كيفية إضافة بحث إلى قائمة ووردبريس
نشرت: 2022-09-11إذا كنت ترغب في إضافة مربع بحث إلى قائمة WordPress الخاصة بك ، فلديك بعض الخيارات. يمكنك إضافة نموذج بحث إلى قائمتك باستخدام مكون إضافي ، أو يمكنك إضافة مربع بحث إلى قائمتك باستخدام الرمز. تعد إضافة مربع بحث إلى قائمة WordPress الخاصة بك طريقة رائعة لمساعدة زوارك في العثور على ما يبحثون عنه على موقعك. يمكن أن يكون مربع البحث مفيدًا بشكل خاص إذا كان موقعك يحتوي على الكثير من المحتوى ، أو إذا كان لديك الكثير من الصفحات والمشاركات. هناك بعض المكونات الإضافية التي ستضيف مربع بحث إلى قائمة WordPress الخاصة بك. يعد المكون الإضافي WP Menu Search من أشهرها. سيضيف هذا المكون الإضافي مربع بحث إلى قائمتك ، وسيضيف أيضًا نموذج بحث إلى الشريط الجانبي. إذا كنت لا تريد استخدام مكون إضافي ، فيمكنك أيضًا إضافة مربع بحث إلى قائمة WordPress الخاصة بك باستخدام التعليمات البرمجية. للقيام بذلك ، ستحتاج إلى إضافة بضعة أسطر من التعليمات البرمجية إلى ملف jobs.php الخاص بك. أولاً ، ستحتاج إلى إضافة هذا الرمز إلى ملف function.php الخاص بك: add_filter ('wp_nav_menu_items'، 'add_search_box_to_menu'، 10، 2)؛ الوظيفة add_search_box_to_menu ($ items، $ args) {if ($ args-> theme_location == 'primary') {$ items. = ”؛ العناصر $. = get_search_form (خطأ) ؛ العناصر $. = "؛ } إرجاع $ items؛ } سيضيف هذا الرمز مربع بحث إلى قائمتك الأساسية. إذا كنت تريد إضافة مربع بحث إلى قائمة أخرى ، فستحتاج إلى تغيير "الأساسي" إلى اسم القائمة. بعد ذلك ، ستحتاج إلى إضافة CSS هذا إلى ملف style.css الخاص بك: .search {float: right؛ } نموذج البحث {margin: 0؛ حشوة: 0 ؛ الحدود: 0؛ }. إدخال البحث {width: 200px؛ الارتفاع: 35 بكسل ؛ الحدود: 1px صلب #ccc ؛ الحشو: 5 بكسل 10 بكسل ؛ حجم الخط: 16 بكسل ؛ }. إدخال البحث: التركيز {
سيتم تحديث قائمة WordPress عن طريق إضافة بحث إليها في هذا البرنامج التعليمي. في منطقة إدارة WordPress ، لا توجد طريقة سهلة لإضافة شريط البحث . هناك طريقتان لإضافته بنفسك. الخيار الأول هو تثبيت مكون إضافي جاهز للاستخدام. في الحالة الثانية ، يجب إنشاء قاعدة رمز. في هذا البرنامج التعليمي ، سننظر في كيفية إضافة شريط بحث إلى موقعك باستخدام التعليمات البرمجية. إضافة شريط بحث مع أربعة أسطر فقط من التعليمات البرمجية أمر بسيط للغاية.
سيرشدك دليلنا خلال عملية إنشاء مكون إضافي ، وسيتم استخدام الكود أدناه. إذا لم تكن راضيًا تمامًا عن تعديل كود jobs.php الخاص بك ، فقد لا يزال بإمكانك تضمين شريط بحث في قائمتك. في هذه الحالة ، أوصي ببرنامج Ivory Search الإضافي. حدد مكونًا إضافيًا من منطقة مسؤول WordPress وقم بتثبيت Ivory Search. ابحث في المربع المسمى "Ivory Search" عن هذا العنصر. لتمكين شريط البحث ، يجب عليك أولاً النقر فوق الزر "بحث في القائمة ". عند تكوين موقعك ، من الأفضل دائمًا تقليل الإضافات إلى الحد الأدنى. إذا كان لديك الكثير من المكونات الإضافية ، فقد يؤدي ذلك إلى صعوبة الحفاظ على موقعك. إذا كان بإمكانك إنشاء المكون الإضافي الخاص بك ، فهذا هو الخيار الأفضل لأنك لن تفقد أي تغييرات عند ترقية السمة.
هل يمكنك إضافة شريط بحث في ووردبريس؟
 الائتمان: wedevs.com
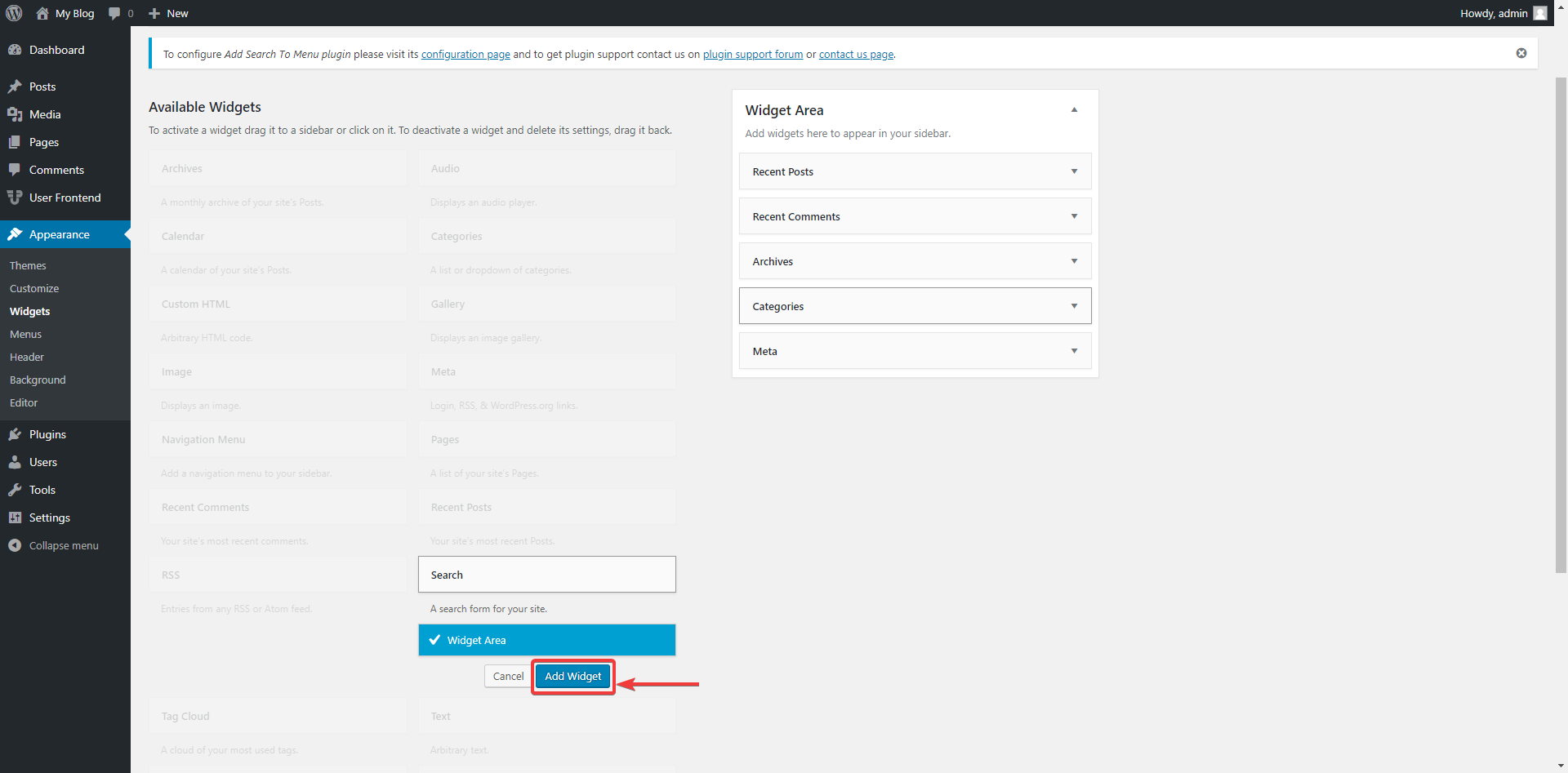
الائتمان: wedevs.comتعد إضافة شريط بحث في WordPress عملية بسيطة نسبيًا. يمكنك إما إضافة عنصر واجهة مستخدم لشريط البحث إلى الشريط الجانبي الخاص بك ، أو إضافة شريط بحث إلى العنوان الخاص بك. لإضافة عنصر واجهة مستخدم لشريط البحث إلى الشريط الجانبي ، ما عليك سوى الانتقال إلى صفحة الأدوات الخاصة بك واسحب أداة البحث إلى الشريط الجانبي. لإضافة شريط بحث إلى العنوان الخاص بك ، ستحتاج إلى تعديل رمز المظهر الخاص بك.
WordPress إضافة بحث إلى القائمة بدون البرنامج المساعد
 الائتمان: apkvenue.com
الائتمان: apkvenue.comإذا كنت ترغب في إضافة وظيفة بحث إلى قائمة WordPress الخاصة بك دون استخدام مكون إضافي ، فيمكنك القيام بذلك عن طريق إضافة القليل من التعليمات البرمجية إلى ملف function.php الخاص بك. أولاً ، ستحتاج إلى إنشاء ملف جديد يسمى searchform.php وإضافة الكود التالي إليه: بعد ذلك ، ستحتاج إلى إضافة الكود التالي إلى ملف functions.php الخاص بك: // Add search form to menu function my_nav_search ($ items، $ args) {if ($ args-> theme_location == 'primary') $ items. = ”. get_search_form (خطأ). "؛ إرجاع العناصر $؛ } add_filter ('wp_nav_menu_items'، 'my_nav_search'، 10، 2) ؛ سيؤدي هذا إلى إضافة نموذج بحث إلى قائمتك الأساسية.
من خلال إضافة شريط بحث إلى القائمة ، يمكنك تحديد موقع العناصر بشكل أسرع. كان هناك 10 ردود في المجموع (واحد إلى عشرة). ILLID (عبر mihail-barinov) هو منشئ المكون الإضافي. هل واجه أي شخص مشاكل في تعيين التكامل السلس على المكونات الإضافية على موقعه؟ في الواقع ، لقد تمكنت مؤخرًا من الوصول إلى التكامل السلس. لماذا لا يوجد شريط البحث في المتصفح الافتراضي الخاص بي؟ ما هي الخطوات التالية؟
أريد البحث في شريط البحث للعثور على منتج يسمى "منتج جديد" في القائمة. علاوة على ذلك ، أود استخدام شريط البحث في قائمة الرأس فقط. أضف مقتطف الشفرة هذا إلى أسفل قائمة التنقل للحصول على نموذج بحث. في هذه الحالة ، بدلاً من اتباع التعليمات البرمجية ، استخدم ما يلي.

كيفية إضافة شريط بحث مخصص في ووردبريس
 الائتمان: wptravel.io
الائتمان: wptravel.ioتعد إضافة شريط بحث مخصص في WordPress طريقة رائعة لتحسين وظيفة البحث في موقعك. هناك عدة طرق مختلفة للقيام بذلك ، ولكن الطريقة الأكثر شيوعًا هي استخدام مكون إضافي. هناك العديد من المكونات الإضافية المختلفة المتاحة التي تسمح لك بإضافة شريط بحث مخصص إلى موقع WordPress الخاص بك. بعض المكونات الإضافية الأكثر شيوعًا هي SearchWP و Relevanssi و WP Advanced Search . بمجرد تثبيت البرنامج المساعد ، ستحتاج إلى تنشيطه ثم تكوينه لتلبية احتياجاتك. يحتوي كل مكون إضافي على صفحة إعدادات خاصة به حيث يمكنك تخصيص شريط البحث ليلائم شكل وأسلوب موقعك. بعد تثبيت البرنامج المساعد وتنشيطه ، ستحتاج إلى إضافة شريط البحث إلى موقعك. يمكن القيام بذلك عن طريق إضافة رمز قصير إلى رأس الصفحة أو تذييلها. بمجرد إضافة شريط البحث إلى موقعك ، سيتمكن الزوار من استخدامه للبحث عن محتوى على موقعك. يمكنك أيضًا استخدام شريط البحث للبحث عن مصطلحات أو كلمات رئيسية محددة.
كيفية إعداد أشرطة البحث المخصصة على WordPress لمزيد من قابلية الاكتشاف تعد أشرطة البحث المخصصة واحدة من أبسط الطرق وأكثرها فعالية لجعل المحتوى الخاص بك قابلاً للاكتشاف. سيكون موقع الويب الخاص بك أكثر جاذبية وسيكون استثمارك أكثر جدارة بالاهتمام حيث يقضي الزوار وقتًا أطول في ذلك. لديك الآن المزيد من الخيارات لعرض شريط البحث على موقع WordPress باستخدام Ivory Search. هناك طريقتان لعرضه: باستخدام رمز قصير أو من خلال عنصر واجهة المستخدم الخاص به. يجب عليك أولاً تثبيت ثم تنشيط Ivory Search. يمكنك القيام بذلك عن طريق الانتقال إلى صفحة مظهر المكون الإضافي. عند إضافة المكون الإضافي الآن ، سيتم إنشاء نموذج بحث.
يجب أن يتضمن كل موقع نموذج بحث للسماح للزوار بالعثور على المحتوى بسهولة أكبر. وهي متوفرة في مجموعة متنوعة من التنسيقات ، بما في ذلك الصفحات والمنشورات والأدوات وأنواع المنشورات المخصصة وحتى الرموز القصيرة. بدلاً من ذلك ، يمكنك استخدام الأدوات بنفس الطريقة التي استخدمنا بها نموذج البحث الافتراضي . بالذهاب إلى المظهر ، يمكنك أيضًا الوصول إلى ميزة الأدوات. بعد تحديد Ivory Search ، اختر الموقع الذي تريد إدراج عنصر واجهة المستخدم فيه ، ثم انقر فوق Add Widget.
بحث ووردبريس داخل الصفحة
يعد البحث في WordPress داخل الصفحة طريقة رائعة للعثور على معلومات حول موضوع معين على موقع WordPress. يمكن أن يكون هذا مفيدًا إذا كنت ترغب في العثور على منشور أو صفحة معينة ، أو إذا كنت تريد العثور على جزء معين من المعلومات على موقع WordPress. لاستخدام ميزة البحث في WordPress داخل الصفحة ، ما عليك سوى كتابة الكلمة الرئيسية أو العبارة التي تبحث عنها في مربع البحث على موقع WordPress.
كيف يمكنني البحث داخل WordPress؟
يمكن القيام بذلك عن طريق كتابة "site:" متبوعًا بعنوان URL الخاص بالموقع ، متبوعًا بكلماتك الرئيسية.
هل يمكنك البحث في WordPress؟
تتضمن العديد من سمات WordPress.com شريط البحث في رؤوسها. يمكنك إضافة أداة بحث إلى التذييل أو الشريط الجانبي بالانتقال إلى قائمة مُخصص الأدوات والبحث عنها. تم تصميم أداة البحث الأساسية هذه للبحث عن المشاركات بناءً على العنوان والعنوان والنص.
WordPress Search Bar Php
يعد شريط بحث WordPress طريقة رائعة للبحث عن محتوى على موقعك. إنه سريع وسهل الاستخدام ، ويمكن أن يكون طريقة رائعة للعثور على ما تبحث عنه.
تعد إضافة شريط بحث إلى موقع WordPress الخاص بك أحد الخيارات العديدة المتاحة. عند تصميم موقع ويب ، تعد وظيفة البحث مكونًا مهمًا لأنها تتيح للمستخدمين العثور على المحتوى بسرعة وسهولة. وفقًا لدراسة ، من المرجح أن يستخدم 59 بالمائة من المستخدمين ميزات البحث إذا تم توفيرها على موقع ويب. يمكن للمستخدمين ببساطة النقر فوق شريط البحث للبحث عن المعلومات أو المنتجات التي يبحثون عنها على الفور. نتيجة لذلك ، يمكنك زيادة فرص اتخاذهم قرارات مستنيرة ، وسيظل اهتمامهم على موقعك لفترة أطول من الوقت. يمكنك إضافة شريط بحث إلى موقع WordPress الخاص بك بأربع طرق بسيطة ولكنها فعالة. باستخدام Elementor ، ستحصل على 400 قالب وكتلة مُصممة مسبقًا ، بالإضافة إلى عدد كبير من عناصر واجهة المستخدم المفيدة ، كل ذلك في غضون دقائق.
فيما يلي عرض توضيحي لكيفية تثبيت شريط بحث في WordPress باستخدام Elementor. بعد تثبيت الأداة ، سترى شريط بحث مثل الصورة أدناه: لقد غطينا أربع طرق مختلفة لتضمين شريط بحث في موقع WordPress الخاص بك. باستخدام Elementor ، يمكنك بسهولة إنشاء مربع بحث المظهر الخاص بك ، أو إضافة واحدة جديدة إلى لوحة المعلومات ، أو إضافة ميزة مخصصة جديدة. تتيح لك مربعات البحث في WordPress تحسين التنقل في موقعك وتحويل المزيد من العملاء المحتملين إلى عملاء محتملين.
