كيفية ضبط حجم الضربة لعنصر SVG
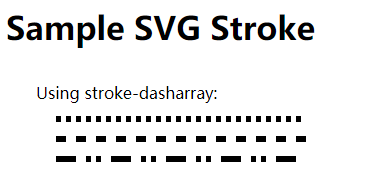
نشرت: 2023-01-13عندما يتعلق الأمر بإنشاء الرسوم التوضيحية المستندة إلى المتجهات للويب ، فإن أول الأشياء التي تحتاج إلى تعلمها هي كيفية ضبط حجم حدود عناصر SVG الخاصة بك. بشكل افتراضي ، يتم تعيين حجم حد العنصر على "1 بكسل" ، وهو أمر جيد في معظم الحالات. ومع ذلك ، إذا كنت تريد إنشاء توضيح أكثر تفصيلاً ، فستحتاج إلى زيادة حجم الحد. هناك طريقتان لضبط حجم حد العنصر: 1. استخدم السمة "عرض الحد" 2. استخدم خاصية "الحد" CSS تعتبر السمة "عرض الحد" هي الطريقة المفضلة ، لأنها أكثر إيجازًا و أسهل للفهم. ومع ذلك ، يمكن استخدام خاصية "الحد" CSS إذا كنت بحاجة إلى مزيد من التحكم في حجم الحد. لزيادة حجم حد عنصر ما ، يمكنك استخدام قيمة أعلى لسمة "عرض الحد" أو خاصية CSS "الحد". على سبيل المثال ، إذا أردت زيادة حجم الحد إلى "2 بكسل" ، يمكنك استخدام الكود التالي: إذا أردت زيادة حجم الحد إلى "3 بكسل" ، يمكنك استخدام الكود التالي: كما ترى ، من السهل جدًا ضبط حجم حد عنصر باستخدام السمة "عرض الحد" أو خاصية CSS "الحد".
يأتي اسم "Stroke Gestures" من حقيقة أنه يمكنك تغيير عرض مؤشر نمط Stroke عن طريق سحب الماوس من قسم عرض Stroke إلى نافذة Inkscape. من المنطقي ضبط عرض الخط أثناء سحب الماوس بحيث يكون أقل من المسافة من خط المؤشر 45 *.
كيف يمكنني تغيير عرض الشوط في Svg؟

هناك طريقتان لتغيير عرض الحد في svg. الطريقة الأولى هي تغيير عرض الحد في ملف svg نفسه. الطريقة الثانية هي تغيير عرض الحد في ملف css.
كيف يمكنك زيادة عرض السكتة الدماغية؟

لا توجد إجابة واحدة محددة لهذا السؤال حيث أن هناك العديد من العوامل التي يمكن أن تؤثر على عرض الحد ، مثل نوع القلم أو الفرشاة المستخدمة ، ونوع الورق أو القماش ، والضغط الذي يتم تطبيقه ، وما إلى ذلك ، ومع ذلك ، هناك بعض النصائح التي قد تساعد في زيادة عرض الحد بشكل عام تشمل استخدام قلم أو فرشاة أوسع ، أو زيادة الضغط المطبق ، أو استخدام ورق أو قماش خشن. غالبًا ما تكون تجربة الأساليب المختلفة هي أفضل طريقة للعثور على الأفضل بالنسبة لك.
إذا كنت تستخدم أداة العرض أثناء سحب مفتاح Alt ، فيمكنك التحكم في مدى عرض حدودك. سيكون من الممكن تغيير عرض الحد على جانب واحد ، ولكن ليس في الجانب الآخر. يمكن أن يكون هذا مفيدًا أيضًا إذا كنت تريد الحفاظ على ثبات عرض الحد أثناء تحويل حجم الكائن أو النص إلى نسبة مئوية.
كيفية ضبط عرض السكتة الدماغية في برنامج فوتوشوب
من الشائع بالنسبة لك تغيير عرض الحد لجعل الخط يبدو أكثر وضوحًا واتقانًا. يمكن ضبط عرض الحد عن طريق النقر مع الاستمرار على أي نقاط على مسار الحد بالإضافة إلى سحبها لأعلى أو لأسفل.
ما هو عرض الشوط في Svg؟
عرض ضربة الفرشاة هو عرض الخط المستخدم لرسم حدود الشكل في svg. يتم تعيينه عادةً بالبكسل ، ويمكن تعيينه على أي قيمة رقمية موجبة. كلما كان عرض الحد أكبر ، كلما كان الخط أكثر سمكًا.
كيف يمكنني التحكم في حجم Svg؟
هناك عدة طرق مختلفة للتحكم في حجم رسم SVG . الطريقة الأكثر شيوعًا هي ضبط سمات العرض والارتفاع على العنصر. سيؤدي هذا إلى ضبط حجم رسم SVG على العرض والارتفاع المحددين. هناك طريقة أخرى للتحكم في حجم رسم SVG وهي تعيين سمة viewBox. تحدد سمة viewBox النظام الإحداثي للرسم. هذا يعني أنه يمكنك تحديد عرض الرسم وارتفاعه من حيث نظام الإحداثيات.

How to Scalable Vector Graphics (SVG) تشارك Amelia Bellamy-Royds دليلًا ملحميًا لتوسيع نطاق هذه الحلقة. على الرغم من أن تحجيم الرسومات النقطية ليس بسيطًا مثل تحجيم الرسومات المتجهة ، إلا أنه يوفر عددًا من الاحتمالات المثيرة للاهتمام. قد يجد المبتدئون صعوبة في التنقل في عملية جعل SVG يتصرف كما يريدون تمامًا. هناك نسبة عرض إلى ارتفاع محددة بوضوح: نسبة الارتفاع إلى العرض. عندما تفرض رسم صورة نقطية بحجم مختلف عن ارتفاعها وعرضها الجوهريين ، فقد يؤدي ذلك إلى تشويه صورتها. ليس من الضروري تحديد حجم معين لـ SVGs المضمنة ، حيث سيتم رسمها بالحجم المحدد بواسطة الكود. ViewBox هو الجزء الأخير من البرنامج الذي يتيح Scalable Vector Graphics.
تعد viewBox خاصية لعنصر thesvg. القيمة عبارة عن قائمة بأربعة أرقام مفصولة بمسافة بيضاء أو فاصلات: x و y والعرض والارتفاع. في منفذ العرض ، يوجد نظام إحداثيات محدد في x و y. لملء ارتفاع معين ، اضرب عدد البكسل / الإحداثيات التي تحتاج إلى قياسها بالارتفاع. عندما تقوم بتعيين أبعاد الصورة التي لا تتوافق مع نسبة العرض إلى الارتفاع الخاصة بها ، فسيتم تمديدها أو تشويهها. يمكنك أيضًا استخدام خاصية CSS الجديدة لتلائم أنواع الصور الأخرى. يمكنك أيضًا استخدام saveRatioAspect = ”none” للتأكد من أن حجم الرسم الخاص بك يتطابق تمامًا مع صورة نقطية. باستخدام الصور النقطية ، يمكنك ضبط المقياس ليناسب احتياجاتك ، ويمكن ضبط الارتفاع والعرض.
هل يمكن لـ sva الحصول على ذلك؟ يصبح الأمر صعبًا بشكل متزايد. إن أبسط طريقة للقيام بذلك هي استخدام الحجم التلقائي للصورة مع صورة في ملف> img>. يمكن التحكم في نسبة العرض إلى الارتفاع عن طريق تعديل ارتفاعه وهامشه باستخدام مجموعة متنوعة من خصائص CSS المختلفة. سيتم تعيين المتصفحات الأخرى افتراضيًا إلى 300150 إذا كانت الصورة تحتوي على viewBox ؛ لم يتم تعريف هذا السلوك في أي معيار. إذا كنت تستخدم أحدث متصفح Firefox / Blink ، فستتمكن من قياس صورتك داخل viewBox. سيتم تطبيق الأحجام الافتراضية لهذه المستعرضات حتى إذا لم تحدد كلاً من الطول والعرض.
الحاويات هي الطريقة الأكثر فاعلية لاستبدال العناصر مثل تلك المستخدمة في SVG المضمنة ، بالإضافة إلى العناصر الأخرى المستبدلة مثل الكائنات والعناصر الأخرى. على الرسم المضمن <svg> ، سيكون الارتفاع الرسمي صفرًا (تقريبًا). سيتم تصغير حجم الرسم إلى لا شيء إذا تم ضبط قيمة saveRatioAspect على الوضع الافتراضي. بدلاً من ذلك ، تريد أن يمتد الرسم الخاص بك بحيث يغطي العرض الكامل للصفحة وينتشر على منطقة الحشو التي اخترتها بعناية لاستخدامها لنسبة العرض إلى الارتفاع المناسبة. تتمتع كل من ViewBox و saveRatioAspect بقدر كبير من المرونة في سماتها. يمكن استخدام العناصر المتداخلة لفصل مقياس الرسم إلى أقسام منفصلة بسمات القياس الخاصة بها. باستخدام هذا الأسلوب ، يمكنك إنشاء رسم رأس يمتد لملء شاشة عريضة دون التأثير على ارتفاع الصورة.
Y يتوافق مع العرض ؛ bbox يتوافق مع الارتفاع. عرض الشخص هو طوله. أنه؛؛ والسبب في ذلك هو أن المربع المحيط لـ SVG (المنطقة المحاطة بمخططه) لا يتوافق مع حجمه الفعلي. الحل هو استخدام دالة getBBox () للحصول على حدود محتويات SVG ثم تحديث الارتفاع والعرض عند الانتهاء.
ضبط Viewbox على أ
عند تحديد عنصر بامتداد svg> ، سيقوم المتصفح تلقائيًا بتغيير حجم SVG لمطابقة مربع العرض. اضبط viewBox على أي من القيم التالية.
عند التمكين ، سيتم تغيير حجم SVG تلقائيًا لمطابقة حجم إطار العرض.
يتم تعيين الإحداثيات بواسطة الزاوية اليسرى السفلية من SVG ، أي min-x ، min-y.
بالبكسل ، سيتم تعيين عرض SVG وارتفاعه.
يمكن لـ ViewBox مساعدتك عندما تحتاج إلى إنشاء حجم ثابت لـ SVG ، ولكن لا تريد أن يقوم متصفحك بتغيير حجمه تلقائيًا.
