كيفية إضافة صورة Svg في WordPress
نشرت: 2023-02-14عندما تكون جاهزًا لإضافة صورة SVG إلى موقع WordPress الخاص بك ، فهناك بعض الأشياء التي تحتاج إلى معرفتها. أولاً ، يجب أن يكون لديك فهم أساسي لكيفية البرمجة بلغة HTML. إذا لم تكن معتادًا على استخدام HTML ، فهناك الكثير من الموارد المتاحة لمساعدتك على البدء. بمجرد أن يكون لديك فهم أساسي لـ HTML ، يمكنك إضافة صورة SVG إلى موقع WordPress الخاص بك باستخدام الكود التالي: استبدل "https://example.com/image.svg" بعنوان URL لصورة SVG التي تريد إضافتها. هذا كل ما في الامر! تعد إضافة صورة SVG إلى موقع WordPress الخاص بك طريقة سريعة وسهلة لإضافة بعض الاهتمام المرئي إلى موقعك.
تعد الرسومات المتجهة القابلة للتطوير (SVG) من بين أكثر أنواع الصور تنوعًا. إذا كنت تريد استخدام تنسيق الصورة هذا ، فأنت تحتاج فقط إلى تعديل بعض الملفات. نتيجة لذلك ، ستتمكن من استخدام صور SVG كصور وشعارات وعناصر محتوى أخرى داخل المحتوى الخاص بك. سنستخدم المكون الإضافي SVG Support ، والذي يمكّن تنسيق الصورة المحدد هذا ويضيفه إلى مكتبة الوسائط الخاصة بك ، لتثبيته. إذا كنت تريد تغيير اثنين من الإعدادات ، فيرجى القيام بذلك. يمكنك أيضًا تقييد القدرة على تحميل SVGs إلى المسؤولين فقط عن طريق تمكين خيار التقييد على المسؤولين. يمكنك إضافة مقتطف الشفرة إلى الجزء السفلي من ملف jobs.php الخاص بقالبك بالنقر هنا ::.
إذا كنت تريد تغيير الملف ، فاحفظه وأغلقه. بمجرد تنفيذ ميزتك الجديدة ، يمكنك البدء في اختبارها عن طريق تحميل ملف SVG إلى مكتبة الوسائط الخاصة بك. يستخدم CSS لتحريك SVGs الخاصة بك. إذا لم تكن لديك خبرة سابقة مع CSS ، فقد يبدو أن إنشاء SVGs عملية صعبة.
عند تضمين SVG مع عنصر في تنسيق img ، فأنت تحتاج ببساطة إلى الإشارة إليه في سمة src. مطلوب سمة ارتفاع أو عرض إذا لم يكن لـ SVG نسبة عرض إلى ارتفاع طبيعية.
عندما تكتب مستند HTML باستخدام صورة من مكتبة SVG ، استخدم علامة * svg. هذه الطريقة بسيطة مثل استخدام رمز VS أو IDE المفضل لديك لفتح صورة SVG ونسخ الكود ، ثم لصقها في نص HTML *. إذا سارت الأمور بسلاسة ، فستبدو صفحة الويب الخاصة بك تمامًا مثل الصفحة الموضحة أدناه.
بعض الإضافات المتوفرة في jQuery SVG هي Raphael-Vector Graphics و Touch و Zoom و jQuery inline و iSVG و SVG path animation وما إلى ذلك.
إنه مشابه لكيفية قيام عنصر img في HTML بخدمة نفس الغرض كعنصر صورة في HTML. البرنامج قادر على تضمين الصور النقطية (والمتجهات) التعسفية. التطبيقات مطلوبة لدعم تنسيقات PNG و JPEG و.VG على الأقل بموجب المواصفات.
هل يمكننا تحميل ملف Svg في WordPress؟

كما هو الحال مع أي ملف آخر في محرر النشر ، سيتم تحميل ملف SVG هناك. لتحميل ملف SVG ، ما عليك سوى إضافة كتلة صورة إلى المحرر ثم تحميلها. يدعم WordPress الآن تحميل ودمج ملفات SVG .
لاستخدام التنسيق ، يمكن استخدام XML لتخزين تنسيق صورة Vector مفتوح قياسي. بخلاف ملفات PNG و JPEG ، ليس من السهل تحميل ملفات SVG إلى مكتبة وسائط WordPress الخاصة بك. على الرغم من ذلك ، فإن تنسيق الصورة لا يشبه تنسيقات JPEG أو PNG ، وهي مجرد تنسيقات صور تحتوي على رمز. يجب عليك التأكد من أن مصدر SVGs الخاص بك هو مصدر موثوق به حتى تتمكن أنت أو أي شخص آخر موثوق به من المساهمة في موقع WordPress الخاص بك بحرية. لضمان سلامة SVGs الخاصة بك ، يجب تعقيمها أولاً. المكونات الإضافية المتوفرة على هذا الموقع متاحة مجانًا ومدفوعة. يمكن أن توجد التعليمات البرمجية الضارة في Dirty SVG إذا كانت تحتوي على تعليمات برمجية ضارة يمكن أن تلحق الضرر بخادمك أو زوار موقعك على الويب.
إذا تم لصق SVG لاحقًا ، فلن تكون هناك حالات من هذا الرمز. يمكنك ببساطة تحميل SVGs الخاصة بك على موقع WordPress الخاص بك باستخدام المكونات الإضافية. من الجيد التفكير في تحميل SVGs عبر أداة إنشاء الصفحات إذا كنت تستخدم أداة إنشاء صفحات لموقع الويب الخاص بك. يمكنك أيضًا تمكين دعم WordPress SVG يدويًا عن طريق تعديل ملف function.php على موقعك. لا يمكن الوصول إلى هذه الوظيفة إلا على موقع التدريج / التطوير ، لذلك نوصي باختبارها هناك أولاً. إذا لم تكن مرتاحًا لاستخدام الشفرة ، فنحن نوصي باستخدام مكون إضافي أو أداة إنشاء صفحات. لا يمكن إنشاء صور SVG المعقمة إلا من مصادر موثوقة أو من ملفات معقمة.
يمكنك إنشاء شعارات وأيقونات ورسوم بيانية باستخدام ملف SVG بسيط . نظرًا لأن ملفات SVG عرضة للهجمات الإلكترونية ، فإن WordPress لا يدعمها في الأصل. سيرشدك هذا الدليل خلال بعض الخطوات المطلوبة لاستخدام WordPress بأمان باستخدام SVGs.
يمكّنك تضمين مستند HTML من إضافة تأثيرات رسومية وعناصر تفاعلية إلى صفحاتك. يمكن استخدام رسومات المتجهات القابلة للتطوير (SVG) في CSS باستخدام عناوين URI للبيانات ، ولكن يجب أن تكون مشفرة حتى تكون متوافقة مع المتصفحات القائمة على Webkit. سيسمح لك encodeURIComponent () بتشفير SVG في جميع أنحاء العالم.
الأمر متروك لك دائمًا سواء قمت بتضمين ملفات SVG في مشروعك أم لا ؛ إذا لم تقم بذلك ، فسيتم إضافتهم تلقائيًا. ومع ذلك ، إذا كنت لا تريدها ، فيمكن استخدام السمة xmlns لتحديد مساحة اسم مختلفة لملفات SVG.
يمكنك استخدام SVG لإضافة تأثيرات تفاعلية ورسومية إلى صفحاتك. إذا لم يكن لديك ملف SVG بالفعل ، فسيتم إضافته تلقائيًا إلى مشروعك إذا لم يكن موجودًا.
كيفية تحميل صورة Svg في WordPress بدون البرنامج المساعد

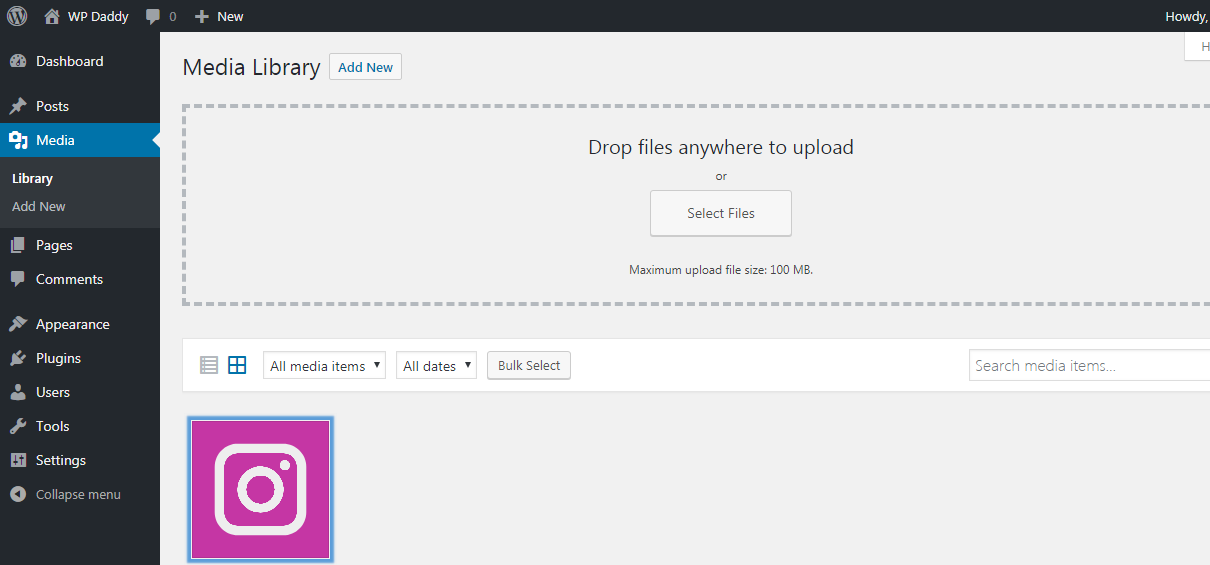
لتحميل صورة SVG إلى WordPress بدون مكون إضافي ، يجب أن يكون لديك حساب WordPress وتسجيل الدخول. بمجرد تسجيل الدخول ، انتقل إلى لوحة معلومات WordPress الخاصة بك وانقر فوق قسم "الوسائط". ثم انقر فوق الزر "إضافة جديد". في الصفحة التالية ، انقر فوق الزر "تحديد الملفات". ستظهر نافذة تسمح لك بتحديد ملف SVG الذي ترغب في تحميله. بمجرد تحديد الملف ، انقر فوق الزر "فتح". سيتم بعد ذلك تحميل الملف إلى حساب WordPress الخاص بك.
لا يتم دعم أدوات تحميل وسائط WordPress افتراضيًا ، ولا يمكن للمستخدمين تحميل صور أو ملفات SVG . في هذه الحالة ، يمكنك استخدام WordPress Media لتمكين أو تحميل ملفات SVG دون الحاجة إلى مكون إضافي. إنه تنسيق صورة متجه مستند إلى XML يمكن استخدامه لإنشاء رسومات ثنائية الأبعاد مع التفاعل والرسوم المتحركة. يمكن الآن تحميل ملفات HTML و SVG إلى موقع WordPress. حتى الآن ، لم يكن خيار تحميل الملف متاحًا في دليل الخادم. يجب عليك السماح أو تمكين طلب التحميل من أجل التحميل بنجاح. يمكن للقراصنة استخدام هذه الثغرة الأمنية لإرسال برامج نصية خارجية وربطها مثل JavaScript و Flash.
WordPress Svg Logo

شعار WordPress هو علامة تجارية لمؤسسة WordPress. مؤسسة WordPress هي منظمة غير ربحية تدعم مشروع WordPress مفتوح المصدر. مؤسسة WordPress ليست تابعة لـ WordPress.com أو Automattic ، Inc.
لا يدعم WordPress تنسيق ملف Scalable Vector Graphics (SVG) اعتبارًا من الآن. يتم تعريف الرسومات المتجهة على أنها رسومات تتكون من تراكيب رياضية بسيطة بدلاً من وحدات البكسل. يتيح WordPress للمستخدمين دعم تنسيق الملف بعدة طرق. في كثير من الحالات ، يمكن استخدام التعليمات البرمجية الضارة أو الثغرات الأمنية في كتابة أنواع الصور النصية مثل SVGs. لا يدعم WordPress نوع الملف في حالته الأصلية ، مما يشكل تهديدًا كبيرًا لمواقع الويب. إنها عملية بسيطة نسبيًا لتمكين دعم SVG ، ويمكنك القيام بذلك بعدة طرق. Divi Switch هو مكون إضافي قوي لموضوع Divi يتيح لك إنشاء واجهات مخصصة. يتوفر أكثر من 50 مفتاح تحويل ، ويمكن تمكينها أو تعطيلها في مجموعة متنوعة من التكوينات. يستغرق الأمر بضع ثوانٍ فقط لاستخدام مفتاح " تحميلات SVG " ، مما يتيح لك دعم نوع الملف.
هل يمكنني استخدام Svg للشعار؟
يمكنك استخدام SVG لتصميم جميع أنواع الرسوم التوضيحية والأيقونات. عند شراء الرسوم التوضيحية للمخزون ، ابحث عن إصدار vector / eps إذا كان متاحًا. هل تحتاج إلى مساعدة في إنشاء متجه ، وإصدار SVG من شعارك ومظهر محدث ومحدث لموقعك على الويب؟

Svg مقابل. بي إن جي
يفضل بعض الأشخاص SVG على PNG لمجموعة متنوعة من الأسباب ، السبب الأساسي هو أنه تنسيق أكثر قابلية للتوسع وقادر على دعم التصميمات الجاهزة لشبكية العين والعرض سريع الاستجابة. على الرغم من أنه يمكن أيضًا تحويل PNGs إلى SVG ، إلا أن النتائج ليست جيدة مثل تلك التي تم الحصول عليها من خلال تحويل التنسيقات النقطية مثل GIF.
لماذا لا يُنصح باستخدام ملف Svg للحصول على شعار؟
نظرًا لأن الرسومات المتجهة تعتمد على الرسومات ، فإنها لا تعمل بشكل جيد مع الصور التي تحتوي على الكثير من التفاصيل الدقيقة والقوام مثل الصور الفوتوغرافية. بالنسبة إلى الشعارات والأيقونات والرسومات المسطحة الأخرى ، فإن استخدام SVG هو الأفضل لاستخدام ألوان وأشكال أبسط. علاوة على ذلك ، بينما تدعم معظم المتصفحات الحديثة SVG ، قد لا تكون المتصفحات القديمة متوافقة.
ما هو التنسيق الذي يجب أن أستخدمه لتصاميم الجرافيك الخاصة بي؟
المصمم مسؤول في النهاية عن الاستخدام الأفضل للتنسيق الذي يختاره. ومع ذلك ، هناك بعض النصائح العامة التي يجب وضعها في الاعتبار: تأكد من أنك تستخدم تنسيق الملف الصحيح للاستخدام المقصود. على سبيل المثال ، يعد ملف svg هو الأنسب للرسوم التوضيحية والأيقونات المتجهية ، في حين أن خطوط الرموز هي الأنسب للأيقونات البسيطة ذات خيارات التخصيص المحدودة.
الأداة الصحيحة مطلوبة لإكمال المهمة. على سبيل المثال ، يعد svg هو أفضل خط يمكن استخدامه في Adobe Illustrator ، بينما تتوفر خطوط الرموز للاستخدام في أي محرر نصوص.
إذا كنت تنوي استخدام المنتج النهائي ، فعليك التأكد من أنه بالشكل الصحيح. يمكن أن يمنحك الخربشة ، على سبيل المثال ، مزيدًا من التحكم في تصميم موقع الويب.
لا تظهر Svg في WordPress

إذا كنت تواجه مشكلة في رؤية ملفات SVG تظهر على موقع WordPress الخاص بك ، فقد يكون ذلك بسبب تعارض مع قالبك أو مكون إضافي تستخدمه. حاول إلغاء تنشيط جميع المكونات الإضافية والتبديل إلى سمة WordPress الافتراضية لمعرفة ما إذا كان ذلك سيؤدي إلى حل المشكلة. إذا لم يكن الأمر كذلك ، فقد تحتاج إلى الاتصال بمزود الاستضافة أو التحقق من إعدادات الخادم.
يمكن استخدام تنسيق رسوم متجه يعتمد على XML ، مثل SVG ، لعرض رسومات ثنائية الأبعاد وقابلية التوسع. الملفات قابلة للتحجيم ، ومستقلة عن الدقة ، وستعرض صورًا واضحة ونقية بغض النظر عن الحجم ، بغض النظر عن فقدان الجودة ، وبغض النظر عن تغيير حجم الملف. يتيح لك SVG توفير مساحة على موقع الويب الخاص بك عن طريق تقليل حجم الصفحة بأكملها. إذا كنت تحتاج فقط إلى بضعة أسطر من التعليمات البرمجية ، فيمكنك تمكين دعم SVG عن طريق إضافتها إلى موقع الويب الخاص بك. سيتم تصميم وتحريك SVGs بسهولة نتيجة لهذه الميزة. يمكنك أيضًا شراء الإصدار المتقدم مع ميزات إضافية مقابل رسوم مخفضة على WPsvg.com. هناك العديد من الإعدادات المتاحة في المكون الإضافي ، مثل القدرة على قصر تحميلات SVG على المستخدمين المسؤولين فقط.
إذا كنت ترغب في إضافة SVGs إلى موقع WordPress الخاص بك ، فيمكنك القيام بذلك عن طريق تحرير ملف function.php أو استخدام البرنامج المساعد لمقتطفات التعليمات البرمجية. يمكنك تعقيم SVGs الخاصة بك باستخدام واجهة على الإنترنت تم تطويرها بواسطة Daryll Doyle. من السهل تنفيذ أو بناء معقم SVG الخاص بك باستخدام هذا الكود مفتوح المصدر.
لماذا لا يظهر ملف Svg الخاص بي في WordPress؟
نظرًا لخطر إدخال التعليمات البرمجية ، لا تدعم ملفات XML وظيفة sva ؛ هذا هو السبب في أن WordPress لا يدعمها. ومع ذلك ، هناك طريقتان لك لجعل موقع WordPress الخاص بك يقبل ملفات SVG: باستخدام مكون WordPress الإضافي أو تعديل وظائفه.
لماذا لا تظهر Svg في Elementor؟
هذه قائمة من العناصر. عند تحميل SVG إلى كتلة مربعة أيقونة ، لن يظهر SVG أثناء تحرير تلك الكتلة ، ولن يظهر حتى تنقر على كتلة أخرى تتوافق مع التحميل الخاص بك. عندما يحدث ذلك ، يجب النقر فوق "تحديث" ثم إعادة التحميل للحصول على الخيار.
WordPress Inline Svg
يتيح لك WordPress تضمين SVG المضمّن في المحتوى الخاص بك. يعد Inline SVG طريقة رائعة لاستخدام الرموز في المحتوى الخاص بك وجعلها تتوسع تلقائيًا إلى الحجم الصحيح. يمكنك أيضًا نمط SVG المضمّن باستخدام CSS.
يمكن العثور على عنصر توصيف مفصول بسطر (IN) ، مثل SVG المضمن ، في الصفحة. عملت Viget مع Dick's Sporting Goods لإنشاء لياقة نسائية ، وهي نظرة تفاعلية على ملابس وإكسسوارات اللياقة البدنية النسائية. لأول مرة ، تمكنت من التحقيق في ملفات vg كمصدر للصورة وفي خط الأيقونة ، وقد استخدمتها سابقًا كمصادر للصور. أقوى حالة استخدام هي HTML المضمنة ، والتي تم تضمينها فيها. يمكن إزالة هذا الخط باستخدام Backbone.js في تطبيق Backbone ، مثل Women's Fitness :. السمات 5.2. لا يدعم Internet Explorer انتقالات وتحويلات ورسوم متحركة CSS على عناصر SVG . يستخدم المثال التالي الرسوم المتحركة CSS لتحويل التدوير والسمات الأخرى مثل الحد والتعبئة.
البرنامج المساعد لدعم Svg
يضيف المكون الإضافي SVG Support دعمًا لتنسيق Scalable Vector Graphics (SVG) إلى WordPress. هذا البرنامج المساعد مفيد لعرض الصور المتجهة على موقع الويب أو المدونة الخاصة بك. يمكّنك المكون الإضافي أيضًا من إنشاء ملفات SVG وتحريرها في محرر WordPress.
أفضل إضافة Svg لبرنامج WordPress
هناك العديد من ملحقات SVG الرائعة المتاحة لبرنامج WordPress. في رأينا ، الأفضل هو دعم SVG. يتيح لك تحميل ملفات SVG واستخدامها في منشورات وصفحات WordPress الخاصة بك.
أصبحت الرسومات ذات زمن الانتقال المنخفض والواجهة سهلة الاستخدام أكثر شيوعًا في تصميم الويب اليوم. يوفر المكون الإضافي طريقة بسيطة لتضمين رمز ملف SVG الكامل الخاص بك باستخدام منشئ الصور. يستبدل هذا المكون الإضافي بشكل ديناميكي أي عنصر بـ SVG بكود ملفك عند إضافة style-svg إلى عناصر IMG الخاصة بك. أصبح من الممكن الآن إجبار ملفات all.svg على أن تكون مضمنة مع مربع اختيار واحد (يرجى توخي الحذر). الآن بعد أن أصبح لديك حق الوصول إلى الإصدارات المصغرة والموسعة من ملف JS ، يمكنك تحديد اختيارك الخاص. عند حفظ منشور / صفحة كصورة مميزة ، ستلاحظ أن مربع الاختيار الموجود بجوار مربع التعريف للصورة المميزة يسمح لك بتضمينه. ستتوفر هذه الميزة في الإصدار 2.3 من دعم SVG ، والذي يتضمن قسم إعداد جديد.
من خلال تعطيله ، فإنك تقوم بتعطيل الوظائف المتقدمة والنصوص غير الضرورية. لتمكين دعم SVG في أداة التخصيص ، يجب عليك تعديل / إضافة رمز إلى ملف وظيفة النسق الفرعي الخاص بك. هذا برنامج تعليمي ممتاز حول كيفية القيام بذلك. إنه مكون إضافي رائع سهل الاستخدام ويعمل بشكل لا تشوبه شائبة. من السهل التحميل عليه. استخدم هذه الملفات في مكتبة الوسائط الخاصة بك تمامًا مثل أي صورة أخرى. يجب الآن عرض ملفات All.svg مضمنة إذا تم تعيينها على هذا النحو.
إذا كنت تستخدم ، يمكنك القيام بذلك. يجب أن تكون قادرًا على إضافة نسختك الخاصة من Visual Composer. الصورة لها فئة مرتبطة بها.
هل يدعم العنصر ملفات Svg؟
يتضمن Elementor هذه الوظيفة ، مما يعني أنه يمكنك استيراد صورك إلى تنسيق ملف SVG مباشرة من المحرر دون الحاجة إلى استخدام أي إضافات تابعة لجهات خارجية. باستخدام ملف SVG ، يتم دائمًا عرض محتوى صورتك بدقة أو حجم فعلي ، بغض النظر عن حجم الشاشة.
الخلاصة الثانية: أيهما أفضل للتصميم الجرافيكي أم الأكسجين أم العنصر؟
هل الأكسجين أفضل من عنصر التصميم الجرافيكي؟ إذا كنت تبحث عن محرر تصميم سهل الاستخدام يوفر مجموعة متنوعة من الميزات ، فقد يكون Elementor خيارًا أفضل. أفضل محرر للعمل بسرعة البرق هو Oxygen ، لكنك ستحتاج إليه لكثير من العمل.
كيف يمكنني تمكين Svg في WordPress بدون المكونات الإضافية؟
يمكن العثور على دعم CSS لـ SVG في كود PHP لـ WordPress thumbnail img width: 100٪. الارتفاع: قياس ارتفاع من يرتديها. يمكن أيضًا إدخال رمز PHP باستخدام مكون إضافي لإدارة التعليمات البرمجية مثل "Code Snippets" ، وهو أمر مهم ؛ أسلوب.
