كيفية تنظيم المحتوى تلقائيًا في WordPress
نشرت: 2022-08-24هل تريد تنظيم المحتوى في WordPress تلقائيًا؟
يسمح لك تنظيم المحتوى بمشاركة المحتوى من مصادر خارجية على موقع WordPress الخاص بك.
في هذه المقالة ، سنوضح لك كيفية تنظيم المحتوى في WordPress تلقائيًا.

ما هو تنظيم المحتوى وكيف يمكنك القيام به بشكل صحيح؟
يعني تنظيم المحتوى ببساطة جمع ومشاركة محتوى محدد من مصادر مختلفة.
يتيح ذلك للمستخدمين رؤية أفضل محتوى حول موضوع معين في مكان واحد.
على سبيل المثال ، إذا قمت بتشغيل موقع ويب خاص بالعضوية ، فيمكنك تنظيم قسم حيث يرى المستخدمون أخبار الصناعة من مصادر جهات خارجية.
أو ربما ترغب فقط في عرض أهم الأحداث الرياضية من حسابات وسائل التواصل الاجتماعي المختلفة على موقعك.
قد يكون السيناريو الآخر هو موقع WordPress متعدد المواقع حيث تريد تنسيق المحتوى من جميع المواقع المختلفة على الشبكة.
تم إنشاء الكثير من مواقع الويب خصيصًا لتنظيم المحتوى باستخدام أدوات التدوين التلقائي.
تنظيم المحتوى مع تجنب انتهاكات حقوق الطبع والنشر وعقوبات تحسين محركات البحث
يتم تنظيم المحتوى بقصد مشاركة المحتوى. يقوم بذلك عن طريق منح الائتمان للمصدر الأصلي وعدم سرقة نسخة كاملة من عملهم.
في الأساس ، يمكنك مشاركة مقال مع مقتطف صغير وصورة. يجب أن يرتبط بالمصدر الأصلي حيث يمكن للمستخدمين قراءة المقالة كاملة.
من ناحية أخرى ، إذا قررت نشر مقال كامل دون الإسناد إلى المصدر الأصلي ، فسيتم اعتبار ذلك بمثابة سرقة للمحتوى.
قد تقرر محركات البحث عدم ترتيب موقع الويب الخاص بك أو اعتباره منخفض الجودة بسبب نقص المحتوى الأصلي.
قد تقدم المصادر التي تنسخ منها شكوى بشأن انتهاك حقوق الطبع والنشر وتزيل هذه المقالات من محركات البحث.
قد يؤدي أيضًا إلى مشاكل قانونية خطيرة قد تكلفك ماليًا.
الإنترنت مليء بمدونات البريد العشوائي التي تستخدم أدوات تنظيم المحتوى لإعداد مدونات تلقائية وكسب المال من خلال الإعلانات. هذه ليست فكرة رائعة بالنظر إلى التكاليف المالية والقانونية المحتملة ، ومدى عدم استدامتها على المدى الطويل.
ومع ذلك ، دعنا نلقي نظرة على كيفية إعداد التنظيم التلقائي للمحتوى بشكل صحيح في WordPress مع تجنب مشكلات حقوق النشر وتحسين محركات البحث.
الإعداد الصحيح لتنظيم المحتوى تلقائيًا في WordPress
أسهل طريقة لتنظيم المحتوى على موقع WordPress الخاص بك هي ببساطة استخدام كتلة موجز ويب لـ RSS.
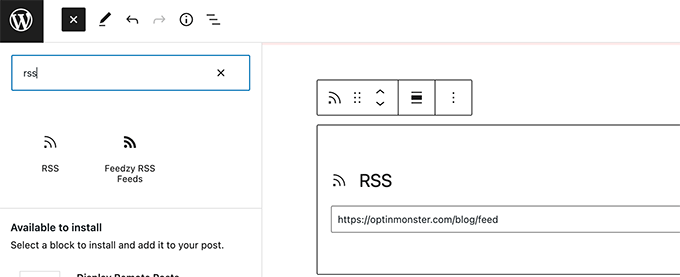
لاستخدام هذه الطريقة ، ابدأ بتحرير منشور أو صفحة حيث تريد عرض المحتوى المنسق وإضافة كتلة RSS إلى منطقة المحتوى الخاصة بك.

في إعدادات الحظر ، تحتاج إلى إدخال عنوان URL لموجز RSS لمصدر المحتوى الذي تريد عرضه.
سيقوم WordPress بعد ذلك بجلب تلك الخلاصة وعرضها على الشاشة. يمكنك استخدام إعدادات الحظر لتغيير نمطها ، وعرض مقتطفات ، والمؤلف ، ومعلومات التاريخ.

الجانب السلبي لهذه الطريقة هو أنه سيتعين عليك إضافة موجز RSS لكل مصدر على حدة.
سيستغرق الأمر وقتًا طويلاً ولن تبدو جميلة جدًا للمستخدمين.
ماذا لو كان بإمكانك أتمتة العملية برمتها ، ودمج مصادر مختلفة ، وحتى تصنيفها / تصنيفها؟
دعنا نلقي نظرة على كيفية أتمتة عملية تنظيم المحتوى بالكامل بشكل صحيح.
استخدام موجز ويب لـ RSS لتنظيم المحتوى تلقائيًا في WordPress
أولاً ، تحتاج إلى تثبيت وتفعيل البرنامج المساعد Feedzy. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
هناك أيضًا إصدار متميز من Feedzy مع المزيد من الميزات ، ولكن من أجل هذا البرنامج التعليمي ، سنستخدم الإصدار المجاني.
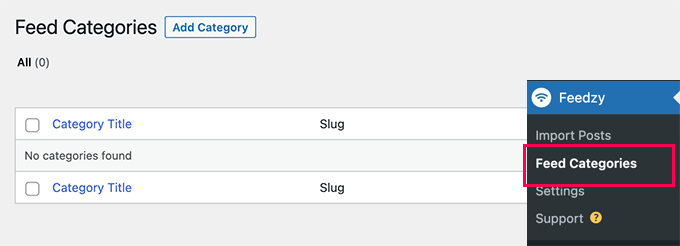
بمجرد تنشيط المكون الإضافي ، ستحتاج إلى زيارة Feedzy »صفحة فئات الخلاصة والنقر على زر إضافة فئة الخلاصة في الأعلى.

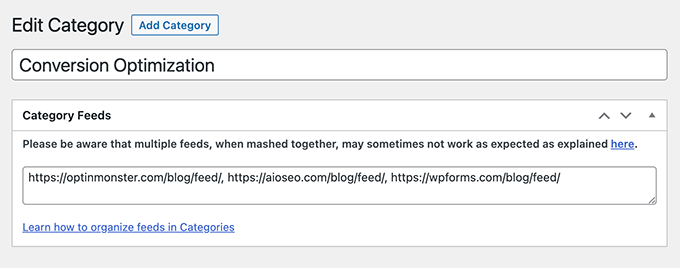
في إحدى الشاشات التالية ، تحتاج إلى تقديم عنوان لهذه الفئة.
أدناه ، أضف عناوين URL الخاصة بموجزات RSS التي تريد تضمينها. استخدم الفواصل بين كل عنوان URL للفصل بينهما.

بعد ذلك ، انقر فوق الزر "نشر" لتخزين فئة الخلاصة الخاصة بك.
كرر العملية إذا كنت بحاجة إلى إنشاء المزيد من الفئات.
استيراد المحتوى المنسق من الخلاصات إلى موقع الويب الخاص بك على WordPress
يمكن لـ Feedzy استيراد منشورات المدونة من الخلاصات إلى منشورات مدونة WordPress الخاصة بك.
بهذه الطريقة سيتم تخزينها في قاعدة بيانات WordPress الخاصة بك مثل المنشورات العادية وتمنحك المرونة للقيام بأشياء مختلفة باستخدام المحتوى المنسق.
ومع ذلك ، إذا كنت لا ترغب في استيرادها إلى موقع WordPress الخاص بك ، فيمكنك تخطي هذه الخطوة.
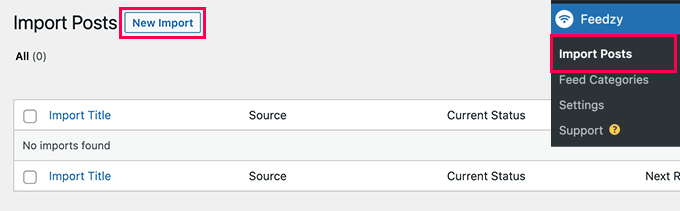
لاستيراد منشورات المدونة ، ما عليك سوى زيارة Feedzy »صفحة استيراد المنشورات والنقر على زر استيراد جديد في الأعلى.

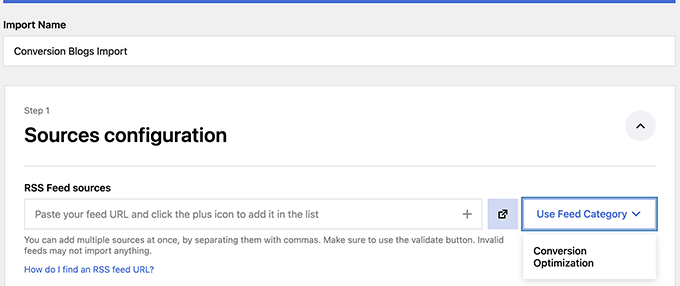
أولاً ، تحتاج إلى توفير اسم لهذا الاستيراد. قد يكون هذا أي شيء يساعدك في تحديد هذا الاستيراد.
أسفل ذلك ، يمكنك إضافة موجز ويب لـ RSS فردي ، أو اختيار إحدى فئات الخلاصة التي قمت بإنشائها مسبقًا.

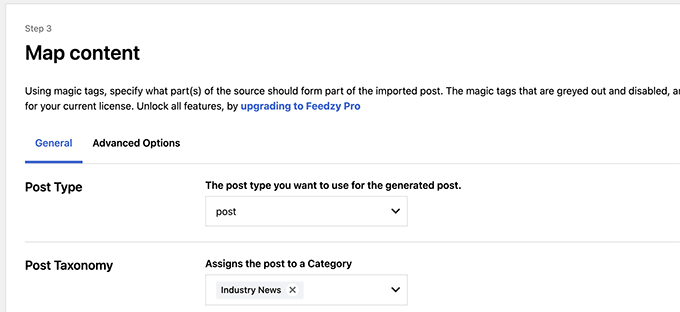
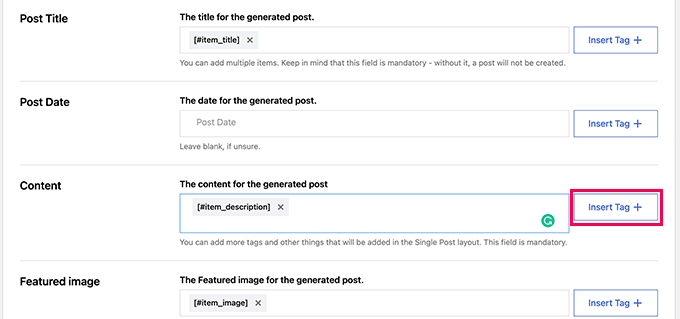
بعد ذلك ، قم بالتمرير لأسفل قليلاً إلى قسم "محتوى الخريطة".
من هنا ، يمكنك تعيين عناصر موجز RSS إلى إعدادات نشر مدونة WordPress.

على سبيل المثال ، يمكنك اختيار الفئة التي تريد تعيينها لجميع المشاركات التي تم استيرادها.
يمكنك النقر فوق الزر "إدراج علامة" لتعيين عنصر موجز لنشر عنصر. على سبيل المثال ، يمكنك تعيين "وصف العنصر" لاستخدامه كمحتوى نشر.

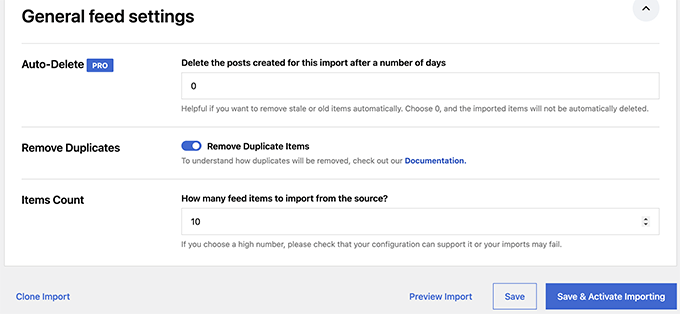
بعد ذلك ، قم بالتمرير لأسفل إلى قسم الإعدادات العامة.
من هنا ، يمكنك اختيار عدد التدوينات التي تريد استيرادها.

أخيرًا ، انقر فوق الزر حفظ وتنشيط الاستيراد لحفظ التغييرات.
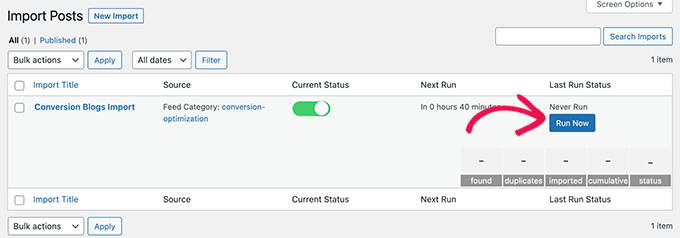
ستتم الآن إعادة توجيهك إلى صفحة الاستيراد حيث سترى الاستيراد الذي قمت بإنشائه للتو. ما عليك سوى النقر فوق الزر "تشغيل الآن" لبدء استيراد المنشورات.

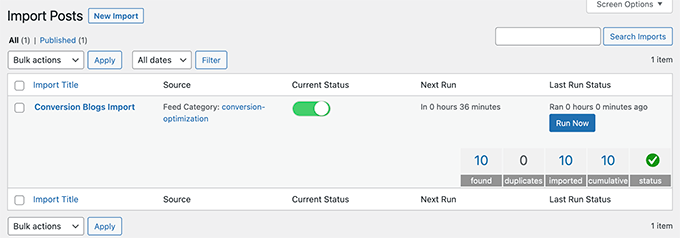
سيقوم المكون الإضافي الآن بجلب واستيراد المنشورات وإضافتها إلى موقع WordPress الخاص بك في الخلفية.

بمجرد الانتهاء ، ستحتاج إلى تحديث الصفحة لمشاهدة إحصائيات الاستيراد.

سيقوم Feedzy الآن تلقائيًا بجلب المنشورات الجديدة من مصادر المحتوى الخاصة بك واستيرادها إلى موقع WordPress الخاص بك.
عرض المحتوى المنسق في WordPress
الآن بعد أن قمت بإعداد آلية استيراد تلقائية للمحتوى الذي تريد تنسيقه ، فإن الخطوة التالية هي عرضه على موقع الويب الخاص بك.
هناك طرق مختلفة لعرض المحتوى المنسق في WordPress عبر موجز Feedzy.
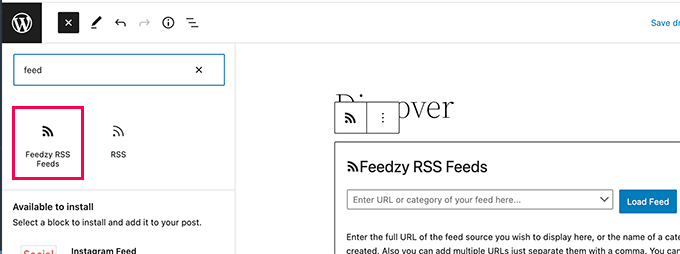
الطريقة الأولى. إحضار المحتوى عبر كتلة Feedzy RSS Feeds
يوصى بهذه الطريقة إذا قررت عدم استيراد المحتوى إلى موقع WordPress الخاص بك.
ما عليك سوى تحرير المنشور أو الصفحة حيث تريد عرض المحتوى المنسق وإضافة كتلة Feedzy RSS Feeds إلى منطقة المحتوى الخاصة بك.

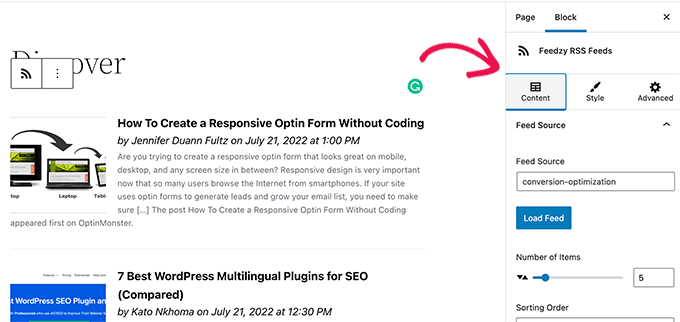
يمكنك بعد ذلك إدخال عنوان URL للخلاصة الذي تريد عرضه أو اختيار إحدى فئات الخلاصة التي قمت بإنشائها مسبقًا.
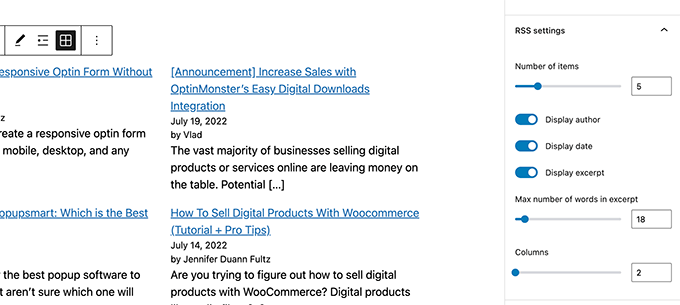
يمكنك بعد ذلك استخدام لوحة إعدادات الحظر لاختيار عدد العناصر والنمط والإعدادات الأخرى للخلاصة.

بمجرد الانتهاء ، لا تنس حفظ أو نشر المنشور والصفحة.
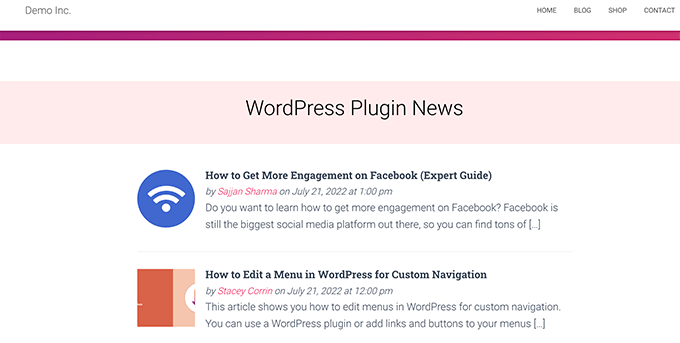
يمكنك الآن معاينته لمشاهدة المحتوى المنسق الخاص بك أثناء العمل.

الطريقة الثانية: عرض المحتوى المستورد في WordPress
هذه الطريقة أكثر مرونة ولكنها لن تعمل إلا إذا قررت استيراد المحتوى مباشرة إلى موقع WordPress الخاص بك.
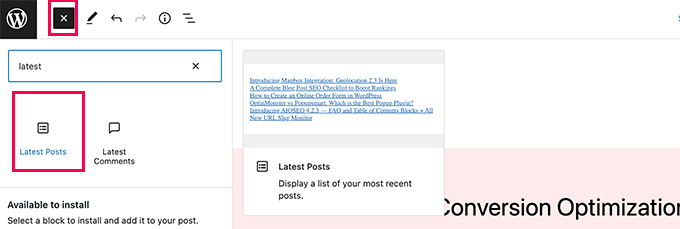
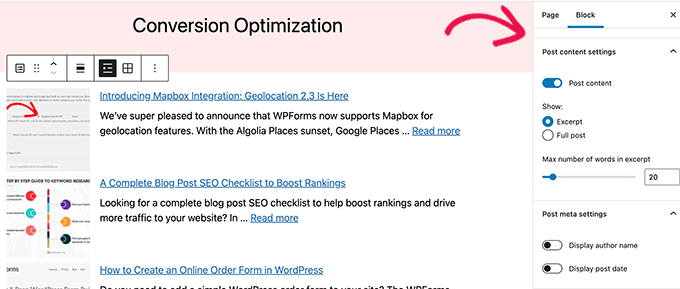
ما عليك سوى تحرير المنشور أو الصفحة حيث تريد عرض المحتوى المنسق. في شاشة تحرير المنشور ، أضف كتلة أحدث المنشورات إلى منطقة المحتوى الخاصة بك.

بشكل افتراضي ، سيعرض الحظر أحدث مقالاتك في قائمة عادية. يمكنك تغيير ذلك ضمن إعدادات الحظر.
من هنا ، يمكنك اختيار إظهار المقتطفات والصورة المميزة وعدد العناصر والمزيد.

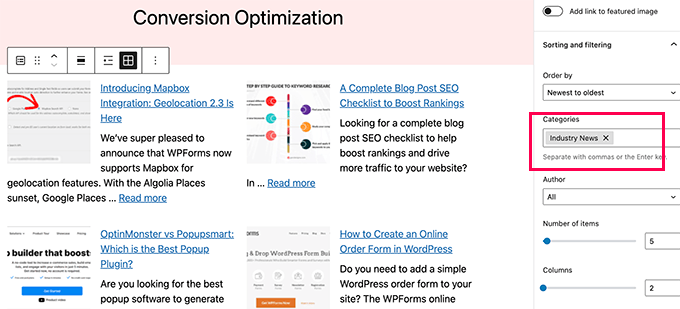
يمكنك أيضًا التبديل من عرض القائمة إلى عرض المعرض ، أو اختيار عدد الأعمدة ، أو عرض المشاركات من فئة معينة فقط.
على سبيل المثال ، لنفترض أنك قمت بتعيين كل المحتوى المستورد لإضافته إلى فئة "أخبار الصناعة". الآن يمكنك فقط عرض هذه الفئة المعينة كمحتوى منظم.

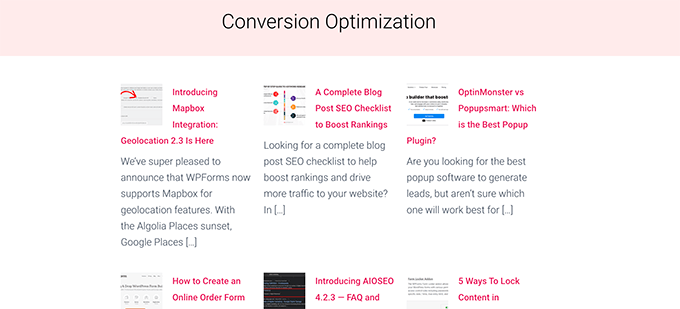
بمجرد الانتهاء ، يمكنك حفظ أو نشر المنشور / الصفحة الخاصة بك ومعاينتها في علامة تبويب متصفح جديدة.
هنا كيف بدت على موقعنا التجريبي.

سيؤدي استخدام أي من هاتين الطريقتين إلى عرض أحدث المشاركات تلقائيًا من مصادر المحتوى الخاصة بك.
تنظيم محتوى الوسائط الاجتماعية في WordPress
ماذا لو أردت تنظيم محتوى من منصات التواصل الاجتماعي مثل YouTube و Twitter و Instagram و Facebook؟
أسهل طريقة لتنظيم محتوى الوسائط الاجتماعية في WordPress هي استخدام Smash Balloon.
Smash Balloon هو أفضل مكون إضافي للوسائط الاجتماعية لبرنامج WordPress. يتيح لك عرض موجز الوسائط الاجتماعية على موقع WordPress الخاص بك بشكل جميل.
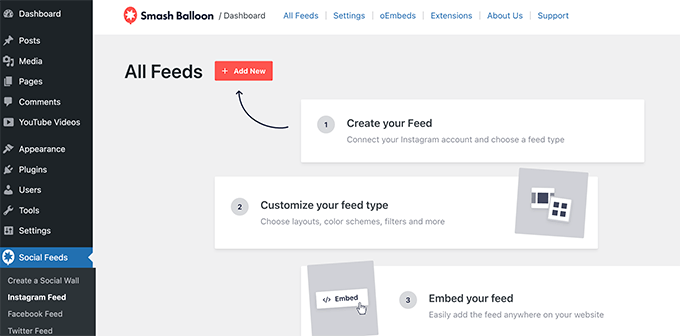
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي Smash Balloon. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
يأتي Smash Balloon مع مكونات إضافية منفصلة لتغذية الوسائط الاجتماعية المختلفة.
يمكنك أيضًا شراء "All Access Bundle" ، والتي تتضمن جميع المكونات الإضافية + المكوِّن الإضافي للجدار الاجتماعي الذي يمكن أن يجمع بين الخلاصات الاجتماعية المختلفة في واحد.
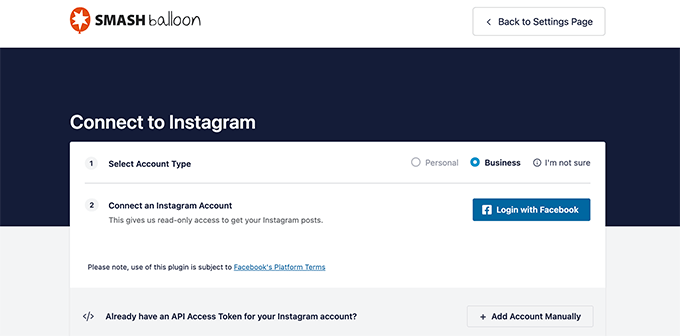
عند التنشيط ، يمكنك المضي قدمًا والبدء في ربط حسابات الوسائط الاجتماعية الخاصة بك وإعداد الخلاصات التي ترغب في عرضها.

اتبع التعليمات التي تظهر على الشاشة لإعداد كل موجز.
يمكنك الاتصال بملفات تعريف الوسائط الاجتماعية ومصادر الجهات الخارجية ومصطلحات البحث وعلامات التصنيف وقوائم التشغيل والمزيد.
اعتمادًا على ما تحاول جلبه ، قد يُطلب منك الاتصال بحساب الوسائط الاجتماعية الخاص بك ومنح Smash Balloon إذنًا للوصول إلى بياناتك.

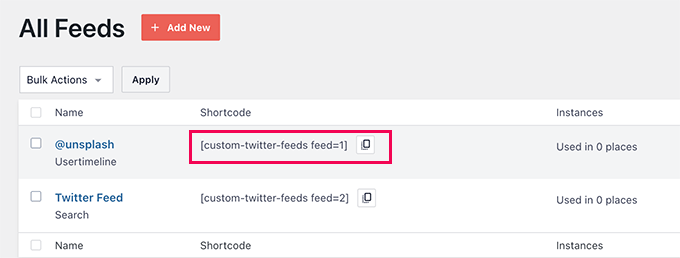
بمجرد إعداد موجز الوسائط الاجتماعية الخاص بك ، يمكنك نسخ الرمز القصير من صفحة الخلاصات.

بعد ذلك ، تحتاج إلى إضافة الرمز المختصر إلى منشور أو صفحة أو عنصر واجهة مستخدم في الشريط الجانبي.
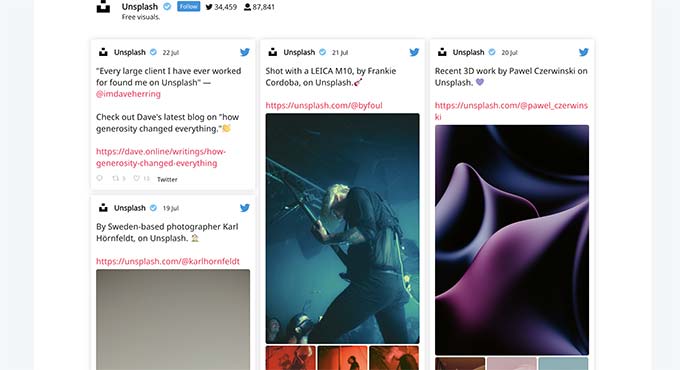
يمكنك الآن زيارة موقع الويب الخاص بك لمشاهدة موجز الأخبار الاجتماعية الخاصة بك أثناء العمل.

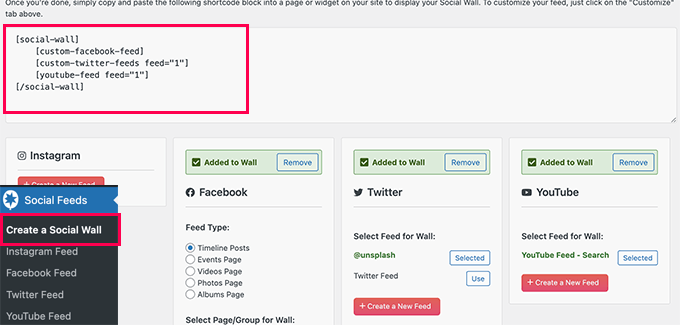
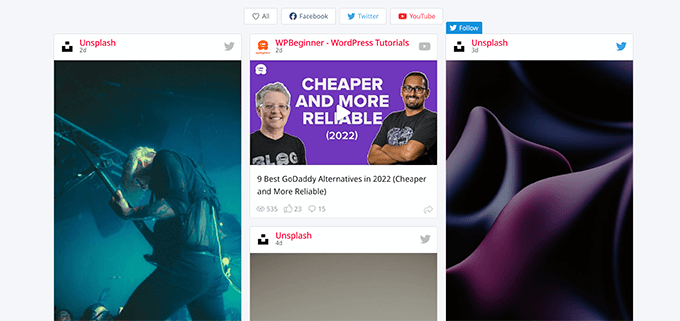
يمكنك أيضًا إنشاء جدار اجتماعي للجمع بين الخلاصات المختلفة وعرضها كواحد.
ما عليك سوى الانتقال إلى Smash Balloon »إنشاء صفحة Social Wall ونسخ الرمز القصير المعروض على الشاشة.

يمكنك الآن إضافة هذا الرمز القصير إلى أي منشور أو صفحة أو عنصر واجهة مستخدم في الشريط الجانبي في WordPress حيث تريد عرض موجز ويب الاجتماعي المنسق الخاص بك.
هنا كيف بدت على موقعنا الاختباري.

لمزيد من التفاصيل ، راجع البرنامج التعليمي الخاص بنا حول كيفية إضافة موجز الوسائط الاجتماعية في WordPress.
نأمل أن تساعدك هذه المقالة في تعلم كيفية تنظيم المحتوى في WordPress. قد ترغب أيضًا في الاطلاع على دليلنا حول طرق جني الأموال عبر الإنترنت من مدونة المحتوى المنسقة الخاصة بك أو الاطلاع على دليل WordPress SEO لتحسين موقع الويب الخاص بك.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
