كيفية إضافة أدوات في ووردبريس
نشرت: 2022-09-08تعد إضافة عناصر واجهة مستخدم في WordPress أمرًا سهلاً. يمكنك استخدام لوحة تحكم مسؤول WordPress لإضافة عناصر واجهة مستخدم إلى موقع WordPress الخاص بك. في لوحة تحكم مسؤول WordPress ، انتقل إلى المظهر> الأدوات. هنا سترى قائمة من الأدوات المتاحة التي يمكنك إضافتها إلى موقع WordPress الخاص بك. لإضافة عنصر واجهة مستخدم إلى موقع WordPress الخاص بك ، ما عليك سوى سحب الأداة وإفلاتها في الموقع المطلوب. يمكنك أيضًا استخدام لوحة تحكم مسؤول WordPress لإعادة ترتيب أدواتك. بمجرد إضافة عناصر واجهة المستخدم وترتيبها ، تأكد من النقر فوق الزر حفظ لحفظ التغييرات.
في هذا المنشور ، سوف أطلعك على كيفية إنشاء وتخصيص عنصر واجهة مستخدم لوحة القيادة الخاص بك - المخصص بالكامل. تشريح عنصر واجهة مستخدم لوحة القيادة بسيط للغاية. من أجل استخدام أداة WordPress ، يجب عليك أولاً تسجيلها باستخدام وظيفة WP_add_dashboard_widget (). بعد ذلك ، في الخطوة التالية ، تقوم بإنشاء وظيفة من شأنها معالجة المحتوى. يوجد ارتفاع ثابت للحاوية يبلغ 120 × 120 بكسل. القضبان نفسها ارتفاع 120 × 120. يمكنك تحقيق ارتفاعات متنوعة برفع ارتفاع الحد فوق الخط.
يجب أن تبدأ القضبان من الأسفل وتنتهي من الأعلى حسب التوجيهات. نضيف هامشًا علويًا إلى شريط صغير لأنه أصغر. يتم تعريف الحد الأقصى للهامش على أنه الفرق بين حجم الشريط وحجم أكبر شريط في المجموعة. في مثالنا ، العمود الثالث (بقيمة 40) هو الأكبر ، مما يسمح لنا بتحديد ارتفاع 120 قدمًا.
عند استخدام عنصر واجهة مستخدم WordPress المخصص ، يجب عليك أولاً الانتقال إلى قائمة Appearance وتحديد Widgets. يظهر Hostinger Sample Widget في قائمة الأدوات المتاحة. بعد ذلك ، اسحب الأداة إلى الجانب الأيمن من الشريط الجانبي للصفحة. إذا كنت ترغب في إجراء تغييرات على موقع الويب الخاص بك ، قم بزيارته.
حدد المظهر> الأدوات من شاشة إدارة WordPress. يمكن تحديد عنصر واجهة مستخدم عن طريق سحبه إلى الشريط الجانبي الذي تريده أن يظهر فيه ، أو بالنقر فوقه ، واختيار شريط جانبي الوجهة (إذا كان المظهر الخاص بك يحتوي على أكثر من عنصر واحد) ثم تحديد إضافة عنصر واجهة مستخدم.
يمكنك إضافة الأداة إلى موقع الويب الخاص بك عن طريق الانتقال إلى الصفحة التي تريد إضافتها وإدخال الرمز قبل إغلاق علامة HTML * / body *. من الضروري تضمين الرمز في كل صفحة ويب حيث تنوي استخدام الأداة. تحقق من إعداد جدار الحماية الخاص بك للسماح بظهور أداة الويب (الكلاسيكية).
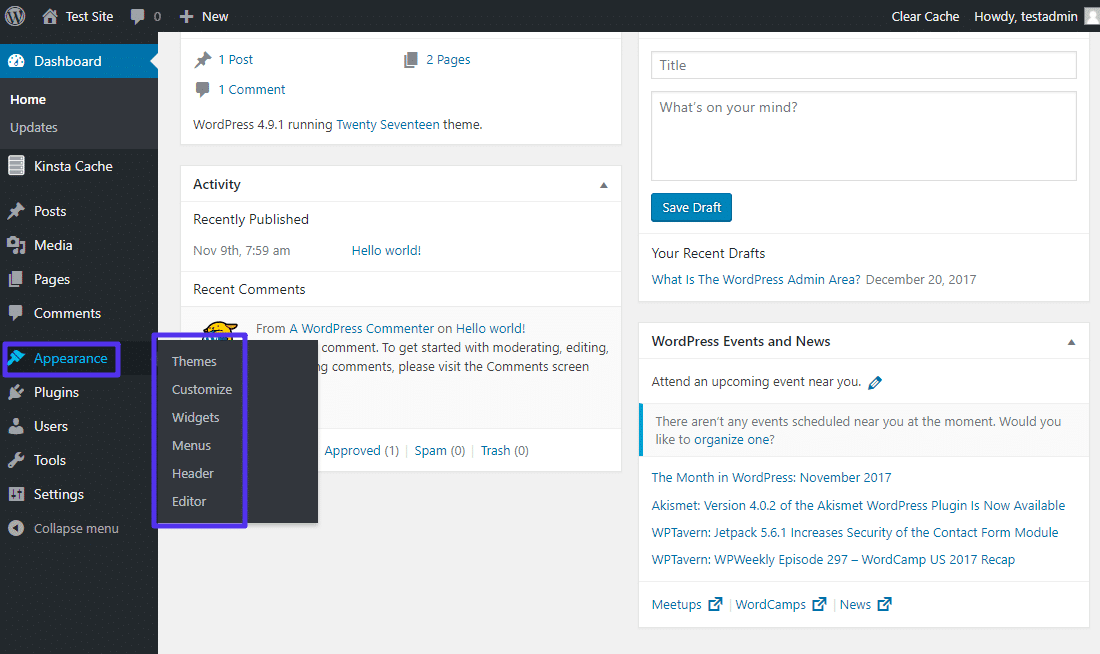
كيف يمكنني إضافة أدوات إلى لوحة المعلومات الخاصة بي على WordPress؟
 الائتمان: WPBeginner
الائتمان: WPBeginnerهناك طريقتان لإضافة عناصر واجهة مستخدم إلى لوحة معلومات WordPress الخاصة بك. الأول هو استخدام أداة تخصيص WordPress. للقيام بذلك ، انتقل إلى المظهر> تخصيص في لوحة إدارة WordPress الخاصة بك. ثم ، انقر فوق علامة التبويب Widgets في واجهة Customizer. من هنا ، يمكنك إضافة أدوات وإزالتها من لوحة التحكم. الطريقة الثانية لإضافة عناصر واجهة مستخدم إلى لوحة القيادة هي استخدام شريط إدارة WordPress. للقيام بذلك ، انتقل إلى لوحة إدارة WordPress الخاصة بك وقم بالمرور فوق الزر "+ إضافة" في شريط المسؤول. من القائمة التي تظهر ، حدد خيار "القطعة". سيؤدي هذا إلى فتح واجهة الأداة ، حيث يمكنك إضافة عناصر واجهة المستخدم وإزالتها من لوحة التحكم.
يمكن إضافة عنصر واجهة مستخدم قابل للتخصيص إلى لوحة تحكم مسؤول موقع WordPress الخاص بك باستخدام الطريقة الموضحة أدناه. إذا كنت تريد إنشاء عنصر واجهة مستخدم باستخدام WordPress ، فيجب عليك أولاً استخدام وظيفة WordPress_add_dashboard_widget (). للتعامل مع عرض المحتوى داخل عنصر واجهة المستخدم ، ستكون هناك حاجة إلى وظيفة إضافية. كجزء من الكود أعلاه ، يتم التحقق من قيمة متغير hook $ للتأكد من استخدام النمط فقط في لوحة تحكم المسؤول. كما ذكرنا سابقًا ، ستكون الأنماط المتبقية مضمنة. الكود المستخدم في الكود أعلاه يتوافق مع نفس الرمز. عرض التعليقات في شكل رسم بياني ثابت.
كيفية إضافة أداة إلى لوحة القيادة الخاصة بك
إذا كنت تواجه مشكلة في إضافة عنصر واجهة مستخدم إلى لوحة التحكم الخاصة بك ، فيمكنك البحث في مكتبة عناصر واجهة المستخدم الخاصة بنا أو استخدام شريط البحث في الجزء العلوي من جزء عنصر واجهة المستخدم.
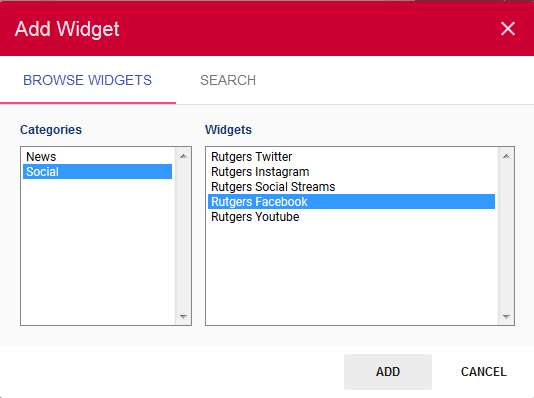
كيف يمكنني إضافة أداة إلى لوحة المعلومات الخاصة بي؟
 الائتمان: جامعة روتجرز
الائتمان: جامعة روتجرزهناك العديد من الأنواع المختلفة من الأدوات التي يمكن إضافتها إلى لوحة المعلومات ، ولكن عملية إضافتها هي نفسها بشكل عام. لإضافة عنصر واجهة مستخدم ، حدد أولاً نوع عنصر واجهة المستخدم من قائمة الخيارات. بعد ذلك ، قم بتكوين إعدادات عنصر واجهة المستخدم لتخصيص مظهر وسلوك الأداة. أخيرًا ، أضف الأداة إلى لوحة التحكم عن طريق سحبها من قائمة الخيارات وإفلاتها في الموقع المطلوب.
أين توجد الأدوات في لوحة إدارة WordPress؟
 الائتمان: ثريف
الائتمان: ثريفيمكن العثور على الأدوات في لوحة إدارة WordPress ضمن المظهر> الأدوات.
إضافة منطقة عنصر واجهة مستخدم إلى موقع WordPress الخاص بك
// يمكن تنفيذ PHP باستخدام PHPScripts التالية: // php يجب إعداد منطقة عنصر واجهة المستخدم في موقع WordPress الخاص بك. يتم وضع الأسطر التالية في ملف function.php لموضوعك. يجب استبدال القيمة بالمسار إلى ملفات عناصر واجهة المستخدم المخصصة // بدلاً من القيم. إضافة منطقة عنصر واجهة مستخدم إلى لوحة معلومات WordPress - إضافة منطقة عنصر واجهة مستخدم إلى لوحة معلومات WordPress ('widget_area_name'، 'my_widget_area) ؛ function my_custom_init () // أضف منطقة عنصر واجهة مستخدم إلى لوحة معلومات WordPress

كيفية إنشاء عنصر واجهة مستخدم Html مخصص في WordPress
لإنشاء عنصر واجهة مستخدم HTML مخصص في WordPress ، ستحتاج إلى إنشاء ملف جديد يسمى widget.php ووضعه في دليل القالب الخاص بك. في هذا الملف ، ستحتاج إلى كتابة دالة تقوم بإرجاع كود HTML الذي تريد إخراجه. يجب تسجيل هذه الوظيفة في WordPress باستخدام وظيفة register_widget (). بمجرد تسجيل عنصر واجهة المستخدم الخاص بك ، سيظهر في قسم الأدوات في منطقة إدارة WordPress. من هنا ، يمكنك سحبها وإفلاتها في أي منطقة عنصر واجهة مستخدم على موقعك.
تعد أداة النص واحدة من أكثر أدوات WordPress شيوعًا . باستخدامه ، يمكنك إضافة نص بالإضافة إلى مقتطفات التعليمات البرمجية إلى الشريط الجانبي ومنطقة عنصر واجهة المستخدم التذييل. تم تحسين أداة النص في الإصدار 4.8 من حيث الوظائف وإمكانية وصول المستخدم ، مما يتيح للمستخدمين إضافة رموز مخصصة بسهولة. عندما تم تحسين وضع النص في TinyMCE ، تسبب في مشاكل أكثر مما تم حلها. يوجد أيضًا خيار وضع مرئي / نصي لأداة النص القديمة. ننصح بشدة باستخدام عنصر واجهة مستخدم HTML المخصص بدلاً من لصق التعليمات البرمجية المعقدة في أداة النص عندما تكون في وضع النص. نظرًا لوجود مكونات إضافية لإضافة مقتطفات التعليمات البرمجية إلى أدوات النص ، لا نعتقد أنه من الضروري تقديم وضع النص لعناصر واجهة النص.
إضافة Html مخصص إلى موقع WordPress الخاص بك
باستخدام WordPress ، يمكنك بسهولة إضافة رمز HTML مخصص إلى منشورات المدونة والصفحات والمحتويات الأخرى. هناك طريقتان للقيام بذلك: تحرير HTML لكتلة معينة أو إضافة رمز مخصص إلى عنصر واجهة مستخدم.
WordPress Dashboard Widget Full Widget
أداة لوحة معلومات WordPress عبارة عن كتلة صغيرة من المحتوى يتم عرضها على لوحة تحكم مسؤول WordPress. تُستخدم أدوات واجهة مستخدم لوحة المعلومات عادةً لتوفير معلومات أو ارتباطات إلى الموارد التي قد تكون مفيدة لمسؤول الموقع. تتضمن العديد من سمات WordPress واحدة أو أكثر من أدوات لوحة القيادة المخصصة. لا يوجد عرض قياسي لأدوات لوحة القيادة ، لكنها عادة ما تكون ضيقة إلى حد ما حتى لا تشغل مساحة كبيرة على لوحة القيادة. ومع ذلك ، قد تكون بعض الأدوات (خاصة تلك التي تعرض معلومات من مصادر أخرى) أوسع.
يمكنك إنشاء أداة لوحة معلومات كاملة العرض باستخدام هذا الدليل. نظرًا لأن تسجيل عنصر واجهة مستخدم WordPress يتضمن وظائف خاصة ، يمكنك التبديل بين حالة الفتح والمغلق. الطريقة الأكثر مباشرة للقيام بذلك هي تحديد عمود واحد من قائمة خيارات الشاشة (الموجودة ضمن خيار التخطيط). باستخدام خطاف welcome_panel ، يمكننا إضافة HTML و jQuery إلى مربع الترحيب الافتراضي. نتيجة لذلك ، سيتم عرض أي شيء نضيفه إليه في المربع الافتراضي ، بينما لن يتم عرض أي شيء نزيله. نحتاج إلى التأكد من أن الشاشة الحالية هي شاشة لوحة القيادة الرئيسية ، وإذا كان الأمر كذلك ، فسنخرج كل شيء.
قم بتخصيص لوحة معلومات WordPress الخاصة بك للحصول على مظهر احترافي
تعد لوحة معلومات WordPress ميزة يجب مشاهدتها على موقع الويب الخاص بك ، وهي جزء مهم من علامتك التجارية. من خلال تغيير شكل ومظهر لوحة التحكم ، يمكنك إنشاء مظهر أكثر احترافية واتساقًا لموقعك على الويب. بناءً على تفضيلاتك ، يمكنك تغيير مظهر لوحة القيادة بعدة طرق. يمكن تغيير الألوان والخطوط والخلفية لموقع الويب. يمكن أيضًا تغيير القوائم بالإضافة إلى تغيير التخطيط. يمكنك أيضًا تضمين لوحات عناصر واجهة مستخدم وعناصر واجهة مستخدم ، مما سيساعدك على جعل موقع الويب الخاص بك أكثر تفاعلية. تأكد من رضاك عن التغييرات التي أجريتها قبل نشرها. للتأكد من أن كل شيء يبدو كما ينبغي ، قم بإجراء التغييرات في أسرع وقت ممكن. يجب أيضًا أن تضع في اعتبارك أن تغييراتك يجب ألا تتداخل مع قدرتهم على استخدام موقع الويب الخاص بك.
WordPress إنشاء لوحة تحكم مخصصة
لإنشاء لوحة تحكم مخصصة في WordPress ، ستحتاج أولاً إلى إنشاء مكون إضافي مخصص. سيحتوي هذا المكون الإضافي على جميع التعليمات البرمجية اللازمة لإنشاء لوحة التحكم المخصصة الخاصة بك. بمجرد إنشاء المكون الإضافي الخاص بك ، يمكنك تنشيطه وسيتم عرض لوحة القيادة المخصصة الخاصة بك.
هناك ست خطوات لإنشاء لوحة تحكم WordPress. يمكن تخصيص لوحة معلومات WordPress بعدة طرق. كنتيجة لتكوين لوحة القيادة الخاصة بك ، يمكنك تغيير الخيارات التي تراها في قائمتها. علاوة على ذلك ، إذا كنت ترغب في ذلك ، يمكنك تغيير النمط لجعله يبدو أكثر تشابهًا مع باقي موقعك. يمكنك تغيير مظهر لوحة معلومات WordPress الخاصة بك بعدة طرق. يمكنك "التسمية البيضاء" للوحة التحكم الخاصة بك ، والتي تستلزم أخذ المنتج وإعادة تسميته لعلامتك التجارية. يمكن أن تكون لوحة معلومات WordPress المخصصة مفيدة لمجموعة متنوعة من الأسباب.
تحتوي لوحة المعلومات على قائمة سهلة الاستخدام حيث يمكنك إعادة ترتيب العناصر المخصصة وإزالتها وإضافتها. إذا كنت ترغب في تتبع المهام القادمة ، فقد يكون قارئ RSS مفيدًا ؛ على سبيل المثال ، يمكنك إضافة عنصر واجهة مستخدم Notes إلى صفحة الترحيب في موقع الويب الخاص بك. ستحتاج إلى مضيف ويب يوفر الأداء والأمان إذا كنت تريد أن يعمل موقعك بسلاسة.
