كيفية تطبيق أنماط تصميم مختلفة على صفحة الويب الخاصة بك على WordPress
نشرت: 2018-09-27مرحبًا أيها الزملاء!
سأشارككم اليوم بعض الأفكار غير العادية ، لذا استمروا في القراءة لتتعرفوا على شكلها ...
في كل مرة أتصفح فيها الويب بحثًا عن منتج أو خدمة معينة ، أزور بعض صفحات الويب وأولي اهتمامًا دائمًا بكيفية تصميمها. يهمني حقًا عندما أكون على وشك طلب بيتزا أو شراء ماسكارا جديدة أو قراءة منشور جذاب لمدون مخلص.
إذا كان التصميم أصليًا وتفاعليًا ولافتًا للنظر ، فسأشارك رابط موقع الويب هذا مع الأصدقاء وأود أن أوصيهم بتصفح المنتجات أو الخدمات لتلك العلامة التجارية المعينة فقط للتأكد من أن "الحشو بنفس جودة يلف". نعم ، أنا أحب التصميمات الجميلة وغير المألوفة ، كما أتمنى أن تكون مثلك.

لكن ، دعنا نرى ، ما الذي تبدأ منه كل هذه التصميمات؟ أعتقد أنها تظهر على النحو التالي:
- شخص ما يشعل الحرارة ->
- -> يشارك الفكرة مع الزملاء ->
- -> يطورون مفهومًا ->
- -> ينشئ المصمم PSD ->
- -> المطورين يكتبون الكود ->
- -> ثم يتحول PSD هذا إلى موضوع جاهز ->
- -> يتم تحميل هذا الموضوع إلى WordPress (أو أي نظام إدارة محتوى آخر تم إعداده مسبقًا) ->
- -> والآن صفحة الويب جاهزة للتخصيص.
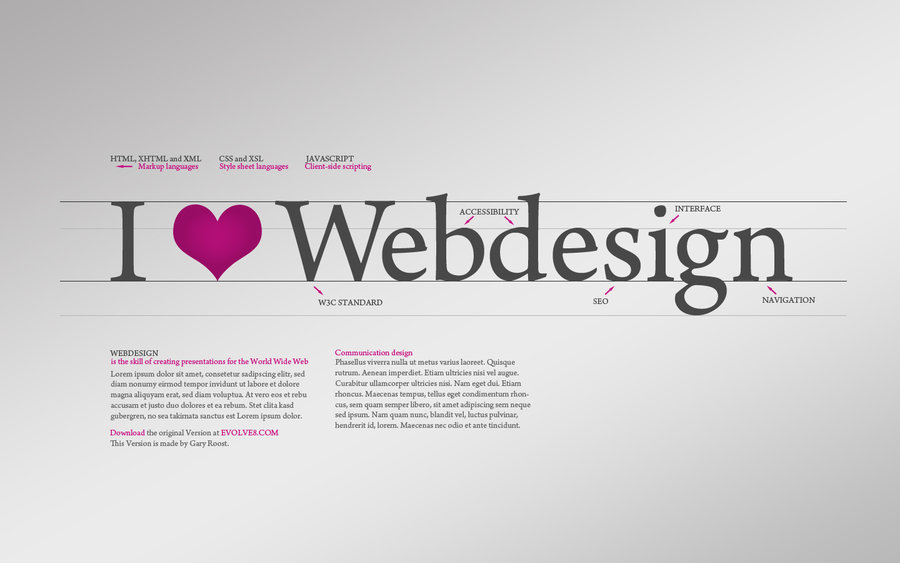
لذا فإن كل ما نراه عند زيارة أي موقع ويب هو التصميم الذي تم إعداده بشكل مبدئي في Photoshop ، ثم تحول إلى "اللغة التي تتحدثها فقط الخوادم ومتصفحات الويب".
دعنا نتوقف ، إذا أراد مالك موقع الويب العادي تغيير شيء أساسي حقًا في مظهر موقعه على الويب ، فعليه أخذ ملف المصدر (PSD) وإجراء أي تغييرات في محرر الرسوم وكتابة رمز جديد ثم تحميل التصميم المحدث إلى موقع الكتروني.
على سبيل المثال ، لدي موقع ويب وأريد تغيير شكله. لست ماهرًا في التصميم ولست على وشك توظيف خبير لهذا الغرض. هل سيكون من الممكن إنشاء ما أريد بناءً على المظهر القياسي الذي أمتلكه؟ هل سيكون من الممكن تغيير صفحة الويب بشكل أساسي وجعلها تبدو وكأنها أعيد تصميمها بالكامل دون تحرير الملف المصدر؟
الدقة هي التخصيص المناسب ، لذلك سأحاول اليوم تخصيص بعض سمات WP المجانية تمامًا لمعرفة الاحتمالات التي يجلبونها وما يمكنني الحصول عليه نتيجة لذلك. لن آخذ موضوعات متميزة لأنه من الواضح أن لديهم إمكانيات تخصيص أكثر بكثير من تلك المجانية. مهمتي هي التحقق مما إذا كان من الممكن تحقيق أقصى استفادة من السمات المجانية ، ثم مشاركة نتائج هذا البحث معك.
الخوارزمية:
1. سآخذ ثلاثة أنماط للتصميم :
- التوضيح والرسوم المتحركة.
- لونين.
- واقعية الصورة.
2. سأختار عددًا قليلاً من مواقع الويب الحية لأريكم مثالاً على كل نمط.
3. سأقوم بتخصيص العناصر التالية لموضوع WP مجاني:
- شعار؛
- رأس.
- القوائم.
- محتوى الصفحة الرئيسية ؛
- معرفتي؛
- الألوان؛
- الحاجيات؛
- CSS إضافية.
كما فهمت على الأرجح ، سأختبر التخصيص الخاص بي من وجهة نظر المستخدم العادي دون أي مهارات تصميم أو ترميز محددة. دعنا نبدأ!
التخصيص التجريبي
أحب أن أشعر أنني مصمم ولدي مهمة تحويل موضوع بسيط بسيط إلى متجر كرتوني مشرق عبر الإنترنت متخصص في بيع منتجات الألبان. لقد قمت بإنشاء اسم علامة تجارية عشوائيًا ، فليكن "Happy Cow" وسأقوم الآن بتخصيص متجر الحليب الجديد الخاص بي.
للحصول على مصدر إلهام ، أتصفح بعض المواقع المشابهة مثل هذه:
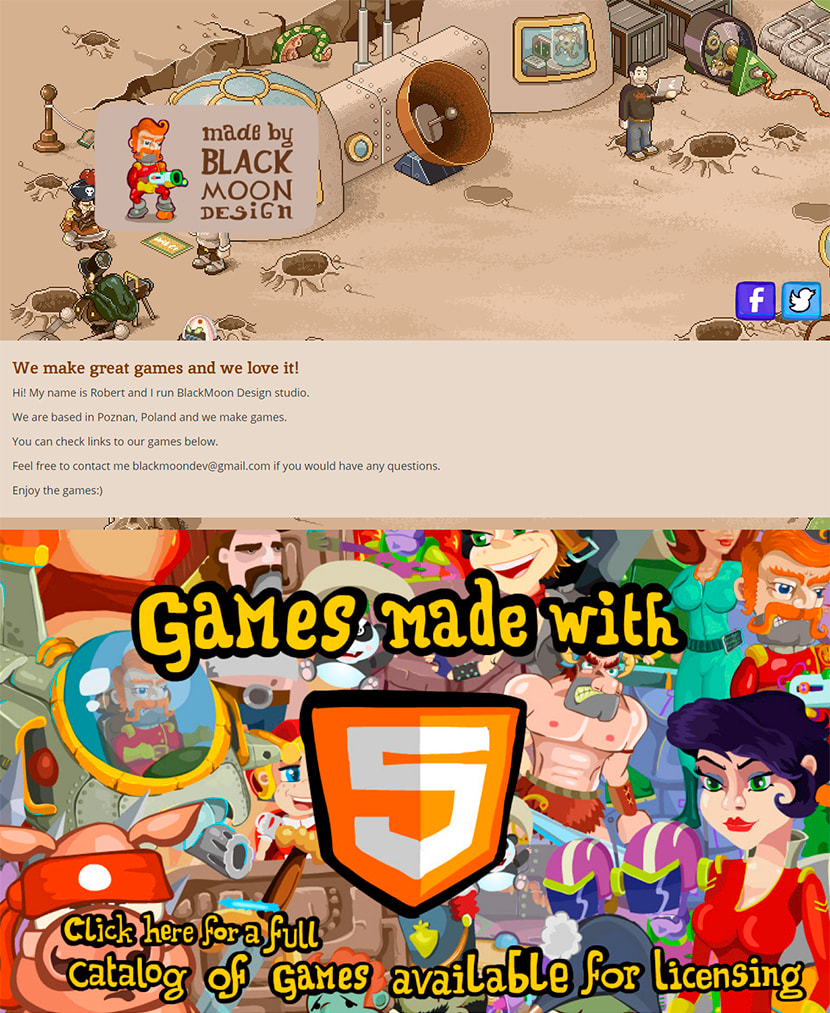
بلاك مون ديزاين

هؤلاء الرجال يصنعون ألعابًا وتبدو صفحة الويب الخاصة بهم ذات نمط الرسوم المتحركة مثيرة للاهتمام.
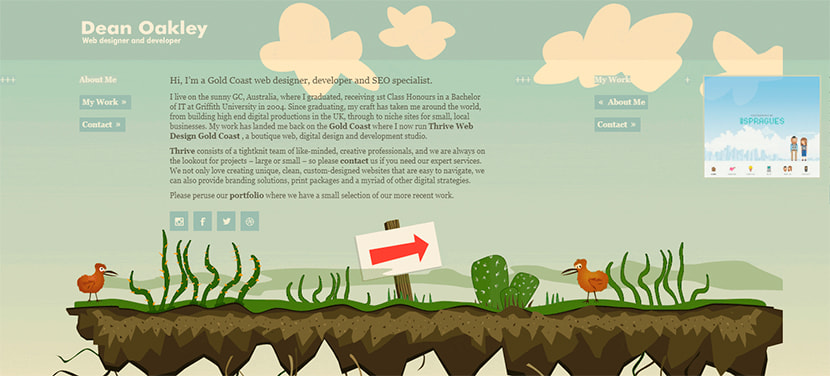
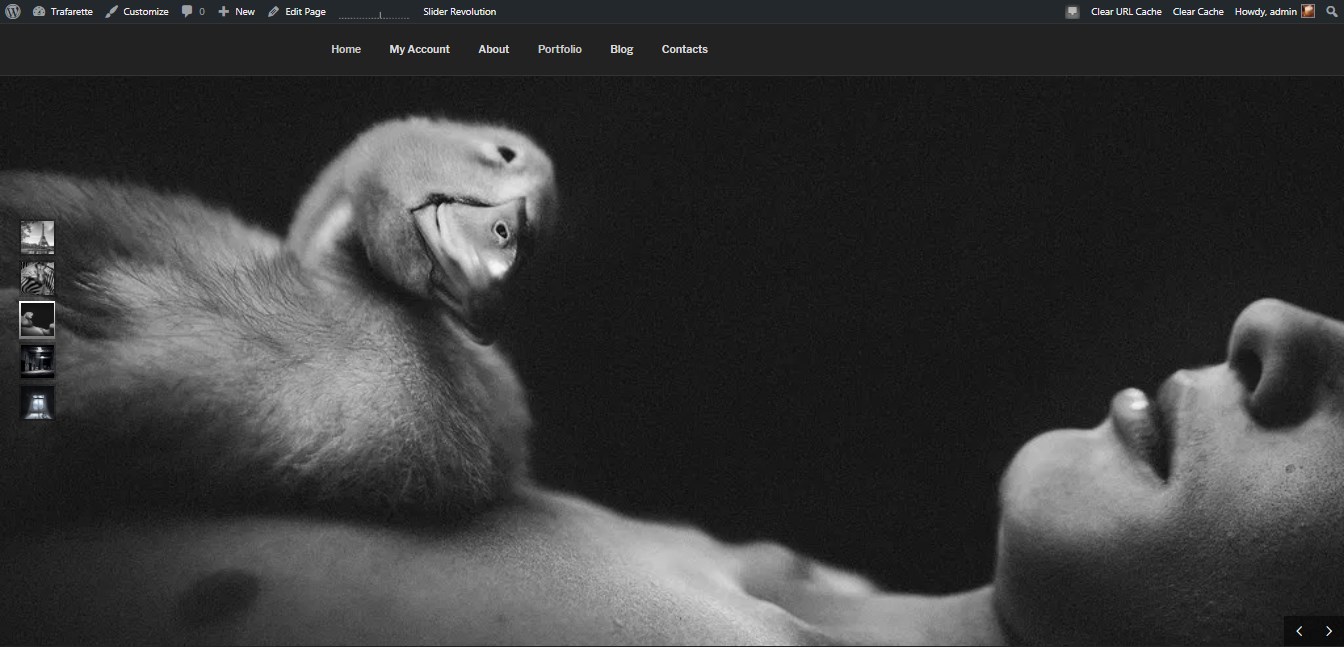
دين أوكلي

هذا موقع ويب خاص بمحفظة مع تمرير أفقي - فكرة تصميم إبداعية للغاية.
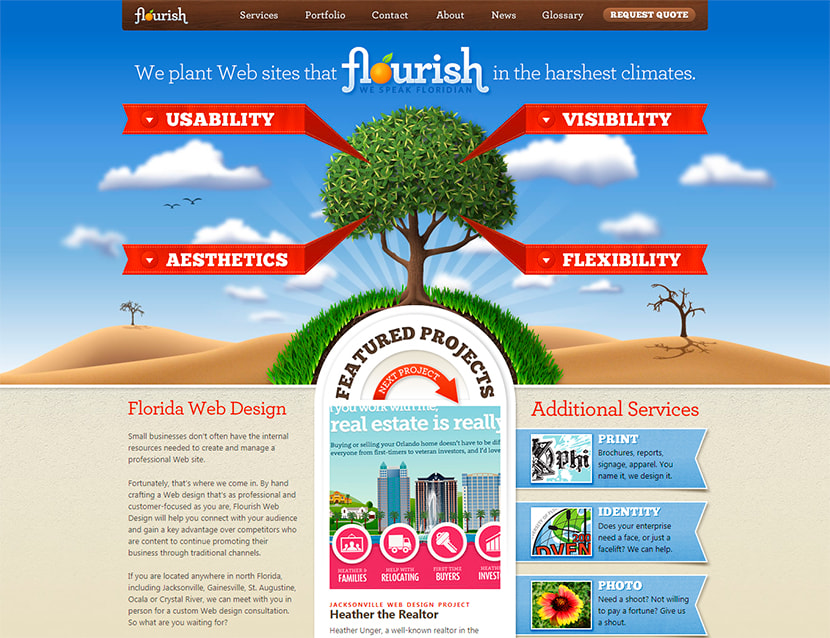
تزدهر

ويقوم هؤلاء الأشخاص بإنشاء مواقع الويب وهوية العلامة التجارية بالإضافة إلى تقديم خدمات التسويق ، موقع الويب الخاص بهم مشرق حقًا.
التوضيح والرسوم المتحركة
لذلك ، لنقم بإنشاء صفحة رئيسية لمتجر "Happy Cow" الخاص بي.
من أجل التخصيص الكرتوني الخاص بي ، سأختار موضوع WordPress المجاني من Storefront الذي أوصت به WooCommerce. بعد تثبيت السمة وتنشيطها ، انتقل إلى المظهر -> التخصيص وابدأ في تغيير مظهر متجري.
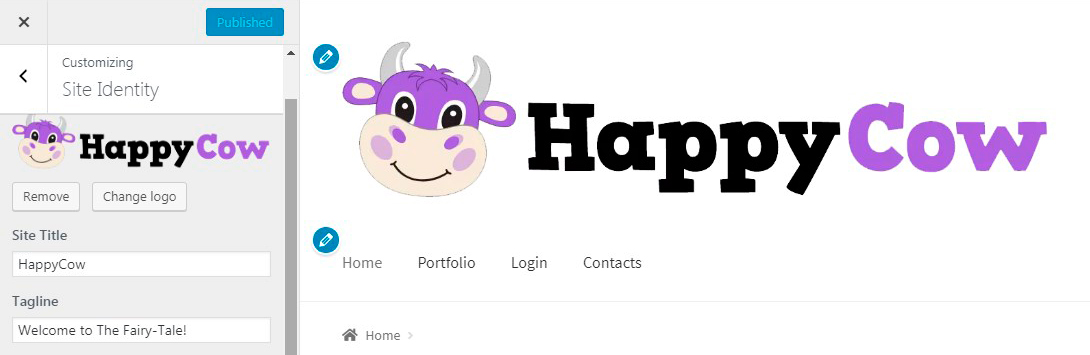
لنبدأ بهوية الموقع. هنا يمكنني إضافة عنوان موقعي والشعار بالإضافة إلى تحميل شعار. لذلك اخترت شعارًا ملونًا يصور بقرة مبتسمة ، أعتقد أنه سيكون رائعًا.

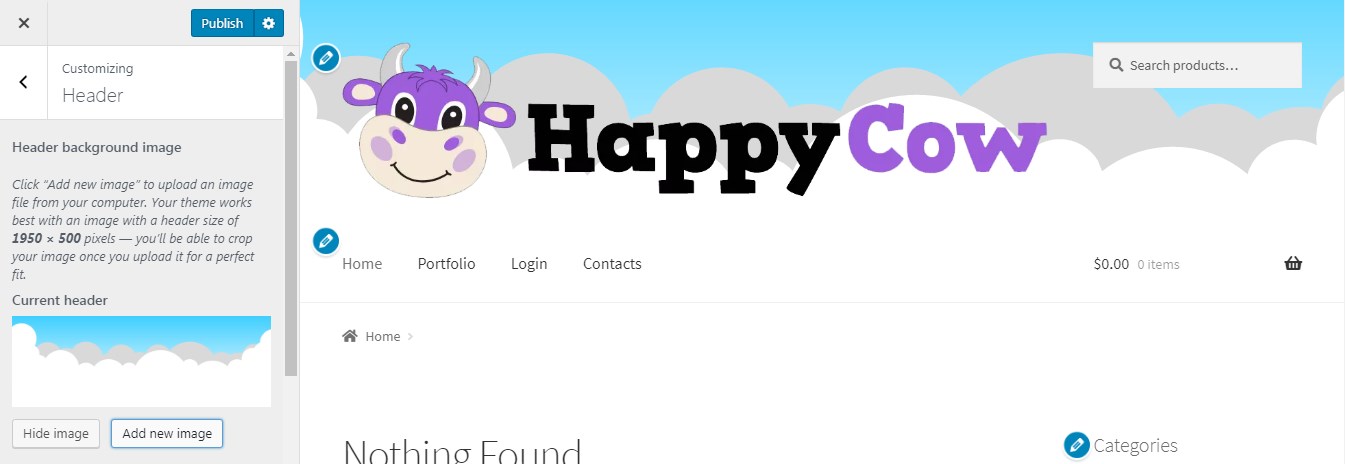
الخطوة التالية هنا هي تغيير الرأس. لقد اخترت الشخص الذي يحتوي على السحب الكرتونية لجعله يتطابق مع الشعار الذي تم تحميله.

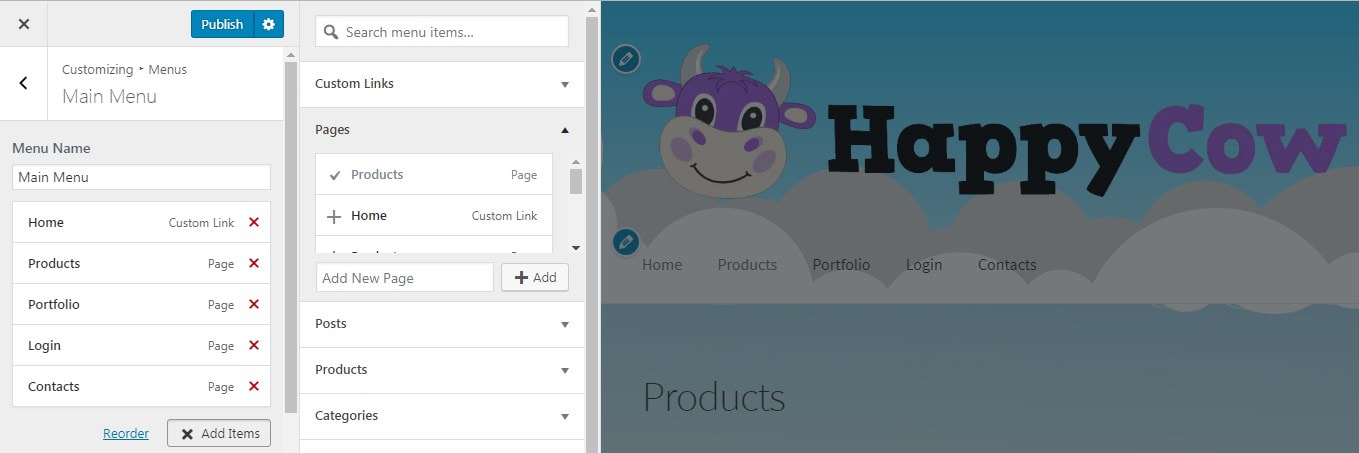
بعد ذلك قررت إدارة القوائم ، لذا قمت بتحديد عناصر القائمة ، والآن يمكنني سحبها وإفلاتها لإعادة الترتيب.

ملاحظة: تأكد من إنشاء الصفحات الضرورية في Pages -> إضافة قائمة جديدة من لوحة تحكم المسؤول قبل إنشاء عناصر القائمة وترتيبها.
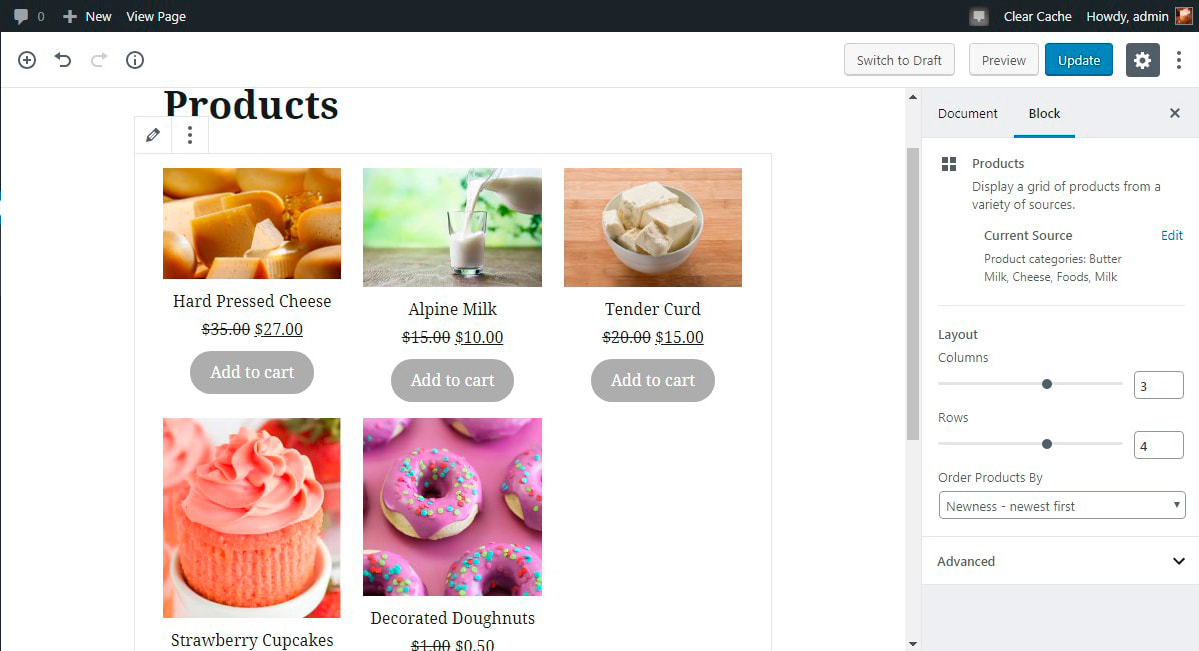
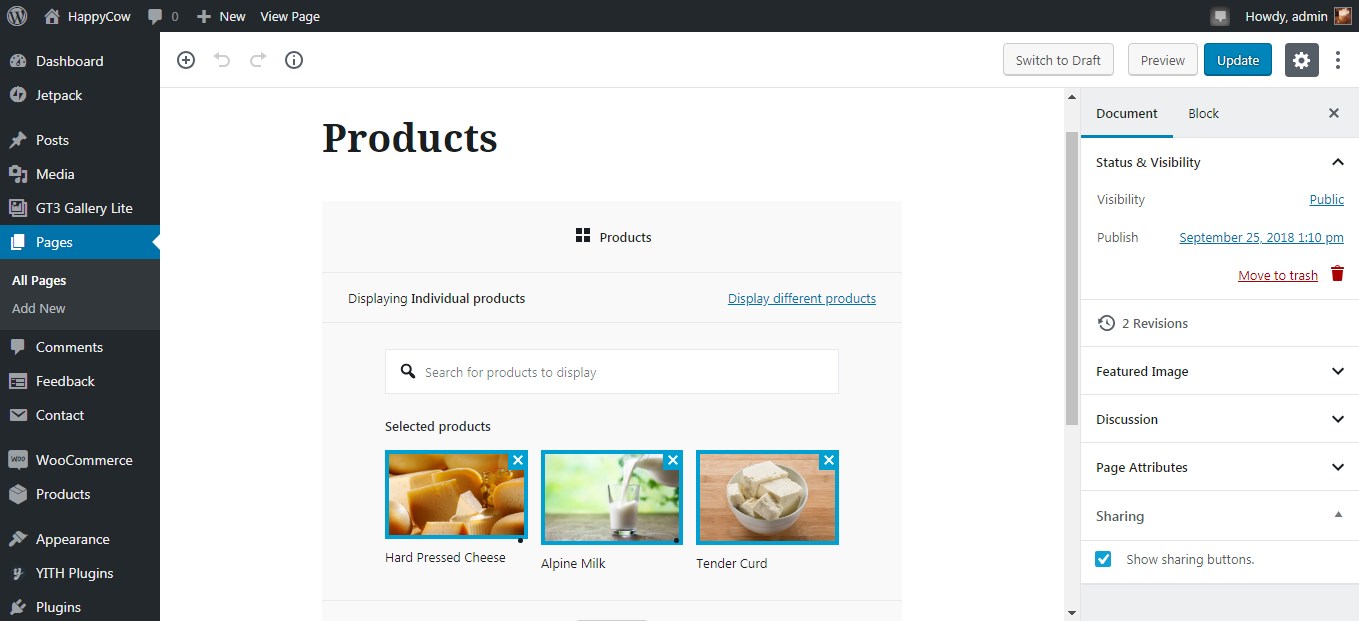
الخطوة التالية هنا هي اختيار المحتوى الذي سيتم عرضه على الصفحة الرئيسية. لقد اخترت صفحة المنتجات. لذلك أذهب إلى Pages -> All Pages -> المنتجات في لوحة المعلومات الخاصة بي لإضافة العديد من المنتجات إلى الصفحة. هنا سأستخدم كتلة المنتجات في محرر Gutenberg. يمكنني إما عرض المنتجات التي تمت تصفيتها حسب الفئة

أو حدد المنتجات الفردية واعرضها على الصفحة.

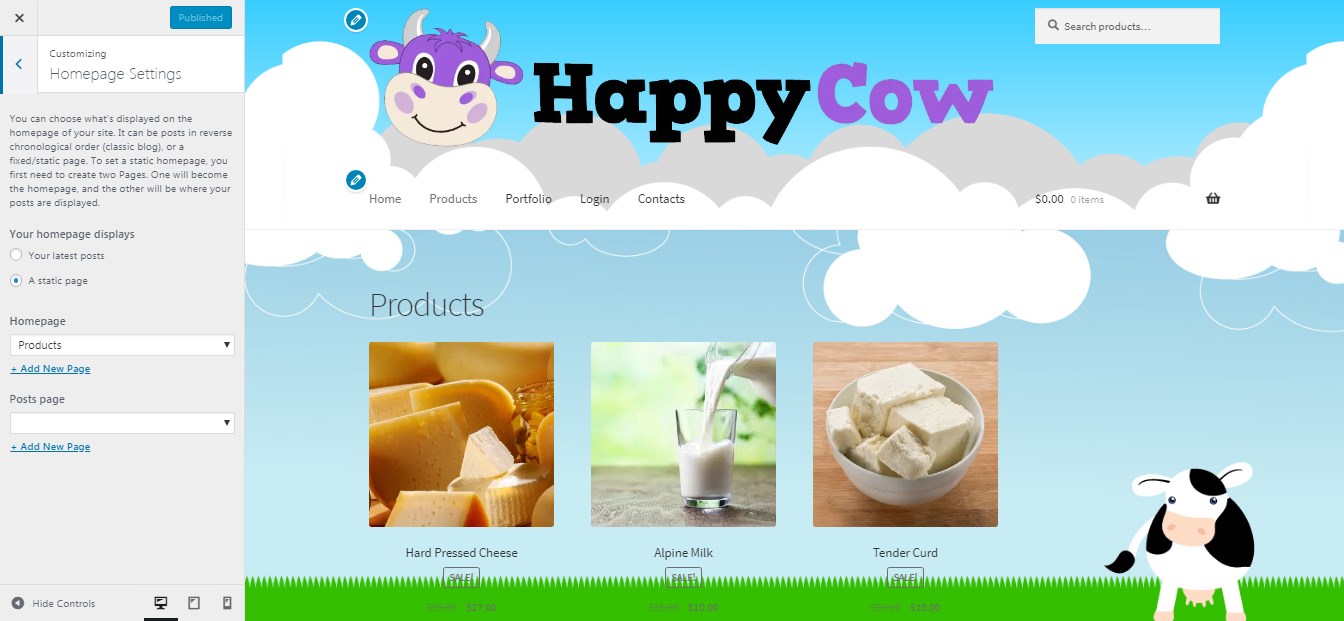
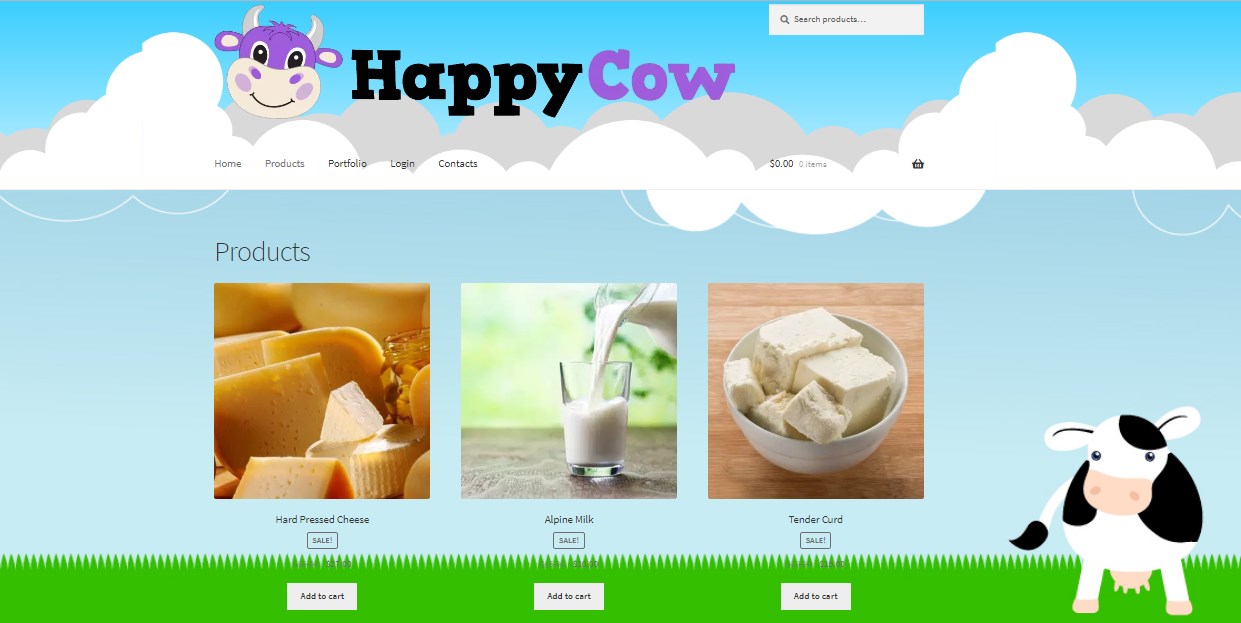
بعد تحديث الصفحة التي تحتوي على المحتوى ، يمكنني ملاحظة المنتجات على الصفحة الرئيسية.

كما ترى لقد قمت بتغيير خلفية الصفحة. لقد قمت بتحميل رسم توضيحي مخصص واخترت نوع عرض ملء الشاشة.

كنت أحاول اختيار كل من صورة الرأس وصورة الخلفية مع السحب لتتطابق مع بعضها البعض أثناء التمرير ، وقد تم إنشاء هذا لخلق وهم بالتصميم المتسق ، على الرغم من أن صور الرأس والخلفية كانت مختلفة تمامًا عن الرسوم التوضيحية من مصادر مختلفة.

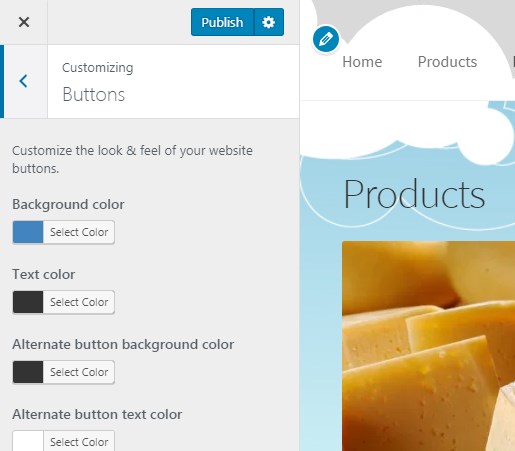
إذا كنت ترغب في ذلك ، يمكنك تغيير لون الأزرار وبعض الألوان الأخرى لموضوعك.

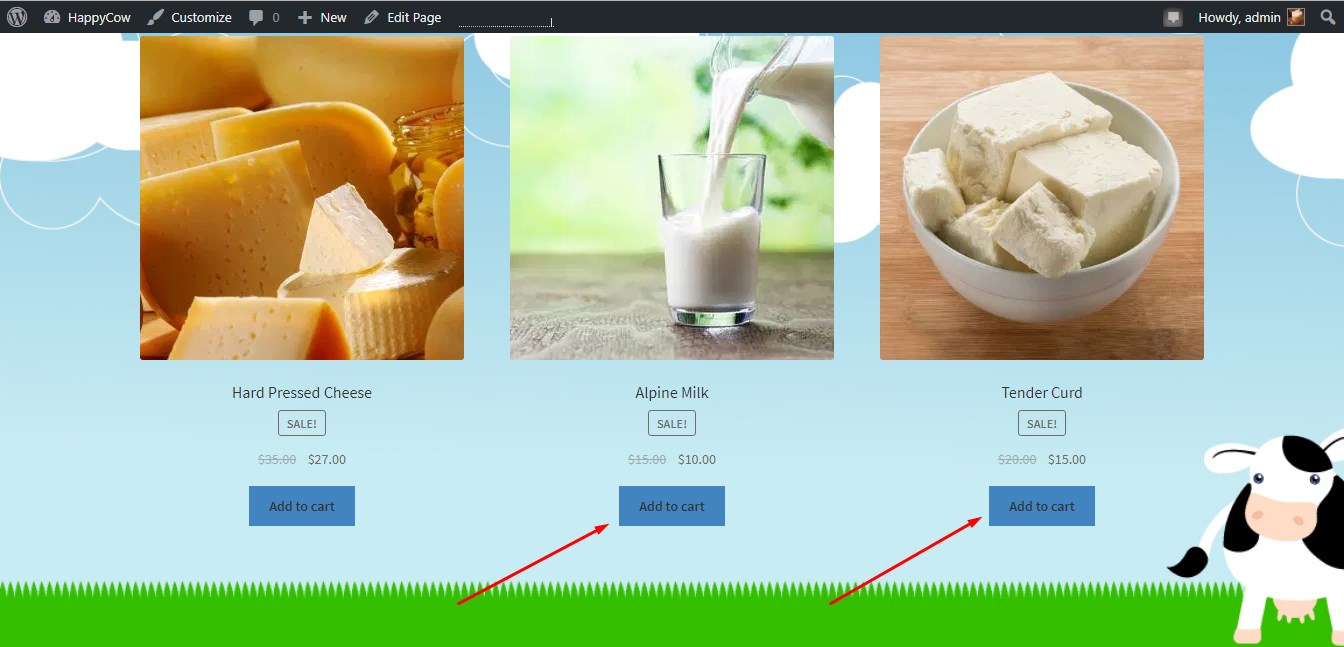
في حالتي ، كنت أحاول جعل الأزرار تبدو أكثر إشراقًا (كمتغير).

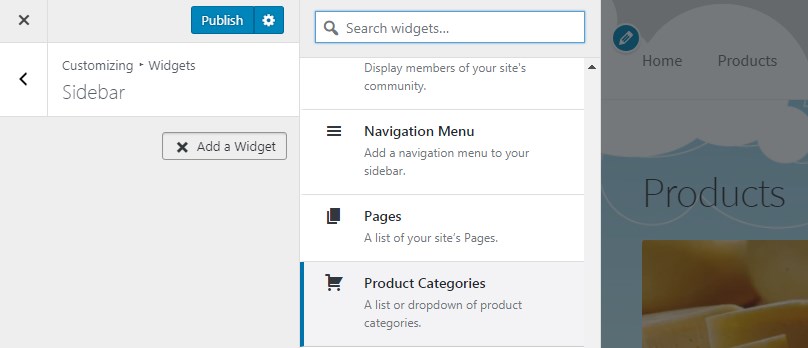
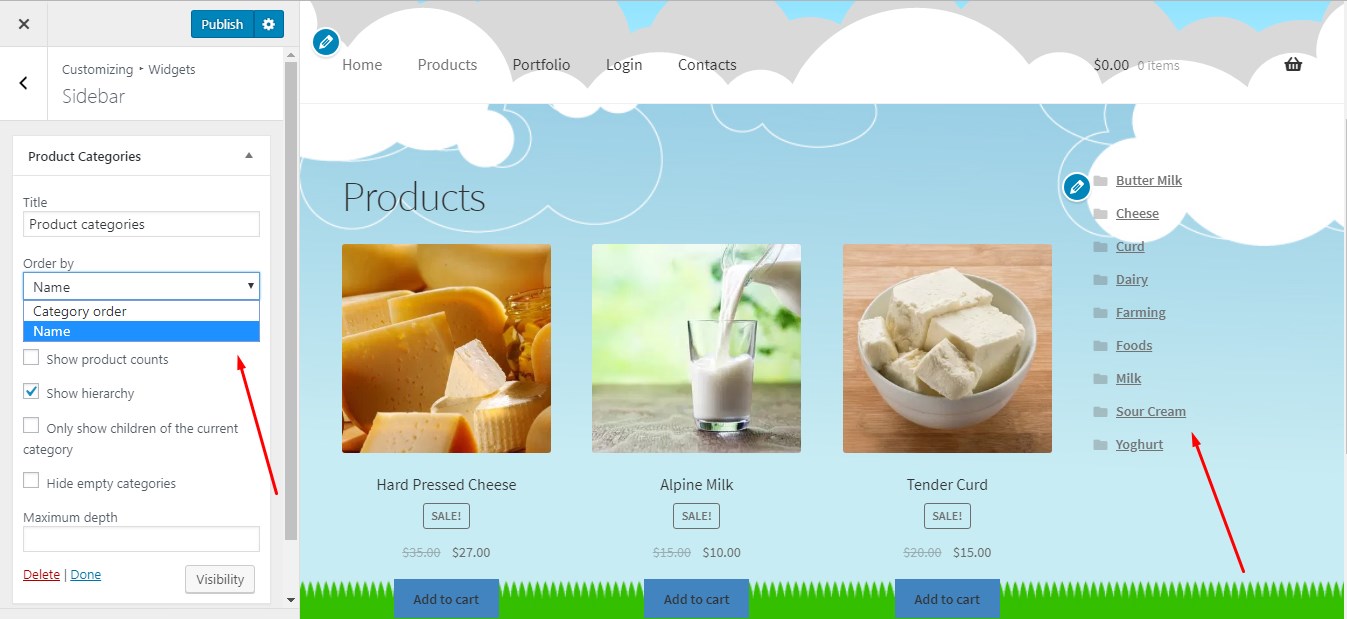
عند إدارة الأدوات ، قررت إضافة فئات منتجات إلى الشريط الجانبي.

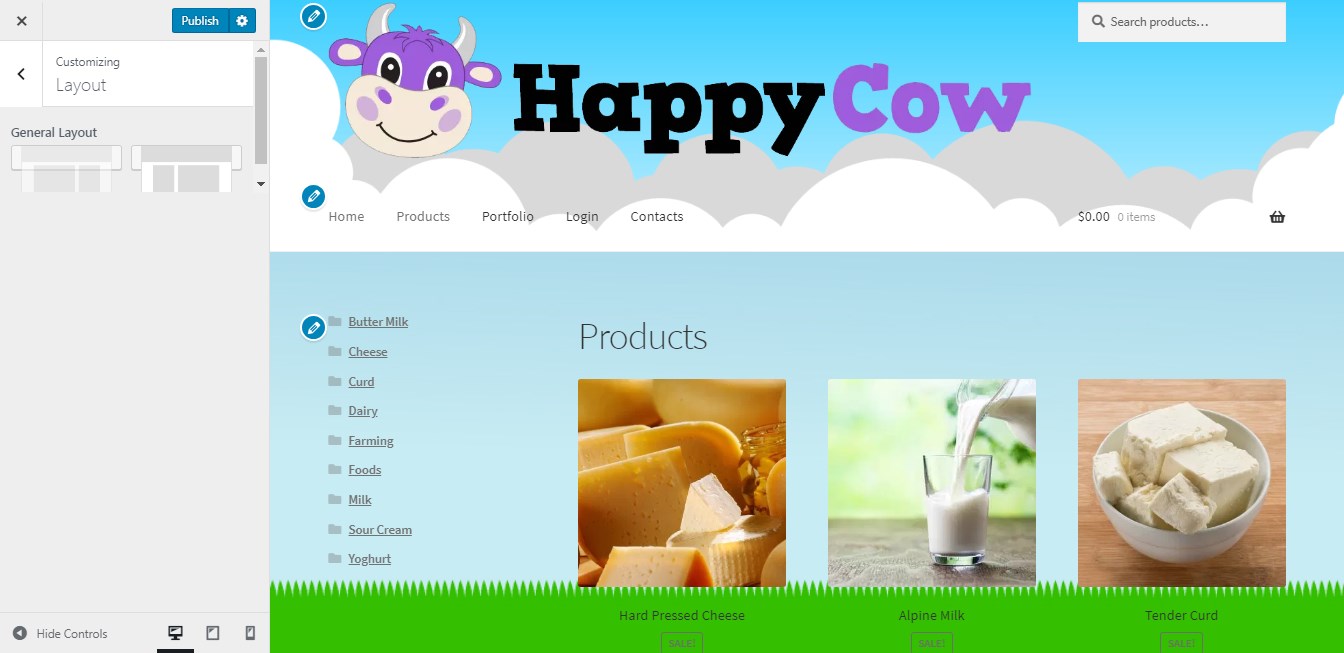
لذلك وجدت الأداة المطلوبة ، وقمت ببعض التغييرات ، والآن يتم عرض فئات المنتجات الخاصة بي في الشريط الجانبي الأيمن.

تسمح سمة WP المجانية هذه باختيار تخطيط آخر إذا كنت تريد أن يكون الشريط الجانبي الخاص بك موجودًا على اليسار.

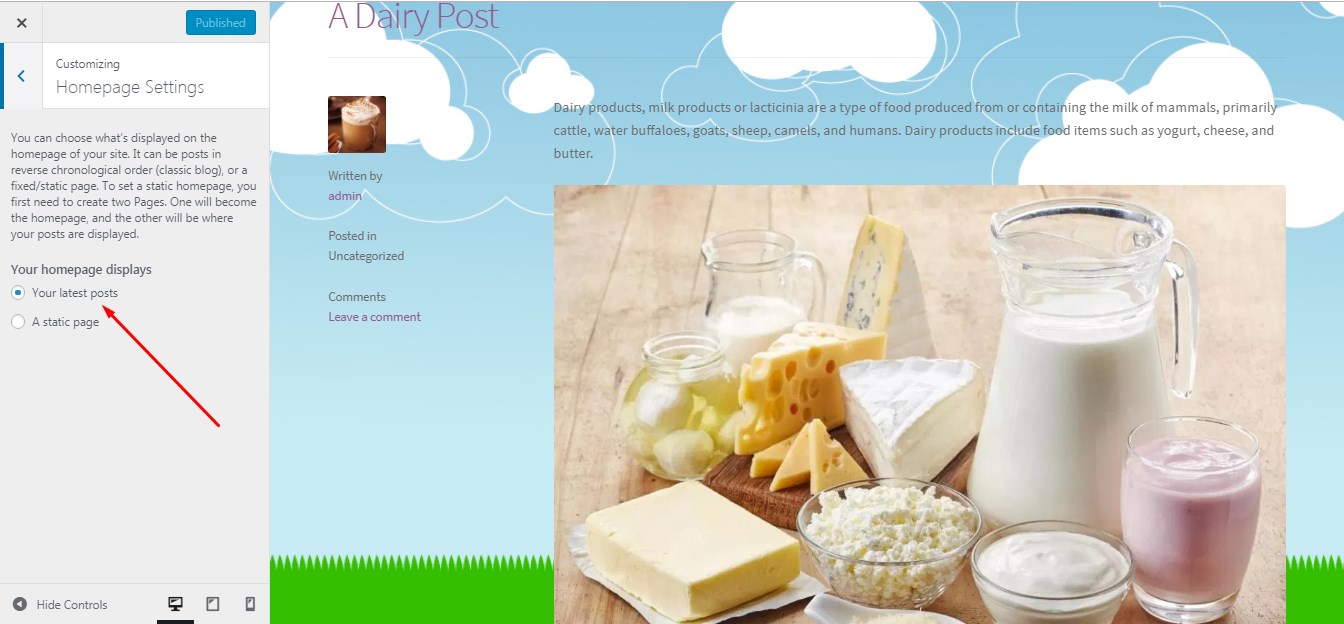
إذا كنت ترغب في تغيير محتوى الصفحة الرئيسية وترغب في عرض أحدث منشوراتك بدلاً من صفحة ثابتة ، فيمكنك تخصيص كل منشور بشكل مختلف لجعلها تبدو أكثر جاذبية.

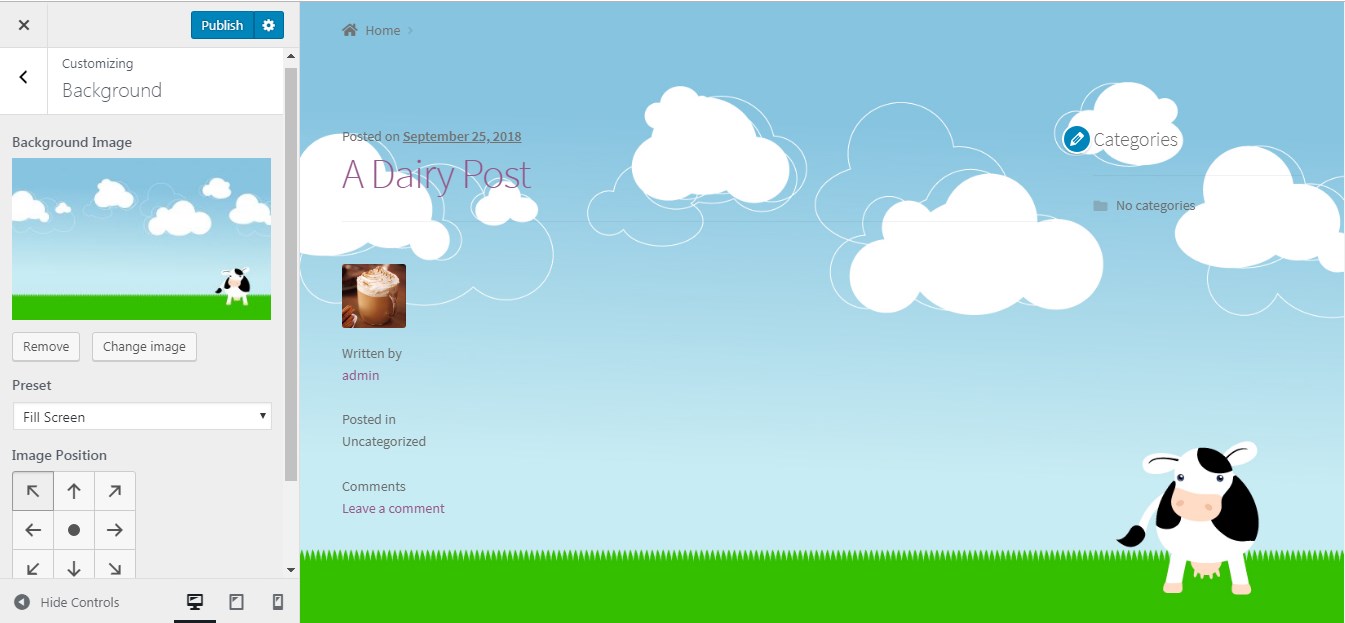
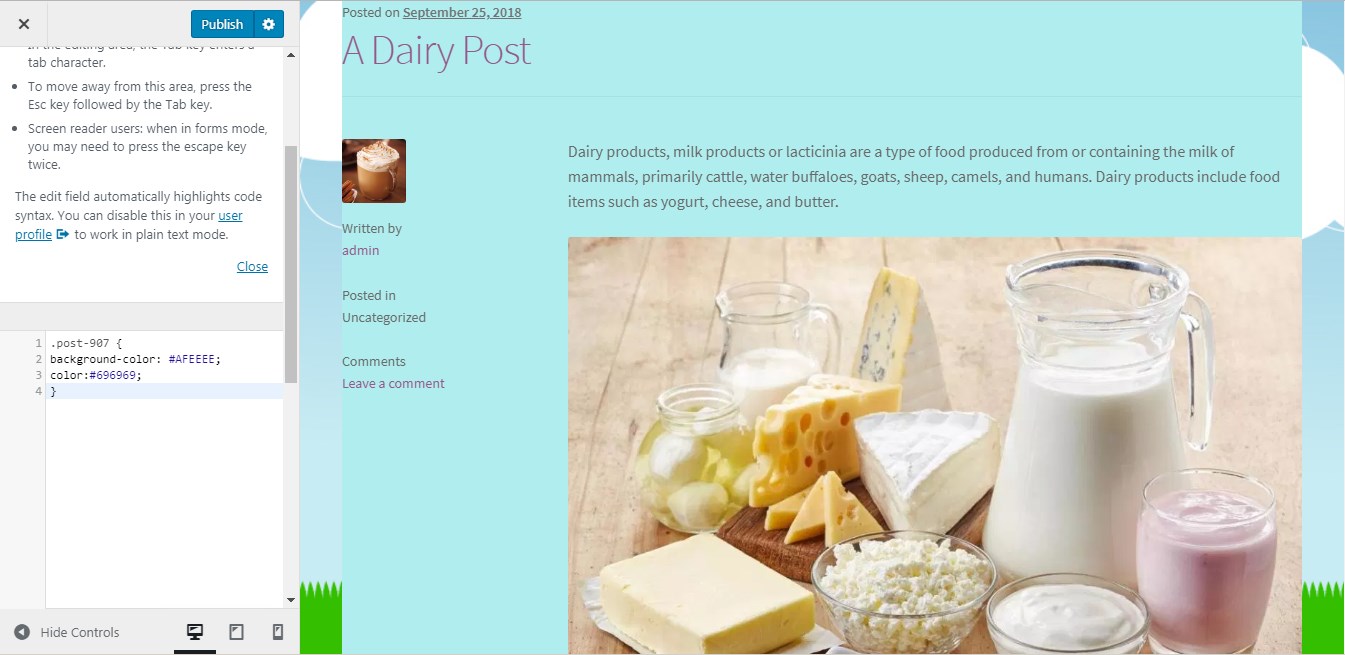
على سبيل المثال ، لقد عقدت العزم على إضافة بعض CSS لتصميم منشور وتغيير لون خلفيته.

(ابحث عن رموز ألوان CSS هنا.) لذلك قمت بإدخال CSS بمعرف المشاركة المحدد واللون المختار.

يمكنك العثور على معرف المنشور في شريط URL عند تحرير المنشور الخاص بك.

إليك كيف تبدو صفحة الويب الخاصة بي على شكل رسوم متحركة.

استنتاجات حول هذا النمط:
لقد أدركت أنه من غير الممكن تحقيق أقصى استفادة من مظهر موقع الويب عند استخدام قالب WordPress قياسي مجاني. أرغب في تغيير نمط نص القائمة ولونه وحجمه ؛ أرغب في تغيير مظهر العربة وإجراء المزيد من التعديلات التي لا يمكن إجراؤها باستخدام Live Customizer فقط.

ومع ذلك ، إذا كنت ترغب في إنشاء موقع ويب شخصي أو متجر صغير لجمهور مستهدف معين ، فيمكنك البدء باستخدام سمة مجانية وتخصيصها لاحتياجاتك بمساعدة الرسوم التوضيحية المخصصة و CSS والشعارك الخاص وصور الرأس ، إلخ.
لونين
الأسلوب التالي الذي أود تطبيقه سيكون مجرد نسخة تجريبية. نحن نعلم بالفعل أنه ليس من الممكن تغيير صفحة الويب بالكامل ولكن من الممكن تمامًا تخصيصها بشكل جميل حسب ذوقك.
لقد جمعت مجموعة من الأمثلة التي تقدم أفضل أسلوب لوني ثنائي اللون:
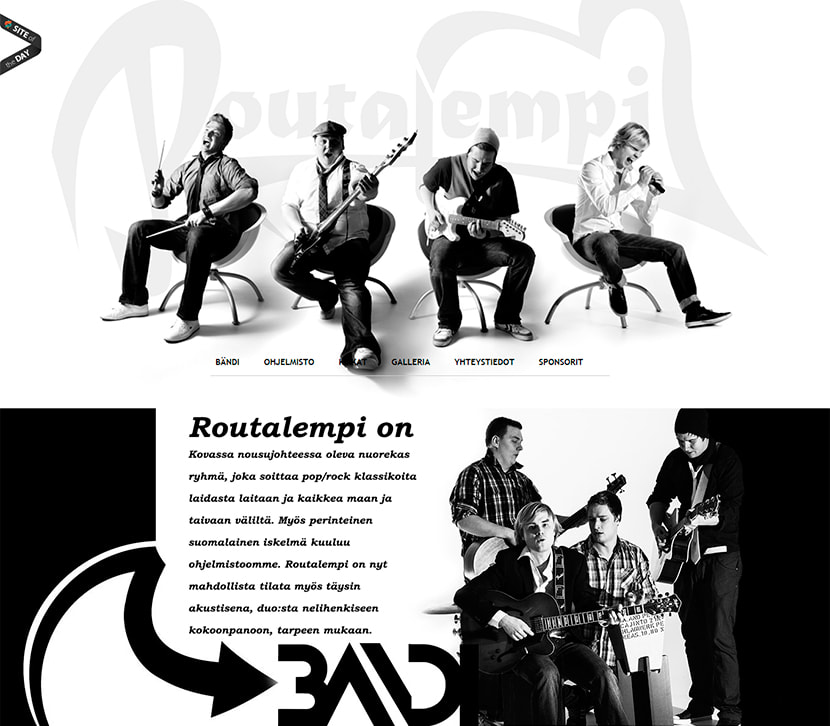
روتاليمبي

موقع أصلي يبحث عن فرقة موسيقية من فنلندا.
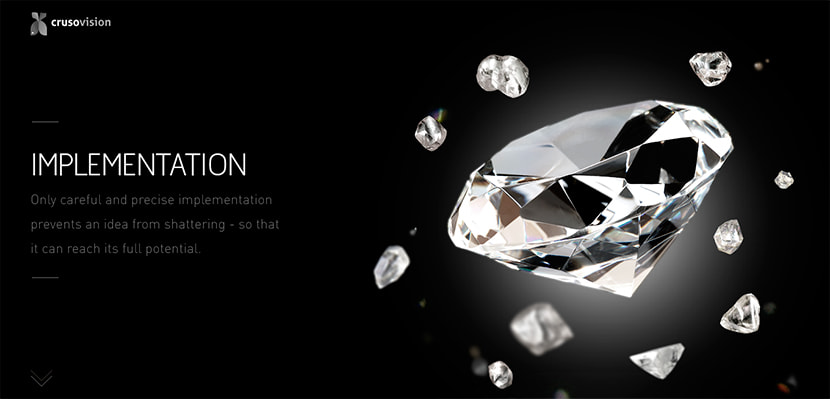
CrusoVision

موقع الكتروني لفريق التصميم والبرمجة من سويسرا.
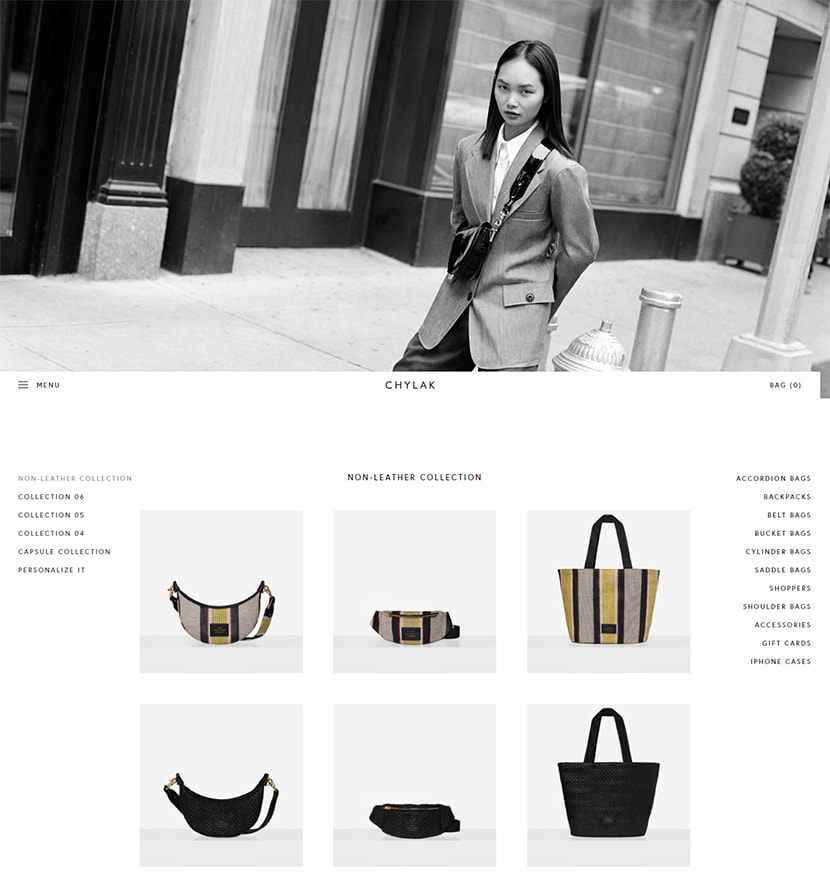
تشيلاك

الحد الأدنى من بيع الحقائب والإكسسوارات عبر الإنترنت.
لذلك بالنسبة لتجربة التخصيص التالية الخاصة بي ، سوف أتناول موضوع Twenty Seventeen الافتراضي الخاص بـ WordPress - وهو حل قياسي بسيط للمبتدئين. أرغب في إنشاء موقع ويب خاص بمحفظة للرسام وصانع الاستنسل.
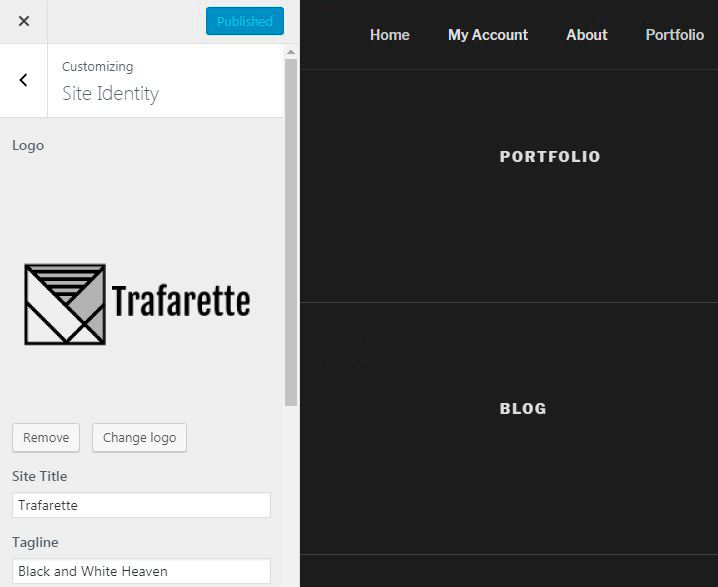
هنا ابتكرت عنوان موقع ويب وأنشأت شعارًا بنفسي باستخدام خدمة مجانية لإنشاء الشعار. لا يمكنني تعديل ارتفاع الشعار هنا ، لذا أقوم بتحميله بحجمه الأصلي 200 × 200 بكسل.

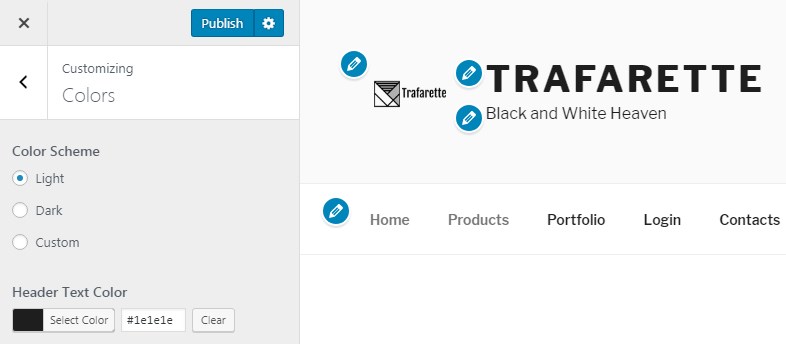
يتيح المظهر اختيار أنظمة الألوان الفاتحة أو الداكنة أو المخصصة لموقع الويب الخاص بي.

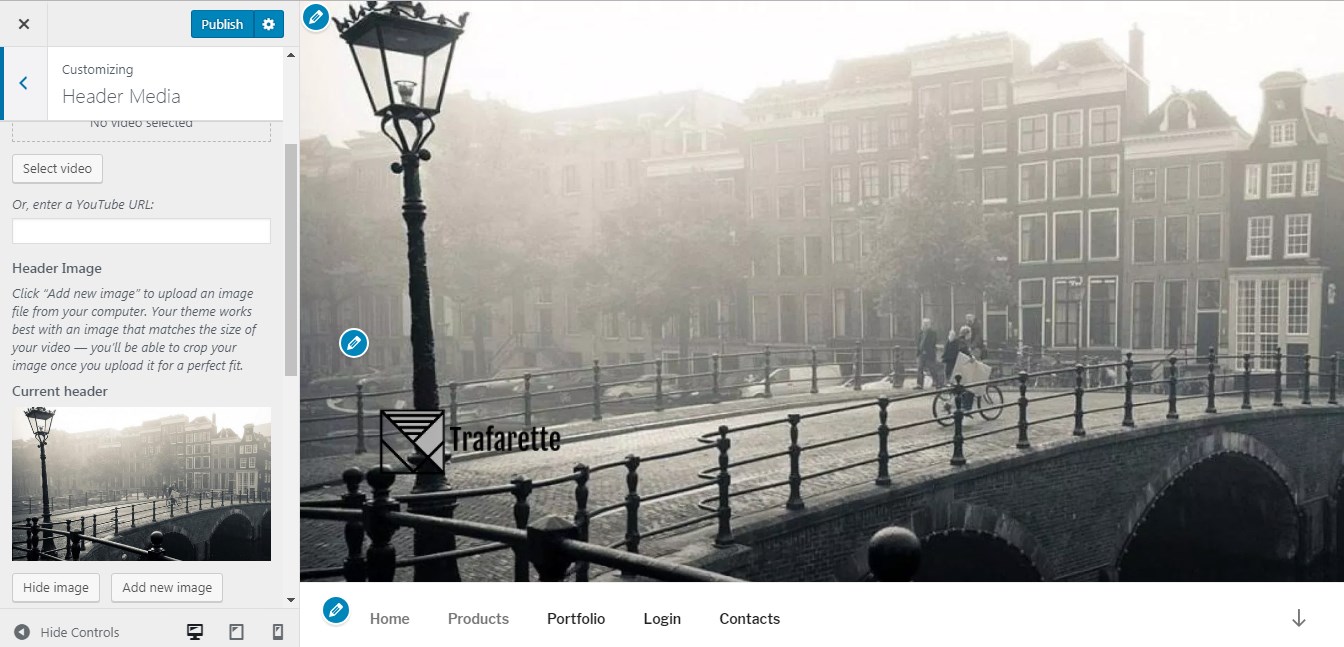
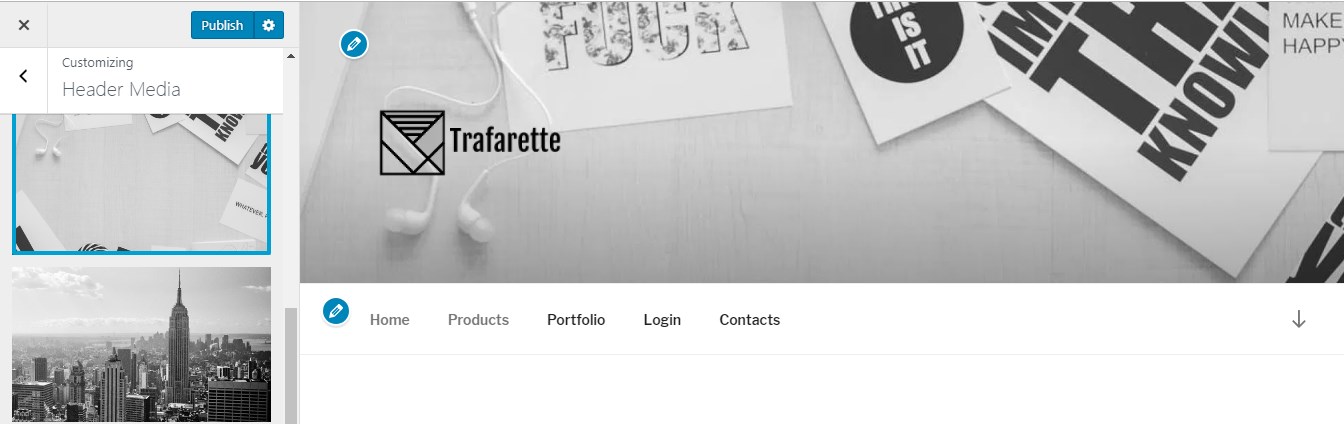
بعد ذلك ، جربت وسائط رأس مختلفة وأخيرًا اختر الأنسب.

من المهم تحديد عنوان يجعل شعاري مرئيًا بوضوح.

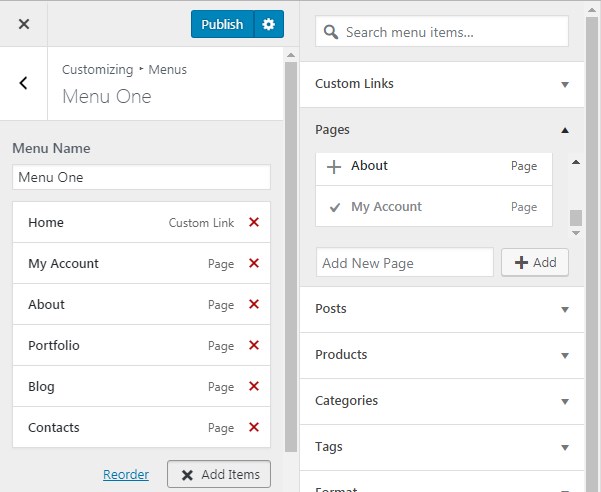
أدير القوائم كما فعلت مع الموضوع الأول.

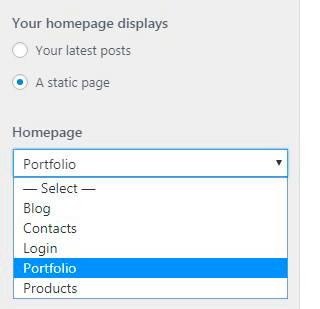
والآن أختار محتوى الصفحة الرئيسية - أفضل صفحة Portfolio الثابتة.

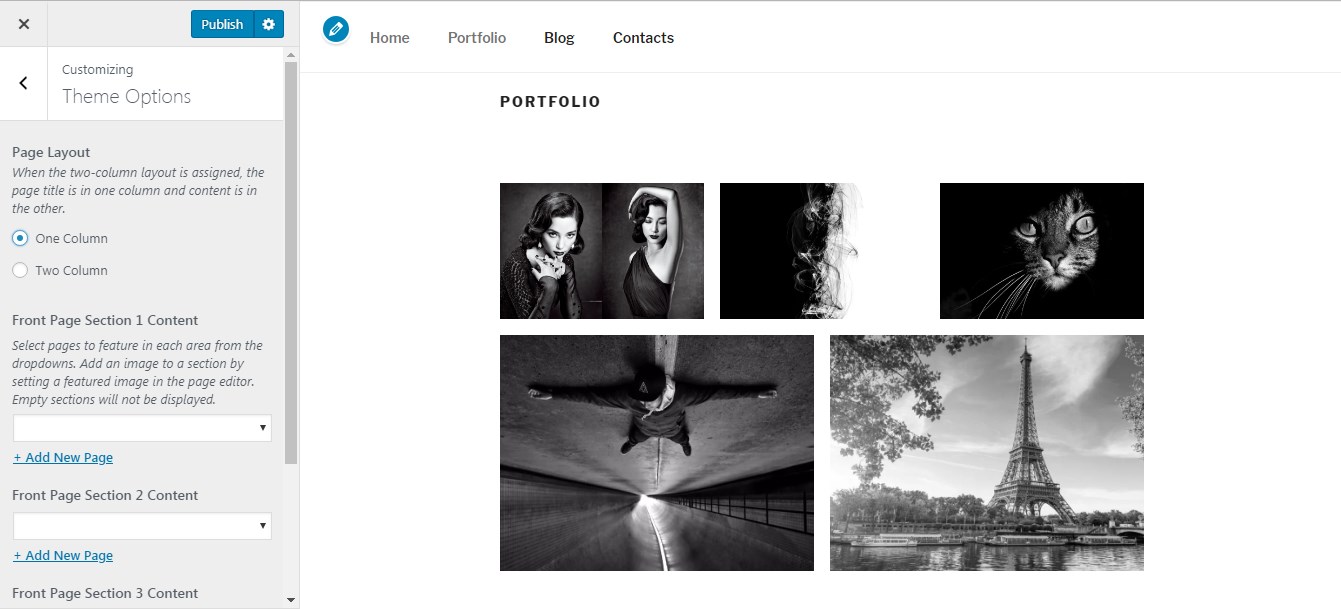
لقد قمت بتحميل بعض الصور إلى المعرض ليتم عرضها على صفحة المحفظة ، لذا انتقل الآن إلى خيارات السمة في أداة التخصيص وحدد تخطيط صفحة عمود واحد لجعل محفظتي تبدو أفضل.

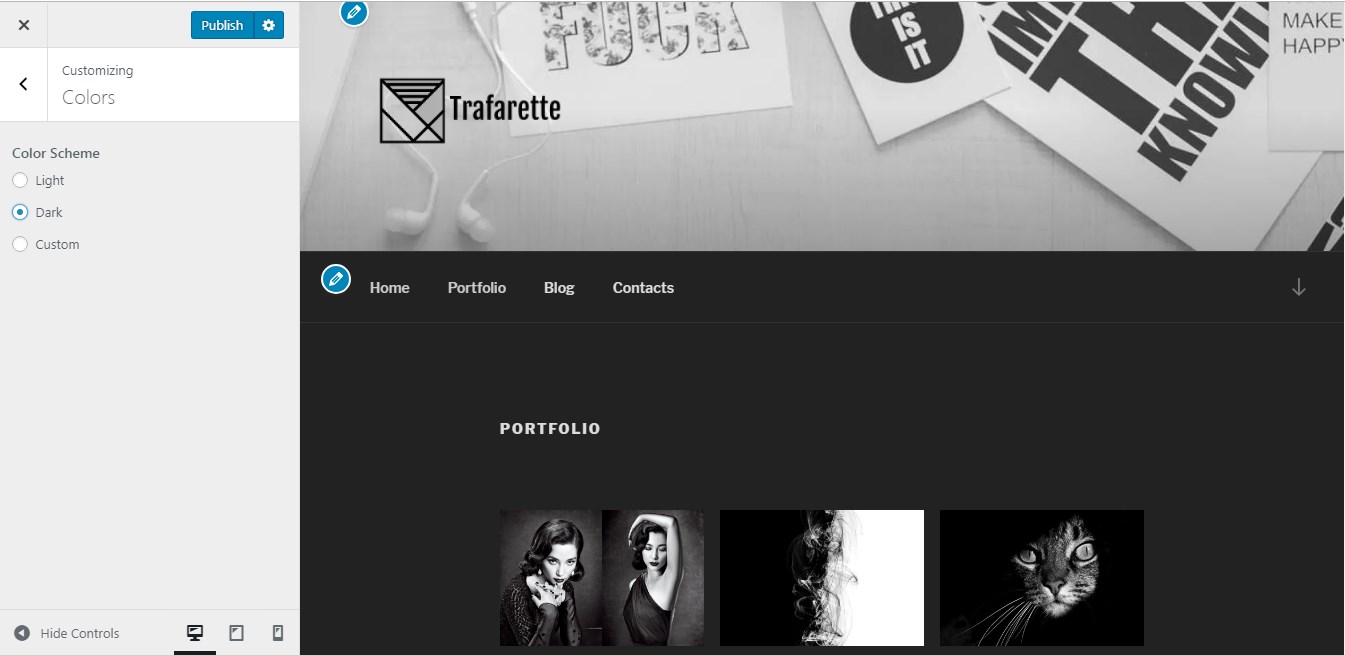
عندما يتعلق الأمر بتغيير الخلفية ، أذهب فقط إلى قسم الألوان في Customizer واختر نظام الألوان الداكن. هذا كل ما يُسمح لي به هنا.

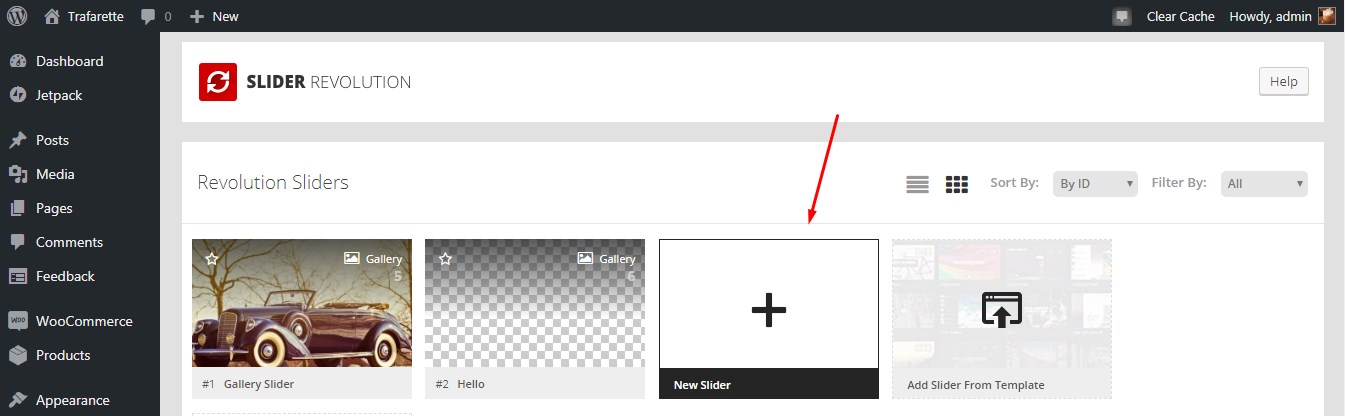
والآن أود إضافة شريط تمرير للصفحة الرئيسية ليكون موجودًا فوق محفظتي. يمكنك قراءة دليل مفصل حول كيفية إضافة شريط تمرير باستخدام المكون الإضافي Revolution Slider هنا.
أنا فقط انقر فوق شريط التمرير الجديد

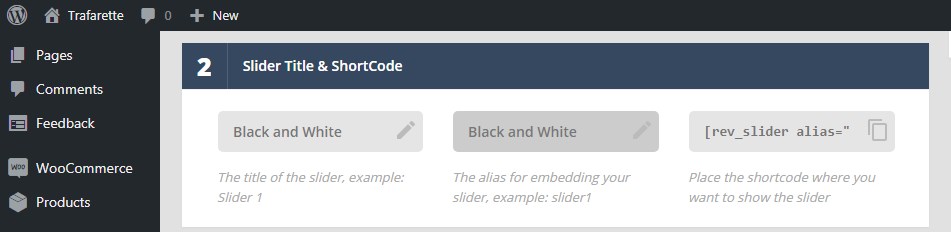
وأدخل العنوان والاسم المستعار الخاص به للمضي قدمًا.

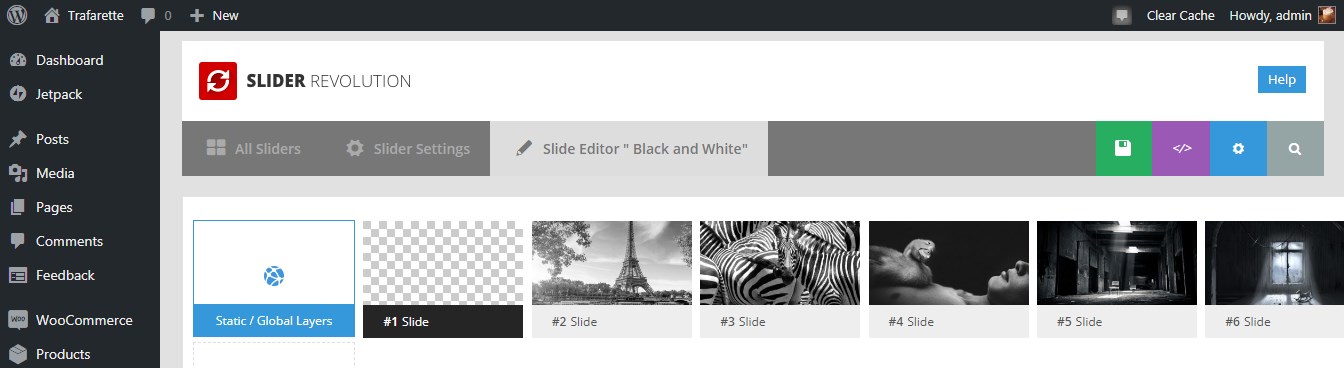
بعد تحديد مجموعة من الصور من مكتبة الوسائط ، يتم أخيرًا إدراج شرائحي وجاهزة للحفظ.

هنا شريط التمرير الخاص بي.

الاستنتاجات :
يعتبر نمط اللون ذو درجتين لونًا بسيطًا ، لذلك لا يتعين عليك "اختراع العجلة" وابتكار شيء غير عادي. أعتقد أن تصميم موقع الويب ، في هذه الحالة ، سيكون مهمة سهلة.
واقعية الصورة
عندما قمت بتنشيط السمة الثالثة لتجربتي التخصيص التالية ، بالطبع ، حصلت على الإعدادات من السمة السابقة المحفوظة هنا ، لذلك وجدت أن شريط التمرير الخاص بي الذي تم إنشاؤه للتصميم السابق ، يبدو رائعًا حقًا في السمة الحالية أيضًا.

قبل أن نذهب إلى أبعد من ذلك ، يرجى الاطلاع على بعض أكثر مواقع الويب الواقعية جاذبية:
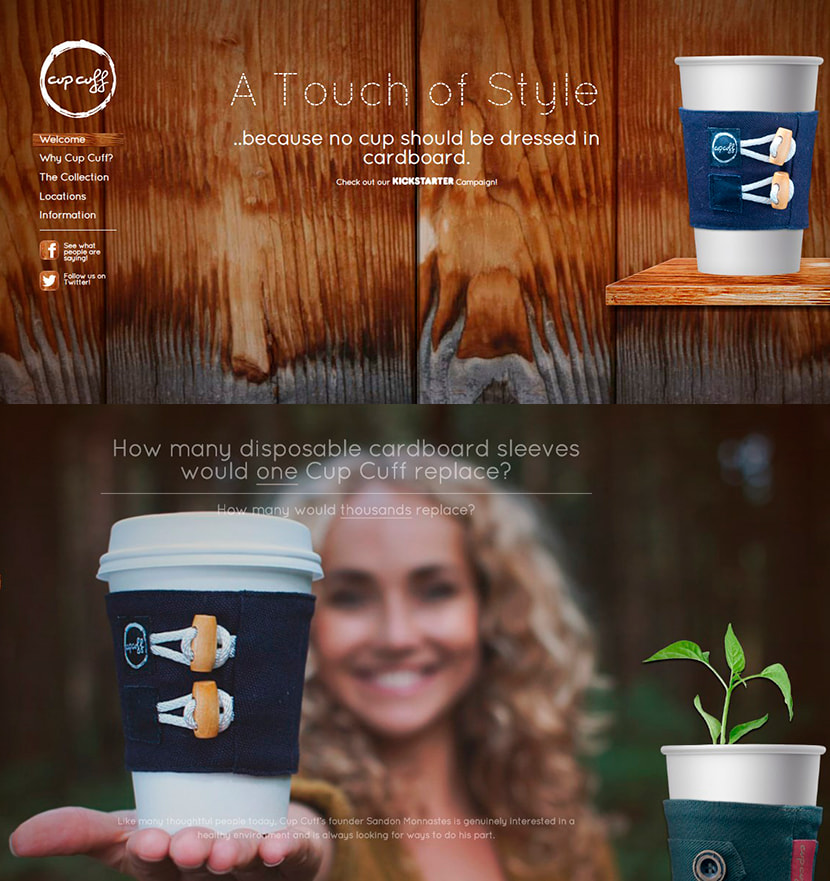
كبف

شركة متخصصة في بيع اساور الفناجين الغير ضارة بالبيئة.
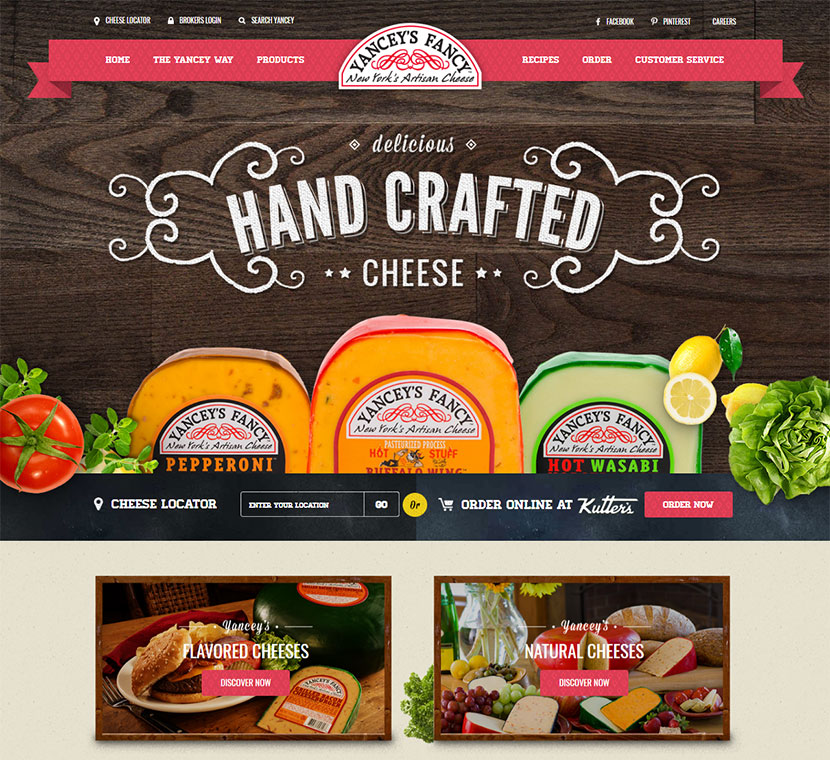
يتوهم يانسي

موقع على شبكة الإنترنت لشركة الجبن الحرفي في نيويورك.
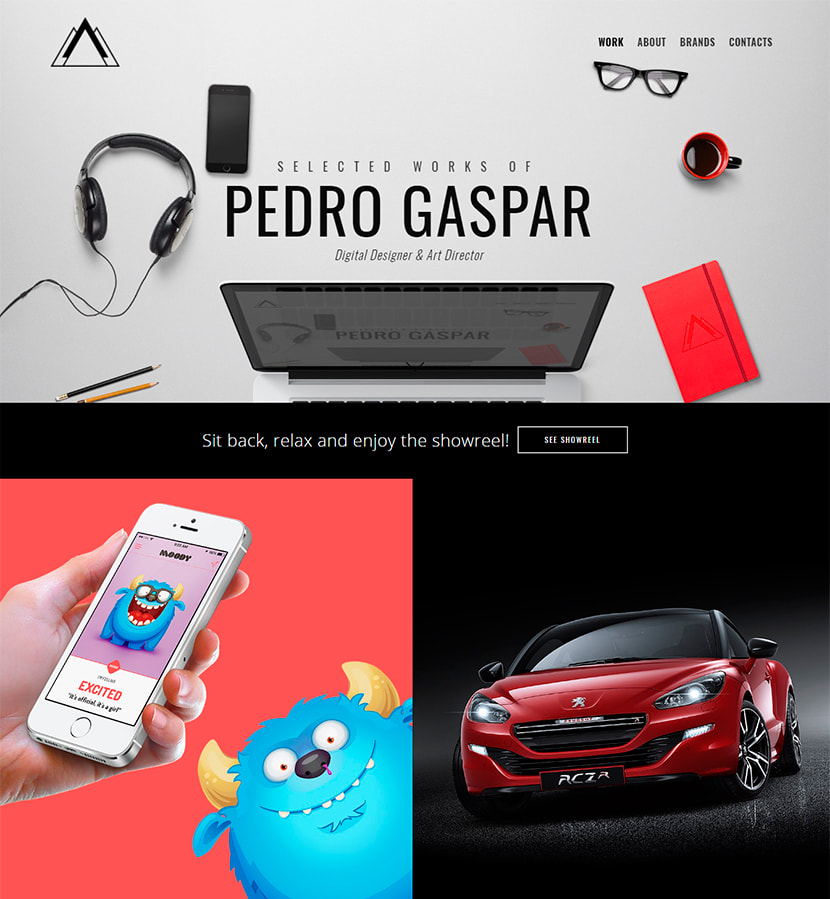
بيدرو جاسبار

محفظة لمصمم رقمي ومدير فني.
يسعدني الآن أن أقدم لكم طفل WP Daddy - سمة WordPress الإبداعية المجانية من أوزوالد ذات الصفحة الواحدة. إذا قمت بالفعل بتنزيله من دليل WordPress الرسمي ، فمن المحتمل أنك حاولت بالفعل تخصيصه بناءً على احتياجاتك الشخصية أو التجارية.
يمكنك تنزيل ومعرفة توثيق السمة لمعرفة إمكانيات التخصيص المتوفرة به. يمكنك إما محاولة تخصيص موقع الويب الخاص بك بأسلوب Photo Realism أو بأي نمط آخر تفضله. سأعرض فقط بعض إمكانيات التخصيص التي استخدمتها لموقع "BaseBall Addict" الخاص بي.
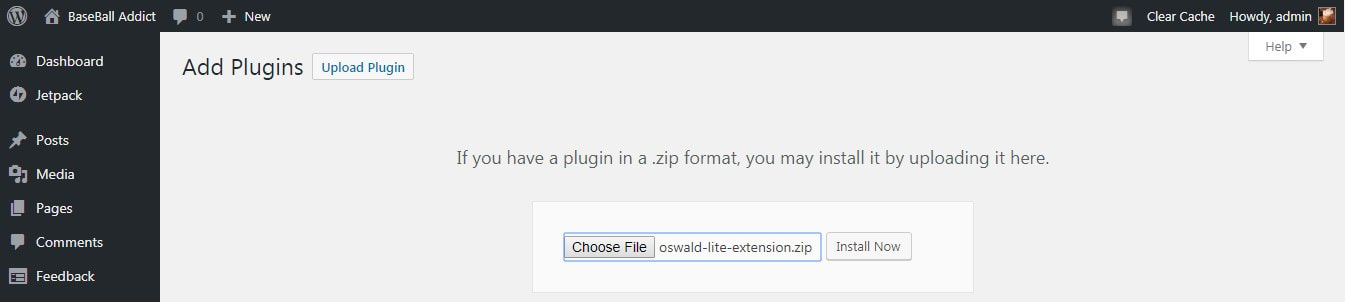
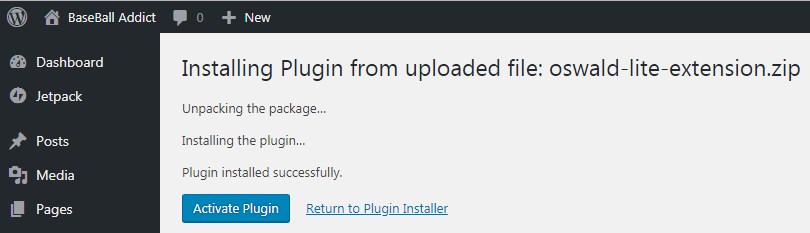
قبل أن تبدأ في تخصيص سمة Oswald الخاصة بك ، قم بتثبيت وتنشيط امتداد Oswald Lite لاستخدامه لاستيراد المحتوى التجريبي. انتقل إلى الإضافات -> إضافة جديد -> تحميل البرنامج المساعد وقم بتحميل الملف المضغوط لتثبيت الامتداد.

بعد التثبيت ، قم بتنشيط المكون الإضافي.

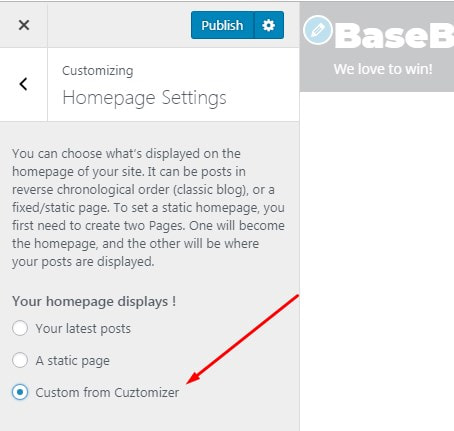
يمكنك الآن الانتقال إلى المظهر -> تخصيص -> إعدادات الصفحة الرئيسية وتحديد خيار Custom from Customizer. بعد ذلك ، يمكنك البدء في تحرير موقع الويب الخاص بك بسهولة.

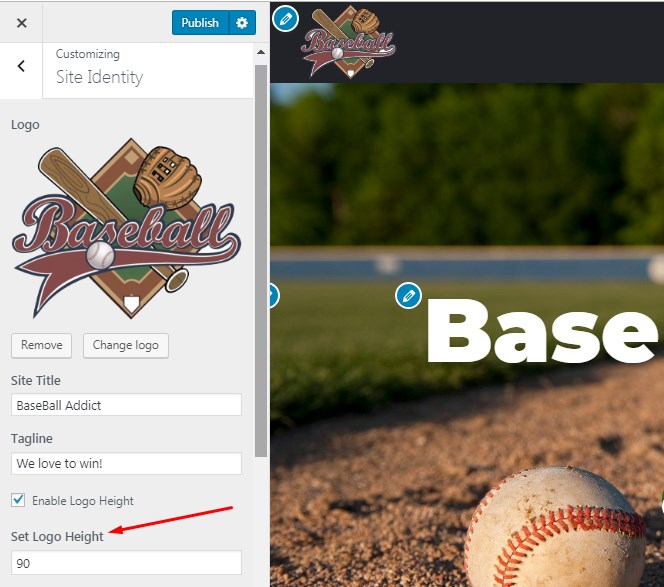
أبدأ من Site Identity وأقوم بتحميل شعار لموقعي. تسمح السمة بضبط ارتفاع الشعار ، لذلك إذا كان حجم الشعار الموصى به هو 265 × 90 ، فيمكنك بسهولة تعيين ارتفاع 90 بكسل لشعارك.

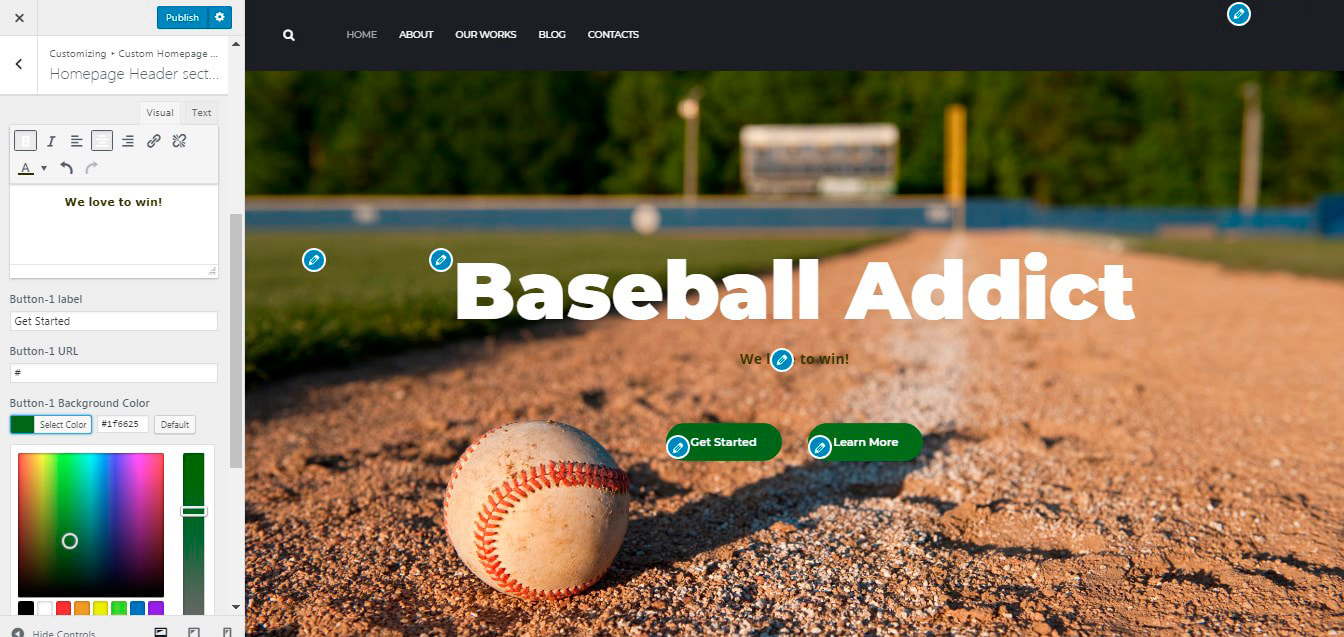
إذا انتقلت إلى قسم محتوى الصفحة الرئيسية المخصص في Customizer ، فستجد قسم رأس الصفحة الرئيسية ، وهنا من الممكن بسهولة تحميل صورة رأس ، وتغيير العنوان ، وتغيير النص الرئيسي ولونه ، وتحديد لون ونص الأزرار ، إلخ. .

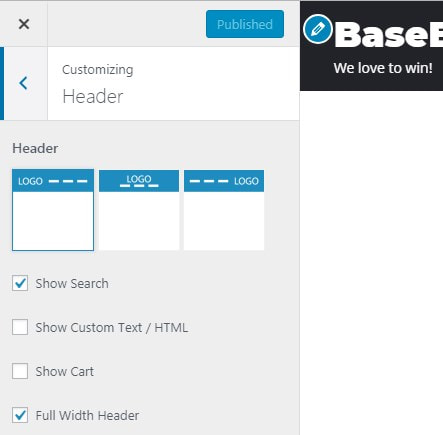
بالمناسبة ، يسمح قسم Header في Customizer بتحديد تخطيط رأس يحدد موضع الشعار والقائمة.

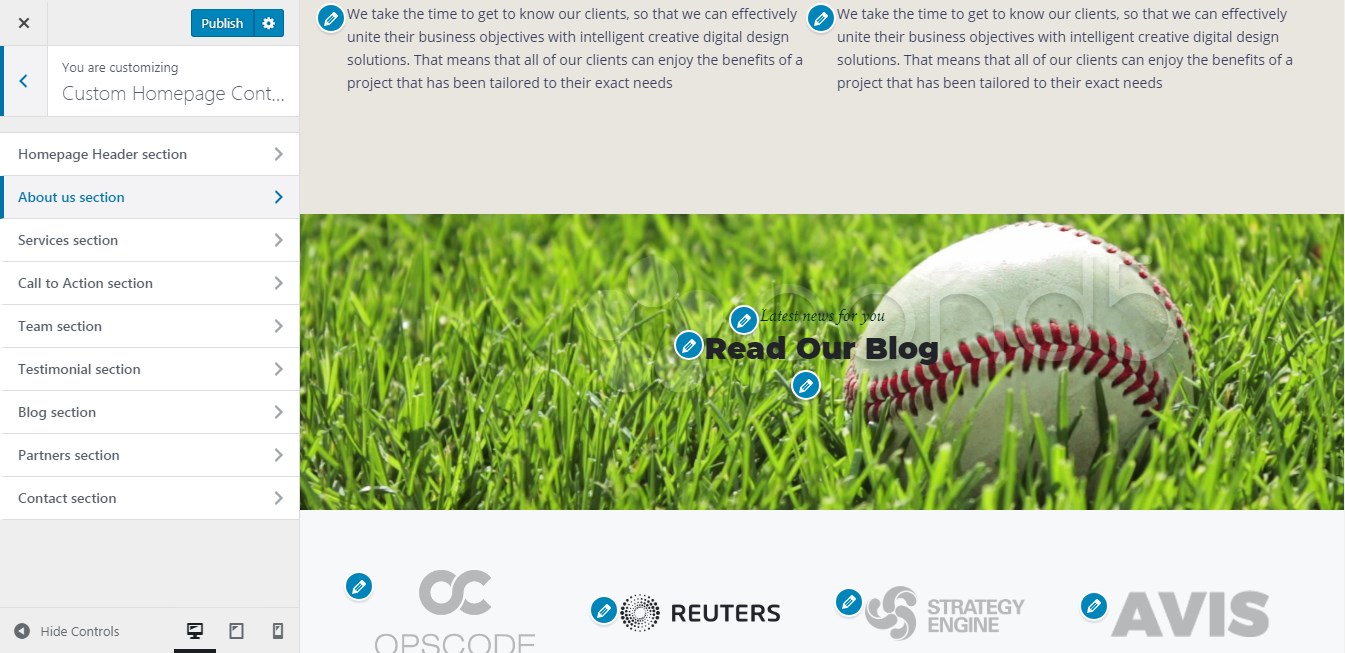
من خلال النقر فوق قلم التحرير بالقرب من كل قسم ، يمكنك تحرير إما من نحن ، أو الخدمات ، أو الفريق ، أو أي أقسام أخرى من موقع الويب بكل بساطة.

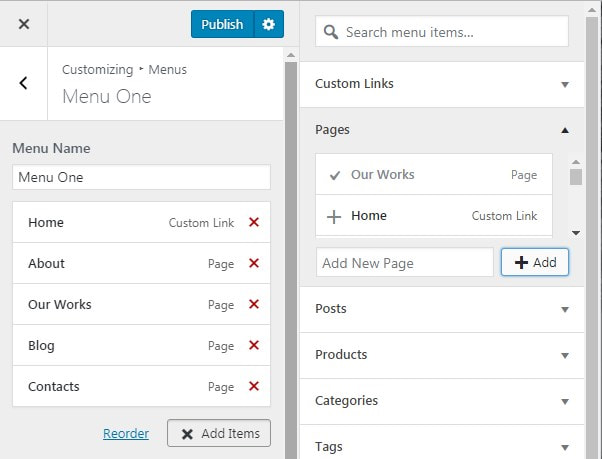
يمكنك أيضًا تعديل القوائم بسهولة كما تفعل مع أي سمة مجانية أخرى.

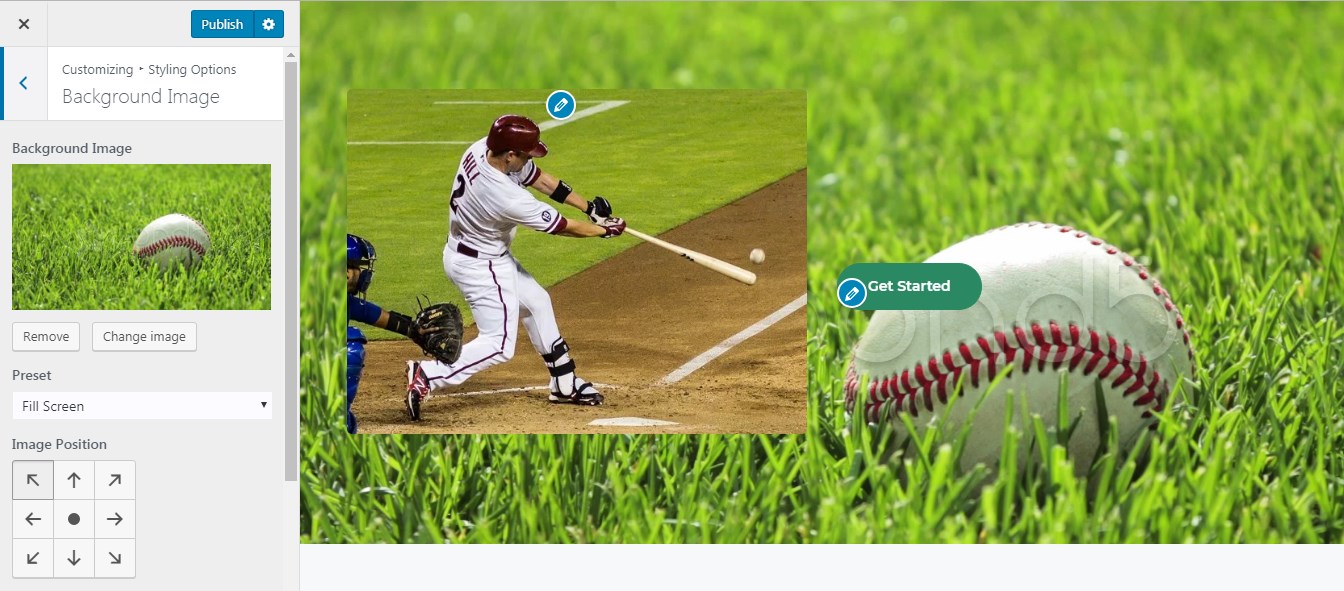
تسمح خيارات التصميم الخاصة بالمخصص بتحميل صورة الخلفية ، وتحديد الإعداد المسبق لها وموضعها.

الخلاصة: إذن ، كما ترى ، كنت أحاول استخدام أوزوالد لإنشاء موقع ويب موجه للبيسبول ، وأعتقد أنني نجحت في ذلك. من بين جميع قوالب WordPress المجانية التي استخدمتها على الإطلاق ، فإن Oswald هي التي توفر أكبر قدر من إمكانيات التخصيص. ومع ذلك ، لا يمكنه التغلب على البديل المتميز الذي يحتوي على المزيد من الميزات وخيارات التحرير.
افكار اخيرة:
إذا كنت بحاجة إلى إنشاء موقع ويب واسع النطاق للشركة أو بطاقة عمل جديرة بالثقة ، فمن الأفضل أن يكون لديك نهج جاد لإنشاء موقع الويب الخاص بك واختيار تصميم ممتاز لا تشوبه شائبة مع ميزات متعددة وفرص التخصيص. ولكن إذا كنت ترغب فقط في إنشاء مدونة شخصية ، أو متجر صغير عبر الإنترنت لجمهور مستهدف محدود أو موقع ويب ترويجي من صفحة واحدة ، فإن اختيار وتخصيص أي سمة WordPress مجانية يعد فكرة جيدة تمامًا.
أظهرت تجربتي أن التغيير الأساسي مستحيل بدون إعادة تصميم احترافي ، ويمكن أن يساعد التخصيص فقط في تصميم موقع الويب الخاص بي بطرق مختلفة دون تغيير جوهر النموذج الأولي. كلما تم توفير المزيد من إمكانيات التخصيص بواسطة السمة ، زادت مصداقية موقع الويب المخصص الخاص بك. كانت هذه هي التجربة بالنسبة لي كمستخدم منتظم بدون أي مهارات في البرمجة. آمل أن تكون هذه المراجعة ممتعة بالنسبة لك أيضًا. أرك لاحقًا!
ميلاني هـ.
