كيفية إضافة Svg إلى Figma
نشرت: 2022-12-11تعد إضافة SVG إلى تصميم Figma طريقة رائعة لإضافة بعض الذوق والشخصية إلى تصميماتك. فيما يلي دليل سريع وسهل حول كيفية القيام بذلك: 1. افتح لوحة "Layers" وحدد الطبقة التي تريد إضافة SVG إليها. 2. انقر فوق الزر "إدراج" وحدد "صورة" من القائمة المنسدلة. 3. انتقل إلى المجلد حيث تم حفظ SVG الخاص بك وحدده. 4. بمجرد إضافة SVG إلى تصميمك ، يمكنك تغيير حجمه وتحريكه تمامًا مثل أي صورة أخرى. هذا كل ما في الامر! تعد إضافة SVG إلى تصميم Figma طريقة رائعة لإضافة بعض السمات والأناقة الإضافية إلى تصميماتك.
من السهل إنشاء رمز باستخدام Illustrator أو برنامج تحرير متجه آخر ثم فتح الملف في Figma. في قائمة "إدراج" ، اختر وظيفة "الرمز". عند النقر فوق هذا ، ستتمكن من تحديد ملف SVG الخاص بك. بمجرد تحديد ملفك ، انقر فوق "إدراج" ، وسيظهر الرمز الخاص بك على اللوحة.
Figma هي أداة تصميم رسومية متجهة تتيح لك إنشاء رسوم توضيحية وشعارات ورسومات أخرى. يمكن تحميل ملفات المتجهات إلى Figma ، أو يمكن إنشاؤها باستخدام أدوات الرسم المتجهة.
تتيح واجهة برمجة تطبيقات Figma ، التي تم إنشاؤها جنبًا إلى جنب مع WebGL API ، عرض رسومات تسريع الأجهزة في المتصفحات. نتيجة لذلك ، عندما تستخدم Figma ، فأنت تستخدم بالفعل وحدة معالجة الرسومات (GPU) على جهاز الكمبيوتر الخاص بك لإنتاج الرسومات. عند تقديم الرسومات المتجهة في Figma ، استخدم HTML Canvas.
كيف ألصق Svg في Figma؟

عند النقر فوق الزر "صورة" ، سترى مربع حوار "تحميل صورة" ، حيث يمكنك اختيار ملف SVG الخاص بك. عند تحميل الملف ، سيعرض مربع الحوار معاينة. يمكنك بعد ذلك النقر فوق الزر "إدراج" لتضمين SVG في مستند Figma الخاص بك.
كيف ألصق ملف Svg؟
قم بإدراج ملف SVG بنفس طريقة إدراج أي نوع آخر من ملفات الصور: حدد إدراج> صور> هذا الجهاز. انتقل إلى ، ثم قم بالتمرير لأسفل إلى ملف. أدخل ملف svg الذي تريده بعد تحديده من القائمة.
كيف يمكنك تحويل المتجه إلى Figma؟

لا توجد طريقة محددة واحدة لتحويل المتجه إلى figma. ومع ذلك ، فإن بعض الطرق التي قد تفكر فيها تتضمن استخدام أداة محول متجه أو تتبع صورة المتجه يدويًا في figma.
Figma تحرير Svg
عن طريق تحديد صورة من قائمة Figma ثم تحريرها باستخدام الأدوات المختلفة في شريط الأدوات ، يمكنك إجراء تغييرات. لتغيير لون صورة SVG ، حددها من شريط الأدوات ثم انقر فوق "Fill" و "Stroke". يمكن استخدام أداة "النص" لإضافة نص إلى صورة SVG أيضًا.
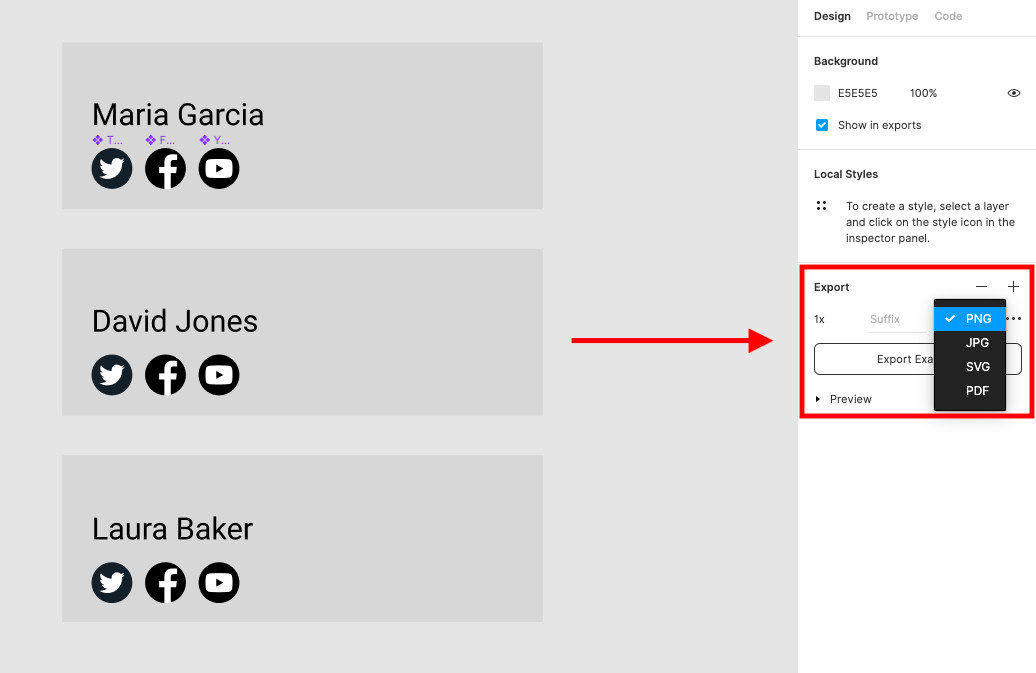
تصدير ملفات Svg كـ Glyphs في Figma
نظرًا لأن طبقة النص يتم تصديرها تلقائيًا على هيئة حرف رسومي عند تصدير ملف SVG ، فإن تحرير الملف بمجرد تصديره على هيئة حرف رسومي غير ممكن. لا يزال من الممكن تحرير المتجه إما في Vector Mode أو Vector Edit Mode. إذا كنت تريد استيراد ملف an.sv ، فانتقل إلى ملف> استيراد> قائمة ملف .sv وحدد ملف .sv المراد استيراده. سترى مربع حوار استيراد Figma SVG ، والذي يسمح لك باختيار ما إذا كنت تريد استيراد الملف أم لا.
البرنامج المساعد فيجما Svg
يعد برنامج Figma SVG Plugin أداة تسمح لك بإنشاء ملفات SVG ومعالجتها مباشرةً في Figma. باستخدام هذا المكون الإضافي ، يمكنك إنشاء ملفات SVG وتحريرها دون الحاجة إلى مغادرة Figma. يمكنك أيضًا استخدام البرنامج المساعد لتحويل ملفات Figma إلى ملفات SVG.
Figma: تصميم رسوم متحركة Svg مذهلة
باستخدام Figma ، يمكنك بسهولة إنشاء تصميمات SVG ثم تصديرها إلى موقع ويب أو مشروع. يمكن أيضًا استخدام أدوات الرسوم المتحركة المضمنة في Figma لتحريك إطارات SVG .
مشكلة استيراد Figma Svg
عند استيراد ملف SVG إلى Figma ، قد تحدث بعض المشكلات. تتمثل إحدى هذه المشكلات في أن الملف قد لا يتم استيراده بشكل صحيح وقد تكون بعض العناصر مفقودة أو خاطئة. هناك مشكلة أخرى يمكن أن تحدث وهي أن الملف قد يتم استيراده ولكن جودة الصورة قد تكون رديئة.
المصور إلى Figma
لا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، لأن أفضل طريقة للانتقال من المصور إلى الشكل تعتمد على احتياجاتك الخاصة وسير عملك. ومع ذلك ، هناك بعض النصائح العامة التي يمكن أن تساعد في جعل الانتقال سلسًا قدر الإمكان. أولاً ، خذ الوقت الكافي للتعرف على الميزات والأدوات المختلفة التي تقدمها figma. بعد ذلك ، جرب طرقًا مختلفة للعمل في figma للعثور على أفضل ما يناسبك. أخيرًا ، لا تخف من طلب المساعدة من مجتمع figma عندما تحتاجها.

هل تعمل Figma مع Illustrator؟
فيجما ، أداة تصميم متجه ، سرعان ما أصبحت خيارًا أكثر شيوعًا للمصممين نظرًا لسهولة استخدامها وميزات التعاون. تعد مكتبة Figma أيضًا موطنًا لعدد كبير من عمليات الدمج ، بما في ذلك Adobe Photoshop و Adobe Illustrator.
Figma - أداة قوية لمصممي المنتجات
تتشابه بعض ميزات Figma مع ميزات Illustrator ، ولكن لا يُقصد بها استبدال الأخير. بدلاً من ذلك ، إنها أداة قوية يمكنها المساعدة في إنشاء نماذج أولية تفاعلية للتصاميم بأسرع ما يمكن وبسهولة. نتيجة لذلك ، يمكن لمصممي المنتجات إنشاء تصميمات واختبارها بسرعة ، مما يسمح لهم بالانتقال إلى مشكلات أكثر تعقيدًا في عملية التصميم.
أيهما أفضل برنامج Figma أو Adobe Illustrator؟
يحتوي Adobe Illustrator على إجمالي 8098 مراجعة وتقييم 4.77 / 5 نجوم ، بينما يحتوي Figma على 323 مراجعة وتقييم 4.95 / 5 نجوم. تشير تقييمات المستخدمين في العالم الحقيقي إلى كيفية تقدير الميزات وسهولة الاستخدام وخدمة العملاء والتكلفة من قبل أولئك الذين يستخدمون البرنامج.
Figma: أداة تصميم رائعة للمبتدئين
تعد أداة تصميم Figma اختيارًا رائعًا لأولئك الذين يرغبون في إنشاء تصميمات بسرعة وسهولة في المستعرض. تكتسب شعبية بين محترفي التصميم نظرًا لسهولة استخدامها وميزاتها التعاونية. في استطلاع حديث ، قال 20 مصممًا إن فيجما كانت المصدر الوحيد لإلهامهم اليومي. مع الاعتماد السريع لـ Figma من قبل المصممين الذين يبحثون عن طريقة بسيطة وسريعة وسهلة لإنشاء التصميمات ، هناك مجال كبير للنمو.
ما هو الفرق بين فيجما والمصور؟
Adobe Illustrator CC هو تطبيق برمجي متطور للرسومات الرقمية في الطباعة يعتمد على أدوات وتطبيقات الرسم المتجه القياسي في الصناعة. Figma عبارة عن أداة تصميم ونمذجة لواجهة مستخدم قائمة على السحابة تتيح لفرق متعددة التعاون في إنشاء تجربة المستخدم واختبارها وتحسينها.
فيجما هي أداة التصميم المثالية للبساطة والأداء
تتمتع Figma بعدد من المزايا بالإضافة إلى سهولة استخدامها وتعدد استخداماتها وإمكانية الوصول إليها. يعتبر Figma مثاليًا للمصممين الذين يرغبون في العمل على مشاريع في متصفح ولكنهم يبحثون عن أداة تصميم بسيطة لكنها قوية.
ملف Svg
ملف SVG هو ملف Scalable Vector Graphics. يمكن إنشاء ملفات SVG في Illustrator أو برنامج رسومات متجه آخر ويمكن فتحها في أي محرر نصوص. عادةً ما تكون أصغر حجمًا من أنواع ملفات الرسومات الأخرى ويمكن تغيير حجمها إلى أي حجم دون فقدان الجودة.
يمكن أيضًا استخدام أوامر التعبئة لملء الفراغات في المسار عن طريق النقر على الحدود.
يمكن استخدام مسارات متعددة لإنشاء الصور ، وكلها يجب تحديدها في نفس نظام الإحداثيات.
عند استخدام EPS ، يتكون عملك الفني من عناصر متجهة. يعد الملف النظيف والنقي والمثالي لإنتاج الرسومات بأي حجم مناسبًا تمامًا. إذا كنت تريد إنشاء رسم باستخدام SVG ، فستحتاج إلى استخدام صور مثل عناصر التحكم في واجهة المستخدم والشعارات والأيقونات والرسوم التوضيحية المتجهة.
باستخدام SVG ، يمكنك إنشاء ثلاثة أنواع من الكائنات الرسومية: 1) بطاقات رسومية ، 2) كائنات رسومية ، و 3) كائنات رسومية. المسارات ، على سبيل المثال ، مع وجودها المستقيمة أو المنحنية أو المساحات بينها ، يمكن تعبئتها باللون باستخدام أمر الحد وأوامر التعبئة ، ويمكن أن تتكون الصور من مسارات متعددة ، وكلها يجب تحديدها في نفس نظام الإحداثيات . نتيجة لذلك ، تعد SVG أداة رائعة لإنشاء رسومات فوتوغرافية عالية الجودة.
المزايا العديدة لملفات Svg
يوفر ملف SVG ، على عكس ملف PNG ، مجموعة متنوعة من المزايا. نظرًا لأنهم أكبر بكثير ، يمكنهم التعامل مع الصور الأكبر دون فقدان الدقة. علاوة على ذلك ، نظرًا لكونها جاهزة لشبكية العين ومتجاوبة ، يمكن استخدامها على أي حجم شاشة تقريبًا.
مضمنة Svg
إن Inline SVG هو ببساطة ترميز مضمن في الترميز لصفحة ويب.
مزايا Svgs المضمنة على الملفات المضمنة خارجيًا
يتمتع ملف SVG المضمن بالعديد من المزايا مقارنة بالملف الذي تم تضمينه. بالإضافة إلى ذلك ، يمكنك التفاعل مع CSS بسهولة أكبر لأنه يمكن التعامل مع SVG بنفس الطريقة التي تعامل بها العناصر الأخرى في وثيقتك. هذه الميزة مهمة بشكل خاص عند التفاعل مع تأثيرات التمرير. للوصول إلى SVG الخاص بك ، يجب عليك أولاً تحديد aria-الموصوفة في ملف * svg. تخبر السمة المتصفحات بمحتوى svg ، مما يسهل على الأشخاص ذوي الإعاقة فهمه واستخدامه. يمكن لصفحات HTML تضمين العناصر في ملفات sva مباشرة. عند استخدام هذا الأسلوب ، ستتمكن فقط من الوصول إلى SVG في المتصفحات الأصلية. إذا قمت بترميز SVG باستخدام encodeURIComponent () في أي متصفح ، فسوف يعمل. أخيرًا ، تأكد من عدم استخدام * svg. يمكنك أيضًا استخدام العلامة * img] بدلاً من علامة * html.
