كيفية السماح للمستخدمين باختيار طريقة الدفع على نماذج WordPress
نشرت: 2022-10-25هل تريد السماح للمستخدمين بالاختيار من بين طرق الدفع المختلفة على موقع WordPress الخاص بك أو متجرك عبر الإنترنت؟
عندما تسمح لعملائك باختيار طريقة الدفع المفضلة لديهم ، ستبني الثقة وتزيد التحويلات على موقع الويب الخاص بك.
في هذه المقالة ، سنوضح لك كيفية السماح للمستخدمين باختيار طريقة دفع في نماذج WordPress الخاصة بك.

لماذا نقدم طرق دفع متعددة في ووردبريس؟
تعد PayPal وبطاقات الائتمان طريقتين شائعتين للدفع مقابل المشتريات عبر الإنترنت. لكل منها مزاياها وعيوبها ، ومن المرجح أن يكون للزائرين بالفعل تفضيل لأحدهما أو الآخر.
لذلك ، إذا كنت تبيع منتجات أو خدمات على موقع WordPress الخاص بك ، أو تطلب تبرعات ، فمن المهم أن تسمح للزائرين باستخدام طريقة الدفع المفضلة لديهم.
قد يكون لديك بالفعل متجر كامل عبر الإنترنت به عربة تسوق ، لكنك لست بحاجة إلى إعداد واحد لقبول المدفوعات عبر الإنترنت. كل ما تحتاجه هو نموذج طلب بسيط عبر الإنترنت مع مجموعة مختارة من خيارات الدفع.
هذا منطقي إذا كنت تبيع منتجًا واحدًا ، أو تقبل مدفوعات مقابل خدمات ، أو تجمع الأموال من أجل قضية أو مؤسسة خيرية.
قبل أن تتمكن من قبول المدفوعات على موقع الويب الخاص بك ، ستحتاج إلى تمكين HTTPS / SSL على موقع الويب الخاص بك حتى تتمكن من قبول المدفوعات بأمان. لمزيد من التفاصيل ، يمكنك اتباع دليلنا حول كيفية الحصول على شهادة SSL مجانية لموقع WordPress الخاص بك.
ومع ذلك ، دعنا نلقي نظرة على كيفية تقديم خيارات دفع متعددة على موقع الويب الخاص بك. سنغطي ثلاث طرق حتى تتمكن من اختيار الطريقة التي تناسب احتياجاتك.
الطريقة الأولى هي الأبسط ولا تتطلب عربة تسوق كاملة. يجب عليك استخدام الطريقة الثانية إذا كان لديك متجر WooCommerce. والطريقة الثالثة هي الأفضل إذا لم يكن لديك متجر على الإنترنت وترغب في استخدام PayPal أو إنشاء نماذج أكثر مرونة.
الطريقة الأولى: تقديم طرق دفع متعددة باستخدام WP Simple Pay
يعد WP Simple Pay طريقة سهلة لتقديم طرق دفع متعددة على موقعك. إنه مكون إضافي لمدفوعات WordPress يتيح لك تلقي المدفوعات دون إنشاء متجر تجارة إلكترونية كامل الميزات أو موقع عضوية.
يستخدم Stripe ، بوابة دفع شهيرة ، لقبول المدفوعات من بطاقات الائتمان ، و Apple Pay ، و Google Pay ، و ACH Bank debit ، و SEPA direct debit ، و Alipay ، و Giropay ، و iDEAL ، والمزيد.
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WP Simple Pay. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
على الرغم من وجود إصدار مجاني من المكون الإضافي ، فأنت بحاجة إلى المكون الإضافي Pro لإنشاء نماذج دفع في الموقع وقبول Apple Pay والمزيد.
عند التنشيط ، سيبدأ معالج إعداد WP Simple Pay تلقائيًا. ما عليك سوى النقر فوق الزر "لنبدأ" للمتابعة.

أولاً ، سيُطلب منك إدخال مفتاح الترخيص الخاص بك. يمكنك العثور على هذه المعلومات من حسابك على موقع WP Simple Pay الإلكتروني.
بعد ذلك ، تحتاج إلى النقر فوق الزر "تنشيط ومتابعة" للمضي قدمًا.

بعد ذلك ، ستحتاج إلى توصيل WP Simple Pay بـ Stripe.
ابدأ بالنقر فوق الزر "Connect with Stripe". من هناك ، يمكنك تسجيل الدخول إلى حساب Stripe الخاص بك أو إنشاء حساب جديد. يمكن لأي شخص لديه عمل شرعي إنشاء حساب Stripe وقبول المدفوعات عبر الإنترنت.

كما ذكرنا سابقًا ، سيتطلب Stripe أن يستخدم موقعك تشفير SSL / HTTPS. إذا لم يكن لديك بالفعل شهادة SSL لموقعك على الويب ، فالرجاء الاطلاع على دليلنا خطوة بخطوة حول كيفية إضافة SSL في WordPress.
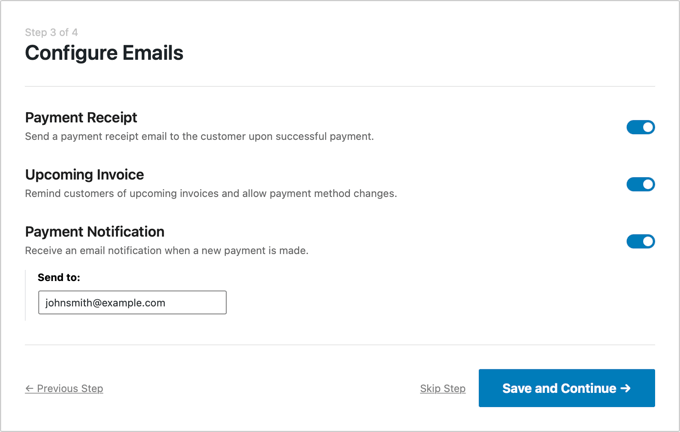
بمجرد الاتصال بـ Stripe ، سيُطلب منك تكوين رسائل البريد الإلكتروني الخاصة بـ WP Simple Pay.

تم بالفعل تمكين خيارات رسائل البريد الإلكتروني للدفع والفواتير لعملائك. لذلك لديه خيار إرسال رسائل البريد الإلكتروني الخاصة بإشعار الدفع. تحتاج فقط إلى إدخال عنوان البريد الإلكتروني الذي يجب إرسال الإشعارات إليه.
بمجرد القيام بذلك ، تحتاج إلى النقر فوق الزر "حفظ ومتابعة". هذا يكمل إعدادك لـ WP Simple Pay.

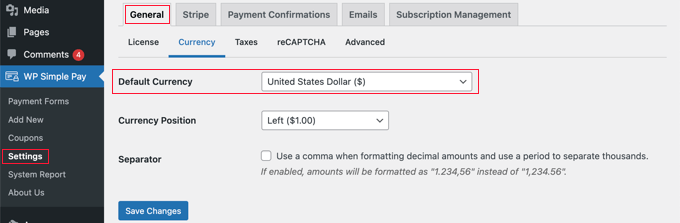
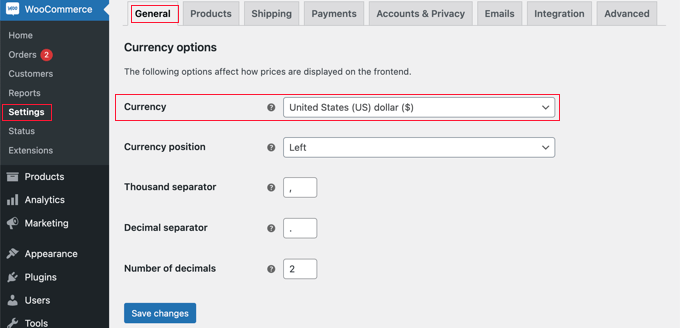
هناك إعداد آخر قد تحتاج إلى تهيئته قبل المضي قدمًا. ستعمل بعض خيارات الدفع فقط مع عملات معينة ، لذلك إذا كنت لا تستخدم الدولار الأمريكي ، فستحتاج إلى تغيير العملة الافتراضية.
ما عليك سوى زيارة WP Simple Pay »Settings ثم النقر فوق" عام "ثم" العملة "، ثم تحديد العملة الصحيحة من القائمة المنسدلة.

إنشاء نموذج دفع في ووردبريس
حان الوقت الآن لإنشاء نموذج الدفع الخاص بك. يوفر WP Simple Pay الكثير من الطرق لتخصيص النموذج ، ولكن إذا كنت بحاجة إلى مزيد من التحكم الكامل في الطريقة التي يظهر بها النموذج الخاص بك ، فراجع WPForms في الطريقة الثالثة.
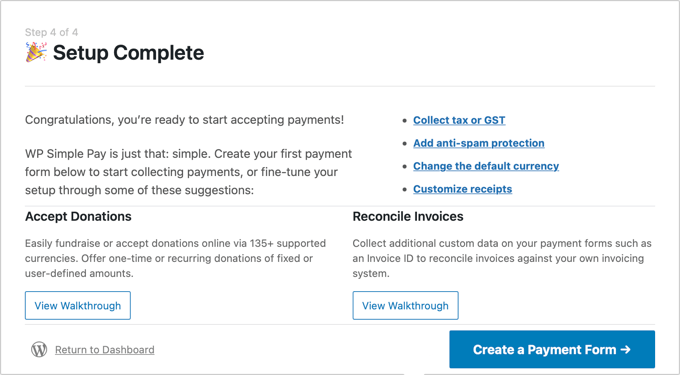
إذا لم تكن بحاجة إلى تغيير عملتك ولا يزال بإمكانك رؤية الصفحة الأخيرة من معالج الإعداد ، فما عليك سوى النقر فوق الزر "إنشاء نموذج دفع". خلاف ذلك ، يجب عليك الانتقال إلى WP Simple Pay »إضافة صفحة جديدة .
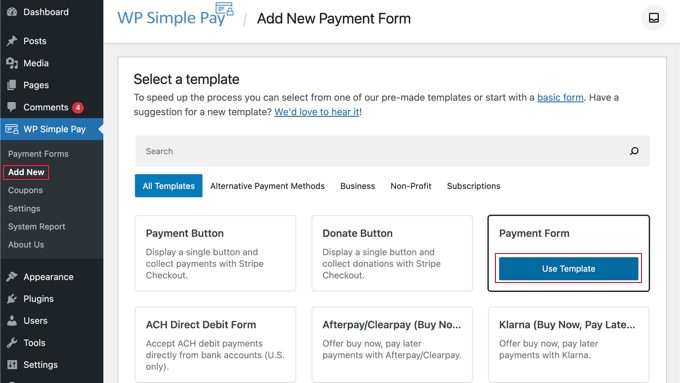
ستظهر لك قائمة قوالب نماذج الدفع. يمكنك البدء بنموذج عام مثل "نموذج الدفع" ثم إضافة طرق الدفع. بدلاً من ذلك ، يمكنك البحث عن نموذج أكثر تحديدًا ، مثل "Afterpay / Clearpay" أو "Apple Pay / Google Pay".
في هذا البرنامج التعليمي ، سنختار نموذج "نموذج الدفع". ما عليك سوى تمرير مؤشر الماوس فوق النموذج الذي ترغب في استخدامه والنقر فوق الزر "استخدام النموذج" عند ظهوره.

سينقلك هذا إلى محرر نماذج الدفع.
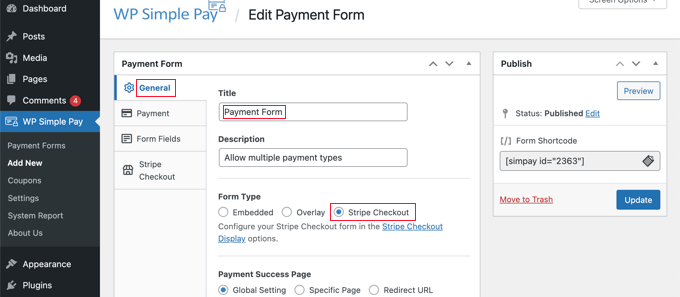
يجب أن تبدأ بإعطاء نموذج الدفع اسمًا ووصفًا. بعد ذلك ، يمكنك تحديد خيار "Stripe Checkout" ضمن نوع النموذج.

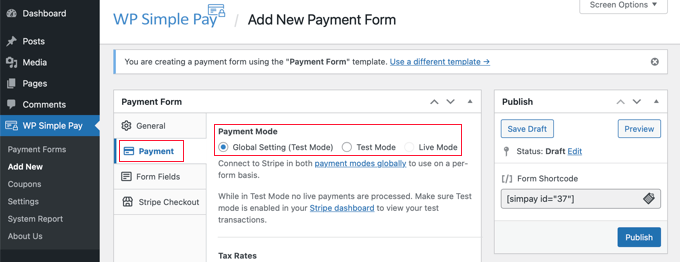
بعد ذلك ، تحتاج إلى النقر فوق علامة التبويب "الدفع". هنا يمكنك ضبط وضع الدفع على البث المباشر أو الاختبار. سيتيح لك وضع الاختبار إجراء مدفوعات لم يتم تحصيلها فعليًا حتى تتمكن من التأكد من أن النموذج الخاص بك يعمل بشكل صحيح ويتم إرسال رسائل البريد الإلكتروني.
لا تنس تغيير هذا إلى "مباشر" عندما تنتهي من الاختبار وتكون جاهزًا لبدء تلقي المدفوعات من عملائك.

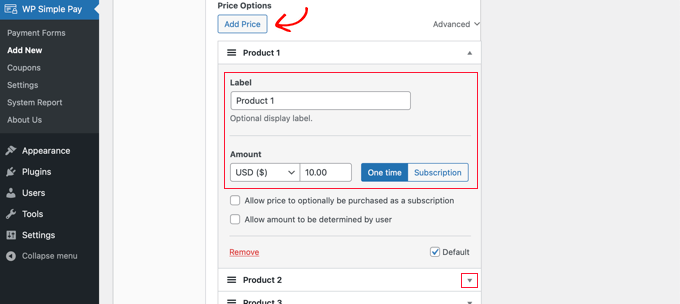
يمكنك أيضًا إضافة المنتجات أو الخدمات التي تقدمها ، جنبًا إلى جنب مع أسعارها وما إذا كانت دفعة لمرة واحدة أو اشتراكًا.
ما عليك سوى النقر فوق الزر "إضافة سعر" حتى تقوم بإضافة السعر الذي تريده. ثم لكل واحد ، ستحتاج إلى إضافة تسمية وسعر. يمكنك أيضًا تحديد خيارات أخرى ، مثل ما إذا كان السعر عبارة عن اشتراك ، أو يمكن للمستخدم تحديد السعر ، كما هو الحال في التبرع.

يمكنك إظهار السعر أو إخفاؤه بالنقر فوق السهم الصغير الموجود على اليمين.
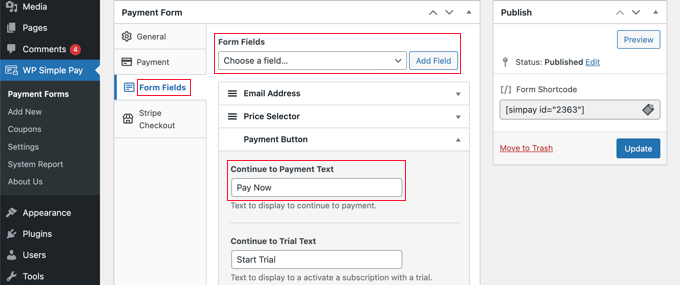
بعد ذلك ، سننتقل إلى علامة التبويب "حقول النموذج". تمت إضافة الحقول الأساسية إلى النموذج بالفعل ، ويمكنك إضافة المزيد إذا لزم الأمر.
باستخدام القائمة المنسدلة "حقول النموذج" ، يمكنك اختيار حقول إضافية وإضافتها بالنقر فوق الزر "إضافة حقل". تتضمن الخيارات الاسم ورقم الهاتف والعنوان وغير ذلك الكثير.

النص الافتراضي على الزر هو "الدفع بالبطاقة". نظرًا لأنك ستقبل أنواع دفع متعددة ، يمكنك تغيير النص إلى شيء أكثر عمومية ، مثل ببساطة "ادفع الآن". ثم لن يفترض عملاؤك أن بطاقات الائتمان هي خيار الدفع الوحيد.
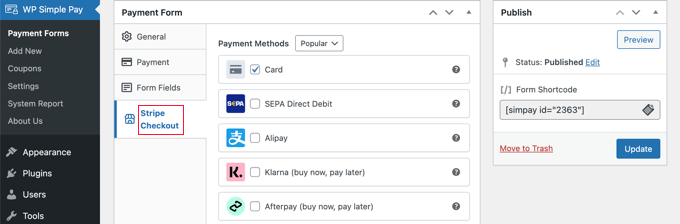
أخيرًا ، يجب النقر فوق علامة التبويب "Stripe Checkout" وتحديد طرق الدفع التي ترغب في تقديمها. في هذا البرنامج التعليمي ، سنترك الإعدادات الافتراضية فقط.

سيتم تقديم طرق دفع إضافية ، مثل Apple Pay ، تلقائيًا على الأجهزة المتوافقة. لمعرفة المزيد ، راجع دليلنا حول كيفية قبول Apple Pay في WordPress.
Klarna و Afterpay هما خدمات "اشتر الآن وادفع لاحقًا" وتوفر للعملاء المرونة حيث يمكنهم شراء السلع والدفع على أقساط خلال فترة زمنية محددة. لمزيد من المعلومات ، راجع دليلنا حول كيفية إضافة خطط الدفع "اشتر الآن وادفع لاحقًا" إلى WordPress.
عندما تكون راضيًا عن نموذج الدفع الخاص بك ، انقر فوق الزر "نشر" لتخزين إعداداتك ودفع النموذج مباشرة.
الخطوة الأخيرة هي إضافة النموذج إلى منشور أو صفحة على موقع الويب الخاص بك.
إضافة نموذج الدفع إلى موقع الويب الخاص بك
يجعل WP Simple Pay من السهل جدًا إضافة نماذج في أي مكان على موقع الويب الخاص بك.
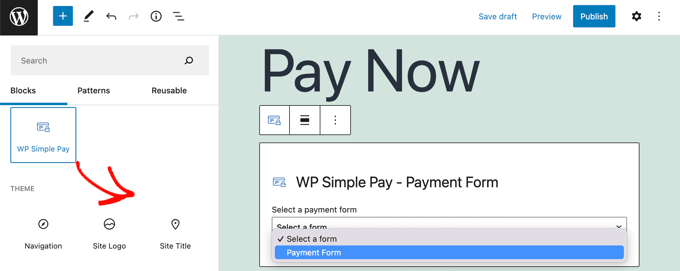
ما عليك سوى إنشاء منشور أو صفحة جديدة ، أو تحرير منشور موجود. ثم ، انقر فوق علامة الجمع (+) في الجزء العلوي وأضف كتلة WP Simple Pay في محرر قوالب WordPress.

بعد ذلك ، حدد نموذج الطلب الخاص بك من القائمة المنسدلة في كتلة WP Simple Pay.
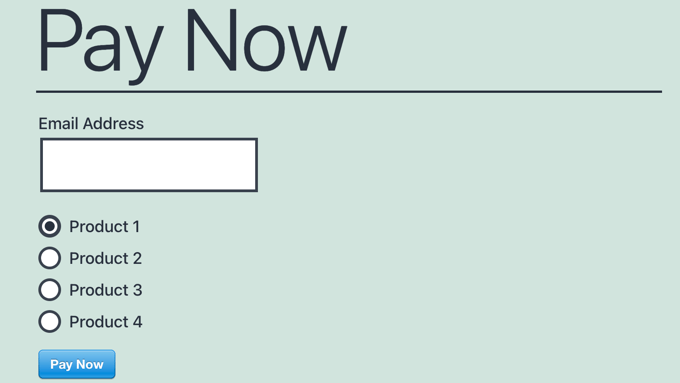
بمجرد الانتهاء ، يمكنك تحديث أو نشر المنشور أو الصفحة ، ثم النقر فوق زر المعاينة لرؤية النموذج الخاص بك أثناء العمل.

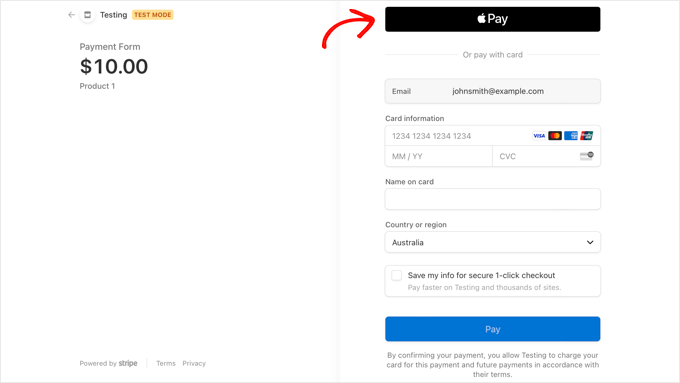
عندما ينقر المستخدمون على زر "ادفع الآن" ، سيتم عرض نموذج دفع الشريط. سيوفر هذا جميع خيارات الدفع التي حددتها مسبقًا.
على الأجهزة والمتصفحات المدعومة ، سيتم أيضًا تقديم خيارات دفع إضافية مثل Apple Pay تلقائيًا.

إحدى طرق الدفع الإضافية التي يمكنك تقديمها لعملائك باستخدام WP Simple Pay هي المدفوعات المتكررة. لمزيد من المعلومات ، راجع دليلنا حول كيفية قبول المدفوعات المتكررة في WordPress.
الطريقة 2: تقديم طرق دفع متعددة في WooCommerce
إذا كنت تدير متجرًا عبر الإنترنت باستخدام WooCommerce ، فيمكنك بسهولة تقديم طرق دفع إضافية باستخدام PayPal وبوابة الدفع Stripe.
في هذا البرنامج التعليمي ، سنفترض أنك قمت بالفعل بتثبيت WooCommerce. إذا كنت بحاجة إلى مساعدة في إعداده ، فراجع دليلنا خطوة بخطوة على WooCommerce.
إضافة PayPal إلى متجر WooCommerce الخاص بك
ربما تكون قد قمت بالفعل بإعداد PayPal عند اتباع معالج إعداد WooCommerce في هذا الدليل. إذا كان لديك ، فيمكنك الانتقال إلى القسم التالي وإعداد Stripe.
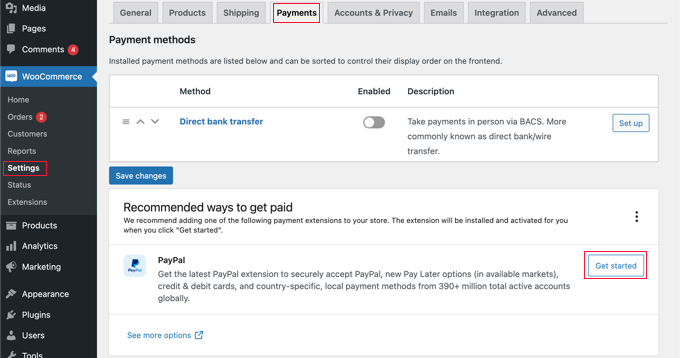
إذا لم يكن الأمر كذلك ، فأنت بحاجة إلى التوجه إلى WooCommerce »إعدادات ثم النقر فوق علامة التبويب" المدفوعات "في الجزء العلوي من الشاشة.
بعد ذلك ، قم بالتمرير لأسفل الصفحة حتى تجد PayPal وانقر فوق الزر "البدء".

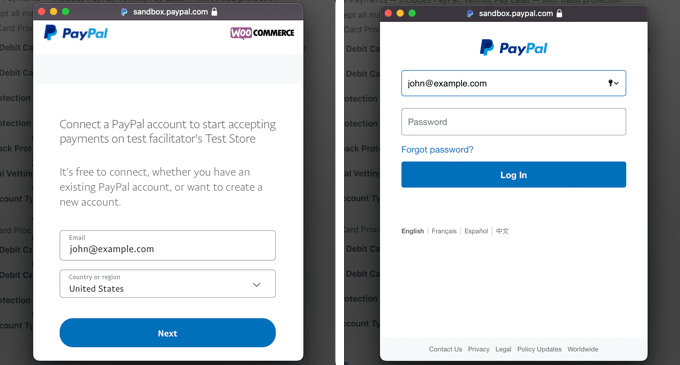
يجب أن تبدأ بكتابة عنوان بريدك الإلكتروني على PayPal ثم تحديد بلدك من القائمة المنسدلة.
بعد ذلك ، يجب النقر فوق الزر "التالي" للمتابعة.
إذا كان لديك بالفعل حساب PayPal يستخدم عنوان البريد الإلكتروني هذا ، فسيُطلب منك تقديم كلمة المرور الخاصة بك وتسجيل الدخول. بخلاف ذلك ، سيُطلب منك أولاً تقديم بياناتك الشخصية وإنشاء حساب جديد.

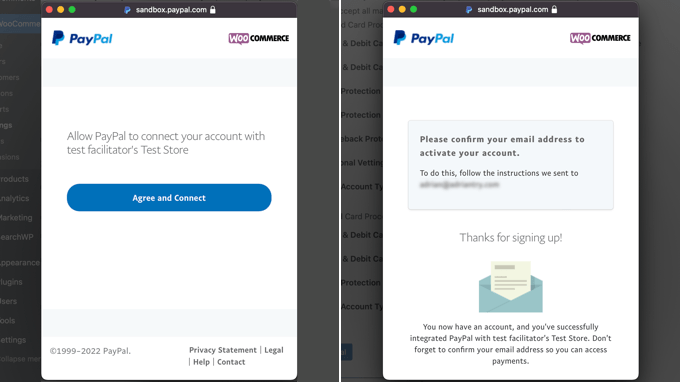
أخيرًا ، يجب النقر فوق الزر "موافق وموافقة" لتوصيل حساب PayPal الخاص بك بالمتجر عبر الإنترنت.
بمجرد القيام بذلك ، ستحتاج إلى تأكيد عنوان بريدك الإلكتروني بالانتقال إلى صندوق الوارد الخاص بك واتباع الإرشادات الموجودة في البريد الإلكتروني الذي أرسلته. يمكنك بعد ذلك استبعاد النافذة المنبثقة عن طريق التمرير لأسفل والنقر فوق الزر.

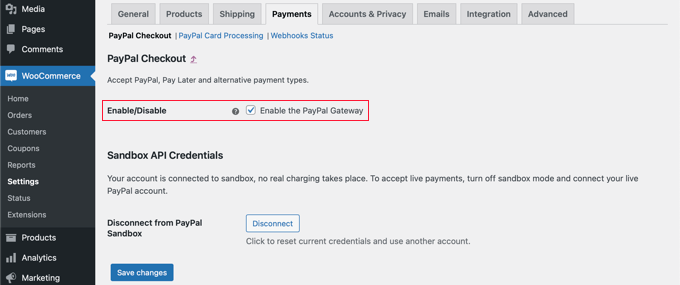
يجب أن تجد نفسك مرة أخرى في صفحة إعدادات مدفوعات WooCommerce. هنا سوف تحتاج إلى تحديد المربع لتمكين بوابة الدفع PayPal في متجرك عبر الإنترنت.
بعد ذلك ، قم بالتمرير لأسفل الصفحة بعناية وتأكد من صحة جميع الإعدادات. عندما تكون سعيدًا ، يمكنك النقر فوق الزر "حفظ التغييرات" أسفل الصفحة.

عند الدفع ، يمكن لعملائك الآن الدفع باستخدام PayPal كخيار دفع.
إضافة شريط إلى متجر WooCommerce الخاص بك
أول شيء عليك القيام به هو تثبيت وتفعيل WooCommerce Stripe Payment Gateway. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
بعض خيارات الدفع متاحة فقط لعملات معينة. إذا كنت تستخدم عملة أخرى غير الدولار الأمريكي ، فعليك الانتقال إلى WooCommerce »إعدادات وتأكد من أنك في علامة التبويب" عام ".
هنا يمكنك اختيار العملة لمتجرك عبر الإنترنت. تأكد من النقر فوق الزر "حفظ" لتخزين الإعداد.

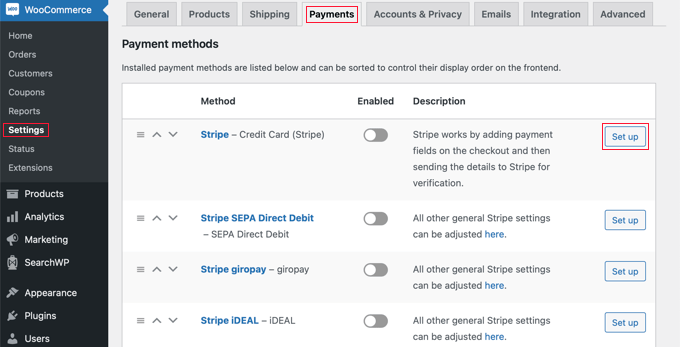
بعد ذلك ، يجب النقر فوق علامة التبويب "المدفوعات". بمجرد الوصول إلى هناك ، يجب عليك التمرير لأسفل حتى تجد "شريط" في عمود "الطريقة". لاحظ أن هناك طرق دفع متعددة عبر Stripe.

يجب أن تبدأ بالنقر فوق الزر "إعداد" بجوار "شريط - بطاقة ائتمان". سيؤدي هذا إلى تشغيل معالج الإعداد الذي يأخذك خلال خطوات توصيل WooCommerce بـ Stripe.
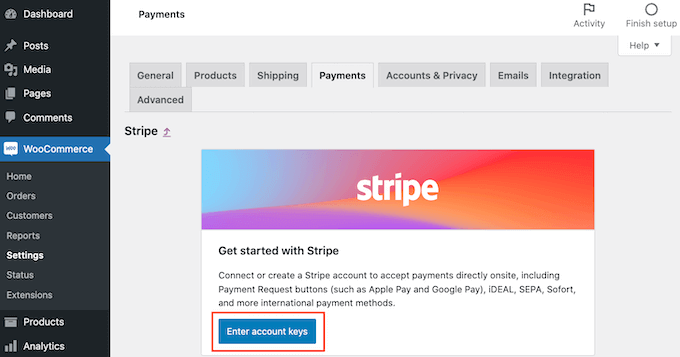
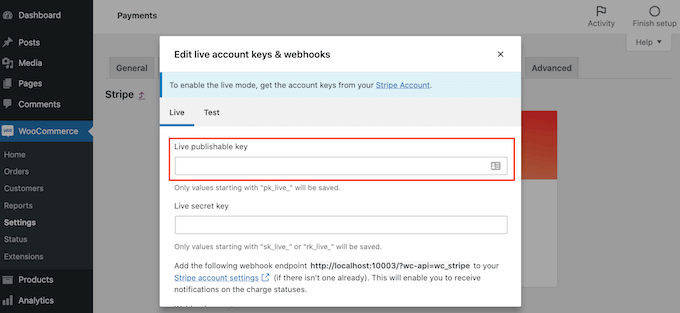
في الشاشة التالية ، انقر فوق الزر "إدخال مفاتيح الحساب".

سيطلب WooCommerce الآن مفاتيح حساب Stripe. للحصول على هذه المعلومات ، تحتاج إلى تسجيل الدخول إلى لوحة معلومات Stripe في علامة تبويب جديدة.
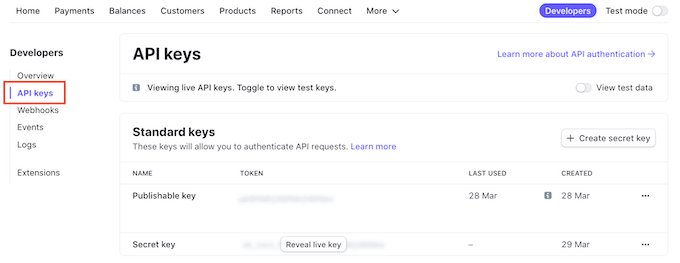
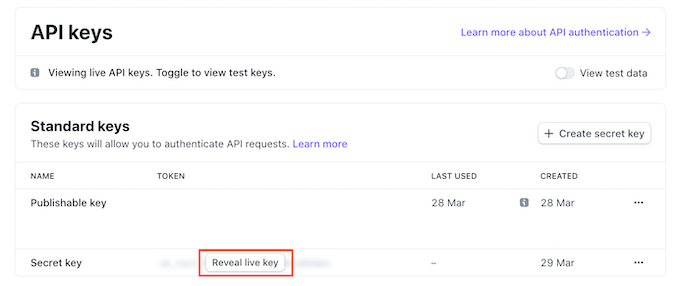
داخل لوحة تحكم Stripe ، يجب أن تتأكد من أنك في علامة التبويب "Developers" في الجزء العلوي من الشاشة ، ثم حدد "مفاتيح API" من القائمة اليمنى.


يمكنك الآن نسخ "المفتاح القابل للنشر".
بعد ذلك ، عد إلى لوحة معلومات WordPress الخاصة بك والصق هذا المفتاح في حقل "مفتاح النشر المباشر".

الآن عليك أن تفعل الشيء نفسه مع المفتاح السري. ما عليك سوى التبديل مرة أخرى إلى لوحة معلومات Stripe الخاصة بك والنقر فوق الزر "إظهار المفتاح المباشر".
سيُظهر هذا مفتاحك السري.

تحتاج إلى نسخ المفتاح ثم العودة إلى لوحة معلومات WordPress الخاصة بك ولصقه في حقل "مفتاح السر المباشر".
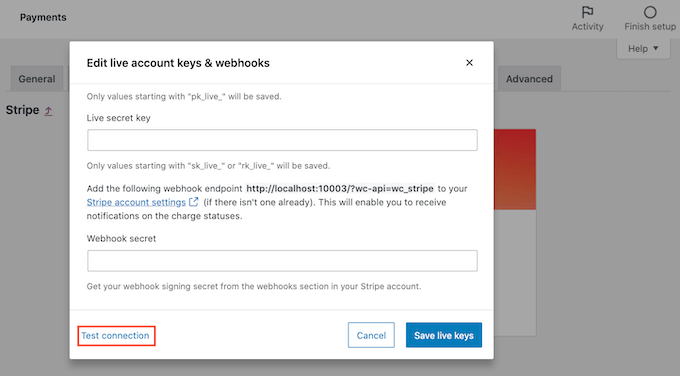
بعد ذلك ، ما عليك سوى النقر على رابط "اختبار الاتصال".

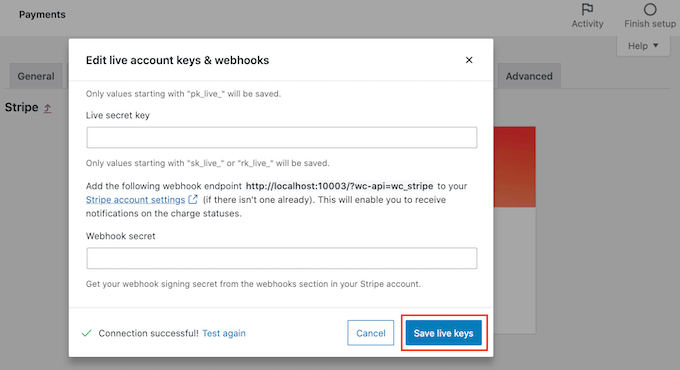
بعد لحظات قليلة ، سترى رسالة "تم الاتصال بنجاح". هذا يعني أن WooCommerce متصل الآن بحساب Stripe الخاص بك.
يمكنك الآن المضي قدمًا والنقر فوق الزر "حفظ المفاتيح الحية".

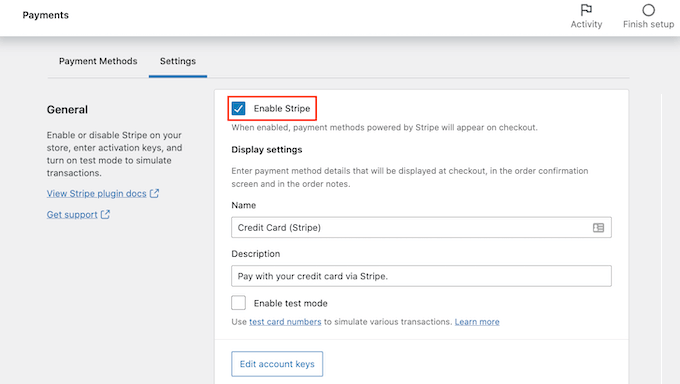
سينقلك هذا إلى شاشة "إعدادات" الشريط.
في هذه الشاشة ، تحتاج إلى تحديد مربع "تمكين الشريط". إذا كنت ترغب في ذلك ، يمكنك أيضًا النقر فوق المربع "تمكين وضع الاختبار".
سيتيح لك وضع الاختبار إجراء مدفوعات لم يتم تحصيلها فعليًا من الحساب. هذا مفيد عند اختبار أنواع دفع متعددة في متجر WooCommerce الخاص بك. لا تنسَ العودة وإلغاء تحديد الإعداد عندما تكون مستعدًا لبدء تحصيل المدفوعات.

يمكنك الآن التمرير إلى أسفل الصفحة والنقر فوق الزر "حفظ التغييرات" لتخزين إعداداتك.
الآن بعد أن قمت بتمكين مدفوعات بطاقات الائتمان Stripe ، يمكنك تمكين أي طرق دفع إضافية من Stripe ترغب في تقديمها في متجرك عبر الإنترنت.
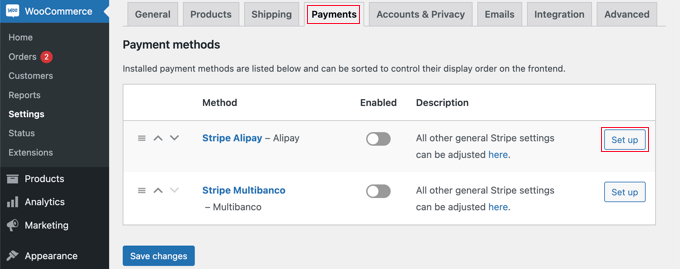
عد إلى WooCommerce »الإعدادات وانقر فوق علامة التبويب" المدفوعات ". بمجرد الوصول إلى هناك ، يمكنك استكشاف طرق الدفع التي تعمل بعملة متجرك.
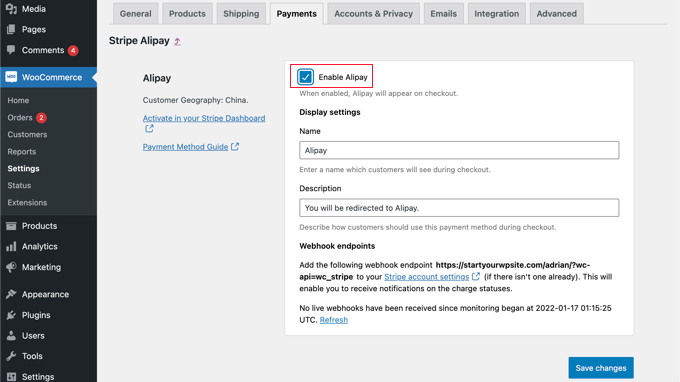
في هذا البرنامج التعليمي ، سنقوم بتمكين Alipay. تحتاج إلى العثور على "Stripe Alipay" في قائمة طرق الدفع ثم النقر فوق الزر "إعداد".

هنا يمكنك النقر فوق الزر "تمكين Alipay". سيعرض هذا Alipay كخيار دفع عند المغادرة.
بعد ذلك ، تحتاج إلى النقر فوق الزر "حفظ التغييرات" لتخزين إعداداتك.

إضافة المدفوعات المتكررة إلى WooCommerce
هناك طريقة أخرى لتقديم ترتيبات دفع مرنة لعملاء WooCommerce وهي إضافة مدفوعات متكررة بحيث يتم فرض رسوم على عملائك تلقائيًا على أساس أسبوعي أو شهري أو ربع سنوي أو سنوي.
يؤدي هذا إلى أتمتة عملية الفوترة لتوفير الوقت. لن تضطر إلى إرسال الفواتير يدويًا ، وعادةً ما تؤدي المدفوعات المتكررة إلى تقليل التأخيرات والأخطاء في الدفع.
لمعرفة المزيد ، راجع الطريقة الرابعة في دليلنا حول كيفية قبول المدفوعات المتكررة في WordPress.
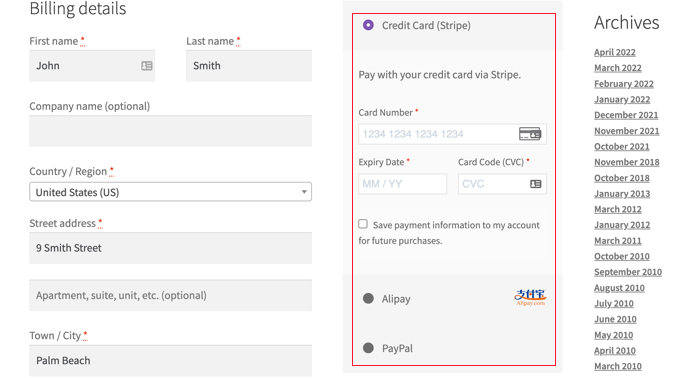
الآن عندما يقوم عملاؤك بتسجيل المغادرة ، سيتمكنون من اختيار طريقة الدفع المفضلة لديهم. إليك مثال على لقطة شاشة من متجر WooCommerce التجريبي.

يمكن لعملائنا إجراء المدفوعات باستخدام بطاقات الائتمان و PayPal و Alipay.
الطريقة الثالثة: تقديم طرق دفع متعددة باستخدام WPForms
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WPForms. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
WPForms هو أفضل مكون إضافي لمنشئ نماذج السحب والإفلات لـ WordPress. يتيح لك إنشاء نموذج طلب بسيط أو نموذج تبرع دون متاعب منصة التجارة الإلكترونية الكاملة أو المكون الإضافي لعربة التسوق.
على الرغم من أن لديهم إصدارًا خفيفًا مجانيًا ، فستحتاج إلى خطة Pro الخاصة بهم للوصول إلى أدوات الدفع الإضافية وقالب نموذج الطلب. يدعم بطاقات الائتمان و PayPal.
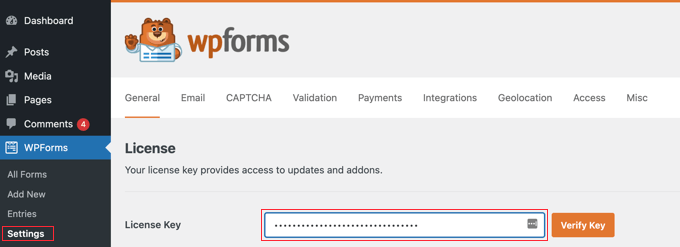
عند التنشيط ، تحتاج إلى زيارة WPForms »صفحة الإعدادات لإدخال مفتاح الترخيص الخاص بك. يمكنك العثور على هذه المعلومات في منطقة حساب WPForms الخاص بك.

ربط منصات الدفع بـ WPForms
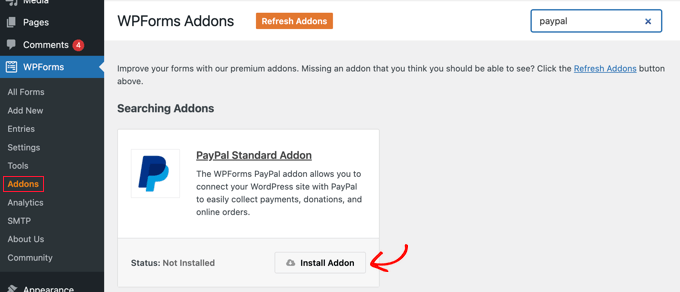
بعد ذلك ، سنقوم بتوصيل WPForms بمنصات الدفع التي تخطط لاستخدامها. للقيام بذلك ، تحتاج إلى التوجه إلى WPForms »Addons وتثبيت إضافات الدفع.
بمجرد الوصول إلى هناك ، تحتاج إلى التمرير لأسفل إلى PayPal Standard Addon ثم النقر فوق الزر Install Addon.

سترى رسالة تفيد بأنه تم تثبيت الوظيفة الإضافية وتفعيلها ، وسيتغير النص الموجود على الزر إلى "إلغاء التنشيط".
سنقوم بإعداد تفاصيل حساب PayPal الخاص بك لاحقًا في البرنامج التعليمي.
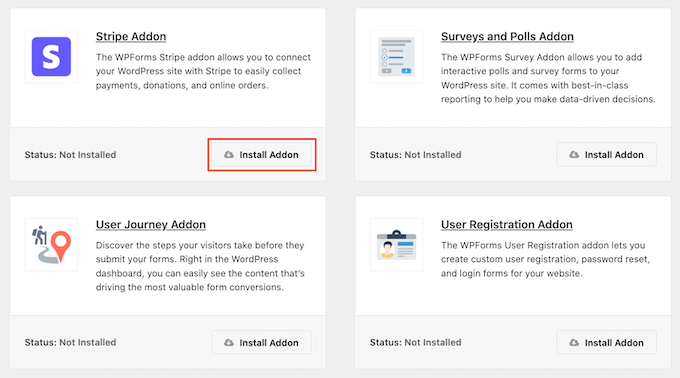
ستحتاج أيضًا إلى تثبيت ملحق لقبول مدفوعات بطاقات الائتمان. يدعم WPForms Stripe و Square و Authorize.net. في هذا البرنامج التعليمي ، سنقوم بإعداد Stripe ، لكن خطوات إعداد النظامين الأساسيين الأخريين متشابهة.
ستحتاج إلى التمرير إلى Stripe Addon والنقر فوق الزر Install Addon.

بمجرد تثبيت الوظائف الإضافية وتنشيطها ، ستحتاج إلى توصيل WPForms بحساب Stripe الخاص بك.
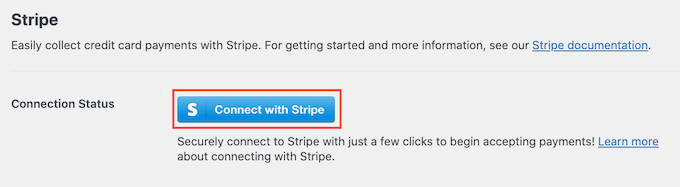
للقيام بذلك ، توجه إلى WPForms »صفحة الإعدادات وانقر فوق علامة التبويب" المدفوعات ". بعد ذلك ، ستحتاج إلى توصيل حساب Stripe الخاص بك بالنقر فوق الزر "Connect with Stripe".

في الشاشة التالية ، يمكنك إدخال عنوان بريدك الإلكتروني على Stripe والنقر فوق الزر "التالي". بمجرد الانتهاء من ذلك ، سيطلب Stripe الآن كلمة المرور الخاصة بك حتى يتمكن من تسجيل الدخول إلى حسابك.
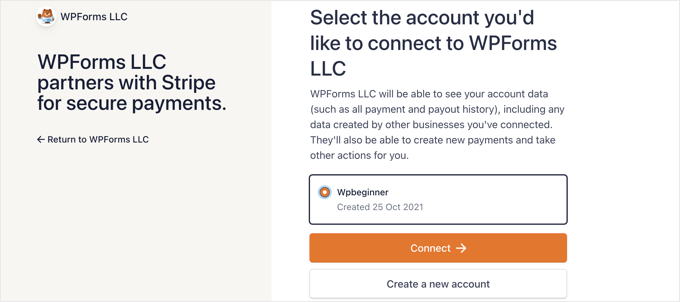
بعد تسجيل الدخول ، يمكنك تحديد حساب Stripe الخاص بك ثم النقر فوق الزر "اتصال". ستتم إعادة توجيهك بعد ذلك إلى علامة تبويب إعدادات WPForms Payments.

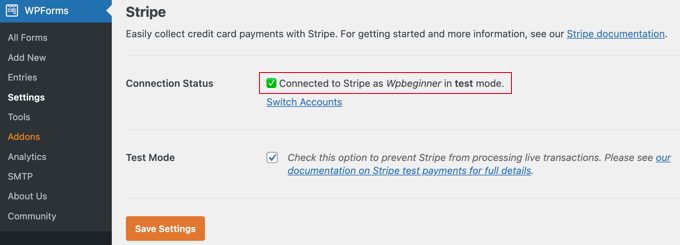
للتأكد من أن حسابك متصل بنجاح ، يمكنك الانتقال إلى إعدادات حالة الاتصال ضمن إعدادات الشريط.
عندما ترى علامة التجزئة الخضراء ، فهذا يعني أن حسابك على Stripe أصبح الآن نشطًا مع WPForms. انطلق وانقر على زر "حفظ الإعدادات" لتخزين إعداداتك.

WPForms جاهز الآن لقبول مدفوعات بطاقات الائتمان.
إنشاء نموذج طلب بطرق دفع متعددة
سنقوم الآن بإنشاء نموذج طلب عبر الإنترنت يمكنه قبول مدفوعات PayPal وبطاقات الائتمان.
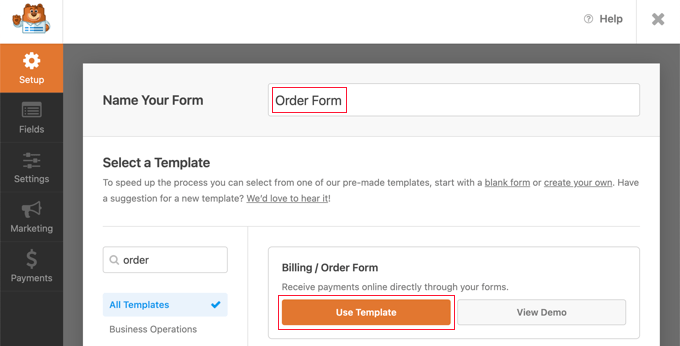
للبدء ، توجه إلى WPForms »إضافة صفحة جديدة . من هنا ، تحتاج إلى تقديم عنوان للنموذج الخاص بك ثم تحديد نموذج "نموذج الفواتير / الطلب".

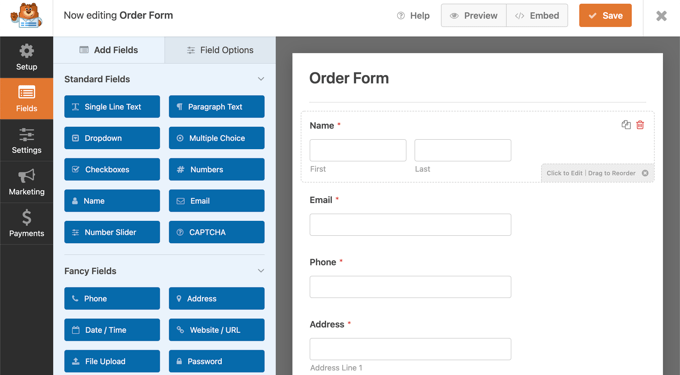
ستقوم WPForms بتحميل مُنشئ النموذج مسبقًا باستخدام نموذج طلب بسيط مع الحقول شائعة الاستخدام.
يمكنك تحرير أي حقل بالنقر فوقه.

يمكنك إضافة حقول جديدة من العمود الأيسر باستخدام السحب والإفلات.
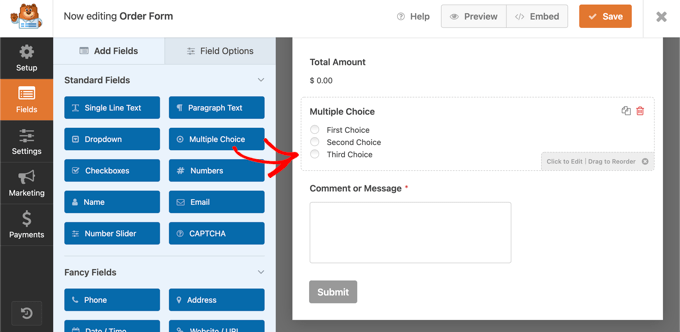
ستحتاج إلى سحب حقل الاختيار من متعدد إلى النموذج للسماح لعملائك بالاختيار من بين خيارات دفع متعددة.

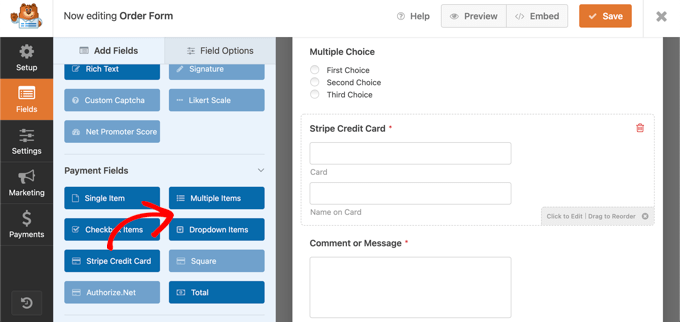
بعد ذلك ، يجب عليك سحب حقل بطاقة ائتمان Stripe إلى النموذج الموجود أسفل حقل الاختيار من متعدد.

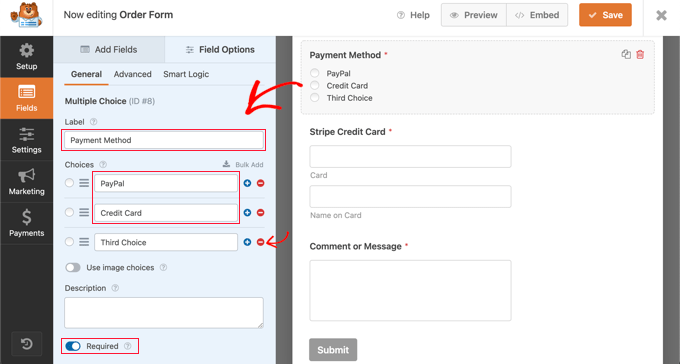
بعد ذلك ، تحتاج إلى النقر فوق حقل الاختيار من متعدد وتغيير الخيارات لتتناسب مع طرق الدفع التي تقدمها.
ابدأ بإعطاء الحقل تسمية طريقة الدفع. بعد ذلك ، يجب عليك تسمية الخيارين الأولين PayPal و Credit Card.

يمكنك ببساطة إزالة الخيار الثالث بالنقر فوق الزر الأحمر " - ".
بعد ذلك ، تحتاج إلى تشغيل الخيار المطلوب. سيؤدي هذا إلى التأكد من تحديد المستخدمين لطريقة الدفع قبل إرسال نموذج الطلب.
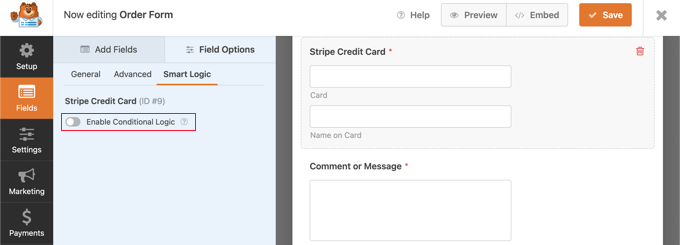
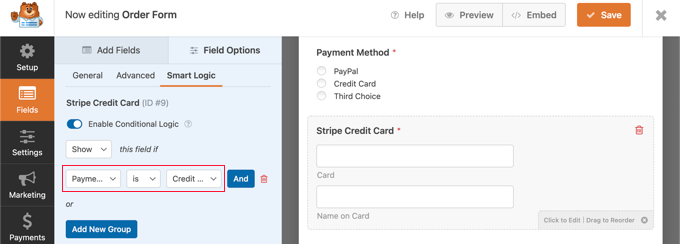
نحتاج الآن إلى إعداد حقل بطاقة ائتمان Stripe. نريد إخفاءه حتى يقوم المستخدم بتحديده كخيار الدفع الخاص به. سنحتاج إلى استخدام ميزة المنطق الشرطي لـ WPForms.
ستحتاج إلى النقر فوق حقل Stripe حتى تتمكن من تعديله ، ثم النقر فوق علامة التبويب "Smart Logic". ما عليك سوى تمكين المنطق الشرطي بالنقر فوق مفتاح التبديل إلى وضع التشغيل.

سترى الآن بعض الخيارات الإضافية التي تسمح لك بإعداد قواعد للحقل. تحتاج إلى التأكد من تحديد الخيار الأول "إظهار" ثم استخدام القوائم المنسدلة بحيث تشير الحقول المتبقية إلى "الدفع ببطاقة ائتمان".

الآن سيظهر حقل بطاقة ائتمان Stripe فقط بعد أن يختار المستخدم بطاقة الائتمان من حقل طريقة الدفع.
تمكين طرق الدفع في نموذج الطلب
سنقوم الآن بتمكين مدفوعات PayPal و Stripe لنموذج الطلب.
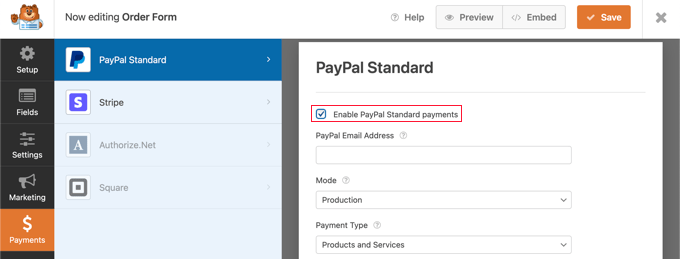
يجب عليك أولاً الانتقال إلى المدفوعات »PayPal Standard في منشئ النماذج WPForms. بمجرد الوصول إلى هناك ، يجب عليك تحديد مربع "تمكين مدفوعات PayPal القياسية" في اللوحة اليمنى.

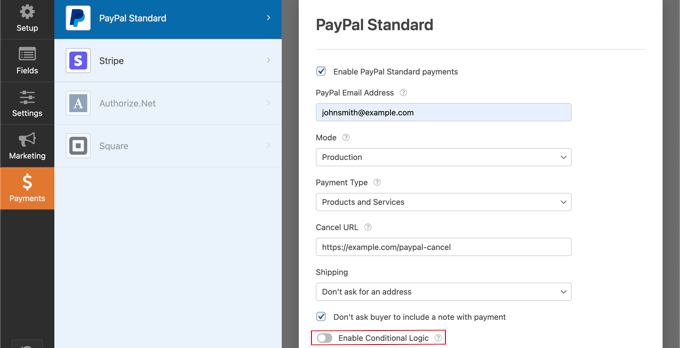
بعد ذلك ، يجب عليك ملء باقي الحقول. اكتب عنوان بريدك الإلكتروني على PayPal وضع الحساب في وضع الإنتاج. تحتاج أيضًا إلى تكوين ما إذا كان المستخدمون بحاجة إلى توفير عنوان شحن.

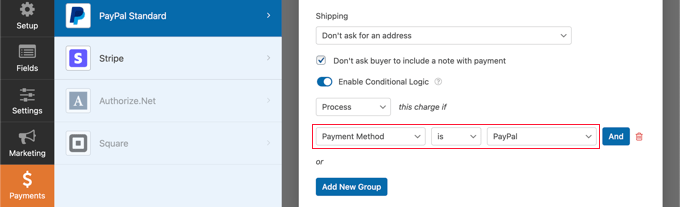
بعد ذلك ، تحتاج إلى التمرير لأسفل إلى خيار Enable Conditional Logic وتبديله إلى الوضع ON. سيكشف هذا عن المزيد من الإعدادات.

يجب عليك تعيين القاعدة على "معالجة الرسوم إذا كانت طريقة الدفع هي PayPal".
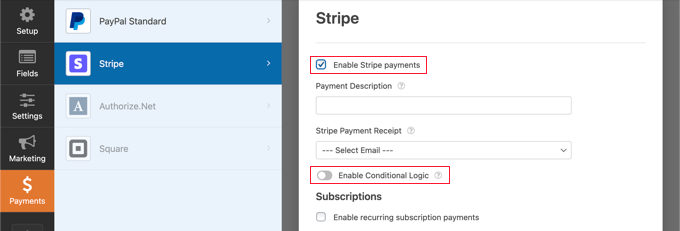
بعد ذلك ، تحتاج إلى النقر فوق قسم Stripe في علامة التبويب Payments ثم تحديد مربع "تمكين مدفوعات Stripe".

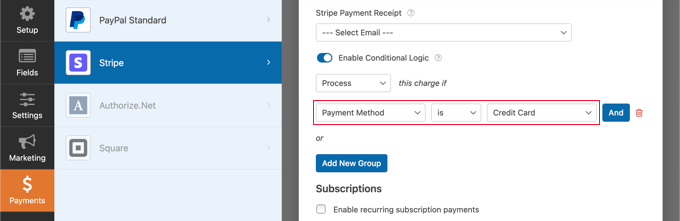
يمكنك إضافة وصف المدفوعات واختيار إرسال إيصال بالبريد الإلكتروني إذا كنت ترغب في ذلك. بعد ذلك ، تحتاج إلى تبديل مفتاح Enable Conditional Logic إلى وضع التشغيل حتى تتمكن من إنشاء قاعدة لخيار الدفع هذا.

تحتاج إلى تكوين القاعدة بحيث تقرأ "معالجة هذه الرسوم إذا كانت طريقة الدفع هي بطاقة ائتمان".
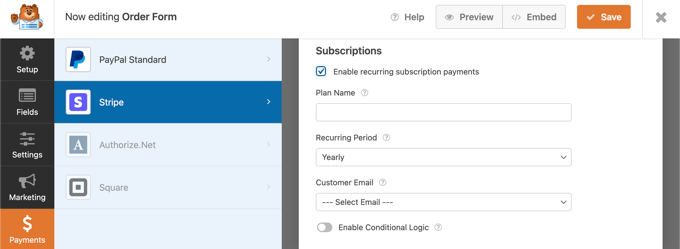
إذا كنت ترغب في قبول مدفوعات الاشتراك المتكررة عن طريق بطاقة الائتمان ، فيمكنك التمرير لأسفل إلى قسم الاشتراك وتهيئته.

بمجرد الانتهاء ، تحتاج إلى النقر فوق الزر حفظ في الجزء العلوي والخروج من أداة إنشاء النماذج.
إضافة نموذج الطلب إلى موقع WordPress الخاص بك
نموذج الطلب عبر الإنترنت الذي يحتوي على خيارات دفع متعددة جاهز الآن ، ويمكنك إضافته إلى أي صفحة WordPress على موقعك.
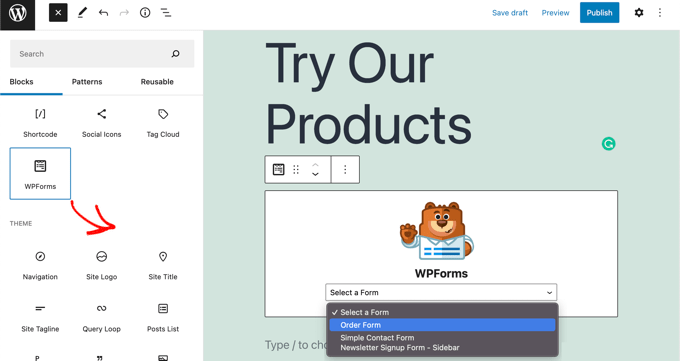
لإضافة النموذج الخاص بك ، ما عليك سوى تعديل منشور أو صفحة أو إنشاء منشور جديد. بعد ذلك ، انقر فوق علامة الجمع + الموجودة على يمين الصفحة وأضف كتلة WPForms في محرر WordPress الخاص بك.

بعد ذلك ، تحتاج إلى النقر فوق القائمة المنسدلة في كتلة WPForms ، ثم تحديد نموذج الطلب الخاص بك. عند الانتهاء ، تأكد من حفظ الصفحة أو نشرها.
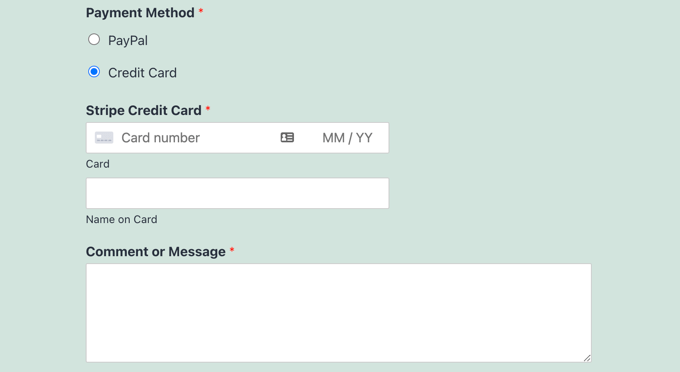
يمكنك الآن مشاهدة النموذج الخاص بك أثناء العمل بالنقر فوق الزر "معاينة" أعلى الشاشة.

نأمل أن يساعدك هذا البرنامج التعليمي في تعلم كيفية السماح للمستخدمين باختيار طريقة دفع في نموذج WordPress الخاص بك.
قد ترغب أيضًا في رؤية اختيارنا الخبير لأفضل تطبيقات أرقام هواتف الأعمال الافتراضية للشركات الصغيرة ، ودليلنا خطوة بخطوة حول كيفية اختيار أفضل مزود VoIP للأعمال.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
