كيفية إضافة إشعارات الدفع عبر الويب إلى موقع WordPress الخاص بك
نشرت: 2019-09-23هل تريد إضافة إشعار الدفع إلى موقع WordPress الخاص بك. تعد الإشعارات الفورية شائعة جدًا هذه الأيام وقد شاهدتها في التطبيقات وفي جميع مواقع الويب تقريبًا. تستخدم مواقع الويب الشهيرة مثل Facebook Google والعديد من المواقع الأخرى إشعارات الدفع.
فلماذا يجب عليك استخدام إعلام الدفع عبر الويب؟
يسمح لك الإشعار الفوري بإرسال إشعار للمستخدمين عندما لا يزورون موقع الويب الخاص بك. حتى إذا كان المحتوى الخاص بك مثيرًا للاهتمام ، فأنت بحاجة إلى إيجاد طريقة لجذب القراء والبقاء على اتصال معهم.
في هذه المقالة ، سنوضح لك كيفية إضافة إشعار دفع الويب بسهولة إلى موقع WordPress الخاص بك. سنتحدث أيضًا عن أفضل مكون إضافي لإشعارات الدفع في WordPress وهو مجاني وكيفية إرسال إشعارات الدفع عبر الويب والجوال من موقع WordPress الخاص بك.
ما هو إعلام الدفع؟
الإخطارات الفورية هي في الغالب إشعارات قابلة للنقر يرسلها موقع الويب الخاص بك إلى جهاز كمبيوتر أو متصفح أو تطبيق أو جهاز محمول. إنها استراتيجية تسويقية جديدة نسبيًا تستخدمها الشركات الكبرى مثل Google و Facebook والعديد من الشركات الأخرى ، مما يسمح لك بإرسال رسائل تسويقية إلى زوار موقعك على موقع الويب الخاص بهم حتى لو كان على سطح المكتب الخاص بهم ، كل ذلك في هواتفهم المحمولة حتى بعد إغلاق حسابك. موقع الكتروني.
فيما يلي بعض فوائد التنبيه الفوري.
- لديها أعلى معدل الاشتراك.
- لديها معدل أقل من إلغاء الاشتراك.
- إنه مرن ويعمل تقريبًا على جميع الأجهزة.
- لديها أعلى معدل جذب الانتباه.
- يسمح للزوار باتخاذ إجراءات مباشرة بشأن الإشعار.
ما هو أفضل إشعار دفع مجاني لـ WordPress؟
لذلك في هذه المقالة ، سنستخدم إشعار الدفع OneSignal المجاني ويعمل بشكل رائع.
كيفية تثبيت إشعار الدفع OneSignal؟
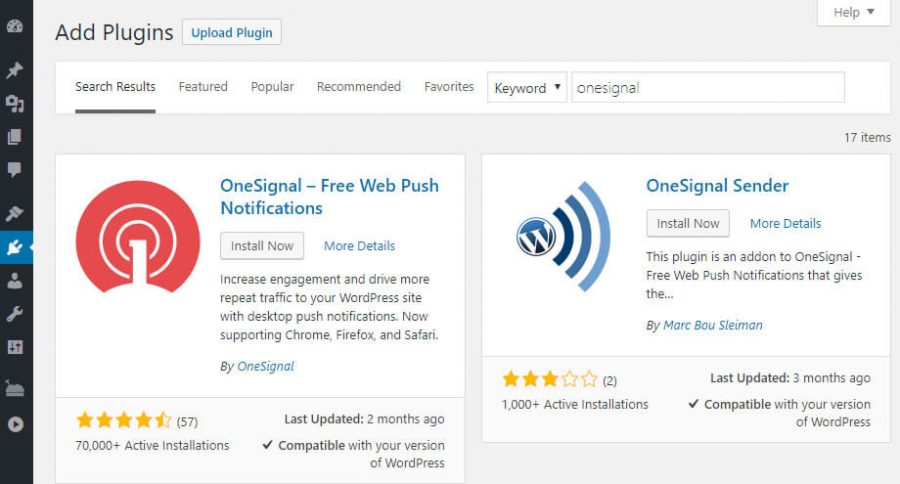
لإعداد إشعار الدفع OneSignal ، ستحتاج إلى تنزيل المكون الإضافي OneSignal WordPress . انتقل إلى مسؤول WordPress الخاص بك ، وانقر فوق المكونات الإضافية> إضافة جديد وابحث عن المكون الإضافي " OneSignal ".
انقر فوق تثبيت وتنشيط.

لذلك بمجرد تثبيت إشعار الدفع OneSignal ، يكون من السهل على Pie إعداده والبدء.
كيفية تكوين إشعار الدفع OneSignal في WordPress الخاص بك؟
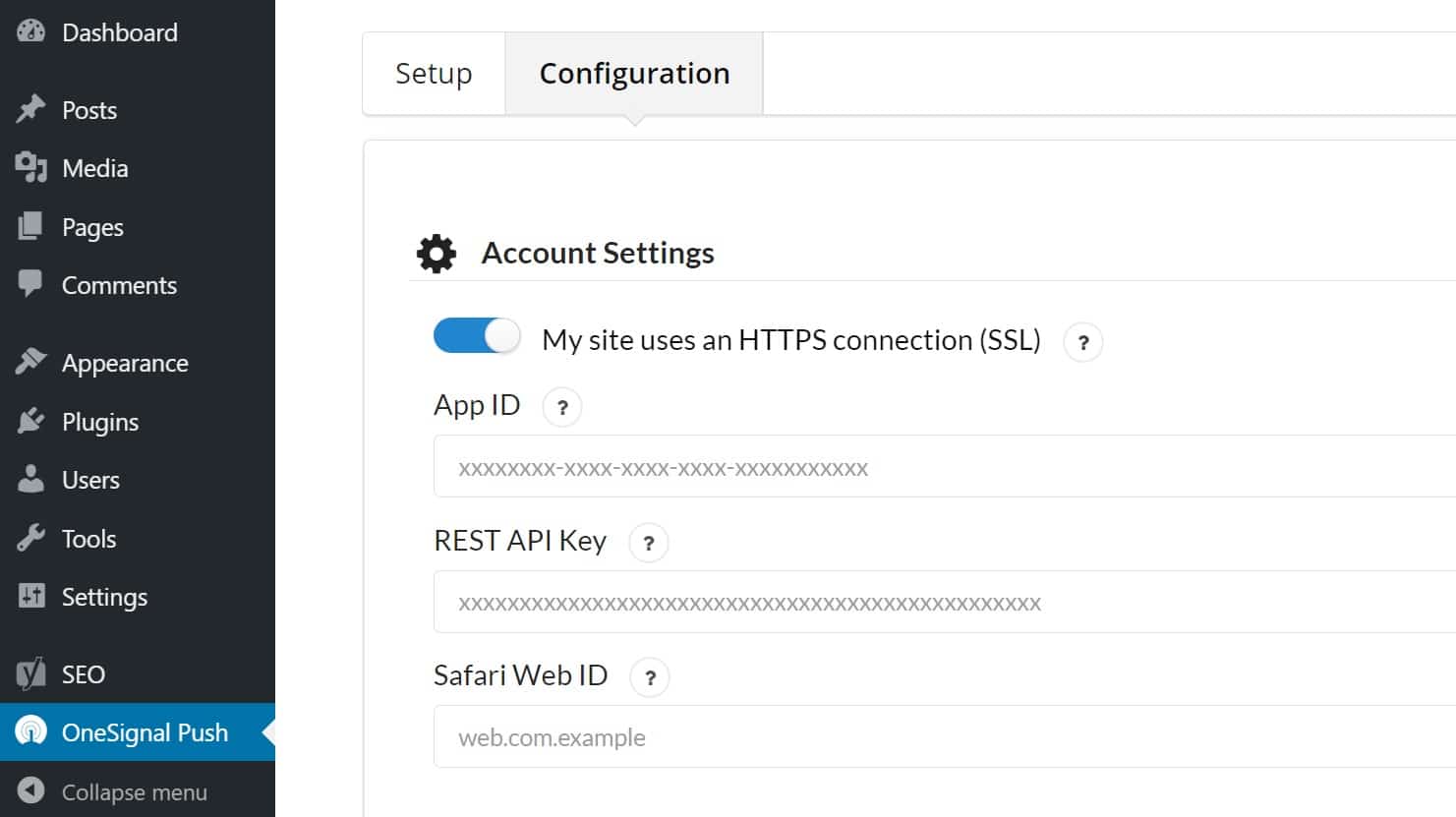
يحتوي المكون الإضافي OneSignal WordPress على الكثير من الميزات ومن السهل جدًا تكوينه واستخدامه. لتكوين إشعار الدفع OneSignal ، انقر فوق OneSignal push في قائمة مسؤول WordPress الخاصة بك والتي ستكون على الجانب الأيسر (انظر لقطة الشاشة أدناه)
لذلك عند النقر فوق OneSignal push ، ستتلقى علامتي تبويب من قائمة المسؤول. الأول هو الإعداد والآخر هو التكوين .
بشكل أساسي ، يساعدك الإعداد على إعداد المكون الإضافي OneSignal ولكن بطريقة غير سهلة. لهذا السبب ، قمنا بإنشاء هذا الدليل.
الخطوة 1 # إنشاء حساب OneSignal مجاني
لذا فإن أول شيء ستفعله هو إنشاء حساب OneSignal مجاني. انقر للحصول على حساب OneSignal المجاني الخاص بك.

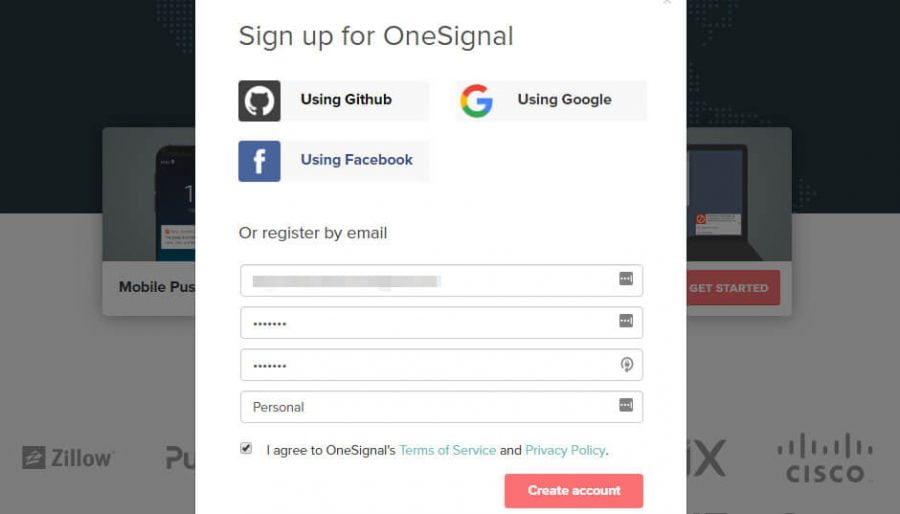
عندما تزور موقع onesignal.com ، سترى نموذج تسجيل قصيرًا ملأ النموذج بالبريد الإلكتروني وكلمة المرور واسم الشركة ثم اضغط على زر إنشاء حساب أو بدلاً من ذلك ، يمكنك أن تكون كسولًا مثلي ويمكنك فقط النقر فوق خيارات Google أو Facebook أو GitHub لإنشاء حسابك دون ملء هذه النماذج.

بعد التسجيل الناجح ، سيطلب منك OneSignal التحقق من بريدك الإلكتروني لتنشيط حسابك.
افتح معرف البريد الإلكتروني الخاص بك وانقر فوق الارتباط الذي تم إرساله بواسطة OneSignal للتحقق من معرف البريد الإلكتروني الخاص بك وتنشيط حسابك.
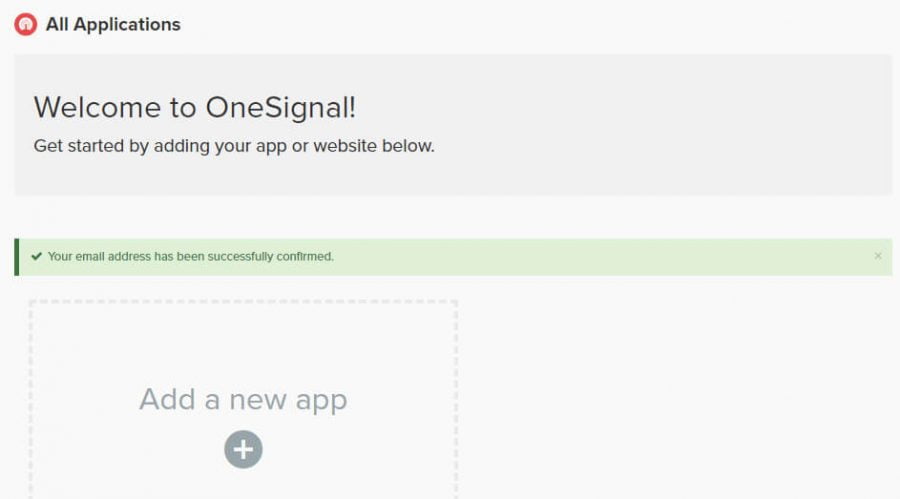
بمجرد تنشيط حسابك ، سيتم استقبالك ببرنامج تعليمي داخلي من OneSignal ، ما عليك سوى تخطيه . بعد تخطي عملية الصعود على متن الطائرة ، ستتم إعادة توجيهك إلى لوحة القيادة.

انقر الآن على زر إضافة التطبيق من لوحة القيادة واملأ اسم التطبيق الخاص بك. في الأساس ، سيكون اسم موقع الويب الخاص بك مع بعض البادئة أو اللاحقة.

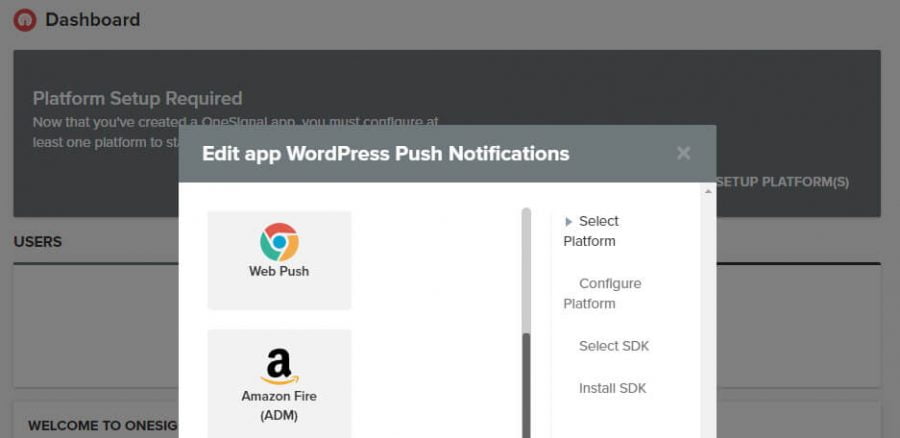
بمجرد تعيين اسمك للتطبيق ، انقر فوق إضافة التطبيق ، في الشاشة التالية ، حدد دفع الويب وانقر فوق الزر التالي كما هو موضح في لقطة الشاشة أعلاه.


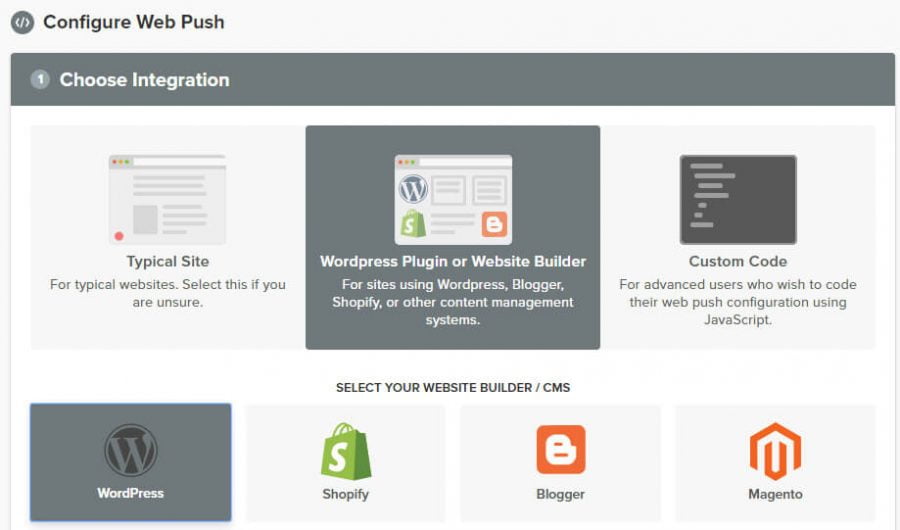
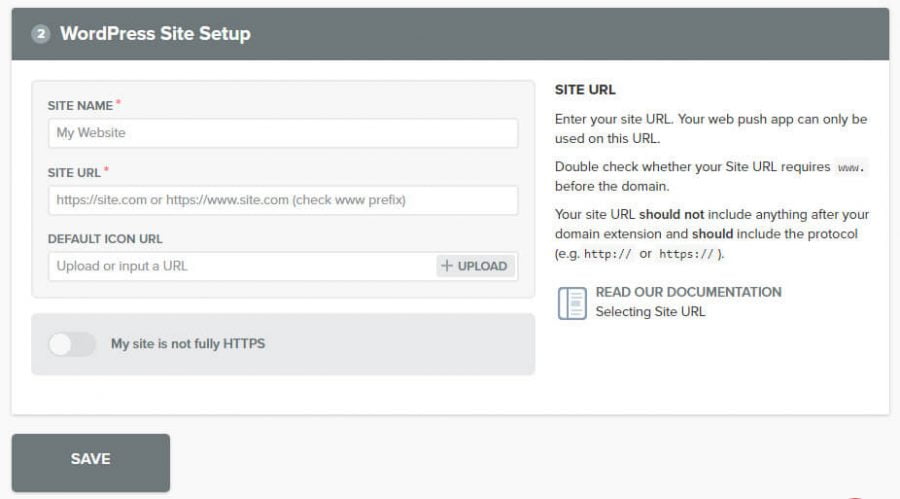
بعد ذلك ، تحتاج إلى اختيار النظام الأساسي ، لذلك سيكون WordPress بالنسبة لنا. بعد ذلك ، قم بالتمرير إلى أسفل الصفحة ، وقم بملء النموذج ، قم بتحميل الرمز الخاص بك واضغط على زر الحفظ .

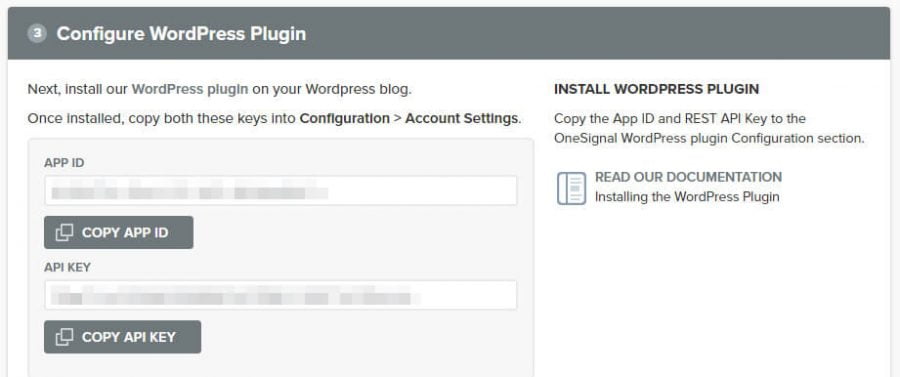
بعد النقر على زر الحفظ ، سيتم الترحيب بك بمعرف التطبيق ومفتاح API . انسخ كلاهما واحدًا تلو الآخر والصقه في علامة تبويب تكوين WordPress OneSignal .

والتي يمكنك الوصول إليها ببساطة عن طريق النقر فوق OneSignal push واختيار التكوين.
انسخ والصق كلا المفتاحين في الحقل الخاص بهما.

بمجرد لصق مفتاح API ومفتاح التطبيق ، اضغط على التالي وانتقل نحو أسفل الصفحة واضغط على زر الحفظ .
حسنًا ، لقد تم ذلك الآن يقوم موقع الويب الخاص بك بدفع الإشعارات على جميع المتصفحات المدعومة. لكن انتظر ، لم يتم الانتهاء ، يدفع OneSignal معظم الإشعارات في Chrome و Firefox ولكنه لن ينشر الإشعار إلى Safari.
لنشر الإشعار الخاص بك على Safari ، تحتاج إلى إضافة مفتاح آخر ويمكنك الحصول عليه في خطوات قليلة فقط.
تكوين إشعار الدفع OneSignal لمتصفح Safari.
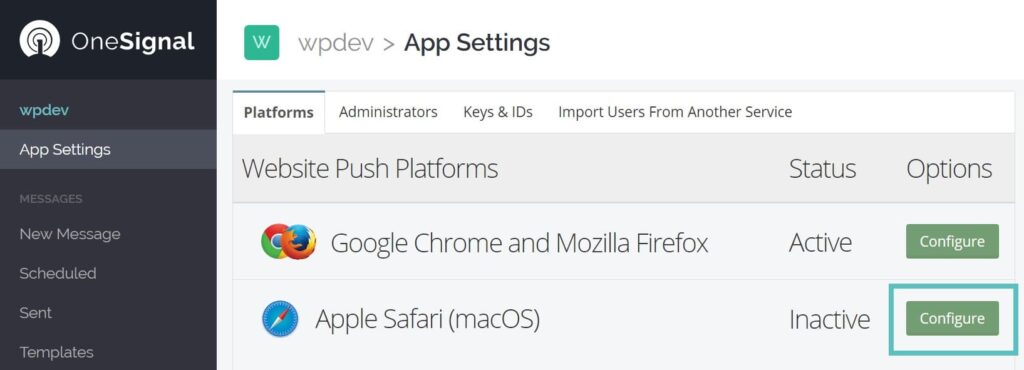
لذلك من أجل تنشيط إشعار الدفع Safari ، عليك التوجه إلى لوحة معلومات OneSignal والنقر على التطبيق الذي قمت بإنشائه.
انقر فوق الإعدادات ثم على Apple Safari ضمن منصات دفع الويب

بعد ذلك ، املأ النافذة المنبثقة التي تظهر واضغط على زر الحفظ .
بمجرد حفظ نموذج Apple Safari ، سترى أن Apple Safari به رمز جديد يقول أنه نشط
انقر فوق Apple Safari مرة أخرى والذي سينقلك إلى نافذة منبثقة أخرى حيث يمكنك رؤية معرف الويب الخاص بك مذكورًا في الجزء العلوي منه.

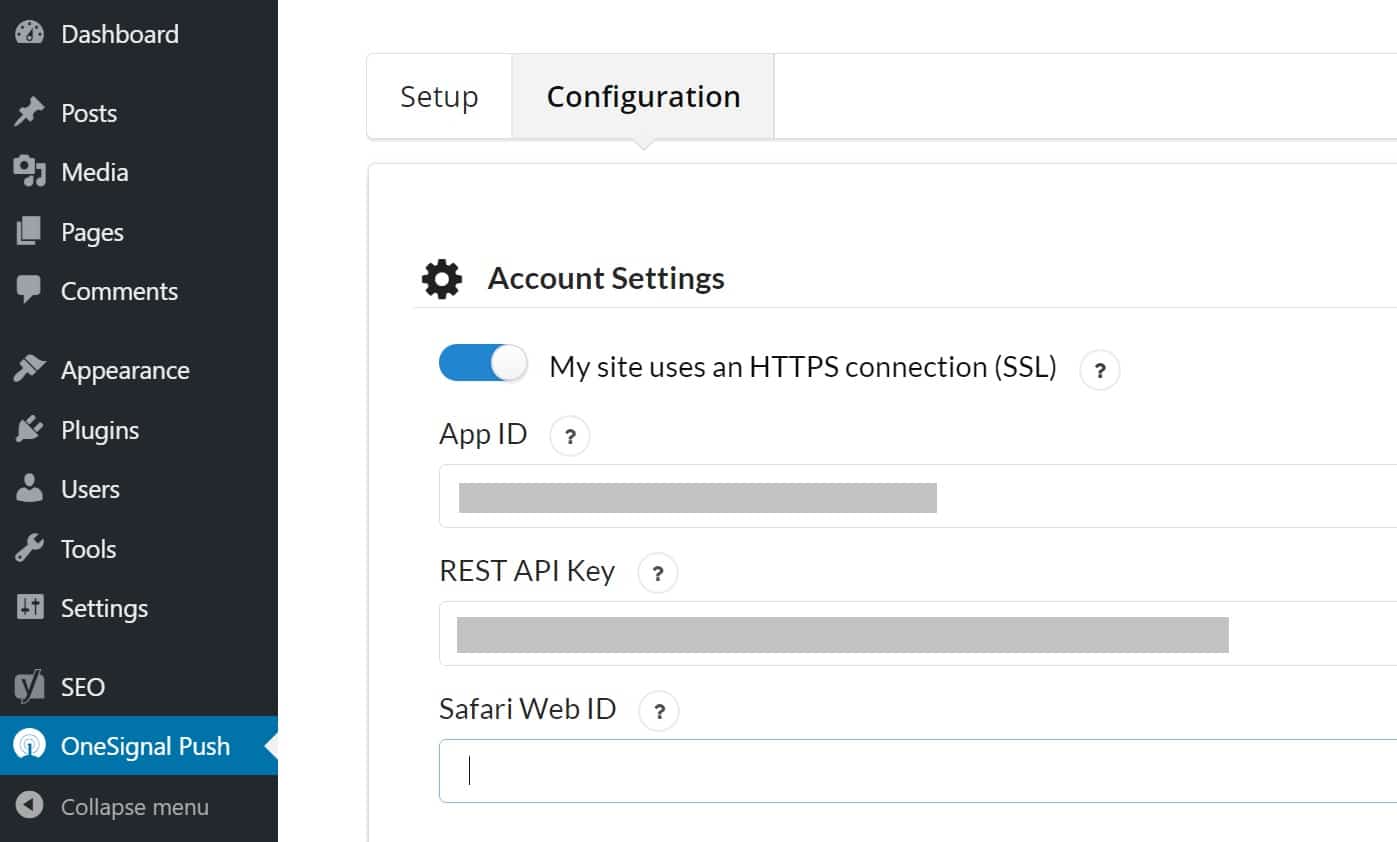
ما عليك سوى نسخه ولصقه في تهيئة WordPress OneSignal Push> ولصقه هناك.
بمجرد لصق جميع المعلومات المطلوبة ، قم بالتمرير أدناه وانقر فوق زر حفظ .
أصبح الآن إشعار الدفع في OneSignal نشطًا ومدعومًا على جميع المتصفحات الرئيسية ، وأفضل جزء هو أن حساب إشارة واحد يدعم ما يصل إلى 30000 مشترك على الويب وهذا مجانًا.
الاستنتاجات
طريقة رائعة للبقاء على اتصال مع زوارك وأيضًا لإعادة جميع الزوار الذين اشتركوا في إشعار الدفع الخاص بك.
تتيح لك الإشعارات الفورية إعادة جمهورك وتنفيذ إجراءات محددة أو جلب جمهور معين إلى صفحة معينة.
هناك العديد من المكونات الإضافية الأخرى المتاحة مثل subscriber.com والعديد من الإضافات الأخرى ، ولكن من بينها جميعًا ، يعد oneignal الأفضل لأنه يحتوي على أفضل الخيارات المجانية المتاحة والتي تدعم ما يصل إلى 30000 مشترك على الويب وغير محدود لمشتركي الهاتف المحمول.
إذا كنت تعتقد في المستقبل أنك بحاجة إلى الترقية والحصول على المزيد من الميزات وأكثر قوة من الحزمة الخاصة به ، فستبدأ من 99 دولارًا فقط في الشهر
إذا كانت لديك أي أسئلة حول إشعار الدفع عبر الويب ، فلا تتردد في التعليق أدناه على هذا المنشور ، وإذا كان هذا المنشور قد ساعدك ، فيرجى مشاركته مع أصدقائك والتعليق أدناه على كيفية مساعدتك على أي موقع ويب وأي موقع منكم.
