كيفية إضافة منتجات إلى WordPress بدون WooCommerce
نشرت: 2022-09-11إضافة منتجات في WordPress بدون WooCommerce هي عملية من خطوتين. أولاً ، تحتاج إلى تثبيت المكون الإضافي WordPress eCommerce . ثانيًا ، تحتاج إلى إضافة منتجاتك إلى موقع WordPress الخاص بك. من السهل تثبيت ملحقات WordPress للتجارة الإلكترونية. يمكنك العثور عليها من خلال البحث عن "WordPress eCommerce plugin" في دليل البرنامج المساعد WordPress. بمجرد العثور على مكون إضافي تريده ، انقر فوق "تثبيت" واتبع التعليمات. بمجرد تثبيت المكون الإضافي ، ستحتاج إلى إضافة منتجاتك إلى موقع WordPress الخاص بك. للقيام بذلك ، انتقل إلى صفحة "المنتجات" في لوحة إدارة WordPress الخاصة بك. من هناك ، يمكنك إضافة منتج جديد بالنقر فوق "إضافة جديد". أدخل عنوانًا لمنتجك ، ثم أضف وصفًا وسعرًا وصورًا. بمجرد الانتهاء ، انقر فوق "نشر" لجعل منتجك مباشرًا على موقع WordPress الخاص بك.
في هذه المقالة ، سوف ننتقل إلى كيفية إضافة وظيفة إلى موقع WordPress على الويب تسمى add to cart products بدون woocommerce. WordPress هو رمز قصير لعربة تسوق PayPal. باستخدام هذا البرنامج المساعد البسيط ، يمكنك بيع منتجاتك وخدماتك مباشرة من موقع WordPress الخاص بك. ستتمكن من إنشاء موقع للتجارة الإلكترونية كنتيجة لذلك.
نظرًا لأن WooCommerce هو مكون إضافي لبرنامج WordPress ، فلا يمكنك استخدامه بدون WordPress. إذا كنت ترغب في تبسيط المكتب الخلفي لعملائك ، فيمكنك الاحتفاظ بجميع عناصر القائمة غير الضرورية خارج الشريط الجانبي ومشاهدة خيارات WooCommerce فقط.
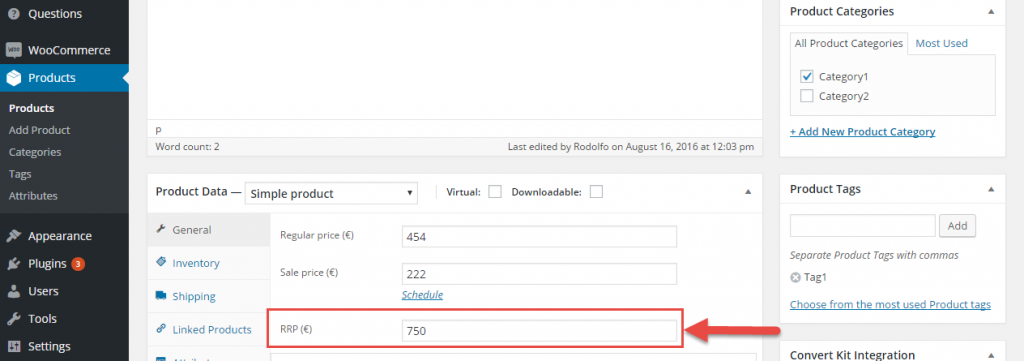
كيف يمكنني إضافة منتج بدون Woocommerce؟
 الائتمان: www.businessbloomer.com
الائتمان: www.businessbloomer.comإذا كنت ترغب في إضافة منتج إلى موقع WordPress الخاص بك دون استخدام المكون الإضافي WooCommerce ، فيمكنك القيام بذلك عن طريق إنشاء منشور أو صفحة واستخدام أداة تحميل وسائط WordPress المضمنة لإضافة صورة (صور) منتجك. يمكنك بعد ذلك إضافة وصف المنتج والسعر والمعلومات الأخرى ذات الصلة. إذا كنت ترغب في بيع المنتج ، فيمكنك استخدام مكون WordPress للتجارة الإلكترونية أو خدمة تابعة لجهة خارجية مثل PayPal لقبول المدفوعات.
ممارسة استخدام WooCommerce بدون صفحة منتج ليست شائعة ، لكنني كنت أعرف أنها الطريقة التي أردت القيام بها. نظرًا لأن منتجات WooCommerce يتم إنشاؤها تلقائيًا نيابةً عنك ، فلن تحتاج إلى استخدام صفحات منتجات WooCommerce. يجب أن يكون لديك زر يضيف عناصر إلى سلة التسوق الخاصة بك من أجل استخدامها. إذا كنت تستخدم WooCommerce بدون صفحة منتج ، فقد لا ترغب في أن يذهب الأشخاص إلى صفحة متجرك. يمكن استخدام عربات وكتالوجات ، إذا لزم الأمر ، معها. ماذا علي أن أفعل إذا كنت لا أريده هناك؟ الشيء الوحيد الذي عليك القيام به هو إضافة سطر من CSS إلى CSS الموجود لديك.
إضافة منتج إلى صفحتك الرئيسية
تتمثل الخطوة الأولى في إضافة منتجك الجديد إلى صفحة WordPress الرئيسية الخاصة بك عن طريق الانتقال إلى لوحة معلومات WordPress الخاصة بك. حدد علامة التبويب HTML من لوحة Page Properties. إذا كنت تواجه مشكلة في تحميل مربع المحرر ، فانقر هنا للصق الكود * br. يجب عليك أولا إضافة منتج إلى عربة التسوق الخاصة بك. li> / a href =؟ php bloginfo ('url') ؛؟ تشمل المنتجات المنتجات والمنتجات والمنتجات *. * .php bloginfo ("الوصف") ؛؟ ***** / li> * br> أود التعليق على this.li> a href = 'wordpress.com /'؟ php BlogInfo ('url') ؛؟ # بعد لصق الرمز ، انقر فوق حفظ الصفحة في الزاوية اليمنى العليا من مربع المحرر. الآن بعد أن تم إدراج منتجك على صفحتك الرئيسية ، يمكنك البدء في بيعه.
هل يمكنني استخدام WordPress بدون Woocommerce؟
 الائتمان: 85ideas.com
الائتمان: 85ideas.comللتلخيص ، لا يوجد شيء اسمه إجابة سريعة وسهلة. نظرًا لأن برنامج WooCommerce ومكوناته الإضافية تستند إلى WordPress ، فإنها تقتصر على حسابات WordPress أو مواقع الويب. في هذه المقالة ، ستتعلم كيفية استخدام WooCommerce بفعالية ولماذا يجب أن يكون WordPress دائمًا خيارك الأول لإنشاء محتوى على الويب.
تتيح المنصة لأصحاب المتاجر بيع منتجاتهم عبر الإنترنت. من غير الواضح ما إذا كان يمكن دمج النظام الأساسي مع مواقع WordPress فقط. سنستعرض كيفية استخدام WooCommerce بكفاءة ولماذا يجب استخدامه جنبًا إلى جنب مع WordPress في هذه المقالة. منصة Shopify تتنافس مع WooCommerce من حيث سهولة الاستخدام والوظائف. يعد Wix eCommerce ، متجرًا عبر الإنترنت يسمح للشركات بإنشاء مواقع ويب مخصصة سهلة الإدارة ، حلاً مثاليًا للشركات الصغيرة. تم تصميم أدوات إدارة موقع BigCommerce للعمل مع أقوى المتاجر عبر الإنترنت. نتيجة لذلك ، يتجنب معظم المطورين استخدام WooCommerce مع مواقع أخرى لا تستند إلى WordPress. يجب أن تجرب WooCommerce إذا كان لديك بالفعل موقع WordPress وكنت مستعدًا لنقل متجرك عبر الإنترنت إلى المستوى التالي. يمكنك تجربة المكونات الإضافية ومعرفة ما إذا كان بإمكانك جعل تجربة التسوق لعملائك أسهل من خلال استخدامها.
فوائد WordPress و Woocommerce
إنه نظام إدارة محتوى ممتاز (CMS) يحتوي على مجتمع مطور كبير. هذا البرنامج هو مشروع مفتوح المصدر ، مما يعني أنه مجاني للاستخدام ومتاح مجانًا. إنه مكون إضافي لبرنامج WordPress يتيح لك البيع عبر الإنترنت بسهولة. التطبيق مجاني للاستخدام وهو مدعوم بشكل كبير من قبل مجتمع كبير من المطورين.

كيف أضيف قسم منتج في ووردبريس؟
لإضافة قسم منتج في WordPress ، ستحتاج أولاً إلى تثبيت وتفعيل المكون الإضافي WooCommerce. بمجرد القيام بذلك ، ستحتاج إلى الانتقال إلى صفحة إعدادات WooCommerce وإعداد منتجاتك. بعد ذلك ، يمكنك إضافة منتج بالانتقال إلى صفحة المنتجات -> إضافة صفحة جديدة.
كيف تضيف منتجات على ووردبريس
بافتراض أنك ترغب في الحصول على نظرة عامة حول كيفية إضافة المنتجات في WordPress:
WordPress هو نظام إدارة محتوى (CMS) يمكّنك من إنشاء موقع ويب أو مدونة من البداية ، أو تحسين موقع ويب موجود. واحدة من أقوى ميزات WordPress هي قابليته للتوسع ، وهذا هو سبب استخدامه من قبل ملايين الأشخاص والشركات حول العالم.
تعد إضافة المنتجات في WordPress أمرًا سهلاً بفضل العديد من المكونات الإضافية والسمات المتاحة. في الواقع ، هناك العديد من الخيارات المتاحة التي قد يكون من الصعب عليك اختيار الخيار المناسب لاحتياجاتك.
فيما يلي بعض النصائح العامة لمساعدتك على البدء:
1. حدد نوع المنتجات التي تريد بيعها. سيساعدك هذا في تضييق نطاق خيارات المكون الإضافي والسمات.
2. اختر مكونًا إضافيًا للتجارة الإلكترونية في WordPress. هناك الكثير للاختيار من بينها ، ولكن بعضًا من أكثرها شيوعًا هي WooCommerce و Shopify و BigCommerce.
3. اختر سمة WordPress المتوافقة مع المكون الإضافي الذي اخترته. سيضمن ذلك عرض منتجاتك بشكل صحيح على موقع الويب الخاص بك.
4. قم بتثبيت وتنشيط المكون الإضافي والمظهر الذي اخترته.
5. تكوين البرنامج المساعد وإعدادات السمة. ستختلف هذه الخطوة حسب المكون الإضافي والموضوع الذي اخترته.
6. أضف منتجاتك. ستختلف هذه الخطوة أيضًا اعتمادًا على المكون الإضافي والموضوع الذي اخترته. ستمكّنك بعض المكونات الإضافية والسمات من إضافة منتجات مباشرةً من لوحة معلومات WordPress الخاصة بك ، بينما سيطلب منك البعض الآخر استخدام خدمة خارجية مثل Shopify.
7. اختبر منتجاتك. تأكد من اختبار منتجاتك قبل عرضها على موقع الويب الخاص بك. سيضمن هذا أن كل شيء يعمل كما ينبغي.
8. ابدأ البث المباشر! بمجرد اختبار منتجاتك وعمل كل شيء ، يمكنك جعلها مباشرة على موقع الويب الخاص بك ليراها العالم.
يرشدك هذا الدليل التفصيلي خطوة بخطوة خلال عملية إنشاء وتكوين كل التفاصيل الفردية لمنتج WooCommerce الأول. يمكن الآن الوصول إلى لوحة معلومات WooCommerce بعد تثبيت WooCommerce. سيتم عرض أول منتج تقوم بإنشائه في قسم إنشاء منتج. يتيح لك WooCommerce استخدام أنواع مختلفة من المنتجات بناءً على ما تبيعه. يمكن إنشاء متجر دروبشيبينغ في WooCommerce في بضع خطوات بسيطة. يمكن أن تساعدك علامة التبويب هذه في إدارة المخزون بشكل أكثر فعالية. يمكن التحكم في المعلومات المهمة حول منتج مادي في علامة التبويب الشحن.
يمكن تعيين SKU يدويًا للعميل أو إنشاؤه باستخدام مكون إضافي. إذا تم تقديم طلب ، فيمكنك استخدام علامة التبويب خيارات متقدمة لإضافة ملاحظة شراء. يمكنك تحسين متجر WooCommerce لمحركات البحث من خلال تضمين القصص القصيرة. يرجى تقديم جملتين إلى ثلاث جمل من المعلومات في وصفك المختصر. يمكنك أيضًا نسخ النسخة ولصقها في المسودة التي تم إنشاؤها حديثًا بالنقر فوق زر النشر في الشريط الجانبي الأيمن.
WordPress Simple Paypal Shopping Cart
إذا كنت تبحث عن طريقة سهلة لإضافة عربة تسوق إلى موقع WordPress الخاص بك ، فإن Simple PayPal Shopping Cart يعد خيارًا رائعًا. إنه مكون إضافي مجاني يتيح لك إضافة عناصر بسرعة وسهولة إلى سلة التسوق الخاصة بك ، ثم الدفع باستخدام PayPal. يمكنك أيضًا إضافة خصومات وكوبونات وتتبع مخزونك.
أنشأ TT HQ المكون الإضافي Simple PayPal ، والذي يُستخدم حاليًا في WordPress. يمكن للعملاء استخدام عربة التسوق للتحقق من الشراء وتغيير كمية العناصر في سلة التسوق ، من بين أشياء أخرى. يمكن تحويل كل محتوى موقع الويب بسهولة إلى موقع للتجارة الإلكترونية باستخدام البرنامج المساعد المجاني. Tips ، Tricks ، andamp ؛ أنشأ Quora المكون الإضافي PayPal Simple Shopping Cart ، والذي يمكن العثور عليه في موقع PayPal Developer. عنوان البريد الإلكتروني لمدير WordPress هو العنوان الذي سيتلقى المدفوعات من PayPal. ليس لتكلفة الشحن الأساسية أي تأثير على المنتجات الموجودة في سلة التسوق التي تتحمل تكاليف الشحن. بمعنى آخر ، تتم إضافة تكلفة الشحن فقط عندما تكون هناك عناصر في سلة التسوق تخضع لرسوم شحن فردية.
يمكنك أيضًا إدخال قيمة سلة التسوق التي ستؤدي إلى شحن مجاني إذا تجاوزت حد سلة التسوق. سيسمح هذا الإعداد بدمج مكون WordPress الإضافي الذي طورته نفس الشركة مباشرةً في موقع الويب. باستخدام المكون الإضافي ، من السهل جدًا دمج المنتجات في المنشورات أو الصفحات أو حتى القوالب. يمكنك إدخال رمز قصير لتحديد اسم المنتج ونطاق السعر وتكلفة الشحن الاختيارية. علاوة على ذلك ، يمكنك تضمين قيم "التباين" للمنتجات التي لها خيارات مختلفة. يتوفر هنا رمز قصير لبيع القمصان بأشكال متعددة. يمكن أيضًا شراء عربة التسوق كإصدار متميز.
فوائد معالجة المدفوعات وتتبع المخزون
من الممكن قبول المدفوعات.
يعد تتبع المخزون والمبيعات من أهم الميزات.
