كيفية إضافة RTL CSS إلى موضوع WordPress الخاص بك
نشرت: 2022-03-11إذا كنت ترغب في إضافة RTL CSS إلى قالب WordPress الخاص بك ، فهناك عدة طرق للقيام بذلك. الطريقة الأكثر شيوعًا هي إضافة سطر من التعليمات البرمجية إلى ملف function.php الخاص بك.
يمكنك أيضًا إضافة RTL CSS إلى قالب WordPress الخاص بك عن طريق إنشاء ورقة أنماط منفصلة وإدراجها في ملف function.php الخاص بك.
إذا كنت تستخدم سمة WordPress لا تدعم لغات RTL ، فلا يزال بإمكانك إضافة RTL CSS إليها باستخدام المكون الإضافي WordPress RTL Tester.
بمجرد إضافة RTL CSS إلى قالب WordPress الخاص بك ، يمكنك اختباره عن طريق النقر بزر الماوس الأيمن على موقع الويب الخاص بك وتحديد "فحص العنصر". ثم ، انقر فوق علامة التبويب "وحدة التحكم" واكتب "document.dir". إذا تم عرض موقع الويب الخاص بك في وضع RTL ، يجب أن ترى "rtl" بجوار خاصية "document.dir".
كيف أقوم بإضافة CSRs ذات الصلة في قالب WordPress؟ يمكن تمكين محتوى النسق لمحتوى RTL بلغة وموضوع. عندما يكون الاتجاه يمينًا ، تشير علامة RTL إلى ذلك. تم إعادة تصميم جميع سمات الموضع الأفقي لجميع عناصر CSS الخاصة بي بالكامل في مستند نمط CSS المنفصل ، rtl. تتضمن بعض اللغات التي تُكتب من اليمين إلى اليسار الموجودة في RTL الفارسية والعربية والعبرية والأردية. تتضمن معظم سمات WordPress Premium دعم RTL ، لذلك لا يتعين عليك التحقق لمعرفة ما إذا كانت مضمنة.
تعمل خاصية direction في CSS على تنسيق اتجاه النص وأعمدة الجدول والتجاوز الأفقي في دالة CSS. يشير Rtl إلى اللغات المكتوبة من اليسار إلى اليمين (على سبيل المثال ، العبرية أو العربية) ، ويشير ltr إلى اللغات المكتوبة من اليسار إلى اليمين (على سبيل المثال ، الإنجليزية أو معظم اللغات الأخرى).
كيف يمكنني تمكين Rtl Css في WordPress؟
 الائتمان: createandcode.com
الائتمان: createandcode.comانتقل إلى قائمة الإضافات. يمكنك الحصول على المكون الإضافي WordPress.org repo عن طريق إضافة جديد إلى المكون الإضافي والبحث عن "RTL Tester". عند النقر فوق "التبديل إلى RTL" في واجهة مستخدم WordPress ، يتم التبديل إلى وضع RTL. عندما تنظر إلى الواجهة الأمامية لموقع الويب الخاص بك ، يجب أن تلاحظ أنها تظهر الآن في الزاوية اليسرى.
باتباع هذه الخطوات ، يمكنك تمكين الوضع من اليمين إلى اليسار (RTL) في موقع WordPress الخاص بك. يمكّنك الوضع من كتابة المحتوى بلغات غير الفارسية والعربية والعبرية والأردية ولغات البرمجة النصية الأخرى. لاختبار RTL ، يمكنك استخدام البرنامج المساعد RTL Tester مباشرة من لوحة معلومات WP الخاصة بك. أضف الكود التالي إلى ملف WP-config.php لتنشيط RTL الخاص بك بشكل دائم.
إضافة دعم Rtl لموضوع WordPress الخاص بك
لبدء استخدام دعم RTL ، يجب عليك أولاً إنشاء سمة WordPress. كل ما هو مطلوب هو ملف style-rtl.html والتوجيهات المناسبة.
ما هو ملف Rtl Css في ووردبريس؟
ملف RTL CSS هو ورقة أنماط تُستخدم لتصميم موقع WordPress عند كتابة المحتوى بلغة من اليمين إلى اليسار (RTL). تتم كتابة لغات RTL من اليمين إلى اليسار ، بدلاً من الكتابة من اليسار إلى اليمين مثل اللغة الإنجليزية. هذا يعني أن CSS بحاجة إلى تكييف بحيث يظهر المحتوى بشكل صحيح عند عرضه بلغة RTL. يمكن استخدام ملف RTL CSS لتغيير محاذاة المحتوى وترتيب الشريط الجانبي والعناصر الأخرى على الصفحة.
هل وظيفة Rtl في ووردبريس؟
لا توجد وظيفة مضمنة في WordPress للتحقق مما إذا كانت السلسلة هي RTL. ومع ذلك ، يمكنك بسهولة كتابة الوظيفة الخاصة بك للتحقق مما إذا كانت السلسلة هي RTL.
لا يقتصر تصميم الويب للتنقل من اليمين إلى اليسار على استبدال عناصر الواجهة فحسب ، بل يشمل أيضًا مراعاة تخطيط الصفحة وهيكل المحتوى. عند تطوير موقع ويب أو تطبيق ويب ، من الأهمية بمكان مراعاة كيفية تفاعل المناطق المختلفة مع بعضها البعض وكيفية تأثير التخطيط على التفاعلات.
إذا تم تضمين نموذج في صفحة ، على سبيل المثال ، فمن الضروري تصميمه بحيث يمكن للمستخدمين ملء النموذج من جميع الجوانب في نفس الوقت. علاوة على ذلك ، تأكد من عرض كل المحتوى على الصفحة من اليمين إلى اليسار ، بغض النظر عن مكان وضع المؤشر على الصفحة.
باتباع هذه النصائح ، يمكن للمصممين إنشاء تخطيط قابل للاستخدام يصلح لجميع المستخدمين ، من اليمين إلى اليسار ، على الإنترنت.

ما هو Rtl في الموضوع؟
في علوم الكمبيوتر ، الاشتقاق من اليمين إلى اليسار ، أو الاشتقاق الموجود في أقصى اليمين ، هو استراتيجية تحليل حيث يتم استبدال الطرف الأولي للسلسلة باشتقاق أقصى اليمين لتلك السلسلة. غالبًا ما يستخدم هذا الأسلوب في محللات النسب العودية.
تتم كتابة لغة RTL (من اليمين إلى اليسار) ، مثل اللغة الإنجليزية ، من اليسار إلى اليمين. باستخدام سمة WordPress المتوافقة مع RTL ، يمكنك تحويل موقع الويب الخاص بك بالكامل إلى تنسيق RTL. إذا كنت تستخدم WordPress ، فستتمكن من إنشاء موقع ويب متوافق مع RTL بشكل أسرع مما لو كنت ستنشئ موقعًا من البداية. تدعم معظم السمات المجانية (والمتميزة) ، سواء كانت مجانية أو مميزة ، لغات RTL. هناك عدة طرق لتحديد ما إذا كان النسق يدعم RTL أم لا. إذا اخترت سمة متوافقة مع RTL ، فيمكنك التأكد من أن موقع WordPress الخاص بك يفي بتوقعات عملائك. إذا كان المظهر الذي اخترته يدعم RTL ، فسيقوم WordPress بإنشاء ورقة أنماط تجعل موقع الويب الخاص بك RTL. ستتمكن من تغيير شكل ومظهر موقع الويب بالكامل ، بما في ذلك لوحة تحكم المسؤول. يمكن استخدام مكون إضافي مثل RTL Tester لاختبار السمات والمكونات الإضافية للتوافق مع RTL.
سمة Dir هي أداة بسيطة لكنها قوية تتيح لك إنشاء تمثيل مرئي لتصميم الدوائر الرقمية بسرعة وسهولة. بإضافة سمة dir إلى العنصر العلوي ، يمكنك بسهولة رؤية تدفق البيانات بين السجلات وكيفية تنفيذ عملياتها المنطقية.
يمكنك استخدام هذه الإضافة البسيطة لجعل تصميمك أكثر كفاءة وأسهل في المتابعة. إذا أضفت عنصر dir إلى تصميمك ، فسيظل CSS الخاص بك متسقًا في جميع المتصفحات عند عرض الصفحة في أي اتجاه. نتيجة لذلك ، سيكون تصميمك أكثر وضوحًا وسهولة في العمل به.
يمكنك تصور تصميم الدوائر الرقمية الخاصة بك بسرعة وسهولة باستخدام dir. عند إضافة سمة dir إلى العنصر العلوي ، يمكنك رؤية تدفق البيانات بين السجلات والعمليات المنطقية التي يمكن إجراؤها عليها. يمكنك استخدام هذه الإضافة البسيطة لتحسين كفاءة تصميمك وتسهيل متابعته.
Css رتل عربي
CSS RTL هي قاعدة CSS تسمح بإنشاء صفحات بسهولة ذات اتجاه نصي من اليمين إلى اليسار. هذا مفيد بشكل خاص لإنشاء صفحات بلغات مثل العربية والعبرية والفارسية.
إعداد صفحة من اليمين إلى اليسار
من السهل تنفيذ صفحة من اليمين إلى اليسار (RTL) عن طريق إدراج سمة dir = rtl في وسم html.
كيفية جعل موقع WordPress Rtl
لا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، حيث ستختلف الخطوات اللازمة اعتمادًا على سمة WordPress المحددة والمكونات الإضافية التي تستخدمها. ومع ذلك ، بشكل عام ، سوف تحتاج إلى تعديل ورقة أنماط CSS الخاصة بالقالب الخاص بك لإضافة القواعد المناسبة لعرض النص من اليمين إلى اليسار ، ثم تكوين إعدادات WordPress الخاصة بك لاستخدام لغة من اليمين إلى اليسار.
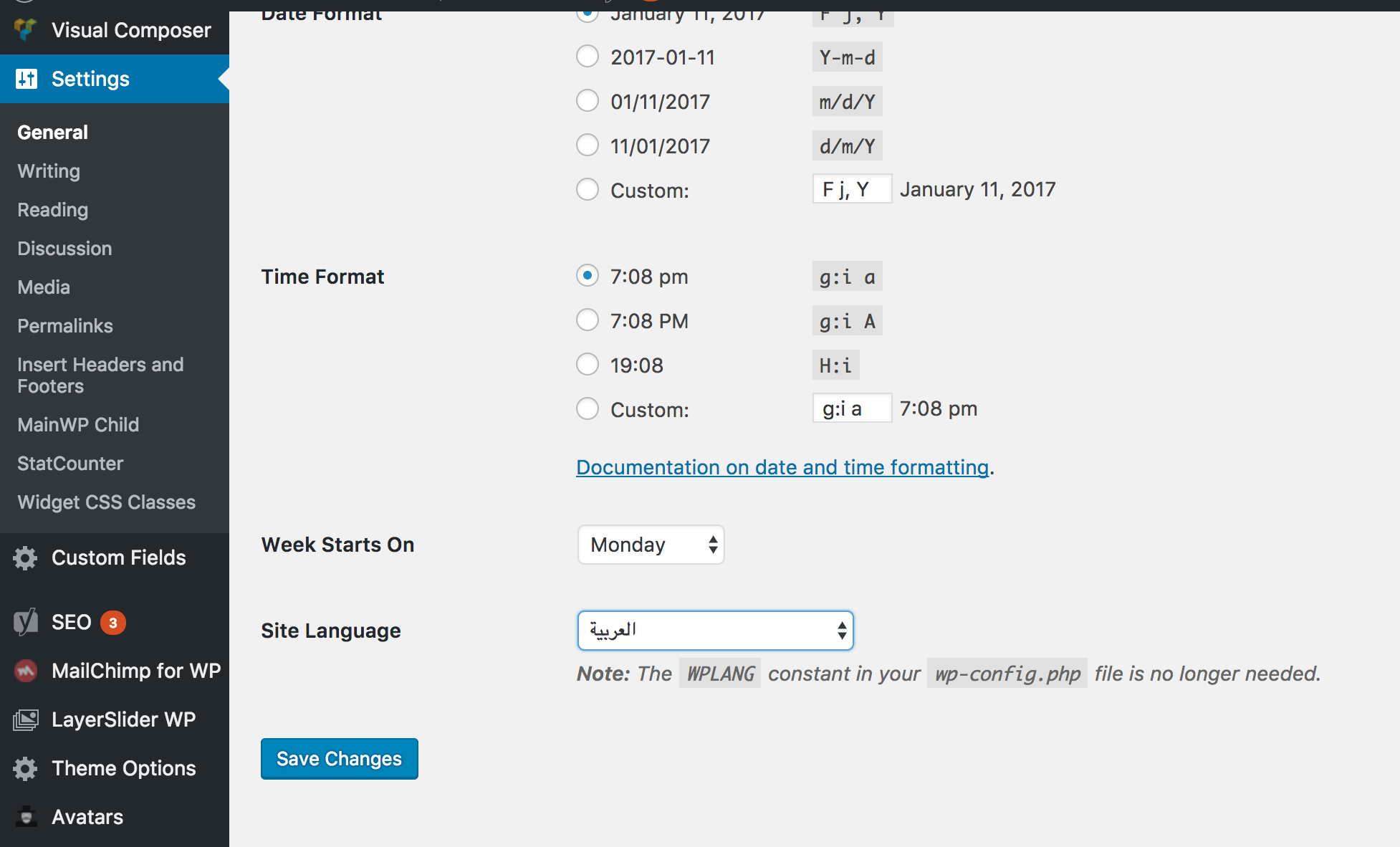
من بين اللغات المكتوبة بالترتيب من اليمين إلى اليسار العربية والعبرية والفارسية والأردية ولغات أخرى. إذا كنت تستخدم سمات WordPress أو WordPress التي تدعم RTL ، فيمكنك بسهولة تبديل موقع الويب الخاص بك إلى RTL. فقط بعد تغيير لغة RTL الخاصة بك ، ستحتاج إلى إجراء أي تغييرات على تثبيت WordPress الخاص بك.
