كيف تضيف مسافة بين الكلمات في ووردبريس
نشرت: 2022-09-15عندما يتعلق الأمر بإضافة مسافة بين الكلمات في WordPress ، فهناك عدة طرق مختلفة يمكنك من خلالها القيام بذلك. يمكنك القيام بذلك إما من خلال محرر WordPress ، أو يمكنك القيام بذلك من خلال كود HTML. إذا كنت ترغب في إضافة مسافة بين الكلمات من خلال محرر WordPress ، فكل ما عليك فعله هو الانتقال إلى المنشور أو الصفحة حيث تريد إضافة المساحة ثم النقر فوق علامة التبويب "مرئي". من هناك ، ستتمكن من رؤية خيارات التباعد المتاحة لك. ما عليك سوى تحديد مقدار المساحة التي تريدها بين الكلمات ثم النقر فوق الزر "تحديث". إذا كنت ترغب في إضافة مسافة بين الكلمات من خلال كود HTML ، فستحتاج إلى تعديل كود قالب WordPress الخاص بك. للقيام بذلك ، ستحتاج إلى الانتقال إلى علامة التبويب "المظهر" ثم النقر فوق "المحرر". بمجرد دخولك إلى المحرر ، ستحتاج إلى العثور على الكود الذي يتحكم في التباعد بين الكلمات على موقع WordPress الخاص بك. بمجرد العثور على هذا الرمز ، ستحتاج إلى استبداله بالرمز الذي سيضيف المسافة بين الكلمات. بمجرد إجراء التغيير ، ستحتاج إلى النقر فوق الزر "تحديث الملف".
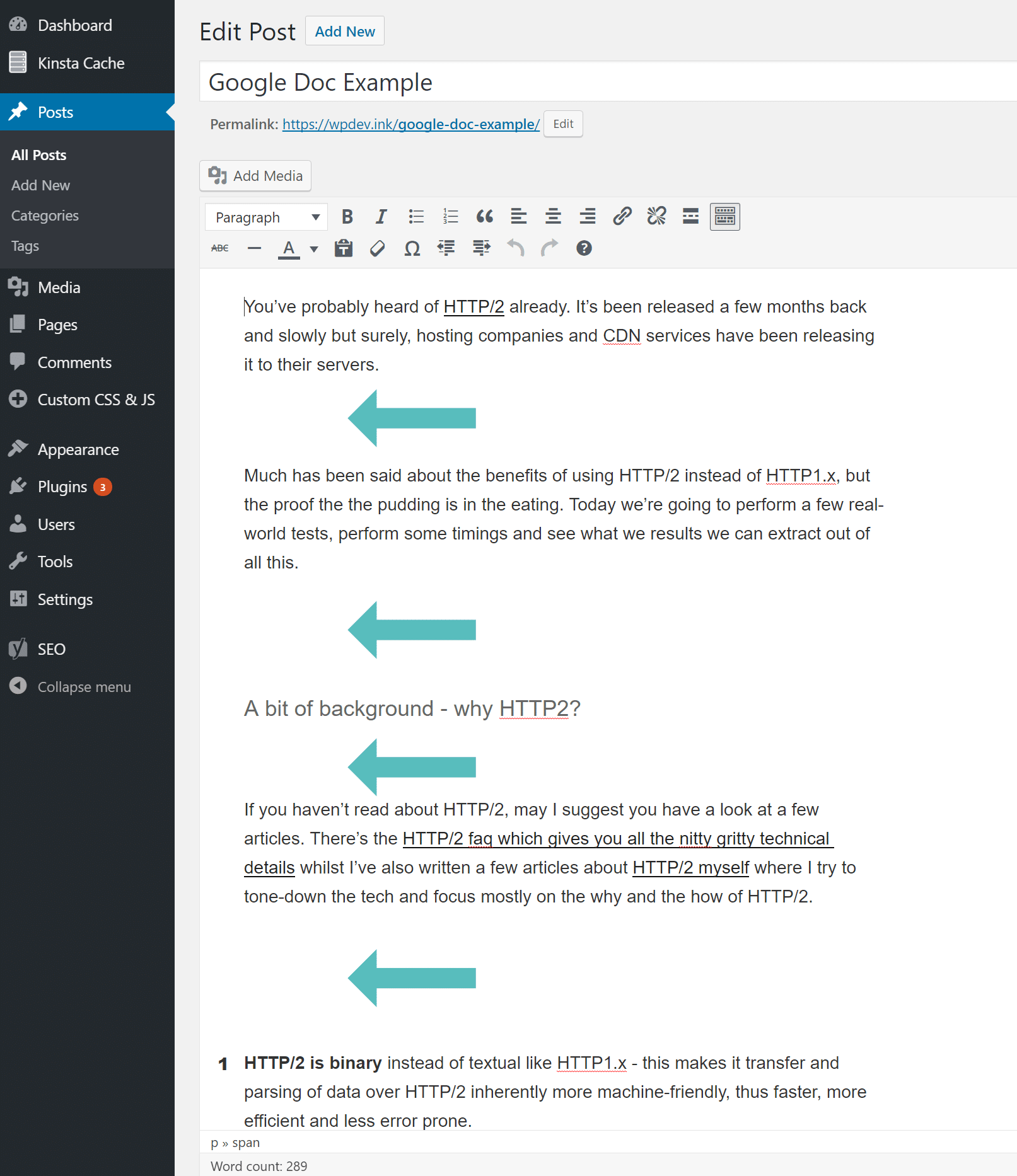
WordPress مجاني للاستخدام ، ويحتوي على محرر نصوص صغير مشابه لمايكروسوفت وورد. يمكن إنشاء فقرات جديدة في مربع المحرر باستخدام مفتاح Enter بلوحة المفاتيح ، وكذلك فواصل الأسطر ، بالإضافة إلى كتابة فقرات جديدة. إذا كنت تريد المزيد من عناصر التحكم المصممة بدقة ، فيمكنك استخدام سمة النمط لإضافة كود CSS مباشرةً إلى العلامات في وضع تحرير HTML. يمكنك عمل فقرة مزدوجة التباعد عن طريق ضبط ارتفاع السطر على 200٪. إذا كانت الفقرة عبارة عن مربع ، فإن الحشو على حافة الفقرة يرفع حافة المربع ببضع بوصات. عندما يكون هناك لون خلفية للفقرة ، يمكنك إضافة هوامش بدلاً من المساحة المتروكة.
يمكنك إضافة الكثير من المسافات الزائدة بين الكتل عن طريق سحبها وإفلاتها في أي مكان على الصفحة. يمكن بعد ذلك استخدام شريط التمرير لتغيير ارتفاعه. علاوة على ذلك ، يمكنك ضبط التباعد بين الكتل. ما عليك سوى النقر فوق أي كتلة تريد إضافة مساحة منها أو إزالتها من أجل القيام بذلك.
ما هو رمز الفضاء في ووردبريس؟
 الائتمان: كينستا
الائتمان: كينستافي WordPress ، عادةً ما يكون رمز الفضاء عبارة عن مسافة غير منقسمة (& nbsp ؛). يستخدم هذا الرمز لإنشاء مسافة إضافية بين النص أو العناصر الأخرى على صفحة الويب.
كيف يمكنني تقليل المسافة بين الكلمات في WordPress؟
اضغط مع الاستمرار على Shift واضغط على Enter بمجرد أن تكون جاهزًا. لا توجد قاعدة جامدة وسريعة. إذا قمت بتحريك جسدك قليلاً قبل الدخول ، فسوف تفرغ مسافة بين الفقرات وتبدأ السطر التالي مباشرة أسفل الأخير.
قم بإزالة المسافة بين رأسك ونصك
يمكن تحقيق هذا التأثير بدون أي ترميز خاص ؛ ما عليك سوى تعيين خاصية الهامش الخاصة بعلامة h1 على صفر. في هذه الحالة ، ستتم إزالة المسافة بين النص الأساسي والرأس.
كيف أجعل مساحة بيضاء في ووردبريس؟
في WordPress ، يمكنك إضافة سطر فارغ أو فارغ ؛ إذا كنت لا تريد تخطي سطر ، يمكنك استخدام فاصل أسطر . لتحقيق ذلك ، اضغط باستمرار على مفتاح Shift أثناء الضغط على Enter / Return.
كيفية إزالة كل المساحة البيضاء على صفحة ويب
حتى إذا كنت تستخدم خاصية المسافة البيضاء فقط في الفقرات ، فيمكن أن تساعدك في إزالة المسافة البيضاء إذا كنت تريد ذلك. لا يوجد سوى رقم واحد مطلوب ، والذي يمكن أن يكون عاديًا ، أو الآنرابًا ، أو ممتلئًا. على سبيل المثال ، يمكنك إزالة كل المسافات البيضاء باستثناء الأسطر الجديدة باستخدام عادي.
كيف يمكنني إدراج استراحة في ووردبريس؟
 الائتمان: www.codercream.com
الائتمان: www.codercream.comإذا قمت بالضغط على مفتاح Enter بلوحة المفاتيح لإضافة فاصل أسطر ، فإن محرر WordPress المرئي يعتبر الفقرة جديدة. نتيجة لذلك ، ستضيف مساحة سطر مزدوج متى رأت ذلك مناسبًا (معظم سمات WordPress تفعل ذلك).

محرر WordPress ممتاز لتحرير النص ، لكنه ليس مرنًا مثل Microsoft Word. إحدى المشكلات التي أواجهها كثيرًا هي فاصل الأسطر المفقود بين العناوين والفقرات. في الكود أدناه ، يمكنك أن ترى كيف سيبدو بعد إضافته. اعتمادًا على مدى نجاح محرر WordPress في متابعتك ، قد تكون هناك حاجة إلى فواصل أسطر في بعض الأحيان.
كيفية استخدام وظيفة Wp_plugin_linebreak في WordPress
في WordPress ، يمكن استخدام WP_PLUGIN_. إن فاصل الأسطر عبارة عن سلسلة من الخطوط المقطوعة. يمكنك استخدام الكود التالي للقيام بذلك عن طريق تحميل ملف function.php المكون الإضافي الخاص بك إلى خادم الويب الخاص بك. تصفية حسب ('linebreak'، 'WP_PLUGIN_LINEBREAK') ؛ إضافة عامل تصفية بواسطة ("تصفية حسب").
كيف أضيف مسافة بين الصورة والنص في WordPress؟
بعد فتح المنشور الخاص بك ، حدد الصورة التي تريد تغييرها. يمكن العثور على الرموز الخضراء / الزرقاء في علامة التبويب المرئية ، وهي تحتل المرتبة الخامسة من الأعلى. سيسمح لك أيضًا بتحرير / ضبط الصورة. في المربع ، قم بزيادة المساحة الأفقية إلى حوالي 10 أو أي شيء تريده حتى تحتوي صورتك على مساحة كافية حولها.
كيف أترك مساحة بين النص والصورة في موقع الويب الخاص بي؟ بمجرد رؤية الصورة أو النص ، يمكنك إضافة الرمز في النهاية. عندما تكون هناك فجوة بين الاثنين ، سيتم سدها. بعد فتح المنشور الخاص بك وتحديد الصورة التي تريد تعديلها ، انقر فوقها. كنت أرغب في معرفة هذا لبعض الوقت ، لكن لم أجد بعد الحل المناسب لي. يمكن أن تؤدي إضافة رمز نمط إلى علامة الصورة إلى تسهيل العثور على المعلومات. للبدء ، أدخل صورة (محاذاة مع X) لا يزيد حجمها عن X. 3) تأكد من أن الشفرة غير صحيحة (قيم المحاذاة ، والتغييرات ، وما إلى ذلك) نظيفة.
عند تحديد المحاذاة ، يجب أن تكون: align = left style = margin-top: 2 ، و margin-right: 10 ، و margin-bottom: 4. نتيجة لذلك ، من المرجح أن يتم العثور على العلامات بواسطة بحث الصور من Google وسيتم عرضها مع صورتك. لا يمكن استخدام سمات محاذاة عنصر الصورة والحدود و hspace و vspace في XHTML 1.0 Strict DTD.
كيفية إضافة مسافة بين الكتل في ووردبريس
يمكنك إما إزالة أو إضافة مسافة فارغة بين الكتل عن طريق تحديد خيار "التباعد" والتمرير لأسفل إلى خيار "الهامش- السفلي". يمكن تحريك شريط التمرير لأعلى أو لأسفل لإضافة أو إزالة مساحة فارغة في هذا القسم. ستظهر التغييرات التي تجريها على صفحتك تلقائيًا.
اكتب الكود التالي في أداة التخصيص (المظهر) كما لو كنت تكتب هذا بنفسك. الهامش السفلي: 0 يشير إلى أعلى الهامش. يمكنك بعد ذلك الانتقال إلى الكتلة بأكبر قدر من التباعد بين الأعلى والأسفل. يمكنك تحديد فئات CSS إضافية بالانتقال إلى اللوحة المتقدمة على اليمين. يجب إدخال M0. عند فقدان مساحة ، يمكنك استخدام كتلة Spacer لإنشاء مسافات مخصصة . نظرًا لعدم وجود رأس في الكتلة ، فأنا غير قادر على تنفيذ إصلاح الكتلة.
هل تعني "go to the block" أنه يجب علي تحرير إعلان CSS أولاً ، ثم تحميل إعلانات CSS؟ ماذا علي أن أكون مخطئا؟ إذا كنت تريد المساعدة في تصميم موضوع سيدني الخاص بك ، يمكنك الاتصال بالمطورين على https://wordpress.org/support/theme/sydney/.
كيفية إضافة تباعد الأسطر في ووردبريس
بناءً على احتياجاتك ، يمكنك استخدام طرق WordPress المختلفة لإدخال تباعد الأسطر. ما عليك سوى الضغط على Shift بعد كل سطر لإضافة مسافة سطر واحد إلى WordPress. يتم توفير خط مسافات مزدوج عند النقر فوق الزر "إدخال" في WordPress ، وفقًا للمحرر المرئي. الكتلة الفاصلة هي جزء من المحتوى مفصول بخط. إذا كنت تريد إدراج كتلة فاصلة ، فانقر فوق رمز Block Inserter. يمكن أيضًا استخدام الأمر /eparator لإدخال كتلة فقرة جديدة بسرعة ، ويمكن كتابة الأمر /eparator.
