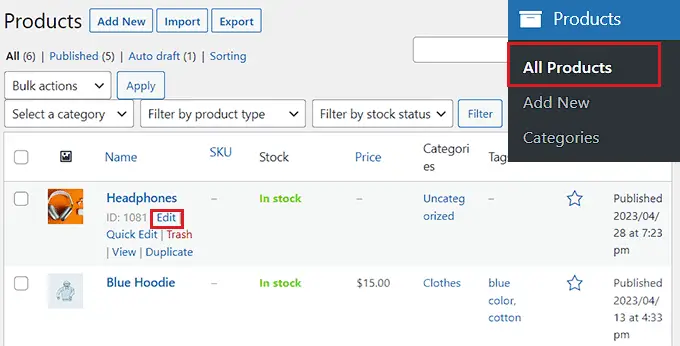
أولاً ، تحتاج إلى زيارة صفحة المنتجات »جميع المنتجات من الشريط الجانبي لمسؤول WordPress. بمجرد وصولك إلى هناك ، ما عليك سوى النقر فوق الارتباط "تحرير" الموجود أسفل اسم المنتج لفتح صفحة "تحرير المنتج".

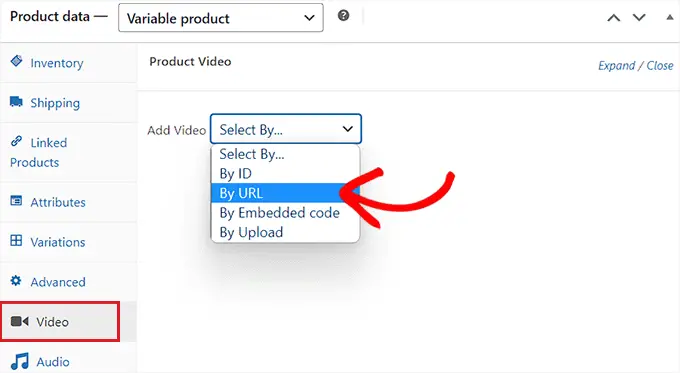
بعد ذلك ، قم بالتمرير لأسفل إلى قسم "بيانات المنتج" وانقر فوق علامة التبويب "فيديو" من العمود الأيمن.
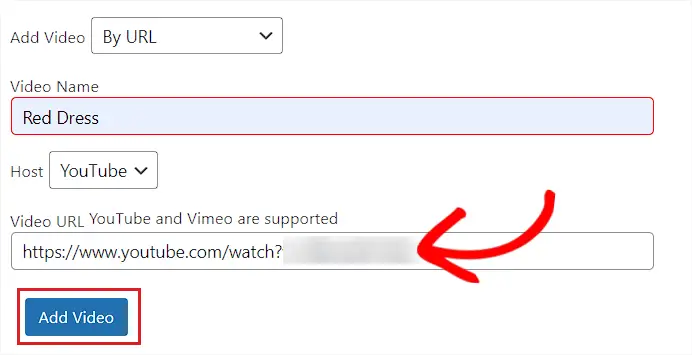
الآن ، تحتاج إلى تحديد الطريقة التي تريد بها إضافة الفيديو من القائمة المنسدلة "إضافة فيديو". في هذا البرنامج التعليمي ، سنختار خيار "حسب عنوان URL" لأننا سنضيف عنوان URL لفيديو YouTube.

بدلاً من ذلك ، يمكنك تحميل مقطع فيديو باستخدام مكتبة وسائط WordPress. ومع ذلك ، لا نوصي بهذه الطريقة لأن تحميل مقاطع الفيديو يستخدم قدرًا كبيرًا من النطاق الترددي.
لمزيد من التفاصيل ، قد ترغب في الاطلاع على دليل المبتدئين الخاص بنا حول سبب عدم تحميل مقطع فيديو على WordPress مطلقًا.
سيُطلب منك بعد ذلك كتابة اسم لفيديو المنتج في مربع "اسم الفيديو".
بمجرد القيام بذلك ، قم ببساطة بلصق عنوان URL لفيديو YouTube في مربع "عنوان URL للفيديو" وانقر فوق الزر "إضافة فيديو".

أخيرًا ، انقر فوق الزر "تحديث" أو "نشر" في الجزء العلوي لحفظ التغييرات.
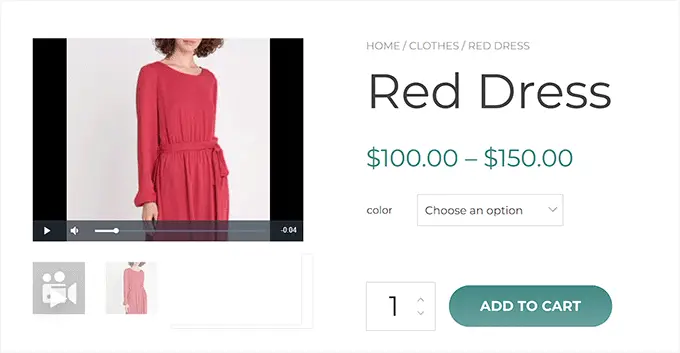
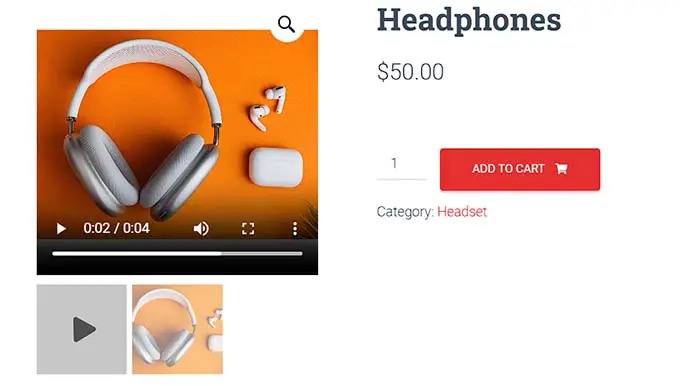
يمكنك الآن زيارة متجرك عبر الإنترنت للتحقق مما إذا تمت إضافة الفيديو إلى معرض WooCommerce لمنتجك.
هكذا بدا فيديو المنتج على موقعنا التجريبي.

الطريقة 2: إضافة مقاطع فيديو منتج WooCommerce باستخدام فيديو مميز بسيط حقًا (مجانًا)
إذا كنت تبحث عن طريقة مجانية وبسيطة لإضافة مقاطع فيديو لمنتج WooCommerce ، فهذه الطريقة مناسبة لك.
أولاً ، تحتاج إلى تثبيت وتنشيط المكون الإضافي Really Simple Featured Video. لمزيد من التفاصيل ، راجع البرنامج التعليمي الخاص بنا حول كيفية تثبيت مكون WordPress الإضافي.
تكوين إعدادات البرنامج المساعد
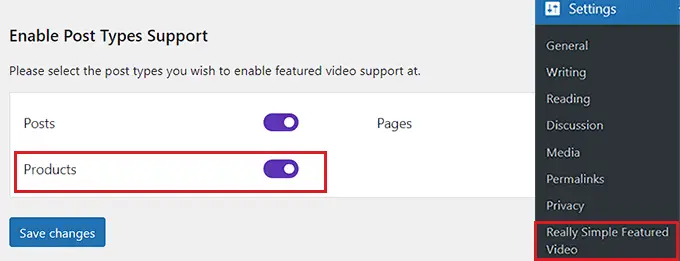
عند التنشيط ، توجه إلى الإعدادات »صفحة الفيديو المميز Really Simple من الشريط الجانبي لمسؤول WordPress.
من هنا ، قم بتبديل مفتاح "المنتجات" لتمكين دعم الفيديو لـ WooCommerce. بعد ذلك ، ما عليك سوى النقر فوق الزر "حفظ التغييرات" لتخزين إعداداتك.

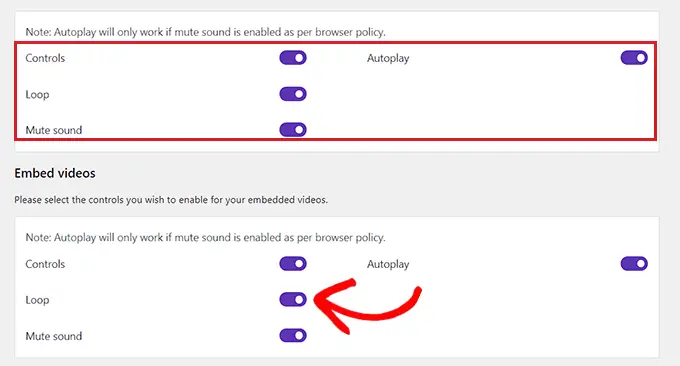
بعد ذلك ، تحتاج إلى التبديل إلى علامة التبويب "عناصر التحكم" من الأعلى. هنا يمكنك تكوين الإعدادات لمقاطع الفيديو ذاتية الاستضافة والمضمنة.
الآن ، ما عليك سوى الانتقال إلى قسم "مقاطع الفيديو ذاتية الاستضافة" وابدأ بتبديل مفتاح "عناصر التحكم" لإضافة عناصر تحكم إلى مشغل الفيديو.
بعد ذلك ، يمكنك أيضًا تبديل مفتاح "Loop" لمواصلة تشغيل الفيديو في حلقة. بالإضافة إلى ذلك ، يمكنك أيضًا كتم صوت الفيديو افتراضيًا عن طريق تبديل المفتاح الموجود بجوار "كتم الصوت".
بمجرد القيام بذلك ، ما عليك سوى التبديل إلى مفتاح "التشغيل التلقائي" إذا كنت تريد أن يبدأ تشغيل الفيديو تلقائيًا.

بعد ذلك ، قم بالتمرير لأسفل إلى قسم "تضمين مقاطع الفيديو" ، حيث ستجد كل هذه الخيارات مكررة للفيديو المضمن.
ما عليك سوى تكوين هذه الإعدادات حسب رغبتك والنقر فوق الزر "حفظ التغييرات" لتخزين إعداداتك.
أضف فيديو المنتج إلى معرض WooCommerce
لإضافة فيديو منتج إلى معرض WooCommerce ، توجه إلى صفحة المنتجات »جميع المنتجات من الشريط الجانبي للمسؤول.
من هنا ، امض قدمًا وانقر فوق الارتباط "تحرير" الموجود أسفل اسم المنتج لفتحه.

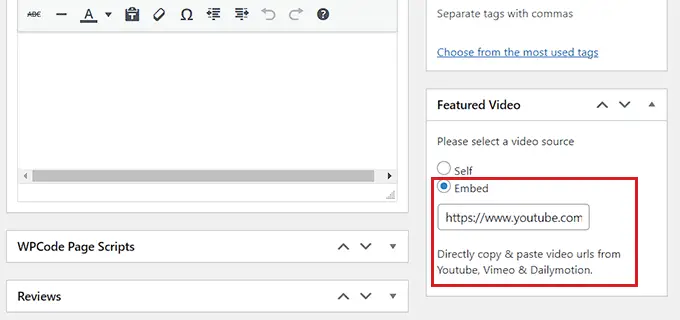
بمجرد وصولك إلى هناك ، تحتاج إلى التمرير لأسفل إلى قسم "الفيديو المميز" في العمود الأيمن وتحديد مصدر الفيديو.
إذا كنت ترغب في تحميل مقطع فيديو من جهاز الكمبيوتر أو مكتبة الوسائط الخاصة بك ، فأنت بحاجة إلى تحديد خيار "ذاتي". ومع ذلك ، لتضمين مقطع فيديو من YouTube أو من أي نظام أساسي آخر ، سيتعين عليك تحديد خيار "تضمين".
ملاحظة: لا نوصي بتحميل مقاطع الفيديو على موقع الويب الخاص بك لأنها تستخدم قدرًا كبيرًا من النطاق الترددي. لمزيد من التفاصيل ، قد ترغب في قراءة دليلنا حول أسباب عدم تحميل مقطع فيديو في WordPress مطلقًا.
في هذا البرنامج التعليمي ، سنختار خيار "تضمين" لأننا نريد إضافة فيديو YouTube.

عند تحديد هذا الخيار ، سيتم عرض حقل "عنوان URL للفيديو هنا". ما عليك سوى إضافة رابط فيديو YouTube أو Vimeo أو Dailymotion في الحقل.
أخيرًا ، انقر فوق الزر "تحديث" أو "نشر" في الجزء العلوي لحفظ التغييرات.
يمكنك الآن زيارة موقع الويب الخاص بك للتحقق من فيديو منتج WooCommerce.

نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة مقاطع فيديو منتج WooCommerce إلى معارض المنتجات الخاصة بك. قد ترغب أيضًا في مشاهدة البرنامج التعليمي الخاص بنا حول كيفية جدولة القسائم في WooCommerce وأفضل اختياراتنا لأفضل مكونات WooCommerce الإضافية لتنمية موقعك.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
