كيفية إضافة نص التمرير إلى موقع WordPress
نشرت: 2022-09-25إذا كنت ترغب في إضافة نص تمرير إلى موقع WordPress الخاص بك ، فهناك عدة طرق مختلفة يمكنك القيام بها. إحدى الطرق هي استخدام مكون إضافي مثل Scrolling Text Boxes . هناك طريقة أخرى وهي استخدام عنصر واجهة مستخدم مثل Scrolling Text. أو ، يمكنك إضافة نص التمرير إلى موقع WordPress الخاص بك بدون مكون إضافي أو عنصر واجهة مستخدم باستخدام الكود التالي: النص الخاص بك ينتقل هنا فقط أضف هذا الرمز إلى المكان على موقع WordPress الخاص بك حيث تريد أن يظهر نص التمرير.
إذا حددت اتجاه تمرير النص على صفحة موقع ويب ، فسوف ينتقل إلى هناك. نادرًا ما يتم استخدام هذا النوع من النص في صفحات الويب الحالية ، فقط عندما يكون له قيمة حقيقية للصفحات. يمكنك استخدام مكون إضافي أو منشئ رمز أو كتابة الرمز بنفسك لإضافة مثل هذا النص إلى صفحات موقع الويب الخاص بك. إذا كان موقع الويب الخاص بك قائمًا على WordPress ، فإن أفضل طريقة لإضافة هذا النوع من النص هي استخدام محرر الصور. Ditty News Ticker هو مكون إضافي مصمم للسماح لك بإدراج نص التمرير في موقع الويب الخاص بك. كما سنوضح لك في هذه المقالة ، هناك العديد من المكونات الإضافية لتمرير النص ، ولكن المكون الذي كان يعمل بشكل جيد باستمرار لفترة طويلة هو الأكثر موثوقية واكتمالاً. الطريقة الأكثر شيوعًا لتنفيذ نص التمرير هي استخدام كود HTML.
يُعد منشئ الشاشة الاسمية (منشئ الشاشة الاسمية) خيارًا آخر لعملية أكثر انسيابية. يمكنك إنشاء حركة تمرير عن طريق إدخال النص الذي تريد إرساله وتغيير خصائصه عبر الإنترنت عبر منشئ الكود. يمكنك أيضًا تغيير مظهر الصورة باستخدام تأثير التمرير. تحدد القاعدةkeyframes نمط النص في نقاط مختلفة خلال الرسم المتحرك. تشير خاصية scrollamount إلى مدى سرعة تحرك النص على الصفحة. تشير القيمة الأعلى إلى عملية تمرير أسرع ، بينما تشير القيمة الأقل إلى عملية حركة أكثر سلاسة. يجب كتابة الرمز بواسطة المستخدم وحده.
يمكن استخدام الرسوم المتحركة لـ CSS لتمرير النص. يستغرق الأمر المزيد من الجهد والوقت لكتابة الكود. يستحق القراءة هو مكون إضافي لبرنامج WordPress يضيف شريط تقدم إلى الصفحات. يمكن تخصيص شريط التقدم لتلبية احتياجاتك الخاصة ، مع التركيز بشكل خاص على الشكل والألوان والأبعاد والتعتيم. بالإضافة إلى تحديد سمك الشريط الذي يقيس التقدم فيه ، فإنه يحدد أيضًا عدد مرات زيارة الزوار للصفحة. كلما زاد تعتيم شريط التقدم ، زادت كفاءة عرضه. في غضون ذلك ، من الممكن إضافة تأثيرات أكثر أناقة عن طريق تغيير قيمة عتامة المقدمة. الخلفية هي المنطقة الثابتة من موقع الويب الخاص بك والتي يتم تمرير المقدمة عليها. يمكنك الاختيار من بين مجموعة متنوعة من الألوان.
قم بلف النص أو المحتوى في div واحد لإخفائه حسب الحاجة حسب حجم التمرير . بالنسبة لـ div الهدف ، يجب عليك إنشاء فئتين. يرجى قبول اعتذارنا عن الإزعاج.
تُعرَّف منطقة النص القابل للتمرير على أنها قسم من مستند HTML يتحرك عبر الصفحة في اتجاه أفقي أو عمودي باستخدام علامة HTML * marquee [/ marquee]. عندما تنظر إلى النص الموجود داخل علامة التحديد> ، سيتم تمريره إلى اليمين واليسار. نظرًا لأن لغة HTML5 قد أوقفت علامة التحديد> ، فهي لم تعد مناسبة للاستخدام.
باستخدام علامة النمط ، يمكننا إنشاء خيار تمرير في HTML.
بتحديد مربع النص ثم الخصائص ، يمكنك تغيير خصائص مربع النص. تحتوي هذه الورقة على معلومات عن خصائص الممتلكات. يمكنك تغيير خصائص EnterKeyBehavior و MultiLine و ScrollBars. يمكن تكوين خصائص شريط التمرير بعدة طرق ، مثل أفقيًا وعموديًا وما إلى ذلك.
كيف يمكنني إضافة نص متحرك إلى موقع الويب الخاص بي؟
 الائتمان: Instructables
الائتمان: Instructablesيمكن إضافة نص تمرير إلى موقع ويب بعدة طرق مختلفة. إحدى الطرق هي استخدام شاشة اسمية بتنسيق HTML. يمكن القيام بذلك باستخدام العلامة. هناك طريقة أخرى وهي استخدام مكتبة JavaScript ، مثل jQuery.
يتم استخدام كود HTML لهذه الصفحة لإنشاء نص التمرير. سيتم إنشاء إصدار HTML الخاص بالتمرير باستخدام العلامة> marquee> ، بينما سيتم إنشاء إصدار CSS باستخدام الطريقة المفضلة ( تمرير CSS ). عند التمرير لليسار (أي من اليمين إلى اليسار) ، يمكنك استخدام السلوك / الأمر / الاتجاه / اليسار. لجعل النص ينتقل إلى اليمين (أي من اليسار إلى اليمين) ، استخدم السلوك = "التمرير" والاتجاه = "اليمين." قم بالتمرير لأعلى أو قم بالتمرير لأسفل - يمكن تغيير سرعة الشاشة الاسمية الخاصة بك. يمكنك أيضًا تغيير معدل هبوط النص وارتفاعه وإعدادات أخرى. يحتوي موقع Marquee Generator على أكواد سرادق إضافية.

باستخدام هذه الطريقة ، يمكنك إضافة المزيد من التفاعل إلى موقع الويب الخاص بك. يمكنك أيضًا استخدامه لزيادة كمية المحتوى المعروض عندما يحوم المستخدم فوقه ، أو لتسهيل تنقل الزائرين في موقع الويب الخاص بك.
من الجيد أن تضع في اعتبارك بعض الأشياء عند استخدام نص التمرير. للبدء ، تأكد من أن النص كبير بما يكفي للسماح بالتمرير. تأكد من عرض الرسوم المتحركة بشكل جيد وأنها سلسة. ثالثًا ، تأكد من استجابة التمرير بحيث تظهر بشكل صحيح على الأجهزة المختلفة.
شكرا لك على استخدام نص التمرير على موقع الويب الخاص بك.
ما هو نص التمرير على صفحة الويب؟
النص في التمرير هو ما ينتقل إلى الصفحة التالية على موقع الويب الخاص بك باتباع الاتجاه المحدد الذي يتم وضعه فيه. يتم عرضه ديناميكيًا وله الخصائص التي تحددها. نص بنمط التمرير الكلاسيكي (يظهر النص للتمرير على الصفحة بتكرارات متعددة).
لماذا يجب عليك استخدام Parallax Scrolling في تصميم موقع الويب الخاص بك
منذ نشأته ، كان تأثير اختلاف المنظر أحد أكثر تقنيات تصميم الويب شيوعًا. سيشعر الزوار كما لو كانوا في عالم ثلاثي الأبعاد نتيجة للعمق والتأثير ثلاثي الأبعاد. هناك عدة أسباب وراء رغبتك في استخدام Parallax Scrolling على موقع الويب الخاص بك. ربما تريد إضافة الواقعية إلى موقع الويب الخاص بك. قد يكون من المفيد إضافة القليل من الإثارة إلى تجربة التصفح الخاصة بك. يعد تمرير المنظر طريقة ممتازة لتحقيق التأثير المطلوب. هناك بعض الأشياء التي يجب أن تضعها في اعتبارك عند استخدام التمرير المنظر في موقع الويب الخاص بك. قبل المتابعة ، تأكد من أن صورة الخلفية كبيرة بما يكفي لاستيعاب تأثيرات التمرير . بالإضافة إلى ذلك ، تأكد من أن صورك الأمامية كبيرة بما يكفي ليراها الزائرون دون إزعاجهم. أخيرًا ، يجب عليك التأكد من أن سرعة التمرير مناسبة لجمهورك. إذا كنت مهتمًا بإضافة التمرير المنظر إلى تصميم موقع الويب الخاص بك ، فإننا نوصي بتجربته. إنها طريقة رائعة لبناء الإثارة والعمق في تواجدك على الإنترنت.
كيفية تمرير النص في WordPress
 الائتمان: يوتيوب
الائتمان: يوتيوبمن أجل تمرير النص في WordPress ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي Scroll Text. بمجرد التفعيل ، سوف تحتاج إلى الانتقال إلى صفحة الإعدادات »تمرير النص لتهيئة إعدادات البرنامج المساعد. في صفحة إعدادات Scroll Text ، ستحتاج إلى إدخال النص الذي تريد تمريره في حقل Scroll Text. يمكنك أيضًا إدخال فئة CSS مخصصة إذا كنت تريد تصميم نص التمرير بشكل مختلف. بعد ذلك ، ستحتاج إلى اختيار المكان الذي تريد عرض نص التمرير فيه. يمكنك إما عرضها على الصفحة الأولى أو جميع الصفحات أو على صفحات معينة. أخيرًا ، ستحتاج إلى النقر فوق الزر حفظ التغييرات لتخزين إعداداتك. هذا هو! سيكون نص التمرير مرئيًا الآن على موقع WordPress الخاص بك.
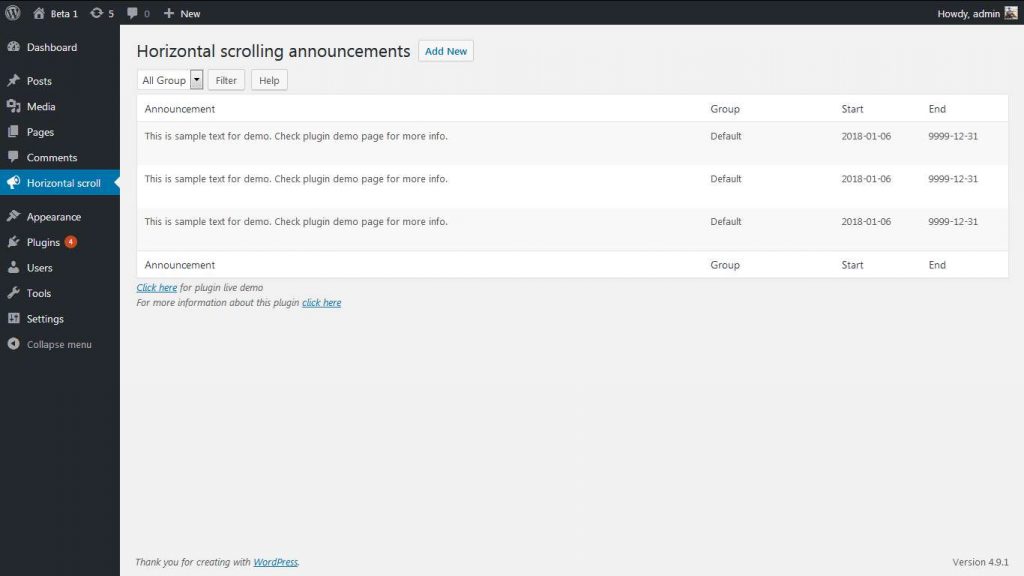
نص التمرير الأفقي لبرنامج WordPress الإضافي
 الائتمان: www.pluginforthat.com
الائتمان: www.pluginforthat.comهناك العديد من إضافات WordPress النصية ذات التمرير الأفقي المتاحة. بعضها مجاني والبعض الآخر مدفوع. عادةً ما تكون البرامج المجانية ليست جيدة مثل المدفوعة. ستمنحك البرامج المدفوعة مزيدًا من التحكم في سرعة التمرير وحجم الخط والألوان.
