كيفية إنشاء قائمة ضخمة في WordPress باستخدام Elementor
نشرت: 2023-02-13ما مدى جودة قائمة WordPress الافتراضية؟ يسمح لك باستخدامالصفحات والمنشورات والفئات وعناوين URLكعناصر قائمة وقائمة فرعية. والأكثر من ذلك ، فإن القائمة المنسدلة المباشرة ذات العمود الواحد هي نوع القائمة الفرعية الوحيد الذي يمكنك الحصول عليه.
هذا يعني أن قائمة WordPress الافتراضية لها حدود لإضافة العناصر وتخصيصها. نظرًا لأن قائمة التنقل هي جزء أساسي من موقع الويب الخاص بك ، فمن المهم التأكد من أنها تساعدك حقًا في تحقيق أقصى استفادة من تواجدك عبر الإنترنت.
ينطبق هذا بشكل خاص على أنواع مختلفة من المواقع ، مثل متاجر ومدونات التجارة الإلكترونية ، حيث قد ترغب في إبراز منتجات أو منشورات معينة باستخدام قوائم فرعية غنية بصريًا.
هذا هو الوقت الذي يتم فيه تشغيل المكونات الإضافية الضخمة لقائمة WordPress.
لذلك قمنا بإعداد هذه المقالة لإرشادك من خلال برنامج تعليمي لقائمة ضخمة من WordPress ، ونصائح ، وأفضل المكونات الإضافية للقوائم الضخمة ، وأمثلة التنقل الضخمة.
ما هي القائمة الضخمة؟
ما هي القائمة الضخمة في ووردبريس؟ كما يوحي اسمها ، تعد القائمة الضخمة إصدارًا أكثر قوة من القائمة الفرعية التقليدية ، حيث تقدم للمستخدمين الكثير من المعلومات المصنفة في قائمة منسدلة واحدة.
للمقارنة ، إليك قائمة منسدلة تقليدية مكونة من عمود واحد ، وهي واضحة جدًا:

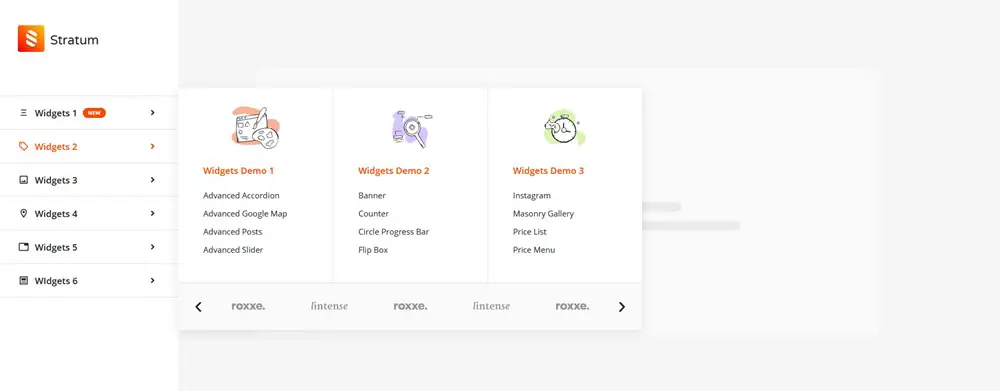
على العكس من ذلك ، تتكون القائمة الضخمة عادةً منأعمدة متعددة. قد يتضمن أي عنصر وسائط متعددة مثل الصور ومقاطع الفيديو والرموز. تساعدك كل هذه الميزات على تحسين تجربة المستخدم وتصور المعلومات بشكل أفضل على موقع الويب الخاص بك.

لا يمكنهم فقط إضافة المزيد من أنواع المحتوى المتنوعة إلى القوائم الفرعية الخاصة بك ، ولكن هذه المكونات الإضافية الضخمة مفيدة أيضًا لإجراء تعديلات تخصيص صغيرة في القائمة الرئيسية. على سبيل المثال ، إضافة شارات وعلامات مخصصة وتغيير ألوان الخلفية وما إلى ذلك.
كل شيء مع القائمة الضخمة هو منحك المزيد من الحرية فيما يتعلق بما يمكن أنتحتويهقائمتك وكيف يمكن أنتبدو.
كيف أضيف قائمة ميجا إلى موقع الويب الخاص بي؟
ما هي الطرق السهلة لإضافة قائمة ضخمة إلى موقعك؟ تحتاج إما إلى استخدام رمز مخصص أو مكون إضافي محدد. المكوّن الإضافي ، بلا شك ، طريقة أسهل ، وهناك الكثير من الحلول.
ومع ذلك ، من المهم أن تضع في اعتبارك أنه لا يتم إنشاء جميع المكونات الإضافية على قدم المساواة. كقاعدة عامة ، تم تصميم كل واحد للعمل مع منشئ محتوى معين ، سواء كان Elementor أو محرر الكتلة / WordPress الكلاسيكي أو Divi أوAvada أو أي شيء آخر تمامًا. عادةً ما تتضمن هذه الإضافات برامج تعليمية لمساعدة المستخدمين على البدء والعمل معهم.
لهذا السبب من الضروري أن تبدأ البحث الخاص بك من خلال تحديد منشئ المحتوى الذي تستخدمه حاليًا ، ثم البحث عن امتدادات متوافقة. على سبيل المثال ، قائمة Elementor mega أو قائمة Avada الضخمة. يضمن هذا الأسلوب أنك ستتمكن من دمج القائمة الضخمة الخاصة بك بسلاسة مع تصميمك الحالي.
ما هي أفضل قائمة ووردبريس الضخمة؟
هل هناك إضافات ووردبريس جيدة؟ كما ذكرنا للتو ، يقدم كل مكون إضافي لقائمة WordPress الضخمة مجموعة من الخيارات بناءً على المنشئ الذي تم تحسينه من أجله. يقودنا هذا إلى الاعتقاد بأنه من المنطقي للغاية مقارنة الحلول بين أقرب الحلول.
ومع ذلك ، إليك بعض المكونات الإضافية لقائمة WordPress الضخمة الشائعة لحالات مختلفة.
- يدمجالمكون الإضافي Max Mega Menu مباشرة في النظام الأصلي لقوائم WordPress الكلاسيكية ، مما يحول قائمتك تلقائيًا إلى قائمة ضخمة.إنه أحد المكونات الإضافية الأكثر مرونة وشعبية التي يمكنك تنزيلها مجانًا. وهو يدعم WooCommerce و EasyDigitalDownloads ، وهو خفيف الوزن حقًا.
| ميجا القائمة البرنامج المساعد | المنشآت / المبيعات | صنع لاجل |
|---|---|---|
| قائمة ماكس ميجا | 400 ألف + | Classic WordPress ، يدعم Elementor |
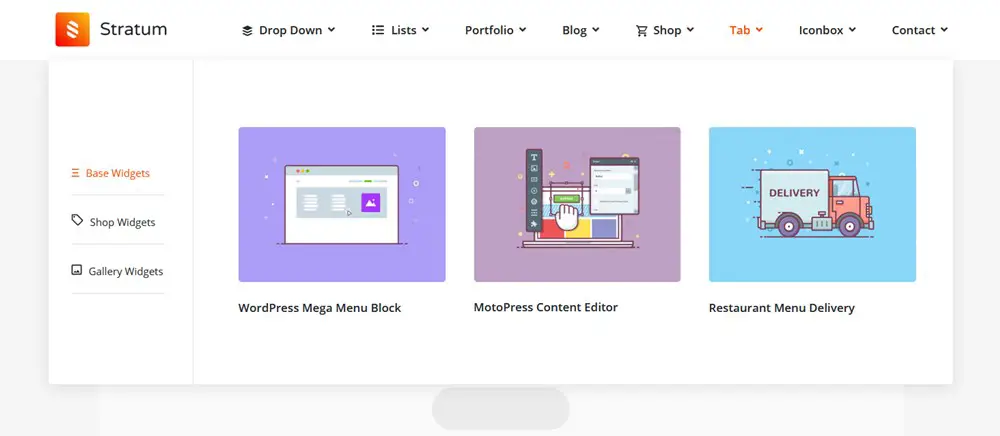
2. تعدقائمة Stratum Mega Menu إضافة متميزة لإنشاء قائمة فرعية قوية باستخدام عناصر واجهة المستخدم Elementor.إذا كان لديك متجر WooCommerce ، فسيساعدك هذا في إنشاء قائمة رائعة تعرض المنتجات في القائمة الفرعية.
3.كتلة قائمة WordPress Mega هي نسخة تجريبية من القائمة الضخمة لمحرر الكتلة.يمكنك استخدامه لإضافة قائمة إلى المنشور أو الصفحة أو حتى اختباره في تحرير الموقع بالكامل.
4. HT Menu Lite عبارة عن ملحق إضافي لقائمة WordPress الضخمة إلى Elementor تم تصميمه خصيصًا لقائمة واحتياجات بناء القائمة الضخمة.
| ميجا القائمة البرنامج المساعد | المنشآت / المبيعات | صنع لاجل |
|---|---|---|
| HT القائمة لايت | 2K + | العنصر |
5. كمكوِّن إضافي ممتاز ، تمنحك Uber Menu مجموعة أدوات كاملة الميزات لبناء وتخصيص أي نوع من القوائم الضخمة.إنه يجعل من السهل حقًا تعديل كل عنصر في قائمتك.
| ميجا القائمة البرنامج المساعد | المنشآت / المبيعات | صنع لاجل |
|---|---|---|
| قائمة أوبر | 87 ألف + | كلاسيك ووردبريس |
ملحق القائمة الضخمة لـ WordPress بواسطة Stratum: دليل خطوة بخطوة

لذلك في هذا المنشور ، نمر بعملية إنشاء قائمة تنقل WP باستخدام ملحق قائمة Stratum Mega لـ Elementor ، المكون الإضافي لقائمة WordPress الضخمة الخاص بنا لإنشاء قائمة غنية بالمحتوى باستخدام عناصر واجهة مستخدم Elementor وأدوات التخصيص المتقدمة.
حسنًا ، تمامًا مثل أي ملحق WordPress Elementor ضخم آخر ، يفتح هذا الخيار العديد من الفرص لـ "اختراق" قائمة WordPress الافتراضية الخاصة بك.
على وجه الخصوص ، يساعدك المكون الإضافي على:
- عرض أي عنصر واجهة مستخدم مع المحتوى الخاص بك في القوائم الفرعية ، بما في ذلك التخطيطات ذات الأعمدة.
- أضف العلامات والأيقونات المخصصة إلى قائمة المستوى الأعلى.
- قم بتغيير التصميم المرئي لقائمة المستوى الأعلى والقوائم الفرعية.
- قم بإنشاء قوائم تنقل عمودية وأفقية.
- قم بتعديل قائمة الاستجابة للأجهزة المحمولة.
- اجعل قائمتك الفرعية تظهر بتأثيرات رسوم متحركة مختلفة.
نظرًا لأنه حل ممتاز ، فسوف يكلفك 39 دولارًا على الأقل في الوقت الحالي ؛ في الوقت نفسه ، يمكن تنزيل البرنامج المساعد Mega Menu المجاني لأعضاء MotoPress Club.
الآن دعنا نرى كيف يعمل في أمثلة من الحياة الواقعية وننتقل إلى البرنامج التعليمي لقائمة WordPress الضخمة.
يمكنك أيضًا مشاهدة فيديو تعليمي للدليل التالي:
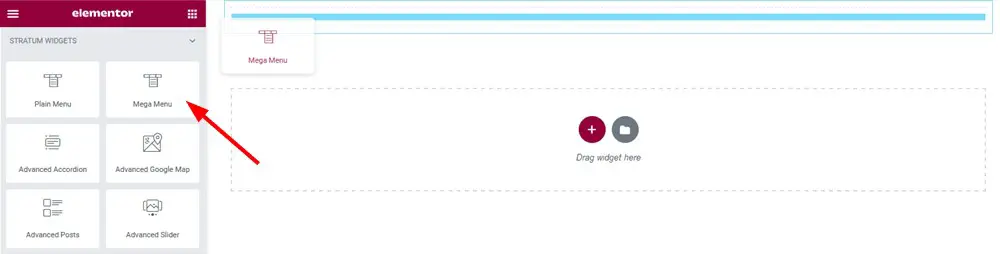
لإنشاء قائمة ضخمة في WordPress ، يلزم فقط إضافة Elementor الأساسية وإضافة Stratum Mega Menu.
الخطوة 1. إنشاء أو تحديد قائمة
لبدء العمل مع المكون الإضافي ، يجب تثبيت Elementor وتنشيطه بالفعل.
أولاً ، قم بتثبيت وتفعيل المكون الإضافي Stratum Mega Menu.
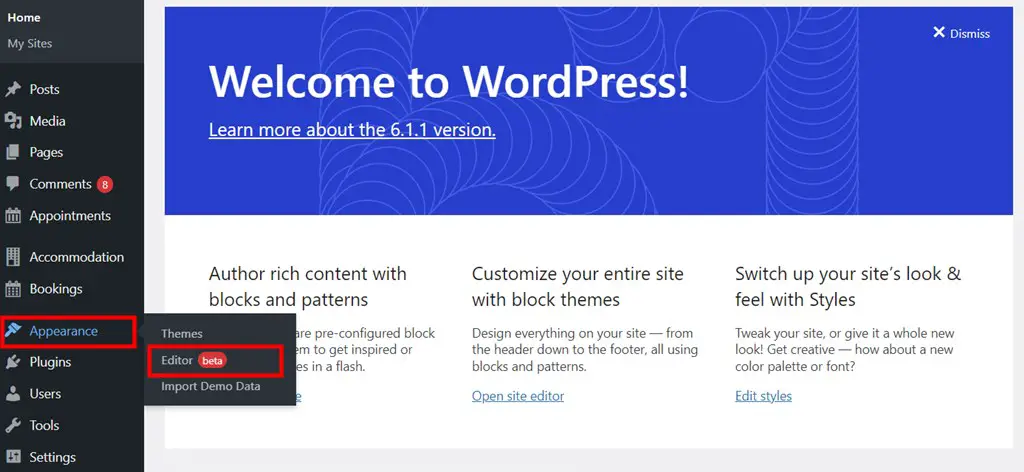
يوجد برنامج تعليمي قصير لقائمة ضخمة يمكنك دائمًا الحصول عليه في متناول اليد: توجه إلى Dashboard> Appearance> Mega Menu لرؤيتها.
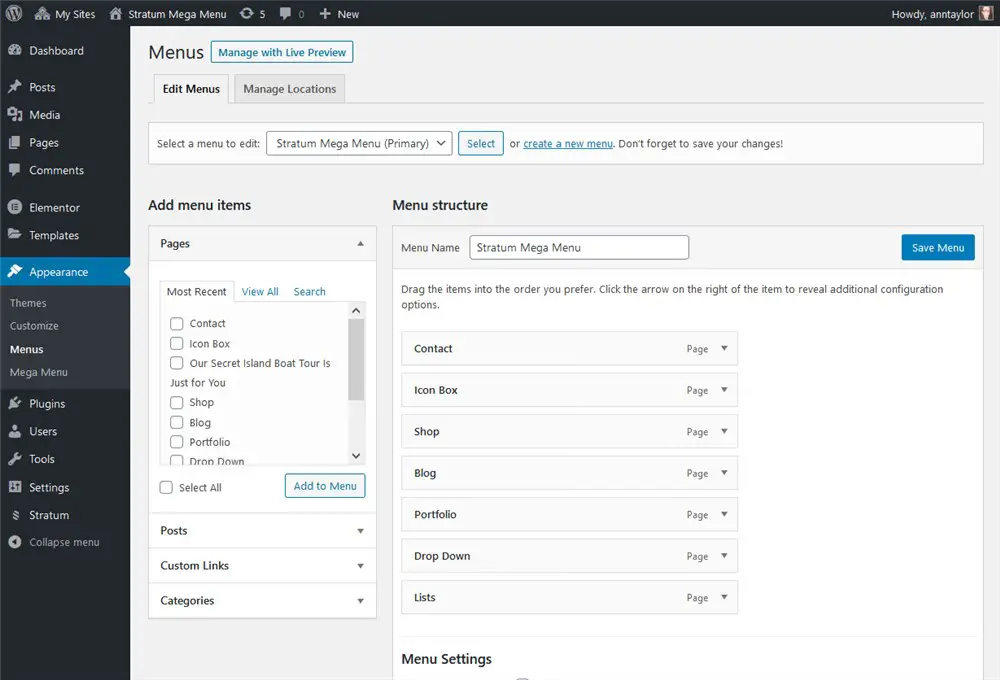
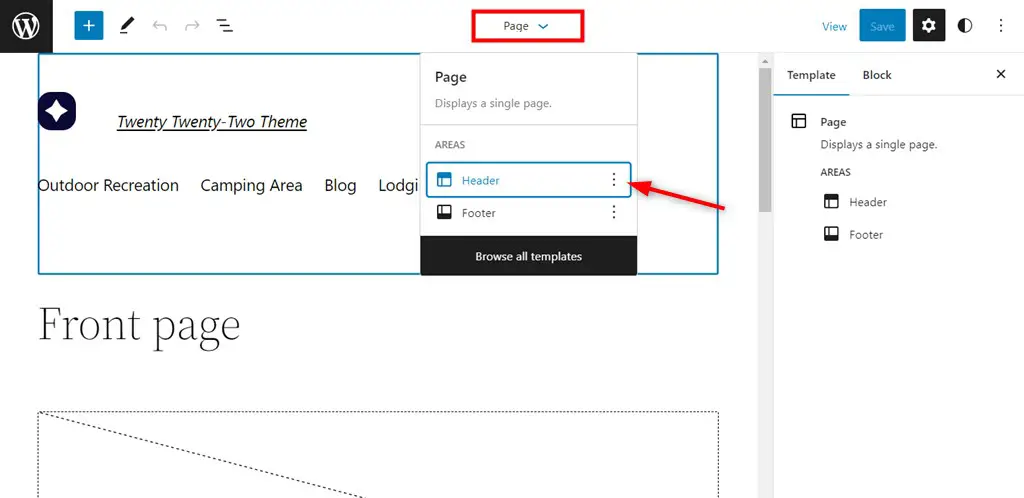
تطلب منك الخطوة الأولى من هذا البرنامج التعليمي الانتقال إلى لوحة التحكم> المظهر> القوائم.
في القائمة ، تحتاج إلى تحديد القائمة الحالية (في حالة وجود موقع وقائمة عاملين) أو إنشاء قائمة جديدة باستخدام أدوات WordPress الافتراضية ، أي عن طريق إضافة عناصر القائمة. تأكد من تذكر اسم قائمتك!

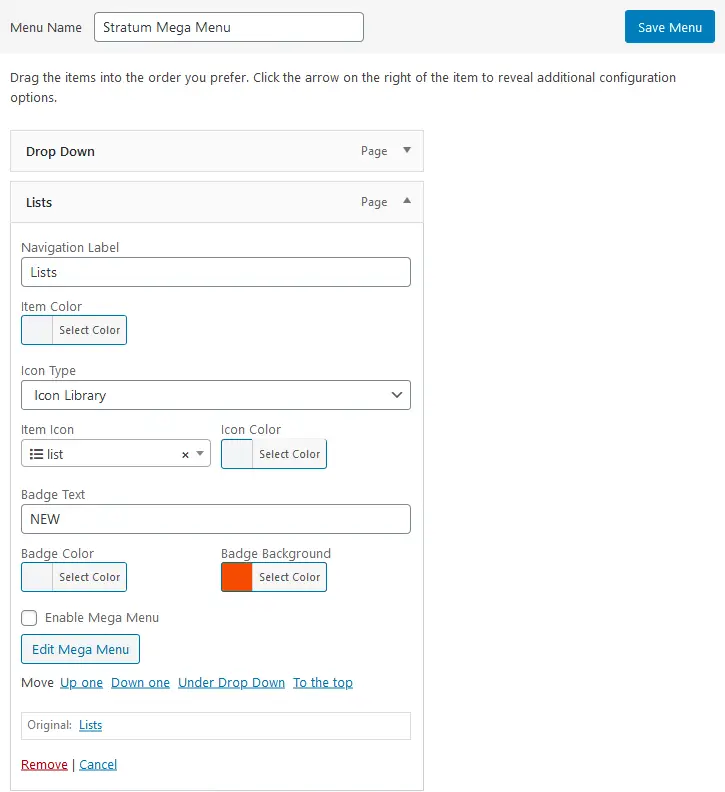
الخطوة 2. تخصيص قائمة العناصر ذات المستوى الأعلى
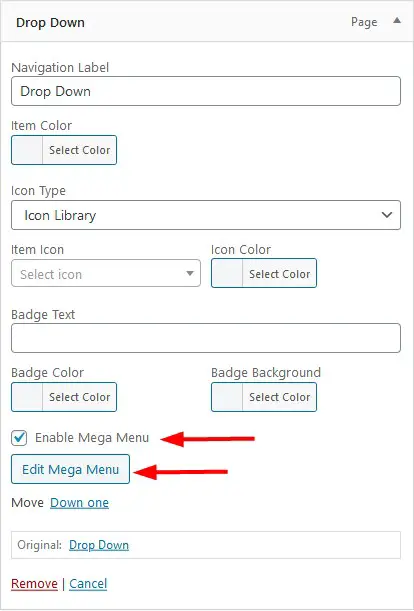
لكل عنصر من عناصر القائمة ، سترى إمكانية إضافة الرموز والشارات.
الأيقونات
بالنسبة إلى الرموز ، يمكنك إما تحميل رموز SVG المخصصة الخاصة بك أو اختيار واحدة من المكتبة. ستتمكن أيضًا من تعيين لون الرمز.

شارات
بالنسبة إلى الشارات ، من السهل إضافة النص المخصص وتطبيق النص وألوان الخلفية.

بالطبع ، لا يمكنك إضافة أي من هؤلاء إذا كنت تبحث عن تحسين القوائم الفرعية فقط.
الخطوة 3. إنشاء قوائم ضخمة لعناصر القائمة المختارة
إذا كنت ترغب في إنشاء قائمة منسدلة غنية بالمحتوى ، فتأكد من النقر فوق مربع قائمة تمكين ميجا والنقر فوق الزر تحرير قائمة ميجا:

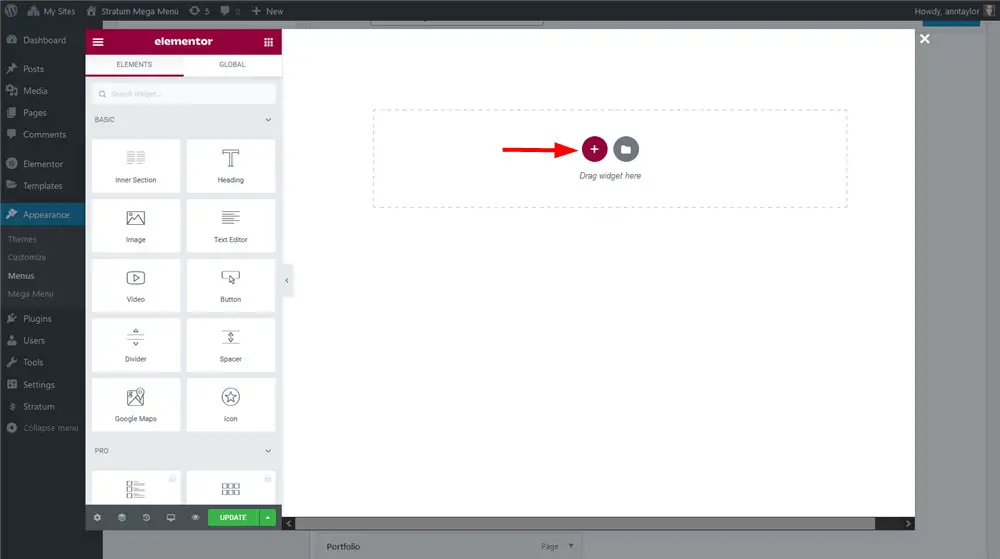
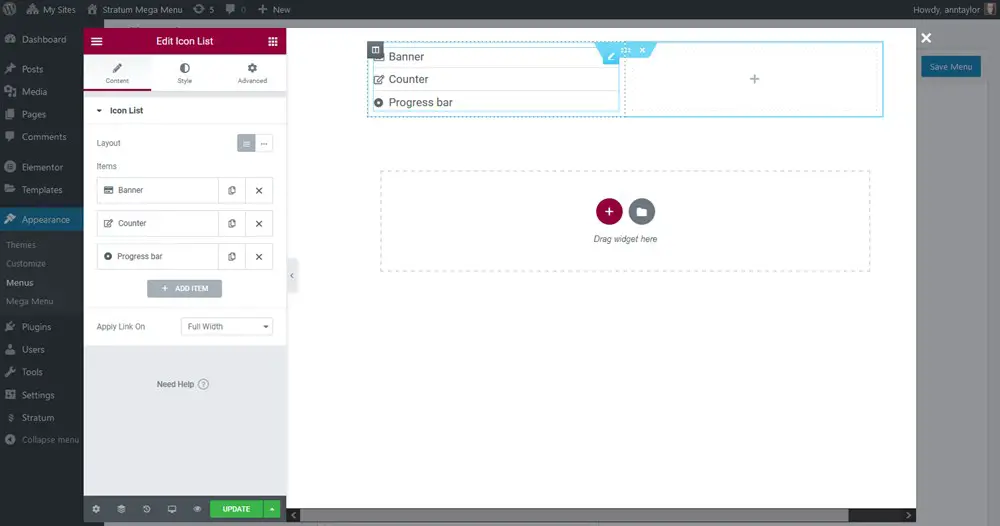
سيتم فتح واجهة Elementor visual builder الافتراضية. هنا ستتمكن من إنشاء قائمة فرعية لعنصر القائمة الذي اخترته.
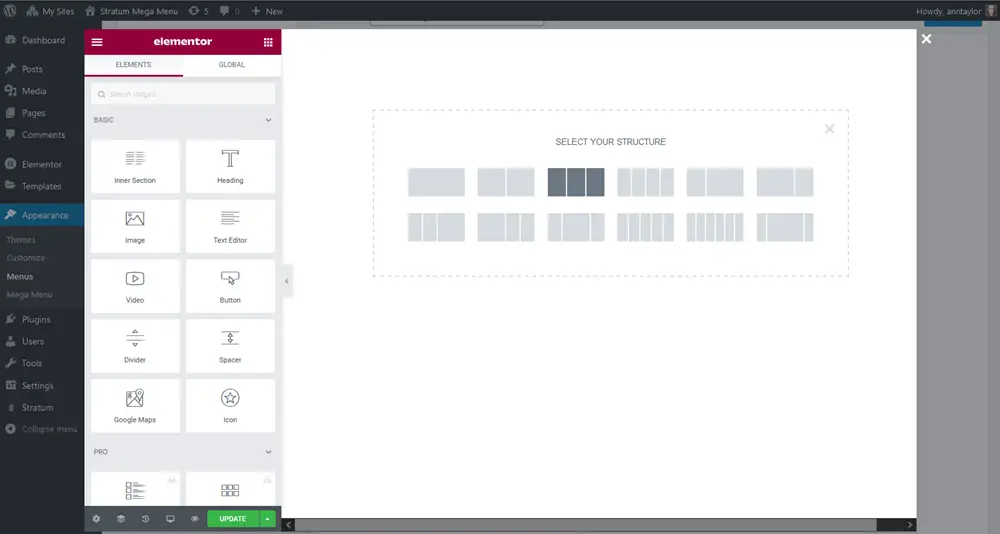
- ابدأ بإضافة قسم.

2. تنظيم الأعمدة (إذا لزم الأمر). على سبيل المثال ، قد تحتاج إلى أعمدة إذا كنت تريد عرض العديد من العناصر / الصفحات / المنتجات / الصور في القائمة الفرعية.

3. تطبيق لون الخلفية المطلوب (إذا لزم الأمر).
4. أضف عناصر واجهة المستخدم المطلوبة إلى الأعمدة / العمود وقم بتخصيص مظهر تلك الأدوات عبر علامة تبويب نمط Elementor.

كل عنصر واجهة مستخدم له إعدادات التصميم الخاصة به اعتمادًا على نوعه.
يمكنك إنشاء قائمة ضخمة باستخدام Elementor لأي عنصر قائمة تختاره - بالإضافة إلى تصميمه وتصميمه بالطريقة التي تريدها.
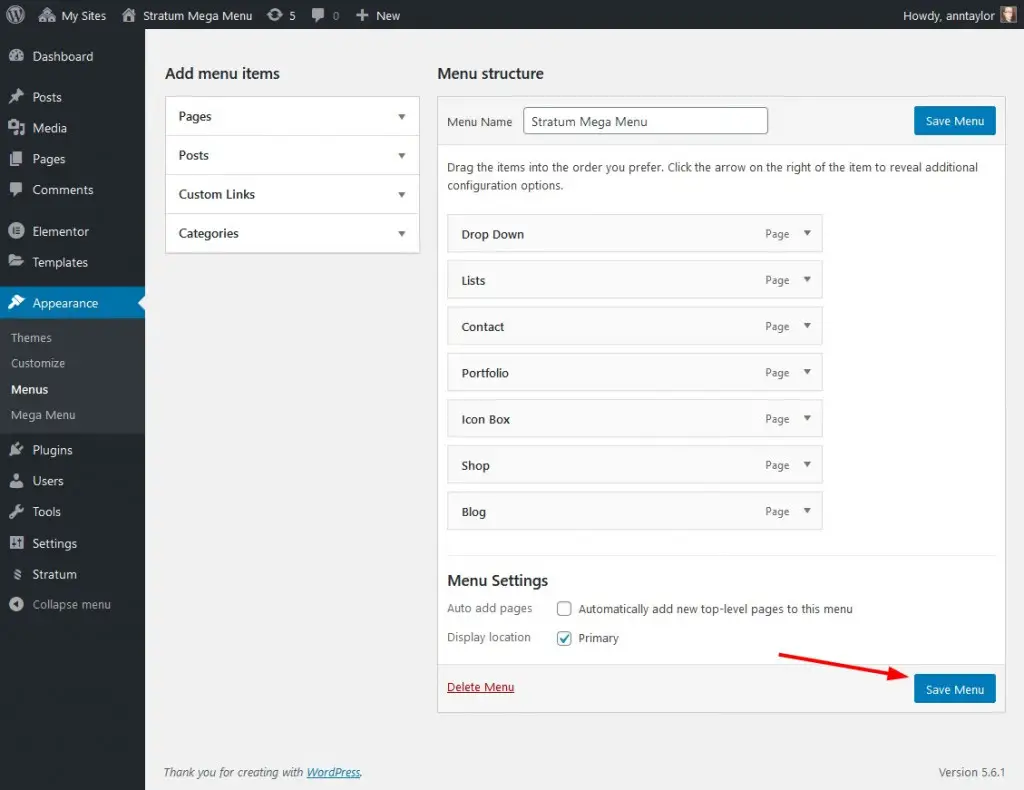
بمجرد الانتهاء من ذلك ، قم بتحديث الصفحة في Elementor> ارجع إلى القائمة في WordPress> حفظ القائمة.

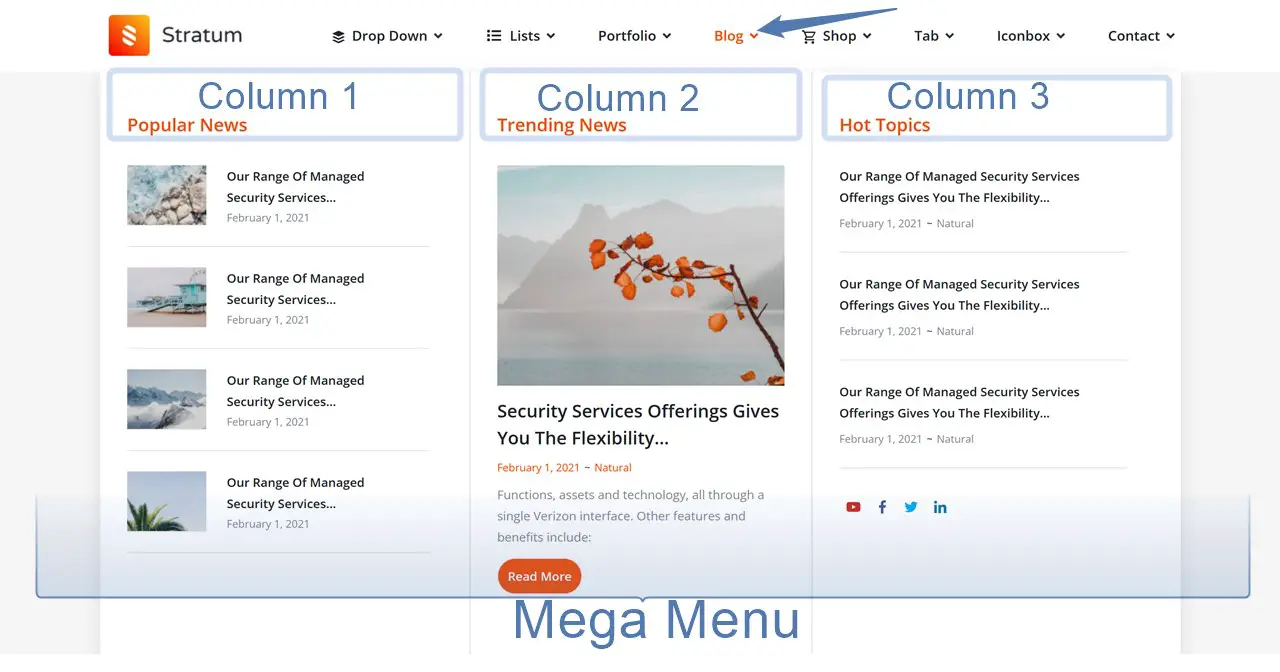
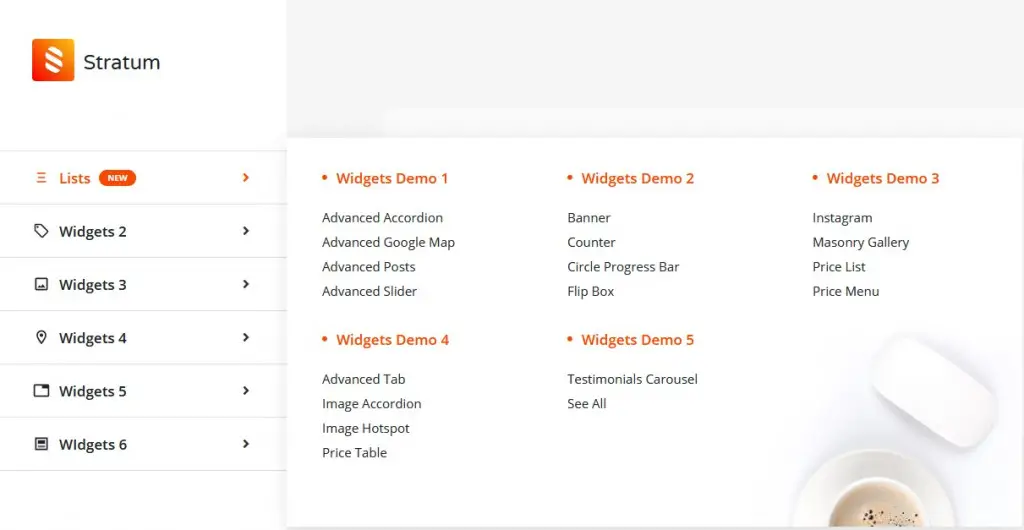
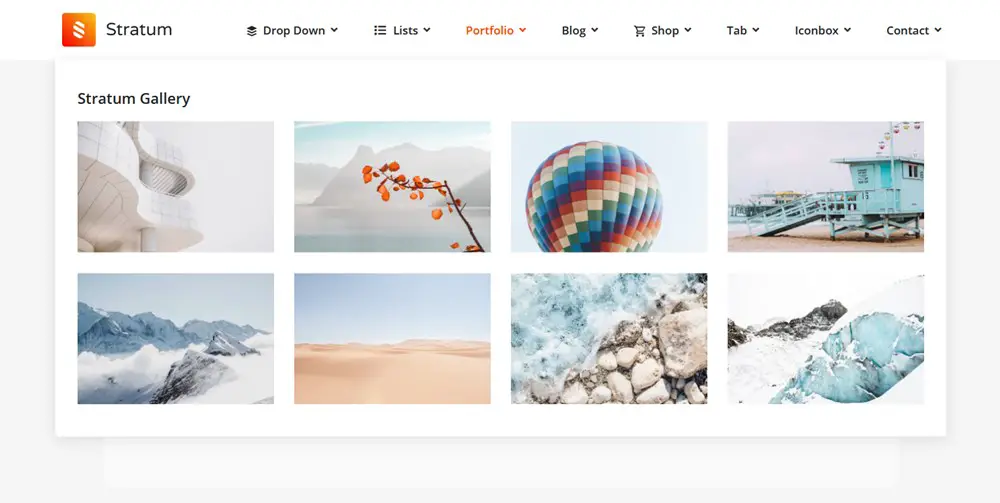
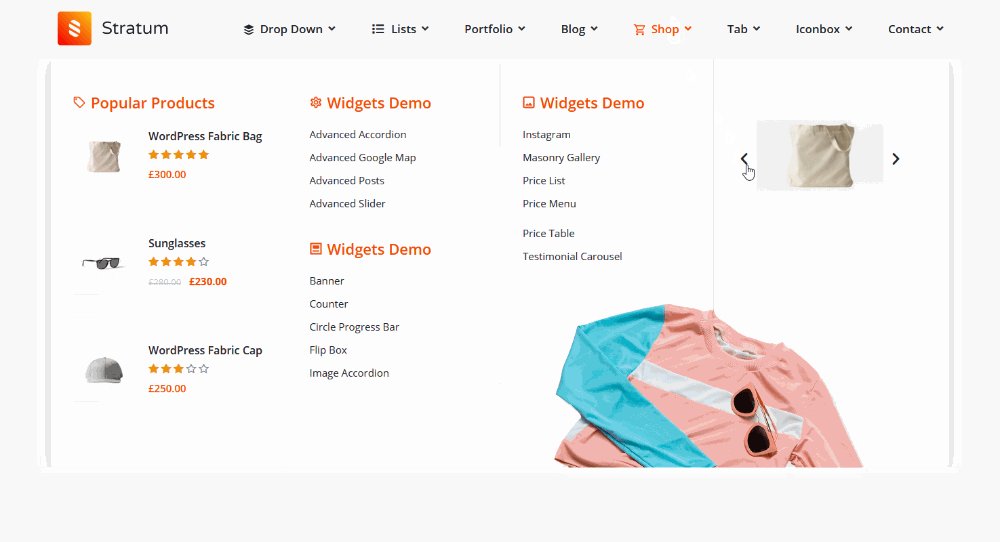
على سبيل المثال ، دعنا ننتقل إلى بعض الأمثلة التي أنشأناها باستخدام المكون الإضافي الضخم لقائمة Stratum لأغراض العرض. هناك عناصر واجهة مستخدم وأعمدة مختلفة للعنصر مستخدمة في القائمة الفرعية:
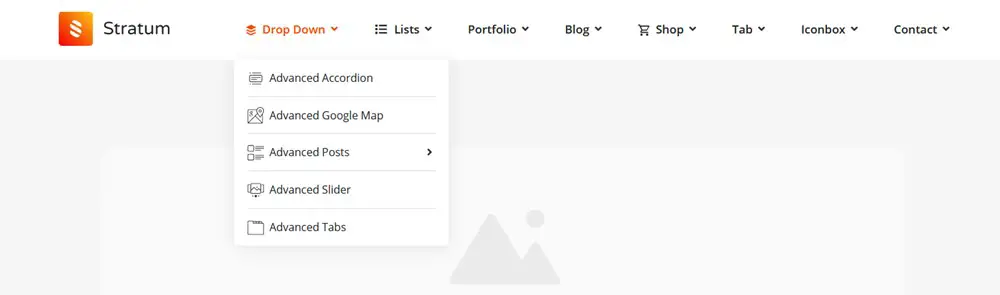
- قائمة فرعية ذات عمود واحد: عنصر واجهة مستخدم قائمة الرموز مع رموز وروابط معدلة:

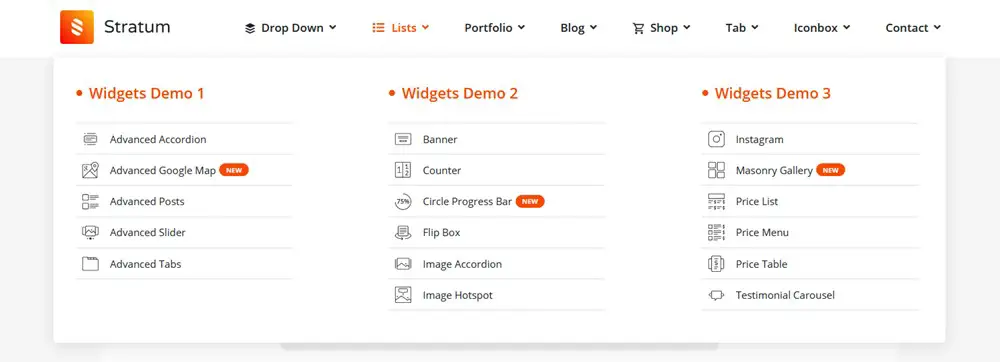
وتخطيط من ثلاثة أعمدة مع بعض التعديلات الإضافية:


باستخدام عنصر واجهة معرض Stratum's Masonry ، يمكنك إعطاء معارضك مظهرًا رائعًا وأنيقًا حقًا.
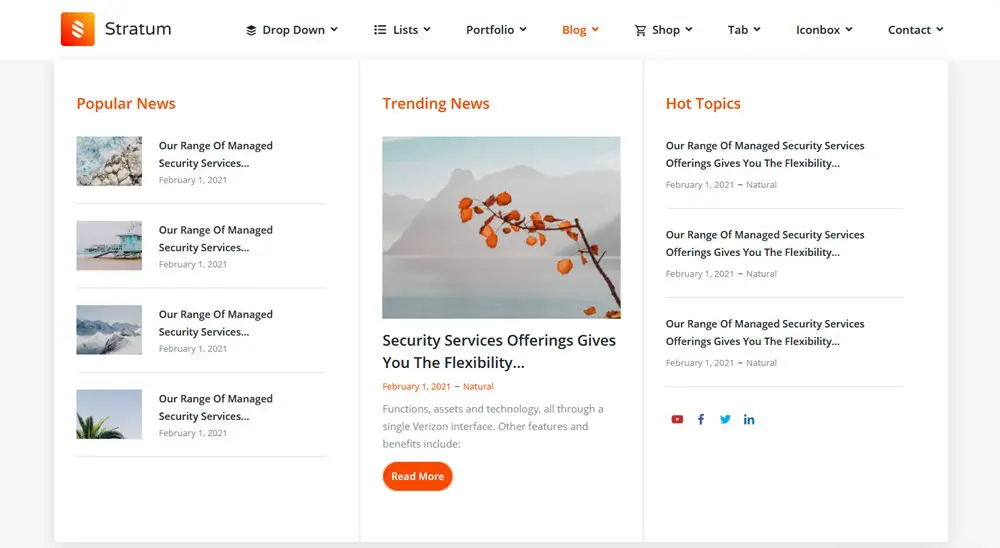
- منشورات المدونة في القوائم الفرعية مدعومة بتخطيطات مختلفة وإخراج معلومات التعريف:

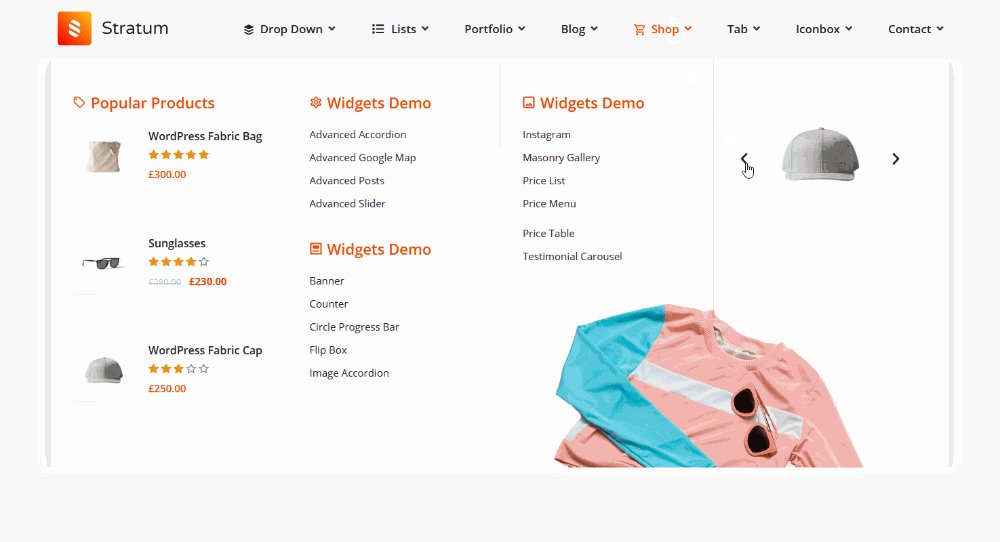
- تسوق العناصر وعرض المنتج المدعوم من أدوات WooCommerce بالإضافة إلى أدوات شريط التمرير:

يمكنك رؤية المزيد من الأمثلة في العرض التوضيحي لـ WordPress Megamenu.
في هذه المرحلة ، يعتمد مظهر قائمتك على مدى إبداعك باستخدام Elementor والأدوات التي يمكنك الوصول إليها.
الخطوة 4. استبدل قائمة السمات الافتراضية بقائمة WordPress الضخمة
كيفية إضافة قائمة في Elementor؟
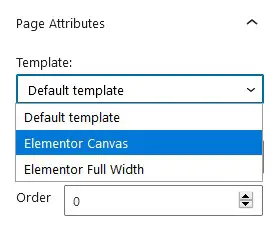
لاستخدام قائمة WordPress الضخمة التي أنشأتها بدلاً من القائمة الافتراضية التي يوفرها قالب WordPress الخاص بك ، تحتاج إلى إخفاء الأخير. تتمثل إحدى أسهل الطرق للقيام بذلك في استخدام قالب لوحة Elementor الذي لا يستخدم قائمة:
بعد اختيار النموذج المطلوب في قائمة "سمات الصفحة" ، افتح محرر Elementor وأضف قائمة ضخمة قمت بإنشائها إلى الصفحة:

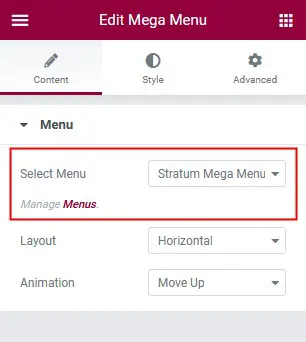
ثم حدد القائمة التي أنشأتها:

أيضًا ، اختر ما إذا كنت تريده أن يكون رأسيًا أو أفقيًا:
أفقي

رَأسِيّ

يمكنك أيضًا تطبيق تأثيرات حركة مظهر القائمة الفرعية الافتراضية.
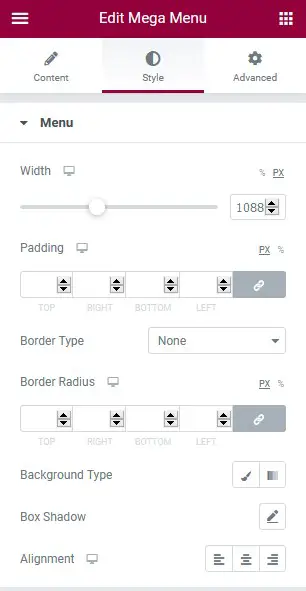
يمكنك الآن تخصيص التصميم على مستوى القائمة بأكملها. الملحق Mega Menu Elementor من Stratum كريم جدًا هنا! على سبيل المثال ، دعنا نلقي نظرة فاحصة على علامة تبويب النمط لمعرفة ما يمكنك تغييره.
القائمة عالميا
- العرض ، الحشوات ، الحدود ، نوع الخلفية (كلاسيكية أو متدرجة)
- المحاذاة والظلال
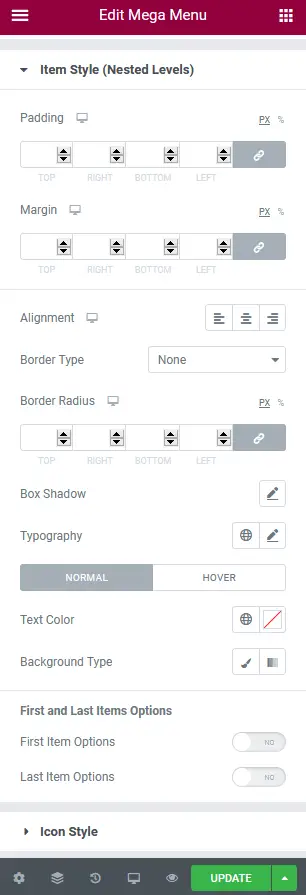
نمط العنصر (المستوى الأول والمستويات المتداخلة)
- يمكنك تخصيص المحاذاة وإضافة حدود وتطبيق ظل الصندوق المطلوب
- قم بتغيير أسلوب الطباعة ولون النص والمزيد.
نمط الرمز والسهم
- قم بتغيير التباعد والمحاذاة والحجم واللون.
نمط الشارة (المستوى الأول والمستويات المتداخلة)
- قم بتخصيص الحشوات ، والهوامش ، وظل الصندوق ، ونوع الحدود ، ونصف قطر الحدود ، والطباعة ، وألوان الخلفية ، وما إلى ذلك.
نمط القائمة المنسدلة (المستوى الأول والمستويات المتداخلة)
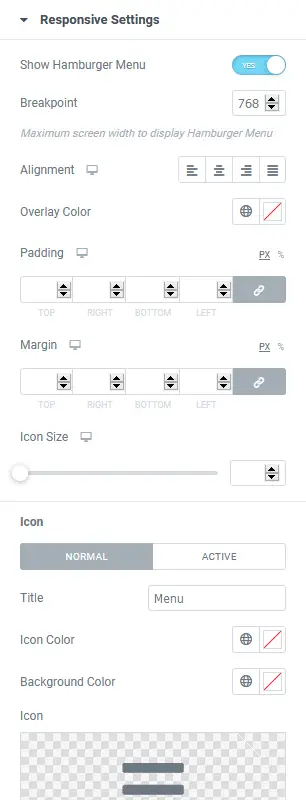
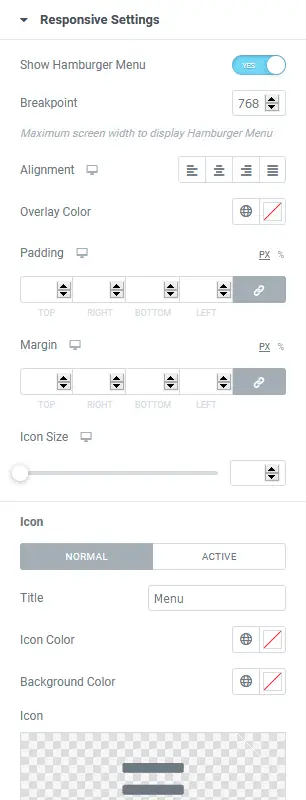
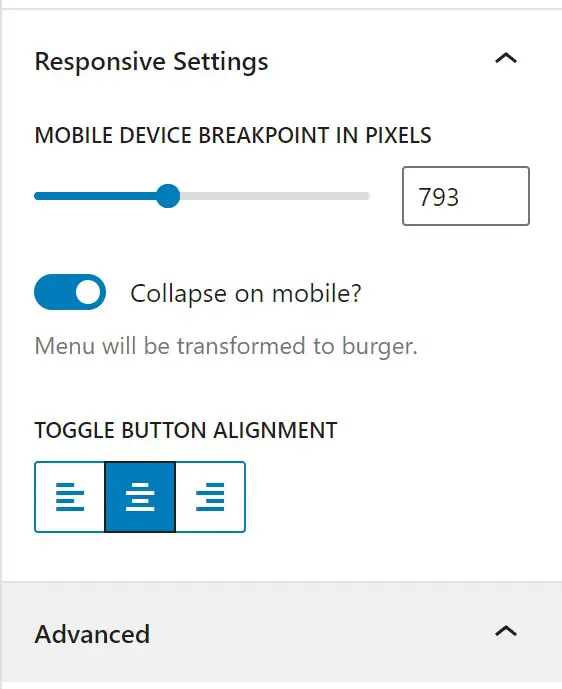
إعدادات سريعة الاستجابة
- اختياريًا ، قم بتشغيل قائمة الهامبرغر للأجهزة المحمولة
- قم بتغيير المحاذاة والتصميم للقائمة.
سيتم تحويل قائمة WP mega إلى قائمة همبرغر سهلة الاستخدام من Elementor على الأجهزة المحمولة:
بمجرد تطبيق جميع الإعدادات المطلوبة والرضا عن قائمتك ، ما عليك سوى حفظ الصفحة.
المتاعب الوحيدة في هذه الطريقة هي أنك ستحتاج إلى القيام بإجراء إضافي واحد - مثيرة للاهتمام هذه القائمة - يدويًا لكل صفحة من موقعك حيث تريد ظهورها.
ولكن هذا يسمح لك أيضًا باستخدام قوائم مختلفة على صفحات مختلفة حيث يمكنك إنشاء قوائم منفصلة. بدلاً من ذلك ، يمكنك إنشاء رأس Elementor مخصص باستخدام أداة إنشاء السمات Elementor واستخدام قائمة Elementor المخصصة على مستوى العالم بجهد أقل.
لدينا أيضًا أدلة فيديو حول كيفية استخدام هذه الأداة لإنشاء قائمة لمتجر eccommece:
كيفية تحرير القائمة الضخمة في WordPress
في هذا الجزء ، نخبرك بكيفية إضافة وتحرير قائمة ضخمة في WordPress بدونElementor.
ومع ذلك ، لا يمكنك الحصول على ملحق في هذا السيناريو أيضًا إذا كنت ترغب في إنشاء قائمة تنقل مرنة. على الأقل ليس في الوقت الحالي ، عندما لا يتم تحرير تحرير الموقع بالكامل في WordPress على نطاقه الكامل. هذا يعني أنه لا يوجد حل قائمة ضخم أصلي.
أنت أيضًا مدلل للاختيار هنا أيضًا ، ولكن في هذا البرنامج التعليمي ، سنستخدم مجموعة قوائم WordPress الضخمةالمجانية، والتي تم إنشاؤها وتحسينها بالكامللمحرر الكتلة.
ماذا تفعل هذه الكتلة؟ يوفر هذا المكون الإضافي المجاني للقوائم الضخمة في WordPress تكاملاً مدعومًا بالكتل مع تقنية WP الأصلية. هذا يعني أنه يمكنك بسهولة إضافة قائمة ضخمة من خلال احتضان قوة محرر الكتلة مع كتلة قائمة WordPress الضخمة الإضافية.
بالنسبة لكتل قوالب WordPress، يمكنك استخدام مجموعة القوائم الضخمة هذه مباشرةً في محرر السمات. بالنسبة إلى السمات الأخرى ، لا بأس من استخدامها في الصفحات والمشاركات العادية (مع بعض الحيل ، يمكنك جعلها تعمل كقائمة عادية).
دعنا نفهم أولاً التشريح الأساسي لقائمة القوائم الضخمة التي يتم شحنها بواسطة المكون الإضافي الخاص بنا.
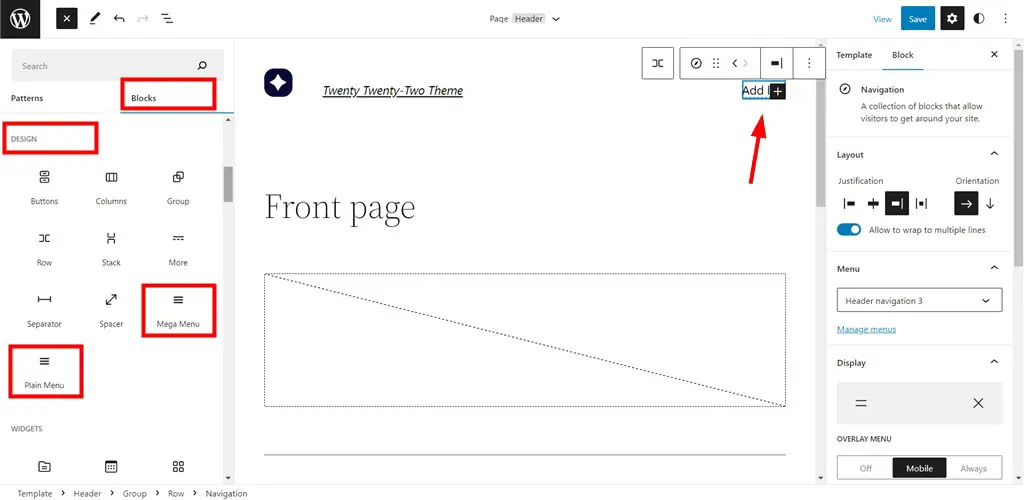
بمجرد تثبيت وتفعيل المكوّن الإضافي mega menu block ، سترى كتلتين مخصصتين جديدتين تمت إضافتهما إلى مكتبة الكتل الافتراضية الخاصة بك:
- Mega Menu block : يسمح لك بإدراج أي كتلة (قوة نظام الكتل!) في WordPress في القائمة الفرعية.
- كتلة القائمة العادية : تمكنك من إضافة أي روابط عادية إلى القائمة الفرعية وبناء مستويات قليلة من القوائم الفرعية.


على سبيل المثال ، أنا أعمل في قالب Twenty-Two لتوضيح خيارات الكتلة.

يدعم هذا المظهر إصدارًا تجريبيًا من تحرير الموقع بالكامل ، مما يمنحني فرصة لتحرير كتلة القائمة الضخمة الخاصة بي مباشرة إلى الجزء الرئيسي من الموقع.

ومع ذلك ، سأضيف قائمة مباشرة إلى الصفحة لسببين: ستغطي المزيد من سيناريوهات حالة المستخدم وتعمل بشكل أكثر سلاسة بهذه الطريقة (بينما يكون تحرير الموقع بالكامل في مرحلة تجريبية ولا يتم تحسين الكتلة الخاصة بنا بشكل مثالي).
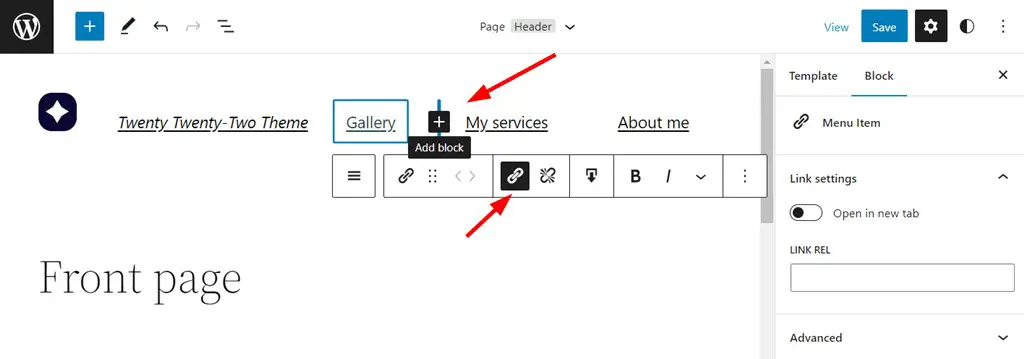
سواء قمت بإنشاء قائمة على الصفحة أو في منطقة الرأس ، لإنشاء قائمة المستوى الأعلى (أول صف مرئي من الروابط) ، ما عليك سوى إضافة روابط القائمة الضخمة واحدًا تلو الآخر:
الخطوة 1. اضغط على أيقونة "+"> اختر كتلة Mega Menu> أضفها إلى الصفحة> أعطها عنوانًا وأضف رابطًا.

بهذه الطريقة يكون لديك روابط مواقع ويب عادية في قائمة التنقل.
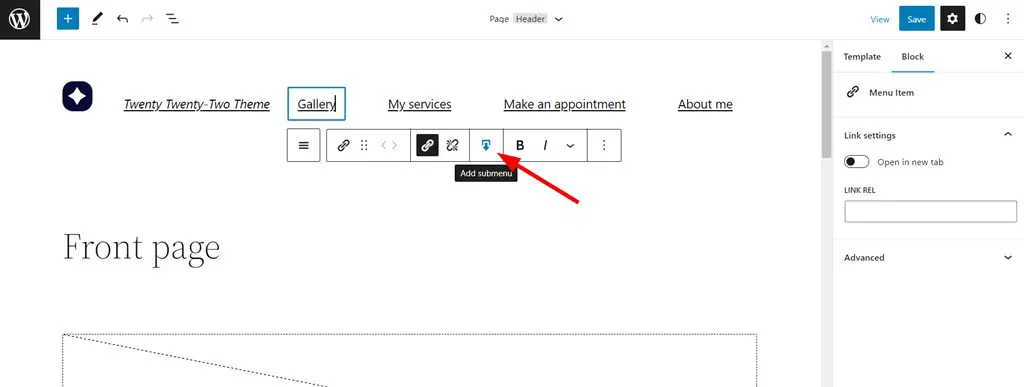
الخطوة الثانية. لإضافة قوائم فرعية أكثر تعقيدًا إلى قائمة المستوى الأعلى ، حدد أولاً ارتباط القائمة> ثم انقر فوق "إضافة قائمة فرعية".

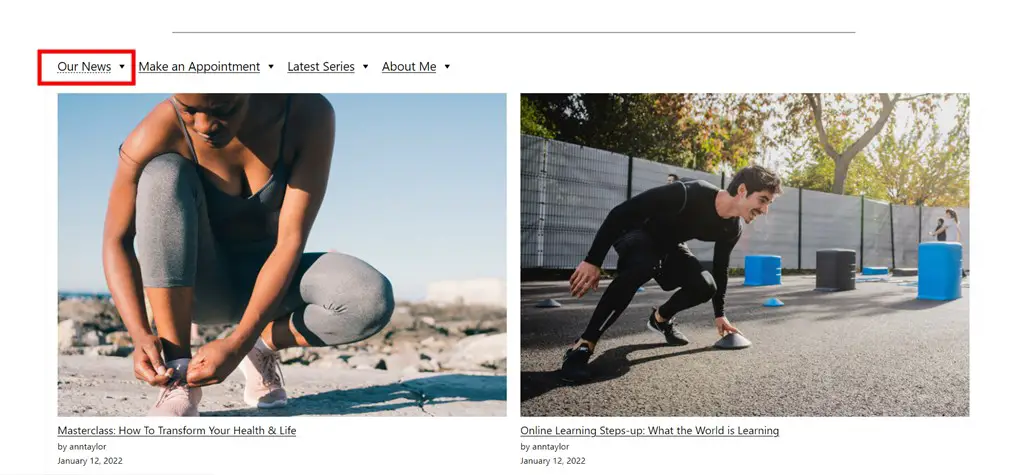
الخطوة 3. أضف أي كتل متاحة إلى القائمة ، من الصور والمعارض البسيطة إلى أدوات الحجز.على سبيل المثال:
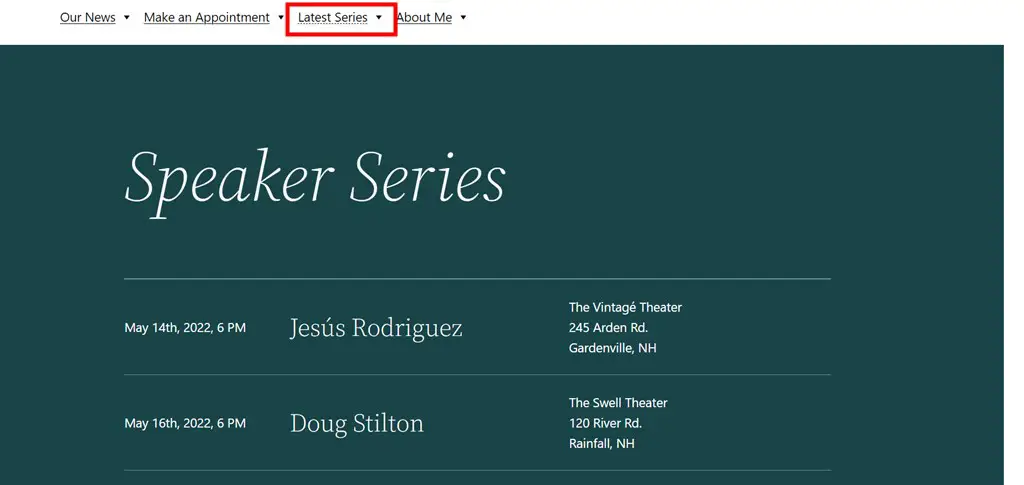
- لقد أضفت كتلة أحدث المنشورات كقائمة فرعية ، والتي قد تكون مناسبة للقوائم الضخمة للمدونات ومواقع المجلات.

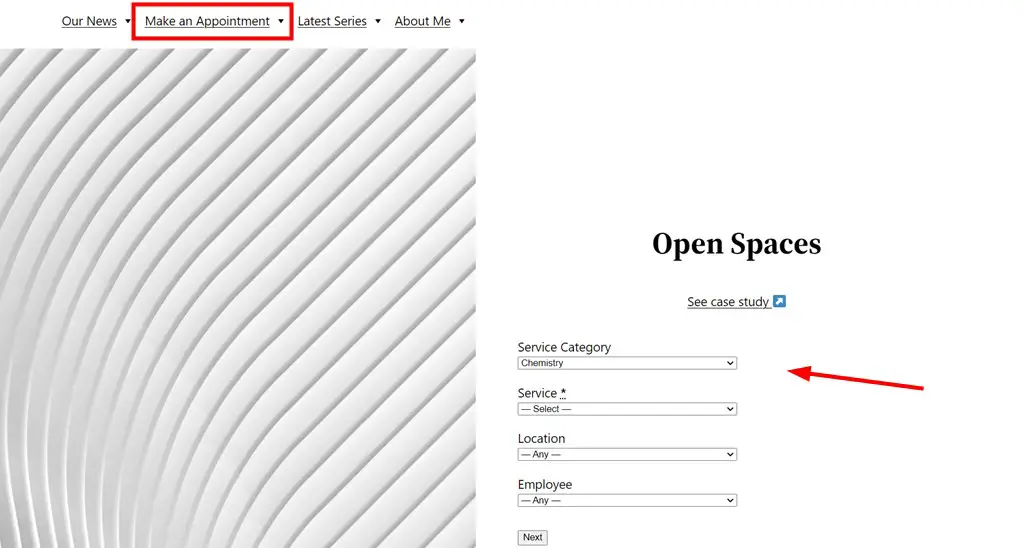
- أداة حجز نموذج المواعيد مصدرها المكون الإضافي لجدولة المواعيد في WordPress (نظرًا لأنه لم يتم تصميمه لهذا الموضوع على وجه التحديد ، فإنه يبدو افتراضيًا إلى حد ما). لقد قمت بتداخل هذه الأداة داخل نمط تصميم WordPress افتراضي آخر.

- لقد قمت أيضًا بإدراج قسم صفحة كامل من أنماط WordPress الافتراضية بحيث يتم فتحها في القائمة.

إذا كنت تريد وضع أعمدة متعددة في القائمة الفرعية ، فما عليك سوى إضافة كتلة الأعمدة الافتراضية إلى القائمة الفرعية باستخدام هذا المكون الإضافي للقائمة الضخم لـ WordPress ، ثم قم بتثبيت الكتل المطلوبة داخل الأعمدة.
لاحظ أنك قد تحتاج أيضًا إلى استخدام لوحة قماشية / قالب فارغ إذا كنت بحاجة إلى استخدام هذا النوع من القائمة حتى تتمكن من استبدال القائمة الافتراضية لموضوع WordPress الخاص بك.
كيف أقوم بتصميم قائمة ضخمة في WordPress
لتصميم القائمة التي قمت بإنشائها باستخدام مجموعة القوائم الضخمة ، يمكنك استخدام كلا الأمرين: الإعداداتالعامةللقائمة والإعداداتالفرديةلكل كتلة تضعها في القائمة الفرعية.
لتطبيق الإعدادات العامة ، انقر فوق القائمة مباشرة في المحرر> احصل على لوحة الإعدادات من اليمين.
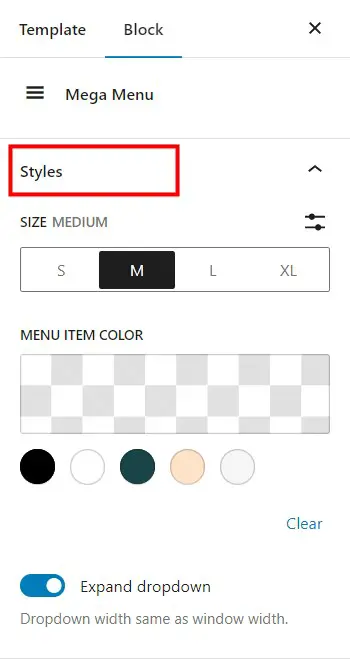
علامة التبويب الأنماط
- اختر حجم أيقونات القائمة ، مثل صغير ، متوسط ، إلخ.
- اختر لونًا ، وعادة ما يتم الحصول عليه من ألوان النسق الرئيسية المسجلة.
- اختياريًا ، اجعل عرض محتوى القائمة المنسدلة يتناسب مع عرض الجهاز.
كيف تصمم الكتل الفردية في القائمة الفرعية؟ ما عليك سوى اختيار الكتلة المطلوبة وتعديل أجزائها عبر القائمة اليمنى. ستعتمد لوحة الإعدادات على نوع الكتلة نفسها.
كيف أجعل قائمة ميجا كاملة العرض
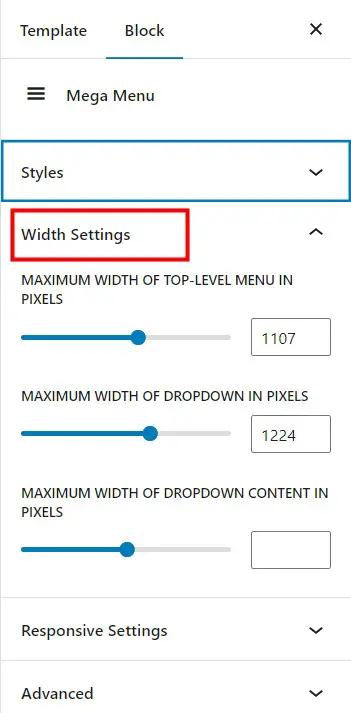
كيف تجعل القائمة تملأ عرض شاشتك؟ لتعديل عرض قائمتك ، انتقل إلى لوحة إعدادات العرض لقائمة القائمة.
باستخدام لوحة الإعدادات هذه ، يمكنك تحديد عرض قائمة التنقل ذات المستوى الأعلى (المرئي دائمًا) وكذلك القائمة الفرعية (القائمةالمنسدلة).
على وجه الخصوص ، يمكنك تحديد العرض المرغوب لقائمة الموقع بالبكسل:
- أقصى عرض لقائمة المستوى الأعلى.
- أقصى عرض للقائمة المنسدلة.
- أقصى عرض لمحتوى القائمة المنسدلة.
لتعيين الأرقام المناسبة ، يجب عليك التحقق من الإعدادات الافتراضية لحاوية العرض الخاصة بسمة WordPress التي تستخدمها بحيث تناسبها القائمة إذا كنت بحاجة إلى تعيين عرض كامل لها.
كيف أجعل قائمة ميجا تستجيب؟
كيف تجعل قائمة ضخمة تستجيب لتقديم أفضل تجارب المستخدم عبر الأجهزة؟ استخدم الإعدادات المستجيبة لهذا في لوحة التخصيص اليمنى من كتلة القائمة الضخمة.
تحتاج إلى تعيين ما يسمى "نقاط التوقف" للتصميم سريع الاستجابة بالبكسل. تشير نقطة التوقف إلى النقطة التي يتم عندها تعديل محتوى وتصميم موقع الويب ليناسب حجم شاشة معين.
بمجرد وصول التصميم سريع الاستجابة (في حالتنا ، القائمة الضخمة) إلى قيم البكسل التي قمت بتعيينها ، يصبح التحول مرئيًا بحيث يمكن عرض القائمة بسهولة على أي منفذ عرض.
يمكنك أيضًا اختيار "طي" القائمة على الهواتف المحمولة. هذا يعني أنه سيتحول إلى رمز قائمة هامبرغر رأيته بالتأكيد في مواقع متعددة. في إعدادات الحظر ، يمكنك تحديد موقع رمز القائمة (يسار أو يمين أو وسط).
تعد القوائم الضخمة المستجيبة مهمة لتجارب المستخدم وكذلك تحسين محركات البحث.
كيفية استيراد قائمة ضخمة إلى WordPress
من أين تريد استيراد قائمة ضخمة إلى WordPress؟ يمكنك استيراده من تثبيت WordPress آخر ، بالإضافة إلى Blogger أو LiveJournal أو الأنظمة الأساسية الأخرى.
يفضل حفظ قائمتك فيصفحة أو منشور أو نوع منشور مخصصليكون قابلاً للاستيراد إلى WordPress.
إذا كانت قائمتك محفوظة على جهازك من النظام الأساسي المصدر ، فانتقل إلىWordPress> الأدوات> استيراد> اختر النظام الأساسي> تشغيل المستورد واتبع الخطوات.
ملاحظة :
- إذا قمت باستيراد قائمتك من موقع WordPress آخر ، فقد تحتاج إلى تثبيت المكونات الإضافية التي استخدمتها لبناء تلك القائمة الضخمة. وإلا فقد لا يعمل بشكل صحيح.
- قد توفر المكونات الإضافية المختلفة حلولًا مختلفة لاستيراد القوائم الضخمة وقد لا تعمل ميزة الاستيراد الافتراضية بشكل مثالي مع كل سيناريو.
أكثر من ذلك ، لاستيراد قائمة داخل نفس تثبيت WordPress ، استخدم وظيفة المحرر الافتراضية. ومع ذلك ، لا يمكننا التفكير إلا في حدوث تحول.
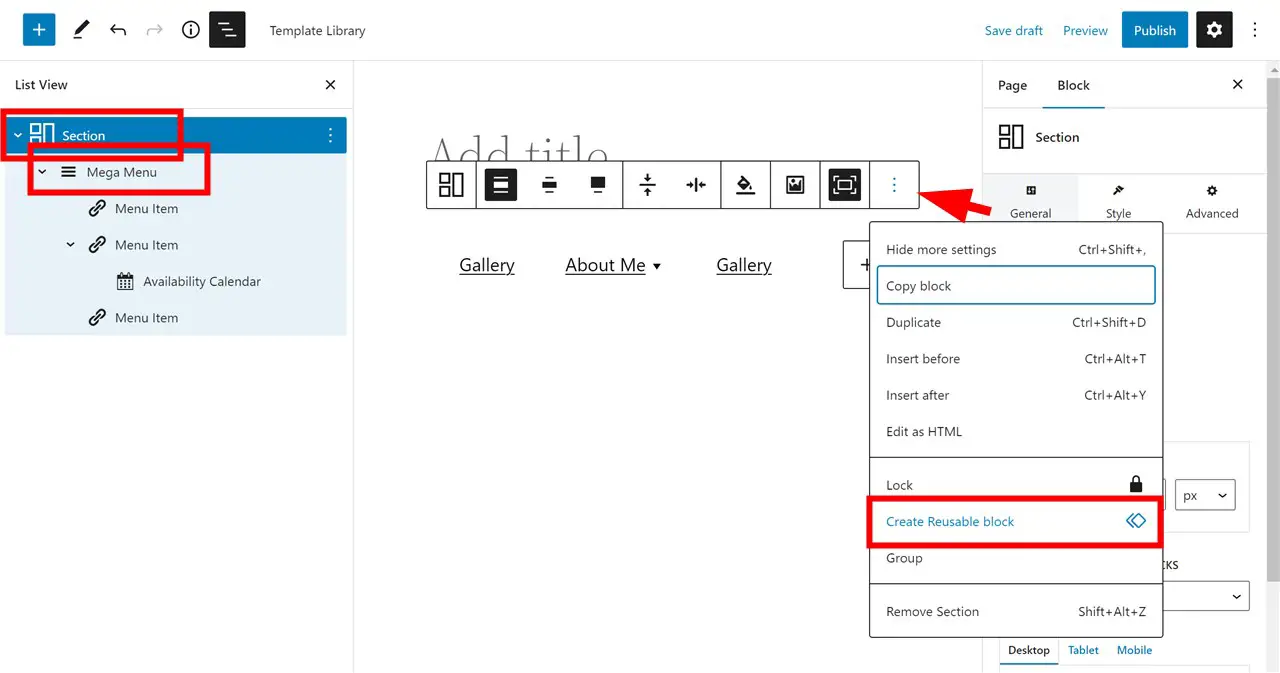
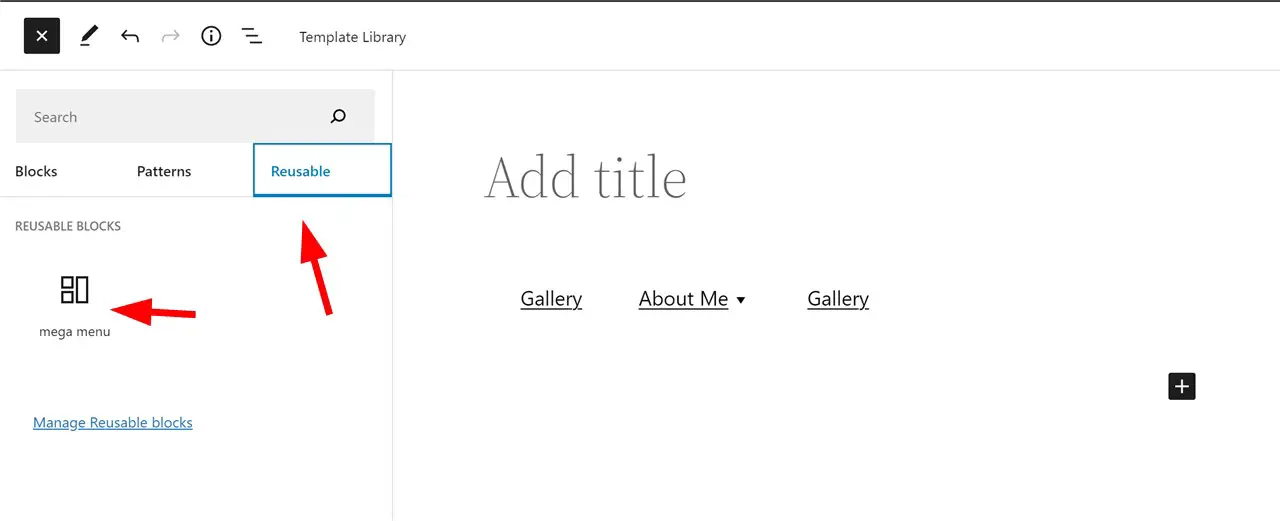
لاستيراد قائمة ضخمة إلى صفحة WordPress أخرى أو النشر على التثبيت الحالي ، نحتاج إلى جعل مدونة القائمة قابلة لإعادة الاستخدام.
القائمة الضخمة لـ WordPress التي نستخدمها في هذا المنشور لا ترقى إلى مستوى هذه الميزة في الوقت الحالي ، لذلك دعونا نستخدم التحول:
- أضف كتلة القسم (كتلة حاوية بواسطة المكون الإضافي Getwid الذي يمكنه تداخل أي كتلة أخرى).
- ضع القائمة الضخمة داخل القسم.
- وأخيرًا ، احفظ الكتلة على أنها قابلة لإعادة الاستخدام.
4. قم بإضافته إلى الصفحة المطلوبة.
ما هو الغرض من القائمة الضخمة؟
لماذا تختار العديد من مواقع الويب المشهورة عالميًا ، بما في ذلك منصات CMS مثل Squarespace أو Wix ، استخدام القوائم الضخمة على مواقع الويب الخاصة بهم؟

هناك عدة أسباب رئيسية وراء احتياج موقعك إلى قائمة ضخمة:
- قم بتحسين تجربة تصفح مواقع الويب للزوار ، خاصة على مواقع الويب واسعة النطاق.
- تمكين الأشخاص من رؤية جميع صفحات موقع الويب والعروض الرئيسية مرة واحدة.
- قلل من فرص ضياع العملاء وإحباطهم.
- تبسيط عملية استكشاف المنتجات للمشترين.
- اجعل البحث على موقع الويب الخاص بك أسرع وأكثر راحة.
- اجعل قائمة موقع الويب الخاص بك تبدو أكثر احترافية وجاذبية من الناحية المرئية.
- عزز تصنيفات تحسين محركات البحث باستخدام بنية بيانات وكلمات رئيسية أفضل.
هل قائمة ميجا جيدة لتحسين محركات البحث؟
هل القائمة الضخمة جيدة لتحسين محركات البحث؟ إذا تم القيام به بشكل صحيح ، فلا شك أنه مفيد لتحسين محركات البحث. وتتمثل الفائدة الرئيسية في أنه يساهم في كيفية تجربة الأشخاص والتنقل في موقعك ، ومدة بقائهم ، والتفاعل معه ، وما إلى ذلك ، وهذه بالتأكيد إشارات يمكن أن تأخذها Google في الاعتبار.
والأكثر من ذلك ، من خلال دمج القوائم الفرعية والفئات الفرعية ، فإنك تشير إلى Google ومحركات البحث الأخرى أن موقعك يحتوي على بنية مناسبة وتعطي مزيدًا من المعلومات حول منتجاتك أو خدماتك. من خلال تضمين الكلمات الرئيسية بحكمة (تجنب حشو الكلمات الرئيسية) في قائمتك الضخمة ، يمكن اكتشافها بواسطة برامج الزحف من Google ، وهو أيضًا أمر مربح للجانبين.
إذا كنت تريد أن تكون قائمتك جيدة للأشخاص وروبوتات تحسين محركات البحث ، فلا تقم بإضافةالكثير منالقوائم الفرعية وتحسينها للأجهزة المختلفة.
هل يمكن الوصول إلى القوائم الضخمة؟
هل يمكننا أن نطلق على القوائم الضخمة التي يمكن الوصول إليها؟ دعنا نحدد مصطلح إمكانية الوصول للإجابة على هذا السؤال. يتيح الرمز الذي يمكن الوصول إليه للأشخاص ذوي الإعاقة استخدام المحتوى والوصول إليه على الإنترنت.
لضمان إمكانية الوصول ، يجب أن تتوافق التعليمات البرمجية الخاصة بقائمتك الضخمة (HTML و CSS و Jquery) ، سواء تم إنشاؤها بواسطة مكون إضافي أو تم إنشاؤها يدويًا ، مع معايير ترميز WordPress Accessibility Coding.
إذا لم تتمكن من تقييم الكود أو تجارب المستخدم بنفسك ، فإليك بعض الأشياء التي يمكنك القيام بها:
- اسأل موفر المكون الإضافي عما إذا كان الحل الخاص به يفي بمعايير إرشادات الوصول إلى محتوى الويب (أو قم بدراسة مستنداته).
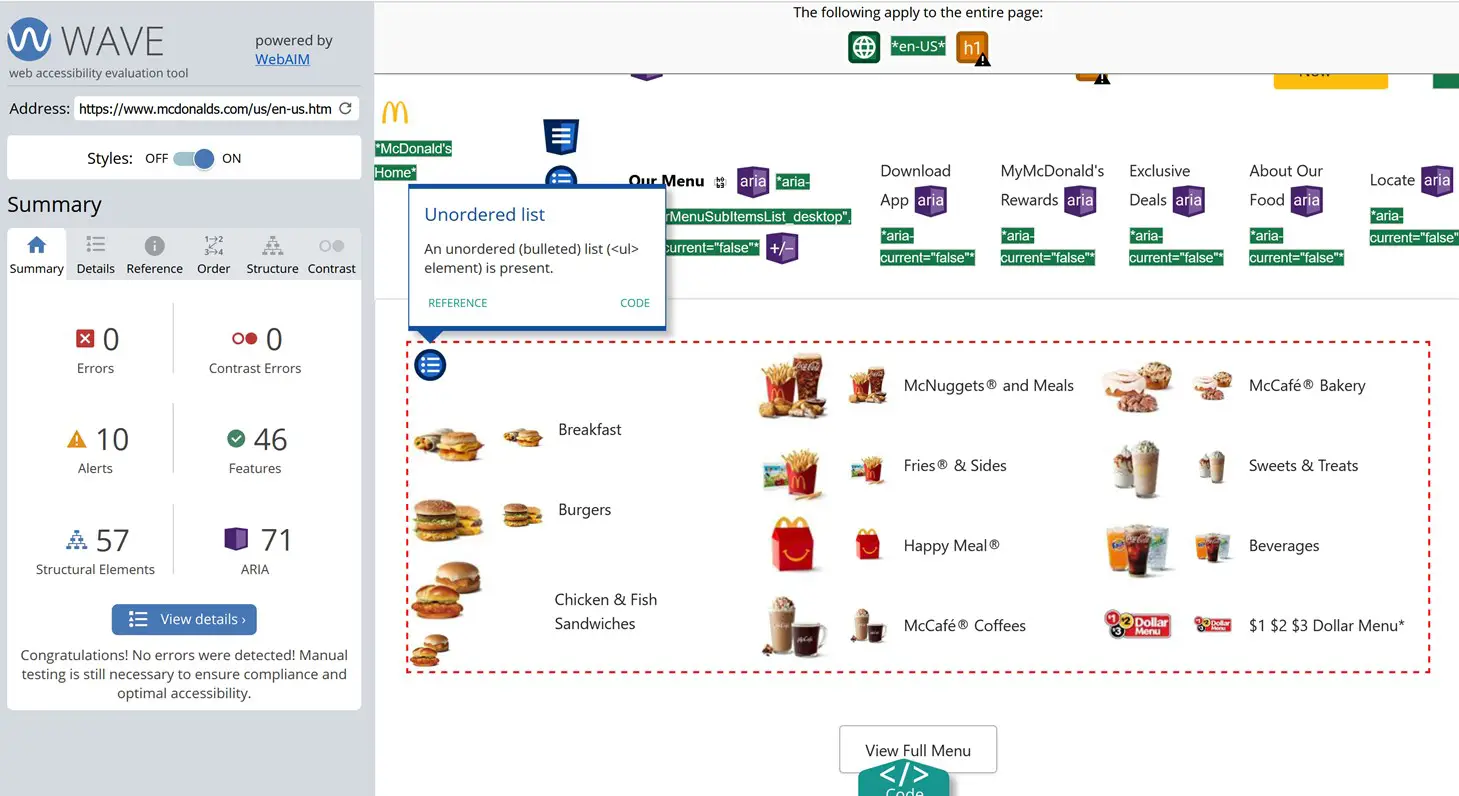
- استخدم أدوات تقييم إمكانية الوصول ، مثل Wave أو Lighthouse (أدوات تطوير Chrome من Google).
- اسأل خبير.

أفضل أمثلة القائمة الضخمة
هل تتطلع لرؤية بعض من أفضل أمثلة القائمة الضخمة؟ كما اكتشفنا بالفعل ، تعد القوائم الضخمة مفيدة بشكل خاص للمواقع الإلكترونية ذات الهياكل المعقدة ، مثل التجارة الإلكترونية والمواقع التعليمية والمجلات والإبداعية.
يتطلب بعضها مستوىً جيدًا من التصنيف ، بينما يحتاج البعض الآخر فقط إلى مساحة أكبر لعرض أشرطة التمرير والصور ومقاطع الفيديو والرموز.
الآن ، دعنا نلقي نظرة على كيفية تعامل أنواع مختلفة من مواقع الويب مع هذا التحدي من خلال استكشاف أمثلة القوائم الضخمة سريعة الاستجابة. ودعنا نأخذ بعض المواقع المشهورة عالميًا (نعم ، يستخدمون قوائم ضخمة!).
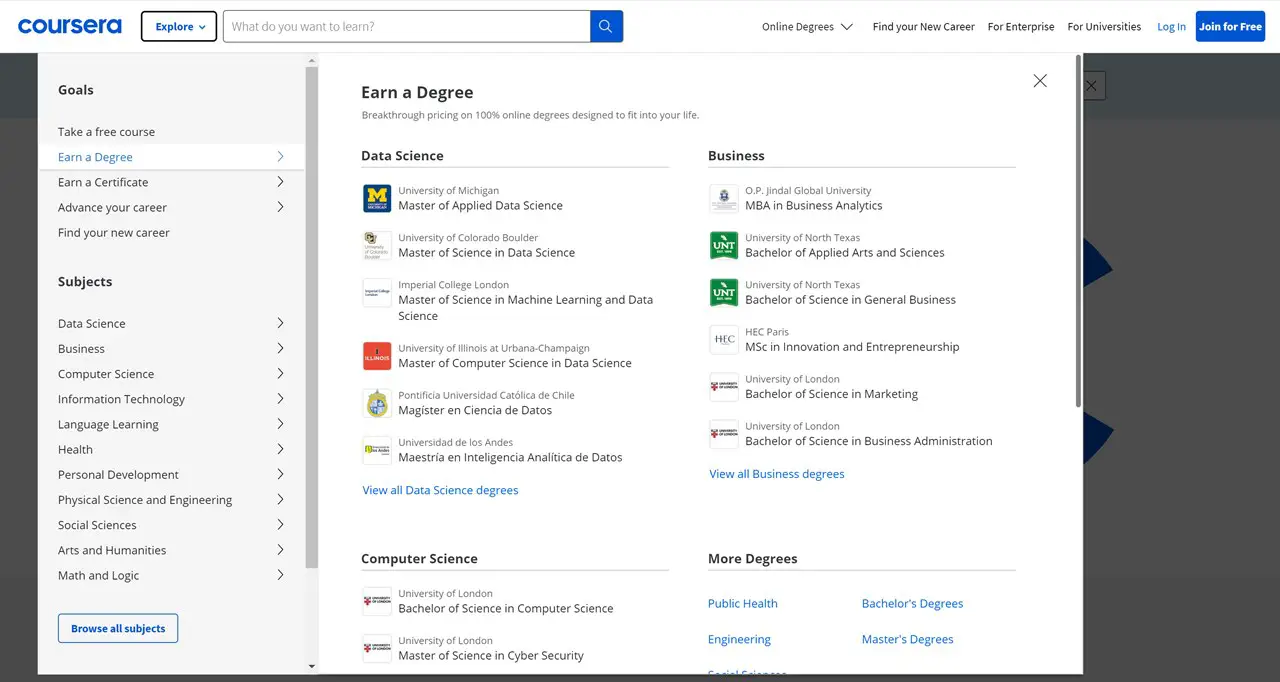
التعليم: كورسيرا

يستخدم موقع Coursera بذكاء كلا من القوائم الضخمة الأفقية والعمودية لإنشاء نوعين متميزين من التركيز لمستخدميه. القائمة العمودية على وجه الخصوص هي ميزة بارزة ، تقدم قائمة ضخمة واسعة ومصنفة بعناية كاملة مع رموز لافتة للنظر لتحسين التصور ، بالإضافة إلى أعمدة متعددة.
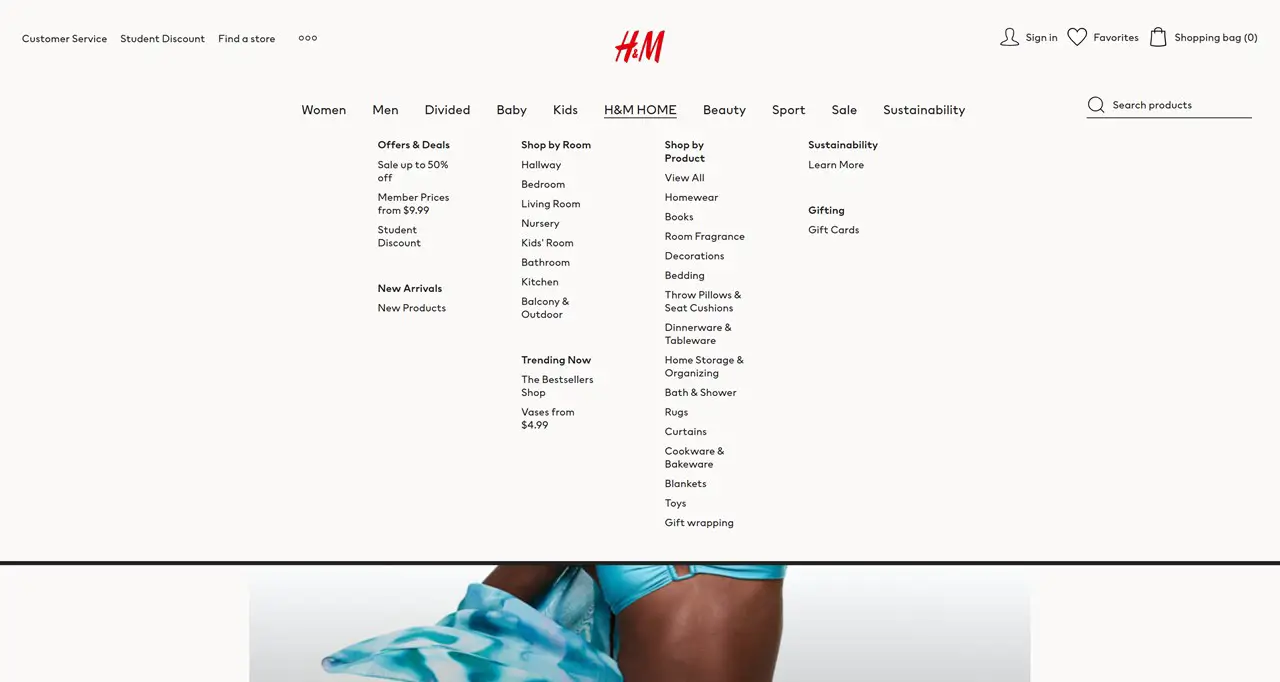
التجارة الإلكترونية: H&M

يتخذ موقع التجارة الإلكترونية الخاص بشركة H & M نهجًا مبسطًا بشكل منعش من خلال الالتزام بمحتوى نصي فقط في أعمدة داخل قوائمها الضخمة. يضمن قرار التصميم هذا أن يتمكن المتسوقون من التنقل بسهولة عبر مخزون H & M الشامل لاكتشافات الموضة العصرية وبأسعار معقولة.
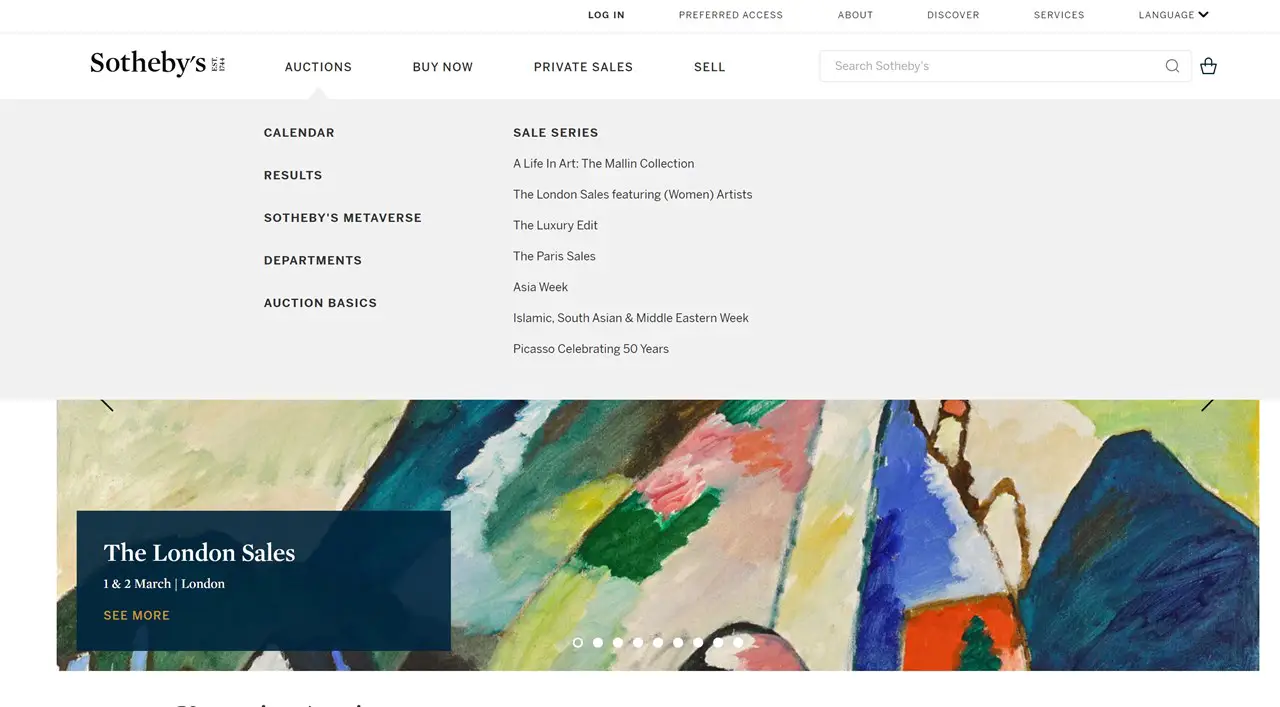
سمسار فني: Sotheby’s

على عكس مواقع المزادات الأخرى ، اختار مثال قائمة Sotheby الضخمة قائمة فرعية مبسطة بشكل منعش تتجاهل الصور تمامًا.
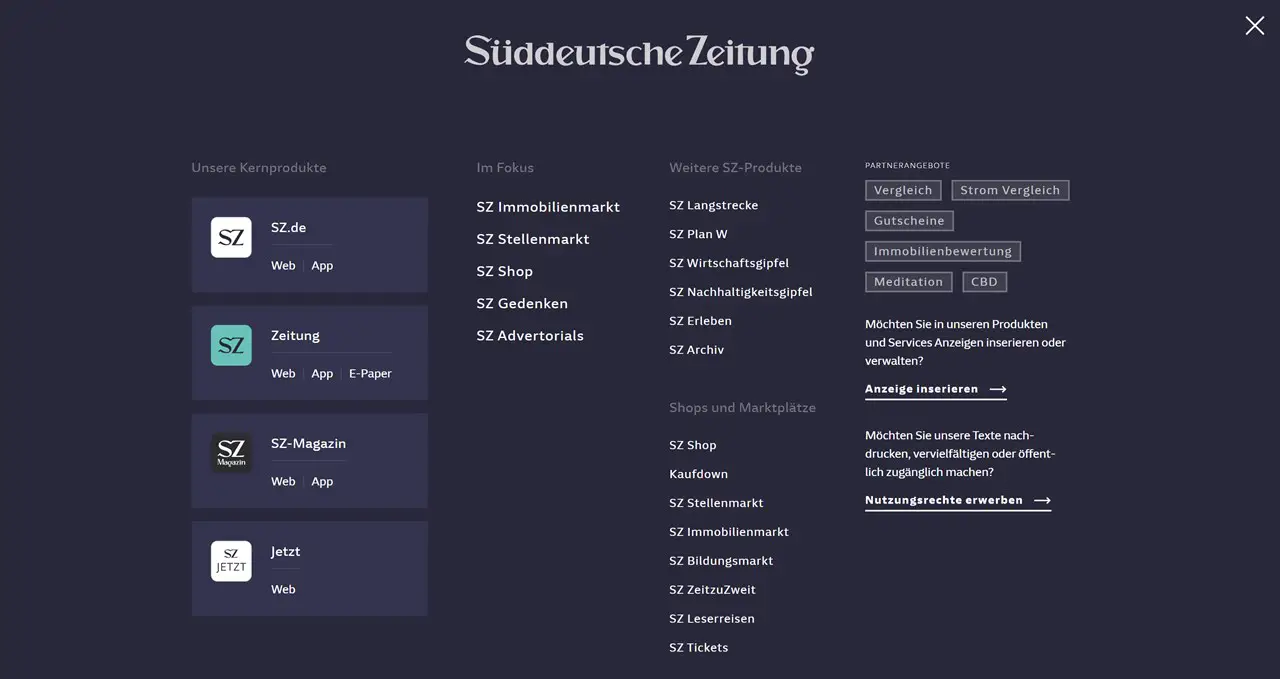
المجلة: Suddeutsche Zeitung

مثال megamenu مثير جدا للاهتمام. في حين أن معظم الفئات على الموقع تفتخر بقائمة فرعية قياسية ، إلا أن هناك بعض الاستثناءات الملحوظة التي تدفع بالفعل إلى الظرف. لتحديد عناصر القائمة ، تنبثق قائمة ضخمة بملء الشاشة ، مما يوفر للمستخدمين تجربة غامرة كاملة مع فئات متعددة ومعلومات مفصلة.
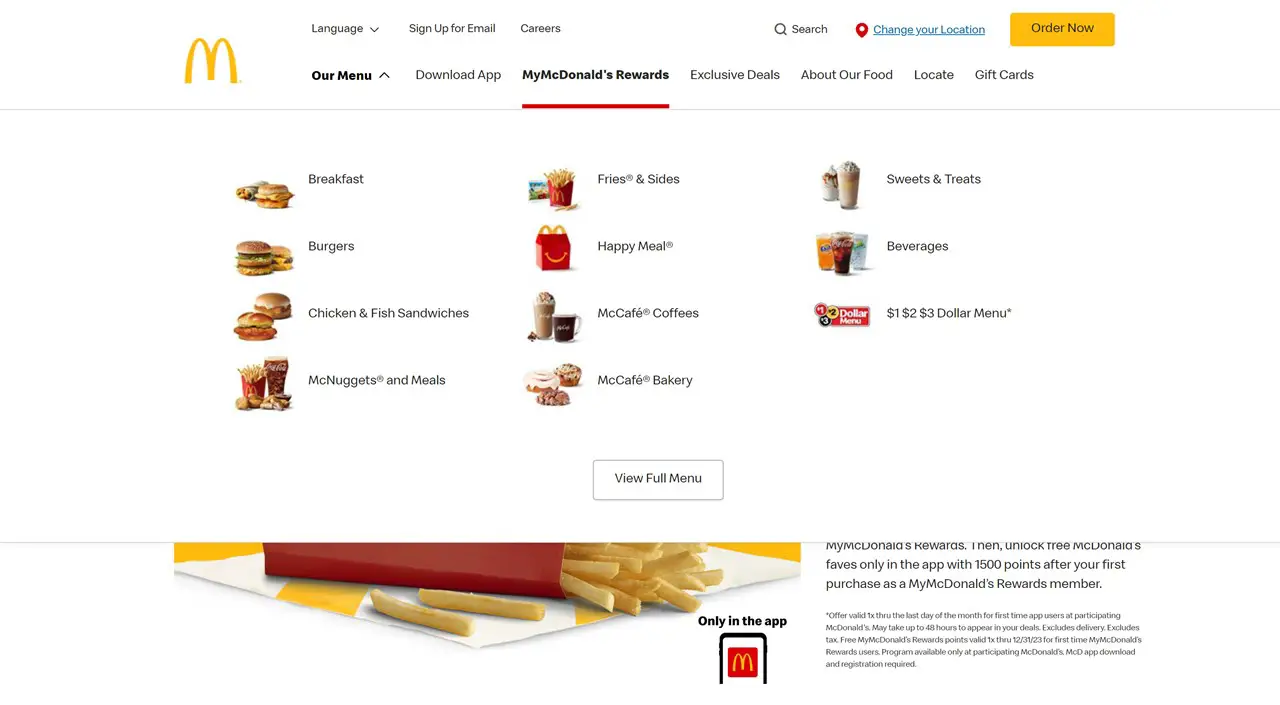
مطاعم: ماكدونالدز

عندما يتعلق الأمر بتصميم القائمة والمنتج ، تشتهر ماكدونالدز بتجنب النصوص لصالح الصور والأيقونات اللافتة للنظر. ليس من المستغرب إذن أن تتبع قائمة مواقع الويب الخاصة بهم استراتيجية مماثلة ، مع قائمة ضخمة مليئة بالصور اللذيذة.
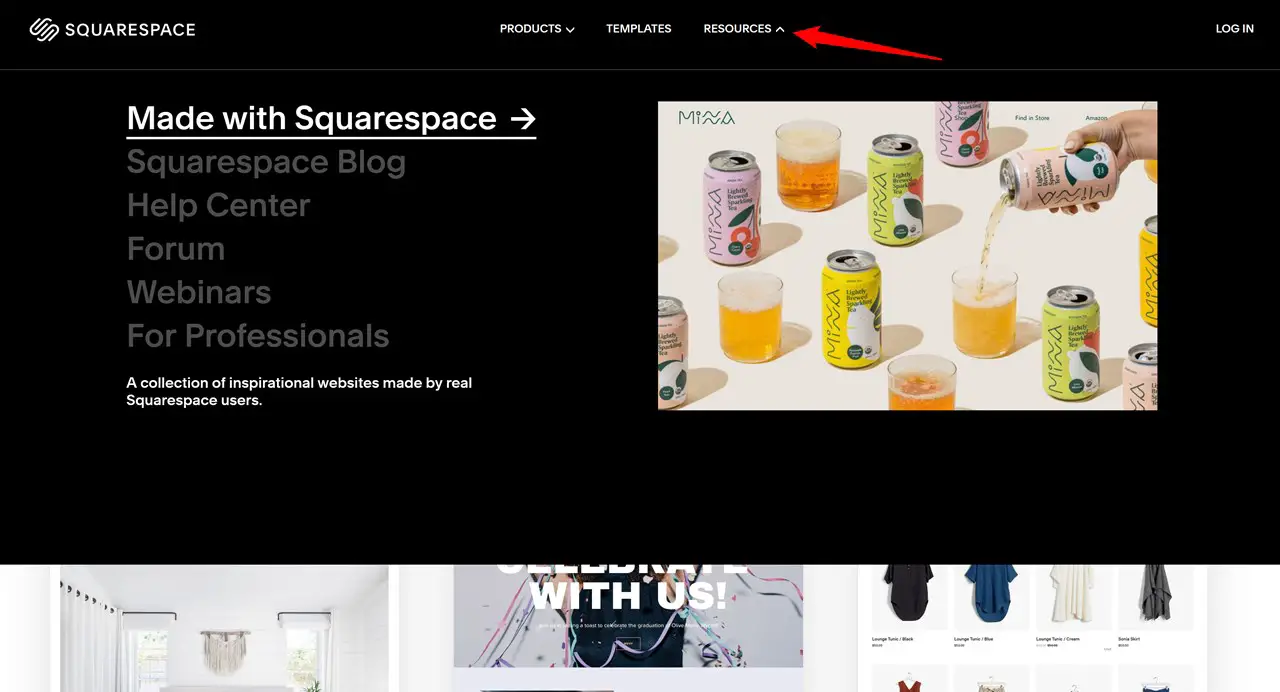
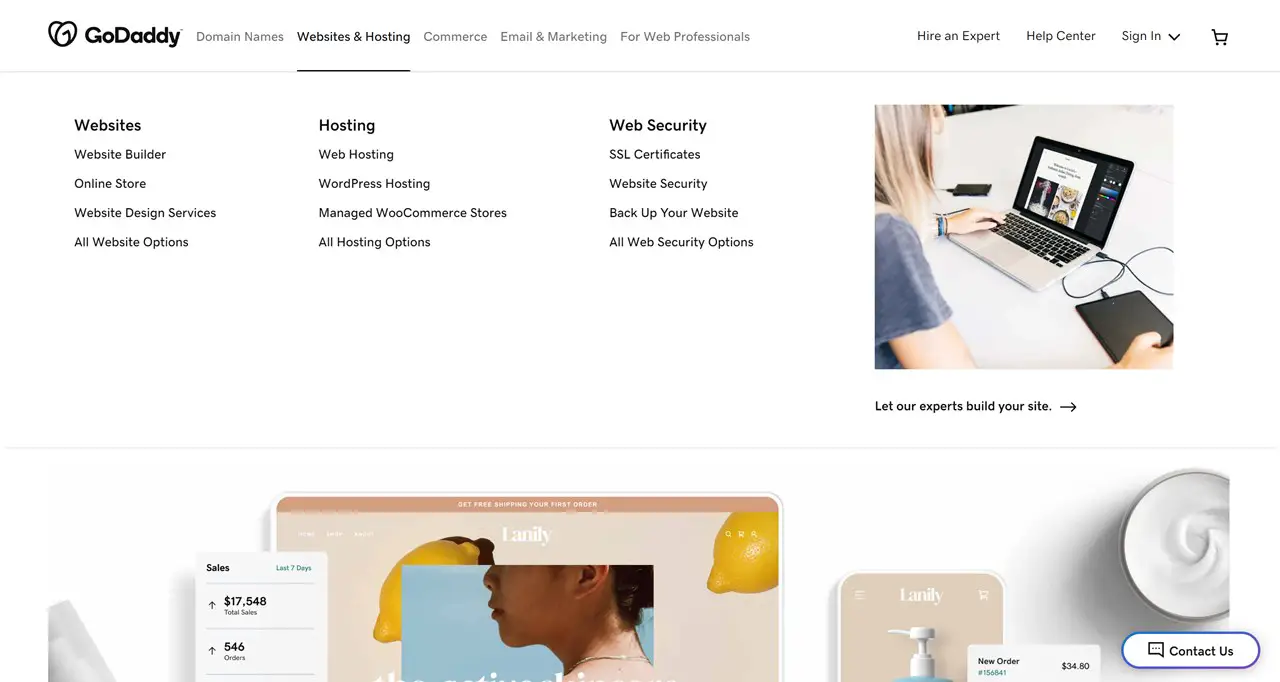
التكنولوجيا: GoDaddy

يتميز تصميم القائمة الضخمة على موقع GoDaddy بالمزيج الصحيح من العناصر المرئية الجذابة والنصوص المفيدة ، مما يسهل على المستخدمين العثور على ما يبحثون عنه بالضبط.
نأمل أن تساعدك هذه الأمثلة على القوائم الضخمة في الحصول على مصدر إلهام لإنشاء قوائمك الخاصة. لمزيد من المعلومات ، تحقق من مجموعتنا لأفضل أمثلة قوائم WordPress الضخمة.
الملاحظات الختامية
لا تحجبك باستخدام تصميم قائمة السمة الافتراضية. إذا كنت ترغب في إنشاء قائمة Elementor مخصصة دون الحاجة إلى إشراك خبراء تقنيين ، فإن إضافة Stratum Mega Menu هي الحل الأمثل. إنها ميسورة التكلفة نسبيًا ، ولا تزال قوية جدًا ، وغنية بالميزات. يوفر ميزات تخصيص غير محدودة لكل جزء من قائمتك حرفيًا ، ويساعدك على تحسين قائمة التنقل عالية المستوى ، وإنشاء قوائم فرعية رائعة تقدم أي محتوى في أفضل إضاءة.
عندما تحتاج إلى العمل مع WordPress الكلاسيكي ، فإن قائمة Max Mega هي حل رائع آخر. لإنشاء قائمة ضخمة مع الكتل ، يمكنك استخدام كتلة قائمة WordPress الضخمة ، على الرغم من أنها قد تكون محدودة في جوانب معينة.
الإفصاح: قد تحتوي هذه المقالة على روابط تابعة لمنتجات الجهات الخارجية. إذا قمت بالنقر فوق ارتباط وقمت بعملية شراء لاحقًا ، فقد نربح عمولة تابعة لا ينتج عنها رسوم إضافية عليك.
التعليمات
كيف أقوم بإنشاء قائمة ميغا مخصصة؟
تحتاج إما إلى كتابة رمز بنفسك أو استخدام مكون إضافي للقائمة الضخمة من اختيارك. توفر لك المكونات الإضافية العديد من أدوات التخصيص التي تتيح لك إنشاء قوائم فرعية بأعمدة متعددة وأيقونات وصور والمزيد.
كيف أقوم بإنشاء قائمة ضخمة في WooCommerce؟
إذا لم تتمكن من كتابة رمز بنفسك ، فأنت بحاجة إلى العثور على مكون إضافي يدعم WooCommerce ، مما يتيح لك عرض المنتجات وأدوات WooCommerce الأخرى بسهولة في القوائم الفرعية. على سبيل المثال ، تضم قائمة Max Mega Menu و Uber Menu و ElementsKit Mega Menu و Stratum Mega Menu وغيرها دعم WooCommerce المتكامل.
كيف أضيف قائمة ميجا إلى موقع الويب الخاص بي؟
يعتمد ذلك على الحل الذي تستخدمه. كقاعدة عامة ، ستضيف قائمة ضخمة إلى موقع WordPress الخاص بك إما عبر قوائم التنقل الكلاسيكية عبر Appearance> Menus في لوحة معلومات WordPress الخاصة بك أو عبر واجهة منشئ المحتوى.
كيف أقوم بإنشاء قائمة ضخمة في WordPress بدون مكونات إضافية؟
لإنشاء قائمة WordPress الضخمة بدون مكون إضافي ، تحتاج إلى كتابة رمز مخصص. لديك العديد من البرامج التعليمية المفيدة على Envato Tuts + ومواقع أخرى.