كيفية إضافة بوابة دفع شريطية إلى Woocommerce
نشرت: 2021-08-18Stripe هي بوابة الدفع الأكثر شيوعًا المستخدمة في الآلاف وليس الملايين من مواقع الويب. يسمح لك Stripe بشحن بطاقة الخصم / الائتمان الخاصة بعميلك. والآن يسمح لك بقبول Apple Pay وطرق الدفع الأخرى مباشرة داخل موقع WordPress الخاص بك.
لإضافة Stripe Payment Gateway إلى موقع WooCommerce ، تحتاج إلى تثبيت المكون الإضافي للدفع YITh Stripe وتكوين المكون الإضافي عن طريق إضافة مفاتيح شريطية مباشرة وتمكينها للجمهور.
بمجرد تكوين المكون الإضافي الشريطي بشكل صحيح ، فأنت على استعداد لقبول المدفوعات مباشرة على موقع WooCommerce الخاص بك.
لذلك ، إذا كان لديك موقع ويب WooCommerce وترغب في تمكين بوابة الدفع الشريطية ، فإن هذا البرنامج التعليمي خطوة بخطوة سيرشدك خلال الخطوات الصحيحة لتنفيذ الدفع الشريطي على WooCommerce.
لذلك دعونا نبدأ.
الإضافات لإضافة بوابة دفع شريطية إلى WooCommerce
- البرنامج المساعد YITH Stripe (المزيد من الميزات)
- البرنامج المساعد WooCommerce Stripe

YITH WooCommerce Stripe
أفضل مكون إضافي لتكامل Stripe مع WooCommerce. احصل على الإصدار المميز واجعل متجر WordPress WooCommerce سوبر تشارج.
موصى به : كيفية جعل WooCommerce الخروج مثل Shopify
بالمناسبة ، هل تعلم: أنه في BloggerSprout ، لدينا دليل WooCommerce النهائي الذي ستحتاجه لتشغيل موقع ويب للتجارة الإلكترونية. قم بزيارة دليل WooCommerce أو احصل على الدورة التدريبية المجانية على WooCommerce.
الحصول على مفاتيح API الشريطية
لذا قبل أن نحصل على المكون الإضافي ، نحتاج إلى المفاتيح الشريطية لتمكين بوابة دفع الشريط. يسمح Stripe Keys للمكوِّن الإضافي بإرسال البيانات إلى الخوادم الشريطية بحيث يمكن للمكوِّن الإضافي قبول معلومات البطاقة ومعالجة الدفع.
المفاتيح مطلوبة لكي يعمل البرنامج المساعد بشكل صحيح. لكن لاحظ أن مفاتيح الاختبار والمفاتيح الحية القابلة للنشر مختلفة.
لهذا ، يجب أن يكون لديك حساب Stripe.
إذا لم يكن لديك حساب Stripe ، فقم بإنشاء حساب Stripe الآن مجانًا.
بمجرد إنشاء حسابك واكتمال التحقق من حسابك. يمكنك استخدام الشريط لقبول الدفع ، ولكن قبل ذلك ، نحتاج إلى مفاتيح واجهة برمجة التطبيقات لتوفير الوصول إلى المكون الإضافي.
لذلك ، قم بتسجيل الدخول إلى حساب Stripe الخاص بك وحدد ملف تعريف الدفع. انقر الآن على رابط المطور في قائمة الشريط الجانبي الأيسر.

بشكل افتراضي ، ستحصل على مفاتيح قابلة للنشر مباشرة. هذا يعني أنه يمكنك قبول الدفع مباشرة على موقع الويب الخاص بك. ولكن من الجيد دائمًا إجراء عملية شراء تجريبية قبل قبول الدفع من العميل.
مفاتيح الاختبار
للحصول على مفاتيح الاختبار ، تحتاج إلى تمكين بيانات الاختبار. لتمكين " بيانات الاختبار " ، انقر فوق المطورين ، وتحتها ، ستجد زرًا متحركًا يسمى " عرض بيانات الاختبار ".
قم بتشغيله .
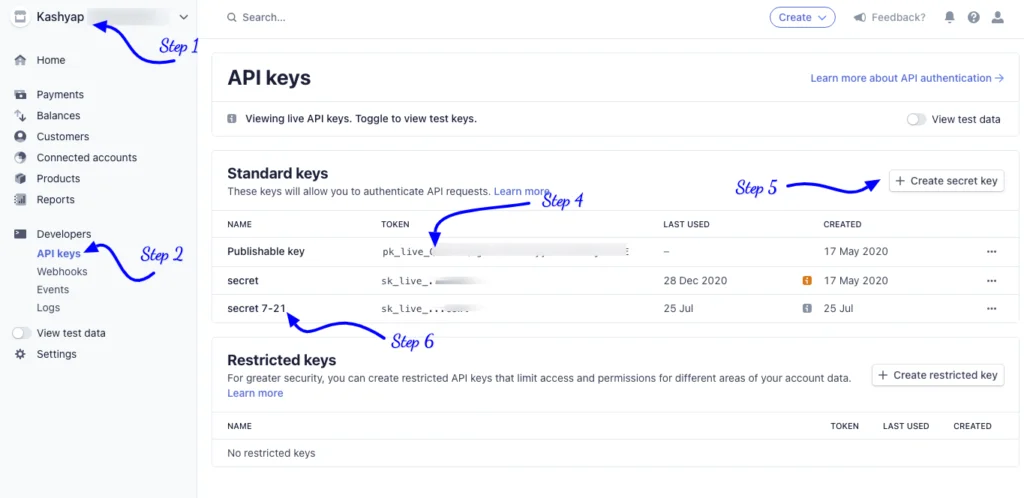
الآن اتبع الخطوات للحصول على مفاتيح API الخاصة بك ، فأنت بحاجة إلى اتباع هذه الخطوات الخمس البسيطة.
- سجّل الدخول إلى Stripe واختر ملفك التجاري
- انقر فوق API Keys ضمن قائمة المطورين .
- قم بتشغيل عرض بيانات الاختبار .
- انسخ المفتاح القابل للنشر والصقه في WooCommerce " Test Publishable Key ".
- انقر الآن على إنشاء مفتاح سري وقم بتسميته.
- انسخ المفتاح السري والصقه في WooCommerce “ Test Secret Key ”.
إذا كنت ترغب في إجراء عملية شراء تجريبية باستخدام مفاتيح اختبار API باستخدام بطاقة ائتمان اختبارية ، فاتبع هذا الدليل. كيفية اختبار Woocommerce Checkout.
لايف كيز
تُعرف المفاتيح الحية أيضًا باسم المفاتيح المباشرة القابلة للنشر. هذه المفاتيح مطلوبة لكي يقبل البرنامج المساعد عملية الدفع ويعالجها على موقع الويب الخاص بك.
بدون المفاتيح المباشرة القابلة للنشر ، لا يمكنك قبول ومعالجة المعاملات الحقيقية على موقع الويب الخاص بك.
لذلك للحصول على Live Keys ، تحتاج إلى إيقاف تشغيل بيانات اختبار العرض واتباع العملية أدناه.
- سجّل الدخول إلى Stripe واختر ملفك التجاري
- انقر فوق API Keys ضمن قائمة المطورين .
- انسخ المفتاح القابل للنشر والصقه في WooCommerce " مفتاح قابل للنشر ".
- انقر الآن على إنشاء مفتاح سري وقم بتسميته.
- انسخ المفتاح السري والصقه في WooCommerce “ Live Secret Key ”.
لتسهيل العملية ، يرجى حفظ المفاتيح على مفكرة في مكان آمن. حتى لا ترتكب أخطاء أثناء لصق المفاتيح الحية على المكون الإضافي للدفع Stripe.
لذا ، هذا كل شيء ، لقد انتهيت من استخدام مفاتيح الشريط.
الآن ، دعنا ننتقل إلى تثبيت وتكوين دفع Stripe على موقع الويب الخاص بك.
YITH WooCommerce Stripe - مدفوع
YITH WooCommerce Stripe هو مكون إضافي رائع للدفع يدمج بوابة دفع Stripe بنقرة واحدة فقط.
يحتوي المكون الإضافي على بعض الميزات الرائعة التي يفوتها العديد من مكونات الدفع الأخرى. فيما يلي قائمة ببعض الميزات الرائعة لبرنامج YITH WooCommerce الإضافي.
- ميزة لحفظ بيانات البطاقة لسرعة الخروج
- نقرة واحدة استرداد.
- Webhooks للاتصال بخدمات أخرى مثل zapier
- أضف مستخدمًا إلى القائمة السوداء الذين تم رفض مدفوعاتهم أو أولئك الذين يرسلون بريدًا عشوائيًا.
- منع المدفوعات الاحتيالية.
- إضافة اشتراك مع Stripe
- التوافق مع WPML
- عناصر شريطية وعمليات تسجيل خروج قياسية.
يحتوي المكون الإضافي على العديد من الميزات الأخرى التي تجعله أفضل مكون إضافي لـ Stripe. يضيف المطورون من YITH ميزات جديدة باستمرار ويوفرون تحديثات منتظمة لجعل المكون الإضافي يعمل بسلاسة.
لذا ، فإن الخطوة الأولى هي الحصول على نسختك الخاصة من المكون الإضافي.

شراء البرنامج المساعد
YITH WooCommerce Stripe هو مكون إضافي متميز به الكثير من الميزات ويكلف حوالي 79 دولارًا. حصل البرنامج المساعد على العديد من التقييمات الإيجابية وحصل على 97٪ من رضا العملاء.
يمكنك الحصول على نسختك الخاصة من YITH WooCommerce Stripe من https://yithemes.com/themes/plugins/yith-woocommerce-stripe/

YITH WooCommerce Stripe
أفضل مكون إضافي لتكامل Stripe مع WooCommerce. احصل على الإصدار المميز واجعل متجر WordPress WooCommerce سوبر تشارج.
بعد شراء المكون الإضافي ، ستحصل على ملف مضغوط ومفتاح ترخيص لتلقي التحديثات التلقائية.
لذلك ، قم بتنزيل الملف المضغوط على جهاز الكمبيوتر الخاص بك واحفظ أيضًا مفتاح الترخيص على المفكرة.
تثبيت الملحقات
نظرًا لأن لديك ملفًا مضغوطًا للمكون الإضافي ومفتاح الترخيص ، فسنقوم بتثبيت المكون الإضافي بالطريقة السهلة باستخدام مثبت WordPress Plugin. لذلك ، لتثبيت المكون الإضافي ، عليك اتباع الخطوات الدقيقة.
- قم بتسجيل الدخول إلى WP-Admin
- انتقل إلى wp-admin -> المكونات الإضافية -> إضافة جديد -> تحميل .
- الآن حدد الملف المضغوط وانقر فوق تحميل
- بعد تحميل البرنامج المساعد بنجاح ، انقر فوق زر التنشيط.
- انقر الآن على YITH والصق رمز الترخيص الذي قمت بحفظه مسبقًا.
[bravepop id = "14287 ″ align =" center "]
تكوين البرنامج المساعد
بعد تنشيط المكون الإضافي ، تحتاج إلى تكوين المكون الإضافي YITH WooCommerce. يحتوي المكون الإضافي على عدد قليل جدًا من الإعدادات السهلة التي يمكنك تكوينها بسهولة في غضون دقيقة أو دقيقتين. يتيح لك تكوين هذه الإعدادات إضافة Stripe To Woocommerce.
إعدادات YITH WooCommerce Stripe هي:
- تمكين / تعطيل الدفع الشريطي: تتيح لك هذه الخيارات تمكين أو تعطيل بوابة الدفع الشريطية.
- العنوان: عنوان بوابة الدفع ، مفيد عندما يكون لديك مدفوعات متعددة.
- الوصف: لمساعدة عميلك في التعرف على خيار الدفع الذي يمكنه استخدامه للدفع.
- الالتقاط: العملية التي تريد استخدامها لشحن بطاقة عملائك.
- وضع الدفع: يقدم 3 أنواع مختلفة من المدفوعات لاستخدامها في الخروج.
- حفظ البطاقات: قم بتمكين خيار تذكر البطاقات.
- وضع تسجيل البطاقة: قم بتمكين خيار تسجيل البطاقة على موقع الويب الخاص بك لإجراء عمليات سحب سريعة في المستقبل.
- إضافة حقول الفوترة: قم بتمكين حقل الفوترة أو تعطيله لتقليل المعاملات الاحتيالية.
- إظهار الاسم على البطاقة: إظهار حقل الاسم في حقول الفوترة
- تسمية الزر: النص الذي يجب أن يظهر على الزر.
- صورة مشروطة: إذا كنت ترغب في إضافة صورة إلى مشروط الخروج الشريطي.
- تمكين القائمة السوداء: إخفاء خيار الدفع إذا كان IP الخاص بالمستخدم قد فشل بالفعل في الدفع.
- تمكين وضع الاختبار: لاختبار عملية الخروج إذا كانت تعمل بشكل جيد.
- سجل التصحيح: قم بتسجيل التفاصيل لتصحيح الأخطاء في عملية السحب.
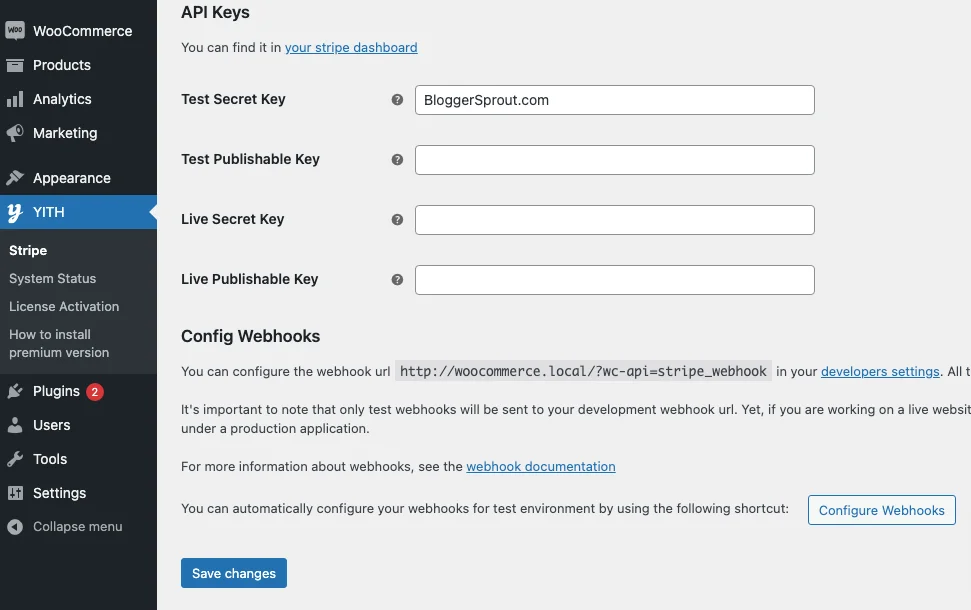
- API Keys: مفاتيح API من Stripe لدمج بوابة الدفع.
هل تريد تعلم WordPress؟ قم بتنزيل أدلة WordPress ومقاطع الفيديو والمكونات الإضافية والموارد المفيدة الأخرى. اضغط للتحميل


بعد تكوين جميع إعدادات المكون الإضافي ، تحتاج إلى تكوين webhook. الويب هوك هو عنوان URL يوفره لك المكون الإضافي. تحتاج إلى نسخ عنوان URL ولصق عنوان URL في Stripe> Developers> Webhooks.
انقر فوق الزر "إضافة خطاف ويب" وحدد جميع الأحداث والصق عنوان URL الذي تحصل عليه من المكون الإضافي. سيبدو عنوان URL على هذا النحو
https: //yourwebsite.URL/؟ wc-api = stripe_webhook
أنواع مختلفة من خيارات الدفع داخل Stripe by YITH.
يوفر YITH 3 أنواع مختلفة من طرق الدفع. الأوضاع هي: -
- قياسي: ستعرض قياسي حقول بطاقة الائتمان في متجرك (مطلوب SSL).
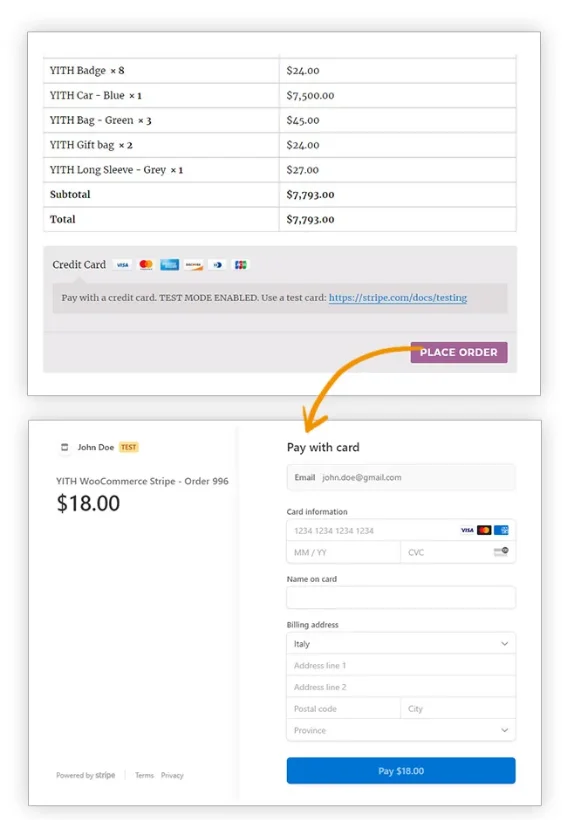
- Checkout Stripe: ستعيد Stripe checkout توجيه المستخدم إلى صفحة الخروج المستضافة في Stripe.
- عناصر الشريط: ستعرض العناصر نموذجًا مضمنًا تتم معالجته بواسطة Stripe

دفع WooCommerce Stripe - مجانًا
يوفر لك WooCommerce مكونًا إضافيًا للدفع عبر Stripe يمكنك استخدامه لقبول المدفوعات باستخدام Stripe.
البرنامج المساعد مجاني تمامًا ويسهل إعداده حقًا.
الجانب السلبي الوحيد هو أن هذا البرنامج المساعد لا يوفر ميزات مثل YITH Stripe. لذلك إذا كنت تريد مكونًا إضافيًا بديلًا مجانيًا ، فهذا ما يجب عليك استخدامه.
تثبيت البرنامج المساعد
لتثبيت WooCommerce Stripe ، عليك اتباع الخطوات.
- قم بتسجيل الدخول إلى WP-admin
- انتقل إلى الإضافات -> إضافة جديد -> البحث
- اكتب دفع WooCommerce Stripe
- انقر فوق تثبيت ، ثم تنشيط.
بمجرد التنشيط ، كل ما عليك فعله هو وضع مفاتيح API الخاصة بك.
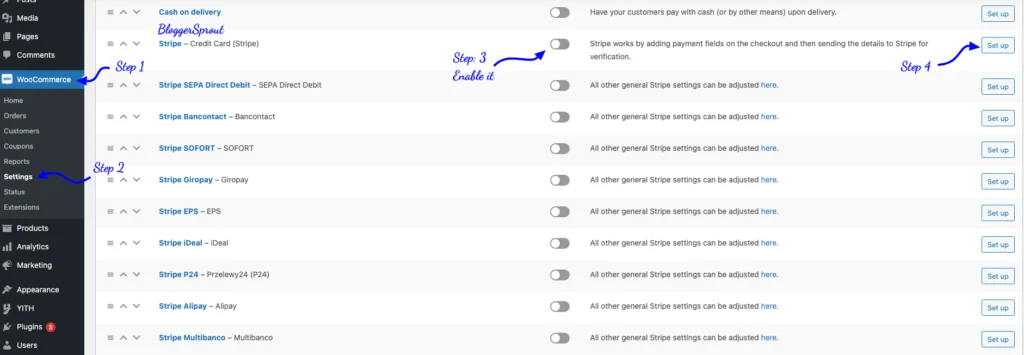
تكوين بوابة الدفع الشريطية
بعد تنشيط المكون الإضافي ، تحتاج إلى تكوين المكون الإضافي. لتكوين المكون الإضافي ، تحتاج إلى زيارة WP-Admin> WooCommerce> الإعدادات> المدفوعات .
لدى Stripe العديد من خيارات الدفع الأخرى المضمنة في بلدان مختلفة. لذلك لديك خيار اختيار بوابات دفع متعددة داخل Stripe.

[bravepop id = "14292 ″ محاذاة =" مركز "]
انقر فوق زر الإعداد.
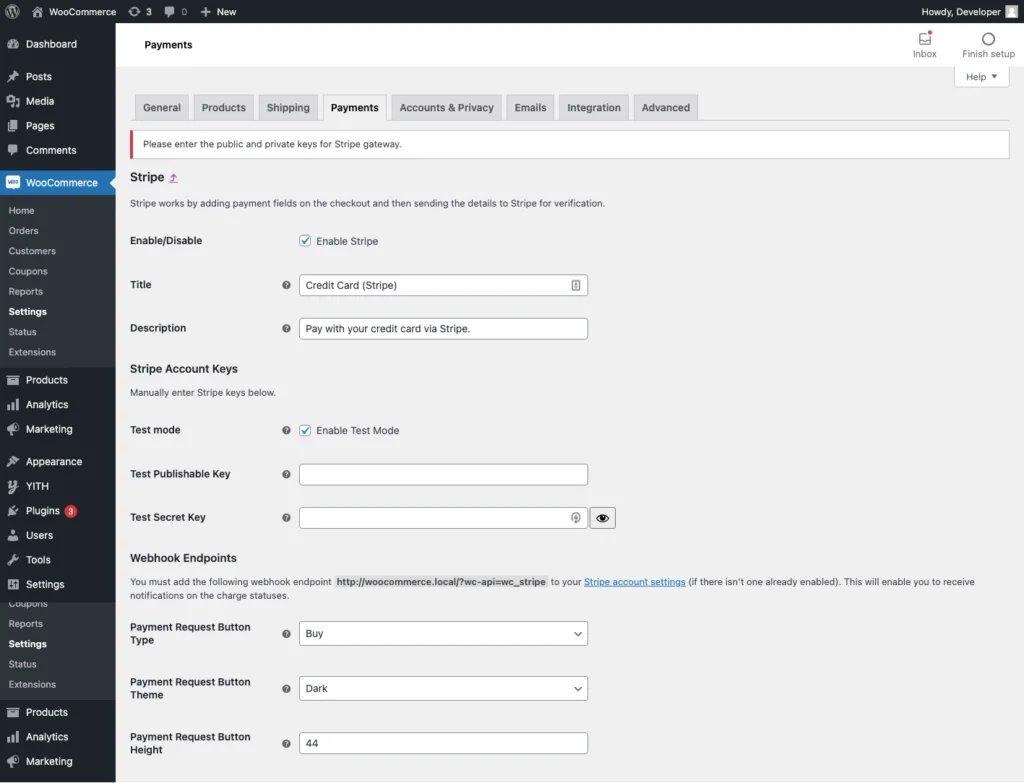
بعد النقر عليها ، ستحصل على صفحة الإعدادات لتهيئة بوابة الدفع.

كل ما عليك فعله هو ملء بيانات اعتماد اختبار API وإجراء عملية شراء تجريبية. بمجرد نجاح الشراء التجريبي ، ستحتاج إلى إلغاء تنشيط وضع الاختبار عن طريق إلغاء تحديد خانة الاختيار تمكين وضع الاختبار.
الآن ستظهر إعدادات LIVE API KEY. املأ بيانات اعتماد Live API واحفظها.
أنت الآن جاهز لقبول الدفع الحقيقي داخل موقع الويب الخاص بك.
لا يقدم المكون الإضافي عناصر شريطية وصفحة شريطية منبثقة لقبول الدفع. يحتوي على وضع واحد فقط وهو أنه سيدمج حقل بطاقة الائتمان على موقع الويب الخاص بك. إذا كنت ترغب في تمكين صفحة دفع Stripe ، فإن YITH Stripe هو الخيار الوحيد.
التعليمات
كيفية إضافة شريط إلى Woocommerce
لإضافة شريط إلى woocommerce ، انتقل إلى wp-admin -> المكونات الإضافية -> إضافة جديد -> ابحث عن البرنامج المساعد WooCommerce Stripe. انقر فوق تثبيت ثم التنشيط. بعد تنشيط المكون الإضافي ، انتقل إلى WooCommerce -> الإعدادات -> الدفع وحدد Stripe. قم بتكوينه واستخدامه لقبول المدفوعات.
أيهما أفضل YITH Stripe أو WooCommerce Stripe
أنا شخصياً أوصي بـ YITH WooCommerce لأنه يحتوي على وظائف أفضل مدمجة. ولكن إذا كنت تريد إصدارًا مجانيًا ، فإن WooCommerce Stripe هو خيار أفضل
ملخص
آمل أن تكون هذه المقالة قد ساعدتك في تكوين بوابة الدفع الخاصة بـ WooCommerce. إذا كان لديك أي استفسارات ، يمكنك التعليق أدناه أو الاتصال بنا.
وجدنا أن استخدام Stripe أمر بسيط وسهل حقًا وأن عملية الإعدادات مؤتمتة بالكامل الآن باستخدام زر نقرة واحدة.
هذا كل شئ.
ومع ذلك ، قد تكون احتياجاتك مختلفة عن احتياجاتي. ما هو المكون الإضافي المفضل لديك ، وهل تستخدمه حاليًا على موقعك؟ هل لديك أي توصيات أخرى لتضيفها؟ يرجى التعبير عن أفكارك في التعليقات أدناه!
يمكنك أيضًا الاشتراك في YouTube و Like and Follow us on Facebook و Twitter و Instagram.
