كيف تصبح مدونًا متحمسًا؟ دليل مدونة WordPress - الفصل الأول
نشرت: 2021-11-05مرحبا صديقي العزيز!
اسمي ميلاني وقد تم تكليفي من قبل فريق WP Daddy الخاص بنا لإنشاء هذا الدليل التفصيلي حول التدوين على WordPress من أجلك. هذا هو الفصل الأول من دليلنا حيث نشارك تجربة التدوين الخاصة بنا بناءً على النوع الأول من منشور المدونة - مجموعة سمات WordPress أو "منشور عرض".
لذلك فقط خذ كوبًا من القهوة (أو كوبًا من الماء فقط إذا أردت :)) ودعنا نبدأ محادثتنا الدافئة.
لماذا وماذا وكيف في هذا الدليل
أنت ونحن - نحن متشابهون! يبذل كلانا قصارى جهدنا لتطوير مدوناتنا ، وإنشاء محتوى آسر ولكي نصبح "الأول" لمحبينا وكذلك "الأفضل" بين المنافسين.
أثناء تشغيل مدونتنا في WP Daddy ، قمنا بجمع بعض المعرفة والخبرة الثمينة فيما يتعلق بإنشاء المنشورات ، وهيكل المنشورات ، واهتمامات وتفضيلات المستخدمين المستهدفين ، بالإضافة إلى بعض الجوانب المهمة لترويج المدونة.
لهذا السبب يسعدنا مشاركة تجربتنا الفريدة وشرح بعض الحقائق الأساسية حول كيفية التدوين إذا كنت مبتدئًا وتبدأ من جديد بنفسك. سنتحدث عن بعض الصعوبات والشكوك التي ستواجهها أثناء التدوين وسنكشف عن بعض النصائح العملية والأمثلة الحقيقية من تجربتنا الشخصية في التدوين.
أتمنى مخلصًا أن يكون هذا الدليل مفيدًا لك لتعلم بعض التفاصيل المفيدة جدًا حول كيفية تشغيل مدونة بكل سرور وثقة وحماس. إن نشر الوعي هو مهمة WP Daddy الحالية وهذا ما يجب أن نقدمه. دعونا نحسن أنفسنا معا!
لمحة موجزة:
WP Daddy - من نحن؟
WPDaddy هي مدونة موجهة نحو WordPress تم إطلاقها في عام 2016. وهي تتضمن اليوم منشورات مثل واجهات العرض والبرامج التعليمية والمراجعات والمقابلات والنصائح والمقالات الملهمة.
ما هو ووردبريس ولماذا نحبها؟
إذا لم تكن معتادًا على WordPress ، فيرجى قراءة المعلومات التالية:
WordPress هو نظام إدارة محتوى يساعد على إنشاء موقع ويب باستخدام لوحة معلومات بديهية وبدون استخدام أي مهارات ترميز. يمكنك تحميل تصميم جاهز ، وتخصيصه ، وبناء صفحات موقع الويب الخاص بك ، وتثبيت مكونات إضافية لتوسيع وظائف موقعك ، وإضافة محتوى مخصص - وكل هذا ممكن من خلال واجهة سهلة الاستخدام من لوحة الإدارة.
يساعد WordPress في التحكم الكامل في موقع الويب الخاص بك ، وإنشاء الصفحات والقوائم أو إزالتها ، وإضافة الصور ومقاطع الفيديو ، وبناء عالم خاص بك داخل موقع ويب واحد. لا تحتاج إلى معرفة إضافية أو محددة لفهم كيفية العمل مع WordPress.
تصميم جاهز أو موضوع لـ WordPress - ما هو؟
يتم إنشاء الكثير من التصميمات (السمات) الجاهزة لـ WordPress بواسطة مطورين من جميع أنحاء العالم. يمكن للمرء أن يختار إما قوالب مجانية أو متميزة لاستخدامها كأساس لبناء تصميمات مواقع الويب الخاصة بـ WP لأول مرة أو تجديد التصميمات الحالية.
الموضوع (أو التصميم) - دعنا نقول ، إنه المنتج الرئيسي الذي نقوم بمراجعته في WP Daddy. هذا قالب موقع جاهز يحتوي على بنية موقع محددة مسبقًا مع عدد من تخطيطات صفحات الويب المعدة مسبقًا ، ومربعات الرموز ، وكتل المعلومات ، وصور المخزون (كأمثلة) ، ومنشئي الصفحات المدمجين ، وبناة التمرير ، ومكونات نموذج الاتصال ، والمزيد من الميزات المتاحة لبناء موقع ويب كامل.
عندما يشتري شخص مثل هذا النموذج ، فإنه يوفر تكاليفه لأنه لا يحتاج الآن إلى مخاطبة استوديو ويب أو مطور لإنشاء موقع ويب من البداية. يساعد المظهر أيضًا في توفير الوقت لأنه يسمح بإنشاء موقع ويب في غضون ساعات قليلة ثم تحميل محتوى مخصص إليه بسهولة.
بعد قولي هذا ، لنبدأ دليلنا!
مجموعات ثيمات WordPress
تتمثل المهمة الرئيسية لمدونتنا في مشاركة أكثر موضوعات WordPress إثارة وجديدة على الإطلاق في السوق. لذلك دعونا نرى كيفية إنشاء منشور عرض سمات WordPress بشكل صحيح.
هيكل هذا النوع من الوظائف على النحو التالي:
1. عنوان
2. بضع فقرات مرحب بها
3. 15-25 موضوعًا مع:
- عنوان الموضوع.
- لقطة من العرض التوضيحي للموضوع ؛
- عدد قليل من فقرات الوصف ؛
- رابط لصفحة المنتج أو عرض توضيحي ؛
4. الخلاصة.
يمكنك النقر فوق أي فئة في الشريط الجانبي للصفحة الرئيسية للعثور على أمثلة متعددة لمجموعات قوالب WordPress المنشورة.
لماذا تشارك المواضيع؟
إذا كنت ترغب في تشغيل مدونة تركز على موضوعات WordPress ، فيجب أن يكون لديك 4 دوافع رئيسية:
1. جلب محتوى رائع للناس.
2. مساعدة مالكي مواقع الويب في اختيار تصميم لصفحتهم على الويب ؛
3. زيادة تصنيف حركة المرور على موقع الويب الخاص بك وكسب ثقة محركات البحث.
4. كسب العمولات التابعة الخاصة بك.
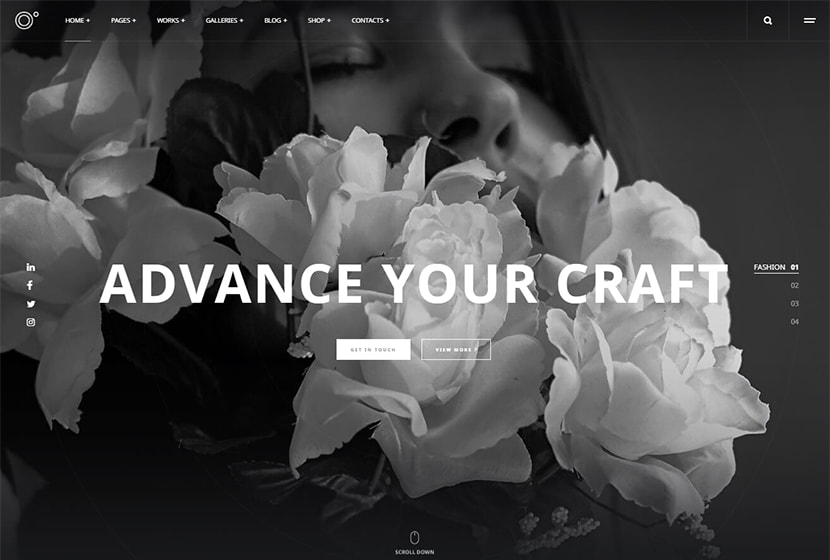
ما نوع المحتوى الذي نطلق عليه اسم رائع؟ أعتقد أن هذا شيء لا يمكننا أن نرفع أعيننا عنه. إذا تحدثنا عن مجموعات سمات WordPress ، فإن المظهر المرئي هو عامل رئيسي يجب التركيز عليه. إذن ما هو المظهر المرئي عندما يتعلق الأمر بمجموعات السمات؟ أعتقد أن هذه لقطات للعروض التوضيحية للموضوع والتي يجب أن تجذب الانتباه وتنقل المشاعر.
يجب أن تكون هذه اللقطات ذات جودة عالية لإشراك المستخدمين المستهدفين.
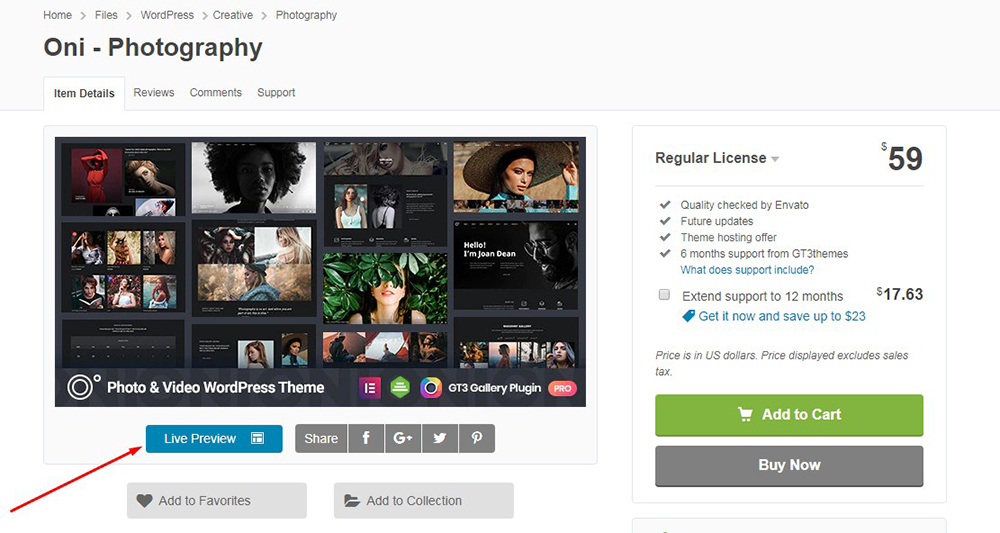
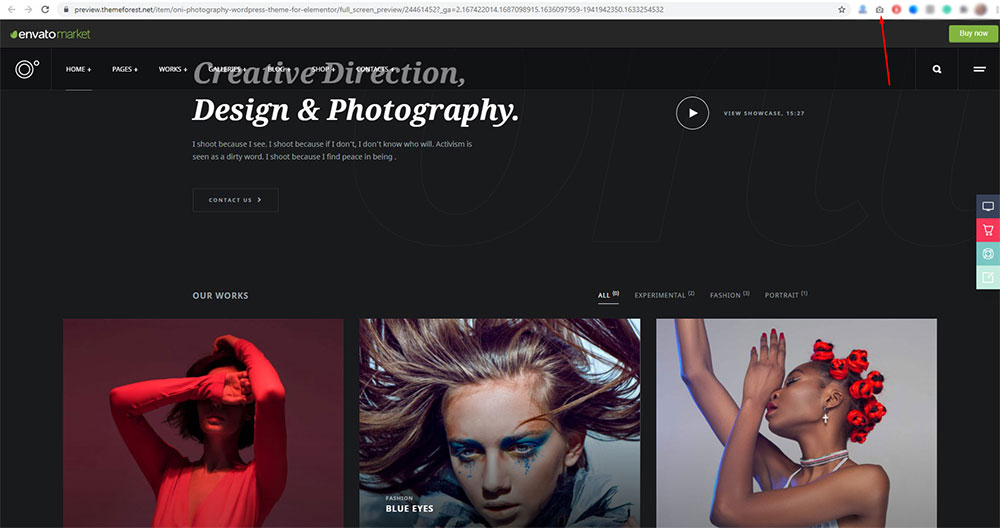
لنأخذ مثالاً مستندًا إلى Themeforest عن قالب WordPress. كل سمة ممثلة في هذا السوق متاحة على صفحة المنتج الفردية الخاصة بها مع معاينة العرض التوضيحي التي يمكنك ملاحظتها بالنقر فوق الزر "معاينة مباشرة" أسفل عرض الشعار الرئيسي. تُظهر المعاينة المباشرة المظهر والهيكل الحقيقيين للصفحة الرئيسية للموضوع أو عدة صفحات رئيسية محددة مسبقًا.

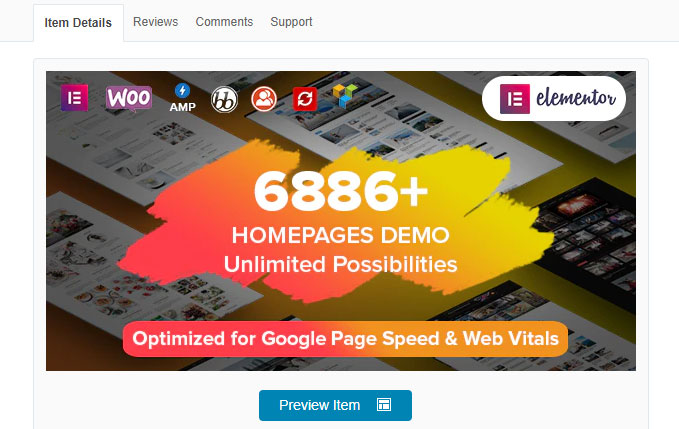
عادةً ما نلتقط معاينة العرض التوضيحي لإظهار لقطة لكيفية ظهور الصفحة الرئيسية للموضوع مباشرة. نضع عددًا قليلاً من هذه اللقطات في مجموعة السمات لأغراض العرض التوضيحي.
لذا فقد عقدت العزم على مشاركة كيف نصنع شخصيًا لقطات رائعة لمثل هذه المنشورات. نحن نفضل حجم 830 × 560.
لكي أتمكن من التحكم في ارتفاع اللقطة ، أحتاج إلى صورة كاملة الصفحة للشاشة ، لذلك أستخدم ملحق متصفح GoFullPage (لقطة شاشة كاملة الصفحة سابقًا) المتاح في متجر Google Chrome الإلكتروني. إذا كنت تستخدم Opera ، فيمكنك تجربة الوظيفة الإضافية Joxi Full Page Screen Capture.

عند تثبيت الامتداد ، يجب النقر فوق الزر Live Preview في صفحة منتج Themeforest لفتح العرض التوضيحي المباشر


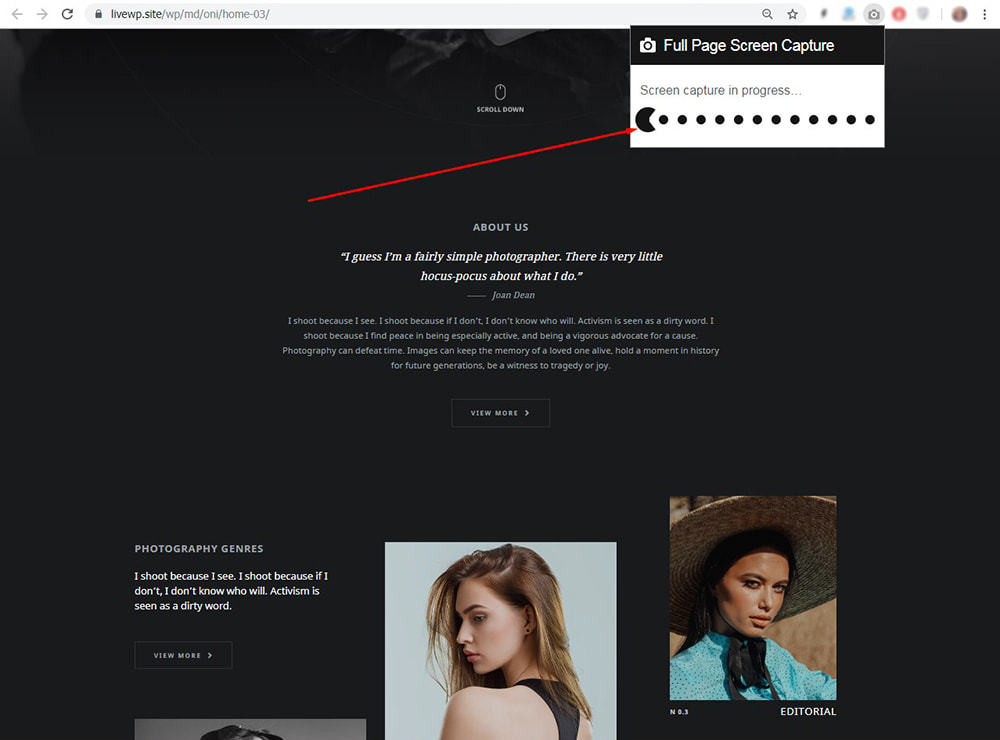
وفقط انقر فوق الرمز بالقرب من شريط العناوين.

ثم راجع عملية التقاط لقطة الصفحة ؛

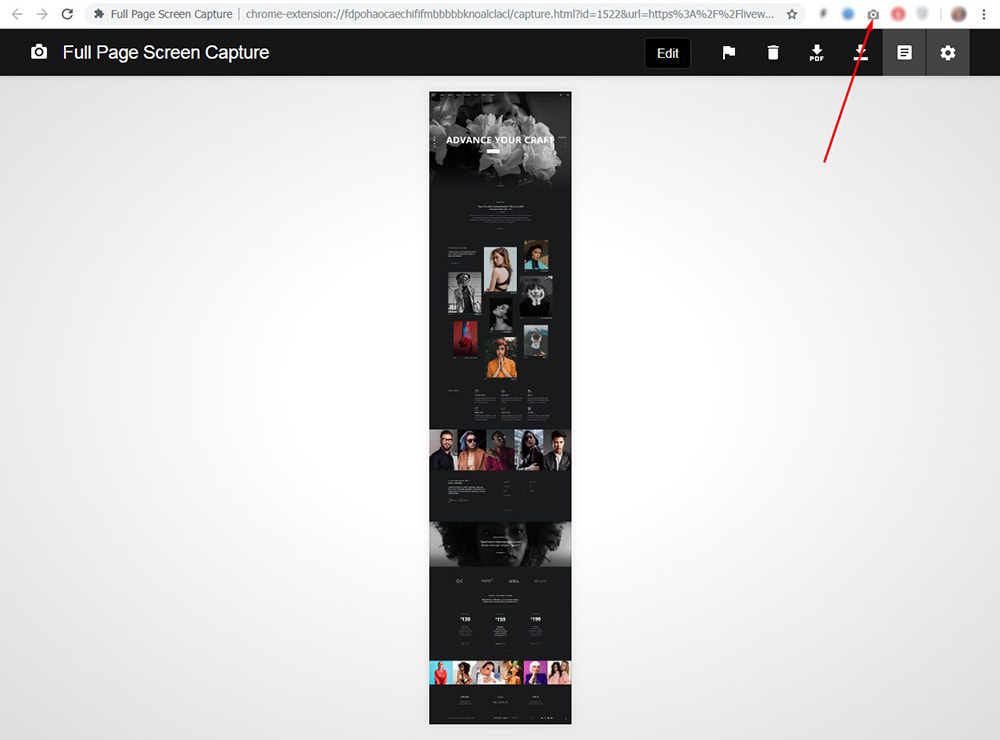
والحصول على لقطة صفحة كاملة جاهزة نتيجة لذلك.

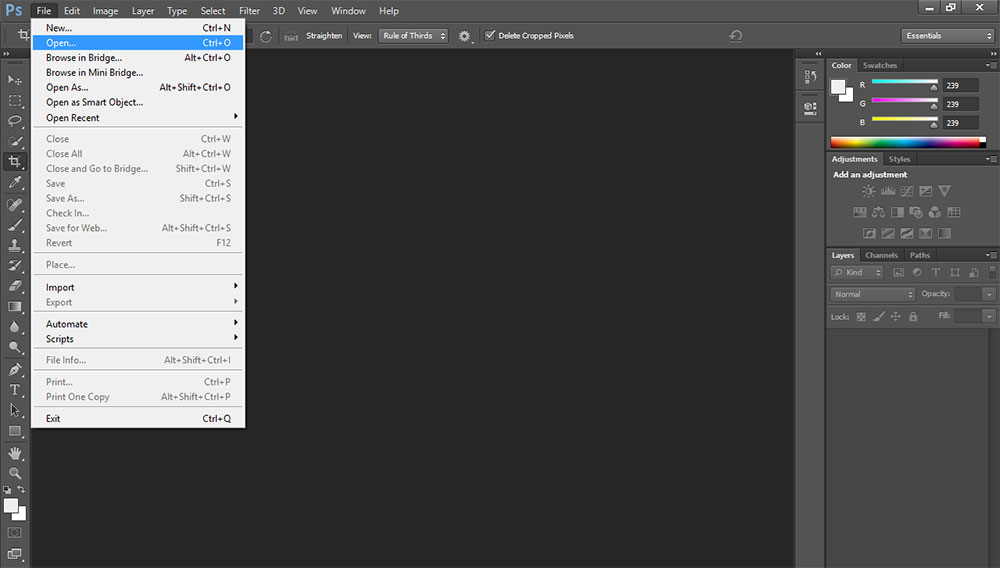
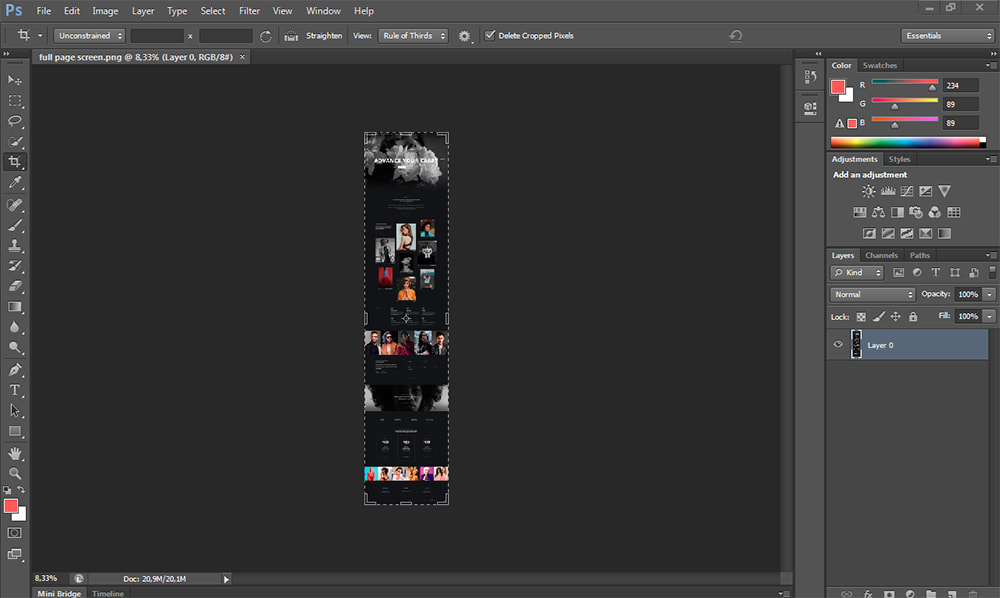
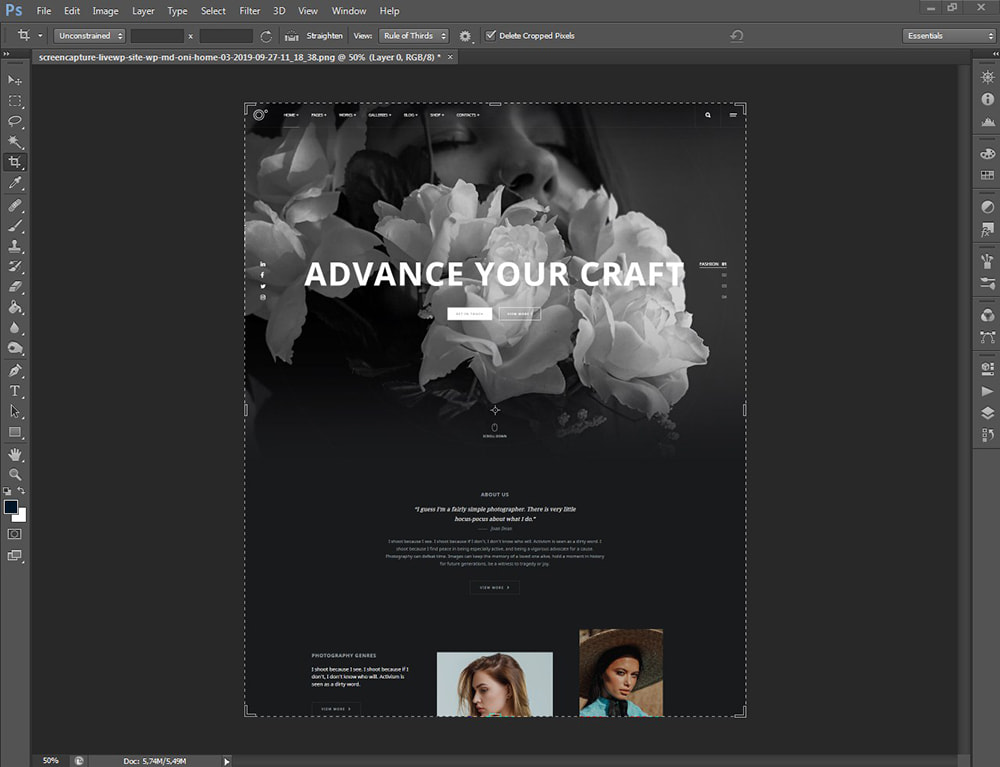
بعد ذلك ، افتح لقطة صفحة كاملة باستخدام Photoshop ؛


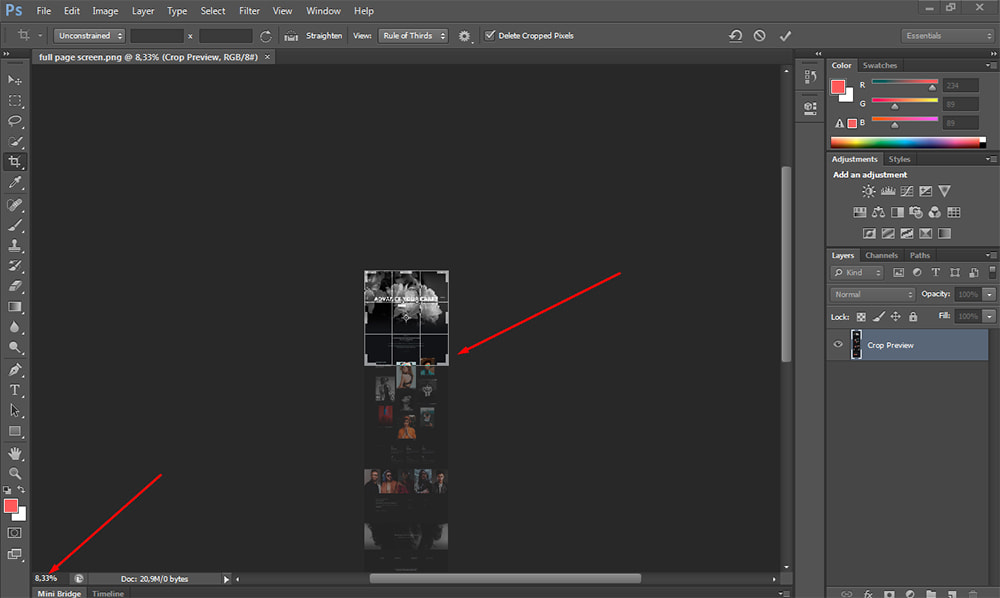
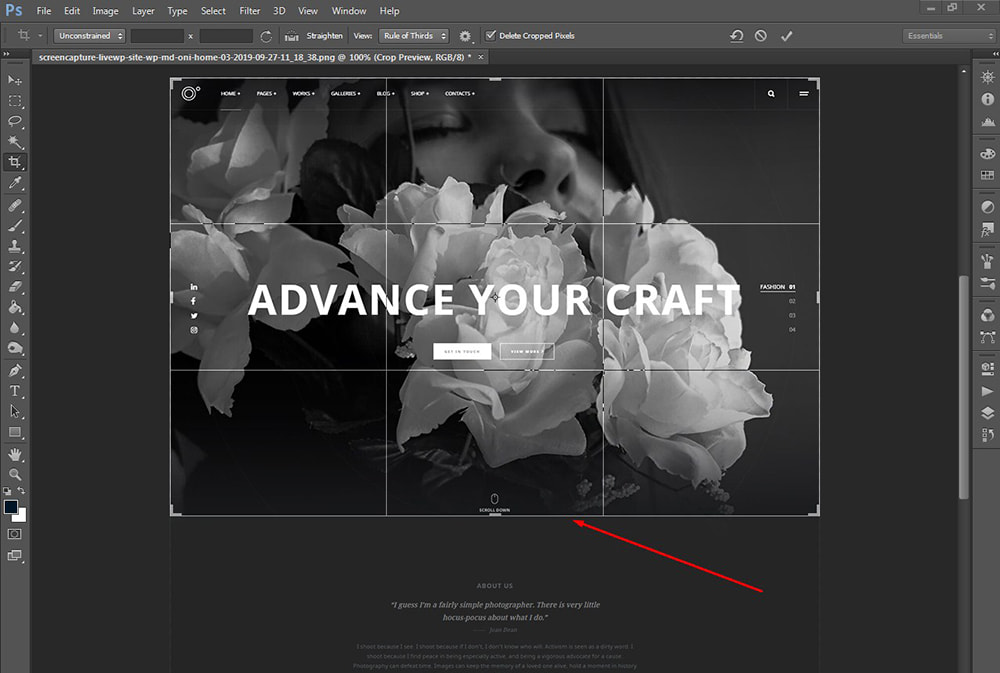
قصها واضغط على Ctrl + لتكبير حجمها ؛



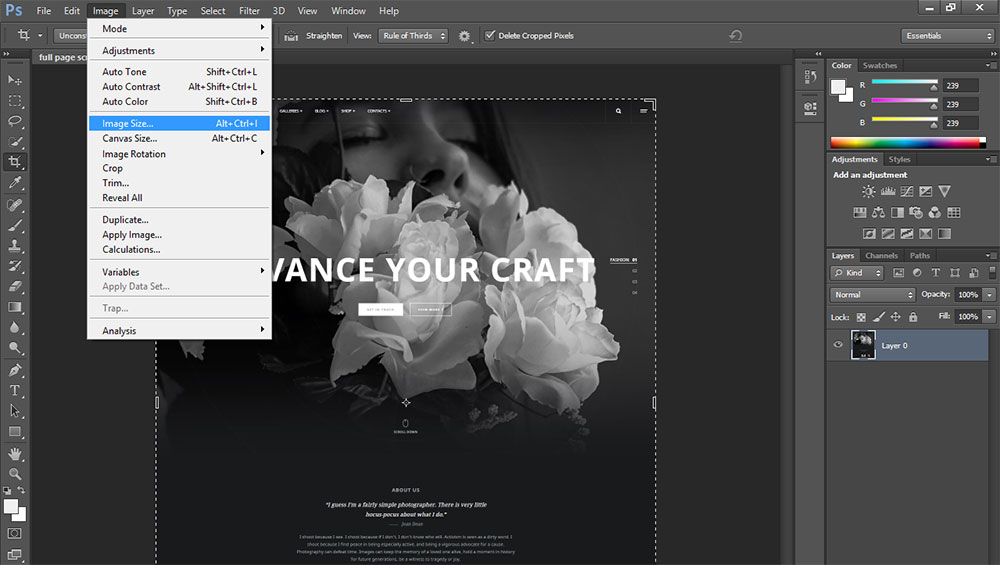
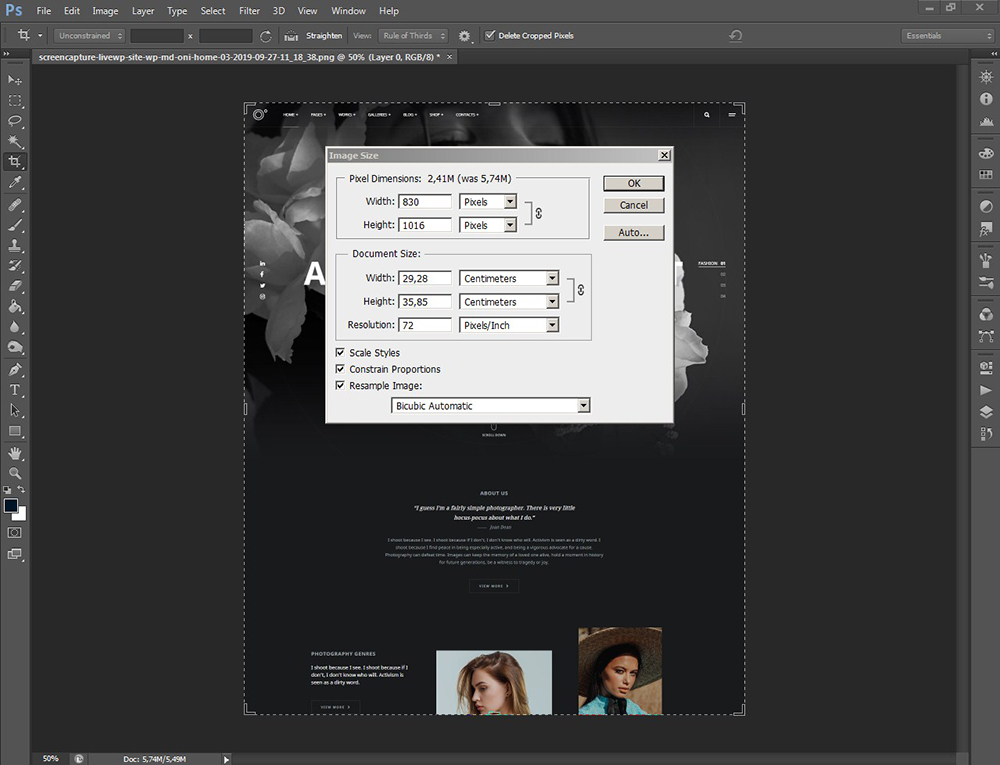
ثم افتح الصورة -> قائمة حجم الصورة و

قم بتغيير العرض إلى 830 بكسل.

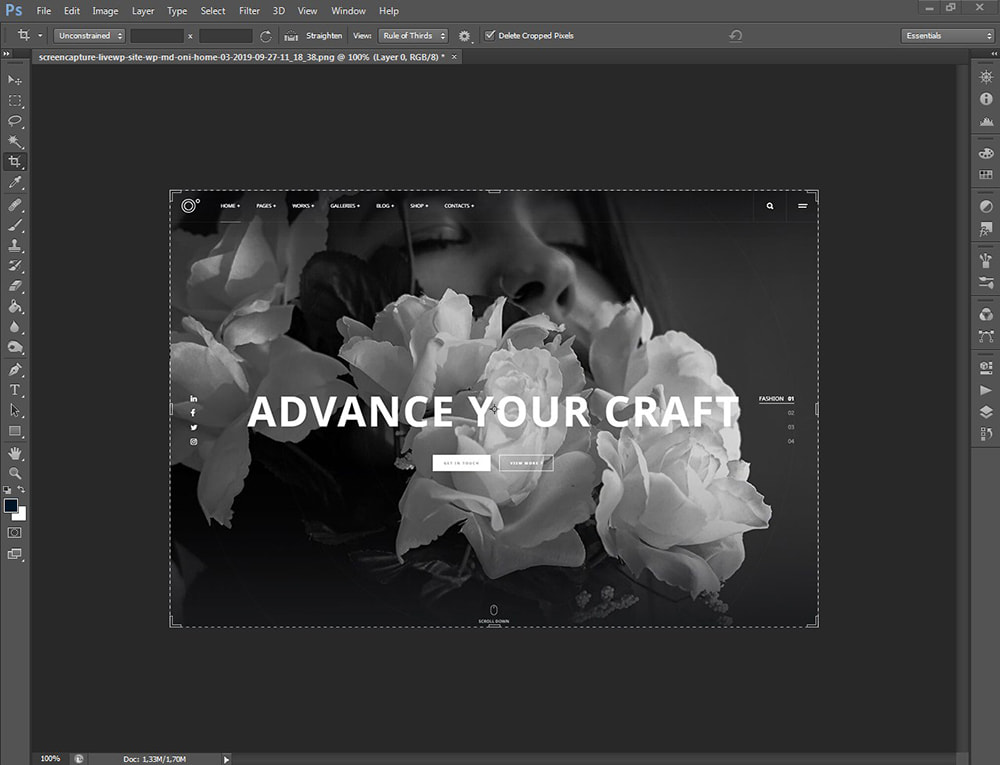
بعد ذلك ، قم بتغيير ارتفاع اللقطة عن طريق سحب الشريط المنزلق إلى الأعلى وقص اللقطة إلى الارتفاع المطلوب.


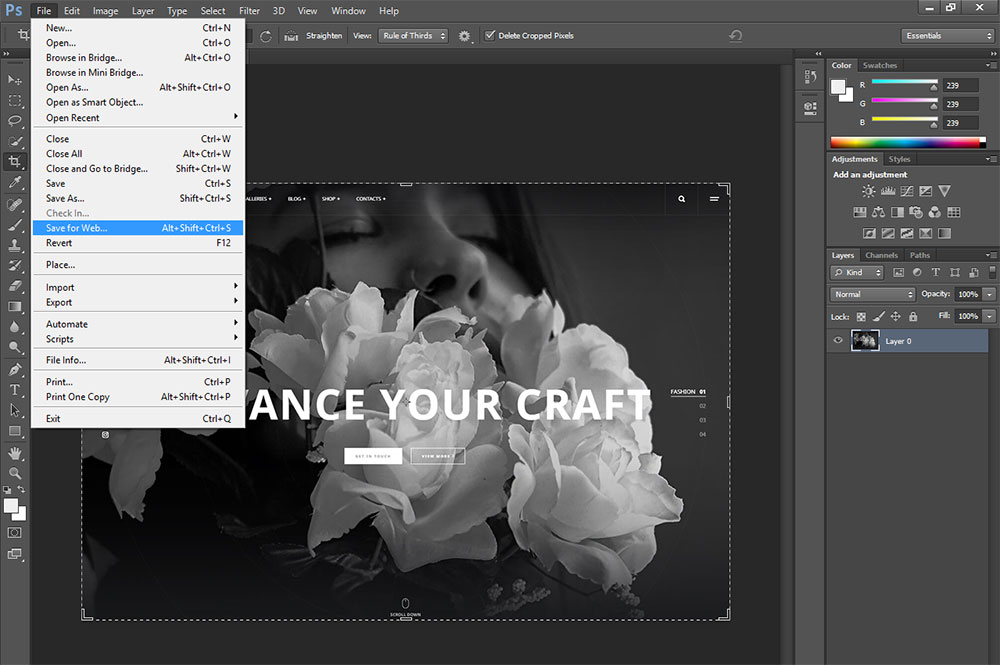
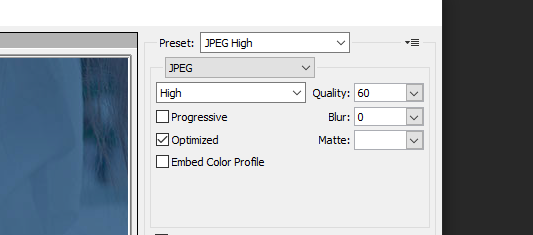
أخيرًا ، احفظ اللقطة للويب.

نتيجة لذلك ، تحصل على لقطة بعرض 830 بكسل وارتفاع 560 بكسل.

احفظ اللقطة بجودة لا تقل عن 60 لجعل اللقطة تبدو جيدة ولا يزيد وزنها عن 200 كيلو بايت.

بهذه الطريقة أقوم بعمل لقطة عالية الجودة ستظهر المظهر الحقيقي للصفحة الرئيسية للموضوع.
دعنا نتحدث عن الدوافع
كل شيء يبدأ بالحب. اجعل الناس يقعون في حب المحتوى الخاص بك ، واجعلهم معجبين بموقعك ، واجعلهم يعتبرون موقعك لا يمكن الاستغناء عنه وضروري لعملهم أو تعليمهم أو أوقات فراغهم ، وأصبح جزءًا من روتين زوار موقعك اليومي.
بالطبع ، الجانب المالي مهم كثيرًا ، لكنه لا شيء بدون التفاني الكامل لما تفعله. إذا كنت ترغب في كسب المزيد ، فيجب أن يكون لديك حركة مرور جيدة ، وبعد ذلك ، بالطبع ، يعتمد التحويل-> حركة المرور على زياراتك اليومية وإجراءات زوارك -> وهذا يعتمد على مدى حب الأشخاص لموقعك.
كلما زاد عدد الأشخاص الذين تسحرهم ، زادت فرصك في كسب المال.
كيف تحصل على؟
أول شيء يمكنك كسبه هو التسويق بالعمولة. على سبيل المثال ، تريد أن تصبح تابعًا لسوق Envato:
قمت بالتسجيل كشركة تابعة ->
-> الحصول على الموافقة ورابط الإحالة ->
-> قم بترويج المنتج التابع على مدونتك باستخدام رابط الإحالة الخاص بك->
-> عندما يشتري شخص ما منتجًا بإحالتك ، تحصل على عمولات.
كيف تعمل؟
أي مجموعة من سمات WordPress هي منشور ترويجي يلعب دور الإعلان على موقع الويب الخاص بك. يمكنك إنشاء عرض من 15 إلى 25 موضوعًا للترويج لها والتوصية بها للمشتركين وقراء المدونة. إذا قمت بالترويج لهذه المنتجات بنجاح ، فإن معظم زوارك يتصفحون منشوراتك أو يقرؤونها أو فقط قم بالتمرير عليها لمشاهدة مجموعات المنتجات المختارة يدويًا مع روابط الإحالة.
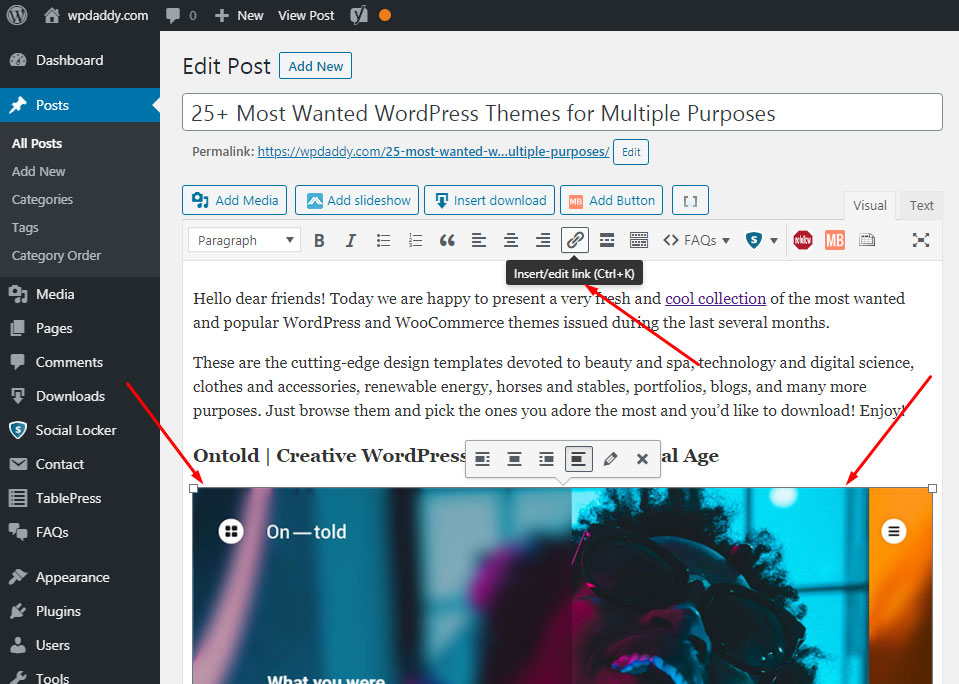
إنهم لا يرون الروابط بأنفسهم حيث يمكنك إخفاؤها كروابط تشعبية أو يمكنك فقط جعل الصورة قابلة للنقر عن طريق إدراج الرابط فيها. ينقر المستخدم فقط على أي منتج في منشور العرض ويذهب إلى صفحة منتج Envato. بعد ذلك ، يبدأ السوق في تتبع هذا المستخدم باستخدام ملفات تعريف الارتباط لمتصفح المستخدم. إذا لم يقم المستخدم بإيقاف تشغيل ملفات تعريف الارتباط في متصفحه ، فبعد النقر فوق الارتباط التابع الخاص بك ، سيتم تتبع المستخدم بواسطة سوق Envato ، لذلك إذا قام هذا المستخدم المعين بشراء منتج من أحد أقسام Envato (إما Themeforest أو Graphicriver أو وإلا) تحصل على العمولات.

يمكنك إنشاء زر "Click It to View" أو "View Demo" بمساعدة منشئ الرمز القصير ثم إدراج رابط إحالة Envato الشخصي في الرمز المختصر.
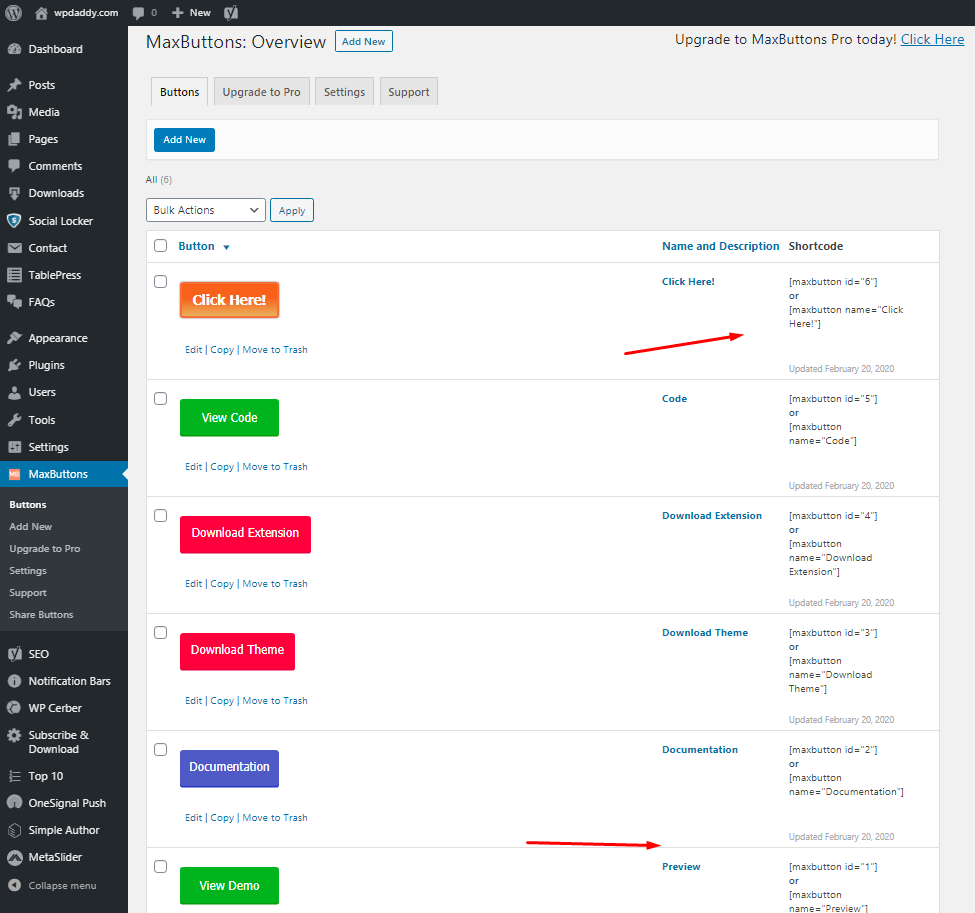
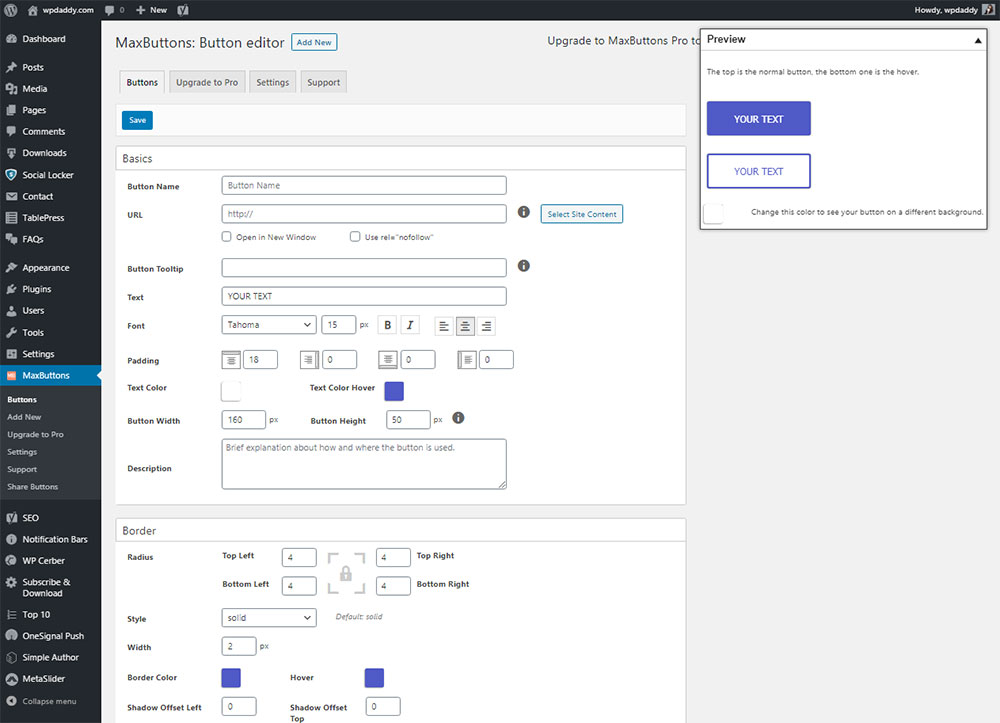
أستخدم المكوّن الإضافي MaxButtons لإنشاء رموز قصيرة وإدخالها في المنشورات كأزرار.

البرنامج المساعد سهل الاستخدام للغاية ، ما عليك سوى الانتقال إلى الأزرار -> إضافة قائمة جديدة لإنشاء زر جديد وتحديد نصه ولونه وإدارة المزيد من الخيارات ،

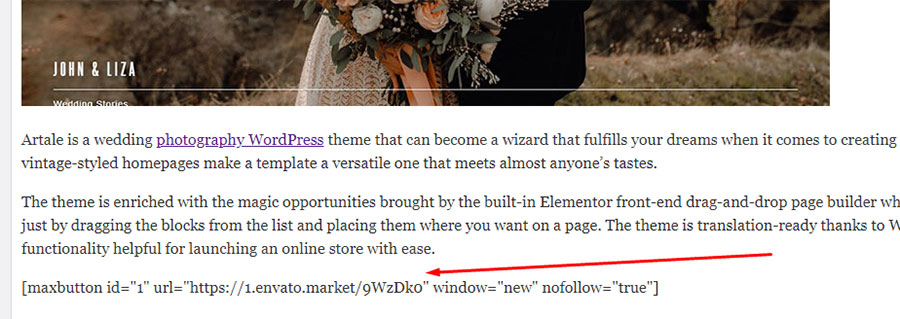
ثم تقوم بنسخ الرمز القصير الجاهز في نص المنشور الخاص بك لإدراج الرابط المحدد فيه.

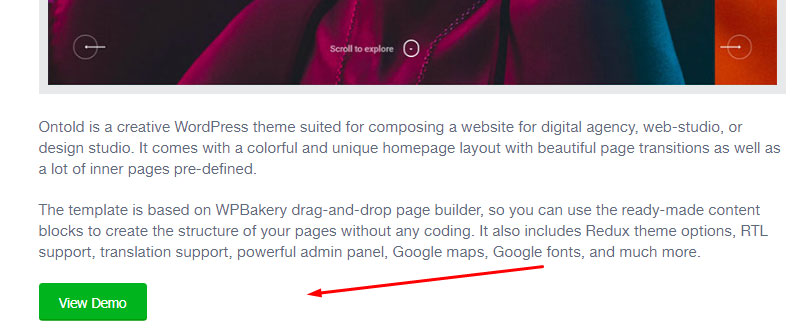
في الواجهة الأمامية ، سيبدو هذا الرمز القصير كزر جذاب قابل للنقر.

في حالتك ، يجب عليك إدخال رابط الإحالة في الرمز القصير ثم الانتقال إلى الواجهة الأمامية لمعرفة مدى جاذبيته. سيؤدي زر الحث على اتخاذ إجراء هذا إلى جعل المستخدم ينقر فوقه والوصول إلى صفحة منتج Envato عند الإحالة بسهولة.
بمعنى آخر ، أنت تنشر منشورًا ترويجيًا به رابط تابع ، وتحصل على مكافأة مقابل مجهودك.
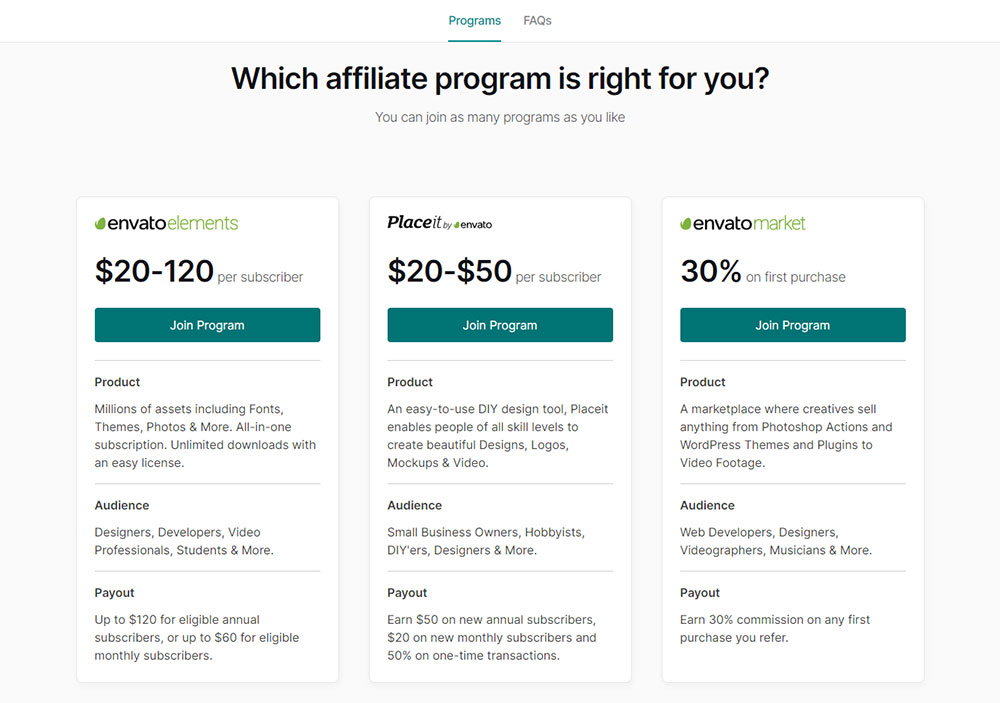
اذهب هنا لتصفح البرامج التابعة Envato المتاحة واختر البرنامج المناسب لاحتياجاتك الخاصة.

إذا لم يكن لديك حساب ، فما عليك سوى تسجيله لتصبح شريك Envato.

أو انقر فوق ارتباط تسجيل الدخول وانتقل إلى حسابك لبدء تتبع عمولاتك.

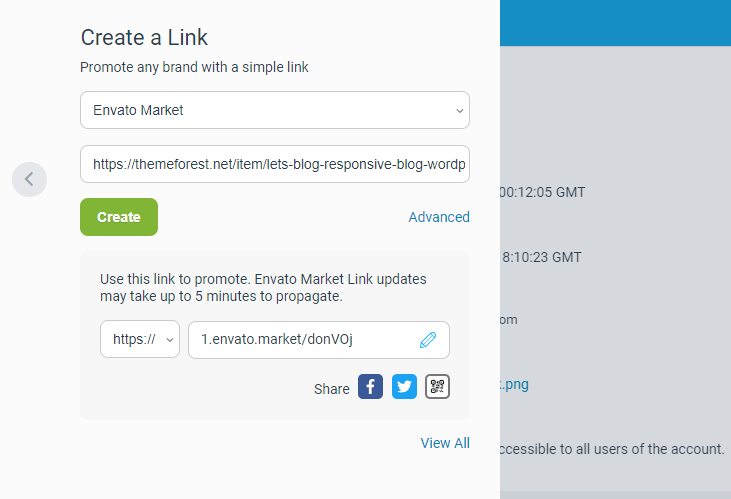
تذهب هنا - التأثير - هذا موقع ويب للشركات التابعة حيث يتم تتبع نقراتهم وإجراءاتهم ومعدل التحويل والعوائد. وهنا لديك واجهة المستخدم حيث يمكنك إنشاء الروابط التابعة لأي من عناوين URL الخاصة بمنتج Envato. ما عليك سوى إدخال رابط في حقل نموذج "إنشاء رابط" والنقر فوق الزر "إنشاء" للحصول على ارتباط الإحالة الجاهز الذي تم إنشاؤه. سيكون هذا هو الرابط الترويجي الذي يمكنك استخدامه لكسب عمولاتك.

لكسب عمولات إحالة كافية ، سيكون من الأفضل إنشاء أكبر عدد ممكن من مجموعات السمات المختارة باستخدام روابط الإحالة قدر الإمكان. باستثناء مجموعات السمات من Themeforest ، يمكنك الترويج للرسومات من Graphicriver والمكونات الإضافية من Codecanyon وما إلى ذلك. يرجى ملاحظة أنه يتم الترويج لعناصر Envato برابط إحالة مختلف عن جميع المنتجات الأخرى ، ويجب إنشاء رابط الإحالة هذا في ملف منفصل حساب التأثير إذا اخترت برنامجًا مطابقًا.
تعمل خدمة Placeit الآن أيضًا كإحدى الشركات التابعة لـ Envato ، لذا يمكنك محاولة الكسب بمساعدة الترويج لهذه الخدمة أيضًا.
في الفصل التالي ، سأركز على إنشاء نصوص لعرض المنشورات والبرامج التعليمية. ابقى معي!
ميلاني هـ.
