كيفية إضافة شهادات إلى مواقع الويب الخاصة بـ WordPress باستخدام Elementor
نشرت: 2025-02-19هل تبحث عن طريقة بسيطة لإضافة شهادات إلى مواقع ووردبريس باستخدام Elementor؟
تلعب الشهادات دورًا حاسمًا في إنشاء الثقة والمصداقية لموقع الويب الخاص بك. يعرضون تجارب العملاء الحقيقية ، مما يضيف دليلًا اجتماعيًا للمساعدة في تحويل الزائرين المحتملين إلى عملاء مخلصين.
إذا كنت تستخدم Elementor ، فإن إضافة شهادات إلى موقعك أمر سهل للغاية ، خاصة بمساعدة إضافات PowerPack.
في هذا البرنامج التعليمي ، سوف نسير لك خلال عملية خطوة بخطوة لإضافة شهادات إلى موقع الويب الخاص بك WordPress باستخدام Elementor.
لذلك دعونا نبدأ!
كيفية إضافة شهادات إلى مواقع الويب الخاصة بـ WordPress باستخدام elementor & powerpack addons
قم بتثبيت وتنشيط elementor و powerpack addons
قبل البدء ، تأكد من تثبيت elementor & powerpack addons وتفعيلها على موقع WordPress الخاص بك.
افتح الصفحة
لإضافة شهادات ، تحتاج إلى فتح الصفحة التي تريد عرضها.
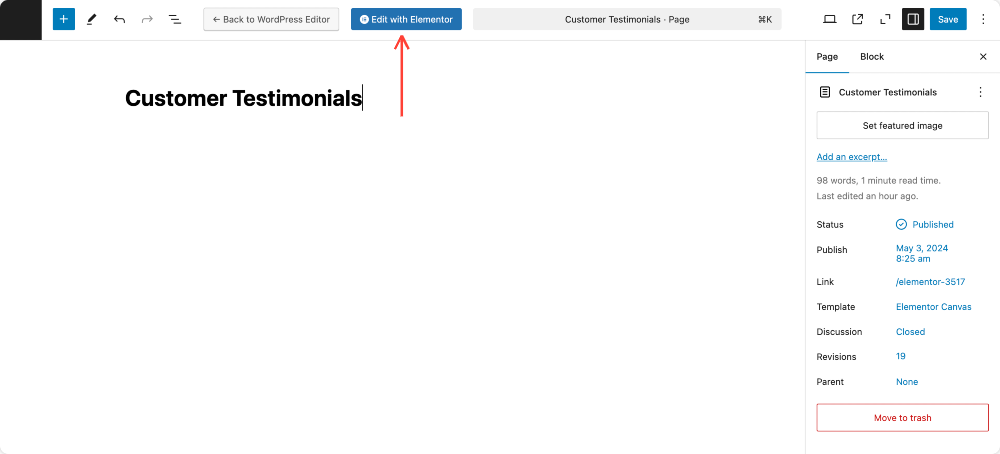
من لوحة معلومات WordPress ، انتقل إلى الصفحات >> جميع الصفحات وحدد الصفحة التي تريد إضافة شهادات. إذا كنت ترغب في إنشاء صفحة جديدة ، فانقر فوق إضافة جديد.
بمجرد تحديد صفحتك أو إنشاءها ، انقر فوق الزر " تحرير باستخدام" في الجزء العلوي.

أضف عنصر واجهة المستخدم إلى صفحتك
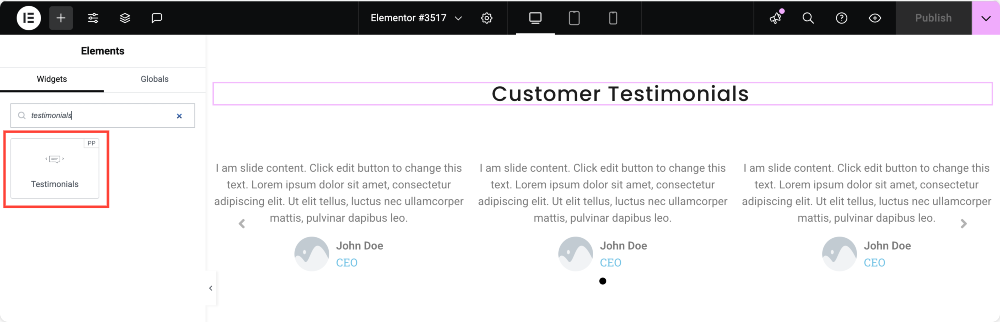
داخل محرر Elementor ، اكتب "شهادات" في شريط البحث.
ابحث عن عنصر واجهة المستخدم التي تحتوي على أيقونة "PP" ، مما يشير إلى أنه عنصر واجهة مستخدم PowerPack Addons.
إذا لم تر هذه القطعة ، تحقق من أنه يتم تمكين جميع أجهزة تمكين PowerPack في الواجهة الخلفية. ارجع إلى هذا الدليل لمعرفة المزيد: كيفية تمكين/تعطيل عناصر PowerPack؟
لعرض الشهادات ، ما عليك سوى سحب عنصر واجهة المستخدم الشهادة من اللوحة اليسرى وإسقاطها على قسم الصفحة حيث تريد ظهور الشهادات.
خيارات التخصيص في علامة تبويب المحتوى

تحديد محتوى الشهادة
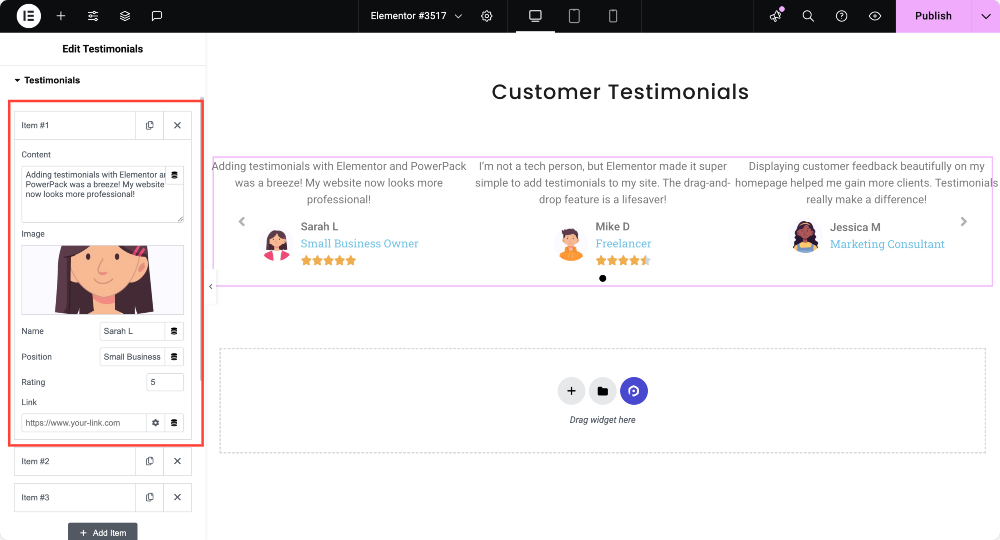
انقر على عنصر واجهة المستخدم الشهادة لفتح علامة التبويب المحتوى. هنا ، يمكنك إضافة شهادات متعددة عن طريق النقر فوق زر إضافة عنصر . بشكل افتراضي ، يتم توفير ثلاث شهادات تجريبية ، ولكن يمكنك إزالة أو تحرير أو إضافة شهادات جديدة حسب الحاجة.
لكل شهادة ، يمكنك إدخال نص المراجعة ، وهو تعليقات العملاء الفعلية. يمكنك أيضًا تحميل صورة ، مثل صورة العميل أو الصورة الرمزية ، لجعل الشهادة أكثر أصالة.
بالإضافة إلى ذلك ، يمكنك إدخال اسم الشخص الذي يقدم الشهادة وموقفه (مثل الرئيس التنفيذي أو المدير أو المصمم) ، وتعيين تصنيف باستخدام نظام قائم على النجوم.
هناك أيضًا خيار لتضمين رابط لموقع العميل أو ملف تعريفه.

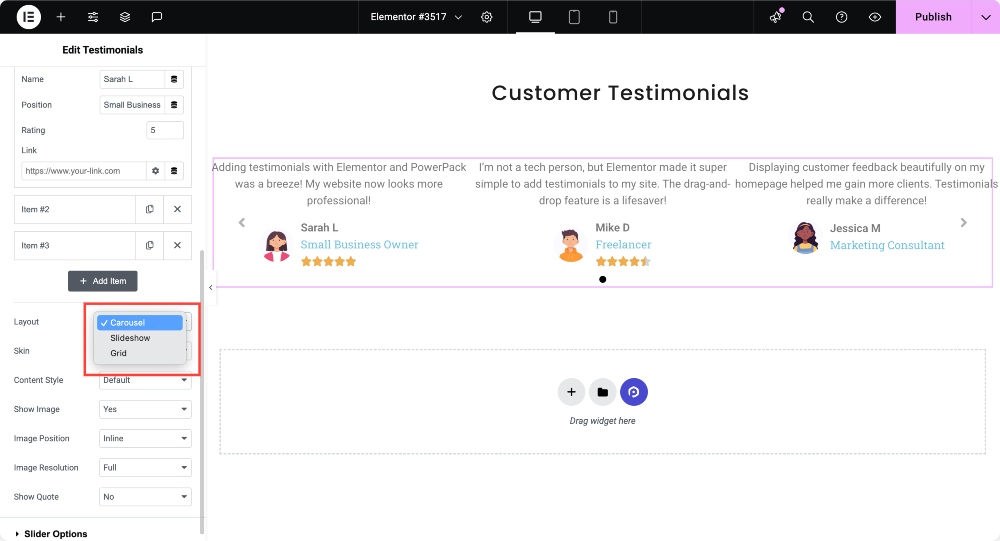
اختر تخطيطًا
توفر أداة PowerPack Testimonials خيارات تخطيط متعددة لتحديد كيفية ظهور الشهادات على موقعك.
يمكنك اختيار Carousel ، وهو مثالي لعرض شهادات متعددة بتنسيق دوار.
إذا كنت تفضل المزيد من التحكم في التنقل ، فإن خيار التمرير يتيح للمستخدمين التحرك يدويًا بين الشهادات.
من ناحية أخرى ، يعرض تخطيط الشبكة شهادات بتنسيق ثابت ، مما يدل على شهادات متعددة في وقت واحد دون أي حركة.

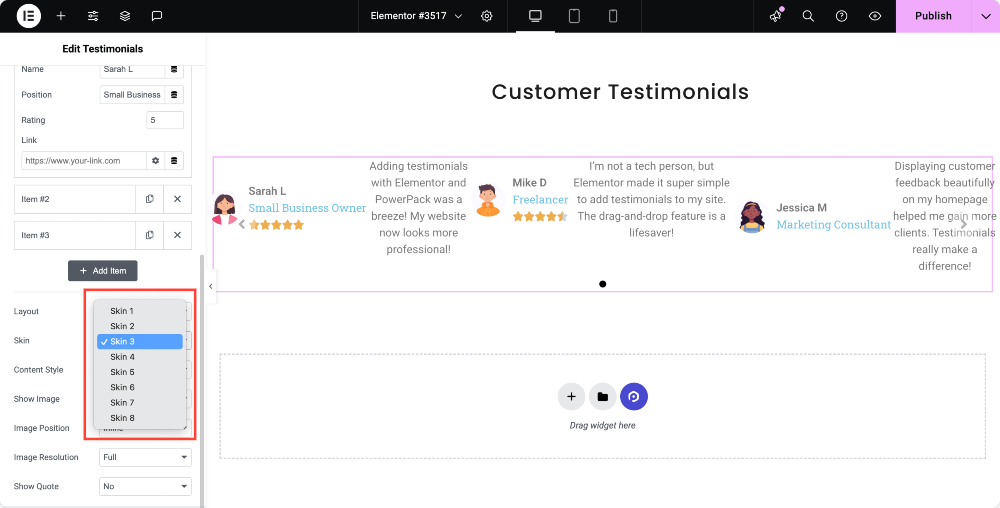
حدد نمط البشرة
أيضا ، تحصل على ثمانية أنماط الجلد المختلفة التي تغير مظهر شهاداتك. يمكنك تجربة هذه الخيارات للعثور على الخيار الذي يناسب تصميم موقع الويب الخاص بك وموضوعه.

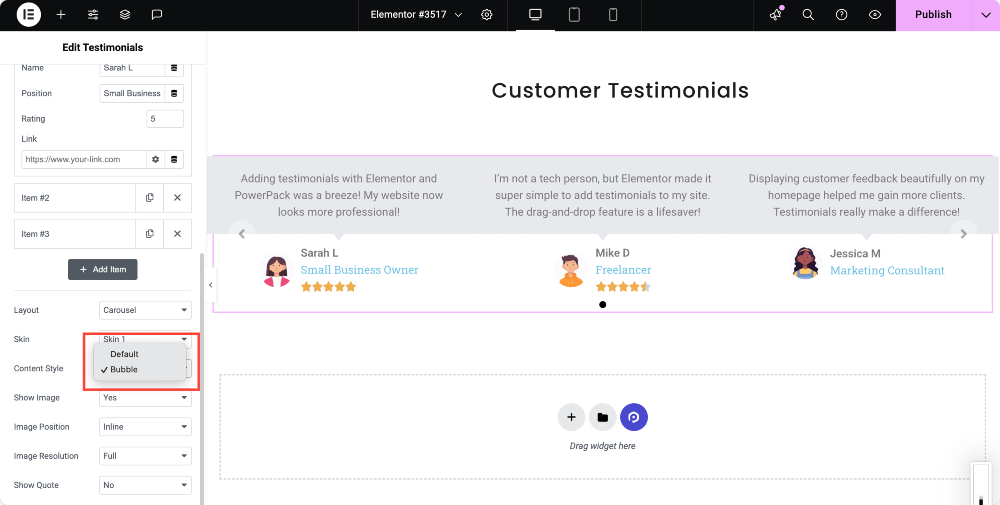
اختر نمط المحتوى
هناك نوعان من أنماط المحتوى المتاحة: الافتراضي والفقاعة !
يقدم النمط الافتراضي شهادات بتنسيق قياسي ، بينما يمنحهم نمط الفقاعة مظهرًا عصريًا يشبه الدردشة.

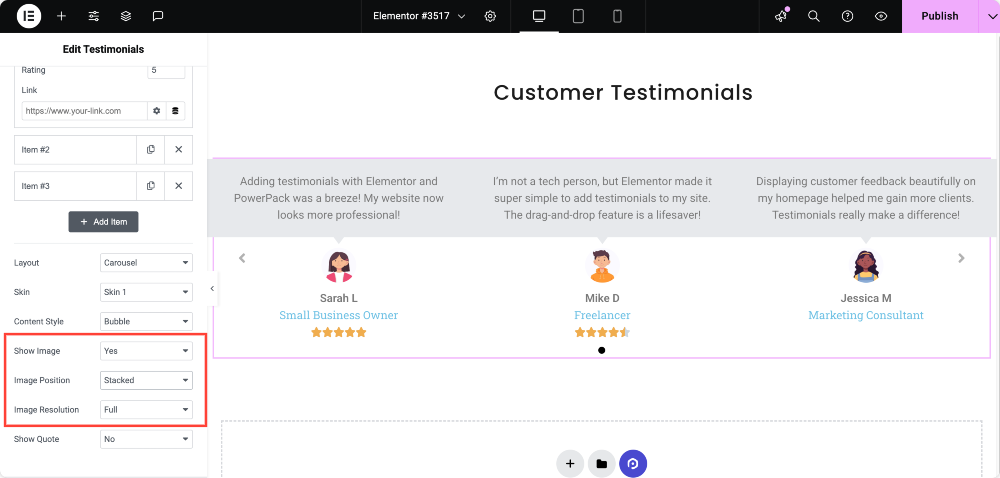
عرض خيارات الصور
إذا كنت ترغب في عرض صور العملاء ، فقم بتمكين خيار صورة العرض . يمكنك بعد ذلك اختيار موضع الصورة إما مضمّن (بجانب النص) أو مكدسة (أعلاه).
بالإضافة إلى ذلك ، يمكنك ضبط دقة الصورة لمطابقة متطلبات موقع الويب الخاص بك.

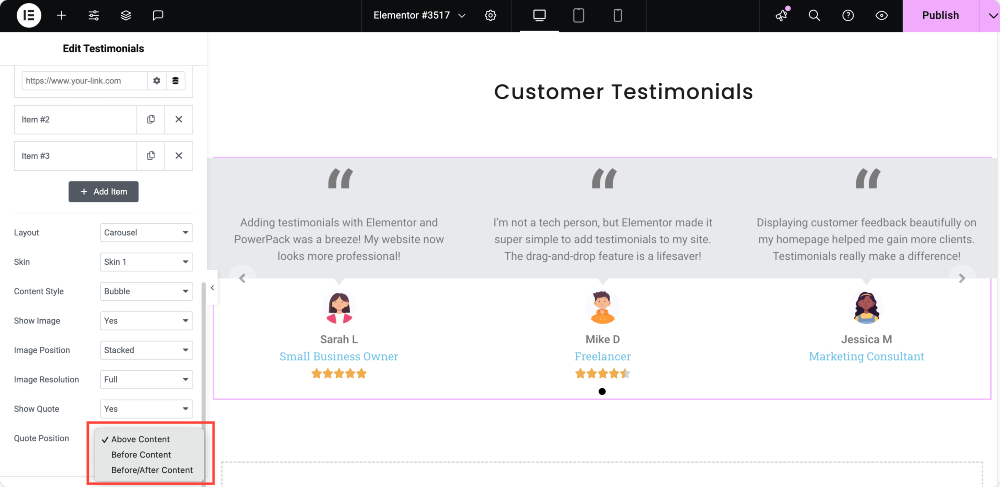
عرض خيار اقتباس
يمكنك اختيار تمكين أو تعطيل علامات الاقتباس حول النص الشهادة كما تفضل.

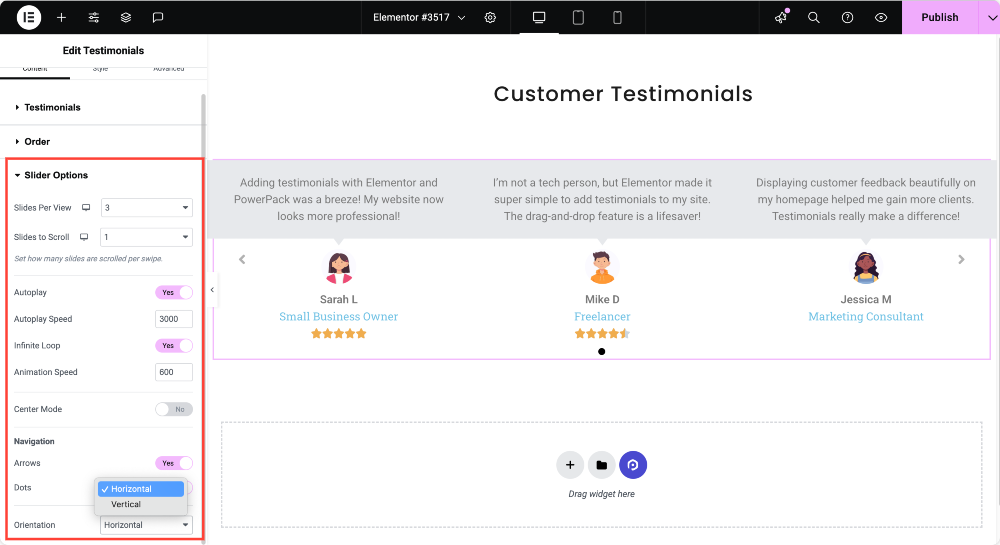
تخصيص الكاروسيل أو شريط التمرير
إذا كنت قد اخترت تخطيط Carousel أو Slider ، فإن المزيد من خيارات التخصيص متوفرة. يمكنك تحديد عدد الشهادات المرئية في وقت واحد باستخدام الشرائح لكل عرض وعدد الشهادات تمرير في وقت واحد باستخدام الشرائح للتمرير .
يمكنك أيضًا تمكين اللعب التلقائي من جعل الشهادات تُقح تلقائيًا وتعيين سرعة اللعب التلقائي للتحكم في التوقيت بين الشرائح.
يسمح خيار Lofinite Loop بالتمرير المستمر ، بينما تتحكم سرعة الرسوم المتحركة في سرعة الانتقال بين الشرائح.
أيضًا ، يمكنك تمكين سهام التنقل أو النقاط للمستخدمين من التفاعل مع شريط التمرير ، واختيار ما إذا كانت الحركة أفقية أم رأسية .

خيارات التخصيص في علامة التبويب النمط
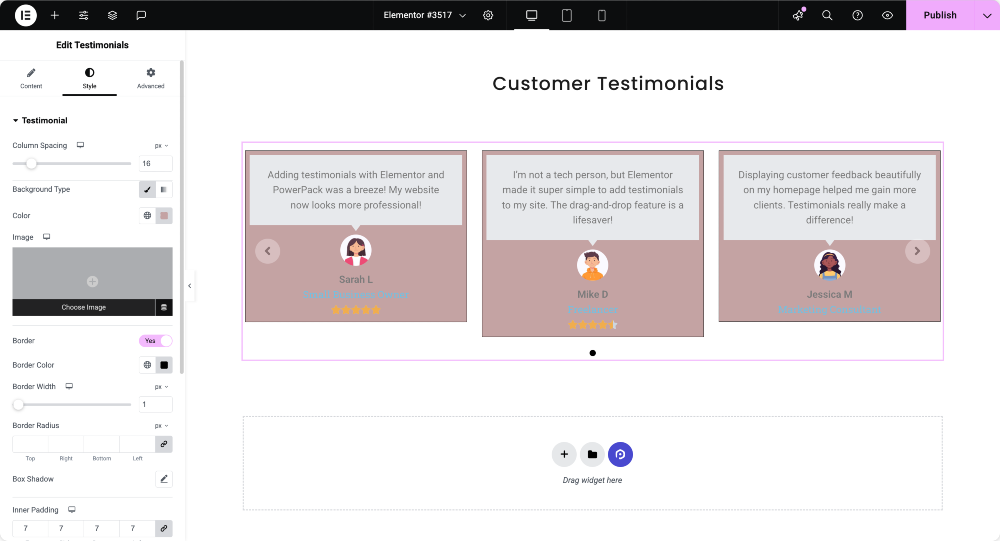
نمط قسم الشهادة
يمكنك ضبط تباعد العمود لتحسين التصميم واختيار نوع الخلفية ، سواء كان اللون الصلب أو التدرج أو الصورة.
تتيح لك إعدادات نصف قطر الحدود والحدود إنشاء حواف ناعمة مستديرة. يمكنك أيضًا تطبيق ظل مربع لإضافة عمق وضبط الحشوة لتحسين التباعد.

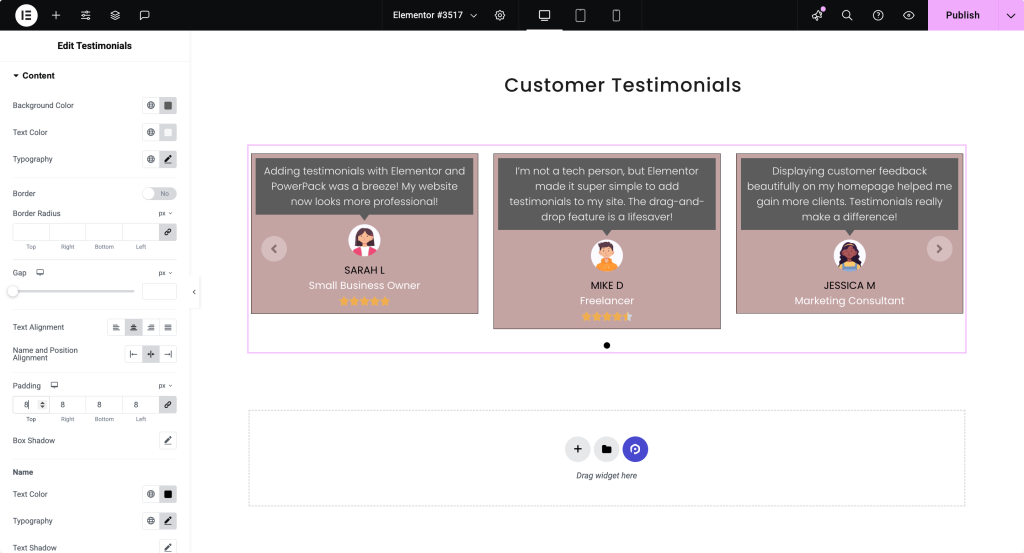
تخصيص مظهر المحتوى
يمكن تغيير لون الخلفية ولون النص لتتناسب مع العلامة التجارية لموقع الويب الخاص بك. يمكنك تعديل الطباعة ، مثل نمط الخط وحجمه ، وضبط محاذاة النص ومحاذاة الاسم والموضع لتحسين القراءة.

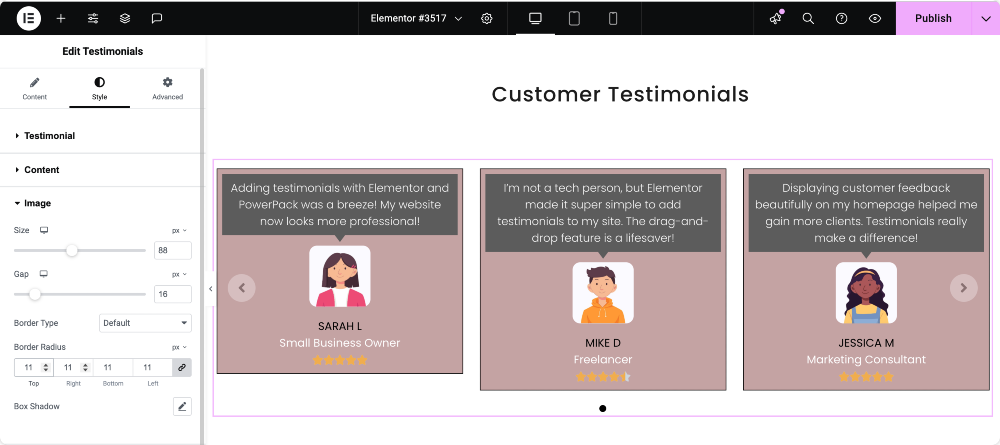
تخصيص تصميم الصور
تتيح لك إعدادات الحجم والفجوة ضبط وضع الصورة. يمكنك أيضًا تخصيص نوع الحدود ونصف قطر الحدود لإنشاء أشكال مختلفة ، وتطبيق ظل المربع للحصول على عمق إضافي.

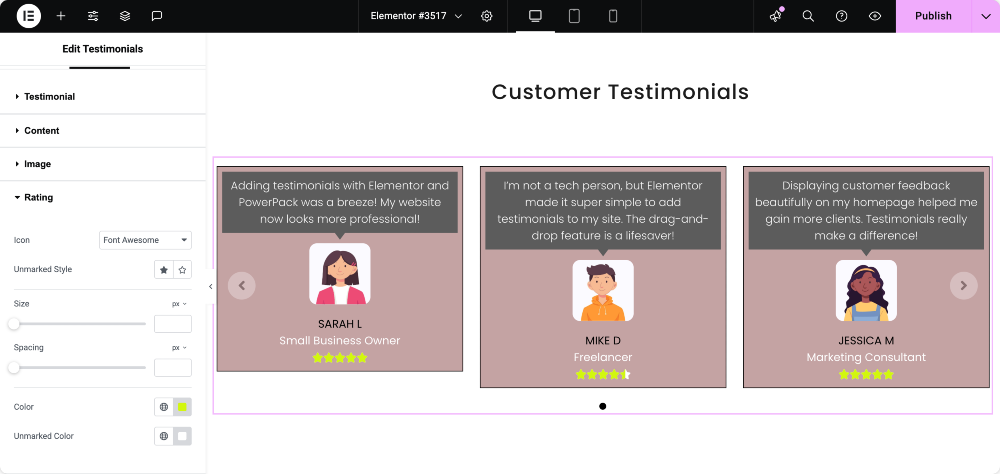
نمط نظام التقييم
يمكنك اختيار أيقونات مختلفة وأسلوب غير مميز ، وضبط الحجم والتباعد ، وتغيير اللون واللون غير المميز للتمييز بين النجوم المقدرة وغير المصنفة.


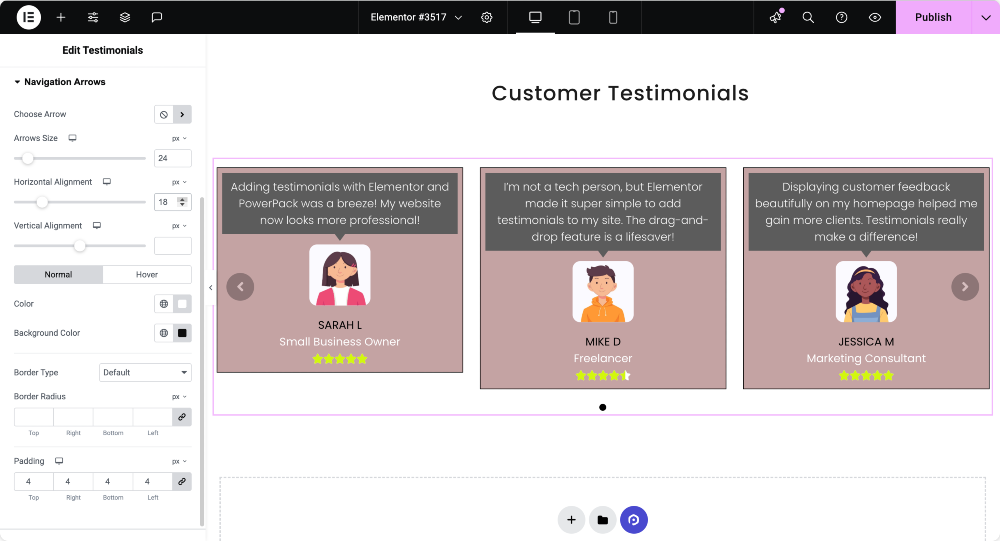
تخصيص سهام الملاحة
يمكنك تحديد أنماط أسهم مختلفة وضبط حجمها . تتوفر الخيارات لتغيير المحاذاة واللون ، وكذلك تحديد تصميم الحدود والخلفية .

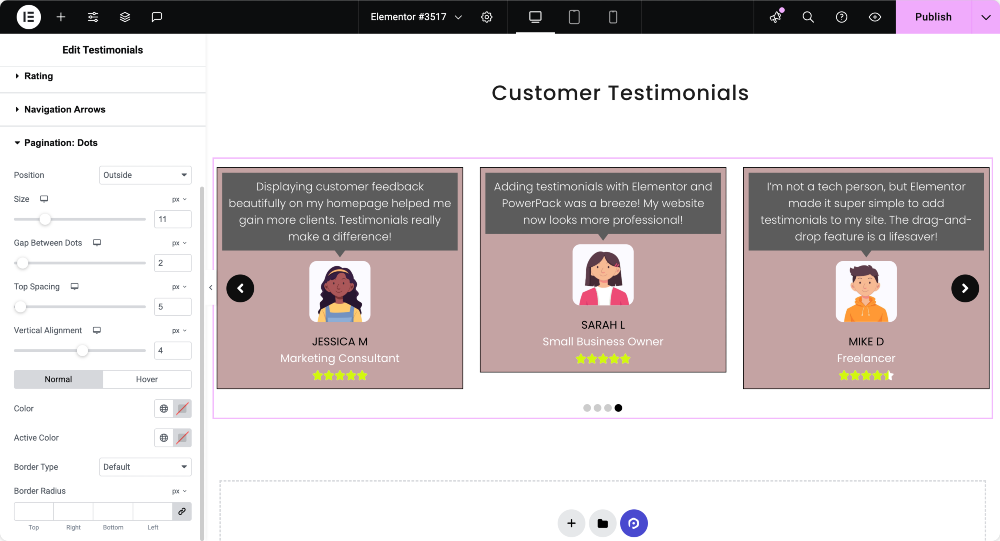
نمط ترقيم الصفحات
لترقيم الصفحات ، يمكنك تغيير موضع وحجم النقاط ، وضبط الفجوة بين النقاط والتباعد العلوي ، وتعديل لونها واللون النشط لتسليط الضوء على الشهادات النشطة.

وضع اللمسات الأخيرة على شهاداتك ونشرها
بمجرد الانتهاء من تخصيص شهاداتك ، استخدم خيار تغييرات معاينة Elementor لمراجعة المظهر النهائي. إذا ظهر كل شيء كما هو متوقع ، فانقر فوق Publish لجعل الشهادات مباشرة على موقع الويب الخاص بك.
خاتمة
إضافة شهادات إلى WordPress باستخدام Elementor و PowerPack Addons بسيطة وفعالة. مع العديد من التخطيطات وخيارات التصميم ، يمكنك إنشاء شهادات جذابة بصريًا تقوم ببناء التحويلات الثقة وتحوّل.
لا تشارك إذا وجدت هذا الدليل المفيد! أيضًا ، انضم إلينا على Twitter و Facebook و YouTube.
هل لديك أسئلة أو تحتاج إلى مساعدة؟ إسقاط تعليق أدناه!
المزيد من المدونة
- كيفية إنشاء شعار شعار وشبكة في WordPress باستخدام Elementor
- كيفية إضافة منزلق/دائري صورة في WordPress باستخدام Elementor
- كيفية إنشاء A قبل الانزلاق في Elementor
- كيفية إنشاء شريط تمرير بطاقة في Elementor باستخدام PowerPack
- كيفية إنشاء ما بعد carousel/شريط التمرير مع Elementor

اترك تعليق إلغاء الرد