كيفية إضافة رسوم متحركة SVG إلى مشروع X-Code الخاص بك
نشرت: 2023-02-05نعم ، يمكن استخدام رسوم SVG المتحركة مع X-Code. من أجل استخدام رسوم SVG المتحركة مع X-Code ، ستحتاج إلى إضافة بضعة أسطر من التعليمات البرمجية إلى مشروعك. يشبه رمز SVG للرسوم المتحركة رمز HTML5 للرسوم المتحركة ، ولكن هناك بعض الاختلافات الرئيسية. تعتمد رسوم SVG المتحركة على المتجهات ، مما يعني أنه يمكن تصغيرها أو تصغيرها دون فقدان الجودة. هذا يجعلها مثالية للتصميم سريع الاستجابة. تدعم رسوم SVG المتحركة أيضًا الشفافية ، والتي يمكن أن تكون مفيدة لإنشاء تأثيرات ذات طبقات. لإضافة رسوم متحركة SVG إلى مشروع X-Code الخاص بك ، ستحتاج إلى إضافة الكود التالي إلى ملف HTML الخاص بك: ستنشئ هذه الشفرة مستطيلًا أساسيًا. يمكنك بعد ذلك إضافة رمز الرسوم المتحركة الخاص بك داخل العلامات.
الرسوم المتحركة هي عملية إنشاء مقطع فيديو. يمكن استخدام المصدر لإنشاء رسوم متحركة sva . عند تعيين الوضع على الرسوم المتحركة ، يتم حفظ جميع الإطارات من العرض - واحد عند عرض إطار (F12 أو Shift-F12) - أو جميع الإطارات من الرسوم المتحركة (Shift-F12) - في ملف واحد.
هل يمكن لـ Xcode استخدام Svg؟

نعم ، يمكن لـ Xcode استخدام ملفات SVG . يمكنك استخدامها لإضافة صور إلى مشروعك ، أو حتى لإنشاء رسوم متحركة قائمة على المتجهات.
هل من الممكن استخدام ملف صورة an.svg في xcode لإنشاء تطبيق iPhone؟ كيف يمكنني فعل ذلك؟ كيف تعرف ما يعرفه أي شخص عنها؟ تتوفر للمطورين علاقات مطوري Apple ، والدعم الفني ، ونظام التشغيل الأساسي ، والأجهزة ، بالإضافة إلى خدمات أخرى. يتضمن Xcode 12 هذه الميزة. تمت إضافة دعم أصول الصور Scalable Vector Graphic (SVG). يحتوي نظام التشغيل iOS 13 أو الأحدث و MacOS 10.15 أو الأحدث على تمثيل متجه لملفات المتجه الخاصة بهم.
توجد طرق عديدة لإنشاء رسومات باستخدام sva. يمكنك إنشاء صورة عن طريق تحديد كل الخطوط والأشكال التي تحتاجها ، أو تعديل الصور النقطية الموجودة ، أو بدمج كلا الخيارين.
يمكن استخدام لغة XML مشابهة لـ XHTML لرسم رسومات متجهة مثل تلك الموضحة أدناه.
تم إيقاف هذه الميزة. قد لا تزال بعض المتصفحات تدعمه ، ولكن ربما تمت إزالته بالفعل من معايير الويب ذات الصلة ، أو في طور الإزالة ، أو لم يعد مدعومًا.
هل يمكنني استخدام الرسوم المتحركة Svg؟

يمكن عمل رسومات SVG المتحركة باستخدام عناصر الرسوم المتحركة. يمكن العثور على عناصر الرسوم المتحركة في مواصفات SMIL Animation ؛ على سبيل المثال ، حرك> - والذي يسمح لك بتحريك السمات والخصائص العددية بمرور الوقت.
سيتم استخدام CSS للخطوات الأساسية لـ SVG المحسن والمتحرك في هذا البرنامج التعليمي. لتبسيط الأمور ، جعلنا Bootstrap 4.1.3 الإصدار الوحيد المتاح. إذا كنت تستخدم bootstrap ، فاستخدم الفئة img-fluid للتأكد من أن مقاييس SVG. داخل الصورة ، حدد فئة يمكن استخدامها لتحديد أشكال الأجزاء الفردية. يجب إعطاء كل رسم متحرك اسمًا وإطارًا رئيسيًا حتى تعرف CSS ما يفترض أن تفعله عندما تطلب تأثيرًا. يجب أن تتم الرسوم المتحركة للنص بمجرد تلاشي المستطيل. تم تعديل البيزير المكعب للسماح له بالتحرك بشكل أسرع هنا. من خلال الرسوم المتحركة ، يبدو أن متوسطنا عند 40٪. يتم إرجاع مجموعة اندفاعة الحد إلى الصفر بحيث يتم تغطية المسار بالكامل.
في عالم تطوير الويب ، أصبحت الصور المتجهية أكثر شيوعًا. عندما يتم تصغير تنسيق صورة متجهة ، مثل SVG ، أو تصغيره ، يمكن حله بدون تشويه ، مما يسمح للصورة بالظهور بنفس الشكل بغض النظر عن حجمها. يمكن استخدام هذا لرسومات الألعاب ، طالما أن الصورة تستخدم فقط لغرض توفير النطاق الترددي. علاوة على ذلك ، فإن حجم صور SVG أصغر من حجم الصور النقطية ، وهو ما يمكن أن يكون مفيدًا إذا كنت ترغب في تقليل وقت تحميل موقع الويب الخاص بك إلى الحد الأدنى. نتيجة لذلك ، إذا كنت تريد تنسيق صورة يمكن استخدامه بعدة طرق ، فإن SVG يعد اختيارًا ممتازًا.
متى يجب ألا تستخدم Svg؟

نظرًا لأن SVG يعتمد على المتجهات ، فإنه لا يعمل بشكل جيد مع الصور التي تحتوي على الكثير من التفاصيل الدقيقة والقوام ، مثل الصور الفوتوغرافية. يمكن استخدام الألوان والأشكال البسيطة ، على عكس الشعارات والأيقونات والرسومات المسطحة الأخرى ، في مجموعة متنوعة من تطبيقات SVG .
التنسيق الأكثر شيوعًا للرسومات على الويب هو SVG (Scalable Vector Graphics). عندما يتم تصغير الصورة أو تكبيرها في المستعرض ، تحتفظ الصورة المتجهة بجودتها بغض النظر عن كيفية تأطيرها أو نقلها. قد تتطلب تنسيقات الصور الأخرى أيضًا أصولًا / بيانات إضافية لحل المشكلات المستندة إلى الدقة ، اعتمادًا على الجهاز. إنه تنسيق ملف W3C يتم استخدامه. إنه يعمل بشكل جيد مع تقنيات أخرى مفتوحة المصدر مثل CSS و JavaScript و HTML ، بالإضافة إلى كونه متوافقًا مع اللغات الأخرى. عند مقارنتها بالتنسيقات الأخرى ، تكون صور SVG أصغر بشكل ملحوظ. يمكن للصورة التي تحتوي على ملف PNG أن يصل وزنها إلى 50 مرة أكثر من صورة بها ملف sVG .
يشكل XML و CSS ملف sva ، ولا تحتاج الخوادم إلى إرسال الصور. هذا التنسيق مثالي للرسومات ثنائية الأبعاد مثل الشعارات والأيقونات ، ولكن ليس للصور التفصيلية. على الرغم من حقيقة أنه مدعوم من قبل غالبية المتصفحات الحديثة ، إلا أن الإصدارات القديمة من Internet Explorer قد لا تكون متوافقة.
عندما تكون الشفافية مهمة ، فإن PNGs هي تنسيق ممتاز للاستخدام. هذا المنتج شائع لأنه يوفر ضغطًا وشفافية ومدعومًا جيدًا. إذا كنت بحاجة إلى استخدام ملف شفاف ، فإن PNGs خيار جيد.
لماذا يجب عليك استخدام رسومات موجهة قابلة للتطوير في تصميماتك
مزايا استخدام Scalable Vector Graphics (SVG) في تصميماتك عديدة. يمكنك استخدامها في الأجهزة المنخفضة لأنها قابلة للتطوير ويمكن عرضها بأي دقة. علاوة على ذلك ، الصور المتجهة متوافقة مع HTML5 ، مما يعني أنه يمكن تصميمها باستخدام CSS. ومع ذلك ، إذا كان يجب عليك استخدام صورة ، فيجب عليك استخدام ملف JPEG أو PNG. أخيرًا ، يعد SVG مناسبًا لبعض الرسوم التوضيحية المعقدة ، مثل الرسوم البيانية والمخططات وشعارات الشركة.
الرسوم المتحركة بتنسيق Html
قدم HTML5 العنصر للسماح بالعرض الديناميكي القابل للبرمجة للرسومات المتجهة. يتم تعريف صور SVG وسلوكياتها في ملفات نصية XML ثم يتم عرضها بواسطة عارض SVG . الرسوم المتحركة SVG هي تقنية تستخدم لتحريك الرسوم المتجهية. يتم تحديد الرسوم المتحركة في ملف XML ثم يتم الرجوع إليها بواسطة مستند HTML. يتضمن مستند HTML عنصرًا يشير إلى ملف XML. يفسر عارض SVG ملف XML ويعرض الرسوم المتحركة.

قد يكون من الصعب إنشاء رسم متحرك باستخدام SVG ، لأنه يقوم بمجموعة الخصائص والقيم الخاصة به. ومع ذلك ، باستخدام علامة * object * ، يمكنك بسهولة استبدال جميع علامات * img * على موقعك ، مما يؤدي إلى إنشاء موقع ويب متحرك.
مثال على الرسوم المتحركة Svg
تعد صور SVG المتحركة رائعة بالنسبة إلى الرسوم التوضيحية والرموز ، ويمكن العثور عليها في جميع أنحاء الويب. عادة ما تكون صغيرة ويمكن تنفيذها بسهولة في موقع ويب أو تطبيق. ألق نظرة على هذا المثال لترى كيف يمكن أن تضفي الرسوم المتحركة SVG حيوية على تصميماتك.
تعد الرسوم المتحركة على الويب طريقة ممتازة لتحسين تجربة المستخدم من خلال تقديم ملاحظات مرئية وتوجيههم خلال المهام. سنتعلم كيفية إنشاء رسوم متحركة خفيفة الوزن وقابلة للتطوير باستخدام svaScript و CSS في هذه المقالة. يعد التحميل والتحميل وتبديل القائمة وتشغيل مقطع فيديو وإيقافه مؤقتًا وتفتيح الصفحات المقصودة من أكثر الاستخدامات شيوعًا. يتم تعيين سمة العرض التقديمي لـ SVG ، على عكس سمة العرض التقديمي لـ CSS ، مباشرةً على SVG. إذا أردنا استخدام شكل في الخلفية ، فيجب علينا تضمينه في الجزء العلوي من رمز SVG. من المهم أن تكون على دراية بما تم تعيينه حتى تكون جاهزًا لما يتم عرضه أثناء تحميل الصفحة. بتضمين SVG ، هناك عدد أقل من طلبات HTTP ، مما يحسن الأداء.
يمكن دمج أنماط CSS في علامة> svg> بالإضافة إلى أنماط CSS. في هذه المقالة ، سنلقي نظرة على نوعين من الرسوم المتحركة: أحدهما يحتوي على قدر محدود من التحكم والآخر بكمية كبيرة. تخبر الإطارات الرئيسية الأشرطة بالتدرج على المحور ص في أربعة أماكن مختلفة في المخطط الزمني. يمثل الرقم الأول طول الرسم المتحرك ، بينما يحدد الرقم الثاني التأخير. تمت إضافة معرف صالح لكل عنصر ، بما في ذلك SVG ، من أجل تسهيل الاستهداف. الخطوة الأولى هي استخدام SVGs لعمل قائمة همبرغر. نقوم بتدوير المستطيلات العلوية والسفلية استجابةً لحركة تحوم المستخدم.
بمعنى آخر ، يُشار إليه أيضًا باسم الرسوم المتحركة للنص النطاطي. العرض النهائي عبارة عن رسوم متحركة نصية متموجة حيث يبدو أن كل حرف في العالم يتحرك بنفس طريقة الموجة. أصبحت ميزات الواجهة الأمامية للويب التي تستهلك الموارد متطلبة بشكل متزايد في المستعرض مع زيادة تعقيد الواجهة الأمامية للويب. باستخدام هذه الأدوات ، يمكنك تحريك SVG بسرعة وسهولة باستخدام CSS. يمكن استخدام LogRocket لمراقبة وتتبع استخدام وحدة المعالجة المركزية واستخدام الذاكرة والخصائص الأخرى لجميع مستخدمي الإنتاج لديك.
ما هي الرسوم المتحركة لملف Svg؟
أصبح استخدام تنسيق الرسومات المتجهة القياسية المفتوحة المستندة إلى XML Scalable Vector Graphics (SVG) ممكنًا من خلال مجموعة متنوعة من الأساليب ، بما في ذلك البرمجة النصية: ECMAScript هي طريقة أساسية لإنشاء الرسوم المتحركة وواجهات المستخدم التفاعلية.
كيف يمكنني عمل رسوم متحركة Svg؟
ستساعدك الخطوات أدناه في إنشاء رسوم متحركة لـ SVG: حدد الإطار الذي تريد تحريكه وانقر على Enable SVG Export. يمكنك إعداد رسوم متحركة مثل X Position و Y Position و Scale و Rotation و Opacity باستخدام عقدة داخل هذا الإطار. يمكنك تغيير الرسوم المتحركة حسب الحاجة حتى تشعر بالرضا باستخدام ميزة المعاينة المباشرة المضمنة.
الرسوم المتحركة الانتقالية Svg
الرسوم المتحركة الانتقالية svg عبارة عن رسم متحرك يستخدم Scalable Vector Graphics لإنشاء رسم متحرك. غالبًا ما يستخدم هذا النوع من الرسوم المتحركة لإنشاء شعارات أو رسومات أخرى تعتمد على المتجهات.
في هذا البرنامج التعليمي ، سنوضح لك كيفية إنشاء رسوم متحركة SVG مخصصة لمشاريع العالم الحقيقي. يتم استخدام بناء جملة HTML و XML لإنشاء SVGs بتنسيق XML ، والتي تم تصميمها باستخدام CSS بنفس طريقة عناصر HTML. في HTML و SVG ، نستخدم سمة viewBox لعنصر معين لتعيين موضع العنصر ، وهو تمييز مهم. يحدد ViewBox الخاص بنا مقدار الرسم الذي نريد أن يعرضه متصفحنا. يمكن استخدام PreserveAspectRatio لإضافة سلوك مختلف إلى السلوك. نتيجة لذلك ، يمكننا رسم الصور بمعزل عن بعضها البعض ونثق في أنها ستوضع بشكل صحيح. يمكن تحديد قيم الانتقال لخصائص CSS مختلفة ، ولكل منها قيمة انتقال خاصة بها.
بسبب الرسوم المتحركة لـ CSS ، هناك حلقة لا نهائية من الإطارات الرئيسية. يمكننا الآن البدء في إنشاء رسم متحرك كلاسيكي يتحرك فيه رمز الهامبرغر وزر الإغلاق بشكل متزامن. باستخدام الرسوم المتحركة لـ CSS ، ستكون الانتقالات بين الإطارات الرئيسية سلسة. كما سنرى ، هناك العديد من أنواع الخصائص التي يمكن تغييرها باستخدام CSS ، لذلك دعونا نطبق بعض الأنماط الأساسية على SVGs الخاصة بنا. تخبر خاصية CSS الانتقالية المتصفح بإجراء انتقال سلس بين حالتين مختلفتين من خصائص CSS. لتحريك التغييرات ، يجب علينا أولاً إجراء تحويل ، والذي يتحكم في اتجاه الأشرطة وموضعها ومقياسها. كيف يمكنني أن أجعل شيئًا أكثر تعقيدًا؟
يتوفر برنامج تحرير رسومات المتجهات لهذا الغرض. يمكننا بسهولة تغيير التحولات التي طبقناها على أيقونة مرسومة مسبقًا لعمل مجموعة متنوعة من الرسوم المتحركة. إنه مثالنا الأول لزر كتم الصوت الذي يعرض رمزًا نابضًا لسماعات الرأس ويرقص عند تشغيل الموسيقى. لن يكون الانتقال كافياً لجعل سماعات الرأس تنبض وترقص. إنه عنصر يستخدم لتنظيم العناصر. يمكننا تحويل أي مسار إلى تحول نابض أو راقص في وقت واحد باستخدامه. نقوم بتكبير الصورة تدريجيًا حتى تصل إلى 40٪ من الرسوم المتحركة ، ونميلها 5 درجات ونحركها قليلاً.
ثم نقوم بتصغيرها إلى 0.9x وتدويرها بمقدار 5 درجات للنسبة 40 بالمائة التالية قبل إعادتها إلى حجمها الأصلي. بعد ذلك ، سنضيف خط يتوسطه خط ، والذي سيظهر عندما تكون الأيقونة نشطة. يتم تطبيق الرسوم المتحركة باستخدام خاصية CSS للرسوم المتحركة عند وجود فئة الأصل .is-active ، ولكن ليس عند عدم وجود فئة الأصل .is-active. يفضل أن يكون لديك قيم viewBox بسيطة ومعقولة في هذه الحالة. في مواقف العالم الحقيقي ، قد ترغب في استخدام محتوى SVG أكثر تعقيدًا من مصادر متعددة. لا يمكن فهم نطاق الأساليب والأساليب المستخدمة في الرسوم المتحركة لـ CSS إلا من خلال استخدام إطارات العرض. من المفيد أن تكون على دراية بكيفية كتابة كود SVG يدويًا لتجنب إنشاء رسوم متحركة معقدة ، ولكن من المفيد أيضًا أن تكون على دراية بكيفية ووقت استخدام الرسومات الخارجية. بالنسبة (لحالات الاستخدام المعقدة) ، يجب على المطورين التفكير في استخدام مكتبات الرسوم المتحركة مثل G SAP أو anime.js في المتصفحات الحديثة لأنها تسمح لنا بإنشاء رسوم متحركة رائعة دون الحاجة إلى أي وظائف Java إضافية.
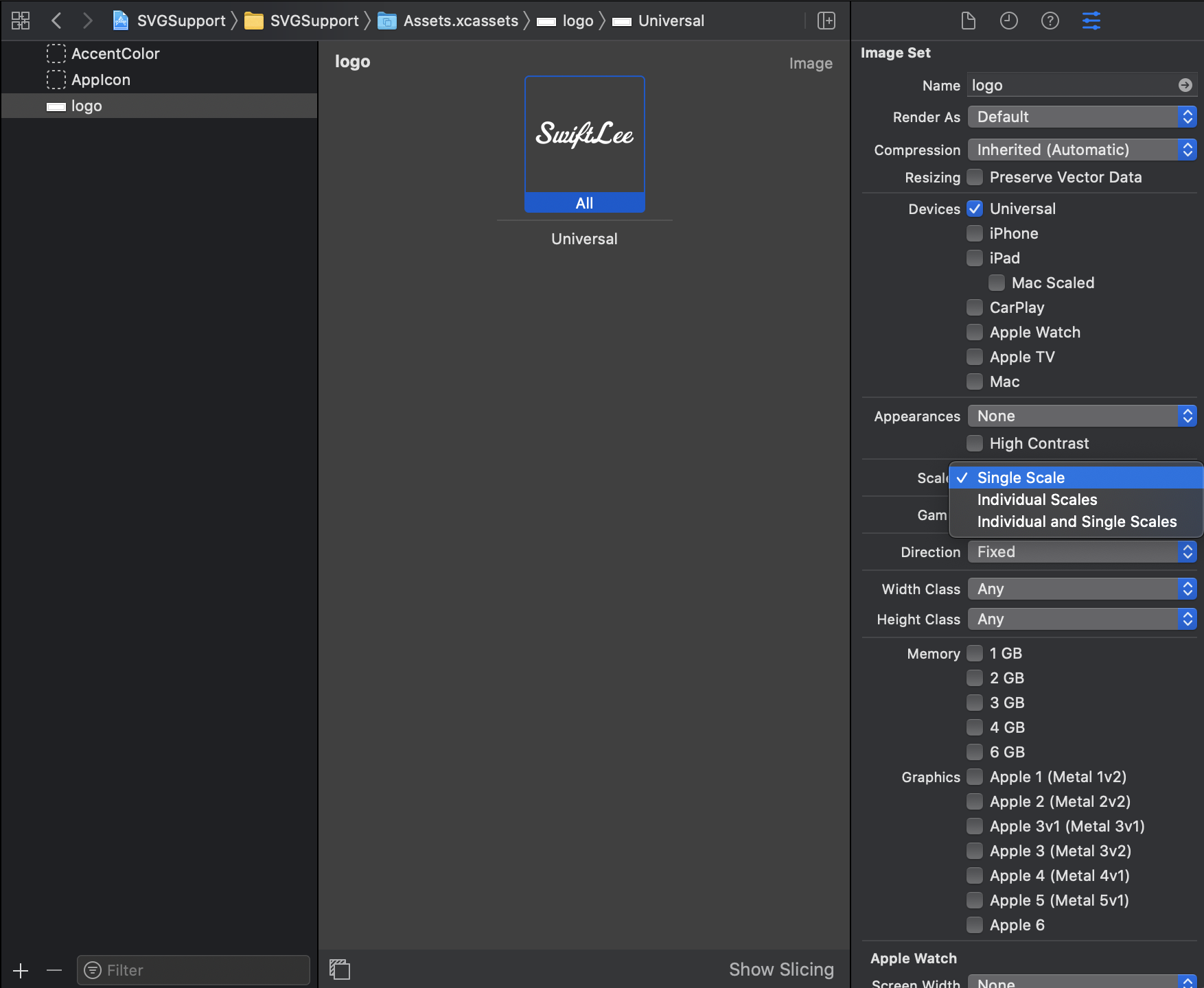
كيفية استخدام Svg في Xcode
لاستخدام ملف SVG في Xcode ، ما عليك سوى سحب الملف وإفلاته في مشروعك. سيكتشف Xcode تلقائيًا نوع الملف ويضيفه إلى مشروعك. يمكنك بعد ذلك استخدام الملف تمامًا مثل أي ملف صورة آخر في مشروعك.
يتمتع مستخدمو iOS و MacOS و iPadOS الآن بدعم رسومات المتجهات القابلة للتحجيم (SVG) في Xcode 12. كانت كائنات PDF أساس الموارد أحادية النطاق حتى Xcode 12. يمكنك توفير الوقت والقضاء على الأخطاء المحتملة عن طريق نسخ البضائع بحجم @ 3x إلى @ 1x الحجم.
Svg في Swiftui
صحيح ، يمكنك استخدام ملفات SVG في SwiftUI.
