كيفية تطبيق قالب صفحة في WordPress
نشرت: 2022-10-18عند إنشاء موقع WordPress ، يمكنك تطبيق قالب صفحة لمنح صفحاتك مظهرًا وأسلوبًا محددًا. تتوفر مجموعة متنوعة من قوالب الصفحات ، بحيث يمكنك اختيار أفضل قالب يناسب احتياجاتك. لتطبيق قالب صفحة ، ما عليك سوى تحرير الصفحة المعنية وتحديد النموذج من القائمة المنسدلة في قسم سمات الصفحة.
باستخدام قالب الصفحة المخصص ، يمكنك التحكم بشكل أكبر في ما يظهر على موقعك. نتيجة لذلك ، يمكنك إجراء تغييرات على تصميم الويب الإجمالي الخاص بك دون الحاجة إلى تحديث كل صفحة يدويًا. بالإضافة إلى ذلك ، يمكن أن يوفر لك قالب صفحة مخصص الكثير من الوقت. هناك طريقتان لإنشاء قالب صفحة في WordPress. إذا كنت معتادًا على هذه العملية ، فقد ترغب في اتخاذ المسار اليدوي. تتطلب هذه الطريقة ، على عكس العديد من الطرق الأخرى ، بعض معرفة الترميز وتسمح لك بإجراء تغييرات مختلفة. في هذا البرنامج التعليمي ، سننشئ ونحمّل ملف قالب إلى نسقك الحالي.
في هذا البرنامج التعليمي ، سأوضح لك كيفية إنشاء قالب صفحة WordPress أساسي باستخدام Elementor أو Beaver Builder. في WordPress ، يمكنك بسهولة إنشاء الصفحات وتخصيصها باستخدام Elementor ، والذي يأتي مع محرر السحب والإفلات. يمكنك تغيير الإعدادات في القالب الخاص بك عن طريق النقر فوقه في الزاوية اليسرى السفلية من الشاشة. سيتم عرض تخطيط الصفحة الذي تختاره من القائمة المتوفرة. يتوفر Theme Builder أيضًا لمستخدمي Elementor Pro. يسمح لك قسم العناصر المخصصة بتصميم عناصر مخصصة مثل الرؤوس والتذييلات وقوالب المنشور الفردي قبل تكوين شروط العرض. في هذا البرنامج التعليمي ، سنوضح لك كيفية إنشاء قالب صفحة WordPress. بعد إنشاء واحدة ، يمكن استخدامها على أي صفحة على موقع الويب الخاص بك باستخدام Beaver Builder.
كيف أجد قالب صفحة WordPress؟

للعثور على قالب صفحة WordPress ، ستحتاج إلى الوصول إلى ملفات WordPress مباشرةً. يمكن القيام بذلك عن طريق الاتصال بموقع WordPress الخاص بك عبر FTP أو باستخدام البرنامج المساعد لمدير الملفات. بمجرد وصولك إلى ملفات WordPress ، ستحتاج إلى الانتقال إلى دليل "wp-content / theme / your-theme-name". في هذا الدليل ، ستجد ملفات القوالب المختلفة المستخدمة لإنشاء الصفحات على موقع WordPress الخاص بك.
أين تقع الصفحة الحالية؟ ما هو القالب الذي يخدمه؟ تأكد من اتباع هذا الرابط للوصول إلى مكان وجودك. قائمة HTML تحتوي على جميع ملفات القوالب المستخدمة حاليًا للصفحة المقصودة ، بما في ذلك أي ملفات مكونة من المكون الإضافي أو القالب الفرعي أو مجموعات النسق الأصل. قبل أن تتمكن من فعل أي شيء آخر ، تأكد من استدعاء get_included_files () في الوقت المناسب.
يستخدم موقع الويب على الأرجح نموذجًا مخصصًا
إذا لم تتمكن من تحديد موقع ملف النسق ، فمن المرجح أن يستخدم موقع الويب نموذجًا مخصصًا .
هل يمكنني استخدام القالب الخاص بي في WordPress؟

قالب الصفحة المخصصة لـ WordPress ، كما هو الحال مع أي ملف سمة آخر ، هو نوع من القوالب. يحتوي هذا الملف على أي HTML ، أو علامات القالب ، أو كود PHP الذي تحتاجه. إن أبسط طريقة للبدء هي نسخ قالب الصفحة من السمة التي لديك بالفعل. افتح عميل FTP وانتقل إلى مجلد السمة الخاص بك.
إذا قمت بإنشاء نوع معين من المستندات في كثير من الأحيان ، فاحفظه كقالب حتى تتمكن من استخدامه عندما تحتاج إليه. تحتوي القائمة حفظ بنوع على عنصر القالب في Word. إذا كنت تستخدم مستند Word مع وحدات ماكرو ، فيجب تحديد خيار Word Macro-Enabled Template. قم بتغيير القالب عن طريق فتح الملف وإجراء التغييرات اللازمة وحفظه. ما عليك سوى إدخال الاسم الذي تريد استخدامه للقالب الجديد في المربع حفظ باسم. يمكن بعد ذلك حفظ القالب في موقع محدد في المربع أين. يتم تخزينه في / Users / username / Library / Group Containers / UBF8T346G9.Office / User Content / Templates ما لم ينص على خلاف ذلك.
ما عليك سوى فتح عرض تقديمي فارغ والنقر فوق علامة التبويب "عرض" لعرض "الشريحة الرئيسية". هذه الشريحة الرئيسية هي أكبر صورة مصغرة للشريحة أعلى قائمة الشرائح. في المربع حفظ باسم ، اختر الموقع حيث سيتم حفظ القالب. ما لم تحدد موقعًا مختلفًا ، يتم حفظ القالب كـ / Users / username / Library / Group Containers / UBF8T346G9.Office / User Content / Templates. يمكنك اختيار الموقع من المربع أين لحفظ القالب. إذا قمت بتغيير موقع القالب ، فسيتم حفظه في / Users / username / Library / Group Containers / UBF8T346G9.Office / User Content / Templates. عند إنشاء عرض تقديمي جديد استنادًا إلى قالب ، افتح القائمة "ملف" وحدد "جديد من القالب" ، ثم اختر النموذج الذي تريده.
انقر فوق Word Template (.dotx) للوصول إلى القائمة المنبثقة Word Template. بعد إدخال اسم القالب الجديد ، انقر فوق "حفظ باسم" في المربع "حفظ باسم". يمكنك استخدام القالب في / Users / username / Library / Application Support / Microsoft / Office / User Templates / My Templates أينما ذهبت ، ما لم تحدد موقعًا مختلفًا. إذا كنت تستخدم نظام التشغيل Mac OS X 7 (Lion) ، فسيتم إخفاء مجلد المكتبة افتراضيًا. إذا كنت تستخدم نظام التشغيل Mac OS X 7 (Lion) ، فعادة ما يكون مجلد المكتبة مخفيًا. قم بإنشاء مجلد جديد داخل / Users / username / Library / Application Support / Microsoft / Office / User Templates / My Templates لتنظيم القوالب. يمكنك تعديل أي نص أو رسومات أو عناصر أخرى في المستندات التي تدمجها في القالب الخاص بك عن طريق إضافتها أو تحريرها أو إزالتها.

يمكنك الوصول إليه بالنقر فوق القائمة المنبثقة تنسيق ثم قالب PowerPoint (.potx). بمجرد إدخال الاسم الذي تريد استخدامه للقالب الجديد ، انقر فوق حفظ باسم. لحفظ القالب ، انتقل إلى / Users / username / Library / Application Support / Microsoft / Office / User Templates / My Templates ؛ خلاف ذلك ، سيتم حفظه في / Users / username / Library / Application Support / Microsoft / Office / User افتراضيًا ، يكون مجلد المكتبة مخفيًا في نظام التشغيل Mac OS X 7 (Lion). حدد جديد من قالب من شريط الأدوات القياسي. القوالب السفلية في جزء التنقل الأيمن ، انقر فوق الكل. إذا لم يكن أحد النماذج متاحًا ، يمكنك البحث عن قالب بكلمة أساسية في مربع البحث. في / Users / username / Library / Application Support / Microsoft / Office / User Templates / My Templates ، ستجد دائمًا القالب.
يمكن العثور على المستخدمين / اسم المستخدم / المكتبة / دعم التطبيق / Microsoft / Office / User Templates / My Templates في Finder. في حالة نظام التشغيل Mac OS X 7 (Lion) ، عادةً ما يكون مجلد المكتبة مخفيًا افتراضيًا. عند تحديد ملف> جديد من تطبيق Word لسطح المكتب ، ستتمكن من استخدام القالب الخاص بك للمستندات الجديدة.
Post Custom Templates Lite: المكان المثالي للبدء في مشروع WordPress التالي
قالب WordPress والقالب هما شيئان مختلفان تمامًا. قالب WordPress هو ما يحدد المظهر العام لموقع الويب الخاص بك والشعور به ، في حين أن قالب WordPress هو صفحة واحدة يمكن استخدامها لإنشاء موقع مخصص. يمكن إنشاء نموذج رأس أو تذييل أو جهة اتصال باستخدام القوالب. لبدء إنشاء قوالب مخصصة ، انتقل إلى Post Custom Custom Templates Lite builder. باستخدام هذه الأداة ، يمكنك بسهولة إنشاء أي عدد من القوالب. بعد إنشاء القالب الخاص بك ، ستتمكن من اختيار القالب لموضوعك. يمكنك استخدام هذه الطريقة لإنشاء قوالب مختلفة لمنشورات أو أقسام مختلفة من موقعك. يعد Post Custom Templates Lite خيارًا ممتازًا لأي شخص يبحث عن سمة جديدة أو قالب جديد.
كيف أقوم بإضافة قالب فارغ إلى WordPress؟
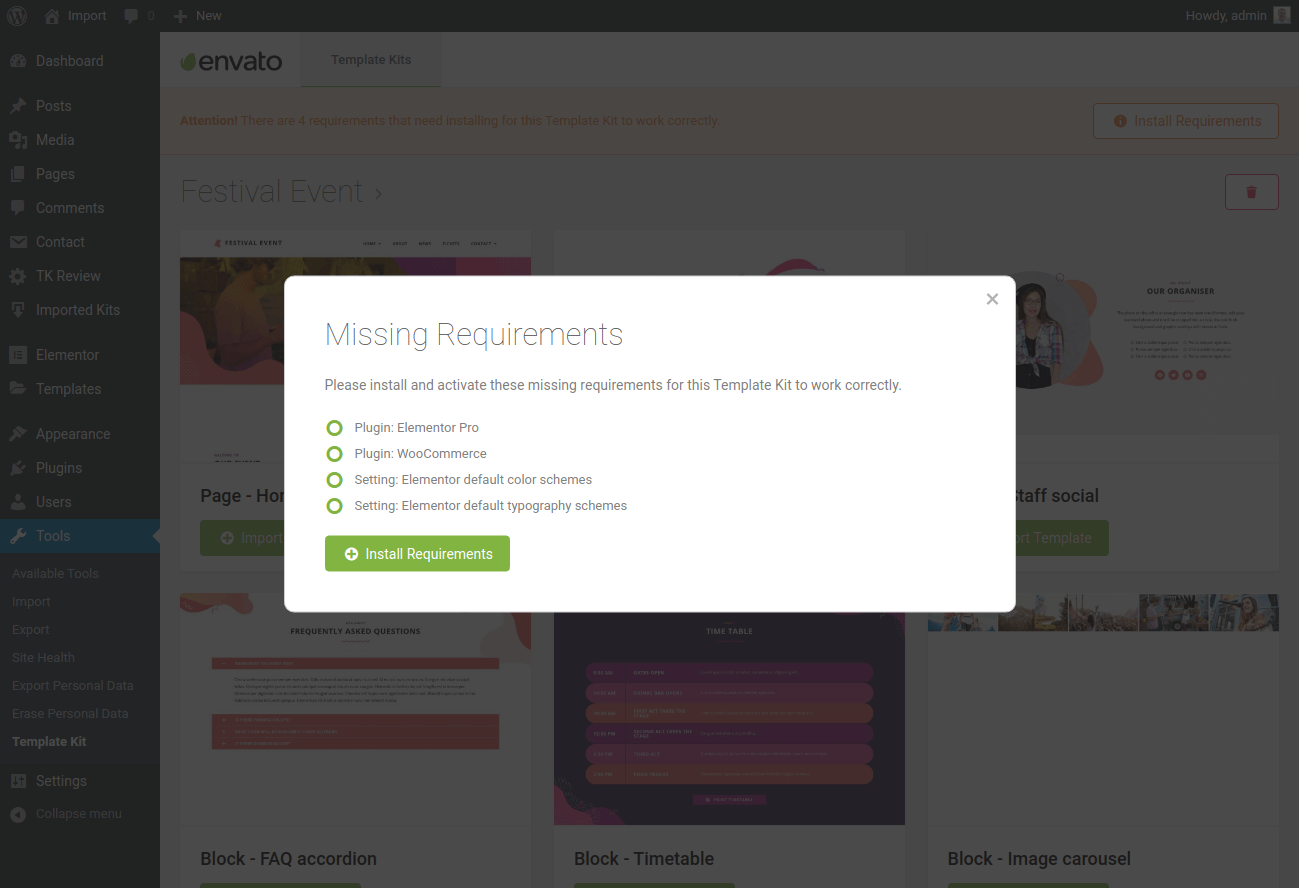
إذا كنت ترغب في إضافة قالب فارغ إلى WordPress ، فيمكنك القيام بذلك عن طريق الانتقال إلى لوحة إدارة WordPress وتحديد خيار "المظهر". من هناك ، سترى خيار "قوالب" حيث يمكنك تحديد زر "إضافة جديد". سيسمح لك ذلك بتحديد قالب فارغ من قائمة الخيارات المتاحة.
قد يتم إدراج عناصر قائمة المطعم في مشاركات WordPress بنفس الفئة المخصصة لكل منشور. لعرض المنشورات بتنسيق قائمة ، يقوم مسؤولو WordPress بإنشاء قوالب بداخلها. أثناء قيامك بإنشاء القالب الأول ، من الأفضل تكرار القالب الفارغ بحيث يكون لديك المزيد من القوالب الفارغة لاستخدامها في المستقبل.
انقر فوق الزر "حفظ" لإنهاء المعاملة. بعد إنشائه ، سيتم حفظ القالب الجديد في مجلد القوالب.
مثال على قالب صفحة WordPress
قالب صفحة WordPress هو ملف يخبر WordPress بكيفية عرض نوع معين من الصفحات. على سبيل المثال ، قد يكون لديك قالب صفحة لصفحة "حول" يختلف عن منشورات المدونة أو الصفحة الرئيسية الخاصة بك.
يمكنك إنشاء قالب صفحة WordPress عن طريق إنشاء ملف يسمى page- {slug} .php ، حيث يمثل {slug} سبيكة الصفحة التي تريد إنشاء قالب لها.
هناك عدد من مواقع الويب التي يبدو أن لها صفحة مقصودة مختلفة عن باقي الموقع. في WordPress ، يمكنك إنشاء صفحات مخصصة بتصميمك الخاص وتخطيطك باستخدام قالب صفحة مخصص. يتطلب الأمر بعض الممارسة لتثبيت مكون إضافي ، لذا فهو ليس بهذه البساطة التي يبدو عليها. إذا كنت تستخدم برنامج FTP مستقل ، فستحتاج إلى برنامج FTP لتحميل الملفات إلى موقع WordPress الخاص بك. سيكون من الأسهل بالنسبة لنا إدارة أنفسنا عن طريق نسخ قالب صفحة الموضوع الحالي. بدون مسار التعليمات البرمجية إلى الصفحة ، لا يستطيع WordPress الوصول إلى ملف القالب. نتيجة لذلك ، سوف يعتمد النموذج الذي سنستخدمه على ذلك.
بعد نسخ محتويات page.html ، قم بإدراجها في ملف القالب المخصص. نتيجة لذلك ، سنقوم بإزالة قسم الرأس من كود القالب المخصص الخاص بنا. لم يعد بإمكانك رؤية صفحة فارغة إذا قمت بالوصول إليها من الصفحة التي تم تحديثها بالقالب الجديد. نتيجة لذلك ، استخدمنا قالب صفحة المظهر كنقطة انطلاق. تتمثل جاذبية قالب الصفحة المخصص في أنه منفصل تمامًا عن باقي موقع الويب الخاص بك. الأخطاء في قالب الصفحة المخصص سيئة. يتيح لك WordPress تصميم ما تريد ، بغض النظر عن البرمجة أو معرفتك بلغة HTML.
