كيفية إضافة البرنامج المساعد Revolution Slider إلى موضوع WordPress الخاص بك
نشرت: 2022-10-18تأتي معظم سمات WordPress مع شريط تمرير أساسي يمكنك استخدامه لعرض المحتوى المميز الخاص بك. ومع ذلك ، إذا كنت ترغب في إضافة شريط تمرير أكثر تعقيدًا إلى موقع WordPress الخاص بك ، فيمكنك استخدام البرنامج الإضافي Revolution Slider. في هذه المقالة ، سنوضح لك كيفية إضافة المكوّن الإضافي Revolution Slider إلى قالب WordPress الخاص بك. أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي Revolution Slider. لمزيد من التفاصيل ، راجع مقالتنا حول كيفية تثبيت مكون WordPress الإضافي. بمجرد تنشيط المكون الإضافي ، ستحتاج إلى شراء مفتاح ترخيص من موقع ويب Revolution Slider. بعد شراء مفتاح الترخيص ، تحتاج إلى إدخاله في صفحة إعدادات شريط التمرير. الآن بعد أن قمت بتنشيط المكون الإضافي وإدخال مفتاح الترخيص الخاص بك ، فأنت جاهز لإنشاء شريط التمرير الأول. اذهب إلى صفحة Revolution Slider وانقر على زر "Create New Slider". أدخل عنوانًا لشريط التمرير وحدد نوع شريط التمرير الذي تريد إنشاءه. في هذا البرنامج التعليمي ، سننشئ شريط تمرير "أساسي". بعد ذلك ، سيتم نقلك إلى الصفحة التالية حيث يمكنك تكوين إعدادات شريط التمرير الخاص بك. هنا يمكنك تحديد الصور أو مقاطع الفيديو أو المنشورات التي تريد تضمينها في شريط التمرير. يمكنك أيضًا تعيين العرض والارتفاع والخيارات الأخرى لشريط التمرير. بمجرد أن تكون راضيًا عن الإعدادات ، انقر فوق الزر "نشر" لحفظ التغييرات. يمكنك الآن الانتقال إلى الواجهة الأمامية لموقع الويب الخاص بك ومشاهدة شريط التمرير أثناء العمل.
The Slider Revolution هو مكون إضافي ممتاز لبرنامج WordPress. من الأفضل توصيل envato API بموقع WordPress الخاص بك بحيث يمكن تثبيت شريط التمرير وتحديثه تلقائيًا إذا قمت بشراء المكون الإضافي. بعد تحميل المكون الإضافي ، يمكنك البدء في إنشاء شريط التمرير الخاص بك. يمكننا استخدام مجموعة متنوعة من التخطيطات لإنشاء أشرطة التمرير الخاصة بنا في تخطيط Slider Revolution. إذا كنت تريد تخصيص حجم شريط التمرير ، فانتقل إلى العرض الكامل ثم حدده. يعرض خيار ملء الشاشة شريط التمرير طالما يتم عرضه على شاشة ذات حجم معين له. يمكنك أيضًا تحديد حجم شريط التمرير ، والذي يمكنك تحديده هنا ، وكذلك أحجام الطبقة.
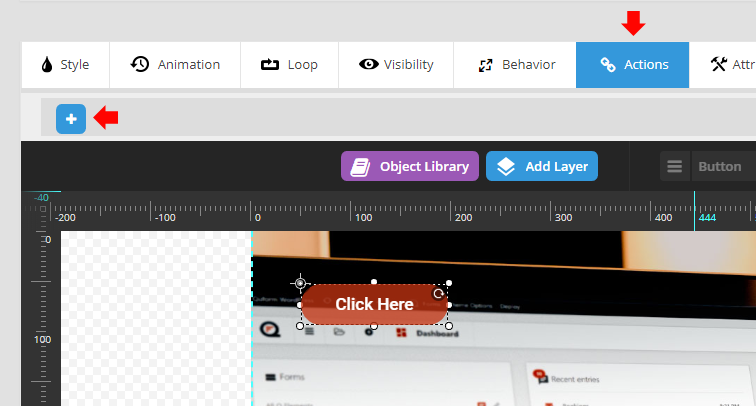
في الشريط العلوي ، يمكننا رؤية خيار Add Layer ، والذي يحتوي على مجموعة متنوعة من الطبقات. يمكن ملء الشريحة بمجموعة متنوعة من الكلمات والصور والأزرار ومقاطع الفيديو والأشكال والصوت والصفوف. يجب عليك دائمًا تجميع طبقاتك لمحاذاةهم رأسيًا أو أفقيًا.
في لوحة معلومات ثورة شريط التمرير ، ستجد قسم وحدات البحث. انقر فوق تضمين إذا كنت تريد تغيير الإعدادات عن طريق تحريك الماوس فوق شريط التمرير ثم النقر فوق رمز السهم. يجب عليك نسخ الرمز القصير من النافذة المنبثقة التي تشاهدها. بعد ذلك ، في نافذة Elementor ، قم بتغيير الصفحة حيث سيظهر شريط التمرير (أو ، إذا لم تكن قد قمت بذلك بالفعل ، فقم بإنشاء صفحة جديدة).
يمكنك إنشاء وبناء منزلقات جذابة لموقع الويب الخاص بك دون إنفاق الأموال باستخدام مكون إضافي مدفوع. بينما يتم تضمين المكوّن الإضافي Revolution Slider في العديد من سمات WordPress ، إلا أنه لا يضمن أنه أفضل أداة لإنشاء عروض شرائح لموقع الويب الخاص بك.
إنه مكون إضافي لبرنامج WordPress يتيح لك إنشاء أقسام جميلة من موقع الويب الخاص بك في غضون ثوانٍ. من المرجح أن تعرض عروض الشرائح على مواقع الويب ثورة في شريط التمرير.
كيف أضيف ثورة شريط التمرير في WordPress؟

لإضافة ثورة شريط التمرير في WordPress ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي Slider Revolution . بمجرد تنشيط المكون الإضافي ، يمكنك إنشاء شريط تمرير جديد بالانتقال إلى Slider Revolution> New Slider.
إنه مكون إضافي منزلق سريع الاستجابة يمكنك استخدامه في WordPress. يمكن إنشاء الوحدات من مجموعة متنوعة من القوالب المعدة مسبقًا أو إنشاؤها بواسطة المستخدم. يمكن إنشاء الوحدات النمطية باستخدام محرر الوحدة ، المعروف أيضًا باسم المحرر المرئي ، في Slider Revolution. يمكن أن تحتوي الوحدات النمطية على أي نوع من الوسائط ، بما في ذلك مقاطع الفيديو وملفات GIF والأزرار والصوت والنص والصور. يمكن إنشاء الوحدات من دليل مكون من ثلاث صفحات يحتوي على عدد من الإعدادات الأولية المهمة. الخطوة الأولى هي إنشاء نوع وحدة. بعد ذلك ، يجب تحديد حجم شريط التمرير وتعيين الحجم وحجم شريط التمرير.
يمكنك استخدام المنزلق ووحدات الرف الدائري لإنشاء محتوى عرض الشرائح. باستخدام خيار ملء الشاشة ، يمكن للوحدة تغيير حجم المتصفح وارتفاعه. من خلال تغيير نسبة العرض إلى الارتفاع في إعدادات التخطيط ، يمكن للوحدة الحفاظ على نسبة العرض إلى الارتفاع الخاصة بها. تعد الوحدات النمطية التي يمكن إنشاؤها تلقائيًا هي الأفضل لعرض الشرائح أو شريط تمرير الفيديو الذي يظهر بشكل مضمّن مع المنشورات. يمكن أن تكون الوحدات بحجم شريط التمرير باستخدام دليل إنشاء الوحدة. يحدد حجم شريط التمرير كيف سيتم تحجيمه ليلائم أبعاد الأجهزة المختلفة. الخيارات الثلاثة هي تغيير الحجم الخطي الكلاسيكي والوراثة الذكية والتحجيم اليدوي المخصص.
قد تظهر الطبقات في الفيديو أصغر حجمًا على شاشة صغيرة لأنها تتقلص. يحتوي Slider Revolution على مئات القوالب للاختيار من بينها بنقرة زر واحدة. يمكنك استخدام قوالب معدة مسبقًا بتأثيرات خاصة. سهّل استخدام القوالب إنشاء منزلقات عالية الجودة. من الممكن أيضًا إنشاء موقع ويب كامل باستخدام قوالب ، في حين أن منشئ الصفحات مطلوب. هناك العديد من المؤثرات الخاصة المتاحة في Slider Revolution. عند التمرير فوق صورة مصغرة ، يمكنك عرض قالب بالحجم الكامل.
يجب إغلاق معرض النماذج حتى يتم تثبيت الوظيفة الإضافية. عندما يتم تنزيل الملفات ، يتم إنشاء وحدة مع إعدادات القالب باستخدام Slider Revolution. بعد تثبيت الوظائف الإضافية المطلوبة ، يمكنك العودة إلى معرض قوالب الوحدة لعرض باقي القوالب. يمكنك إدراج الوحدة بالمرور فوق الصورة المصغرة وتحديد رمز علامة الجمع في الجزء العلوي من الصفحة. يمكن للمستخدمين استخدام الرموز القصيرة أو كتلة Slider Revolution لإدراج أشرطة التمرير في WordPress. فيما يلي كيفية استخدام محرر كتلة Gutenberg الجديد لإضافة أشرطة التمرير. علاوة على ذلك ، يمكن استخدام WordPress لإدراج شريط تمرير باستخدام الرموز القصيرة.
بالإضافة إلى تمكين المستخدمين من تغيير الوحدة ، فإن المكون الإضافي Slider Revolution يسمح لهم أيضًا بتغيير خصائصه. مرر مؤشر الماوس فوق الوحدة لمشاهدة بعض إعداداتها ، ثم انقر فوق السهم لأسفل في الجزء السفلي لعرضها. بعد إضافة وحدة شريط التمرير ، يمكنك أن ترى كيف تبدو الواجهة الأمامية للوحدة.
كيفية استخدام شريط التمرير الثورة في وورد
ثم ، انقر فوق الرمز المختصر لشريط التمرير وقم بلصقه في منطقة المحتوى بمنشور أو صفحتك في المدونة. إذا لم يكن لديك المكوّن الإضافي Revolution Slider ، فيمكنك إدخال الرمز المختصر بالنقر فوق الرمز الموجود في الزاوية اليمنى السفلية من المحرر.
إذا كنت تستخدم البرنامج الإضافي Revolution Slider ، فتأكد من تشغيل شريط التمرير. للقيام بذلك ، انقر فوق رمز الترس في الزاوية العلوية اليسرى من المحرر ، ثم حدد الإعدادات. يجب فحص شريط التمرير ضمن علامة التبويب "عام".
كيف أقوم بإدخال ثورة شريط التمرير؟

هناك بعض الخطوات التي ستحتاج إلى اتخاذها لإضافة ثورة شريط التمرير إلى موقع الويب الخاص بك. أولاً ، ستحتاج إلى شراء وتنزيل المكون الإضافي للثورة المنزلق. بعد ذلك ، ستحتاج إلى تحميل المكون الإضافي إلى موقع WordPress الخاص بك وتنشيطه. بمجرد تنشيط المكون الإضافي ، يمكنك إنشاء شريط تمرير جديد بالانتقال إلى علامة التبويب Slider Revolution في لوحة معلومات WordPress الخاصة بك والنقر فوق الزر "Add New Slider". من هناك ، يمكنك اختيار قالب شريط التمرير ، وإضافة الصور والنصوص الخاصة بك ، وتكوين إعدادات شريط التمرير. بمجرد الانتهاء ، يمكنك معاينة شريط التمرير الخاص بك ثم نشره مباشرة على موقعك.
كيفية إضافة Slider Revolution في صفحة WordPress الرئيسية
تعد إضافة ثورة في Slider في صفحة WordPress الرئيسية أمرًا بسيطًا حقًا. تحتاج فقط إلى تنزيل المكون الإضافي Slider Revolution ثم تحميله على موقع WordPress الخاص بك. بعد ذلك ، يمكنك تنشيط المكون الإضافي ثم إضافة Slider Revolution جديد في موقع WordPress الخاص بك.

هذا عنصر تصميم موقع ويب شائع للغاية يسمح لك بعرض النص والصور ومقاطع الفيديو الخاصة بك عن طريق تحريكها من شريحة إلى أخرى. هناك العديد من أشرطة التمرير المجانية والمدفوعة المتاحة ، ولكن يمكنك أيضًا العثور على بعض منها مدفوعة الأجر. عندما يقوم موقع الويب الخاص بك بتحميل عدد كبير من الصور أو محتوى آخر ، فقد تؤدي أشرطة التمرير إلى إبطائه. في كل مرة يتم فيها استخدام شريط التمرير ، يعرض المحتوى الموجود فيه عناصر النص الأساسية مثل الشهادات. إذا أظهرت للزائرين أن لديك هذه الصور في المكان المناسب ، فمن المرجح أن يعودوا مرة أخرى. يمكن أيضًا استخدام التطبيق لتسليط الضوء على أهم المشاريع في محفظة المستقل. في هذا الفيديو التفصيلي ، سنوضح لك كيفية تعيين شريط تمرير الصفحة الرئيسية لموقعك على الويب.
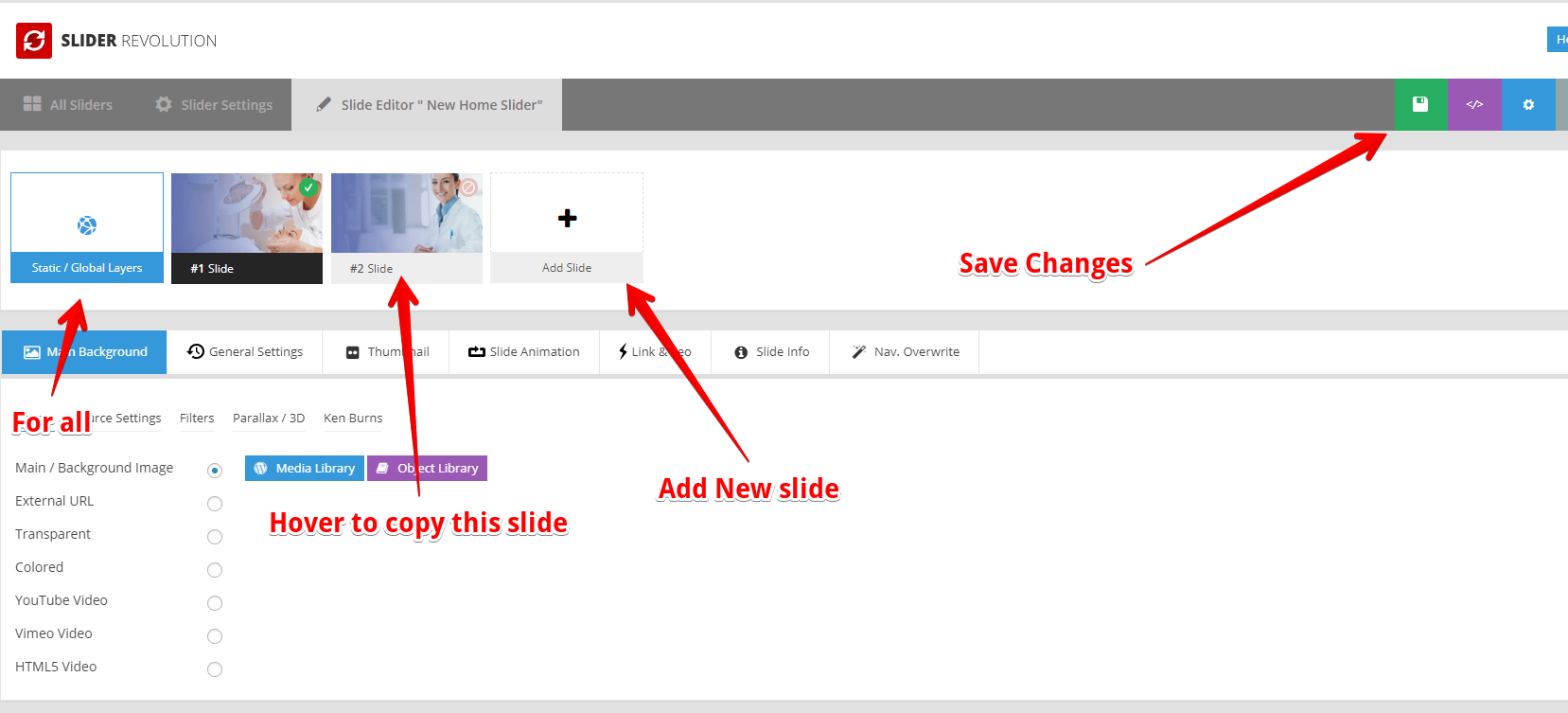
عندما يتم استيراده ، ستلاحظ أن لديك ثلاث شرائح مختلفة في لوحة المعلومات الخاصة بك ، وكلها ستُضاف إلى شريط تمرير واحد. من الممكن إضافة نص أو صور أو فيديو لأي منهم. يمكنك تحرير أي من الشرائح بالمرور فوقها والنقر فوق الزر تحرير. في هذا المنشور ، سأوضح لك كيف يمكنك القيام بذلك باستخدام محرر WordPress ، بالإضافة إلى عنصر أو مُنشئ الصفحة. يمكنك ببساطة تحرير الصفحة التي تريد تضمينها فيها دون الحاجة إلى القيام بأي عمل إضافي. الإعداد الافتراضي هو أفقي ، ولكن يمكن تغييره بالنقر فوق الأسهم لتغييره بحيث يتلاشى صورة إلى أخرى. للوصول إلى اسمك ، قم بالمرور فوقه في الزاوية اليسرى العليا من لوحة تحكم WordPress. ابحث عن Smart Slider 3 بالكتابة في المربع الموجود على يمين الاسم. عند النقر فوق شريط التمرير ، سيتم نقلك إلى المحرر ، حيث يمكنك اختباره.
كيفية إضافة منزلق الثورة في Elementor
من السهل إضافة شريط التمرير إلى صفحة Elementor. ما عليك سوى سحب وإسقاط عنصر واجهة المستخدم Revolution Slider في الموقع الذي تريده على الصفحة ، ثم حدد شريط التمرير الذي تريده من القائمة المنسدلة. هذا هو! سيتم الآن عرض شريط التمرير الخاص بك على صفحتك.
إنها أداة إنشاء محتوى تركز على الرسوم المتحركة الجذابة بالإضافة إلى التأثيرات المرئية المذهلة. يتم إنشاء الوحدات النمطية وتحريرها باستخدام محرر الوحدة. يمكن إنشاء محتوى غني من خلال الجمع بين وحدات متعددة ، مثل الصفحات المقصودة والمواقع الإلكترونية الكاملة. يفترض هذا البرنامج التعليمي أن كلا من Slider Revolution و Elementor مثبتان على موقع WordPress الخاص بك. تُستخدم الأزرار الأرجوانية الأربعة الموجودة في الأسفل ، بالإضافة إلى زر إعدادات الحظر ، بشكل شائع. يمكنك تغيير تخطيط الوحدة النمطية وحظر الإزاحات عن طريق تحديد زر BLOCK SETTINGS من مربع حوار إعدادات الكتلة. يمكن الوصول إلى النافذة التي تحتوي على مربع حوار حجم الملف الأمثل عن طريق النقر فوق الزر OPTIMIZE FILE SIZES. العناصر المرئية الوحيدة على صفحتك هي الأداة ، لذا فإن استخدام القالب الفارغ لثورة شريط التمرير يجعل العناصر الافتراضية غير مرئية.
كيف أضيف صورة ثورة شريط التمرير في WordPress؟
من خلال تحديد صورة من القائمة المنسدلة ، يمكنك إضافة صورة خلفية. يمكنك اختيار صورة جديدة من مكتبة الوسائط أو تحميل صورة من مكتبتك الآن. لتغيير حجم شريط التمرير بشكل صحيح ، استخدم حجم صورتك كدليل.
كيفية إضافة شريط التمرير في قالب مخصص لـ WordPress
في الواجهة الخلفية لـ WordPress ، انتقل إلى المظهر - تحميل وابحث عن رأس الملف. يمكن تحرير PHP من خلال النقر على القائمة الصحيحة واختيارها. يرجى العثور على علامة النص الأساسي ونسخ رمز PHP المنزلق بعده ، لإضافة شريط التمرير إلى أعلى صفحتك.
تُستخدم أشرطة التمرير لعرض الصور ومقاطع الفيديو والمنشورات والصفحات على موقع WordPress على الويب في عروض الشرائح. لديك بعض الخيارات لإضافة أشرطة التمرير إلى موقعك. سيرشدك هذا القسم إلى إرشادات الطريقتين ، مما يتيح أشرطة التمرير إذا كان قالبك يدعمها وكيفية استخدامها. غالبية المكونات الإضافية التي تسمح لك بإضافة أشرطة التمرير وتخصيصها تفعل ذلك. يعد Smart Slider 3 تنزيلًا مجانيًا وهو سهل الاستخدام للغاية وقابل للتخصيص للغاية وسهل التخصيص للغاية. يمكنك اتخاذ خطوة واحدة من خلال النقر على الخيارات الثلاثة المدرجة أدناه. يمكن استخدام هذا البرنامج المساعد لإضافة أي نوع من الشرائح التي تريدها.
يمكن استيراد شريط التمرير بالنقر فوق زر الإضافة (+) ، متبوعًا بالملف المطلوب. من السهل الاختيار من بين مجموعة متنوعة من الشرائح أو عرض نوع واحد من الشرائح. بعد إضافة المحتوى إلى شريحة ، انقر فوق تحرير ، ثم مرر مؤشر الماوس فوق الشرائح وحدد محرر الشرائح. يتوفر عنوان (العنوان) أو ارتباط نصي أو صورة أو زر أو صف (لإنشاء عمود) في الشريط الجانبي الأيمن عن طريق النقر فوق رمز العنصر. بعد ذلك ، سيظهر محرر الصندوق الأسود ، والذي سيسمح لك بتخصيصه حسب رغبتك. يجب استخدام شريحة المنشور لإعداد المنشور. ما عليك سوى تكرار الخطوات المذكورة أعلاه على نوع آخر من الشرائح لتحقيق نفس الشيء.
الخطوة الثالثة هي إنشاء محتوى لشريحة من أي نوع تم توفيره لك. يمكنك جعل شريط التمرير يبدو أكثر متعة من خلال تغييره. الخطوة الخامسة هي تكوين التنقل على شريط التمرير بحيث يتم عرض الأسهم والرموز النقطية والصور المصغرة. يمكنك تمكين / عدم القدرة على هذه العناصر في أي وقت ، ثم تصميمها وفقًا لاحتياجاتك. لإضافة أشرطة التمرير إلى موقع الويب الخاص بك ، اتبع الخطوات أدناه. تم دمج Smart Slider 3 مع كل من Gutenberg و Classic Editor. سيكون موقعك أكثر جاذبية وإرضاءً بصريًا باستخدام أشرطة التمرير هذه. تشمل الميزات المفيدة الأخرى القدرة على إضافة Lightbox أو جعل موقعك أكثر جاذبية ، بالإضافة إلى خلفيات الفيديو والإضافات الأخرى.
Slider Revolution WordPress Plugin
Slider Revolution هو مكون إضافي لبرنامج WordPress يسمح لك بإنشاء منزلقات ودوارات جميلة. باستخدام Slider Revolution ، يمكنك بسهولة إنشاء منزلقات ودوارات سريعة الاستجابة ومتوافقة مع الجوّال تبدو رائعة على جميع الأجهزة. يعد Slider Revolution قابلاً للتخصيص بدرجة كبيرة وسهل الاستخدام ، مما يجعله المكون الإضافي المثالي لإنشاء منزلقات ودوارات جميلة.
تم تحسين Slider Revolution Responsive WordPress Builder للأجهزة المحمولة ولديه محرر بديهي ينظم جميع خياراتك بناءً على أهميتها. يتضمن هذا المكون الإضافي أكثر من 20 إضافة ، كل منها يضيف وظائف جديدة إلى WordPress Revolution Builder. تم تصميم مركز الدعم الخاص بنا لضمان حصولك على الحل الذي تبحث عنه بأقصى قدر من الكفاءة.
يمكنك استخدام المكون الإضافي Slider Revolution لإنشاء منزلقات مخصصة لموقع WordPress الخاص بك. يأتي هذا المكون الإضافي ، جنبًا إلى جنب مع السمات المميزة ، مع اشتراك مدفوع. جميع إصدارات WordPress مدعومة في الوقت الحالي. يمكن تكوين المكون الإضافي Slide Revolution من خلال النقر أولاً على الإضافات ثم النقر فوق الزر إضافة جديد على الجانب الأيسر من لوحة الإدارة. يمكنك استخدام مربع البحث للعثور على Slide Anything. من خلال تحديده ، يمكنك الوصول إلى مكونات إضافية قد تكون مفيدة. عندما تقوم بالتمرير لأسفل ، سترى المكوّن الإضافي Slide Anything ؛ انقر فوق الزر "التثبيت الآن" لبدء استخدامه. بعد تثبيت المكون الإضافي ، سيتعين عليك تنشيطه. يمكن القيام بذلك عن طريق النقر فوق رابط التنشيط في تذييل الملحق. سيتم تشغيل المكون الإضافي بمجرد تمكينه. بمجرد تنشيط المكون الإضافي ، يجب تكوينه. مطلوب ارتباط "إعدادات شريط التمرير" في تذييل المكون الإضافي للانتقال إلى هذا القسم. بعد النقر فوق هذا ، ستتمكن من الوصول إلى شاشة إعدادات شريط التمرير. للمتابعة ، يجب عليك أولاً تمكين تخطيط شريط التمرير والإعدادات على هذه الشاشة. يختلف تخطيط شريط التمرير من شخص إلى آخر ، ولكن يجب أن يكون مُخصصًا بشكل مثالي للمحتوى المعروض. يمكنك تغيير شريط التمرير في شاشة إعدادات شريط التمرير ليناسب مظهر موقعك وأسلوبه. يمكنك تغيير الألوان والخطوط وتخطيط شريط التمرير الخاص بك ، من بين أشياء أخرى. يمكنك البدء في إنشاء الشرائح بمجرد إعداد شريط التمرير. يمكنك إنشاء شريحة جديدة بالنقر فوق الزر "إنشاء شريحة جديدة". بالنقر فوقه ، يمكنك الوصول إلى شاشة إنشاء شريط التمرير. يجب تقديم كل من عنوان الشريحة ومحتوى الشريحة الخاصة بك إلى هذه الشاشة. يمكنك أيضًا إضافة عناصر إضافية إلى شريحتك ، مثل الصور أو مقاطع الفيديو أو رسومات أخرى. بعد الانتهاء من إنشاء الشريحة الخاصة بك ، انقر فوق الزر "نشر الشريحة" لنشرها. من خلال القيام بذلك ، ستتمكن من تحميل الشريحة الخاصة بك إلى موقع WordPress الخاص بك ونشرها. يمكن الآن لموقع WordPress الخاص بك استخدام الشريحة التي قمت بإنشائها.
