كيفية إضافة ثورة شريط التمرير إلى موقع الويب الخاص بك على WordPress
نشرت: 2022-09-11إذا كنت ترغب في إضافة شريط تمرير إلى موقع WordPress الخاص بك ، فإن إحدى أسهل الطرق للقيام بذلك هي استخدام المكون الإضافي Slider Revolution . هذا البرنامج المساعد يجعل من السهل إنشاء وإدارة أشرطة التمرير ، وهو يأتي مع مجموعة واسعة من الميزات لمساعدتك في إنشاء عروض شرائح جميلة. في هذه المقالة ، سنوضح لك كيفية إضافة Slider Revolution إلى موقع WordPress الخاص بك.
Slider Revolution هو ملحق WordPress سريع الاستجابة لبرنامج WordPress. يمكن للمستخدمين تصميم الوحدات النمطية ، أو يمكن إنشاؤها من أكثر من 200 نموذج معدة مسبقًا. يمكن إنشاء الوحدات النمطية في محرر الوحدة النمطية في Slider Revolution ، المعروف أيضًا باسم المحرر المرئي. يمكن أن تتضمن الوحدات النمطية أي نوع من الوسائط ، مثل مقاطع الفيديو أو ملفات GIF أو الأزرار أو الصوت أو النص أو الصور. يتضمن ثلاث صفحات من معلومات إنشاء الوحدة الهامة. يجب تكوين نوع الوحدة النمطية في الخطوة الأولى. الخطوة الثانية هي تحديد كيفية تحجيم شريط التمرير على أجهزة مختلفة ، والخطوة الثالثة هي تحديد حجم شريط التمرير.
تسمح لك الوحدات النمطية مثل شريط التمرير والعرض الدائري بإنشاء عروض شرائح. يمكن للوحدات النمطية ضبط عرض الشاشة وارتفاعها عن طريق تحديد خيار ملء الشاشة. في إعدادات التخطيط ، يمكن للمستخدم تغيير هذا الإعداد للحفاظ على ثبات نسبة العرض إلى الارتفاع للوحدة. تظهر الوحدات المضمنة مع المنشورات عندما يتم تمكينها تلقائيًا ، لذا يجب عليك استخدامها عند إنشاء عرض شرائح أو شريط تمرير فيديو. يمكن تخصيص الوحدات باستخدام تغيير حجم شريط التمرير كجزء من دليل إنشاء الوحدة. يتم تحديد حجم شريط التمرير حسب حجمه داخل جهاز معين. هناك ثلاثة خيارات للأحجام المخصصة اليدوية والآلية: تغيير الحجم الخطي الكلاسيكي ، والوراثة الذكية ، والوراثة الذكية.
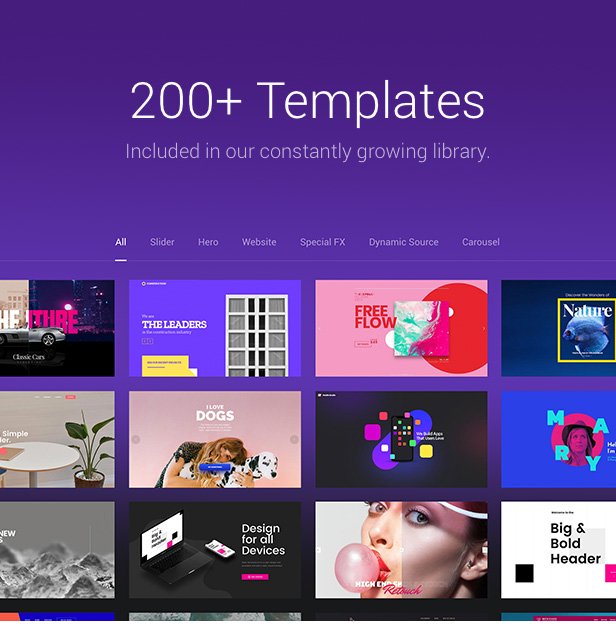
نظرًا لأن العالم يتقلص ، فقد يصعب رؤية بعض الطبقات على شاشة صغيرة. باستخدام Slider Revolution ، يمكنك إنشاء أكثر من مائتي نموذج في متناول يدك. تتضمن مجموعة متنوعة من القوالب تأثيرات خاصة وتنسيق تصميم معدة مسبقًا. يتيح ذلك للمستخدمين إنتاج منزلقات عالية الجودة بسهولة باستخدام القوالب. بدون الحاجة إلى منشئ الصفحات ، يمكن استخدام القوالب لإنشاء موقع ويب كامل. هناك العديد من الوظائف الإضافية المتوفرة لثورة شريط التمرير التي يمكن استخدامها للتأثيرات الخاصة. مرر مؤشر الماوس فوق الصورة المصغرة لعرض نسخة بالحجم الكامل للقالب.
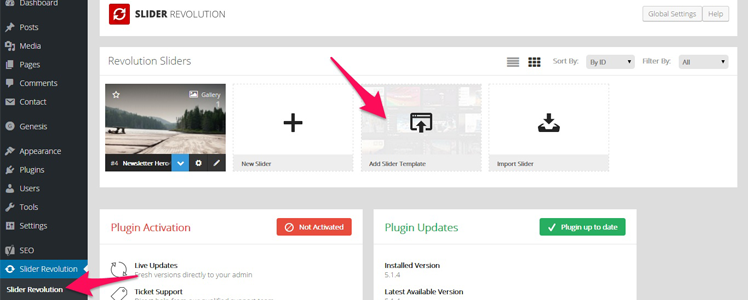
لتثبيت وظيفة إضافية ، يجب إغلاق معرض القوالب. يمكن تمكين إعدادات القالب عبر وحدة Slider Revolution . بعد تثبيت الوحدات النمطية المطلوبة ، يمكنك العودة إلى معرض قوالب الوحدة النمطية. يجب النقر فوق رمز علامة الجمع في الزاوية اليمنى العليا من الصورة المصغرة لإضافة الوحدة النمطية. باستخدام رمز قصير أو كتلة Slider Revolution ، يمكن لمستخدم WordPress إنشاء شريط تمرير. لمعرفة كيفية إضافة أشرطة التمرير إلى محرر كتلة Gutenberg ، يرجى قراءة هذه المقالة. في WordPress ، يمكن أيضًا استخدام الرموز القصيرة لإضافة شريط تمرير.
يسمح المكون الإضافي Slider Revolution ، على سبيل المثال ، للمستخدمين بتغيير الوحدة التي يريدون استخدامها. مرر مؤشر الماوس فوق الوحدة ، ثم انقر فوق السهم لأسفل في الجزء السفلي لمشاهدة بعض الإعدادات. إذا كنت تريد أن ترى كيف تبدو وحدة شريط التمرير على الواجهة الأمامية بعد إضافتها ، فيمكنك القيام بذلك بالنقر فوق نشر.
أين يمكنني إضافة شريط التمرير في WordPress؟
 الائتمان: soliloquywp.com
الائتمان: soliloquywp.comلا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، حيث سيعتمد موقع شريط التمرير على الموضوع الذي تستخدمه. ومع ذلك ، فإن معظم السمات سيكون لها منطقة مخصصة لإضافة شريط تمرير ، غالبًا ما يتم تسميته على أنه "محتوى مميز" أو "شريط تمرير". إذا لم تتمكن من العثور على مثل هذه المنطقة ، فقد تحتاج إلى الرجوع إلى وثائق الموضوع أو الاتصال بمؤلف الموضوع للحصول على المساعدة.
ماذا يفعل شريط التمرير في WordPress؟
يعد عرض الشرائح للصور ومقاطع الفيديو أحد مكونات شريط تمرير صفحة الويب . يعرض شريط التمرير عنصرًا واحدًا في كل مرة ، مع خيار الانتقال تلقائيًا و / أو على مدخلات المستخدم. يمكن أن يحتوي موقع WordPress على أي عدد من أشرطة التمرير.
فوائد ضوابط المنزلق
يمكن أن يساعدك استخدام شريط التمرير في عرض كميات كبيرة من البيانات ، مثل أوصاف المنتج أو الصور. يمكن استخدام عنصر تحكم شريط التمرير ، على سبيل المثال ، لتقديم اختيار منتج من كتالوج إلى العميل. بالإضافة إلى ذلك ، يمكنك استخدام عناصر التحكم في شريط التمرير لإظهار معرض صور معين للعميل. تأكد من وجود كل من شريط تمرير النطاق وشريط التمرير المحدد. يمكنك تعيين نطاق رقمي كقيمة لنطاق عناصر شريط التمرير. يسمح لك شريط التمرير بتحديد مجموعة من العناصر بتحديد عنصر واحد أو أكثر.
كيف يمكنني تعيين شريط التمرير كصفحتي الرئيسية في WordPress؟
الخطوة الأولى هي تثبيت المكون الإضافي WordPress Homepage Slider ؛ في لوحة تحكم WordPress الخاصة بك ، ابحث عن علامة التبويب "الإضافات" في القائمة اليمنى وانقر على "إضافة جديد". يجب إدخال شريط التمرير ، Slider 3 ، في شريط البحث. عندما تراه ، انقر على "التثبيت الآن" ثم "التنشيط".
كيفية إضافة شريط التمرير إلى صفحتك الرئيسية في WordPress
ما عليك سوى نسخ ولصق الرمز القصير من أداة Soliloquy Slider Code في المحرر المرئي الذي تختاره لإضافة شريط تمرير إلى صفحتك الرئيسية. يمكنك أيضًا استخدام محرر شريط التمرير لتغيير مظهر ومظهر شريط التمرير. سواء كنت تبحث عن إضافة بعض الذوق إلى صفحتك الرئيسية أو إنشاء تجربة تفاعلية للزائرين ، فإن شريط التمرير يعد خيارًا ممتازًا.
ثورة المتزلج بدون وورد
 الائتمان: darmowe-wtyczki.pl
الائتمان: darmowe-wtyczki.plإذا كنت لا ترغب في استخدام WordPress على الخادم الخاص بك أو لا يمكنك الوصول إليه ، فإن Slider Revolution jQuery Visual Editor Addon ، الذي يعمل فقط مع المكون الإضافي Slider Revolution Responsive jQuery ، هو الخيار الأفضل.
أشهر مكون إضافي مدفوع في WordPress هو Slider Revolution. على الرغم من وجود العديد من البدائل المجانية الممتازة لـ Slider Revolution ، إلا أنها جيدة بنفس القدر. فيما يلي 11 مكونًا إضافيًا منزلقًا مجانيًا قمت بتجميعه لتستخدمه. ما هو أفضل بديل لمكوِّن WordPress Slider الإضافي الشهير؟ أفضل أربعة بدائل مجانية لـ Slider Revolution هي Smart Slider و Gutenslider و Master Slider و MetaSlider. من الأفضل استخدام Smart Sliders إذا كنت تريد إنشاء شريط تمرير متعدد الطبقات يتضمن نصًا وصورًا وفيديو. Gutenlider عبارة عن شريط تمرير سهل الاستخدام يعمل بشكل جيد مع Gutenberg وهو سهل الاستخدام.
ما الفرق بين ثورة المنزلق والشريحة الذكية؟ مع كل مكون إضافي ، يتم تضمين محرر شرائح مرئي بحيث يمكنك عرض النتائج في أسرع وقت ممكن ، ويمكنك تغيير أشرطة التمرير حسب الحاجة. يتيح لك Slider Revolution وضع طبقات على شريط التمرير اعتمادًا على المكان الذي تريد وضعه فيه والموضع المطلق. يمكنك استخدام الرسوم المتحركة على طبقاتك أو الخلفية أو على تأثير كين بيرنز. يعد Smart Slider ، بديلاً عن ثورة المنزلق ، برنامجًا مجانيًا رائعًا يتيح لك إنشاء مجموعة كبيرة من أشرطة التمرير. يتيح لك Smart Slider وضع العنوان والنص والصورة والزر على شريحتك أينما تريد. يتيح لك The Revolution Slider إنشاء معارض فيديو ، والتي يمكن القيام بها بطريقتين: من خلال YouTube أو Vimeo.
يمكنك استخدام شريط التمرير ذي العرض الكامل هذا لملء عرض شاشتك بالكامل ، والذي سيظهر جيدًا في جميع الصفحات. يعد شريط التمرير مثل هذا طريقة رائعة لإبراز منتجك أو المحتوى الخاص بك على صفحتك. في كل مرة يتم فيها تمييز منشور ، يعرض شريط تمرير المنشور جميع المشاركات التي تمت إضافتها إليها مؤخرًا. هل يمكنك إنشاء صفحة رئيسية وتذييل متشابهين بنفس الإعدادات والميزات في ثورة شريط التمرير وشريط تمرير ذكي مجاني؟ خيار الدفع لمرة واحدة في Slider Revolution هو 79 دولارًا مع حزمة دعم لمدة 6 أشهر. باستخدام Smart Slider ، لديك حرية إبداعية أكبر من استخدام المنزلقات التقليدية. المنظر ، كين بيرنز ، الجسيمات ، مقسم الشكل ، ومجموعة متنوعة من التأثيرات الأخرى هي من بين التأثيرات التي يمكن استخدامها في الإصدار المحترف.
الثورة المنزلق وورد البرنامج المساعد
 الائتمان: www.narrowem.com
الائتمان: www.narrowem.comيعد برنامج WordPress Revolution Slider Plugin طريقة رائعة لإنشاء منزلقات جميلة ومتجاوبة لموقع WordPress الخاص بك. هذا البرنامج المساعد مليء بالميزات وسهل الاستخدام ، مما يجعله خيارًا رائعًا لإنشاء منزلقات لموقع الويب الخاص بك.
في هذا البرنامج التعليمي ، سنوضح لك كيفية استخدام المكون الإضافي Slider Revolution Premium WordPress بعدة طرق على موقع الويب الخاص بك. يمكن وضعها في رأس الصفحة ، في منتصف الصفحة ، أو على الشريط الجانبي لمقالة باستخدام عنصر واجهة مستخدم. لإضافة شريط تمرير إلى صفحتك ، يجب عليك أولاً إنشاء عنصر منشئ الصفحة يسمى "شريط تمرير الثورة". سيحتوي ملف "المحتوى التجريبي" في مجلد السمات الكبير على ملفات شريط التمرير ؛ ما عليك سوى فتحه وحفظ ملف الشرائح. للوصول إلى الشريط الجانبي ، يجب عليك تسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك. عندما تضغط على الزر "تراكب" في القائمة ، تتم إضافة صورة رأس أو شريط تمرير. يمكنك استخدام ألوان رأس أو شريط تمرير الصورة إذا كنت تريد تغيير ألوان قائمتك.
توثيق ثورة المنزلق
يمكن العثور على وثائق Slider Revolution على الرابط التالي:
https://www.slider-revolution.com/documentation/
تغطي هذه الوثائق كل شيء من البدء إلى الموضوعات المتقدمة مثل تخصيص أشرطة التمرير الخاصة بك. يتضمن أيضًا قائمة شاملة بجميع الميزات المتوفرة في Slider Revolution.
كيفية إنشاء البرنامج المساعد المنزلق في ووردبريس خطوة بخطوة
هذه هي الطريقة التي يمكنك من خلالها إنشاء مكون إضافي منزلق في WordPress خطوة بخطوة: 1. حدد نوع شريط التمرير الذي تريد إنشاءه. هناك العديد من الإضافات المنزلق المتوفرة في WordPress. بعضها عبارة عن منزلقات بسيطة للصور ، بينما البعض الآخر أكثر تعقيدًا ويمكن أن يشتمل على فيديو ووسائط أخرى. 2. اختر البرنامج المساعد الذي يناسب احتياجاتك. هناك العديد من ملحقات شريط التمرير المتاحة مجانًا في مستودع مكونات WordPress الإضافية. 3. قم بتثبيت البرنامج المساعد وتنشيطه. 4. اتبع الإرشادات التي قدمها مؤلف البرنامج المساعد لإنشاء شريط التمرير الخاص بك. 5. ضع شريط التمرير القصير أو عنصر واجهة المستخدم في المكان الذي تريد أن يظهر فيه على موقع الويب الخاص بك. 6. هذا كل شيء! لقد نجحت في إنشاء مكون إضافي منزلق في WordPress.
يمكن أن يكون شريط التمرير وسيطًا أو رابطًا يوجه الزوار إلى صفحة معينة. إنها إحدى أبسط الطرق لجذب انتباه المستخدم دون إضافة أي تأثيرات إضافية إلى الشاشة. يمكن استخدام أشرطة التمرير لعرض وسائط متعددة في معظم مواقع الويب والمتاجر ، مما يجعلها خيارًا ممتازًا لعرض وسائط متعددة. باستخدام ثلاثة ملحقات WordPress مختلفة ، سنوضح لك كيفية إنشاء شريط تمرير. عند تنشيط المكون الإضافي Soliloquy ، سيتم عرض صفحة الإعدادات على الجانب الأيسر من لوحة الإدارة. يمكنك الوصول إلى خيارات التخصيص بالنقر فوق علامة التبويب "التكوين". نظرًا لأن الإصدار البسيط يفتقر إلى العديد من الميزات ، فمن الأفضل استخدام الأداة المتميزة إذا كنت تحتاج إلى المزيد من الميزات الفريدة والإضافات.
يعد البرنامج المساعد Divi builder منشئ صفحات WordPress قويًا قادرًا على إنشاء آلاف الصفحات شهريًا. يمكن استخدامه لإنشاء منزلقات لمواقع WordPress. نظرًا لأنه يستخدم محرر السحب والإفلات ، فسيكون إنشاء صفحات مخصصة أمرًا بسيطًا. في هذا القسم ، سنوضح لك كيفية إنشاء شريط تمرير في Divi builder. إذا كنت ترغب في التباهي بلحظاتك الجميلة على Instagram ، فهذه طريقة رائعة للقيام بذلك. تم تصميم أداة متطورة ذات ميزات متقدمة لـ Instagram Feed Gallery. باستخدام WordPress ، يمكنك إنشاء منزلقات أو معرض لصور Instagram.

يمكنك الآن إنشاء منزلقات مخصصة وعرضها الآن. عند إضافة عدد كبير جدًا من الصور إلى تثبيت WordPress ، قد يتم تقليل وقت تحميل الصفحة قليلاً. يمكن أن تساعدك المكونات الإضافية للتخزين المؤقت في WordPress في إصلاح معظم المشكلات المتعلقة بالسرعة والتحسين. إذا كنت ترغب في تحسين عرض الصور ، فيجب عليك تمكين التحميل البطيء. ينشئ WordPress حالة تحميل بطيئة عندما يتم تمريرها فقط بعد قيام المستخدم بالتمرير.
كيف يمكنني عمل شريحة في ووردبريس؟
إذا كنت ترغب في إنشاء عرض شرائح ، فانتقل إلى شريط القائمة السوداء في أقصى يسار الشاشة وانقر فوق Meta Slider. بعد النقر فوق هذا ، سيتم نقلك إلى منشئ عرض الشرائح. بالنقر فوق إضافة شريحة ، يمكنك إضافة صورة ، ثم تحديد كل التفاصيل التي تطلبها ، مثل التسميات التوضيحية ، وارتباطات URL ، وما إلى ذلك.
كيفية إضافة شريط التمرير في صفحة WordPress الرئيسية بدون البرنامج المساعد
إذا كنت ترغب في إضافة شريط تمرير إلى صفحة WordPress الرئيسية الخاصة بك دون استخدام مكون إضافي ، فيمكنك القيام بذلك عن طريق إضافة مقتطف رمز مخصص إلى موقعك. للقيام بذلك ، ستحتاج أولاً إلى إنشاء ملف جديد يسمى "slider.php" في دليل القالب الفرعي الخاص بك. ثم انسخ الكود التالي والصقه في هذا الملف:
$ args = مجموعة (
"post_type" => "شريط التمرير" ،
'posts_per_page' => -1
) ؛
$ the_query = WP_Query جديد ($ args) ؛
؟ >
have_posts ()):؟ >
كيفية إضافة شريط التمرير إلى الصفحة الرئيسية في WordPress (الخطوة 3: البرنامج التعليمي). الهدف من هذه المقالة هو تعليمك كيفية تثبيت شريط التمرير على الصفحة الرئيسية لموقع WordPress الخاص بك. يعد شريط التمرير أداة رائعة لأنه يسمح لك بإنشاء عروض شرائح دون الحاجة إلى استخدام أي تفاعل من المستخدم. يمكنهم أيضًا الاستجابة لإدخال المستخدم ، مثل النقرات أو الضربات الشديدة ، لعرض الشرائح التالية أو السابقة. على الرغم من أن المكوّن الإضافي Meta Slider مجاني للاستخدام ، إلا أنه شائع للغاية ، مع أكثر من 1.5 مليون عملية تنزيل وتصنيف 4.5 نجوم على MetaChat. يمكنك استخدام واحد من أربعة أنماط مختلفة في الإصدار المجاني ، بالإضافة إلى مجموعة متنوعة من الإعدادات والخيارات المفيدة التي تسمح لك بإضافة شريط تمرير سريع الاستجابة إلى منشوراتك وصفحاتك. بالإضافة إلى تحديد البعد والتأثير والتنقل ، يمكنك تحديد الأبعاد والتأثيرات والتنقل.
يمكن العثور على خيار الإعدادات المتقدمة على الجانب الأيمن من الشاشة. سيتم استخدام خطاف رأس Genesis أو العلامة الشرطية للصفحة الرئيسية في الوظيفة المخصصة كجزء من رمز Meta Slider القصير. إذا كنت تستخدم محتوى عرض الشرائح ، فاجعل من السهل على الزائرين رؤيته من خلال جعل الصور وأحجام شريط التمرير بنفس الحجم. يضيف الإصدار المميز من Meta Slider عددًا من الميزات المتميزة إلى الإصدار المجاني من البرنامج المساعد. يمكنك أيضًا عرض مقاطع الفيديو (من YouTube) ومحتوى HTML على أشرطة التمرير الخاصة بك باستخدام خيارات تحميل YouTube أو Vimeo. بصرف النظر عن عرض العناصر من محفظتك أو استخدام WooCommerce لإنشاء متجر على الإنترنت ، لديك العديد من الميزات الأخرى المثيرة للاهتمام. يحتوي Meta Slider Pro على خيارات تسعير مباشرة ، بحيث يمكنك الوصول بسرعة إلى جميع ميزات Pro بناءً على عدد مواقع الويب التي تنوي استخدام المكون الإضافي عليها. تبدأ عروض Pro من 39 دولارًا (موقعان) وتصل إلى 291 دولارًا (مواقع غير محدودة). بالإضافة إلى ذلك ، كجزء من سياسة الاسترداد الكاملة الخاصة بنا ، يمكنك تجربة MetaSlider Pro لمدة 30 يومًا دون مخاطر.
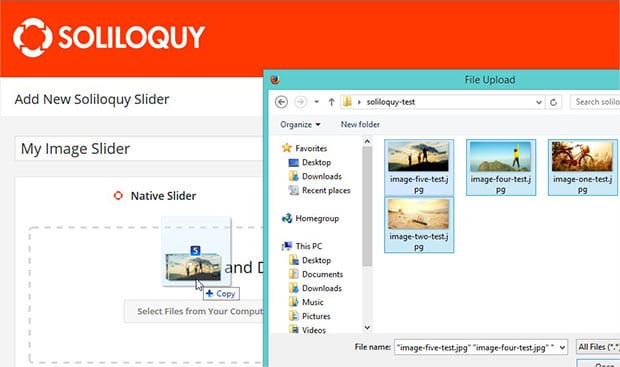
كيفية إضافة صور متعددة في ثورة شريط التمرير
من السهل إضافة صور متعددة إلى ثورة شريط التمرير! ما عليك سوى النقر فوق الزر "إضافة صورة" وتحديد الصور التي تريد إضافتها. يمكنك أيضًا إضافة تسميات توضيحية وروابط لكل صورة إذا كنت ترغب في ذلك. بمجرد أن تشعر بالرضا عن شريط التمرير الخاص بك ، انقر فوق الزر "نشر" لحفظ التغييرات.
لا تحتاج إلى معرفة ما إذا كان الجهاز كبيرًا أم صغيرًا إذا تم تغيير حجم عدد الشعارات في نفس السطر تلقائيًا. لاستخدام مكتبة مثل https://www.educainventions.com (الصورة الموجودة أسفل النص "Reconocimientos") ، أريد تقسيم الصور إلى سطر جديد على الهاتف المحمول. تم تحديث WordPress و Themeco إلى أحدث إصدار. نحن غير قادرين على استخدامه في الوقت الحالي. عندما أنقر فوق فحص العنصر (في Google Chrome) ، أحصل على عرض رائع لشريط تمرير Cornerstone. عندما يكون المفتش نشطًا ، لا يتم عرض Slider Revolution أو Essential Grid. على الرغم من فعاليتها ، لم يكن أي منها فعالاً.
سيستمر تطبيق Cornerstone Slider في العمل بعد إغلاق المفتش. أحاول تحديث الصفحة ، لكنها لا تعمل (ما لم تستخدم Chrome Inspector). لماذا لا يعمل شريط التمرير المدمج لحجر الزاوية إلا بعد التحديث؟
كيف تضيف صورة في منزلق الثورة؟
لإضافة صورة خلفية ، ما عليك سوى تحديدها من القائمة المنسدلة ثم النقر فوق الزر مكتبة الوسائط. لديك خيار تحميل صورة جديدة أو تحديدها من مكتبة الوسائط الخاصة بك. يجب أن تتوافق الصورة التي تختارها مع حجم شريط التمرير الخاص بك.
كيف أضيف طبقة في منزلق الثورة؟
لإضافة طبقات جديدة إلى الوحدة النمطية الخاصة بك وشرائحها ، مرر مؤشر الماوس فوق عنصر القائمة "إضافة طبقة" بالقرب من الزاوية العلوية اليسرى للمحرر. يمكن إضافة طبقة "كعنصر نائب" ، وهي ببساطة طبقة لم يتم تعريفها بعد.
منطقة الطبقة مقابل. المشهد: أيهما تختار؟
تقوم "منطقة الطبقة" بمحاذاة طبقة إلى وحدة نمطية بأكملها ، بينما يلتصق "مشهد" بطبقة بمنطقة معينة.
يمكن التعامل مع معظم المواقف باستخدام "منطقة الطبقة" ، وهي الأكثر تنوعًا بين الخيارين.
توجد منطقة الطبقات والمشهد أسفل المخطط الزمني للطبقات وفي قائمة "الطبقة" على التوالي.
عند تحديد "منطقة الطبقة" من قائمة الطبقات ، سيتم محاذاة الوحدة بالكامل. لمحاذاة طبقة إلى منطقة الطبقة ، انقر فوق زر "منطقة الطبقة" أسفل المخطط الزمني للطبقات. بهذه الطريقة ، سيتم توسيط الطبقة. إذا كنت تريد تعيين حد أدنى أو أقصى عرض لطبقة ما ، فأدخل المربعين Minimum Width و Maximum Width أسفل Layers Timeline. لن تكون الطبقة بأي حال من الأحوال أقل من هذه الارتفاعات أو أكبر منها.
ما هو منزلق الثورة؟
يتيح لك مكون إضافي يسمى Slider Revolution إنشاء أقسام جميلة بسهولة على موقع الويب الخاص بك. من المحتمل أن تكون عروض الشرائح على مواقع الويب التي تراها مأخوذة من Slider Revolution.
3 أسباب لاستخدام منزلقات Hero على موقع الويب الخاص بك
هناك العديد من أنواع المحتوى التسويقي عبر الإنترنت التي تستخدم أشرطة التمرير الخاصة بالبطل. يمكنهم المساعدة في إبراز نقاط القوة في موقع الويب الخاص بك وجذب الزوار.
يمكن استخدام منزلقات Hero في أي صفحة ، لكنها فعالة بشكل خاص في الصفحات المقصودة والصفحات الرئيسية. إذا كنت ترغب في إبراز أصول موقع الويب الخاص بك ، فإن عرضها يعد طريقة رائعة للقيام بذلك.
يمكنك أيضًا استخدام منزلقات البطل للتعبير عن شخصية علامتك التجارية. الهدف من كل واحد ، سواء كان مرحًا أو جادًا ، هو إثارة اهتمام الزائر.
يمكنك عرض نقاط القوة في موقع الويب الخاص بك وجذب انتباه الزوار باستخدام منزلقات البطل.
اجعل موقع الويب الخاص بك مميزًا باستخدام أصول شريط التمرير البطل ، والتي تعد طريقة فعالة لتسليط الضوء على أصولك.
باستخدام شريط التمرير الرئيسي على صفحتك الرئيسية وصفحاتك المقصودة ، يمكنك إثارة اهتمام العملاء المحتملين أثناء عرض نقاط القوة في موقع الويب الخاص بك.
مستجيب للثورة المنزلق
Slider Revolution هو أول شريط تمرير WordPress سريع الاستجابة. وهي ليست مجرد شريط تمرير. إنها طريقة جديدة لتقديم الأفكار!
يمكنك الآن إنشاء منزلقات جميلة لموقع WordPress الخاص بك دون سطر واحد من التعليمات البرمجية. يجعل Slider Revolution من السهل إنشاء منزلقات سريعة الاستجابة وأنيقة تبدو رائعة على أي جهاز.
بالإضافة إلى ذلك ، مع Slider Revolution ، يمكنك بسهولة إضافة عناصر تفاعلية إلى أشرطة التمرير الخاصة بك ، مثل الأزرار ومقاطع الفيديو والمزيد. لذلك لا يمكنك إنشاء منزلقات جميلة فحسب ، بل يمكنك أيضًا إنشاء تجارب تفاعلية تجذب زوار موقعك.
يحتوي Slider Revolution Responsive WordPress Builder على محرر محسّن به جميع الخيارات المصنفة حتى تتمكن من العمل بشكل أسرع ، ويتضمن شريطًا جانبيًا يسهل العمل معه. يتضمن Slider WordPress Revolution Builder مكتبة قوية من الوظائف الإضافية التي تضيف وظائف جديدة إلى المكون الإضافي. تم بناء مركز الدعم الخاص بنا لتوفير أعلى مستوى من الخدمة مع تلبية احتياجات عملائنا المحددة.
كيف تجعل شريط التمرير الخاص بك مستجيبًا في 4 خطوات سهلة
سيكون عرض المنزلق وعمقه محدودًا اعتمادًا على حجم شاشة الهاتف.
سيستجيب لأكبر حجم للشاشة ، وعادة ما يكون سطح المكتب.
عندما يتم تكبير شريط التمرير ، يمكن استخدامه على أي حجم شاشة أكبر من كبير.
في الإعداد كبير جدًا ، سيستجيب شريط التمرير لأي حجم شاشة أكبر من إعداد كبير جدًا.
في الخطوة 2 ، ستحتاج إلى تعيين خطوط الشبكة المتجاوبة. اسحب الخطوط حول شريط التمرير لتغيير نقطة البداية والنهاية.
الخطوة الثالثة هي ضبط ارتفاع النص. لتسهيل قراءة النص ، يجب عليك ضبط ارتفاع منطقة النص. إذا كنت تريد تغيير الارتفاع ، فاسحب الزاوية اليمنى السفلية لأعلى أو لأسفل.
اضبط لون الخلفية بعد اختيار لون الخلفية ، ستحتاج إلى ضبطه. لتغيير لون الخلفية ، انقر فوق حامل اللون بجوار منطقة النص ثم حدد اللون الذي تريد استخدامه.
كيفية تثبيت ملحقات Slider Revolution يدويًا
لتثبيت إضافات ثورة شريط التمرير يدويًا ، قم أولاً بتنزيل ملفات الملحق من الإنترنت. بعد ذلك ، قم بفك ضغط الملف واستخراج المحتويات إلى جهاز الكمبيوتر الخاص بك. أخيرًا ، قم بتحميل الملفات الإضافية إلى موقع WordPress الخاص بك عبر FTP.
هذه الصورة هي رخصة Rev-Slider لـ YoloTheme. تم حل هذا الموضوع. تم عرض إحدى عشرة وظيفة (من 1 إلى 11). 6 سنوات و 5 أشهر. (16) هي مواضيع لا تتطلب مناقشة مجهولة. كيف أقوم بإضافة ملحقات إلى Revolution Slider؟ أحتاج إلى تسجيل نسختى من شريط تمرير Revolution حتى أتمكن من استخدامه.
أحتاج إلى إصدار من شريط التمرير يتضمن جميع الوظائف المتميزة ، مثل القوالب المجانية ، حتى أتمكن من تسجيله على موقع الويب الخاص بالثيمات. أنا آسف لخطئي. ليست هناك حاجة لشراء وظيفة إضافية إذا كنت ترغب في استخدامها. بالنسبة لي ، سعر موضوعك غير ذي صلة لأنك لا تستطيع أن تعطيني كل ما لديك.
إنشاء وحدة نمطية جديدة في PowerPoint
يمكن إنشاء الوحدة الجديدة عن طريق النقر على زر وحدة جديدة. يمكنك تحديد اسم الوحدة والموقع (حيث سيتم حفظها) والإعدادات الأخرى في مربع الحوار New Modules. من السهل إضافة محتوى إلى الوحدة النمطية لأن المحتوى مليء مسبقًا بالعناصر والسمات الأكثر شيوعًا ، لذلك لا تحتاج إلى التفكير كثيرًا في التصميم أو التخطيط.
بالنقر فوق إضافة شريحة ، يمكنك إضافة شريحة جديدة إلى الوحدة النمطية الحالية. في مربع الحوار Add Slide ، حدد الإعدادات المناسبة للعنوان والمحتوى والصورة. يمكنك أيضًا إضافة طبقة إلى شريحة ما ، ونقلها ، وتغيير خصائصها بعدة طرق.
لحذف شريحة من الوحدة الحالية ، حددها وانقر فوق الزر حذف. يمكن بعد ذلك حفظ التغييرات التي تم إجراؤها على الوحدة بالنقر فوق الزر "حفظ".
