كيفية إضافة WhatsApp Chatbox ومشاركة الأزرار في WordPress
نشرت: 2023-03-28هل تريد إضافة مربع الدردشة WhatsApp ومشاركة الأزرار في WordPress؟
WhatsApp هو أحد أكثر منصات المراسلة شيوعًا ولديه حوالي 2.2 مليار مستخدم حول العالم. ستسمح لك إضافة زر مشاركة Whatsapp بالتواصل مع العملاء وبناء تفاعل المستخدم ، وإضافة زر مربع الدردشة سيسمح للمستخدمين بإرسال رسائل إليك مباشرة من خلال موقع الويب الخاص بك.
في هذه المقالة ، سنوضح لك كيفية إضافة زر مشاركة WhatsApp بسهولة في WordPress.

لماذا تضيف زر WhatsApp في WordPress؟
WhatsApp هو تطبيق مراسلة فورية يتيح للأشخاص في جميع أنحاء العالم الاتصال ببعضهم البعض بسهولة.
ستسمح إضافة زر مشاركة WhatsApp إلى موقع WordPress الخاص بك للزوار بمشاركة المحتوى الخاص بك بسهولة مع جهات الاتصال الخاصة بهم.
علاوة على ذلك ، يمكنك أيضًا إضافة مربع دردشة WhatsApp يتيح للمستخدمين إجراء محادثة مباشرة معك.
على سبيل المثال ، إذا كان لديك متجر عبر الإنترنت ، فيمكن للعملاء استخدام زر دردشة WhatsApp لإجراء استفسارات عن المنتج دون الحاجة إلى ملء أي نماذج أو الانتقال إلى دعم العملاء.
يمكن أن يؤدي إلى زيادة مشاركة المستخدم وانخفاض معدلات التخلي عن سلة التسوق.
بعد قولي هذا ، دعنا نرى كيف يمكنك بسهولة إضافة زر مشاركة WhatsApp في WordPress.
الطريقة الأولى: إضافة زر مشاركة WhatsApp في WordPress
إذا كنت ترغب في إضافة زر مشاركة WhatsApp إلى موقع الويب الخاص بك ، فهذه الطريقة مناسبة لك.
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي Sassy Social Share. لمزيد من الإرشادات ، يرجى الاطلاع على دليل المبتدئين حول كيفية تثبيت مكون WordPress الإضافي.
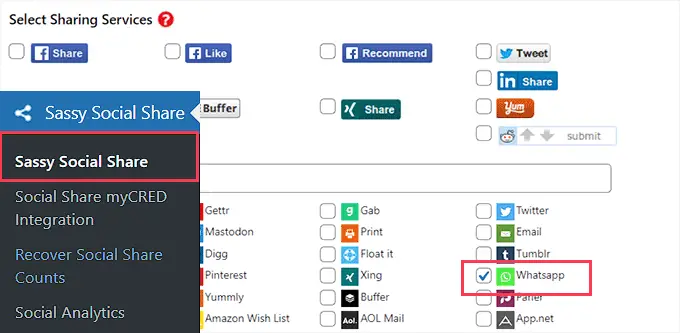
عند التنشيط ، تحتاج إلى زيارة قائمة Sassy Social Share من الشريط الجانبي للمسؤول.
من هنا ، تحتاج إلى التبديل إلى علامة التبويب "الواجهة القياسية" في الأعلى.
بعد ذلك ، تحتاج إلى التمرير لأسفل إلى قسم "تحديد خدمات المشاركة" وتحديد المربع بجوار خيار WhatsApp.

يمكنك أيضًا إضافة زر المشاركة لمنصات الوسائط الاجتماعية الأخرى بما في ذلك Facebook و Instagram و Pinterest و Twitter والمزيد.
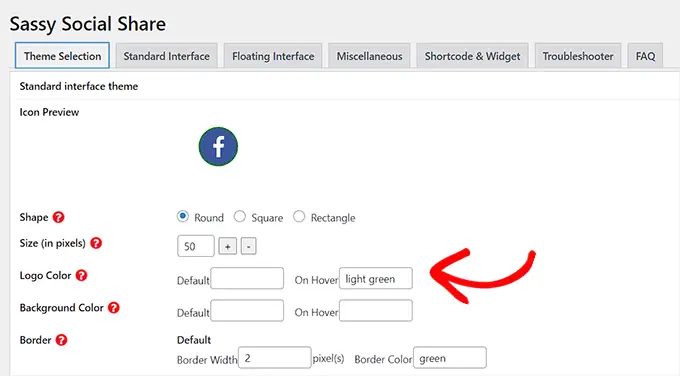
بمجرد الانتهاء من ذلك ، لا تنس النقر فوق الزر "حفظ التغييرات" لتخزين إعداداتك ، ثم يمكنك التوجه إلى علامة التبويب "اختيار الموضوع".
من هنا ، يمكنك تخصيص أزرار المشاركة عن طريق تغيير حجمها وشكلها وشعارها أو لون الخلفية وغير ذلك. من الجيد استخدام ألوان علامة WhatsApp التجارية لزر المشاركة حتى يتعرف عليها المستخدمون بسهولة أكبر.

بمجرد الانتهاء ، لا تنس النقر فوق الزر "حفظ التغييرات" لتخزين إعداداتك.
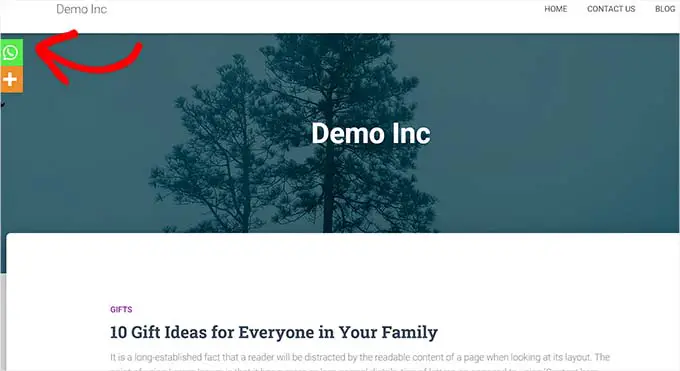
يمكنك الآن زيارة موقع الويب الخاص بك لمشاهدة زر مشاركة WhatsApp الخاص بك أثناء العمل.
هنا كيف بدت على موقعنا التجريبي.

لا تريد إضافة زر WhatsApp إلى كل صفحة؟ لا تقلق ، يسمح لك البرنامج المساعد أيضًا بإضافته بسهولة إلى المنشورات والصفحات الفردية أيضًا.
إضافة زر مشاركة WhatsApp في Block Editor
إذا كنت تريد فقط إظهار زر مشاركة WhatsApp في منشورات وصفحات معينة ، فأنت بحاجة أولاً إلى إيقاف تشغيل العرض العام لأزرار المشاركة.
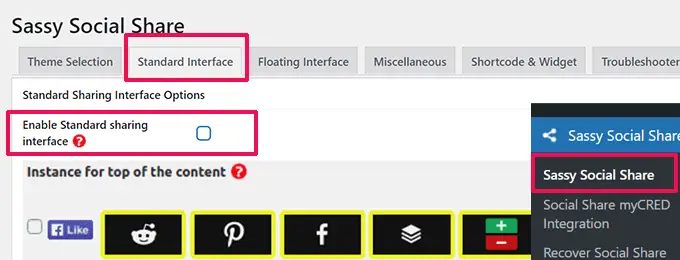
للقيام بذلك ، ما عليك سوى الانتقال إلى صفحة Sassy Social Share في الشريط الجانبي لمسؤول WordPress والانتقال إلى علامة التبويب "الواجهة القياسية".
بعد ذلك ، تحتاج إلى إلغاء تحديد المربع الخاص بخيار "تمكين واجهة المشاركة القياسية".

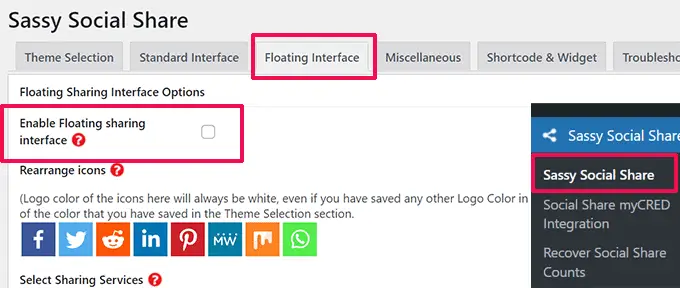
بعد ذلك ، قم بالتبديل إلى علامة التبويب "الواجهة العائمة".
من هنا ، قم بإلغاء تحديد المربع الموجود بجوار خيار "تمكين واجهة المشاركة العائمة".

الآن بعد أن قمت بتعطيل أزرار المشاركة الاجتماعية القياسية والعائمة ، يمكنك المضي قدمًا وزر مشاركة WhatsApp إلى أي صفحة أو النشر على موقع الويب الخاص بك باستخدام رمز قصير.
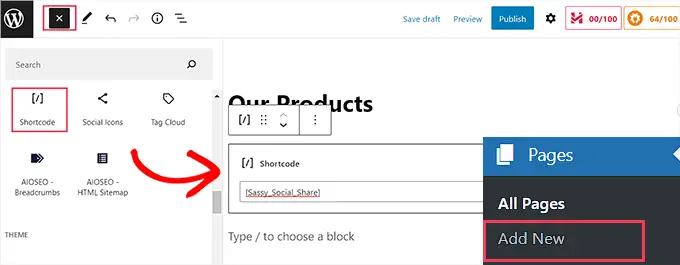
ما عليك سوى فتح المنشور أو الصفحة حيث تريد عرض زر مشاركة WhatsApp في محرر المحتوى ، أو يمكنك فقط إنشاء منشور جديد.
من هنا ، ما عليك سوى النقر فوق الزر Add Block (+) في الزاوية اليسرى العلوية والبحث عن كتلة "Shortcode". بعد ذلك ، قم ببساطة بإضافة الكتلة إلى الصفحة.

بعد ذلك ، تحتاج إلى نسخ الرمز المختصر التالي ولصقه في كتلة "الرمز القصير".
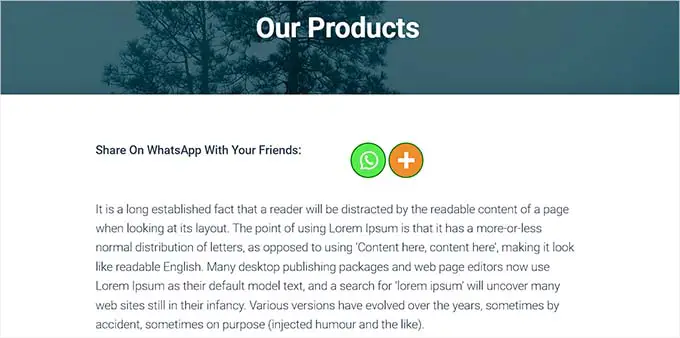
بمجرد الانتهاء ، ما عليك سوى النقر فوق الزر "نشر" أو "تحديث" لتخزين تغييراتك. سيبدو زر مشاركة WhatsApp الخاص بك هكذا.

إضافة زر مشاركة WhatsApp كأداة
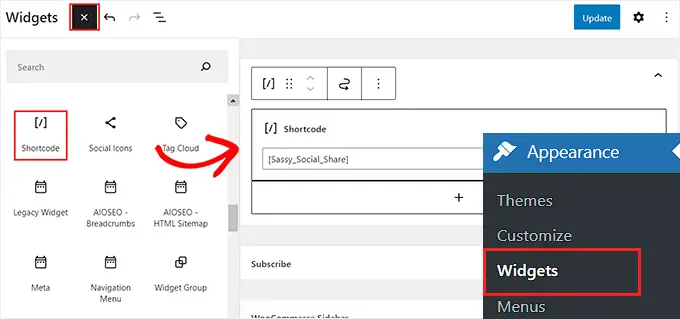
لإضافة زر مشاركة WhatsApp إلى الشريط الجانبي لموقع الويب الخاص بك ، تحتاج إلى زيارة Appearance »Widgets من الشريط الجانبي للمسؤول.
من هنا ، ما عليك سوى النقر فوق الزر Add Block (+) في الزاوية اليسرى العلوية وتحديد موقع كتلة "Shortcode".
بعد ذلك ، تحتاج إلى إضافة كتلة "الرمز المختصر" إلى الشريط الجانبي.

بعد ذلك ، ما عليك سوى نسخ الرمز القصير التالي ولصقه في الكتلة.
بعد ذلك ، انقر فوق الزر "تحديث" لتخزين إعداداتك.
هكذا سيبدو زر مشاركة WhatsApp بمجرد إضافته إلى الشريط الجانبي لموقع الويب.

إضافة زر مشاركة WhatsApp في محرر الموقع الكامل
إذا كنت تستخدم سمة حظر ، فستستخدم محرر الموقع الكامل ولن تتمكن من الوصول إلى صفحة "الأدوات".
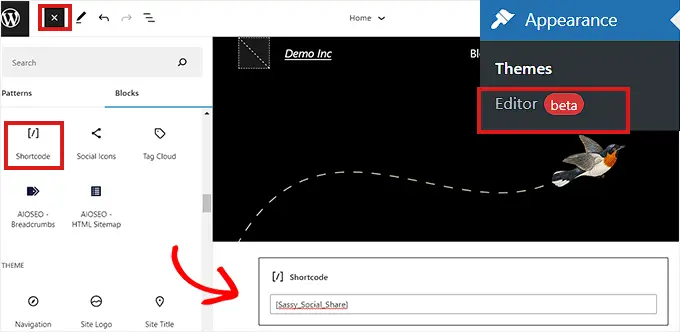
أولاً ، تحتاج إلى زيارة خيار المظهر »محرر من الشريط الجانبي للمسؤول لتشغيل محرر الموقع الكامل.
بعد ذلك ، تحتاج إلى النقر فوق الزر "إضافة كتلة" (+) في الجزء العلوي من الشاشة وإضافة كتلة "الرمز المختصر" إلى أي مكان مناسب على موقع الويب الخاص بك.
بعد ذلك ، أضف الرمز المختصر التالي إلى الكتلة.

بمجرد الانتهاء ، انقر فوق الزر "حفظ" في الأعلى.
هكذا بدا زر مشاركة WhatsApp على موقعنا التجريبي.

الطريقة الثانية: إضافة زر WhatsApp Chatbox في WordPress
تتيح لك هذه الطريقة إضافة زر مربع دردشة WhatsApp في WordPress.
هذا يعني أنه عندما ينقر المستخدم على زر دردشة WhatsApp ، فسيكون قادرًا على إرسال رسالة مباشرة إليك على رقم هاتف WhatsApp الخاص بك.
ملاحظة: لن تتلقى أي رسائل مباشرة داخل لوحة معلومات WordPress الخاصة بك ، ولكن ستتمكن من الدردشة كالمعتاد في تطبيق WhatsApp للجوال وواجهة الويب وبرامج سطح المكتب.

أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي Click to Chat. لمزيد من الإرشادات ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
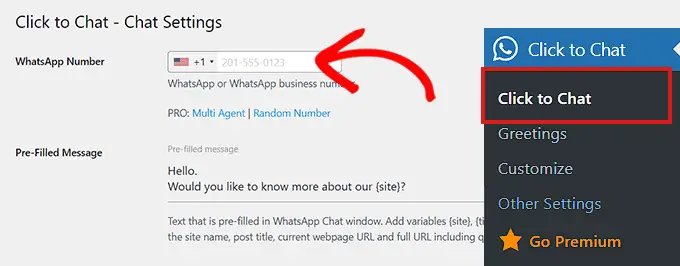
عند التنشيط ، تحتاج إلى التوجه إلى عنصر قائمة Click to Chat الذي تمت إضافته إلى الشريط الجانبي للوحة تحكم مسؤول WordPress.
من هنا ، عليك أن تبدأ بكتابة رقم هاتف عملك في حقل "رقم WhatsApp".
سيكون هذا هو رقم الهاتف الذي ستتلقى فيه الرسائل من المستخدمين.
بعد ذلك ، تحتاج إلى كتابة رسالة بسيطة في حقل "رسالة مملوءة مسبقًا". ستكون هذه هي الرسالة الافتراضية التي سيتم عرضها في نافذة دردشة WhatsApp.

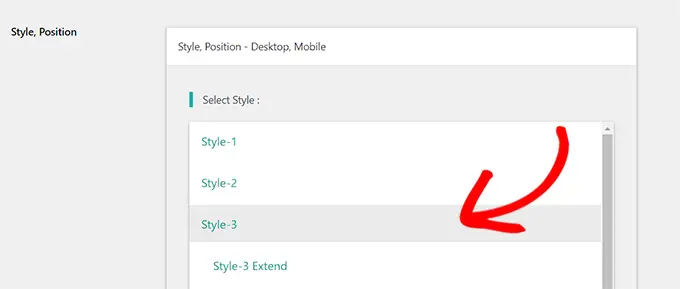
بعد ذلك ، تحتاج إلى التمرير لأسفل إلى قسم "النمط والوضع".
يمكنك البدء باختيار نمط لمربع دردشة WhatsApp الخاص بك من القائمة المنسدلة. بشكل افتراضي ، يقدم هذا البرنامج المساعد حوالي 8 أنماط مختلفة. ببساطة اختر الشخص الذي تفضله.

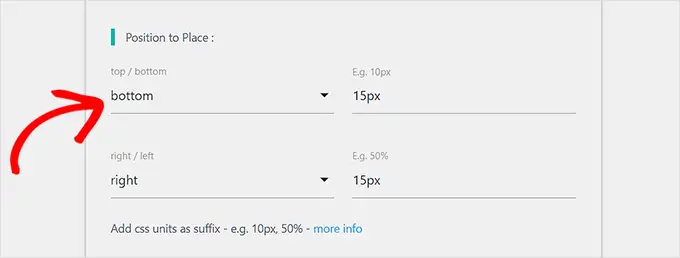
بعد ذلك ، تحتاج إلى التمرير لأسفل إلى قسم "الموضع المطلوب".
من هنا ، يمكنك اختيار موضع وحجم مربع الدردشة الخاص بك من القوائم المنسدلة.

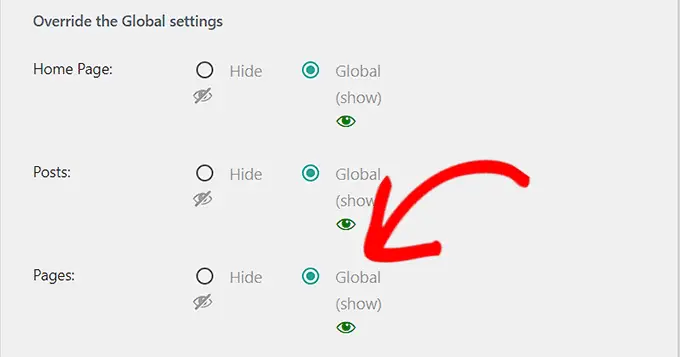
بعد ذلك ، عليك الانتقال إلى قسم "إعدادات العرض".
هنا ، تحتاج فقط إلى تحديد المربع "عالمي" بجوار الخيارات حيث تريد عرض مربع الدردشة WhatsApp الخاص بك.
على سبيل المثال ، إذا كنت ترغب في عرض مربع الدردشة على منشوراتك وصفحاتك وصفحات الفئات ، فأنت بحاجة إلى تحديد الخيار "عالمي".
يمكنك أيضًا اختيار خيار "إخفاء" إذا كنت لا تريد عرض مربع دردشة WhatsApp على صفحة معينة.

أخيرًا ، لا تنس النقر فوق الزر "حفظ التغييرات" لتخزين إعداداتك.
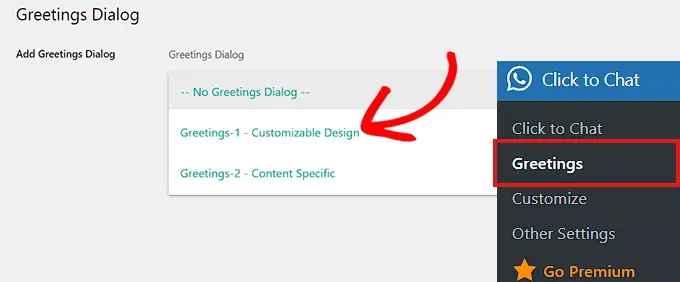
الآن ، تحتاج إلى التوجه إلى صفحة Click to Chat »Greetings لتحديد مربع حوار ترحيب من القائمة المنسدلة.
سيظهر مربع حوار الترحيب هذا مع زر WhatsApp على صفحتك.

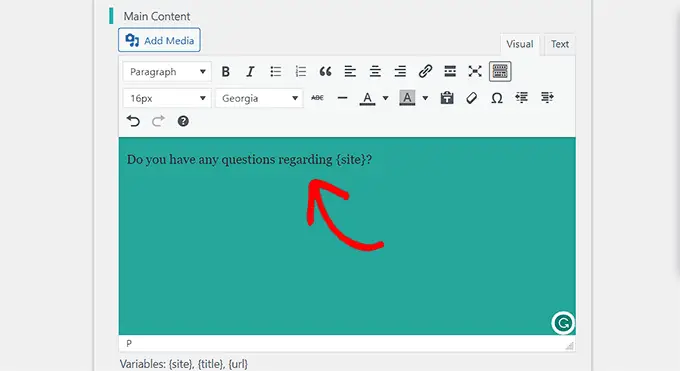
بمجرد اختيارك ، ستحتاج إلى كتابة محتوى العنوان والمحتوى الرئيسي وعبارة تحث المستخدم على اتخاذ إجراء في مربع حوار الترحيب.
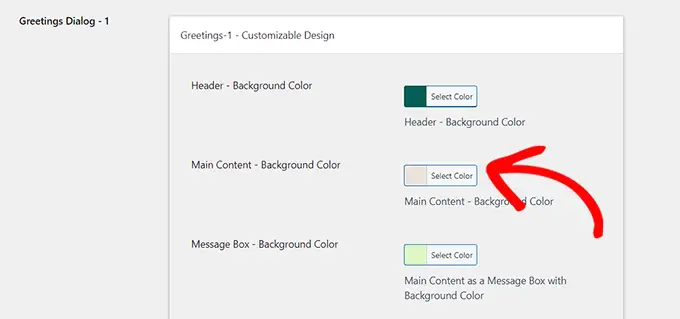
بعد ذلك ، قم بالتمرير لأسفل إلى قسم "التصميم القابل للتخصيص".

بمجرد الوصول إلى هنا ، يمكنك اختيار ألوان الخلفية للمحتوى الرئيسي والعنوان ومربع الرسالة.
بعد ذلك ، ما عليك سوى النقر فوق الزر "حفظ التغييرات" لتخزين إعداداتك

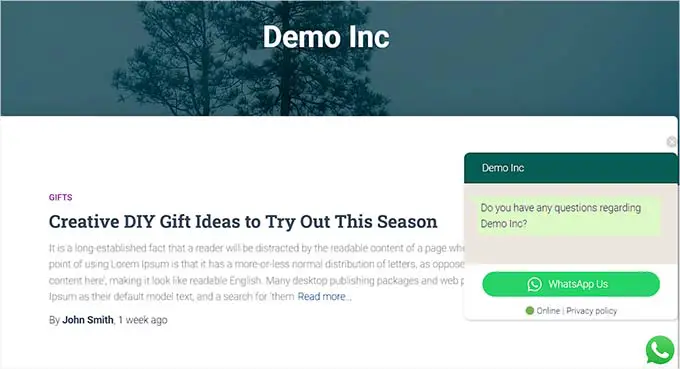
بعد ذلك ، تحتاج إلى زيارة موقع الويب الخاص بك.
بشكل افتراضي ، هذا هو الشكل الذي سيبدو عليه مربع دردشة WhatsApp.

الآن ، سنوضح لك كيف يمكنك بسهولة إضافة زر دردشة WhatsApp في محرر الحظر ، كعنصر واجهة مستخدم ، وفي محرر الموقع الكامل.
أضف زر دردشة WhatsApp في محرر الحظر
يمكنك بسهولة إضافة زر WhatsApp إلى صفحة معينة أو النشر على موقع WordPress الخاص بك باستخدام محرر الكتلة.
في هذا البرنامج التعليمي ، سنضيف زر WhatsApp إلى الصفحة.
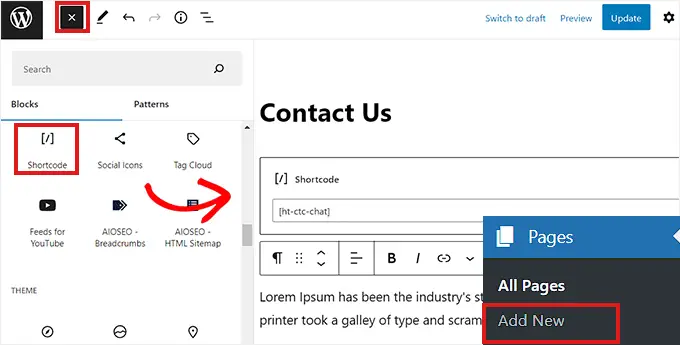
أولاً ، تحتاج إلى الانتقال إلى الصفحات »إضافة صفحة جديدة من الشريط الجانبي للمسؤول.
سيؤدي هذا إلى تشغيل محرر الكتلة.
الآن ، تحتاج إلى النقر فوق الزر "إضافة كتلة" (+) في الزاوية العلوية اليسرى من الشاشة والنقر فوق كتلة "الرمز المختصر".

بمجرد إضافة كتلة "الرمز القصير" ، ستحتاج إلى نسخ ولصق الرمز القصير التالي في الكتلة.
بعد ذلك ، ما عليك سوى النقر فوق الزر "نشر" في الأعلى.
هكذا بدا زر WhatsApp على موقعنا التجريبي.

إضافة زر دردشة WhatsApp كأداة
في هذه الطريقة ، سنوضح لك كيفية إضافة زر WhatsApp بسهولة كأداة في الشريط الجانبي لموقعك على الويب.
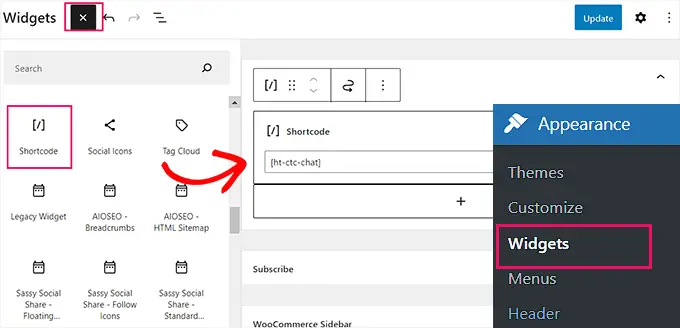
أولاً ، عليك التوجه إلى صفحة Appearance »Widgets من الشريط الجانبي لـ WordPress.
بمجرد الوصول إلى هناك ، ما عليك سوى النقر فوق علامة التبويب "الشريط الجانبي" لتوسيعها ثم النقر فوق الزر "إضافة كتلة" (+) في الجزء العلوي.
بعد ذلك ، حدد ببساطة وأضف كتلة "الرمز المختصر" إلى الشريط الجانبي.

الآن ، ما عليك سوى نسخ الرمز القصير التالي ولصقه في الكتلة.
أخيرًا ، لا تنس النقر فوق الزر "تحديث" لتخزين إعداداتك.
هكذا بدا زر WhatsApp بعد إضافته إلى الشريط الجانبي على موقعنا التجريبي.

إضافة زر دردشة WhatsApp في محرر الموقع الكامل
إذا كنت تستخدم سمة قائمة على الكتلة مع محرر موقع كامل ، فهذه الطريقة مناسبة لك.
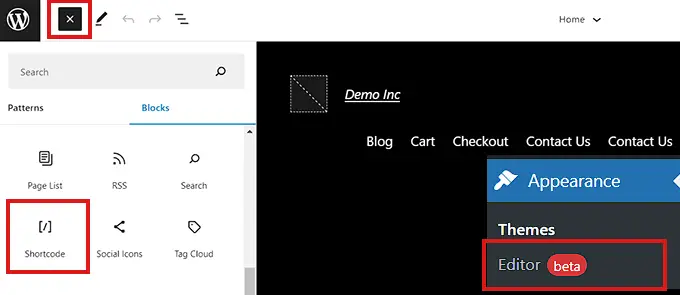
أولاً ، توجه إلى المظهر »صفحة المحرر لبدء تشغيل محرر الموقع الكامل.
بمجرد الوصول إلى هناك ، ما عليك سوى النقر فوق الزر "إضافة كتلة" (+) في الزاوية العلوية اليسرى من الشاشة.
الآن ، حدد ببساطة وأضف كتلة "الرمز المختصر" إلى مكانك المفضل على الموقع.

بمجرد إضافة الكتلة ، ما عليك سوى نسخ الرمز القصير التالي ولصقه في الكتلة.
في النهاية ، لا تنس النقر فوق الزر "تحديث" في الجزء العلوي لحفظ التغييرات.
هكذا بدا زر WhatsApp على موقعنا.

نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة زر مشاركة WhatsApp في WordPress. قد ترغب أيضًا في الاطلاع على أفضل اختياراتنا لأفضل أدوات مراقبة الوسائط الاجتماعية لمستخدمي WordPress ، ودليل المبتدئين حول كيفية إنشاء قائمة بريد إلكتروني.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
