كيفية إضافة منتجات في WooCommerce
نشرت: 2022-09-11بافتراض أنك ترغب في الحصول على مقدمة حول كيفية إضافة منتجات في WooCommerce: تعد إضافة منتجات في WooCommerce عملية بسيطة يمكن أن يقوم بها أي شخص لديه فهم أساسي لـ WordPress. أول شيء عليك القيام به هو تسجيل الدخول إلى موقع WordPress الخاص بك والانتقال إلى قسم WooCommerce . في قسم WooCommerce ، سترى قائمة على الجانب الأيسر تقول "المنتجات". انقر فوق تلك القائمة لتوسيعها ، ثم انقر فوق القائمة الفرعية "إضافة منتج". بمجرد دخولك إلى صفحة "إضافة منتج" ، سترى نموذجًا تحتاج إلى ملؤه. سيطلب منك النموذج اسم المنتج ووصفًا موجزًا ووصفًا طويلًا وسعرًا. ستحتاج أيضًا إلى اختيار ما إذا كان المنتج منتجًا ماديًا أو منتجًا رقميًا. إذا كنت تبيع منتجًا ماديًا ، فستحتاج إلى إدخال معلومات الشحن. إذا كنت تبيع منتجًا رقميًا ، فيمكنك تخطي معلومات الشحن. بعد ملء النموذج ، انقر فوق الزر "نشر" لنشر منتجك. هذا هو! لقد قمت الآن بإضافة منتج في WooCommerce.
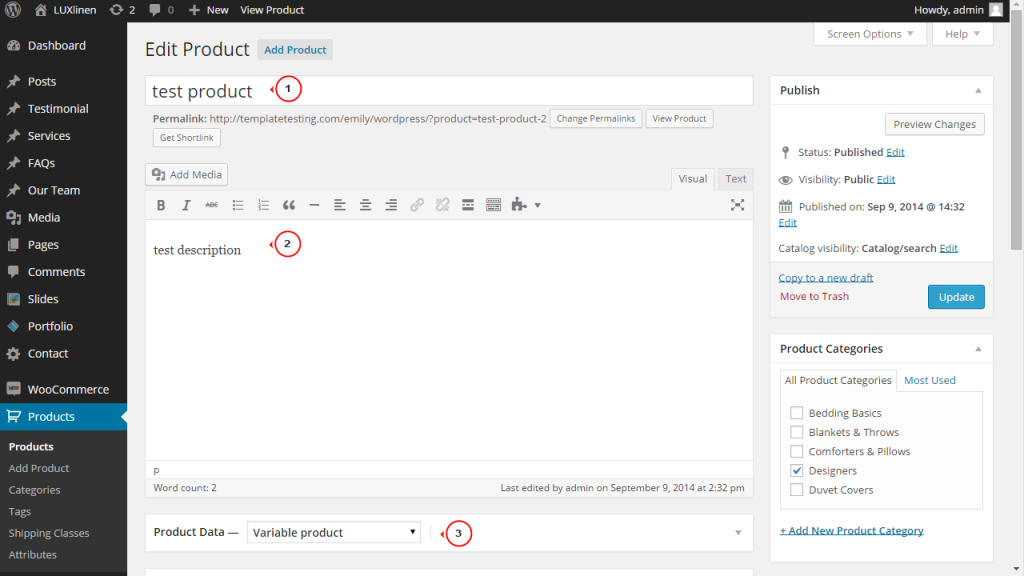
سيرشدك هذا الدليل التفصيلي خطوة بخطوة خلال إضافة وتكوين أول منتج WooCommerce. بعد تثبيت WooCommerce ، انتقل إلى WooCommerce> صفحة المنتجات في لوحة معلومات WordPress الخاصة بك. زر إنشاء منتج هو المكان الذي ستبدأ فيه في إنشاء منتجك الأول. لدى WooCommerce العديد من أنواع المنتجات ، اعتمادًا على ما تبيعه. من السهل إنشاء متجر دروبشيبينغ باستخدام WooCommerce. تعد علامة تبويب المخزون واحدة من أكثر الأدوات فعالية لإدارة المخزون الخاص بك. تتيح لك علامة التبويب "الشحن" تحديد تفاصيل المنتج المادي الذي سيتم شحنه.
يمكنك تعيين SKU يدويًا أو عبر مكون إضافي إذا كنت تفضل ذلك. يمكن إضافة ملاحظة الشراء إلى الأمر بالنقر فوق علامة التبويب خيارات متقدمة. من المرجح أن يتم التقاط القصة القصيرة بواسطة محركات البحث ويجب تضمينها في مُحسّنات محرّكات البحث الخاصة بمتجر WooCommerce . لكتابة وصف قصير ، يجب أن تستخدم جملتين إلى ثلاث جمل. يمكن استخدام النسخة لإنشاء رابط مسودة جديد أسفل مربع النشر في الشريط الجانبي الأيمن.
اختر نوع الشرط لإنشاء الكوبون الخاص بك ، ثم انقر فوق الزر "إعدادات". سيحصل العميل على منتج مجاني بعد إتمام عملية الشراء في الفئة المحددة. ستضيف WooCommerce تلقائيًا منتجات مجانية إلى سلة التسوق بمجرد أن يختار العميل منتجًا ودفع الكوبون.
كيف يمكنني إضافة المزيد من المنتجات إلى صفحة في Woocommerce؟
 الائتمان: قالب الوحش
الائتمان: قالب الوحشلإضافة المزيد من المنتجات إلى صفحة في WooCommerce ، ستحتاج أولاً إلى تسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك. من هناك ، سوف تحوم فوق علامة التبويب "WooCommerce" في القائمة اليمنى وحدد "إضافة منتج جديد" من القائمة المنسدلة. في الصفحة التالية ، ستدخل اسم منتجك ووصفه وسعره. بمجرد الانتهاء من جميع الحقول المطلوبة ، سوف تنقر فوق الزر "نشر" لجعل منتجك مباشرًا على موقع الويب الخاص بك.
في تثبيت WooCommerce نموذجي ، قد يكون من الصعب الحصول على فكرة جيدة عما تستلزمه العملية. ستتمكن من إكمال هذه المهمة في خطوتين باستخدام البرنامج المساعد lightbox للمنتج ، WooCommerce Quickview. يمكن بعد ذلك إضافة هذا العنصر إلى سلة التسوق الخاصة بك ، ويمكن للعملاء التمرير عبر منتجاتك الأخرى باستخدام أسهم العرض المبسط. الخطوة الثانية هي إضافة الرمز المختصر لـ QuickView. الخطوة الثالثة هي إدراج منتج WooCommerce في الصفحة. يمكن اتخاذ الخطوات التالية لإضافة منتج معين. ستتمكن الآن من رؤية محتويات منتجك إذا كان لديك زر QuickView ممكّنًا.
إضافة نوع منتج جديد في Woocommerce
إذا كنت ترغب في إضافة نوع منتج جديد ، فانتقل إلى قسم أنواع المنتجات في منطقة إدارة WooCommerce وانقر على رابط إضافة نوع المنتج. بعد ذلك ، يمكنك اختيار نوع المنتج الذي تريد إضافته ، وملء المعلومات المطلوبة ، والنقر فوق الزر "إضافة منتج".
كيفية إضافة Woocommerce في WordPress
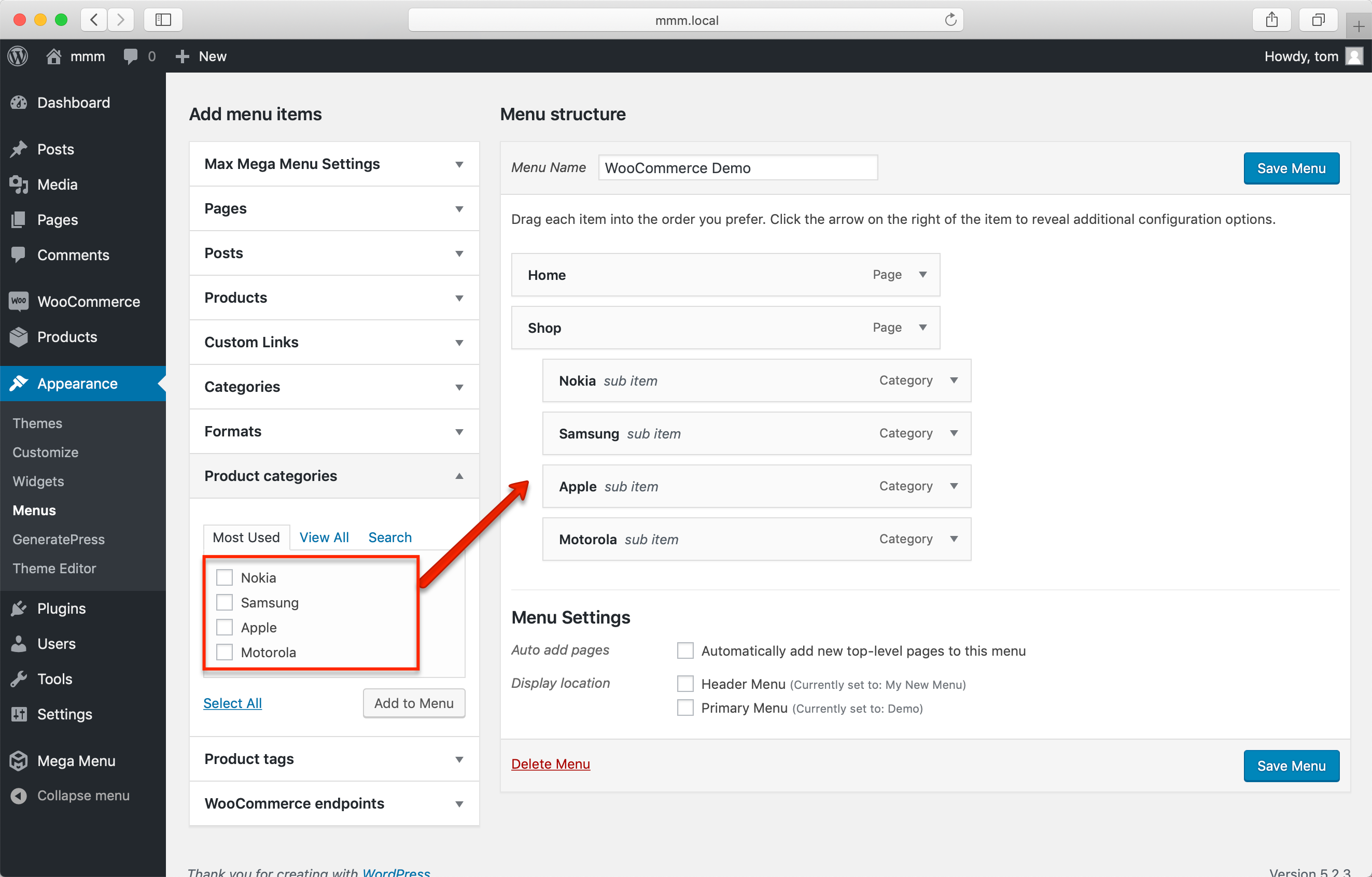
 الائتمان: www.megamenu.com
الائتمان: www.megamenu.comتعد إضافة WooCommerce إلى موقع WordPress الخاص بك طريقة رائعة لتحسين إمكانات التجارة الإلكترونية لموقعك. WooCommerce هو مكون إضافي للتجارة الإلكترونية يتيح لك بيع المنتجات والخدمات عبر الإنترنت. إذا كنت تتطلع إلى إضافة WooCommerce إلى موقع WordPress الخاص بك ، فهناك بعض الأشياء التي ستحتاج إلى القيام بها. أولاً ، ستحتاج إلى تثبيت المكون الإضافي WooCommerce. بمجرد تثبيت المكون الإضافي ، ستحتاج إلى تنشيطه. بعد تنشيط المكون الإضافي ، ستحتاج إلى إعداد إعدادات WooCommerce الخاصة بك. بمجرد اكتمال إعدادات WooCommerce ، ستكون جاهزًا لبدء بيع المنتجات والخدمات على موقع WordPress الخاص بك.
يعد المكون الإضافي WooCommerce ، والذي يُعرف أيضًا باسم WordPress ، جزءًا منفصلًا من البرنامج. إنه سهل الاستخدام ويوفر الكثير من الدعم ويحظى بشعبية كبيرة. في هذه المقالة ، سوف أطلعك على كيفية تثبيت WooCommerce على موقع WordPress الخاص بك. علاوة على ذلك ، سأستعرض المكونات الإضافية الإضافية التي يمكنك استخدامها لتبسيط متجرك. في كندا والولايات المتحدة ، يمكنك استخدام WooCommerce JetPack لمعرفة أسعار الشحن الحية. قد لا يتضمن كل ما تحتاجه لموقعك ، ولكن هناك فئة مجانية. بعد اختيارك MailChimp كنظام أساسي للتسويق عبر البريد الإلكتروني ، سيساعدك المعالج في تكوين المكون الإضافي.
تتطلب إضافة كتاب إلكتروني إلى موقع WooCommerce إضافة العنوان والوصف والسعر ونوع الملف. من الأهمية بمكان التحقق مرة أخرى من أن كتابك افتراضي وقابل للتنزيل. ضمن صورة المنتج ، يمكنك تحديد الصورة التي تريد استخدامها. قد يحتاج متجر WooCommerce الخاص بك إلى استخدام صورة حالية أو صورة جديدة ، اعتمادًا على نوع الصورة التي تحددها. ضمن انتهاء صلاحية الكتاب ، يمكنك تحديد عدد مرات تنزيل المستخدم لكتابك. الهدف من هذه الطريقة هو منع الآخرين من مشاركة رابط التنزيل (وكتابك) مع الآخرين. مطلوب أيضًا وصف موجز لمنتجك.
باستخدام معالج WooCommerce ، استغرق إعداد المتجر للصورة أعلاه 30 دقيقة فقط. باستخدام العروض الذكية ، يمكنك تقديم منتجات أخرى لعملائك. إذا عرضت عليهم كتابك الإلكتروني الأول بسعر مخفض ، فسيشترون كتابك الثاني. يجوز الاحتفاظ بأقصى قدر من العائدات من منتجاتك.
كيفية إضافة منتجات في WordPress بدون Woocommerce
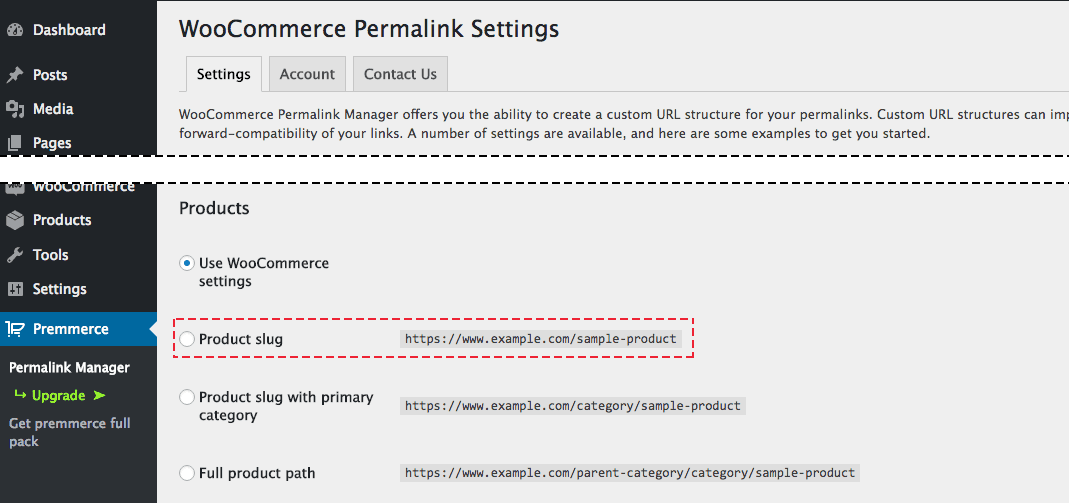
 الائتمان: Stack Exchange
الائتمان: Stack Exchangeمن الممكن إضافة منتجات في WordPress بدون WooCommerce ولكن لا يوصى بها. WooCommerce هو مكون إضافي مصمم خصيصًا لتحويل موقع WordPress إلى متجر عبر الإنترنت. يتضمن ميزات مثل صفحات المنتج وعربات التسوق ومعالجة الدفع والمزيد. في حين أنه من الممكن إضافة منتجات إلى موقع WordPress بدون WooCommerce ، فإنه ليس سهل الاستخدام وقد لا يوفر جميع الميزات التي تحتاجها لمتجرك.
WooCommerce هو حل تجاري مجاني مفتوح المصدر مبني على WordPress. حتى إذا قمت بتثبيت المكون الإضافي على موقع غير تابع لـ WordPress ، فلا يزال يتعين عليك استخدام حساب WordPress لإدارة متجر التجارة الإلكترونية الخاص بك. إذا كان متجرك يبيع السلع الرقمية بشكل أساسي ، فمن المحتمل أن يكون WooCommerce هو الخيار الأفضل. تتيح منصة WooCommerce للشركات الصغيرة والمتوسطة إنشاء وبيع متاجر عبر الإنترنت تلبي احتياجاتهم الخاصة. تشبه عملية إنشاء منتج عملية إنشاء منشور أو صفحة في WordPress ، مع عدد قليل من الحقول الإضافية للتسعير والصور والمعلومات الأخرى. تعرف على كيفية بدء إضافة المنتجات باستخدام إرشاداتنا خطوة بخطوة.
هل يمكنني استخدام WordPress بدون Woocommerce؟
يجب أن يحتوي هذا المنشور على نشاط معروض عليه. المكون الإضافي WooCommerce هو مكون إضافي لبرنامج WordPress ، لذا لا يمكن تشغيله بدون CMS.
كيفية إضافة المنتجات في صفحة ووردبريس
تعد إضافة المنتجات في WordPress عملية مباشرة إلى حد ما. أولاً ، ستحتاج إلى إنشاء صفحة جديدة أو منشور لمنتجك. للقيام بذلك ، ما عليك سوى النقر على رابط "إضافة جديد" ضمن قائمة "الصفحات" أو "المنشورات" في لوحة تحكم WordPress. بعد ذلك ، ستحتاج إلى إدخال عنوان لصفحة المنتج الخاص بك وإضافة بعض المحتوى. في محرر المحتوى ، يمكنك إضافة نص وصور ومقاطع فيديو والمزيد. بمجرد أن تشعر بالرضا عن صفحة المنتج الخاصة بك ، قم بالتمرير لأسفل إلى مربع إعدادات "المنتج" وحدد خيار "إضافة منتج". الآن ، ستحتاج إلى إدخال بعض المعلومات الأساسية حول منتجك ، مثل الاسم والسعر والوصف. يمكنك أيضًا تعيين صورة مميزة لمنتجك ، والتي سيتم عرضها على صفحة المنتج. أخيرًا ، انقر فوق الزر "نشر" لنشر صفحة منتجك.
أضف منتجات إلى أي منشور أو صفحة في WooCommerce بسهولة. تسمح لك المكونات الإضافية لجدول المنتج بعرض المنتجات في جدول أو تخطيط قائمة ، مما يسمح للمستخدمين بإضافتها إلى سلة التسوق الخاصة بهم وترك المنشور أو الصفحة. فيما يلي الخطوات التي سنتخذها لإنشاء جدول منتج ، والذي سيعرض المنتجات في أي منشور أو صفحة. لحفظ التغييرات بعد إنشاء الجدول ، انقر فوق الزر "حفظ التغييرات" في الزاوية اليمنى العليا من شاشتك. سنحتاج إلى الرمز المختصر للجدول لإضافته إلى أي منشور أو صفحة. يمكنك نسخ الرمز المختصر بالانتقال إلى الإعدادات العامة للمكون الإضافي. باستخدام هذا الرمز المختصر ، يمكنك عرض الجدول على أي منشور أو صفحة في متجرك.
قبل أن نتمكن من لصق الرمز القصير ، يجب أولاً تضمين كتلة الرمز القصير. ستتم إضافة الكتلة بمجرد أن أنهي الفقرة الأولى. بالانتقال إلى المنشور والتحقق من جداول المنتجات الجديدة ، يجب أن تكون قادرًا على معرفة ما إذا تمت إضافة أي منها. يمكن للمستخدمين الآن إضافة أي عنصر إلى سلة التسوق الخاصة بهم دون مغادرة منشور المدونة. استخدم محرر قوالب WordPress لإضافة منتجات إلى أي صفحة أو منشور. لا نحتاج إلى أي مكونات إضافية للقيام بذلك لأن محرر الكتلة هو أحدث إصدار قادم من WordPress. إذا كنت تستخدم إصدارًا قديمًا من WordPress ، فيمكن تعديل المحرر الكلاسيكي قبل تثبيت المكون الإضافي Gutenberg.
يمكنك إضافة منتجات إلى صفحتك أو النشر على متجر WooCommerce الخاص بك باستخدام المنتجات حسب الفئة. يحتوي قسم المنتجات في شريط البحث على جميع الكتل المتعلقة بمنتج معين. بعد اختيار فئة ، انقر فوق الزر تم لإضافة المنتجات إليها. من خلال النقر فوق الزر "تحديث" في الزاوية اليمنى العليا من الشاشة ، يمكنك تحديث الصفحة.

كيفية إضافة منتجات بالجملة في Woocommerce
لإضافة منتجات مجمعة في WooCommerce ، انتقل إلى المنتجات> إضافة جديد. حدد عدد المنتجات التي تريد إضافتها من القائمة المنسدلة الإجراءات المجمعة ، ثم انقر فوق تطبيق. أدخل تفاصيل المنتج في الحقول التي تظهر ، ثم انقر فوق نشر.
WooCommerce هو الخيار الأفضل للمتاجر عبر الإنترنت القائمة على WordPress نظرًا لسهولة استخدامه. مع إضافة ميزة استيراد ملف CSV في عام 2017 ، يمكن لمستخدمي WooCommerce الآن استيراد منتجات متعددة. ستعلمك هذه المقالة كيفية استيراد منتجات WooCommerce إلى موقعك ، بالإضافة إلى البحث في بعض المكونات الإضافية المستقلة التي يمكنها فعل الشيء نفسه. إنه تصدير لاستيراد المنتج من Product Import Export for WooCommerce plugin الذي يستورده WebToffee ويصدره إلى WooCommerce. الإصدار المجاني من البرنامج المساعد ومستورد WooCommerce القياسي متطابقان تقريبًا. من المرجح أن تتطلب الميزات المتقدمة لهذا المكون الإضافي الترقية إلى الإصدار المتميز من المكون الإضافي. مع نمو متجرك ، ستواجه على الأرجح مشاكل في صيانته.
استيراد المنتجات له مجموعة من التحديات الخاصة به. ربما تمت مقاطعة الاستيراد ، مما قد يكون سببًا في حدوث بعض المشكلات. يبدو أن هذا يرجع إلى انخفاض مهلة الخادم ، خاصةً للمضيفين ذوي المستوى الأدنى.
Woocommerce أضف منتجًا برمجيًا
لإضافة منتج برمجيًا إلى WooCommerce ، تحتاج إلى إنشاء كائن منتج جديد ثم استخدام طريقة WC_Product :: create () لإدراجه في قاعدة البيانات. يمكن القيام بذلك باستخدام الكود التالي:
$ المنتج = جديد WC_Product () ؛
$ product-> set_name ("منتجي") ؛
$ product-> set_price (10) ؛
$ product-> إنشاء () ؛
سيؤدي هذا إلى إدراج منتج جديد في WooCommerce باسم "منتجي" وسعر 10.
المنتج هو شيء يتم بيعه عبر الإنترنت كعنصر مادي أو كعنصر رقمي. يوفر WooCommerce أربعة أنواع من المنتجات: بسيطة ، ومتغيرة ، ومجمعة ، وخارجية / تابعة. تعني القدرة على تنزيل المنتجات أو جعلها افتراضية أنه لا يمكن أداء وظائف التسليم. يختلف المنتج عن منشورات مدونة موقع WordPress والصفحات الأخرى من حيث أنه يأتي بميزات خاصة. بالإضافة إلى حقول التنزيلات ، يمكنك إرفاق ملف تم تنزيله بمنتج قابل للتنزيل بالانتقال إلى صفحة إعدادات المنتج. لا توجد طريقة أفضل لتقديم أي نوع من الملفات من هذا. سنستعرض كل طريقة خطوة بخطوة في هذا الدليل.
تتيح لك القدرة على إنشاء منتجات متعددة بشكل برمجي داخل مصفوفة إنشاء أي عدد من المنتجات التي تريدها. على سبيل المثال ، سيضيف البرنامج النصي التالي ثلاثة منتجات: إذا كنت راضيًا عن طريقة update_post_meta () ، يمكنك بسهولة إضافة منتجات WooCommerce عبر viaprogrammically. لإضافة صورة مميزة إلى منتج ما ، يجب عليك أولاً تحميلها إلى مكتبة الوسائط الخاصة بك. من الممكن أيضًا تحميل الصور بكميات كبيرة إلى المكتبة وإدخال معرفاتهم في وظيفتك. يمكن أيضًا استرداد اسم تعريف Thumbnail_id من قاعدة البيانات عن طريق جلب جميع معرفات الصور. تتيح لك لوحة إدارة WooCommerce تحميل المنتجات بعدة طرق. هناك إيجابيات وسلبيات لكل طريقة ، واعتمادًا على الموقف ، قد تكون مرتاحًا لها وقد لا تكون مرتاحًا لها.
بمساعدتهم ، ستتمكن من إضافة منتجات إلى متجرك عبر الإنترنت. في هذا الدرس ، سنتعرف على كيفية إضافة منتجات من لوحة الإدارة. يمكن العثور على مربعات التعريف في محرر المحتوى. عندما تقوم بإنشاء حساب WooCommerce ، يكون لديك خيار اختيار هذه الحسابات. من الأهمية بمكان مراعاة تكوين موقع الويب الخاص بك بالإضافة إلى المكون الإضافي الذي قمت بتثبيته. يسمح لك خيار "تحرير" بتعديل أو فتح أي مربع علامة تبويب وصفية. يمكن عرض المنتجات المرتبطة بالمنتجات ذات الصلة عبر المنتجات المرتبطة.
هناك خياران لإنشاء المنتجات ذات الصلة: البيع الإضافي والبيع التكميلي. تحتوي علامة تبويب المنتجات المرتبطة ببيانات المنتج على عدة إعدادات. إذا كنت ترغب في إخفاء المنتجات ذات الصلة في WooCommerce ، فيرجى قراءة دليلنا للقيام بذلك. إذا لم يكن لديك واحد بالفعل ، يمكنك إنشاء مستند CSV جديد أو تعديل المستند الحالي بناءً على التنسيق المطلوب بعد إنشاء نموذج الملف. الآن ، قم بتنزيل ملف csv ، والذي يمكنك فتحه في محرر المستندات المفضل لديك. تتيح لك لوحة معلومات WooCommerce أيضًا إضافة منتجات بكميات كبيرة. إذا كان لديك عدد كبير من المنتجات ، فيمكنك فرزها حسب الفئات أو أنواع المنتجات أو مستويات المخزون. يمكنك أيضًا التحقق يدويًا من كل منتج عن طريق تحديده بشكل منفصل ، حيث قد لا يتوفر لديك العديد من المرشحات. من خلال النقر فوق كل من تفاصيل المنتج ، يمكنك تغيير السعر والحالة والتعليقات والرؤية والتفاصيل الأخرى المتعلقة بهم جميعًا في مكان واحد.
كيف يمكنني إضافة منتج في Woocommerce برمجيًا؟
يمكن إنشاء المنتجات المتغيرة برمجيًا في WooCommerce عن طريق تغيير المعلمة الثانية لوظيفة wp_set_object_terms (): $ post_id، "variable"، "product_type."
كيف تضيف عنصرًا إلى عربة التسوق برمجيًا WordPress؟
يمكن استخدام الوظيفة WC () -> cart-> add_to_cart () لإضافة منتج إلى سلة التسوق ، ولكن يجب تكوين cart_item_data في الخطاف أدناه مع بيانات خيار المنتج الإضافية. يمكن استخدام هذه الطريقة مع "woocommerce_add_cart_item_data" و "cart_item_data" و "product_id و variation_id و quantity" على التوالي.
هل يمكنني تحميل المنتجات بالجملة إلى Woocommerce؟
باستخدام المكون الإضافي Product Import Export لـ WooCommerce ، يمكنك تحميل جميع المنتجات وأنواع المنتجات (بسيطة ومتغيرة ومجمعة وخارجية) في غضون دقائق. يفضل معظم الأشخاص الاحتفاظ بجدول بيانات أو ملف CSV أو ملف XML كنسخة احتياطية لبيانات منتجاتهم.
صفحة منتج Woocommerce
صفحة منتج WooCommerce هي صفحة على موقع ويب تعرض معلومات حول منتج متاح للشراء. تتضمن هذه الصفحة عادةً اسم المنتج والسعر والوصف والصورة.
تعد صفحة منتج WooCommerce جزءًا مهمًا جدًا من موقع التجارة الإلكترونية الخاص بك. قم بتحسين معدلات التحويل وتقليل الشكاوى وزيادة متوسط قيمة الطلب إذا تم تصميم صفحة منتجك بشكل صحيح. اعتمادًا على ما تريد القيام به مع صفحات المنتج الخاصة بك ، هناك العديد من الخيارات لتخصيصها. من الممكن تحرير قوالب منتجات WooCommerce يدويًا إذا كنت تشعر بالراحة في البرمجة. يمكن استخدام أداة تخصيص سمة WordPress لإنشاء CSS مخصص لموضوعك. إذا كنت تستخدم Chrome ، فانتقل إلى عرض لمعرفة ما هو موجود هناك أيضًا. تُستخدم الخطوات التالية لإنشاء صفحات منتج في WooCommerce: يمكن استخدام خطافات WooCommerce لإدراج عناصر من قالب أو إزالتها.
لإضافة عنصر أو إزالته باستخدام خطافات ، ستحتاج إلى إنشاء سمة فرعية وإضافة بعض التعليمات البرمجية إلى الوظائف. تعتمد المعلمات المستخدمة لتحديد أولوية كل عنصر في هذه الوظائف على المعلمات. عن طريق إزالة بعض العناصر وإضافة عناصر أخرى ، يمكنك زيادة عدد العناصر التي تظهر بالترتيب الذي ينبغي أن تظهر به. يجب أن يكون لمنشئ الصفحة الذي تستخدمه كتلة / عنصر / قسم WooCommerce محددًا لصفحتك. يحتوي Elementor ، على سبيل المثال ، على صفحات منتج مصممة مسبقًا يمكنك تخصيصها حسب الحاجة. اعتمادًا على مُنشئ الصفحة الذي تختاره ، سيكون عليك على الأرجح تخصيص صفحات المنتج داخليًا. بعض البرامج التعليمية لمنشئي الصفحات الأكثر شيوعًا مذكورة أدناه.
صفحات منتجات WooCommerce مخصصة فقط للصور الثابتة ؛ لا يمكن تحميل مقاطع الفيديو. أصبح تضمين الفيديو من YouTube و Vimeo و Dailymotion و Metacafe و Facebook ممكنًا الآن مع امتداد Product Video. يمكنك عرض توصيات منتج Netflix أو Amazon على صفحات المنتج باستخدام ملحق محرك التوصيات.
الرمز المختصر لمنتج Woocommerce
يعد الرمز المختصر لمنتج WooCommerce طريقة رائعة لإضافة منتجات إلى متجر WooCommerce الخاص بك. يتيح لك إضافة منتجات بسهولة إلى صفحاتك ومنشوراتك ، وتخصيصها حسب رغبتك. الرمز المختصر شديد التنوع ويمكن استخدامه بعدة طرق. يمكنك استخدامه لعرض منتج واحد أو مجموعة منتجات. يمكنك أيضًا استخدامه لعرض صورة المنتج وسعره ووصفه. يعد الرمز المختصر لمنتج WooCommerce طريقة رائعة لإضافة منتجات إلى متجر WooCommerce الخاص بك.
تعد الرموز القصيرة للمنتج واحدة من أكثر الطرق فعالية وقوة لتخصيص متجر WooCommerce الخاص بك. سيسمح لك استخدامها بطرق إستراتيجية بتزويد عملائك بأفضل المنتجات وزيادة مبيعاتك. يمكن استخدام الرمز المختصر لجعل صفحة كاملة تظهر وكأنها عملية دفع ، أو لعرض قائمة بالمنتجات ، أو لعرض الفيديو والصوت. قد ترغب في الحصول على خيار عرض المنتجات من فئات معينة على صفحات مختلفة في متجر WooCommerce الخاص بك. إذا كنت ترغب في عرض منتج أو مجموعة منتجات جديدة ، فيمكنك القيام بذلك عن طريق عرضها كفئة. يمكنك استخدام هذه الرموز لعرض المنتجات بناءً على سماتها في أوصاف المنتج. إذا كنت تجري عملية بيع ضخمة على موقعك ، فقد ترغب في إبراز العناصر الأكثر شيوعًا.
يمكنك القيام بذلك باستخدام رمز قصير ، وسيقوم WooCommerce بالباقي نيابةً عنك. بالإضافة إلى استخدام الرموز القصيرة ، يمكنك استخدام منتج واحد للظهور في صفحة أو منشور مدونة. يتيح لك WooCommerce Quickview البحث بسهولة عن أي منتج من الكتالوج دون إعادة تحميل الصفحة. إذا قمت بتضمين معرّف المنتج في هذا الرمز المختصر ، فسيتم إدراج منتجاتك الجديدة بترتيب تنازلي. ستخبر منطقة "الحد" في الرمز القصير WooCommerce بعدد المنتجات ذات الصلة التي تريد عرضها. يمكن العثور على معرّفات المنتج في العمود 'id ='. من خلال التمرير فوق المنتج ، يمكنك رؤية منتجاته. نظرًا لأن الرمز المختصر للصفحة يعرض صفحة "حسابي" بالكامل ، فلا يلزمك ترميز أي شيء. يمكن استخدام هذا الرمز القصير جنبًا إلى جنب مع البرنامج التعليمي للرمز المختصر الخاص بحسابي.
كيفية استخدام الرمز المختصر لمنتج Woocommerce لتحسين منشوراتك وصفحاتك
سننتقل إلى كيفية إضافة رمز قصير لمنتج WooCommerce إلى المنشورات والصفحات في هذه المقالة. كنتيجة لقراءة هذا المقال ، ستتمكن من: إنشاء رمز قصير لمنشوراتك وصفحاتك لاستخدامه مع WooCommerce.
يمكن استخدام الرمز المختصر لمنتج WooCommerce لجعل قائمة منتجاتك تبدو أكثر جاذبية.
