كيفية إضافة مراجعات Yelp إلى WordPress باستخدام Elementor؟
نشرت: 2023-02-16هل تبحث عن طريقة بسيطة لإضافة مراجعات Yelp إلى موقع WordPress الخاص بك باستخدام Elementor؟
Yelp عبارة عن نظام أساسي يوفر معلومات متعلقة بعملك ، مثل تقييمات المستخدمين ، والتقييمات ، والصور ، والتفاصيل الأخرى ذات الصلة.
في هذه المقالة ، سنرشدك خلال عملية خطوة بخطوة لعرض مراجعات Yelp على مواقع الويب الخاصة بك Elementor لمساعدة أعمالك على بناء المصداقية وزيادة الرؤية والسماح للمستخدمين باتخاذ قرارات مستنيرة.
كيف يكون عرض مراجعات Yelp على موقع الويب مفيدًا؟
يمكن أن يكون عرض تقييمات Yelp على موقع ويب مفيدًا لعدة أسباب:
- إثبات اجتماعي: يمكن أن تثبت مراجعات Yelp للعملاء المحتملين أن العمل يتمتع بسمعة طيبة ويثق به الآخرون في المجتمع.
- تحسين مُحسّنات محرّكات البحث: يمكن أن يساعد عرض تقييمات Yelp على موقع ويب في تحسين محرك البحث (SEO) من خلال توفير محتوى جديد وملائم لمحركات البحث.
- المحتوى الذي ينشئه المستخدمون: يمكن للمحتوى الذي ينشئه المستخدمون ، مثل مراجعات Yelp ، زيادة التفاعل وبناء الثقة مع زوار الموقع.
- رؤى قيّمة: يمكن أن توفر تقييمات Yelp رؤى قيمة للشركات حول ما يحبه العملاء وما لا يعجبهم في منتجاتهم أو خدماتهم ، مما يساعدهم في تحسين عروضهم.
كيف يمكنني إضافة مراجعات Yelp إلى موقع Elementor الخاص بي؟
باستخدام أداة PowerPack Business Reviews ، يمكنك بسهولة إضافة تعليقات Yelp إلى موقع Elementor على الويب.
يعد ملحق PowerPack أحد أفضل الإضافات لـ Elememtor. إنه يوفر أكثر من 80 عنصر واجهة مستخدم إبداعي ، وأكثر من 300 صفحة وقوالب حظر ، والكثير من الإضافات القوية التي تمكّن Elementor الخاص بك وتتيح لك إنشاء مواقع ويب أكثر جمالًا دون عناء.
باستخدام أداة PowerPack Business ، يمكنك بسهولة دمج مراجعات Google و Yelp على موقع الويب الخاص بك. بالإضافة إلى ذلك ، يمكنك الحصول على خيارات تخصيص وتصميم سهلة في متناول يدك. ما عليك سوى سحب الأداة وإفلاتها ، وإجراء التخصيصات ، وتكون قد انتهيت من قسم مراجعة Yelp الجميل على موقع Elementor الخاص بك.
لا تحتاج إلى إضافة CSS أو HTML مخصص لتغيير التصميم. مع PowerPack ، حصلت على كل شيء!
كيفية إضافة مراجعات Yelp إلى WordPress باستخدام Elementor؟
دعونا نرى كيف يمكنك عرض مراجعات Yelp على موقع WordPress الخاص بك باستخدام Elementor و PowerPack Addons for Elementor.
الخطوة 1: احصل على مفتاح Yelp API
لعرض تقييمات Yelp على أحد مواقع الويب ، عليك أولاً الحصول على مفتاح Yelp API.
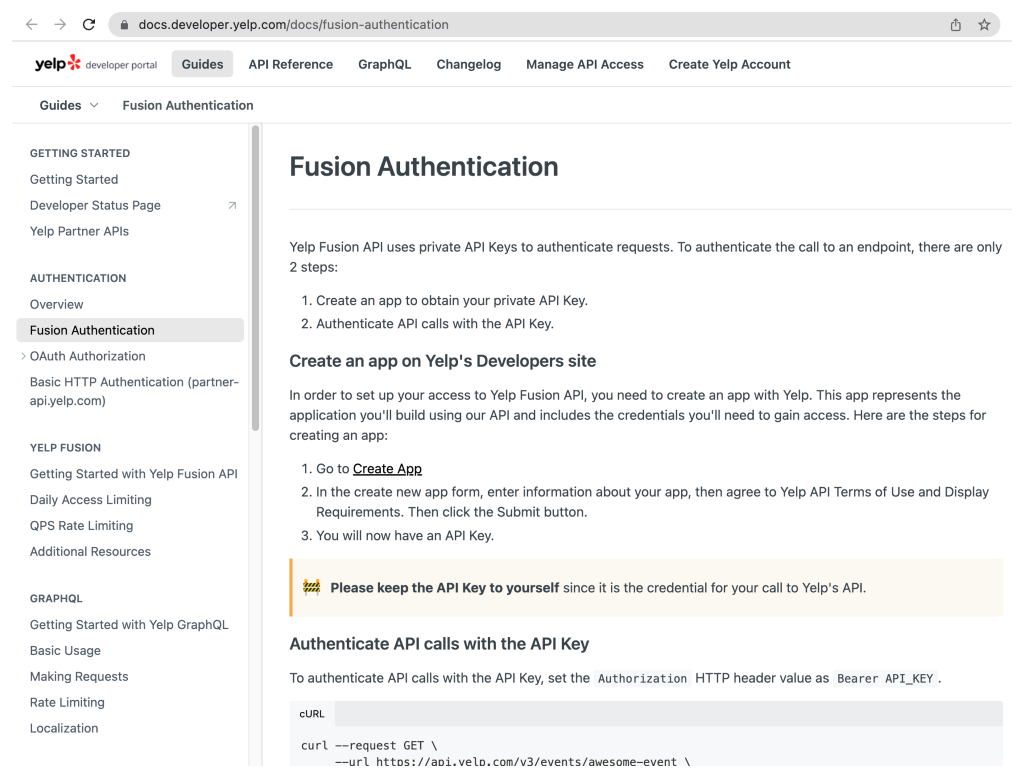
للحصول على مفتاح Yelp API ، انتقل إلى موقع Yelp Developers.

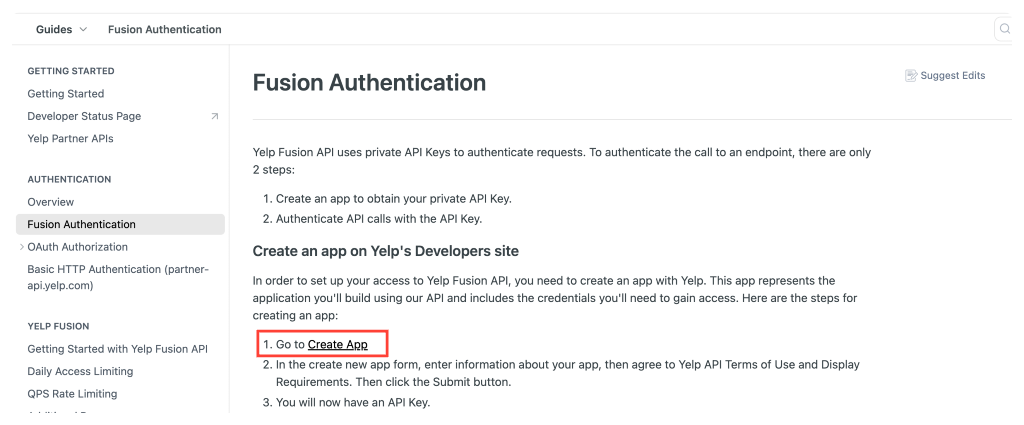
بمجرد فتح موقع الويب ، قم بالتمرير لأسفل وانقر فوق إنشاء ارتباط.

سيؤدي هذا إلى فتح شاشة تسجيل الدخول إلى Yelp. أضف جميع التفاصيل المطلوبة لإنشاء تطبيق Yelp.
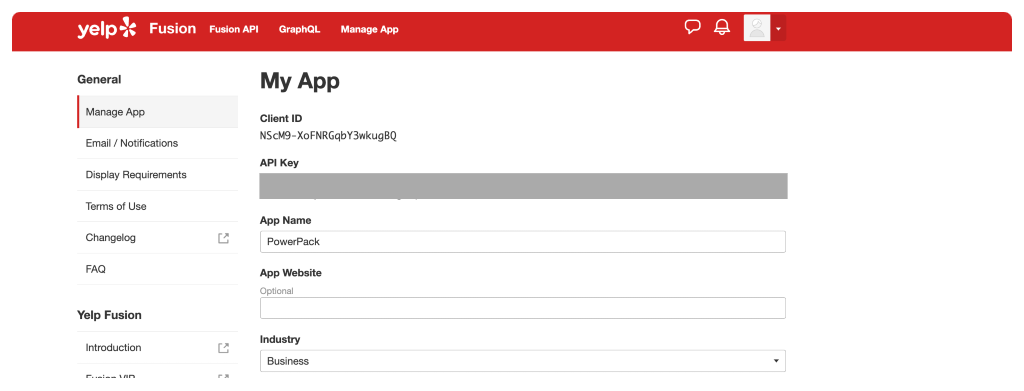
بمجرد إنشاء التطبيق ، ستتم إعادة توجيهك إلى صفحة My App في حساب Yelp الخاص بك. في الجزء العلوي من الصفحة ، ضمن معرف العميل ، ستجد مفتاح API الخاص بك.

الخطوة 2: أضف مفتاح Yelp API إلى إعداد PowerPack
بمجرد حصولك على مفتاح API الخاص بك ، ستحتاج إلى إضافة المفتاح إلى إعدادات PowerPack لجلب مراجعات Yelp.
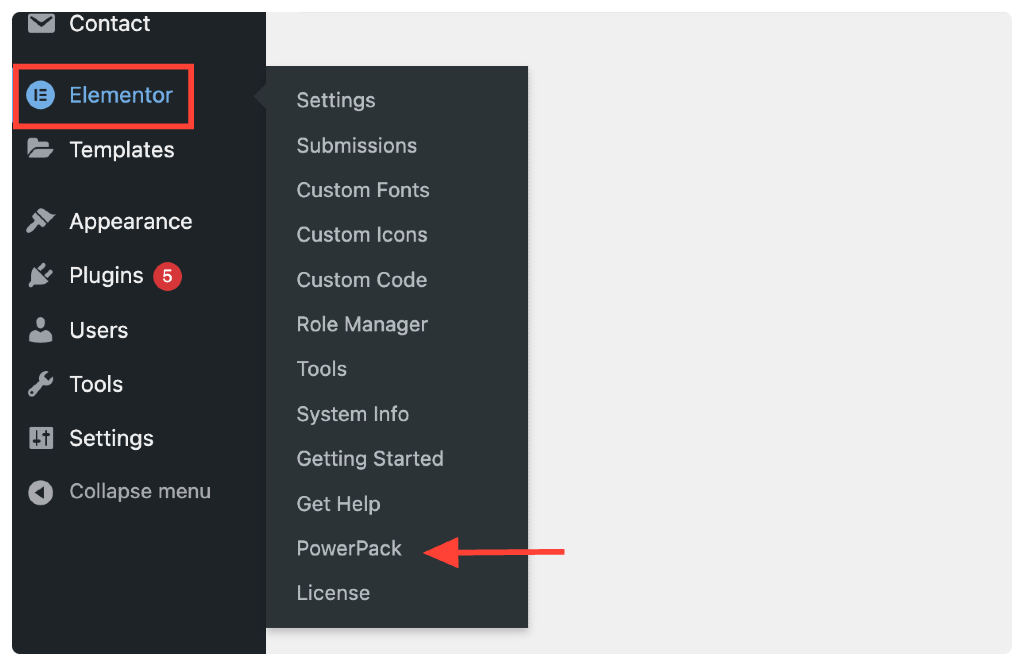
للقيام بذلك ، انتقل إلى لوحة تحكم المسؤول وانقر فوق العنصر >> PowerPack.

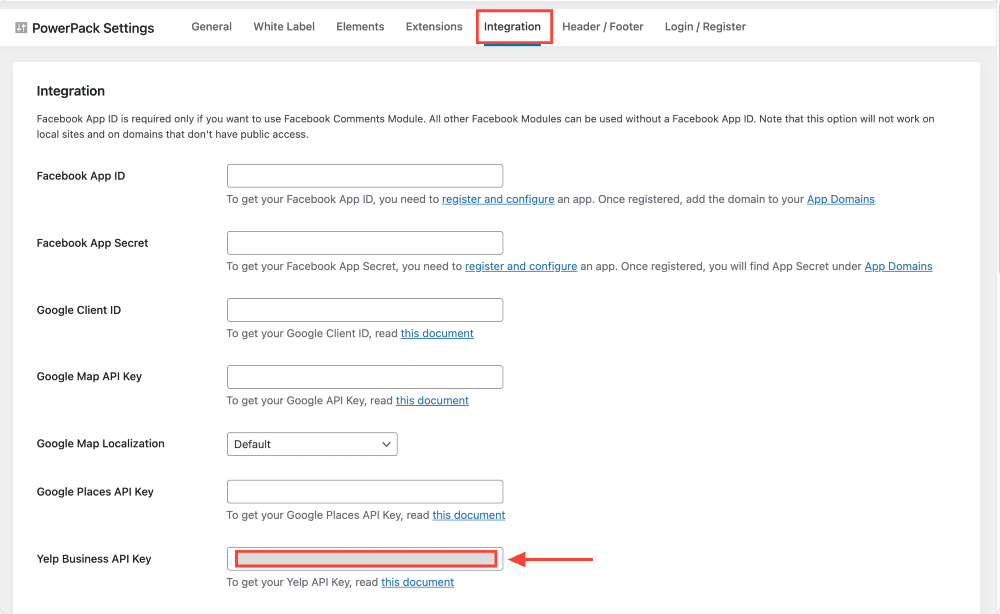
سيؤدي النقر فوق هذا إلى فتح صفحة إعدادات PowerPack. بعد ذلك ، انتقل إلى علامة تبويب التكامل ، والصق مفتاح API في حقل Yelp Business API Key .

بمجرد الانتهاء من ذلك ، لا تنس النقر فوق الزر حفظ التغييرات .
الخطوة 3: قم بسحب وإسقاط عنصر واجهة PowerPack Business Reviews
افتح الآن الصفحة حيث تريد عرض مراجعات Yelp الخاصة بك.
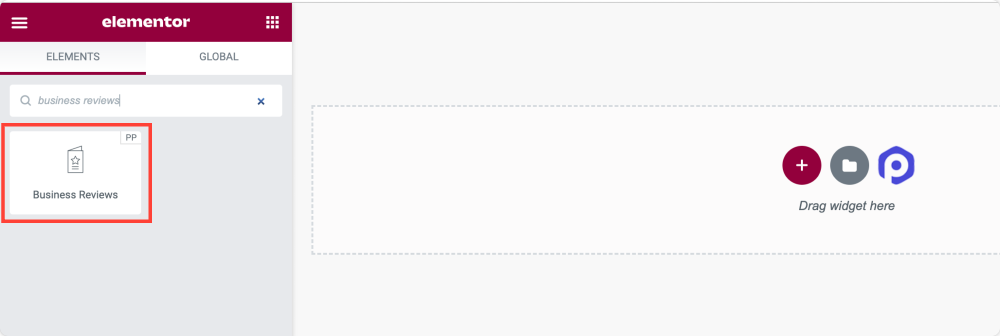
في قسم عنصر واجهة المستخدم Elementor ، ابحث عن أداة مراجعات الأعمال واسحب أداة PowerPack Business Reviews وأفلتها على الصفحة.
تأكد من التحقق من رمز "PP" في الزاوية اليمنى العليا من الأداة.

مثل كل عنصر واجهة مستخدم Elementor ، تشتمل أداة PowerPack Addons Business Reviews أيضًا على ثلاث علامات تبويب رئيسية:
- علامة تبويب المحتوى
- علامة تبويب النمط
- علامة تبويب متقدمة
باستخدام علامات التبويب هذه ، يمكنك التحكم الدقيق في أداة "تقييمات الأعمال" الخاصة بك.
دعونا نرى ما هي خيارات تخصيص المحتوى التي تحصل عليها في أداة Business Reviews.
الخطوة 4: علامة تبويب المحتوى في أداة Business Review
في علامة تبويب المحتوى في أداة Business Reviews ، ستحصل على 5 أقسام:
- مراجعات الأعمال
- تَخطِيط
- المرشحات
- مراجعة التفاصيل
- مساعدة المستندات
لنبدأ في استكشاف خيارات كل قسم بالتفصيل.
مراجعات الأعمال
هذا هو القسم الأول من أداة Business Reviews. هنا تستطيع:
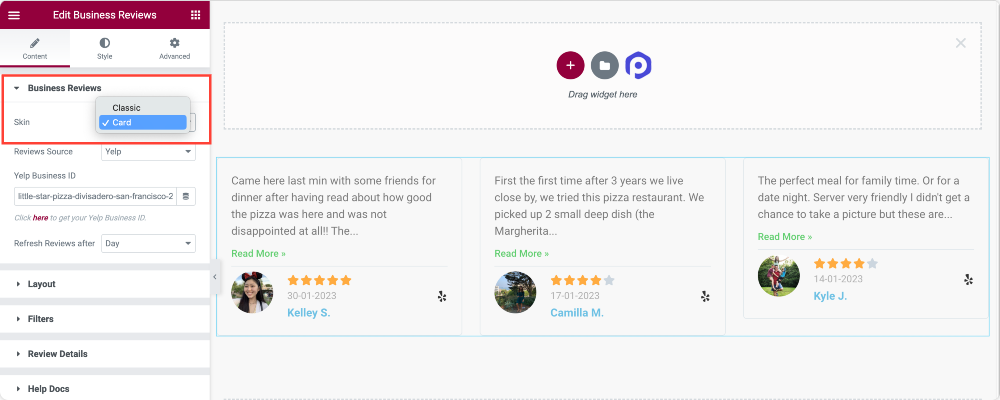
اختر نوع الجلد لعرض مراجعة Yelp الخاص بك. يمكنك اختيار Classic Skin أو Card Skin حسب تفضيلات التصميم.


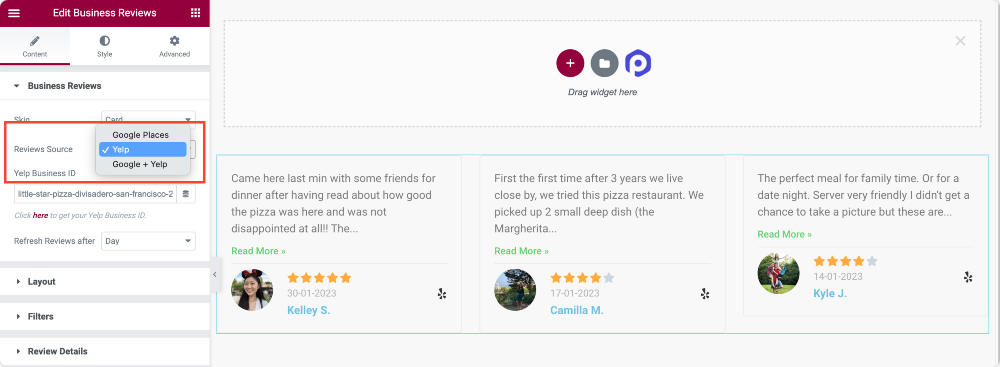
بعد ذلك ، تحتاج إلى اختيار مصدر المراجعة الخاص بك. تسمح لك أداة PowerPack Business Reviews بعرض مراجعات Yelp ومراجعات Google.
نظرًا لأننا نناقش عرض مراجعات Yelp باستخدام Elementor ، فسنختار Yelp كمصدر للمراجعة.
إذا أردت ، يمكنك عرض التعليقات من Google + Yelp في نفس الوقت.

علاوة على ذلك ، تحصل على تحديث المراجعات بعد الميزة التي تعمل على تحديث المراجعات تلقائيًا بعد الوقت المحدد ، مثل الساعة واليوم والأسبوع والشهر والسنة.
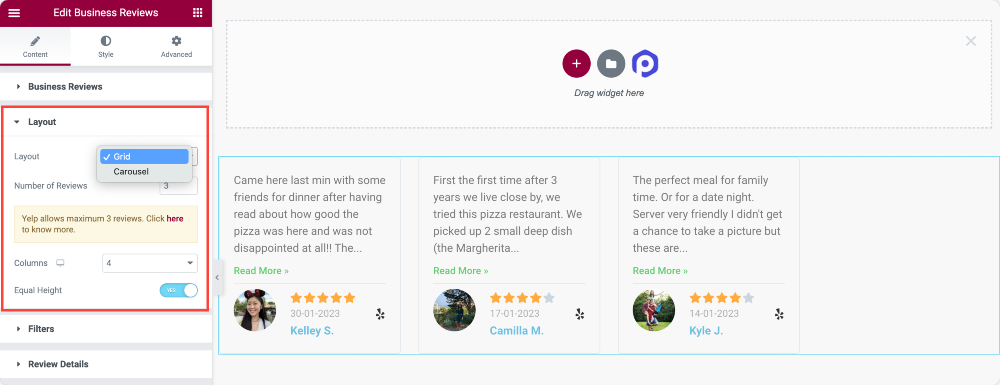
تَخطِيط
كما يقول الاسم ، من قسم التخطيط ، يمكنك تحديد تخطيط عنصر واجهة المستخدم Business Reviews.
لديك خيارات لـ:
- عرض قسم المراجعات في تخطيط الشبكة أو الرف الدائري
- قم بتعيين عدد المراجعات التي سيتم عرضها على الشاشة.
- تعيين أرقام الأعمدة
- تفعيل ارتفاع متساوي.

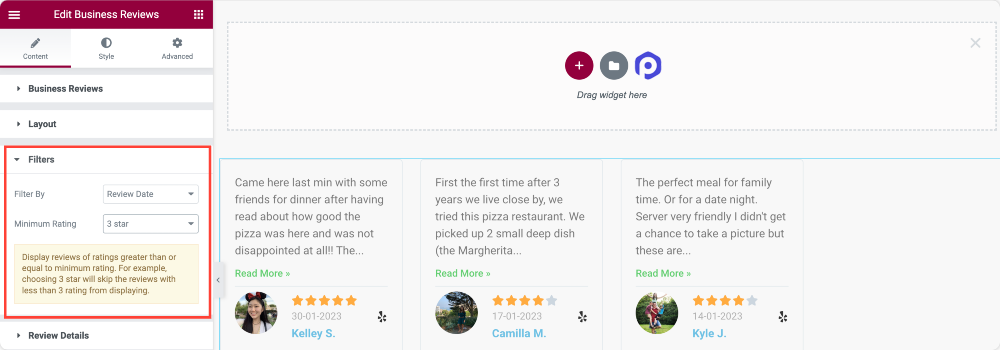
المرشحات
يمنحك قسم FIlter مزيدًا من التحكم في المراجعة الدقيقة التي تريد عرضها. على سبيل المثال ، يمكنك فقط اختيار عرض مراجعة 5 نجوم أو 4 نجوم أو 3 نجوم.
أيضًا ، يمكنك تصفية المراجعات وعرضها حسب الحد الأدنى للتقييم وتاريخ المراجعة.

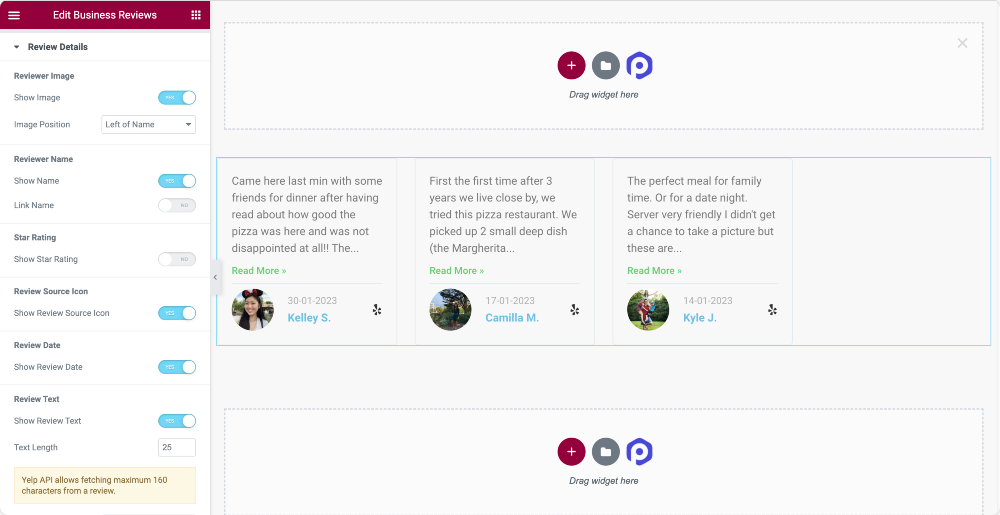
مراجعة التفاصيل
يتيح لك قسم تفاصيل المراجعة تمكين / تعطيل تفاصيل المراجعات.
على سبيل المثال ، يمكنك اختيار إظهار أو إخفاء:
- صورة المراجع ، واضبط موضع الصورة والمحاذاة الكلية.
- اسم المراجع واسم الارتباط بمصدر المراجعة الأصلي.
- التقييم بالنجوم ورمز مصدر المراجعة.
- تاريخ المراجعة واختيار نوع التاريخ النسبي أو الرقمي.
- مراجعة النص وتحديد طول نص المراجعة وتخصيص نص زر "قراءة المزيد".

هذه هي خيارات التخصيص التي ستحصل عليها في علامة تبويب المحتوى في أداة مراجعات الأعمال. الآن دعنا ننتقل إلى Stye Tab لاستكشاف خيارات التصميم.
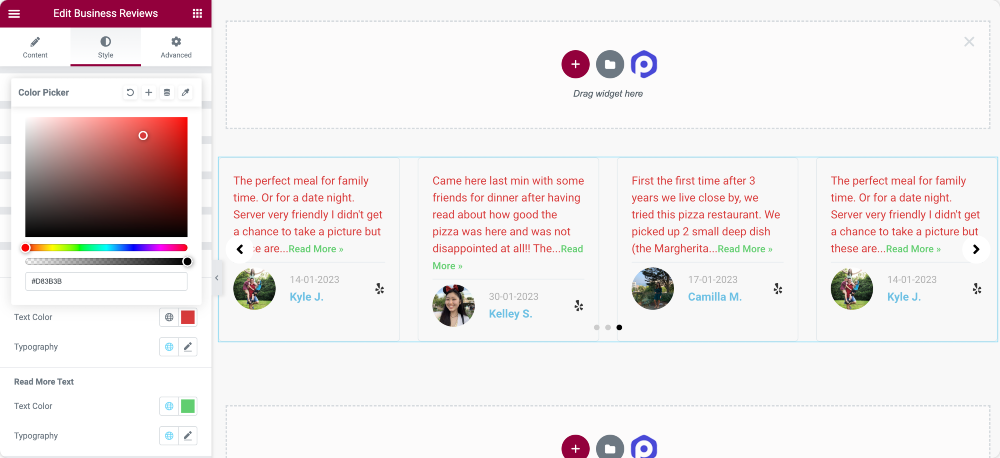
الخطوة 5: علامة تبويب النمط في أداة مراجعات الأعمال
يكمن جمال PowerPack Business Reviews في حصولك على خيارات التصميم لتخصيص كل عنصر من عناصر الأداة.
سواء كنت ترغب في تغيير اللون أو الطباعة أو ضبط الهامش أو الحشو ، يمكنك القيام بكل ذلك دون متاعب!

تتضمن علامة التبويب Style في أداة Business Reviews 9 أقسامًا بها خيارات تصميم متنوعة يمكنك استخدامها لمنح عنصر واجهة المستخدم مظهرًا فريدًا. LeLet'so من خلال هذه الخيارات بمزيد من التفصيل.
- تَخطِيط
- صندوق
- صورة
- اسم
- تاريخ المراجعة
- تقييم
- مراجعة النص
- السهام
- ترقيم الصفحات: النقاط
LeLet'so من خلال هذه الخيارات بمزيد من التفصيل.
تَخطِيط
باستخدام خيار Columns Gap ، يمكنك ضبط المسافة بين الأعمدة.
صندوق
في هذا القسم ، يمكنك تخصيص مربع المراجعة عن طريق تغيير لون الخلفية وإضافة حد واختيار لون الحد. يمكنك أيضًا إضافة ظل مربع وخط فاصل وتخصيص ألوانهما وأحجامهما.
صورة
يتيح لك هذا الخيار تخصيص صور المراجعين عن طريق ضبط الحجم والفجوة بين الصورة والنص. يمكنك أيضًا إضافة حد للصورة.
اسم
إذا كنت تريد تصميم أسماء المراجعين ، فيمكنك تغيير اللون والطباعة والتباعد السفلي.
تاريخ المراجعة والتصنيف ومراجعة النص
يمكنك أيضًا تحديد نمط تاريخ المراجعة والتصنيف والنص عن طريق تغيير ألوانها وطباعةها.
السهام
في هذا القسم ، يمكنك اختيار رمز السهم من مكتبة الأيقونات ، وتعيين حجمه ، وتحديد محاذاته. يمكنك أيضًا إضافة لون للخلفية وتخصيص لونه واختيار نوع الحد ونصف قطر الحد والحشو.
ترقيم الصفحات: النقاط
يتيح لك هذا الخيار تخصيص نقاط ترقيم الصفحات باختيار موضعها وحجمها ولونها. يمكنك تخصيص لون النقطة النشط وإضافة حد ونصف قطر حد وهامش.
تغليف!
هذا كل شيء! نأمل أن يساعدك هذا الدليل في فهم كيفية إضافة مراجعات Yelp إلى WordPress باستخدام Elementot page builder.
يمكنك أيضًا التحقق من البرنامج التعليمي الخاص بنا حول كيفية إنشاء موقع ويب للمحفظة في Elementor باستخدام معرض قابل للتصفية.
تقدم PowerPack Addons for Elementor مجموعة كبيرة من الأدوات الإبداعية التي يمكن استخدامها لتخصيص صفحات Elementor الخاصة بك. مع أكثر من 80 أداة متاحة ، يمكنك تحسين تصميم صفحتك ووظائفها.
يرجى الرجوع إلى هذا المورد للحصول على مزيد من المعلومات حول إضافات PowerPack للعنصر.
إذا تلقيت أي استفسارات ، فأخبرنا بذلك في قسم التعليقات أدناه!
