كيفية إضافة محتوى مبوب في منشورات وصفحات ووردبريس
نشرت: 2022-11-29هل تريد تقسيم مشاركاتك إلى علامات تبويب لتوفير مساحة وتسهيل عثور المستخدمين على ما يبحثون عنه؟
تساعدك إضافة المحتوى المبوب في إضافة المزيد من المعلومات حول منتجاتك وخدماتك. كما يسمح للمستخدمين بالعثور على جميع التفاصيل في مكان واحد بدلاً من الانتقال إلى صفحة مختلفة.
في هذه المقالة ، سنوضح لك كيفية إضافة محتوى مبوب إلى منشورات وصفحات WordPress.

متى يجب استخدام المحتوى المبوب في WordPress؟
يتيح لك استخدام علامات التبويب إضافة المزيد من التفاصيل في مساحة صغيرة أو تقسيم أجزاء كبيرة من المحتوى لتحسين التنظيم وتجربة المستخدم.
لنفترض أن لديك متجرًا عبر الإنترنت. يمكنك إضافة علامات تبويب لأوصاف المنتج ، والمراجعات ، والمواصفات الفنية ، والمزيد. يساعد هذا الفصل في توفير جميع التفاصيل لعملائك في مكان واحد ويجعل الصفحة تفاعلية.
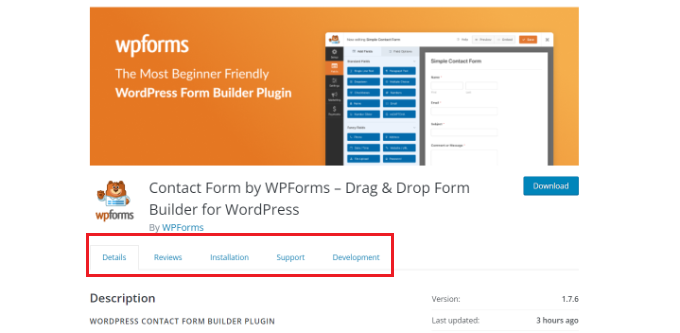
وبالمثل ، يمكنك رؤية المحتوى المبوب في صفحات البرنامج المساعد WordPress.org. تنقسم الصفحة إلى أقسام مختلفة باستخدام علامات تبويب مثل التفاصيل والمراجعات والتثبيت والدعم ومعلومات التطوير.

يساعد المحتوى المبوب في إبقاء الأشخاص على موقع WordPress الخاص بك. لا يتعين عليك إرسال الأشخاص إلى صفحة أخرى للحصول على جميع التفاصيل التي يحتاجونها حول منتجاتك وخدماتك.
ومع ذلك ، دعنا نرى كيف يمكنك إضافة محتوى مبوب إلى صفحات ومشاركات WordPress.
فيما يلي الطريقتان اللتان سنستخدمهما لإنجاز ذلك:
- إضافة محتوى مبوب باستخدام منشئ الصفحة المقصودة
- إضافة محتوى مبوب باستخدام البرنامج المساعد WordPress
الطريقة الأولى: إضافة المحتوى المبوب باستخدام منشئ الصفحة المقصودة
أفضل طريقة لإضافة محتوى مبوب في WordPress هي استخدام SeedProd. إنها أفضل صفحة مقصودة لـ WordPress ومنشئ مواقع الويب. يعد SeedProd صديقًا للمبتدئين ويأتي مع أداة إنشاء بالسحب والإفلات وقوالب مسبقة الصنع وخيارات تخصيص متعددة.
في هذا البرنامج التعليمي ، سنستخدم ترخيص SeedProd Pro لأنه يتضمن كتلًا متقدمة لإضافة محتوى مبوب. هناك أيضًا إصدار SeedProd Lite يمكنك استخدامه مجانًا.
أولاً ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي SeedProd. إذا كنت بحاجة إلى مساعدة ، فالرجاء الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط ، ستتم إعادة توجيهك إلى شاشة ترحيب SeedProd في لوحة معلومات WordPress الخاصة بك. انطلق وأدخل مفتاح الترخيص الخاص بك ، والذي يمكنك العثور عليه في منطقة حساب SeedProd.

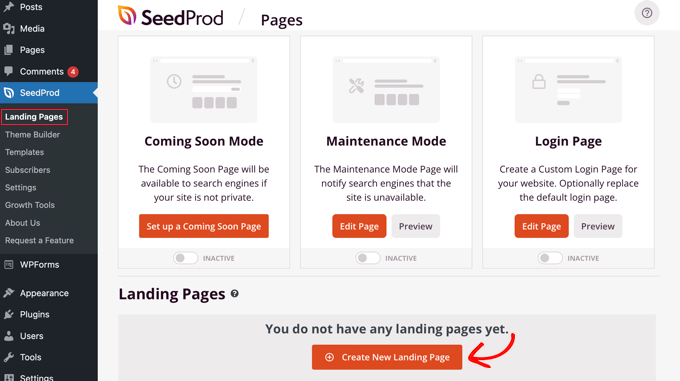
بعد ذلك ، يمكنك التوجه إلى SeedProd »صفحات الهبوط من لوحة إدارة WordPress الخاصة بك.
بعد ذلك ، ما عليك سوى النقر فوق الزر "إنشاء صفحة مقصودة جديدة".

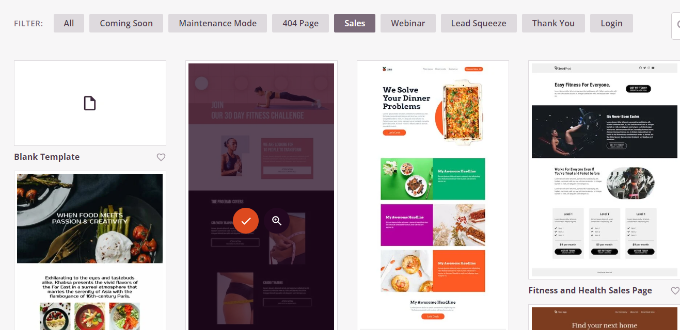
من هنا ، سيعرض لك SeedProd العديد من قوالب الصفحات المقصودة للاختيار من بينها.
انطلق وحدد النموذج الذي ترغب في استخدامه. ما عليك سوى التمرير فوق النموذج والنقر فوق رمز علامة التجزئة البرتقالية.

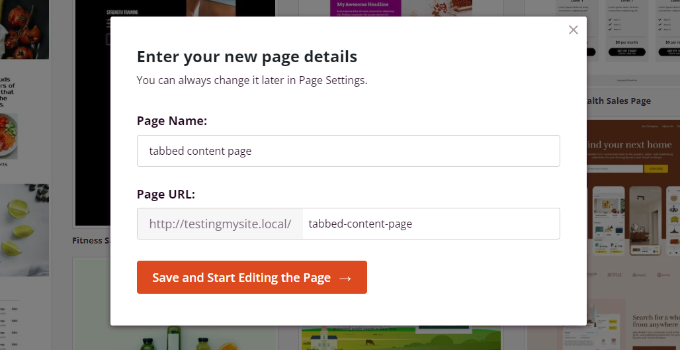
سيتم الآن فتح نافذة منبثقة حيث ستحتاج إلى إدخال عنوان لصفحتك في حقل "اسم الصفحة" ، والارتباط الثابت ضمن "عنوان URL للصفحة".
بعد ذلك ، ما عليك سوى النقر فوق الزر "حفظ وبدء تحرير الصفحة".

سيؤدي هذا إلى تشغيل أداة السحب والإفلات SeedProd. يمكنك الآن إضافة كتل مختلفة إلى القالب الخاص بك وتعديل العناصر الموجودة.
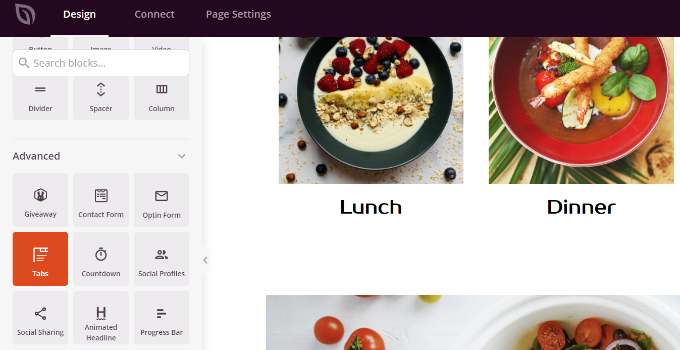
لإضافة محتوى مبوب ، ما عليك سوى سحب كتلة "علامات التبويب" أسفل قسم "خيارات متقدمة" وإفلاتها في قالب الصفحة.

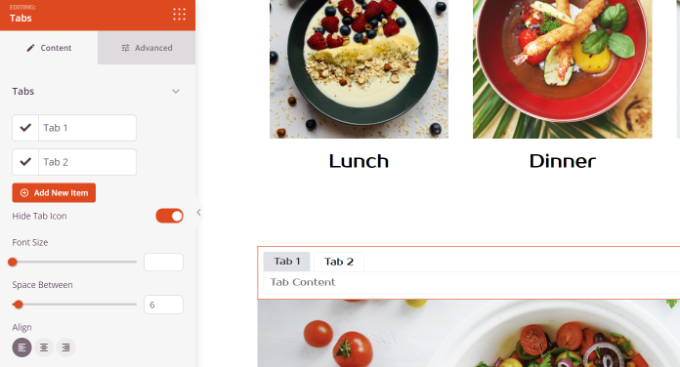
بعد ذلك ، يمكنك تخصيص كتلة علامات التبويب في SeedProd.
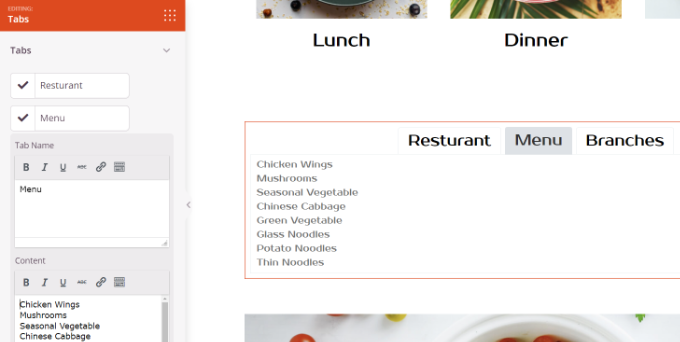
على سبيل المثال ، يمكنك النقر فوق الزر "إضافة عنصر جديد" لإضافة العديد من علامات التبويب كما تريد. بالإضافة إلى ذلك ، هناك خيارات لتحرير حجم الخط والمسافة بين النص ومحاذاة المحتوى في كل علامة تبويب.

بعد ذلك ، يمكنك النقر فوق أي علامة تبويب لتعديلها بشكل أكبر وإضافة التفاصيل.
على سبيل المثال ، يمكنك تغيير العنوان لكل علامة تبويب وإضافة محتوى وتغيير رمز علامة التبويب.

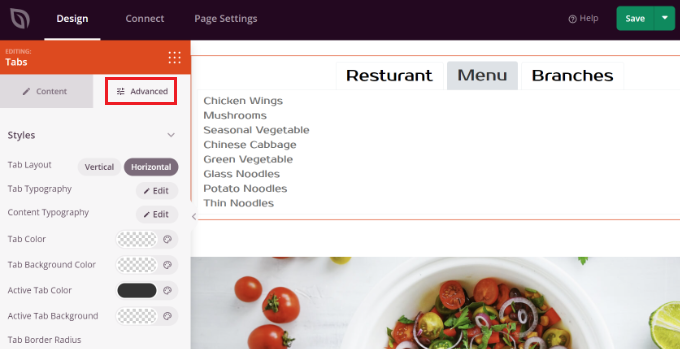
بالإضافة إلى ذلك ، يوفر SeedProd أيضًا خيارات تخصيص متقدمة.

ما عليك سوى النقر فوق علامة التبويب "خيارات متقدمة" في القائمة الموجودة على يسارك. هنا ، يمكنك تغيير تخطيط علامة التبويب والطباعة واللون ولون الخلفية والحدود والمزيد.

عندما تقوم بإجراء تغييرات على كتلة علامة التبويب وتخصيص صفحتك المقصودة ، لا تنس النقر فوق الزر الأخضر "حفظ" في الأعلى.
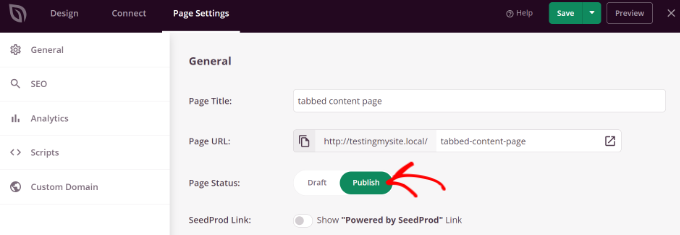
بعد ذلك ، يمكنك التوجه إلى علامة التبويب "إعدادات الصفحة".

بعد ذلك ، يمكنك النقر فوق مفتاح تبديل "حالة الصفحة" وتغيير الحالة من مسودة إلى نشر.
يمكنك النقر فوق الزر "حفظ" لتخزين التغييرات وإغلاق أداة إنشاء الصفحات.
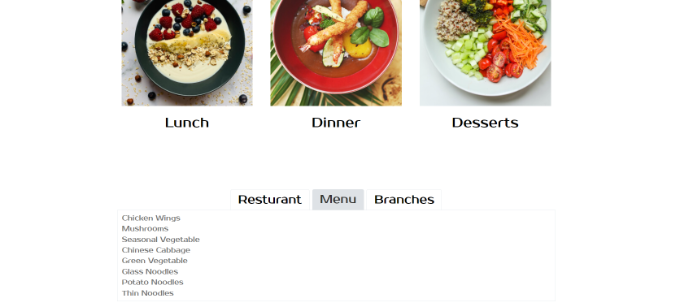
الآن ، ما عليك سوى زيارة موقع الويب الخاص بك لرؤية صفحة المحتوى المبوب في WordPress قيد التشغيل.

الطريقة 2: إضافة محتوى مبوب باستخدام البرنامج المساعد WordPress
إذا كنت لا ترغب في استخدام أداة إنشاء الصفحات المقصودة ، فيمكنك استخدام مكون إضافي مخصص لـ WordPress لإضافة محتوى مبوب إلى منشوراتك وصفحاتك.
أولاً ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي Tabs Responsive. لمزيد من التفاصيل ، يرجى الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
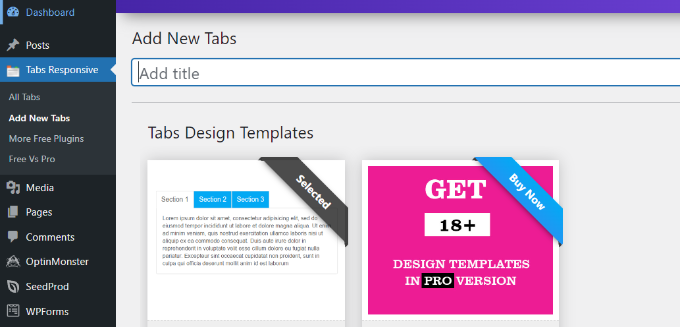
عند التنشيط ، يمكنك الانتقال إلى Tabs Responsive »إضافة علامات تبويب جديدة من لوحة معلومات WordPress والبدء بإدخال اسم لعلامات التبويب الخاصة بك.

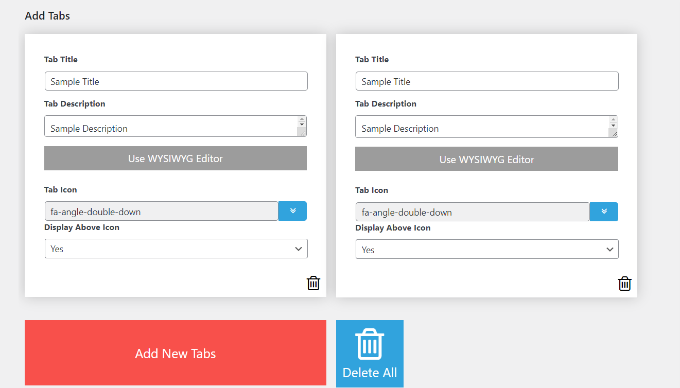
بعد ذلك ، يمكنك التمرير لأسفل لإضافة العديد من علامات التبويب كما تريد بالنقر فوق الزر الأحمر "إضافة علامات تبويب جديدة".
بالإضافة إلى ذلك ، يمكنك تحرير كل علامة تبويب على حدة عن طريق تغيير عنوانها وإضافة وصف واستخدام أيقونة علامة تبويب مختلفة وتحرير موقع الرمز.

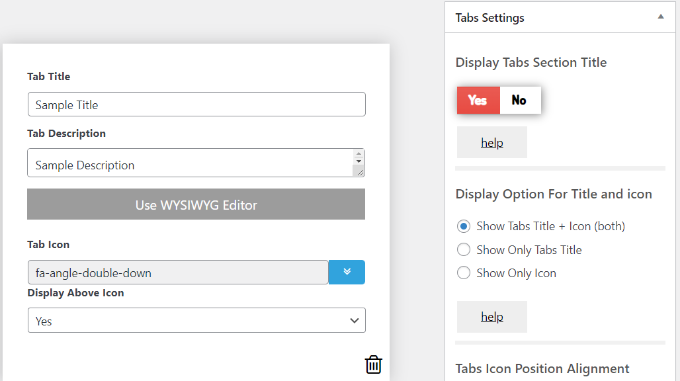
بالإضافة إلى ذلك ، يقدم المكون الإضافي أيضًا "إعدادات علامات تبويب" مختلفة في القائمة الموجودة على يمينك.
على سبيل المثال ، يمكنك اختيار ما إذا كنت تريد عرض عنوان علامات التبويب ، وتحديد خيارات مختلفة للعنوان والرمز ، وتغيير موضع الرمز ، وإظهار حدود علامات التبويب ، وتحديد لون النص ، والمزيد.

بعد إجراء التغييرات ، يمكنك الآن استخدام علامات التبويب في أي منشور أو صفحة مدونة باستخدام الرمز القصير الذي تم إنشاؤه بواسطة المكون الإضافي.
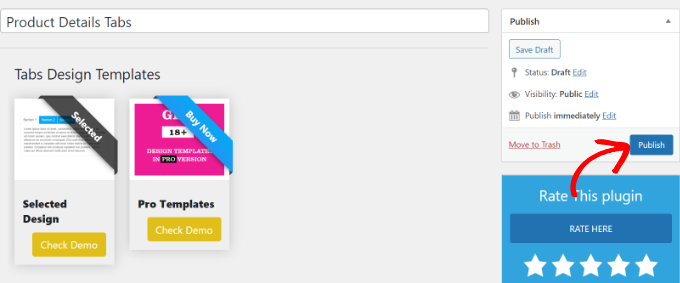
ما عليك سوى النقر فوق الزر "نشر".

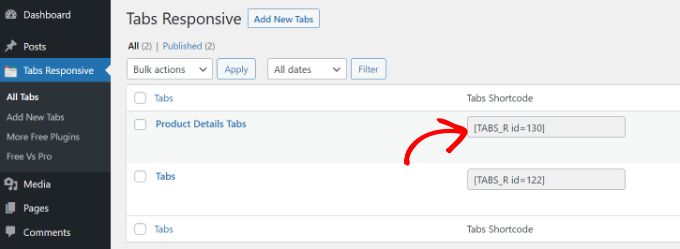
بعد ذلك ، يمكنك إضافة علامات التبويب في أي صفحة أو منشور باستخدام [TABS_R id=130] . فقط تأكد من استبدال رقم المعرف في الرمز القصير برقم معرف علامات التبويب.
يمكنك بسهولة العثور على معرف علامة التبويب والرمز المختصر من خلال الانتقال إلى استجابة علامات التبويب »جميع علامات التبويب ونسخ الرمز الموجود أسفل عمود الرمز المختصر لعلامات التبويب.

بعد ذلك ، تحتاج فقط إما إلى إضافة منشور جديد أو تعديل منشور موجود.
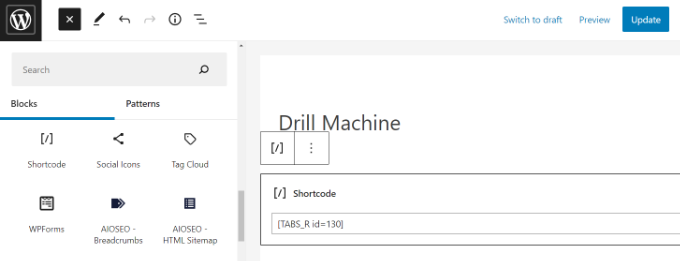
عندما تكون في محرر المحتوى ، امض قدمًا وأضف كتلة رمز قصير لإدخال الرمز القصير.

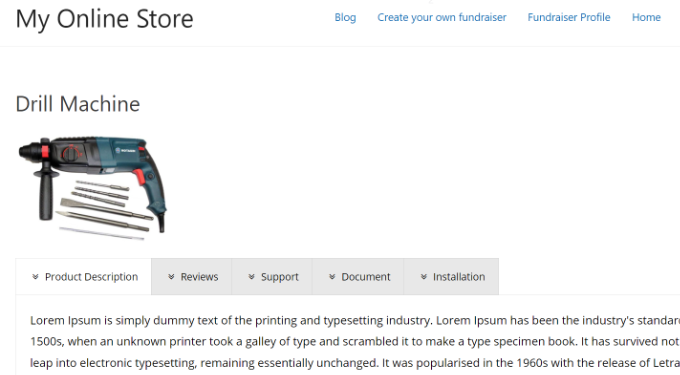
بعد ذلك ، يمكنك معاينة منشور المدونة أو الصفحة الخاصة بك. إذا تم إنهاء كل شيء ، يمكنك النقر فوق الزر "نشر" أو "تحديث" لحفظ علامات التبويب في منشورك.
الآن ، قم بزيارة موقع الويب الخاص بك لمشاهدة المحتوى المبوب أثناء العمل.

نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة محتوى مبوب إلى منشورات وصفحات WordPress. يمكنك أيضًا الاطلاع على دليلنا حول WooCommerce الذي أصبح بسيطًا وكيفية اختيار أفضل برامج تصميم الويب.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
ظهر المنشور كيفية إضافة محتوى مبوب في منشورات وصفحات WordPress لأول مرة على WPBeginner.
