كيفية إضافة التمرير السلس إلى WordPress (سهل)
نشرت: 2022-09-26يمكن أن تؤدي إضافة التمرير السلس إلى موقع الويب الخاص بك على WordPress إلى تحسين تجربة المستخدم بشكل كبير ، مما يسهل على الزوار التنقل حول موقعك. هناك عدة طرق مختلفة لإضافة تمرير سلس إلى WordPress ، لكننا نوصي باستخدام مكون إضافي مثل Smooth Scroll byinstance.com. هذا البرنامج المساعد سهل الاستخدام ويوفر تجربة مستخدم رائعة. بمجرد تثبيت البرنامج المساعد وتنشيطه ، ستحتاج إلى زيارة الإعدادات »صفحة التمرير السلس لتكوين إعدادات البرنامج المساعد. في صفحة إعدادات البرنامج المساعد ، تحتاج إلى تحديد نوع التمرير المتحرك الذي تريد استخدامه. هناك أربعة أنواع مختلفة من الرسوم المتحركة للاختيار من بينها: Ease In Out Quad Ease In Cubic Ease Out Cubic Ease In Out Cubic يمكنك أيضًا اختيار سرعة التمرير ، وهي عدد وحدات البكسل التي يتم تمريرها في الثانية. سرعة التمرير الافتراضية هي 400 بكسل في الثانية. بمجرد تكوين إعدادات المكون الإضافي ، يمكنك اختباره من خلال زيارة موقع الويب الخاص بك. يجب أن تشاهد حركة التمرير السلس أثناء العمل.
عندما يقوم الزائر بالتمرير بسلاسة ، فإنه يشير إلى ميزة التمرير السلس. أضافت التطبيقات الرئيسية ، مثل Google Chrome ، هذه الميزة لتحسين سلاسة التمرير الطبيعي . عندما ينقر المستخدمون على زر Page Down ، فلن يتم نقلهم إلى صفحة أخرى على الفور. يعد المكون الإضافي MouseWheel Smooth Scroll مكونًا إضافيًا مجانيًا يمكن تنزيله من متجر المكونات الإضافية الرسمي. سيساعدك ذلك على إضافة تمرير سلس إلى موقع WordPress الخاص بك إذا كان المظهر الخاص بك لا يدعمه في ذلك الوقت. حصل هذا المكون الإضافي على تصنيف 4.5 نجمة وقام بتثبيت أكثر من 10000 تثبيت نشط منذ إصداره في عام 2008.
Jquery Smooth Scroll WordPress Plugin
 الائتمان: weblees.com
الائتمان: weblees.comهناك عدد قليل من الإضافات الرائعة لـ jQuery على نحو سلس لتمرير WordPress المتاحة والتي يمكن أن تجعل التنقل في موقع الويب الخاص بك أكثر سهولة في الاستخدام. تسمح هذه المكونات الإضافية بتأثير تمرير سلس عندما ينقر المستخدم على رابط يأخذهم إلى قسم مختلف من الصفحة. يمكن أن يسهل هذا على الزائرين العثور على ما يبحثون عنه على موقعك ، ويمكن أن يساعد أيضًا في تحسين قابلية استخدام موقعك بشكل عام.
WordPress انتقل السلس إلى المرساة
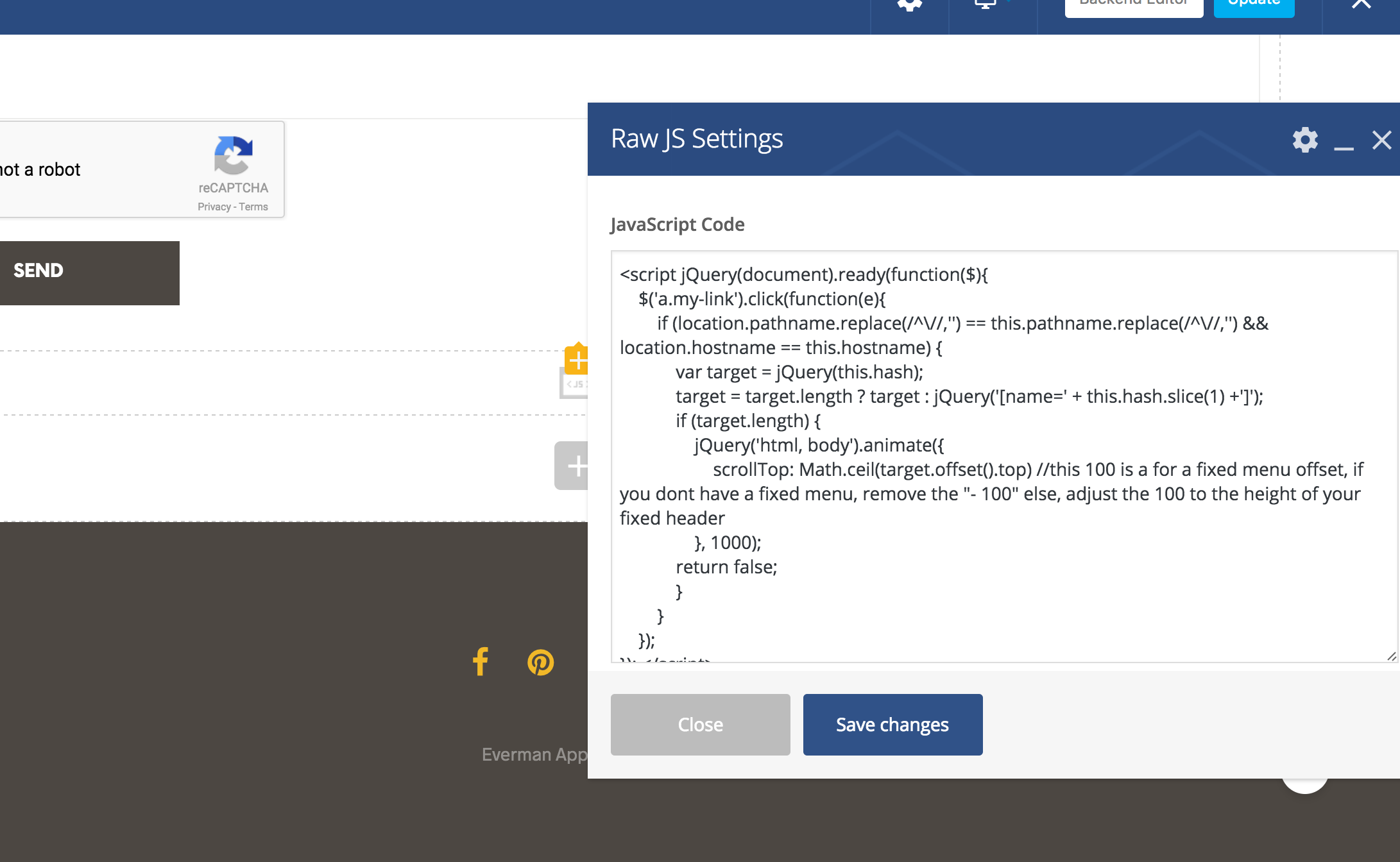
 الائتمان: Stack Overflow
الائتمان: Stack Overflowعند استخدام WordPress لموقع الويب الخاص بك ، يكون لديك خيار إضافة تمرير سلس لميزة الإرساء. تسمح لك هذه الميزة بالتمرير بسلاسة إلى قسم معين في الصفحة. يمكن أن يكون هذا مفيدًا إذا كانت لديك صفحة طويلة بها أقسام متعددة.
رابط الارتساء هو الرابط الذي تنقر عليه ، وسوف ينتقل إلى الرابط في مكان ما أسفل الصفحة الأخرى التي تتصفحها. يمكنك الحصول على واحدة من هذه الأوشام بعد هذا البرنامج التعليمي ؛ سنوضح لك كيفية التمرير إلى المعرف الخاص بك في صفحة البرنامج المساعد WordPress. يمكن للسيدات التواصل معك من أي مكان. فيما يلي كيفية الارتباط بروابط الارتساء من موقع ويب آخر. سيبدأ عنوان URL لمشاركتك بـ # your-anchor-name (على افتراض أنك قد أنشأت بالفعل نقطة ارتساء ، كما فعلنا أعلاه). إذا كنت تريد أن يكون الأمر سهلاً بالنسبة لك ، فسنحتاج إلى بعض جافا سكريبت أو البرنامج المساعد. سيتم توضيح ذلك في البرنامج المساعد الموضح أدناه.
ماذا لو كنت تريد تمرير صفحة WordPress بسلاسة عند النقر فوق رابط الارتساء؟ للقيام بذلك ، يجب عليك أولاً تطوير نص جافا سكريبت. إن أبسط طريقة هي تثبيت المكون الإضافي "page scroll to id". يمكنك تغيير الإعدادات في هذا المكون الإضافي اعتمادًا على الشكل الذي تريده أن يبدو عليه. الرجاء تضمين ارتباط مرساة مع البرنامج المساعد. يجب أن يكون المعرف # ، على سبيل المثال ، # anchor-link-info. بالإضافة إلى ذلك ، يجب أن يشتمل المكون الإضافي على فئة مخصصة تسمى p2id ترشده إلى التمرير. يمكن أن تحتوي الصفحة على نقاط ارتساء متعددة ، ولكن تذكر تضمين معرفات فريدة وروابط لكل نقطة ارتساء. علاوة على ذلك ، توجد الروابط في الجزء العلوي من الصفحة ، مما يجعل التمرير إلى أي قسم من الصفحة بسيطًا.

تمرير البرنامج المساعد وورد
هناك عدد قليل من ملحقات التمرير المختلفة المتاحة لـ WordPress. يعد البرنامج الإضافي Scroll To Top من أكثر البرامج شيوعًا. يتيح لك هذا المكون الإضافي إضافة زر إلى موقعك يسمح للمستخدمين بالتمرير إلى أعلى الصفحة. يمكن أن يكون هذا مفيدًا إذا كان لديك الكثير من المحتوى على موقعك أو إذا كانت لديك صفحة طويلة يحتاج المستخدمون إلى التمرير خلالها.
سيحدث التمرير السريع في عملية انتقالات الصفحة ، مما يؤدي إلى انتقال أكثر سلاسة. يمكن تغيير سلوك التمرير باستخدام الخيارات الموضحة في الصورة أدناه. يمكن استخدام طريقة ScrollStorageBox لعرض محتويات التمرير للصفحات الموجودة في حاوية التمرير الرئيسية للنافذة. إذا كان موقعك يحتوي على حاويات تمرير أخرى مثل ملفات div الفائضة ، فسيعيد المكون الإضافي مواضع التمرير الخاصة به إذا قمت بإخطاره بذلك. علاوة على ذلك ، يضيف المكون الإضافي حدثين جديدين إلى swup: scrollStart و scrollDone ، وكلاهما متاح عبر طريقة on.
تمرير العنصر السلس
يعد التمرير السلس للعنصر ميزة رائعة تتيح لك التمرير بسلاسة إلى أي قسم في الصفحة. هذه الميزة مفيدة بشكل خاص عندما تريد الوصول بسرعة إلى قسم معين على صفحة طويلة. ما عليك سوى النقر فوق رمز التمرير السلس أو elementor وسيتم تمريرك بسلاسة إلى هذا القسم.
العناصر التي يتم تمريرها بسلاسة غير متوفرة. الصفحة التي تحاول عرضها ليست مرئية بالنسبة لي. تأكد من تمكين ميزة "إيقاف البرامج النصية الأخرى من التعامل مع روابط المكونات الإضافية". إذا كان بإمكانك أن ترسل لي عنوان URL لموقعك / صفحتك ، فمن المؤكد أنني سأتمكن من مساعدتك. يستخدم هذا البرنامج النصي في نسقك أيضًا لتمرير الصفحة. WordPress theme nt-honshi / js / script.js نظرًا لأن كلاهما يحاول فعل الشيء نفسه ، فقد يتعارض هذا النص البرمجي مع تمرير الصفحة إلى المعرف. كيف يمكنني تعطيل التمرير السلس في السمة الخاصة بك؟ لا أرى أي طريقة لتعطيل خيار التمرير السلس داخل السمة.
قم بالتمرير إلى محتوى قلبك: كيفية الحصول على تمرير سلس على المراسي الخاصة بك
يمكنك تحقيق تمرير سلس باتباع بعض الخطوات البسيطة. أفضل طريقة لوصفها هي استخدام عجلة التمرير لمقارنة تمرير تمرير الماوس العادي بتمرير تمرير عجلة التمرير. إذا ضغطت على عجلة تمرير الماوس أثناء التعامل مع الماوس ، فستلاحظ أن التمرير سلس للغاية. لتحقيق تأثير تمرير سلس لروابط الارتساء ، قم بحظر T178 من فئة أخرى ثم قم بإضافة معدل تمرير في أسفل الصفحة. إذا قمت بالنقر فوق ارتباط الارتساء الآن ، فسيكون الانتقال سلسًا.
