كيفية إضافة علامات العنوان في ووردبريس
نشرت: 2022-09-08تعد علامات العنوان أحد أهم عناصر تحسين محركات البحث على الصفحة. يتم استخدامها لإخبار محركات البحث بما هو موقع الويب الخاص بك أو صفحة الويب الخاصة بك. يجب وضع علامة العنوان داخل علامة مستند HTML الخاص بك. إذا كنت تستخدم نظام إدارة محتوى WordPress ، فهناك عدة طرق مختلفة يمكنك من خلالها إضافة علامات العنوان إلى موقعك على الويب أو مدونتك. في هذه المقالة ، سنوضح لك كيفية إضافة علامات العنوان في WordPress باستخدام المكون الإضافي Yoast SEO والمكون الإضافي All in One SEO.
سيقوم WordPress بالفعل بتعيين علامة العنوان الخاصة بك لتكون نفس العنوان الذي ستحدده في محرر WordPress لصفحتك / منشورك. نتيجة لذلك ، إذا كنت ترغب في إنشاء علامة عنوان مخصصة لموقعك ، فقد ترغب في تثبيت مكون WordPress الإضافي. إذا كانت هذه هي الحالة ، فستتمكن من تحديد علامة عنوان تختلف عن عنوان المنشور أو الصفحة. إذا كنت ترغب في استخدام علامات عنوان SEO المخصصة لموقع الويب الخاص بك ، فإن أول علامة يتم تحريرها هي علامة عنوان SEO. يشار إليها أيضًا باسم متغيرات المقتطف لأنها تحتوي على العنوان ورقم الصفحة والفاصل (إذا كان موقعك يحتوي على صفحات متعددة).
كيفية إضافة عنوان إلى مدونة ووردبريس
 الائتمان: www.wildflowersandpixels.co.uk
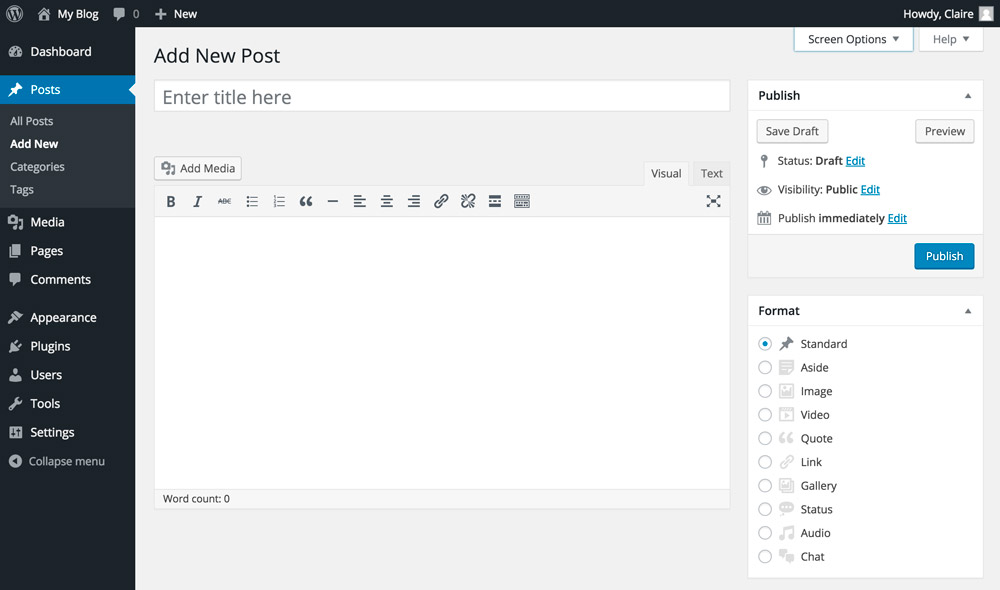
الائتمان: www.wildflowersandpixels.co.ukلإضافة عنوان إلى منشور مدونة WordPress الخاص بك ، ما عليك سوى النقر فوق الزر " إضافة عنوان " الموجود أعلى محرر التدوينات. سيؤدي هذا إلى فتح حقل جديد حيث يمكنك إدخال العنوان الذي تريده. بمجرد الانتهاء ، ما عليك سوى النقر فوق الزر "نشر" لحفظ التغييرات.
ما هي علامة العنوان في وورد
 الائتمان: stallion-theme.co.uk
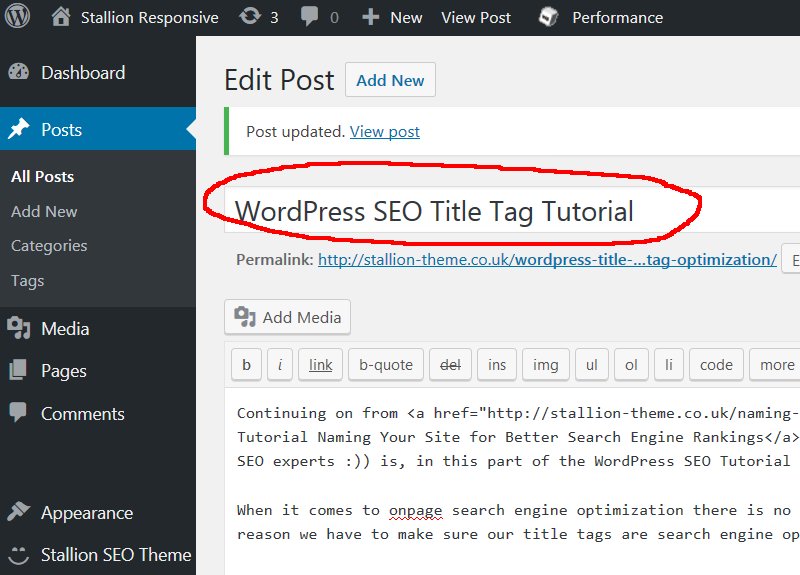
الائتمان: stallion-theme.co.ukما هي بطاقة العنوان؟ عندما يقوم محرك البحث بتعطيل صفحة ويب ، فإنه يستخدم عناوين التعريف لتحديد ما سيتم عرضه في نتائجه. بالإضافة إلى ذلك ، تظهر في علامات التبويب التي تظهر أعلى متصفح المستخدم. يستخدم WordPress عنوان H1 لمنشور ما لإنشاء عنوان التعريف.
تُستخدم علامة العنوان ، وهي عنصر HTML ، لتعريف صفحة الويب. يتم استخدام هذه في ترتيب محرك البحث بالإضافة إلى نتائج البحث. بعد النقر على علامات العنوان ، سيظهر رابط أعلى المتصفح. من خلال فهم كيفية استخدام علامات العنوان الخاصة بك بشكل فعال ، يمكنك تحسين مُحسنات محركات البحث الخاصة بك. يمكن أن تتكون علامة العنوان عادةً من 50 إلى 60 حرفًا. إنها ليست قاعدة ثابتة لأن عرض الحرف وعرضه قد يحددان حجم النص. إذا كان العنوان الخاص بك يتكون من أقل من 60 حرفًا ، فسيظهر معظمه على الأقل.
قد تعرض Google أيضًا تلقائيًا علامة عنوان باسم شركتك كطريقة للتعرف عليها. يمكن عرض محتوى علامة العنوان الخاصة بك كرأس الصفحة في بعض سمات WordPress. تعد علامة العنوان التي لا تظهر على الصفحة خيارًا لإنشاء علامة عنوان دون الظهور على الصفحة. يمكن تخصيص إضافات تحسين محركات البحث لـ WordPress لتسهيل إنشاء علامات العنوان التي تلبي احتياجاتك الخاصة. يجب أن يتضمن عنوان صفحتك وصفًا لما تحتويه. إذا كان لديك العديد من مواقع الويب ، فيمكن لأدوات مشرفي المواقع من Google مساعدتك في تحديد الموقع الموجود. نظرًا لأن إعدادات WordPress الافتراضية لا تسمح بذلك ، فلن تتمكن من إنشاء عنوان فريد لكل صفحة.
من خلال تعديل المحتوى في حقل العنوان باستخدام مكون إضافي ، يمكنك حل هذه المشكلة. في قسم تحرير المقتطف في موقع WordPress الخاص بك ، يمكنك تغيير علامات العنوان أو إضافتها. يسمح لك مكون إضافي آخر ، على سبيل المثال ، بتعديل علامات العنوان الخاصة بك وإنشاء عناوين مخصصة لكل صفحة أو منشور. يجب أن يتضمن عنوان عملك الموقع الجغرافي لشركتك. الشيء الوحيد الذي ينجح هو ظهور كلمتك الرئيسية في العلامة فقط. يمكن أن يكون لعلامات العنوان تأثير كبير على تصنيف SERP ومعدل التحويل. استخدم نفس الكلمة الرئيسية أو ما شابهها في جميع أنحاء المحتوى الخاص بك لتوليد حركة المرور. بدلا من الترويج ، إعطاء الأولوية للمعلومات. عندما تقدم معلومات دقيقة في العنوان الخاص بك ، فمن المرجح أن يظل الزوار في صفحتك ويتخذون إجراءً في النهاية.
كيفية استخدام علامة العنوان وعلامة العنوان للسيو
إذا كنت تكتب منشور مدونة ، على سبيل المثال ، فستحتاج إلى إضافة العنوان كرأس للصفحة ؛ على سبيل المثال ، استخدم علامة * title # كعنوان. br> a href = مدونتي الرائعة في المدونة / a> br> br> br> br> a href = مدونتي الرائعة / a> br> br> br إذا كنت تريد جعل العنوان العنوان الرئيسي في الصفحة ، فأنت يمكن استخدام العلامة التالية. أنا متحمس جدًا لمشاركة منشور المدونة الرائع الخاص بي معك. عند كتابة كتاب إلكتروني ، يجب عليك استخدام العلامة التالية: [title] عندما تريد أن يظهر العنوان كرأس الصفحة الأولى. هذا الكتاب رائع. يمكنك أيضًا استخدام علامة h1> في الصفحة الأولى لجعلها العنوان الرئيسي ، كما هو موضح في الصورة أدناه: * H1 هو كتاب إلكتروني ممتاز.
عنوان الوظيفة في WordPress
 الائتمان: sayhiwp.com
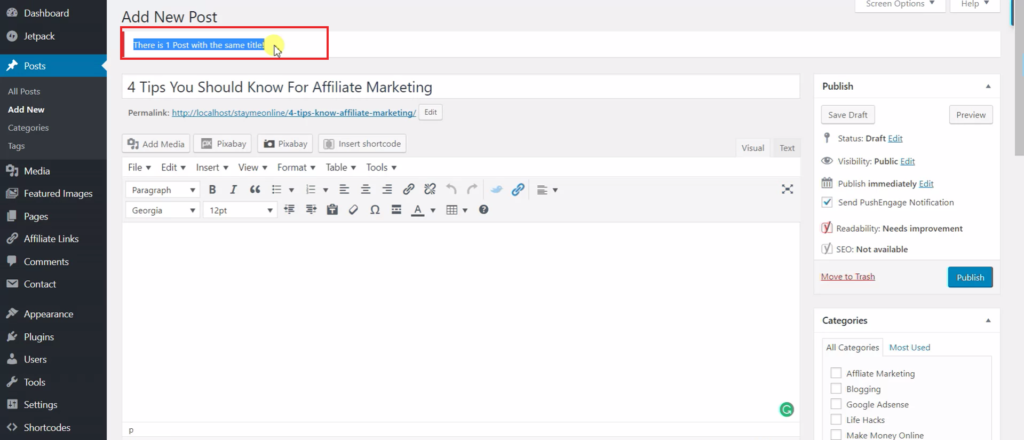
الائتمان: sayhiwp.comهناك عدة طرق مختلفة يمكنك اتباعها لإنشاء عنوان منشور في WordPress. الطريقة الأكثر شيوعًا هي ببساطة إنشاء منشور جديد ثم إدخال العنوان الذي تريده في حقل العنوان . هناك طريقة أخرى وهي استخدام ميزة "التحرير السريع" لتعديل منشور موجود ثم تغيير العنوان.
Get_the_title هي وظيفة استرداد عنوان منشور WordPress. لاسترداد عنوان منشور معين ، للمطورين الحرية في تحديد معرف (عدد صحيح) أو نشر كائن (كائن WP_Post). إنه المكان الوحيد الذي يجب أن تذهب إليه إذا كنت تريد معرفة كيفية طباعة عنوان المنشور باستخدام WordPress. إذا لم يتم تحديد معرف المنشور أو العنصر من قبل المطور ، يقوم WordPress باسترداد عنوان الكائن الحالي باستخدام وظيفة get_the_title. يستخدم WordPress متغير post $ شامل للتحقق من معرف المنشور. بعد إجراء حلقة مخصصة ، استخدم wp_reset_postdata لإعادة كائن $ post إلى قيمته الأصلية.
يمكنك استخدام دالة Wp_query Object و Post_title () للبحث عن عنوان منشور معين.
يمكنك إنشاء عنوان منشور فريد باستخدام كائن WP_Query. يمكن إرجاع عنوان المنشور باستخدام وظيفة post_title ().

كيفية إضافة عنوان ووصف ميتا في ووردبريس
انتقل إلى مظهر البحث للبدء. عندما تذهب إلى مسؤول WordPress ، ستجد الإعدادات العامة. بعد النقر فوق الصفحة الرئيسية ، سترى قائمة صغيرة. في هذه الشاشة ، يمكنك ببساطة إدخال الوصف التعريفي والكلمات الرئيسية التي قد تستخدمها لمنشور أو صفحة ، تمامًا كما تفعل مع منشور ما. في All in One SEO ، سيتم استخدام شعارك كوصف تعريفي.
يعد الوصف التعريفي والعنوان التعريفي وعبارة التركيز الرئيسية للصفحة المستندة إلى WordPress ثلاثة فقط من أهم عناصر تحسين محركات البحث (SEO ). يعد الوصف التعريفي ، وهو وصف موجز لمحتوى صفحة WordPress والغرض منها ، ميزة شائعة. سيتم إنشاء المقتطفات من الصفحات تلقائيًا بواسطة Google ، وسيتم عرض الأوصاف. تجعل إضافات تحسين محركات البحث (SEO) من السهل إضافة عبارة مفتاح التركيز ، وعنوان التعريف ، والوصف التعريفي إلى WordPress. سنقوم بتحسين موقعنا الإلكتروني باستخدام Yoast SEO ، والذي لا يتطلب أي معرفة بالترميز أو خبرة واسعة في WordPress. سيتمكن المستخدمون من الحصول على انطباع أولي عن موقع الويب الخاص بك باستخدام وصف تعريفي. في الداخل ، سيجدون ملخصًا للمحتوى.
باستخدام Yoast SEO ، يمكنك تعديل عناوين التعريف الافتراضية وأوصاف التعريف لكل منشور أو صفحة. تكفي جملة واحدة من أقل من 160 حرفًا لوصف الصفحة الرئيسية. هناك اختيار لأي عنوان تعريف ووصف تعريف يمكنك استخدامه للمنشورات والصفحات والصفحات المقصودة والقوالب على موقع الويب الخاص بك. تعد العبارة الرئيسية المركزة وعناوين الصفحات والأوصاف التعريفية لموقع الويب كلها جوانب مهمة في إستراتيجية تحسين محركات البحث (SEO) الخاصة به. من خلال التأكد من استخدامها بشكل صحيح ، يمكنك رفع رتبة موقع الويب الخاص بك. نتيجة لذلك ، باستخدام Yoast SEO ، ستتمكن من رؤية كيفية أداء المحتوى الخاص بك بناءً على الكلمات الرئيسية التي ترغب في تصنيفها. علاوة على ذلك ، سيقدم لك اقتراحات لتحسين محتوى موقع الويب الخاص بك.
WordPress إظهار عنوان الصفحة في الرأس
بالنقر فوق شريط العنوان في الزاوية اليسرى العلوية ، يمكنك الوصول إلى قائمة الأدوات ، والتي يمكن الوصول إليها عن طريق تحديد الإعدادات العامة أو النقر فوق اختصار لوحة المفاتيح + U (Mac) أو Ctrl U (Windows). بالنقر فوق علامة التبويب "عام" ، يمكنك عرض العنوان الافتراضي لصفحتك. يجب عرض عنوان صفحة WordPress إذا كان إظهار إلى نعم.
كيفية إزالة عناوين الصفحات في ووردبريس
على الرغم من حقيقة أن WordPress هو نظام أساسي ممتاز لنشر المحتوى ، إلا أن هناك بعض المشكلات المتعلقة بالعناوين التي لا تظهر في مسؤول WordPress. سيتم عرض العنوان على كل صفحة ، حتى إذا كنت لا تريده ، اعتمادًا على ما إذا كنت تريد استخدام عنوان محدد لتحسين محركات البحث أم لا. هناك عدة طرق لحل هذه المشكلة. تتمثل الخطوة الأولى في تغيير تنسيق المنشور إلى "جانب". لن يعرض Aside عنوانًا ، والذي قد يكون مفيدًا إذا كنت تحاول الاحتفاظ بالمحتوى الخاص بك حول موضوع معين. ببساطة إزالة العناوين هو كل ما هو مطلوب. انقر فوق الصفحات للوصول إلى صفحة كافة الصفحات. قم بتمرير الماوس فوق الصفحة وانقر فوق تحرير سريع ، ثم قم بإفراغ العنوان وانقر فوق تحديث. يمكنك أيضًا النقر فوق العنوان أو التمرير وتحديد تحرير ، ثم البحث عن العنوان الموجود في الأعلى وحذفه ، ثم حذف النص. إذا كنت تريد إخفاء عنوان الرأس من جميع الصفحات أو المنشورات أو الأرشيفات ، فيمكنك القيام بذلك باستخدام أداة التخصيص في المظهر> التخصيص> الخيارات العامة> عنوان الصفحة .
WordPress تعيين العنوان Php
WordPress هو نظام إدارة محتوى (CMS) يسمح للمستخدمين بإنشاء موقع ويب أو مدونة من البداية ، أو تحسين موقع ويب موجود. تتمثل إحدى الميزات الرئيسية لـ WordPress في قدرته على تعيين عنوان مخصص لكل صفحة أو منشور. يمكن القيام بذلك باستخدام علامة "العنوان" في رأس كل صفحة أو منشور.
رمز قصير لعنوان صفحة WordPress
WordPress Page Title Shortcode هو رمز قصير بسيط صغير يتيح لك بسهولة تغيير عنوان صفحة WordPress. ما عليك سوى إضافة الرمز المختصر إلى الصفحة التي تريد تغيير عنوانها ، ثم إدخال العنوان الجديد الذي تريد استخدامه.
يتم إنشاء رمز عنوان الموقع . تراوح عدد المنشورات التي تمت مشاهدتها من 1 إلى 15 (بإجمالي 18). رقم هاتف دعم العملاء هو 2021-225-800-1. وفقًا للرمز المختصر الذي قدمه توم ، فإن العنوان الموجود على الصفحة هو [page_title]. يمكن استخدام الكود لتحديد الرمز القصير الذي يتم استخدامه. سأل رجل حكيم ذات مرة ، "هل مسحت مخبأك؟" اتصل بنا في Elvin لمعرفة المزيد عنا.
في سياق مقتطف توم ، يجب استخدام عنوان الصفحة [page_title]. قال رجل حكيم ذات مرة ، "هل قمت بمسح مخبأك؟" علاوة على ذلك ، فإن الرمز القصير الذي تحاول القيام به لا يعمل. من المحتمل أن يكون الرمز القصير الذي لا يعمل نتيجة مشكلة في المكان الذي تمت إضافته إليه ، أو أنه غير صحيح عندما يضيف مقتطف PHP الرمز القصير. كان من المفترض عرض عنوان الموقع باللغة الإنجليزية إذا تم ضبط اللغة والإعدادات بشكل صحيح في Customizer ، لكنه يعرض عنوان الموقع باللغة الإنجليزية فقط. قد لا يكون ملف jobs.php الحالي مناسبًا لموقفك ؛ إذا كانت هذه هي الحالة ، فقد ترغب في حذفها. يمكنك إضافة هذا إلى المحتوى باستخدام الطريقة التالية: بعد ذلك ، في صفحة المسودة ، يمكنك إضافة هذه الطريقة.
كيفية تغيير علامة عنوان موقع WordPress الخاص بك
يمكنك تغيير علامة عنوان موقع WordPress الخاص بك بالانتقال إلى الصفحة التالية. إذا كنت ترغب في تغيير علامة العنوان على موقع WordPress الخاص بك ، فيمكنك القيام بذلك عن طريق تسجيل الدخول إلى منطقة إدارة WordPress والانتقال إلى الإعدادات. بعد النقر فوق الزر تحرير عنوان الموقع في هذه الصفحة ، ستتمكن من تغيير حقل عنوان الموقع .
