كيفية إضافة صور SVG إلى مشروع Xcode الخاص بك
نشرت: 2023-01-01SVG ، أو Scalable Vector Graphics ، هو تنسيق ملف يسمح بعرض صور متجهة ثنائية الأبعاد على الويب. بخلاف تنسيقات الصور الأخرى ، مثل JPEG أو PNG ، يمكن تغيير حجم صور SVG إلى أي حجم دون فقدان الجودة. وهذا يجعلها مثالية لتصميم الويب سريع الاستجابة ، حيث تحتاج الصور إلى تغيير حجمها لتناسب أحجام الشاشات المختلفة. Xcode هو بيئة تطوير لإنشاء تطبيقات iOS و macOS و tvOS و watchOS. يتضمن محرر التعليمات البرمجية ، ومصحح الأخطاء ، ومجموعة من الأدوات لمساعدتك في إنشاء وإدارة مشروعك. هناك عدة طرق مختلفة لإضافة صور SVG إلى مشروع Xcode الخاص بك. إن أبسط طريقة هي سحب ملف SVG وإفلاته في متصفح مشروعك. سيؤدي هذا إلى إضافة الملف إلى مشروعك وإنشاء مجموعة صور @ 1x و @ 2x و @ 3x تلقائيًا. هناك طريقة أخرى لإضافة صور SVG إلى مشروعك وهي استخدام كتالوج أصول الصورة. هذه أداة تسمح لك بإدارة جميع صور مشروعك في مكان واحد. لإضافة صورة SVG إلى كتالوج الأصول ، ما عليك سوى تحديد خيار "New Image Set" واسحب ملف SVG وأفلته في الفتحة "1x". بمجرد إضافة صور SVG إلى مشروعك ، يمكنك استخدامها في التعليمات البرمجية تمامًا مثل أي صورة أخرى. عند استخدامها في Interface Builder ، ستحتاج إلى تعيين "Image Set Name" على اسم مجموعة الصور التي تحتوي على صورة SVG الخاصة بك. تعد صور SVG طريقة رائعة لإضافة صور عالية الجودة إلى مشروع Xcode الخاص بك دون زيادة حجم حزمة التطبيق الخاصة بك. باستخدام صور SVG ، يمكنك أيضًا التأكد من أن صورك تبدو رائعة على جميع أحجام الأجهزة.
كيف تقوم بترميز تطبيق iPhone كملف ansvg؟ إذا كان ذلك ممكناً ، فكيف يمكن للمرء أن يفعل ذلك؟ ما هي فكرة "بوكيمون جو"؟ تعد علاقات المطورين في Apple والدعم الفني ونظام التشغيل الأساسي للأجهزة بعض الموضوعات التي يتم تناولها. اعتبارًا من Xcode 12 ، نعم ، إنه كذلك. تمت إضافة أنه يمكن الآن إنشاء الصور باستخدام Scalable Vector Graphics (SVG). يتم الاحتفاظ بتمثيل المتجه عند نشره بأهداف نشر iOS 13 أو أحدث أو MacOS 10.15 أو أحدث.
باستخدام إطار عمل Out ، يمكنك تحليل ملفات SVG وعرض محتواها في SwiftUI.
ما هو ملف sva؟ يمكن إنشاء صورة ثنائية الأبعاد باستخدام ملف SVG ، المعروف أيضًا باسم ملف الرسوم المتجهية ، وهو نوع قياسي من ملفات الرسومات. ملف الرسوم المتجهية ، المعروف أيضًا باسم SVG ، هو نوع من ملفات الرسومات المستخدمة لتقديم صور ثنائية الأبعاد على الإنترنت.
تتضمن المكونات الإضافية المجانية لـ jQuery SVG Raphael-Vector Graphics ، وعمومًا يعمل باللمس ومكونًا إضافيًا للتكبير ، و jQuery inline SVG ، و iSVG ، وعددًا كبيرًا من الأشياء الأخرى.
كيف تستخدم صور Svg في Ios؟
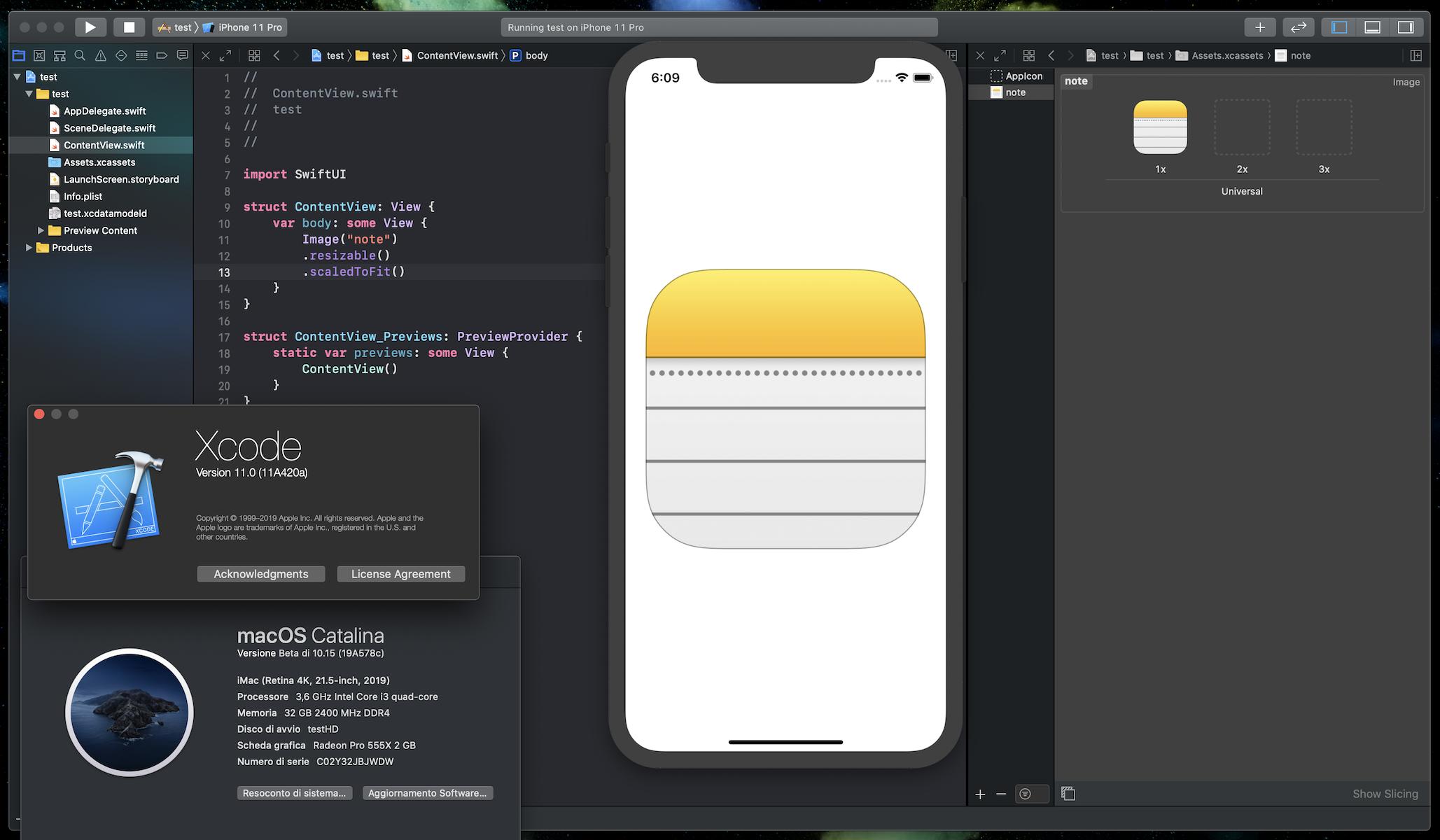
لاستخدام صورة SVG في iOS ، تحتاج أولاً إلى إضافة الصورة إلى مشروع Xcode الخاص بك. بمجرد إضافة الصورة ، يمكنك استخدامها مثل أي أصل صورة آخر في تطبيقك. لإضافة صورة SVG إلى مشروع Xcode الخاص بك: 1. في متصفح المشروع ، حدد ملف المشروع. 2. حدد كتالوج Assets.xcassets في قائمة ملف المشروع. 3. قم بسحب ملف صورة SVG وإفلاته في كتالوج الأصول. 4. في مفتش السمات ، عيّن نوع مجموعة الصور إلى متجه واحد. الآن بعد أن تمت إضافة الصورة إلى مشروعك ، يمكنك استخدامها في تطبيقك. على سبيل المثال ، يمكنك استخدامه كصورة لـ UIImageView: let imageView = UIImageView (image: UIImage (اسمه: “myImage”))
يشير مصطلح "Scalable Vector Graphics (SVG)" إلى تطبيق لغة التوصيف الموسعة (XML) على صورة. يمكن عرض XML في متصفح الويب باستخدامه كصورة. يتم استخدام Macaw ، وهو أداة عرض قوية ، في هذا المشروع. يجب أن نختار مسارنا من ملف thesvg. كيف يمكنني التفريق بين خطوتي المسار؟ عند فتح Sublime Text ، سترى نصًا بدلاً من صورة. بعد البحث عن المعرف ، سترى أن لكل مسار معرف. المعرف هو أهم جزء من المعلومات في كل عملية.
يمكن أن يتضمن XPath مصفوفة لتوليد المعرفات. تكبير وتصغير الصورة في نفس الوقت. في svgview ، قم باستيراد Macaw واعرض رمز init العام التالي: تقوم الوظيفة العامة بتنفيذ وظائف التفويض باستخدام القالب (template: String ، frame: CGRect). يجب أن تكون قادرًا على تشغيل الكود. انقر فوق البلد الذي تختاره للتكبير. في حالة مماثلة ، يمكنك طلب العفو. بدلاً من استخدام XML في X.Vw ، استخدم XML مباشرةً في X.Vw. أزل جميع الأسطر من القائمة واستبدلها بأخرى متشابهة.
لفك ضغط الملفات في إصدار أقدم من iOS ، يلزم وجود تطبيق تابع لجهة خارجية ، مثل FileSaver. بمجرد فك ضغط الملفات ، يمكنك العثور عليها في مجلد ملفات SVG في تطبيق الملفات. يمكن العثور على ملفات SVG في المجلد من خلال النقر عليها.
ملفات Svg: طريقة رائعة لتمثيل تصميمك على أجهزة iOS
إذا قمت بالتصميم باستخدام ملفات SVG ، فيمكنك عرضها على جهاز iPhone أو iPad. يمكنك فك ضغطها في تطبيق الملفات على نظام iOS 13 والإصدارات الأحدث ، ويمكن حتى فك ضغطها على الأجهزة القديمة. يمكن استخدام هذه القوالب لإنشاء الرسوم التوضيحية أو الرموز لتطبيقك أو موقعك على الويب أو مدونتك.
هل Svg مدعوم في Ios؟

يمكن للأجهزة التي تعمل بنظام iOS 13 والإصدارات الأقدم دعم رسومات sva. نظرًا لأن SVGs غير متوافقة مع iOS 13 ، يبدو أنه تم تحويلها إلى PNGs على iOS 13. تفضل معظم منصات الويب و Android .VJs كنوع من الأصول.
يمكنك استخدام أصول صور SVG في Xcode 12. ملفات PDF هي نفس التنسيق الذي استخدمناه لما يقرب من 100 عام. المصمم لديه مسؤوليات أقل. سيتم تقليل حجم الرمز. يمكنك قضاء المزيد من الوقت في التطوير ووقت أقل في الاختبار عن طريق أتمتة الاختبارات الوظيفية والتجارة الإلكترونية باستخدام Waldo. من خلال دعم الرسومات المتجهة القابلة للتحجيم (SVG) ، يمكن نشر أصول الصور مع نظامي التشغيل iOS 13 و iPadOS الجديدتين. إذا كنت لا ترغب في قياس حجم صورتك في وقت التشغيل ، يمكنك تحويل جميع أصول الصور الخاصة بك إلى sva بأمان. في الأساس ، يسمح لك Waldo بأتمتة اختبارات E2E ، مما يؤدي إلى قضاء وقت أطول في التطوير ووقت أقل في الاختبار. ابدأ العمل مع مطوري iOS على sarunw.com مجانًا وقم بزيادة ظهور تطبيقك.
يشتمل متصفح Android على دعم SVG الأساسي ، بالإضافة إلى دعم كامل لنظام Android 4.4-103 ودعم جزئي لنظام Android 3-4. في Opera Mobile ، يتم دعم الدعم الأساسي لـ SVG (الدعم الأساسي) بشكل كامل ، لكن الدعم الجزئي متاح في Opera 10-64 و Opera لا شيء من الإصدارات السابقة.
كيف تضيف Svg إلى Swiftui؟

تعد إضافة SVG إلى مشروع SwiftUI الخاص بك عملية بسيطة ولا تتطلب سوى بضع خطوات. أولاً ، تحتاج إلى العثور على ملف SVG الذي تريد استخدامه في مشروعك. يمكنك إما البحث عبر الإنترنت عن ملفات SVG مجانية أو شرائها من عدد من مواقع الويب الخاصة بالصور المخزنة. بمجرد العثور على ملف SVG ، ستحتاج إلى تنزيله وإضافته إلى مشروعك. للقيام بذلك ، ما عليك سوى سحب الملف وإفلاته في مجلد المشروع الخاص بك. بعد ذلك ، تحتاج إلى فتح الملف في محرر نصوص ونسخ الرمز. بمجرد نسخ الرمز ، ستحتاج إلى فتح ملف SwiftUI الخاص بك ولصق الرمز فيه. أخيرًا ، تحتاج إلى إضافة بضعة أسطر من التعليمات البرمجية لإخبار SwiftUI بتقديم SVG. للقيام بذلك ، ما عليك سوى إضافة الكود التالي إلى ملفك: Image (“name-of-svg-file”) .resizable () .aspectRatio (contentMode: .fit) وهذا كل شيء! يجب أن تشاهد الآن ملف SVG يظهر في ملف SwiftUI الخاص بك.

استخدم فئة Uiimageview لتحميل الصور
تتيح لك فئة UIImageView عرض الصور المخزنة في القصص المصورة والمناقير. يجب عليك أولاً إنشاء كائن UIImageView ، والذي يجب أن يتبعه استخدام خاصية الصورة.
هل يمكنني استخدام Svg لأيقونة التطبيق؟
يمكن استخدام ملف صورة مضمّن في حزمة تطبيقك للرموز المخصصة ؛ ومع ذلك ، يجب تضمين ملف .VNG مع التطبيق الخاص بك. يجب تضمين ملف SVG في المجلد $ maven-module / src / main / resources / VAADIN / appicons. يجب تعيين رمز الخاصية في واصف التطبيق.
باستخدام ResizetizerNT ، يمكنك إنشاء جميع ملفات Xcassets و PNG و XML المملة التي تحتاج عادةً إلى استخدامها لأيقونة ، مثل التكييف والدوران. ألا يمكن أن يكون ذلك بسيطًا ، ما الفائدة؟ يتوفر ForegroundScale فقط على نظام iOS وليس Android. سيكون مثاليًا إذا استخدمت جهازًا / محاكيًا برمز دائري (على سبيل المثال ، Google Pixel).
إذا كنت تقوم بتحويل ملفات PNG إلى SVG ، فقد ترغب في التفكير في استخدام خط رمز. تجعل خطوط الرموز من السهل إنشاء الرموز مع الحد الأدنى من تغييرات التصميم. إنه أيضًا اختيار جيد لإنشاء أيقونات ذات تغييرات محدودة في التصميم مع الحفاظ على اتساق النمط. من المهم أن تتذكر أن خطوط الرموز لا تدعم العديد من التنسيقات مثل الأنواع الأخرى من الخطوط ، لذلك لا تعتمد عليها فقط. تتمثل ميزة use.sva في أنها توفر المزيد من المرونة وخيارات التخصيص.
هل يجب علي استخدام Svg أو Png للرموز؟
نظرًا لأنها تدعم الشفافية ، فإن مزايا استخدام PNGs و SVGs في الشعارات والرسومات عبر الإنترنت تفوق عيوبها. أحد أفضل الخيارات هو ملفات PNG ، وهي عبارة عن ملف شفاف قائم على البيانات النقطية. تعد PNGs خيارًا أفضل من SVGs للعمل مع وحدات البكسل والشفافية.
الفوائد العديدة لاستخدام ملفات Svg
نظرًا لتعدد استخداماته ، يعد نوع ملف SVG أحد أكثر أنواع الملفات استخدامًا. يمكن استخدامه لمجموعة متنوعة من الأغراض ، بما في ذلك الشعارات والأيقونات والرسوم التوضيحية والرسوم البيانية. تتمثل إحدى مزايا SVG في أنها مستقلة عن الدقة. بمعنى آخر ، على عكس أنواع الملفات مثل JPG أو PNG ، والتي يمكن عرضها بدقة أو أحجام مختلفة ، يمكن عرضها بنفس التنسيق بغض النظر عن الحجم أو الدقة. يمكنك استخدام هذه الطريقة لإنشاء شعارات وأيقونات ستبرز بغض النظر عن الجهاز الذي يتم عرضها عليه ، بالإضافة إلى الرسوم التوضيحية والرسوم البيانية التي ستبدو رائعة على جميع الأجهزة. أحد أكثر جوانب SVG جاذبية هو حقيقة أن مساراته وأشكاله وتعبئاته تعتمد على المتجهات ، مما يعني أنه يمكن التلاعب بها بلا حدود دون فقدان الجودة. هذا يعني أنك لن تقلق بشأن دقة التصميمات المعقدة لأنه من الأسهل إنشاؤها. بمعنى آخر ، إذا كنت تبحث عن نوع ملف متعدد الاستخدامات يمكن استخدامه بغض النظر عن حجم الشاشة أو الدقة ، فإن sva يستحق البحث.
هل تدعم Apple Svg؟
ليس هناك شك في أن SVGs هي أكثر أنواع الأصول شيوعًا المستخدمة على منصات الويب و Android. نظرًا لأن iOS يدعم الآن تنسيق SVG ، يمكن استخدام تنسيق أصل واحد عبر معظم الأنظمة الأساسية.
أيقونات Svg: ما هي التطبيقات التي تدعمها؟
تتوفر رموز SVG في عدد قليل من التطبيقات. يعد Office و Pages من بين تطبيقات iWork ، إلى جانب Photoshop و Illustrator و Animate من Adobe Creative Suite. رموز SVG متاحة أيضًا في تطبيق خرائط Google. إذا كان تطبيقك يعمل بنظام iOS 13 أو إصدار أحدث ، فيجب تجنب استخدام صور SVG أحادية النطاق . يوصى باستخدام الصور المتجهة بدلاً من sveiws إذا كان تطبيقك أقدم.
Svg Ios Swift
لا يوجد دعم مضمّن لملفات SVG في iOS أو Swift. ومع ذلك ، هناك عدد من المكتبات مفتوحة المصدر التي توفر هذه الوظيفة. مكتبة شعبية واحدة هي SVGKit. يمكن استخدامه لتقديم ملفات SVG إلى الصور أو لعرضها مباشرة في طريقة عرض.
يقدم XCode الإصدار 12 دعمًا لأصول صور SVG لأنظمة iOS و iPadOS و macOS. Scalable Vector Graphics (SVG) هو تنسيق صورة يستند إلى XML (لغة التوصيف الموسعة). تطبيقات الرسومات التي تتميز بالتفاعلية والرسوم المتحركة هي في الأساس تلك التي تستخدمها. يحتوي ملف XML على محتوى الصورة. يتوفر دعم SVG فقط لنظام iOS 13 والإصدارات الأحدث على iPadOS و iOS 10.15 والإصدارات الأحدث على أجهزة iPhone. إذا كان التطبيق الخاص بك لا يدعم الإصدارات القديمة ، فيجب أن تفكر في طلب مورد بديل لـ SVG الخاص بك. بالإضافة إلى ذلك ، يجب أن تفكر في رموز SFS عند استخدام SVGs بدلاً من رموز SFS. إنها مجموعة من أيقونات Apple الرائعة التي يمكنك الحصول عليها من الشركة.
Xcode Svg الاحتفاظ ببيانات المتجه
Xcode هي بيئة تطوير متكاملة قوية تتميز بمجموعة غنية من الأدوات لتطوير البرامج لمنتجات Apple. إحدى الميزات التي تجعل Xcode قوية للغاية هي قدرتها على الحفاظ على بيانات المتجه عند التصدير إلى PDF أو SVG. هذا يعني أنه يمكنك إنشاء صور عالية الجودة يمكن زيادتها أو تصغيرها دون فقد أي تفاصيل.
هل يدعم Ios Svg
نعم ، iOS يدعم SVG. يمكنك استخدامه لإنشاء رسومات قائمة على المتجهات يمكن تحجيمها وتغيير حجمها دون فقدان الجودة. يمكن إنشاء ملفات SVG بعدة طرق ، بما في ذلك الترميز اليدوي أو استخدام برامج تحرير الرسوم المتجهية مثل Adobe Illustrator.
Swift تحويل Svg إلى Uiimage
يمكنك استخدام مُنشئ UIImage (المُسمى: “myImage”) لتحميل UIImage من ملف في حزمة تطبيقك. لتحميل UIImage من ملف في دليل مستندات التطبيق الخاص بك ، استخدم مُنشئ UIImage (contentOfFile :). لتحميل UIImage من عنوان URL بعيد ، استخدم مُنشئ UIImage (data :).
يمكن استخدام Macaw ، وهو عبارة عن جراب iOS يستخدم معالجة اللمس وعرض الصور ، لتحقيق ذلك. بمعنى آخر ، يحدد حجم المتجه حجم المتجه الذي ينتج دقة @ 1x فعالة. إذا كان التطبيق الخاص بك يحتوي على صورة نموذجية ولا يتطلب لونًا ، فسيتم تطبيق الصبغة العالمية. في iOS 12 و macOS و iPadOS ، أضاف إصدار MacOS X دعمًا لـ Scalable Vector Graphics (SVG). إنها إضافة صغيرة إلى التحديث ، لذا فهي واحدة من تلك التغييرات التي ربما فاتتك خلال WWDC 2020. الهدف من هذا البرنامج التعليمي هو تقديم شرح شامل للبنية الداخلية لـ SVG. يمكن للشركات والأفراد في سانت فنسنت وجزر غرينادين استخدام Payswif لإجراء معاملات التجارة الإلكترونية.
PNG هو تنسيق تخزين بيانات نقطية يتحمل الضغط ويستخدم خوارزمية ضغط بدون فقدان لتقليل ضغط البيانات. تتوفر رموز وخلفيات Swift مجانًا في مجموعة متنوعة من أنماط التصميم ، بما في ذلك iOS و Material و Windows وتطبيقات سطح المكتب والأجهزة المحمولة الأخرى. إذا كان لديك واحد بالفعل ، فمن الجيد إضافته. عند إنشاء مشروع iOS ، ستحتاج إلى تحويل PNG إلى iOS. إذا كان لديك نسخة احتياطية من هذا الرمز على جهاز الكمبيوتر الخاص بك ، فاحفظه في SVG أو استخدمه بدقة أعلى. قم بإنشاء حساب GitHub للمساهمة في s2mr / Elephant. KDCircularProgress هو عرض تقدم دائري مستند إلى Swift.
يمكن أن يشتمل عرض التقدم على توهجات ورسوم متحركة ، بالإضافة إلى تأثيرات التدرج اللوني. يُطلق على طريقة عرض SwiftUI التي تقوم بتنزيل الصور من عنوان URL وعرضها أثناء تحميل مؤشر النشاط اسم ImageWithActivityIndicator. لا يوجد محول PNG إلى SVG مجاني أفضل من محول Free PNG إلى SVG ، والذي حوّل أكثر من 3 ملايين ملف. يمكن تغيير حجم الصورة إلى أحجام مختلفة دون فقدان الجودة طالما تم استخدام النص لوصف الرسم.
