كيفية إضافة إشعارات الويب إلى موقع WordPress الخاص بك
نشرت: 2023-08-11هل تتساءل عن كيفية إضافة إشعارات الدفع إلى موقع WordPress الخاص بك؟
تتيح لك الإشعارات الفورية إرسال رسائل إلى المستخدمين حتى عندما لا يكونون موجودين على موقع الويب الخاص بك. يساعدك هذا على إعادة المستخدمين إلى موقع الويب الخاص بك، وزيادة حركة المرور، وكسب المزيد من المال.
سنوضح لك في هذه المقالة كيفية إضافة إشعارات الويب بسهولة إلى موقع WordPress الخاص بك.

سنغطي كل ما تحتاج إلى معرفته حول إرسال الإشعارات في البرنامج التعليمي الخاص بنا، ويمكنك استخدام الروابط السريعة أدناه للانتقال إلى أقسام مختلفة:
ما هي الإشعارات الفورية؟
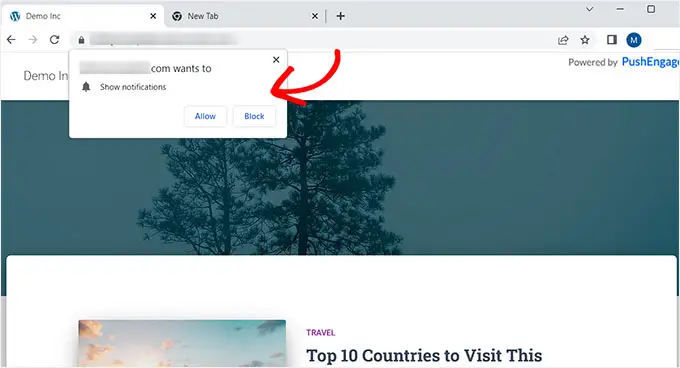
الإشعارات الفورية هي رسائل إعلام قصيرة وقابلة للنقر تظهر كنافذة منبثقة على أجهزة سطح المكتب أو الأجهزة المحمولة الخاصة بالمستخدمين.
ويتم عرضها أعلى سطح المكتب أو في منطقة الإعلام على جهاز محمول. وأفضل شيء هو أنه يمكن عرضها حتى عندما لا يكون متصفح المستخدم مفتوحًا.
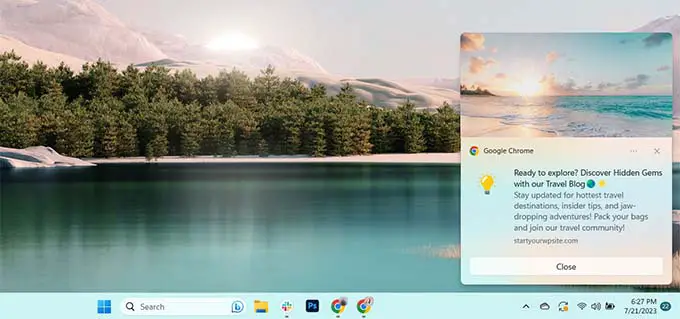
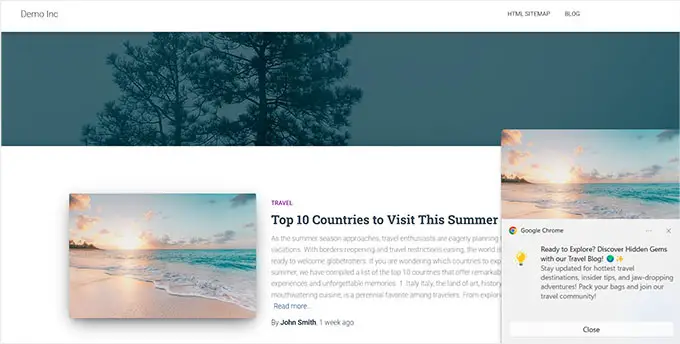
فيما يلي مثال على إشعار الدفع.

تتيح لك الإشعارات الفورية الوصول إلى المستخدمين عبر الأجهزة بأحدث التحديثات والعروض، مما يجعلها وسيلة فعالة لتحويل زوار موقع الويب إلى متابعين وعملاء مخلصين.
لماذا تضيف إشعارات الويب إلى موقع WordPress الخاص بك؟
هل تعلم أن 70% من الأشخاص الذين يغادرون موقعك على الويب لن يعودوا إليه أبدًا؟ لهذا السبب تحتاج إلى تحويل زوار موقع WordPress إلى مشتركين وعملاء.
يمكنك القيام بذلك عن طريق استخدام قنوات متعددة في وقت واحد. يمكن أن يشمل ذلك التسويق عبر البريد الإلكتروني، ووسائل التواصل الاجتماعي، والتسويق عبر الهاتف المحمول أو الرسائل النصية القصيرة، وإشعارات الويب.
لا تزال قوائم البريد الإلكتروني هي أقوى أدوات التسويق المتاحة، حيث يفضل 51% من المستهلكين أن يتم الاتصال بهم من قبل الشركات عبر البريد الإلكتروني. ومع ذلك، فقد وجدنا أن إشعارات الدفع فعالة جدًا أيضًا.
على موقع WPBeginner، تعد الإشعارات الفورية دائمًا واحدة من أفضل 5 مصادر لحركة المرور.
فيما يلي بعض الأسباب التي تجعل من دفع الإشعارات أداة تسويقية رائعة:
- يحتاج المستخدمون إلى منح إذنهم الصريح لتلقي إشعارات الدفع. وهذا يعني أنهم مهتمون بالفعل بما تقدمه ومن المرجح أن يتفاعلوا مع الإشعارات.
- تكون إشعارات الدفع أقصر وتتطلب اهتمامًا أقل من تحديثات البريد الإلكتروني أو وسائل التواصل الاجتماعي.
- لا توجد خوارزمية مثل تلك الموجودة على وسائل التواصل الاجتماعي للحد من وصولك. يتم تسليم ما يقرب من 100% من الرسائل.
- يمكن للمستخدمين التحكم في كيفية عرض أجهزتهم للإشعارات. يمكنهم تأجيلها أو إيقاف تشغيلها بالكامل.
- لا تستخدم العديد من الشركات إشعارات الدفع.
تدرك المواقع المشهورة، بما في ذلك Facebook وPinterest وLinkedIn والعديد من المواقع الأخرى، أهمية الإشعارات وتستخدم بالفعل إشعارات الويب كاستراتيجية تسويق.
تتميز إشعارات الدفع بمعدل فتح أعلى بمقدار 10 مرات من البريد الإلكتروني ومعدل نقر أعلى بمقدار 14 مرة. إنها أكثر جاذبية من الرسائل النصية القصيرة والتسويق عبر البريد الإلكتروني ومنصات التواصل الاجتماعي.
بعد قولي هذا، دعونا نلقي نظرة على كيفية إضافة إشعارات الويب بسهولة إلى موقع WordPress.
إعداد إشعارات الويب في WordPress باستخدام PushEngage
PushEngage هي أفضل خدمة إشعارات دفعية في السوق تتيح لك إضافة إشعارات الدفع بسهولة إلى موقع WordPress الخاص بك.
يساعدك هذا على التواصل مع الزوار حتى بعد مغادرتهم موقعك من خلال رسائل الدفع المستهدفة.
الخطوة 1: إنشاء حساب PushEngage الخاص بك
أولاً، يتعين عليك الانتقال إلى موقع PushEngage الإلكتروني والنقر فوق الزر "البدء مجانًا الآن".

تغطي الخطة المجانية ما يصل إلى 200 مشترك و30 حملة إعلامية كل شهر. سيتعين عليك الترقية عندما تحصل على المزيد من المشتركين وتحتاج إلى إرسال المزيد من الحملات.
بعد تحديد خطة التسعير، ستحتاج إلى إنشاء حساب PushEngage. يمكنك استخدام حساب Google الحالي الخاص بك للتسجيل أو إنشاء حساب جديد.

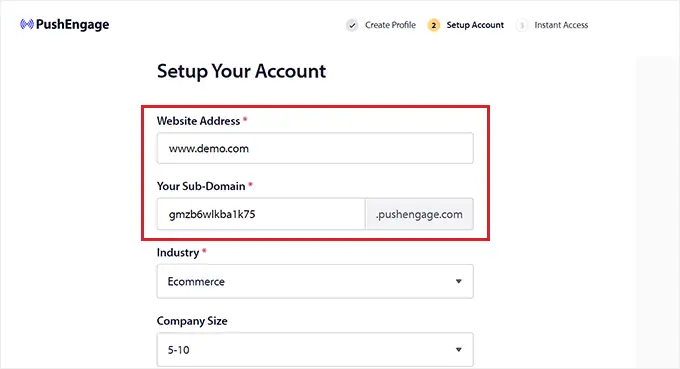
بمجرد القيام بذلك، سيتم نقلك إلى صفحة "إعداد حسابك"، حيث يتعين عليك إضافة نطاق موقع الويب الخاص بك والصناعة وحجم الشركة.
سيتم إنشاء النطاق الفرعي الخاص بك تلقائيًا وفقًا لهذه المعلومات. وبعد ذلك، ستحتاج أيضًا إلى تقديم تفاصيل بطاقتك الائتمانية هنا.

عند التسجيل، سيتم نقلك إلى لوحة تحكم PushEngage الخاصة بك.
ضع في اعتبارك أنه إذا قمت بالتسجيل باستخدام حساب Google الخاص بك، فهذا هو المكان الذي ستحتاج فيه إلى تقديم تفاصيل موقع الويب الخاص بك.
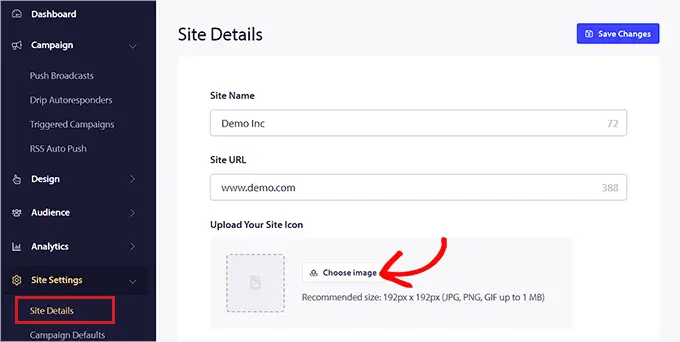
بمجرد الانتهاء من ذلك، ما عليك سوى زيارة صفحة إعدادات الموقع » تفاصيل الموقع من العمود الأيسر في لوحة تحكم PushEngage.
من هنا، يمكنك تعديل اسم موقعك وعنوان URL الخاص بك إذا كنت تريد ذلك. بعد ذلك، يمكنك تحميل صورة سيتم استخدامها كرمز موقع لإشعارات الويب الخاصة بك.
للقيام بذلك، انقر فوق الزر "اختيار صورة".

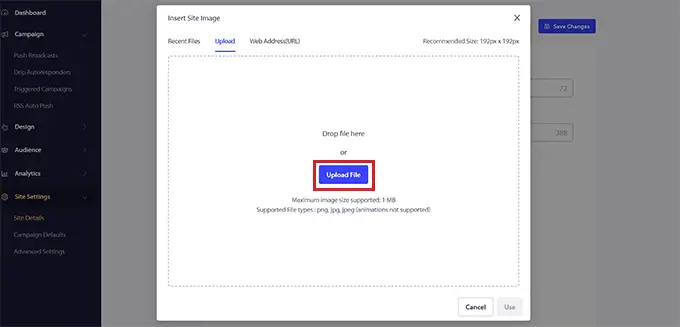
سيؤدي هذا إلى فتح مطالبة على شاشتك حيث يمكنك تحميل صورة من جهاز الكمبيوتر الخاص بك.
يمكنك أيضًا إضافة صورة باستخدام عنوان URL الخاص بها. بمجرد تحديد الصورة، فقط انقر فوق الزر "استخدام".
وبعد ذلك، لا تنس النقر فوق الزر "حفظ التغييرات" لتخزين إعداداتك.

تذكر أن صورتك يجب أن تكون بتنسيق PNG أو JPG، وأن الحجم الموصى به هو 192×192.
لقد أكملت الآن المعلومات الأساسية لحساب PushEngage الخاص بك.
الخطوة 2: ربط موقع WordPress الخاص بك مع PushEngage
الخطوة التالية هي ربط موقع WordPress الخاص بك بـ PushEngage.
للقيام بذلك، تحتاج إلى تثبيت وتنشيط البرنامج المساعد PushEngage WordPress. لمزيد من التفاصيل، يمكنك الاطلاع على دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
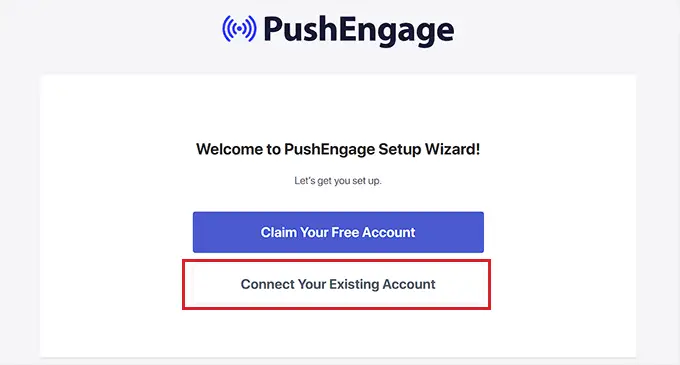
عند التنشيط، يظهر "مرحبًا بك في معالج إعداد PushEngage!" سيتم فتح المطالبة على شاشتك، حيث يتعين عليك النقر فوق الزر "ربط حسابك الحالي".

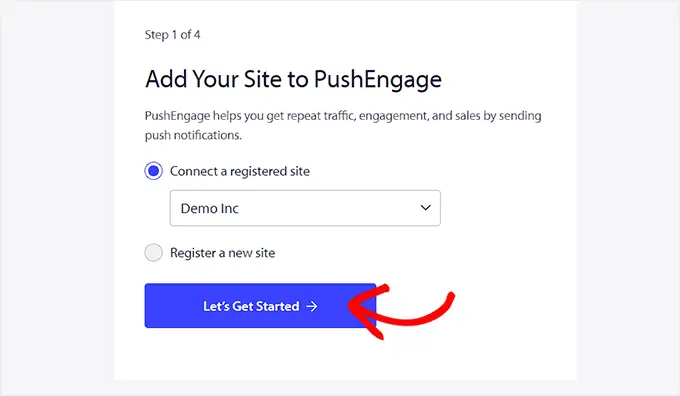
سيؤدي هذا إلى فتح المطالبة "أضف موقعك إلى PushEngage" في نافذة جديدة. وهنا عليك التأكد من أن الموقع المسجل في PushEngage هو نفس الموقع الذي تستخدمه الآن.
بعد ذلك، ما عليك سوى النقر على زر "دعونا نبدأ".

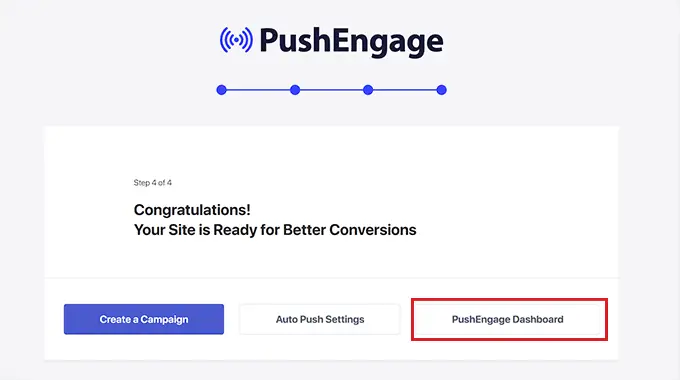
بمجرد ربط حساب PushEngage الخاص بك بـ WordPress، سيتم تشغيل معالج الإعداد على شاشتك والذي يمكنك تهيئته حسب رغبتك.
بعد الانتهاء، ما عليك سوى النقر فوق الزر "PushEngage Dashboard" لإعادة توجيهك إلى لوحة تحكم WordPress الخاصة بك.

حان الوقت الآن للبدء في إنشاء إشعار دفع على الويب لمدونتك أو موقع الويب الخاص بـ WordPress.
الخطوة 3: إعداد رسائل الإشعارات الفورية الخاصة بك
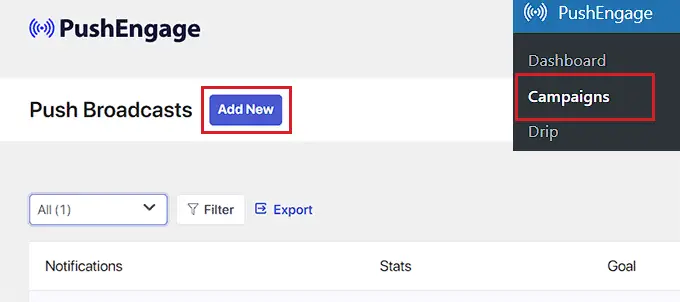
لإنشاء إشعار دفع، توجه إلى صفحة PushEngage » الحملات وانقر فوق الزر "إضافة جديد".

سيوجهك هذا إلى شاشة "إنشاء بث دفعي جديد" في لوحة تحكم WordPress الخاصة بك.

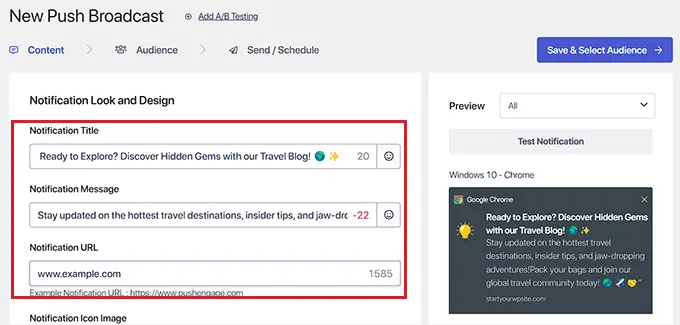
من هنا، يمكنك البدء بكتابة اسم لإشعار الدفع الخاص بك في حقل "عنوان الإشعار". ثم اكتب الرسالة التي تريد عرضها في إشعار الدفع في حقل "الرسالة".
بعد ذلك، يتعين عليك إضافة عنوان URL لموقع الويب الخاص بك إلى حقل "عنوان URL للإشعار".
عند إضافة العنوان والرسالة، ستتمكن من رؤية معاينة إشعار الدفع الخاص بك في الزاوية اليمنى من الشاشة.

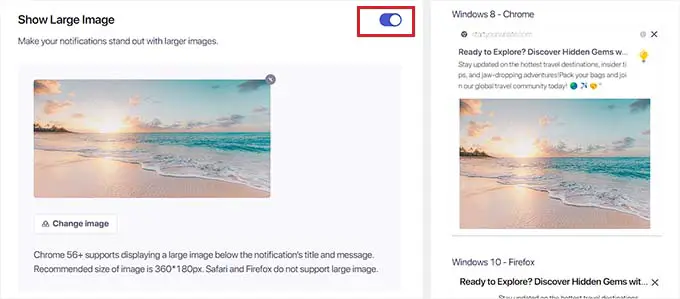
بعد ذلك، قم بالتمرير لأسفل إلى قسم "إظهار الصورة الكبيرة" وقم بتبديل المفتاح إلى الوضع النشط إذا كنت تريد إضافة صورة إلى إشعار الدفع الخاص بك.
سيتم عرض هذه الصورة أعلى الإشعار ولن تزعج محاذاة عنوان الإشعار والرسالة.

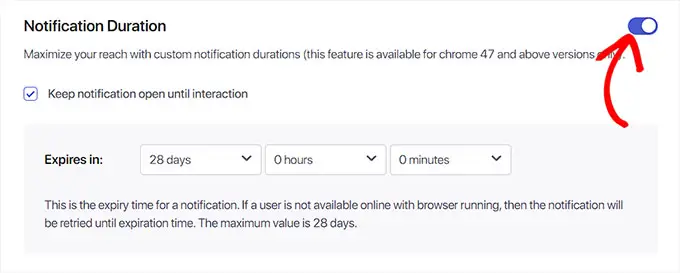
بعد ذلك، تحتاج إلى التمرير لأسفل إلى قسم "مدة الإشعار" وتبديل المفتاح إلى الوضع النشط.
بمجرد القيام بذلك، يمكنك الآن تحديد خيار "إبقاء الإشعار مفتوحًا حتى التفاعل". وهذا يعني أنه سيتم عرض الإشعار باستمرار ما لم يتفاعل المستخدم معه.
يمكنك أيضًا تخصيص مدة إشعار الدفع من القوائم المنسدلة. يتحكم هذا الإعداد في المدة التي سيتم خلالها عرض إشعار الدفع.
ضع في اعتبارك أن هذه الميزات تعمل فقط مع الإصدار 47 من Chrome والإصدارات الأحدث وليس مع المتصفحات الأخرى.
بعد تكوين الإعدادات، ما عليك سوى النقر فوق الزر "حفظ وتحديد الجمهور" في الجزء العلوي.

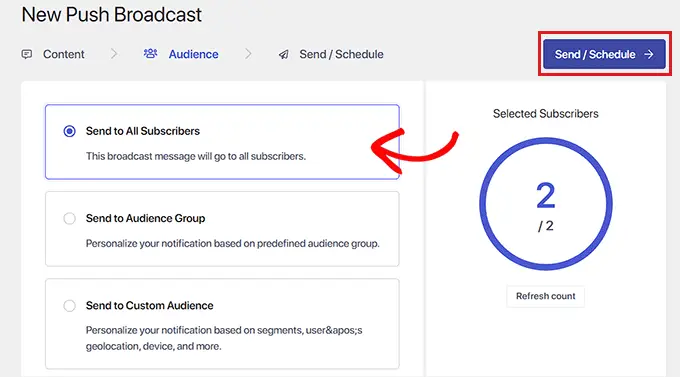
سيوجهك هذا إلى الخطوة التالية، حيث يجب عليك تحديد الجمهور الذي تريد إرسال الإشعارات إليه.
سنختار هنا خيار "إرسال إلى جميع المشتركين" حتى يتم عرض إشعار الدفع الخاص بنا لجميع المشتركين لدينا.
بعد ذلك، انقر فوق الزر "إرسال/جدولة" في الجزء العلوي للمضي قدمًا.

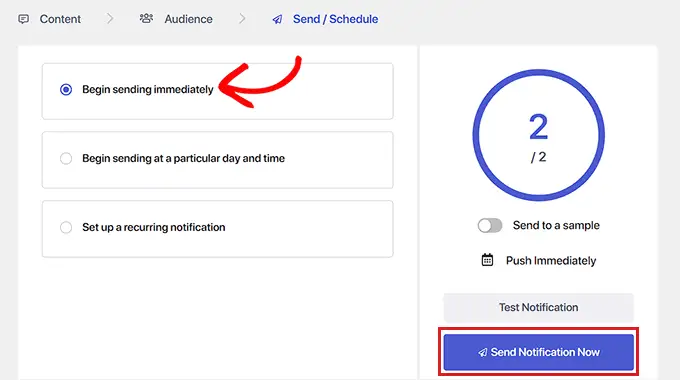
في الخطوة التالية، تحتاج إلى جدولة توقيت إشعارات الويب الخاصة بك.
على سبيل المثال، إذا كنت تريد البدء في إرسال إشعاراتك الفورية، فيمكنك تحديد خيار "بدء الإرسال فورًا". ومع ذلك، يمكنك أيضًا جدولة إشعارك ليتم إرساله في وقت معين أو تحويله إلى إشعار دفع متكرر.
ومع ذلك، ضع في اعتبارك أنك ستحتاج إلى خطة مدفوعة من PushEngage للوصول إلى هاتين الميزتين.

وأخيرًا، انقر فوق الزر "إرسال إشعار الآن" لحفظ حملتك والبدء في إرسال إشعارات الويب الخاصة بك.
بمجرد قيامك بإعداد الإشعارات الفورية، فمن الأفضل التحقق من أنها تعمل كما هو متوقع.
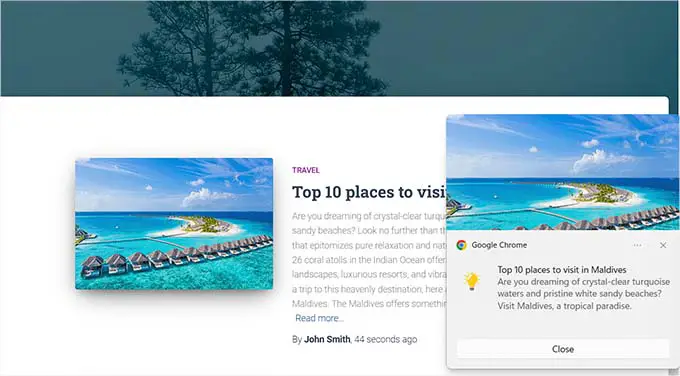
لاختبار الإشعارات الفورية، افتح موقع الويب الخاص بك على جهاز الكمبيوتر أو الهاتف. هنا، يجب أن ترى على الفور إشعار الدفع على الويب الذي قمت بإنشائه للتو.
هنا لدينا على جهاز كمبيوتر سطح المكتب:

ومع ذلك، ضع في اعتبارك أن إشعار الدفع عبر الويب هذا سيتم عرضه فقط للمستخدمين الذين يشكلون جزءًا من قائمة المشتركين في PushEngage.
قم بإنشاء قائمة المشتركين باستخدام PushEngage
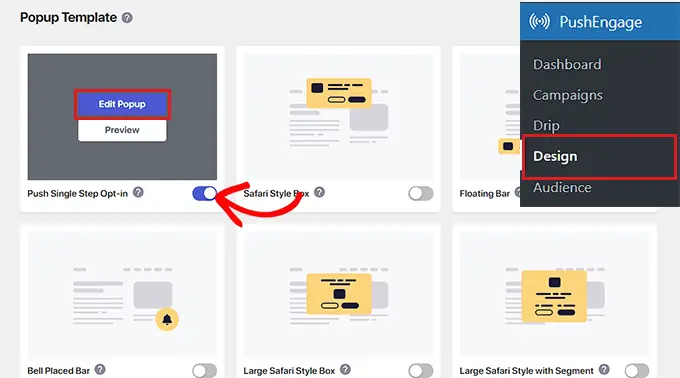
إذا لم يكن لديك بالفعل قائمة مشتركين في PushEngage، فيجب عليك زيارة صفحة PushEngage » التصميم من الشريط الجانبي لمسؤول WordPress.
بمجرد وصولك إلى هناك، ما عليك سوى تبديل المفتاح إلى الوضع النشط للقالب المنبثق الذي تفضله. ثم انقر فوق الزر "تحرير النافذة المنبثقة".

سيؤدي هذا إلى فتح لوحة معلومات موقع PushEngage على صفحة جديدة.
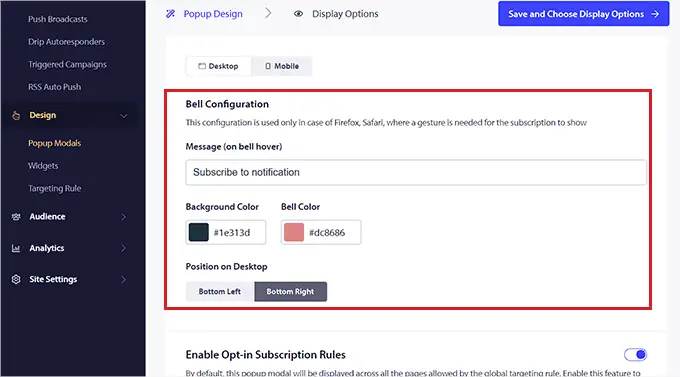
من هنا، يمكنك تكوين قواعد التخطيط والرسالة والاشتراك للنافذة المنبثقة.
بمجرد الانتهاء، لا تنس النقر فوق الزر "حفظ واختيار خيارات العرض" في الجزء العلوي.

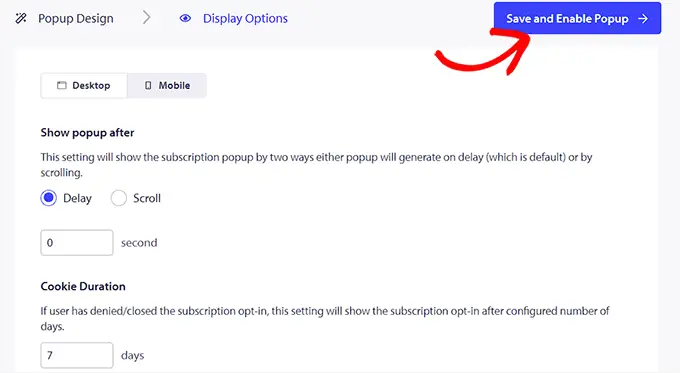
سيُظهر لك هذا الآن خيارات العرض، حيث يمكنك اختيار مدة ملف تعريف الارتباط وتمكين مشغل الاشتراك والمزيد.
وأخيرًا، انقر فوق الزر "حفظ وتمكين النافذة المنبثقة" لتخزين إعداداتك وتنشيط النافذة المنبثقة.

أنت الآن بحاجة إلى زيارة موقع الويب الخاص بك باستخدام حساب Google آخر. هنا، سترى نافذة منبثقة أعلى موقع الويب الخاص بك تطلب من المستخدمين السماح له بعرض الإشعارات.
الآن بمجرد قيام المستخدمين بالنقر فوق الزر "السماح"، سيصبحون تلقائيًا جزءًا من قائمة المشتركين في PushEngage.

أرسل إشعارات الدفع إلى المشتركين في كل مرة تنشر فيها منشورًا جديدًا على WordPress
باستخدام PushEngage، يمكنك أيضًا إرسال إشعارات الدفع إلى المشتركين في كل مرة تنشر فيها مشاركة مدونة في WordPress.
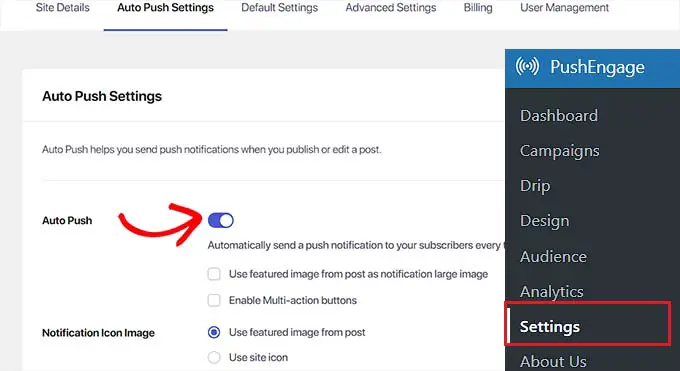
للقيام بذلك، قم بزيارة صفحة PushEngage » الإعدادات من لوحة معلومات WordPress وانتقل إلى علامة التبويب "إعدادات الدفع التلقائي". من هنا، قم بتبديل مفتاح "الدفع التلقائي" إلى الوضع النشط.
بعد ذلك، يتعين عليك اختيار ما إذا كنت تريد عرض الصورة المميزة للمنشور في إشعار الدفع وتمكين أزرار الإجراءات المتعددة.

باستخدام أزرار الإجراءات المتعددة، يمكنك السماح للمستخدمين بالتفاعل مع إشعارات الدفع الخاصة بك بطرق متعددة، مثل زيارة منشور مدونتك، والاشتراك في قناتك على YouTube، والاشتراك في النشرة الإخبارية عبر البريد الإلكتروني.
يمكنك أيضًا استخدام الصورة المميزة لمنشور المدونة أو رمز الموقع كصورة رمز الإشعارات.
وأخيرًا، انقر فوق الزر "حفظ التغييرات" لتخزين إعداداتك.
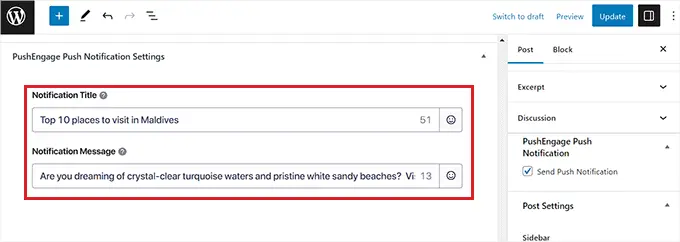
الآن أنشئ منشورًا جديدًا في محرر مكوّنات WordPress وانتقل للأسفل إلى قسم "إعدادات إشعارات PushEngage".
من هنا، يمكنك إضافة عنوان ورسالة لإشعارات الويب الخاصة بك وحتى تحديد جمهور لها.

بمجرد الانتهاء، ما عليك سوى النقر فوق الزر "نشر" لحفظ التغييرات ونشر مشاركتك.
سيتلقى المشتركون الآن إشعارًا بمنشور المدونة الجديد على موقع الويب الخاص بك.

نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة إشعارات الويب إلى موقع WordPress الخاص بك. قد ترغب أيضًا في الاطلاع على دليل المبتدئين الخاص بنا حول كيفية إنشاء قائمة بريد إلكتروني واختيار خبرائنا لأفضل خدمات التسويق عبر البريد الإلكتروني للشركات الصغيرة.
إذا أعجبك هذا المقال، يرجى الاشتراك في قناتنا على YouTube للحصول على دروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
