كيفية إضافة رسومات موجهة قابلة للتطوير إلى موقع WordPress الخاص بك
نشرت: 2023-01-16إذا كنت تبحث عن إضافة Scalable Vector Graphics (SVG) إلى موقع WordPress الخاص بك ، فهناك بعض الطرق التي يمكنك استخدامها. بشكل عام ، يمكنك استخدام مكتبة الوسائط المدمجة لتحميل ملفات SVG أو استخدام مكون إضافي مثل Safe SVG لإدارتها وتحميلها. بمجرد أن تصبح ملفات SVG جاهزة ، هناك عدة طرق لإضافتها إلى موقع WordPress الخاص بك. يمكنك استخدام وظائف صور WordPress المضمنة لإضافتها إلى منشوراتك وصفحاتك ، أو يمكنك استخدام مكون إضافي مثل WP Shape لإضافتها إلى رأس موقعك أو تذييله أو الشريط الجانبي. إذا كنت تريد مزيدًا من التحكم في كيفية عرض ملفات SVG ، فيمكنك استخدام مكون إضافي مثل دعم SVG لإضافة رموز قصيرة تتيح لك التحكم في الحجم واللون والجوانب الأخرى لملفات SVG. بغض النظر عن الطريقة التي تختارها لإضافة SVG إلى موقع WordPress الخاص بك ، تأكد من أنك تستخدم مصدرًا حسن السمعة لملفاتك. مع القليل من التخطيط ، يمكنك بسهولة إضافة Scalable Vector Graphics إلى موقع WordPress الخاص بك.
(Scalable Vector Graphics) هو تنسيق صورة مستند إلى XML يُستخدم لعرض الرسومات على الويب وفي التطبيقات. ملف SVG هو ملف XML يحدد الأشكال والألوان المستخدمة في الصورة. عندما يتعلق الأمر بالأداء ، عادةً ما تكون SVGs أصغر بكثير من نظيراتها. تم إنشاء العديد من خطوط الرموز نتيجة لذلك ، والتي ستتم مناقشتها لاحقًا. عندما يتعلق الأمر بـ XML ، فإن الطريقة التقليدية غير فعالة للغاية للرسومات المعقدة لأنها طويلة جدًا ومملة. يمكنك استخدام البرامج القائمة على المتجهات لإنشاء رسومات ، والتي يمكن تصديرها لاحقًا كملفات SVG جاهزة. Adobe Illustrator و Inkscape هما برنامجان مشهوران لتحرير المتجهات ، مثل Affinity Designer و Illustrator.
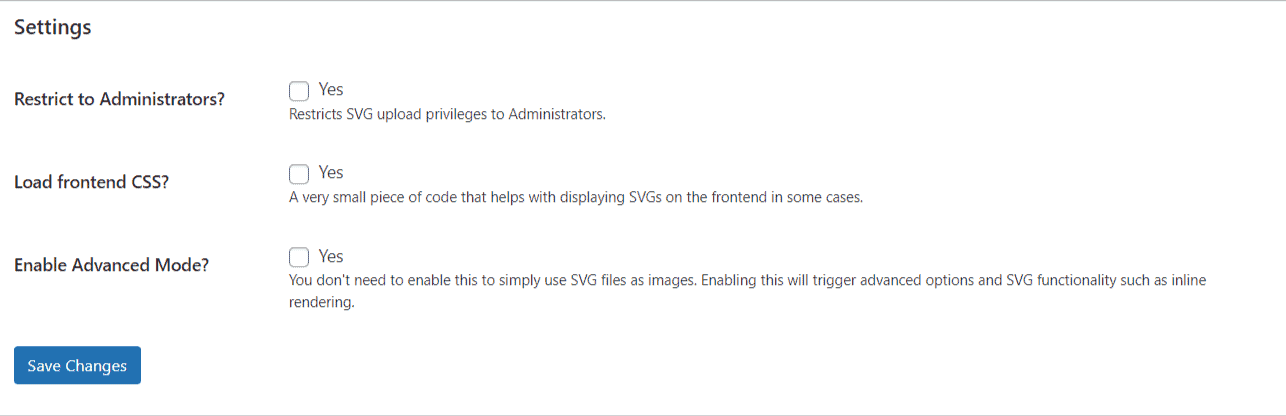
ستؤدي إضافة ملفات SVG إلى منشوراتك وصفحاتك باستخدام علامة الصورة التقليدية إلى منحها شكلها. قد تكون هناك حاجة أيضًا إلى التصميم المخصص وتأثيرات الرسوم المتحركة والقيود. هناك عدد من المكونات الإضافية المعروفة التي يمكنك استخدامها لإنجاز كل هذا. فيما يلي بعض المكونات الإضافية الأكثر شيوعًا لتمكين SVG في WordPress. يسمح لك هذا المكون الإضافي ، الذي يتم استخدامه كأداة ، بعرض أيقونات الوسائط الاجتماعية بتنسيق SVG. يمكنك إضافة ملفات svega وكذلك إنشاء رموز قصيرة باستخدام ميزة إضافة دعم SVG الكامل . علاوة على ذلك ، لا تحتاج إلى إعادة إنشاء كل صورة في شاشات Retina ، طالما قمت بتعيين الحد الأقصى للعرض ليكون 200٪ على الأقل.
SLATE هو مكون إضافي يسمح لك بإضافة تأثيرات svega مخصصة إلى موقعك. يمكنك استخدام هذا المكون الإضافي لإنشاء صورة علامة تجارية قوية ، أو التأكيد على أدوات CTA ، أو إبراز عناصر محددة بطريقة بارزة. يمكنك تجاوز طيف الألوان والأشكال المختلفة وما إلى ذلك باستخدام SVG.
كيف يمكنني تمكين Svg في WordPress بدون المكونات الإضافية؟

لتمكين SVG في WordPress بدون المكونات الإضافية ، تحتاج إلى إضافة الكود التالي إلى ملف jobs.php الخاص بالقالب الخاص بك: add_filter ('wp_check_filetype_and_ext'، function ($ data، $ file، $ filename $ mimes) {global $ wp_version؛ if ( $ wp_version! == '4.7.1') {return $ data؛} $ filetype = wp_check_filetype ($ filename، $ mimes)؛ return ['ext' => $ filetype ['ext']، 'type' => $ filetype ['type']، 'appropriate_filename' => $ data ['appropriate_filename']] ؛}، 10، 4)؛ function fix_svg () {add_filter ('image_size_names_choose'، function ($ sizes) {return array_merge ($ sizes، ['thumbnail' => __ ('Thumbnail')، 'medium' => __ ('Medium')، 'كبير '=> __ (' كبير ') ،' ممتلئ '=> __ (' الحجم الكامل ') ،]) ؛}) ؛ } add_action ('after_setup_theme'، 'fix_svg') ؛
إنه تنسيق صور شائع بين مصممي مواقع الويب لإضافة صور متجهة باستخدام نوع من الصور يسمى SVG (رسومات متجهة قابلة للتطوير). لا يمكن تحميل ملفات SVG من WordPress باستخدام طريقة التحميل التي يوفرها الموقع. عن طريق إضافة مكون إضافي إلى موقع WordPress الخاص بك ، يمكنك تمكين الدعم. على الرغم من أنه من الممكن تمكين تحميل SVG باستخدام الطرق اليدوية ، إلا أنه لا يلزم وجود مكون إضافي. يمكن تحميل أي ملف تالف sva واستخدامه لكسر موقع الويب الخاص بك. يمكن تجنب هذا النوع من التهديدات الأمنية باستخدام العديد من المكونات الإضافية للأمان لـ WordPress. كيف يمكنك تحميل صورة sva على ووردبريس؟
الطريقة الأولى: استخدم إضافة دعم SVG لإضافة SVG إلى WordPress. يمكنك تحميل ملفات SVG وتعقيمها باستخدام Upload Safe. إذا كنت لا تريد منشورات الضيف ، فإن المكون الإضافي Safe SVG هو الخيار الأفضل. يمكنك أيضًا استخدام مكون إضافي لإدارة التعليمات البرمجية مثل Code Snippets إذا كنت تريد إضافة كود PHP إلى موقع WordPress الخاص بك. يرجى إخبارنا إذا كان لديك أي أسئلة حول هذا ، حتى نتمكن من معالجتها في قسم التعليقات. إذا اتبعت ذلك ، فستتعلم كيفية تحميل SVGs إلى WordPress بثقة.

هناك الكثير من مكونات SVG الإضافية المجانية والمدفوعة المتاحة ، وقد يكون من الصعب تحديد المكون المناسب لك. كنا محظوظين بما يكفي للحصول على تعليقات من كل من أبحاثنا والمستخدمين من أجل تزويدك بقائمة من أفضل ملحقات jQuery SVG المتوفرة اليوم. أوصي باستخدام البرنامج الإضافي Raphael-Vector Graphics لإنشاء رسم متجه. لقد حظي بالكثير من الاهتمام لسهولة استخدامه ، فضلاً عن وظائفه وميزاته. يجعل ملحق SVG للتحريك والتكبير الذي يعمل باللمس من السهل تحريك صور SVG وتكبيرها بأصابعك ، مما يجعلها مناسبة للأجهزة التي تعمل باللمس. عند استخدام JQuery المضمنة ، يمكنك تضمين كود HTML مع الصور مباشرة من البرنامج المساعد. يمكنك إنشاء الصور وتحريرها باستخدام iSVG ، وهو مكون إضافي قوي ومتعدد الاستخدامات يمكن تشغيله في متصفح الويب الخاص بك. يسمح لك المكون الإضافي للرسوم المتحركة لمسار SVG بتحريك المسارات بسهولة في ملفات VSP. أخيرًا ، إذا كنت تريد مكونًا إضافيًا مدفوعًا يتضمن محرر مسار SVG ، فنحن نوصي باستخدام المكون الإضافي. يجعل سعر البرنامج المساعد خيارًا ممتازًا لمن لديهم مجموعة واسعة من مهارات SVG المتقدمة.
5 طرق لإضافة صور Svg إلى منشورات WordPress الخاصة بك
هناك طرق عديدة لإنشاء مدونات باستخدام WordPress ، ولكن تحميل صور sva قد يكون صعبًا. هناك عدة طرق لإضافة ملفات SVG إلى منشورات WordPress الخاصة بك. بعد تحميل ملف SVG الخاص بك ، يمكنك إضافة كتلة صورة إلى محرر النشر. يمكن أيضًا تضمين صفحات HTML HTML مع عناصر SVG. إذا لم تظهر صورة SVG في Google Chrome ، فقد تحتاج إلى تغيير القيمة في شفرة مصدر SVG لتضمين سمة بالقيمة الصحيحة.
كيف يمكنني تضمين ملف Svg في موقع الويب الخاص بي؟

ما عليك سوى الرجوع إلى عنوان URL المضمن في سمة src كما تفعل عادةً مع عنصر img>. إذا لم يكن لديك نسبة عرض إلى ارتفاع متأصلة ، فيجب استخدام سمة الارتفاع أو العرض. إذا لم تكن قد قمت بذلك بالفعل ، فالرجاء الانتقال إلى صفحة HTML لعرض الصور.
هل ما زلنا بحاجة إلى علامة "كائن" بأحدث المستعرضات والتحديثات التقنية؟ ما هي إيجابيات وسلبيات امتلاك حساب Quora؟ قم بتمييز الخطوط وتضمينها باستخدام ميزة Nano. إذا أمكن ، استخدم ضغطًا ثابتًا وضغطًا باستخدام Brotli لضغط SVG. نظرًا للعدد المتزايد من الصور على مواقع الويب الخاصة بنا ، فقد نواجه مشكلات في العرض. نتيجة لذلك ، إذا استخدمنا التضمين ، فستتمكن محركات البحث من عرض صورنا على مواقع الويب الخاصة بهم. تعد علامة HTML الطريقة الأكثر فاعلية لتضمين SVG في HTML.
إذا كنت بحاجة إلى تفاعل في ملفات الصور الخاصة بك ، فيمكنك استخدام علامة "لا يمكن أن تكون تفاعلية". ما لم يتم تخزين صورك مؤقتًا ، فإن استخدام علامة "الرجوع للخلف" سيؤدي إلى مضاعفة التحميل. نظرًا لأن SVG هو أساسًا DOM ، يمكنك بسهولة إدارة التبعيات باستخدام CSS الخارجية والخطوط والبرامج النصية. نظرًا لأن المعرفات والفئات لا تزال مغلفة في الملف ، فإن الاحتفاظ بصور SVG باستخدام علامات الكائنات أمر بسيط. لتنفيذ التضمين المضمن ، يجب أن تكون جميع المعرفات والفئات فريدة. فقط إذا كانت التغييرات الديناميكية مطلوبة كنتيجة لتفاعل المستخدم مع SVG فهي استثناءات لهذه القاعدة. في معظم الحالات ، نوصي باستخدام SVG المضمنة ، باستثناء صفحات التحميل المسبق. قد يكون من الصعب الحفاظ على إطارات iframe ، ولا تتم فهرستها بواسطة محركات البحث ، كما أنها ليست مفيدة لتحسين محركات البحث.
يمكنك إدراج عناصر SVG في صفحات HTML الخاصة بك بعدة طرق. يمكنك سحب ملف SVG أو إفلاته ثم اختيار ملف من المنطقة البيضاء. من الضروري النقر فوق الزر "تحويل" بعد اختيار طريقة التحويل. بمجرد اكتمال تحويل SVG إلى HTML ، ستتمكن من تنزيل ملف HTML الخاص بك.
يمكنك استخدام SVG لعرض عملك بتنسيق أكثر ملاءمة إذا قمت بتضمينه في صفحاتك. يمكنك بسهولة إنشاء مستند قابل للتنزيل عن طريق تحويل ملف your.sva إلى HTML.
لماذا Svg هو الخيار الأفضل للشعارات والأيقونات
يعد استخدام SVG لإنشاء الشعارات والأيقونات والرسومات المسطحة الأخرى هو الأنسب للألوان والأشكال البسيطة. علاوة على ذلك ، بينما تدعم معظم المتصفحات الحديثة SVG ، فإن الإصدارات القديمة قد لا تدعمها. إذا حدث هذا ، فإن العديد من الأشخاص الذين ما زالوا يستخدمون موقع الويب سيرون أنه معطل أو قديم.
نتيجة لذلك ، يمكن تضمين SVG مباشرة في صفحات HTML الخاصة بك ، مما يسمح بتخزينها مؤقتًا ، وتحريرها مباشرةً باستخدام CSS ، وفهرستها لزيادة إمكانية الوصول. علاوة على ذلك ، يمكن أن تكون SVGs صديقة لكبار المسئولين الاقتصاديين وتسمح لك بإدراج الكلمات الرئيسية والأوصاف والروابط مباشرة في الترميز. بعد التحويل ، يمكن تنزيل ملف HTML واستخدامه لإضافة SVG إلى برنامج آخر.
