كيفية تحريك رسومات SVG: دليل خطوة بخطوة
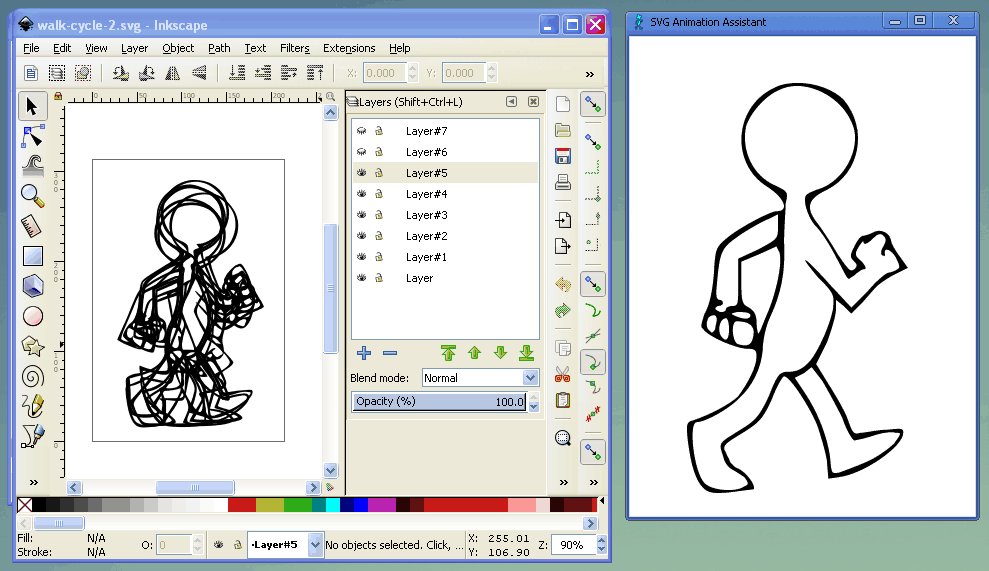
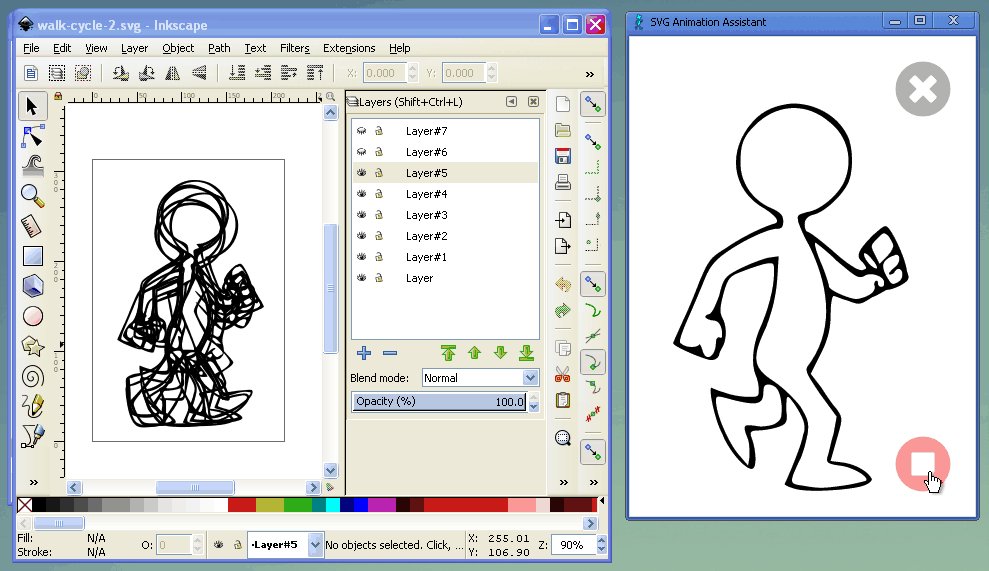
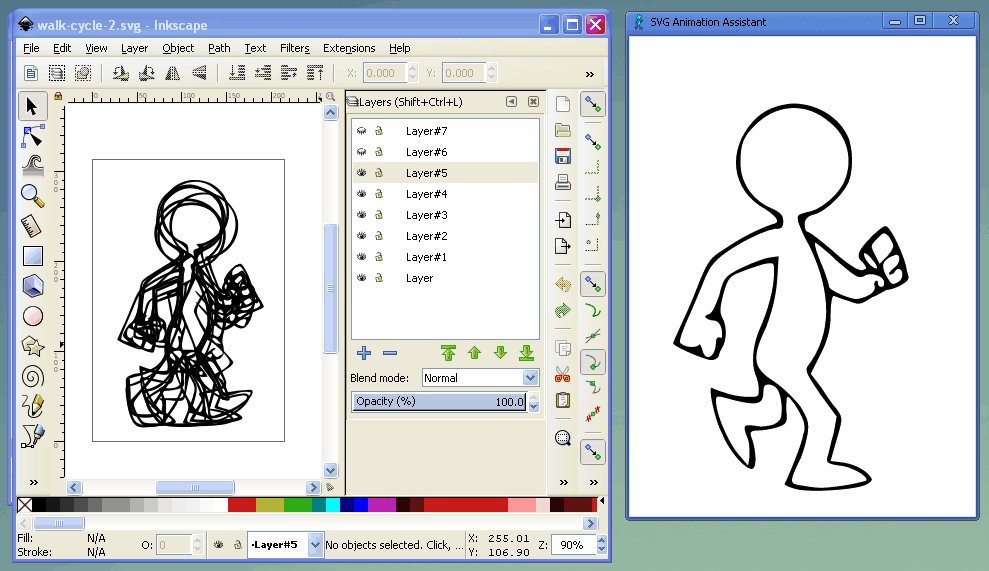
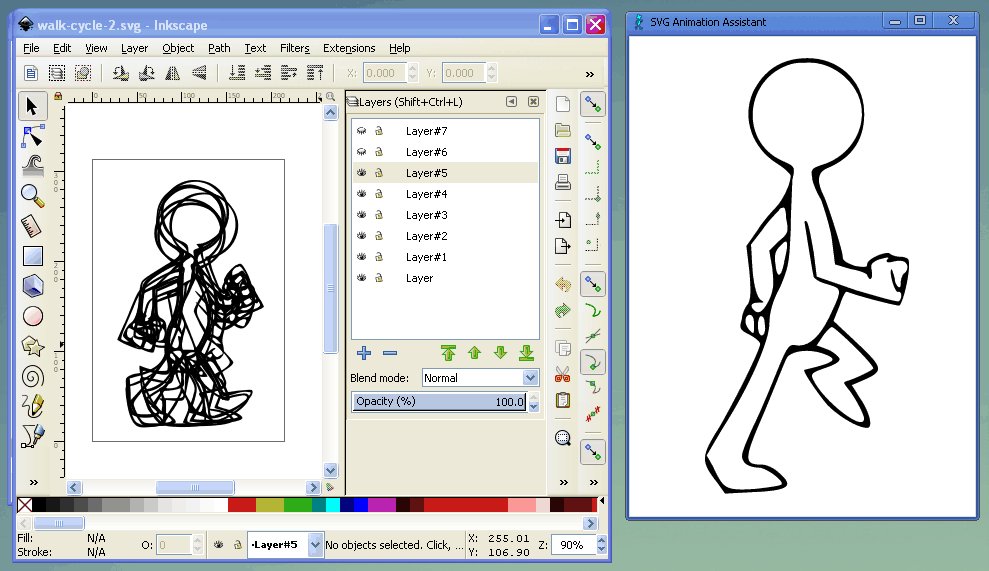
نشرت: 2023-02-25إذا كنت تبحث عن تحريك رسومات SVG الخاصة بك ، فهناك عدة طرق مختلفة للقيام بذلك. يمكنك استخدام أدوات عبر الإنترنت مثل Inkscape أو Illustrator ، أو يمكنك تنزيل برامج مجانية مثل Inkscape. يعد كل من Inkscape و Illustrator من محرري الرسوم المتجهية التي يمكن استخدامها لإنشاء ملفات SVG وتحريرها. إنكسكيب هو برنامج مفتوح المصدر ، بينما Illustrator هو برنامج تجاري. يحتوي Inkscape على منحنى تعليمي قليلاً ، لكنه خيار جيد إذا كنت تبحث عن خيار مجاني. إذا كنت تريد تحريك رسومات SVG ، فستحتاج إلى إنشاء مخطط زمني وإضافة إطارات مفتاحية. الإطارات الرئيسية هي النقاط في الرسم المتحرك حيث تحدد نقطتي البداية والنهاية للرسم. يمكنك إضافة إطارات مفتاحية في إنكسكيب عن طريق تحديد الكائن الذي تريد تحريكه ثم النقر على أيقونة "إضافة إطار مفتاح" في المخطط الزمني. في Illustrator ، يمكنك إضافة إطارات مفتاحية عن طريق تحديد الكائن الذي تريد تحريكه ثم النقر فوق علامة التبويب "الرسوم المتحركة". من هناك ، يمكنك إضافة إطارات مفتاحية بالنقر على أيقونة "إضافة إطار مفتاح". بمجرد إضافة إطارات المفاتيح الخاصة بك ، يمكنك تحديد نوع الرسوم المتحركة وتوقيتها. في Inkscape ، يمكنك القيام بذلك عن طريق تحديد الكائن الذي تريد تحريكه ثم النقر فوق علامة التبويب "Timeline". في Illustrator ، يمكنك تحديد نوع الرسوم المتحركة وتوقيتها عن طريق تحديد الكائن الذي تريد تحريكه ثم النقر فوق علامة التبويب "الرسوم المتحركة". بمجرد تحديد نوع الرسوم المتحركة وتوقيتها ، يمكنك معاينة الرسوم المتحركة الخاصة بك عن طريق النقر فوق الزر "تشغيل" في المخطط الزمني. في Inkscape ، يمكنك أيضًا تصدير الرسوم المتحركة الخاصة بك كملف فيديو بالنقر فوق قائمة "ملف" ثم تحديد "تصدير". في Illustrator ، يمكنك تصدير الرسوم المتحركة كملف فيديو بالنقر فوق قائمة "ملف" ثم تحديد "تصدير".
في عالم تصميم الويب الحديث ، ظهر نوع من الرسومات المتجهة تُعرف باسم Scalable Vector Graphics أو SVG. كانت هناك أوقات في الماضي عندما كان الرسم Drawing.svg أداة مرهقة تقيد استخدامه. مع ظهور التكنولوجيا ، أصبح الأمر أكثر صعوبة. تتوفر الآن أدوات رسوم متحركة SVG يمكن استخدامها من قبل المصممين والمطورين والفنانين. هم أقوى بكثير.
يتضمن الرسوم المتحركة. يمكن للمصدر إنشاء رسوم متحركة SVG بالإضافة إلى تصديرها. عند تعيين الوضع على الرسوم المتحركة ، يتم تحويل جميع الإطارات التي يتم عرضها في عرض - واحد من قائمة F12 والآخر من قائمة Shift-F12 - إلى ملف واحد.
يمكن تحريك Scalable Vector Graphics ، وهو معيار قائم على XML لإنشاء رسومات كبيرة الحجم ، باستخدام مجموعة متنوعة من الأساليب: البرامج النصية: ECMAScript هي طريقة أساسية لإنشاء الرسوم المتحركة وواجهات المستخدم التفاعلية.
هل يمكن أن يكون لـ Svgs رسوم متحركة؟

يمكنك إنشاء تأثيرات متحركة باستخدام SVG عن طريق تغيير الرسومات المتجهة بمرور الوقت. هناك عدة طرق لإنشاء محتوى SVG . لقد استخدمت بعض الرسوم المتحركة من SVG لتحريك هذا. عندما يتعلق الأمر بتقطيع وتقطيع مستندات SVG ، فمن الممكن وصف التغييرات في العناصر بمرور الوقت.
Scalable Vector Graphics (SVG) هي لغة ترميز XML تتيح لك وصف الصور ثنائية الأبعاد. في السابق ، كان عليك تحديد المعرفات وإنشائها لتصدير ملفات SVG من Animate. بتصدير SVGs ، سيتمكن Character Animator من تحسين جودة SVGs المستوردة. تمديد النص سلس دون فقدان أي شيء. يشبه الإخراج العمل الفني الموجود على Stage in Animate. قام Animate (13.0) بإزالة ميزة FXG Export ، ولكن تم استبدالها بميزة FXG Export. لا تعمل بعض الرسوم المتحركة بتنسيق SVG بسبب الأخطاء. عند تصدير المحتوى الذي تم إنشاؤه باستخدام هذه الميزات ، يمكنك إما اختيار الإزالة أو الإعداد الافتراضي لميزة مدعومة.
برامج الرسوم المتحركة Svg

لا يوجد الكثير من برامج الرسوم المتحركة svg المتاحة. ومع ذلك ، هناك بعض الأدوات المستندة إلى الويب التي يمكنك استخدامها لإنشاء رسوم متحركة svg. يُطلق على إحدى هذه الأدوات اسم "SVGator". إنها أداة قائمة على الويب تتيح لك إنشاء رسوم متحركة باستخدام ملفات svg.
اختر أفضل أداة رسوم متحركة SVG لمشروعك ، وستوفر الوقت. صور SVG المتحركة هي رسومات تم إنشاؤها باستخدام Scalable Vector Graphics (SVGs). فهي سهلة الإنشاء والاستخدام ، ويمكن استخدامها على أي جهاز. سيتم تغيير حجم جميع SVGs تلقائيًا بغض النظر عن المستعرض أو الجهاز بسبب قابلية التوسع الكاملة. عندما يتعلق الأمر بعناصر موقع الويب ، فإن صور SVG المتحركة تعد خيارًا ممتازًا. نظرًا لأنها تستخدم ترميز HTML قياسيًا ، يمكن وضع SVGs بسهولة في مستند HTML. من خلال تطبيق كود CSS على أي من مكونات ملف SVG ، يمكنك بسهولة جعل هذا المكون يقوم بأي من الإجراءات التي تحددها.
هناك العديد من المرشحين الممتازين لـ SVGs المتحركة. The Pen Animated Svg - شعار Pintsize من Alialistairtweedie يمكن العثور عليه على CodePen. إذا كنت من محبي البرمجة ، فقد لا تحتاج إلى أدوات إضافية لإنشاء عجلة على ملف SVG تدور أو تقفز. ومع ذلك ، إذا كنت تريد توفير الوقت في الترميز ، فابحث في أدوات ومحررات الرسوم المتحركة SVG. صانع الرسوم المتحركة الخام SVG هو صانع قائم على الويب يستخدم D3.js للإنشاء التفاعلي. تتيح لك مكتبة الضوء الأخرى ، Bonsai JS ، إنشاء رسوم متحركة مذهلة باستخدام واجهة برمجة تطبيقات سهلة الاستخدام. تحتوي مكتبة Motion UI Sass على تأثيرات مضمنة يمكن استخدامها لإنتاج انتقالات ديناميكية ورسوم متحركة.
إنها فئة SVG تتيح لك الرسم بسهولة. باستخدام مساعدة Vivus ، يبدو أن SVG تم إنشاؤه بمساعدة الشركة مرسومًا على صفحة ويب. يسمح لك المكون الإضافي لصورة سطر JQuery بإنشاء صورة متحركة تظهر كما لو كانت مرسومة في الوقت الفعلي.
كيف يمكنني عمل رسوم متحركة Svg؟
من خلال تحديد الإطار الذي تريد تحريكه ثم النقر فوق تمكين تصدير SVG ، يمكنك إنشاء رسومات sva. استخدم عنصر العقدة لتحريك X و Y و L و Z بالإضافة إلى تغيير الحجم والتدوير وتطبيق التدوير في هذا الإطار. يمكنك استخدام المعاينة المباشرة المضمنة لضبط الرسوم المتحركة حسب الحاجة.

كيفية تحريك Svg

لتحريك SVG ، يمكنك استخدام CSS أو JavaScript أو كليهما. بالنسبة إلى CSS ، يمكنك استخدام خاصية الرسوم المتحركة ، ولجافا سكريبت ، يمكنك استخدام طريقة animate ().
إنه لمن دواعي سروري مشاهدة الرسوم المتحركة على الويب ، والتي تعمل على تحسين تجربة المستخدم من خلال تقديم ملاحظات مرئية وتوجيه المستخدمين من خلال المهام. بنهاية هذه المقالة ، سوف نتعلم كيفية إنشاء رسوم متحركة خفيفة الوزن وقابلة للتطوير باستخدام SVGs و CSS. تتضمن التطبيقات الأكثر استخدامًا التحميل والتحميل وتبديل القائمة والإيقاف المؤقت وإضفاء السطوع على الصفحات المقصودة. سمات عرض SVG هي نفسها الموجودة في أنماط CSS ، لكنها محددة مباشرة في SVG. عندما نريد استخدام شكل في الخلفية ، تأكد من تمييزه أعلى كود SVG. راقب الإعداد حتى تكون جاهزًا لما سيظهر أثناء تحميل الصفحة. عند إدراج SVG ، يتم تقليل طلب HTTP واحد ، مما يؤدي إلى تحسين الأداء.
عند التداخل في علامة <svg> ، يمكننا إضافة أنماط CSS. تختلف أنواع الرسوم المتحركة التي سنستكشفها اختلافًا كبيرًا اعتمادًا على مقدار التحكم الذي توفره. يخبر الإطار الرئيسي الأشرطة بتغيير مقياسها على طول المحور ص في أربعة أماكن مختلفة في مخطط زمني. في الرسم المتحرك ، يوجد رقمان يمثلان طول وتأخير الرسم المتحرك. تم إعداد المعرفات في عنصر SVG بطريقة يسهل على Sass الوصول إليها. لنقم بإنشاء قائمة هامبرغر باستخدام SVGs. أثناء التمرير ، يتم تدوير المستطيلات العلوية والسفلية في اتجاه محدد.
يمكن اعتباره أيضًا رسومًا متحركة للنصوص. يتميز العرض التوضيحي الأخير بنص متحرك متموج يجعل كل حرف في العالم يبدو وكأنه يلوح بنفس الطريقة التي تلوح بها الموجات. عندما تصبح واجهات الويب معقدة بشكل متزايد ، تتطلب المزيد من الميزات المتصفح. يمكننا تحريك ملفات sva باستخدام CSS باستخدام الأدوات التالية. LogRocket هي أداة قوية تسمح لك بمراقبة وتتبع أداء وحدة المعالجة المركزية والذاكرة والموارد الأخرى لعملائك على أساس يومي.
فوائد تحريك رسومات Svg الخاصة بك
يمكن أن تضيف إضافة الرسوم المتحركة إلى رسومات SVG مزيدًا من الذوق. يمكنك إنشاء تأثيرات متحركة سلسة باستخدام عناصر الرسوم المتحركة في SVG التي ستحسن تصميماتك حقًا.
يمكن أن تتخذ الرسوم المتحركة أشكالًا عديدة ، بما في ذلك الرسومات. بالإضافة إلى ذلك ، يمكنك تحريك فئات CSS الخاصة بك ، مما يمنحك المزيد من الخيارات عند إنشاء التأثيرات. يمكن استخدامها في مجموعة متنوعة من المشاريع المختلفة وكذلك من قبل كلا المرشحين.
Svg الرسوم المتحركة Css
تسمح الرسوم المتحركة لـ CSS بتحريك أي خاصية تقريبًا في عناصر SVG ، من عرض الخط إلى لون التعبئة. باستخدام إطارات مفاتيح CSS ، يمكنك تحديد العديد من قواعد الأنماط كما تريد وستتبع الرسوم المتحركة هذه القواعد في أوقات محددة.
في هذا البرنامج التعليمي ، سنتطرق إلى أهم الخطوات الأساسية لتحسين ملفات sva وتحريكها باستخدام CSS. الإصدار الوحيد من Bootstrap الذي تم إصداره هو Bootstrap 4.1.3. من خلال توفير الفئة img-fluid إلى SVG ، ستكون قادرة على العمل على الهواتف المحمولة أيضًا. يتيح لك تحديد الفئة داخل SVG تحديد الأشكال الفردية داخل الصورة. لكي تفهم CSS ما نريدها أن تؤديه عندما تطلب منها تنفيذ تأثير ، يجب علينا تحديد الاسم والإطارات الرئيسية لكل رسم متحرك. يجب أن تتوقف الرسوم المتحركة للنص بمجرد أن يتلاشى المستطيل. تم تعديل البيزير المكعب في هذه الخطوة بحيث يتحرك بوتيرة أسرع. يمكننا أن نرى 40٪ من الوسط في الرسوم المتحركة باستخدام إطار رئيسي. عندما يتم ضبط مجموعة ضربات ضربة الفرشاة على الصفر ، فإن الشرطة تغطي المسار بأكمله.
الرسوم المتحركة Svg
تعد رسوم SVG المتحركة طريقة رائعة لإضافة الاهتمام والتفاعل إلى صفحات الويب الخاصة بك. يمكنك إنشاء رسوم متحركة بسيطة تضيف حركة إلى نصك ورسوماتك ، أو رسوم متحركة معقدة يمكنها التفاعل مع المستخدمين. الرسوم المتحركة SVG مدعومة من قبل جميع المتصفحات الحديثة ، ويمكن إنشاؤها باستخدام مجموعة متنوعة من الأدوات.
رسومات المتجهات القابلة للتطوير (SVGs) ، مثل HTML ، هي تنسيق صورة يستخدم XML كنواة له. يحدد هذا البرنامج عناصر لمجموعة متنوعة من الأشكال الهندسية المألوفة التي يمكن دمجها لإنشاء رسومات ثنائية الأبعاد. في هذه المقالة ، سأوضح لك كيفية استخدام svegets وتقنيات الرسوم المتحركة الخاصة بها لإضفاء الحيوية على موقع الويب الأمامي الخاص بك. تعد سمات strokes-dasharray و strokes-dashoffset اثنتين من أكثر سمات مسارات الرسم استخدامًا في SVG. لتحقيق وهم المسار المرسوم تدريجيًا ، يمكنك دمج هذه السمات. يمكن أيضًا إنشاء رسومات أكثر تعقيدًا باستخدام أوامر رسم أخرى مثل الأقواس ومنحنيات بيزير التربيعية. باستخدام السمة Str-dasharray والسمة Str-dashoffset ، يمكنك إنشاء نطاق واسع من الرسوم المتحركة والتأثيرات لـ SVG لمساراتك.
جرب السمتين وانظر إلى أي مدى يعملان بشكل جيد مع هذه الأداة المفيدة. باستخدام JavaScript ، يمكنك إنشاء رسوم متحركة بنفس السهولة التي يمكنك بها باستخدام لغات البرمجة الأخرى ، ولكن بخطوات أقل. إذا كنت تريد مكتبة يمكنها فعل المزيد ولكن لا تزال تبدو رائعة ، فقد وصلت إلى المكان الصحيح. يجعل Snap.svg من السهل رسم صور SVG باستخدام JavaScript وتحريكها باستخدام طريقة بسيطة وهي .animate (*). تتيح لك مكتبة anime.js إنشاء عنصر div باتباع مسار SVG ببضعة سطور من التعليمات البرمجية.
Svg: أفضل خيار للرسوم المتحركة
نظرًا لأنه يسمح لك بتغيير الرسومات المتجهة بمرور الوقت ، فهي أداة ممتازة لإنشاء الرسوم المتحركة. هذا يعني أنه يمكن إنشاء الرسوم المتحركة باستخدام عناصر الرسوم المتحركة في SVG أو عن طريق الرجوع إلى أجزاء المستند التي تصف التغييرات في العناصر بمرور الوقت. هناك عيب واحد لاستخدام SVG للرسوم المتحركة: غالبًا ما يكون من الأنسب استخدام CSS للتعامل مع المزيد من الرسوم المتحركة الروتينية. توجد خيارات أخرى ، ولكن يصعب إنتاجها من حيث الرسوم المتحركة المعقدة. Lottie ، إطار عمل SVG للرسوم المتحركة تم إنشاؤه وصيانته بواسطة Airbnb ، مثال على ذلك.
