كيفية إنشاء بطاقة وصفة عبر محرر قوالب WordPress
نشرت: 2022-03-18في الصيف الماضي ، كنت أعمل على إنشاء نمط بندر. في شهرين ، كنت قد صممت ما يقرب من 100 نمط كتلة. خارج العمل والواجبات المنزلية الضرورية ، أمضيت كل لحظة من الاستيقاظ في بناء الأشياء باستخدام محرر الكتلة من أجل المتعة. كان لدي حرية إبداعية كاملة ، ولست بحاجة لطرح منتج تجاري ، ولا أحد يسعدني إلا أنا.
بصفتي فنانة ، كنت أعيش الحلم. لم يكن هناك ضغط لفعل أي شيء آخر غير خلق كل ما يخطر ببالنا. بالطبع ، لقد تحطمت بعد فترة. العالم الحقيقي يلحق بالركب دائمًا ، لكنني قمت ببناء بعض الأنماط الأنيقة خلال الصيف.
كان هناك حوالي ثلاثة أيام ممتدة في منتصف يونيو حيث ركزت فقط على أنماط مدوني الطعام ومواقع الوصفات. أتذكر بوضوح أختي ، التي بقيت طوال الأسبوع ، تسألني عن سبب وجودي على الكمبيوتر بدلاً من مشاهدة الفيلم على التلفزيون.
وجهت الكمبيوتر المحمول بزاوية في اتجاهها وقلت ، "انظر إلى هذا. أقوم ببناء طريقة لمدوني الطعام لإدراج بطاقات وصفات في منشوراتهم. هل تعلم ، مثل هذه البطاقة التي تراها بعد التمرير عبر أكثر من 2000 كلمة من قصة حياة شخص ما عندما تحاول فقط العثور على وصفة؟ رائع ، أليس كذلك؟ "
قد لا يكون هذا اقتباسًا دقيقًا ، لكنه قريب بما فيه الكفاية - هذه هي قصتي ، لذلك سأرويها كما أتذكر .
لقد مررت بواحدة من تلك اللحظات المحورية خلال هذه المرحلة من بناء أنماط مدون الطعام. إذا كان بإمكاني القيام بذلك الآن ، في النهاية ، سيتمكن المصممون من إنشاء وتجميع أي تخطيط مع السمات ، ويمكن للمستخدمين إدراجها بنقرة زر واحدة ، على ما أعتقد.
كنت بالفعل على متن عربة الكتل في تلك المرحلة. ومع ذلك ، هناك دائمًا تلك اللحظات التي يبدو فيها أن الأشياء تتجمع. المصباح يضغط على. النجوم محاذاة. كل ما تريد أن نسميها.
لسوء الحظ ، لم تشهد سوى أنماط قليلة من صيف 21 أي شيء يتجاوز المجلد في مستودع GitHub الغامض. لدخول سلسلة Building with Blocks اليوم ، قمت بسحب واحدة للمشاركة. كما أتاح فرصة لإعادة بنائه من البداية باستخدام أحدث أدوات تصميم الكتل.
بناء بطاقة وصفة
في هذا البرنامج التعليمي Building with Blocks ، سأوجهك خلال كل خطوة لإنشاء بطاقة وصفة بسيطة. أوصي بتنشيط موضوع Twenty-Two للنتائج نفسها. ومع ذلك ، فقد استخدمت فقط اللونين الأبيض والأسود للنص ، والخلفية ، وألوان الحدود بحيث يتم نقلها عبر أكبر عدد ممكن من السمات.
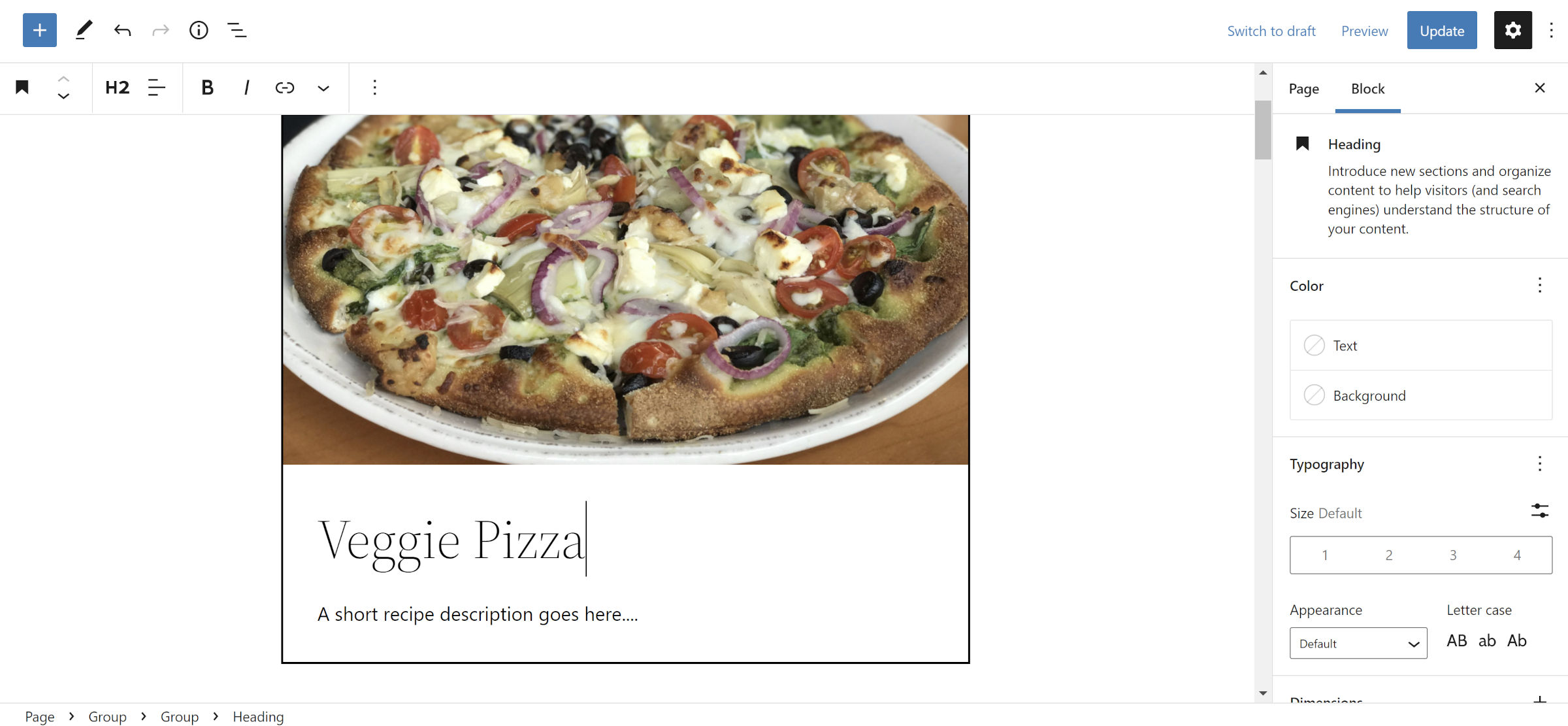
عند الانتهاء ، يجب أن تبدو بطاقة الوصفة الخاصة بك مشابهة لما يلي:

بينما أشجع على تجربة كل خطوة بنفسك ، لا تتردد في نسخ نموذج HTML من Gist ولصقه مباشرةً في المحرر.
تتطلب الخطوة الأخيرة من هذه الإرشادات وجود المكوّن الإضافي Social Sharing Block بواسطة Nick Diego. إذا كنت تفضل التمسك بكتل WordPress الأساسية ، فيمكنك حذف القسم الأخير.
الخطوة 1: مجموعة البطاقات

دعونا نبدأ هذه الإرشادات بشيء بسيط. ليست هناك حاجة لتعقيد الأمور هذا مبكرًا.
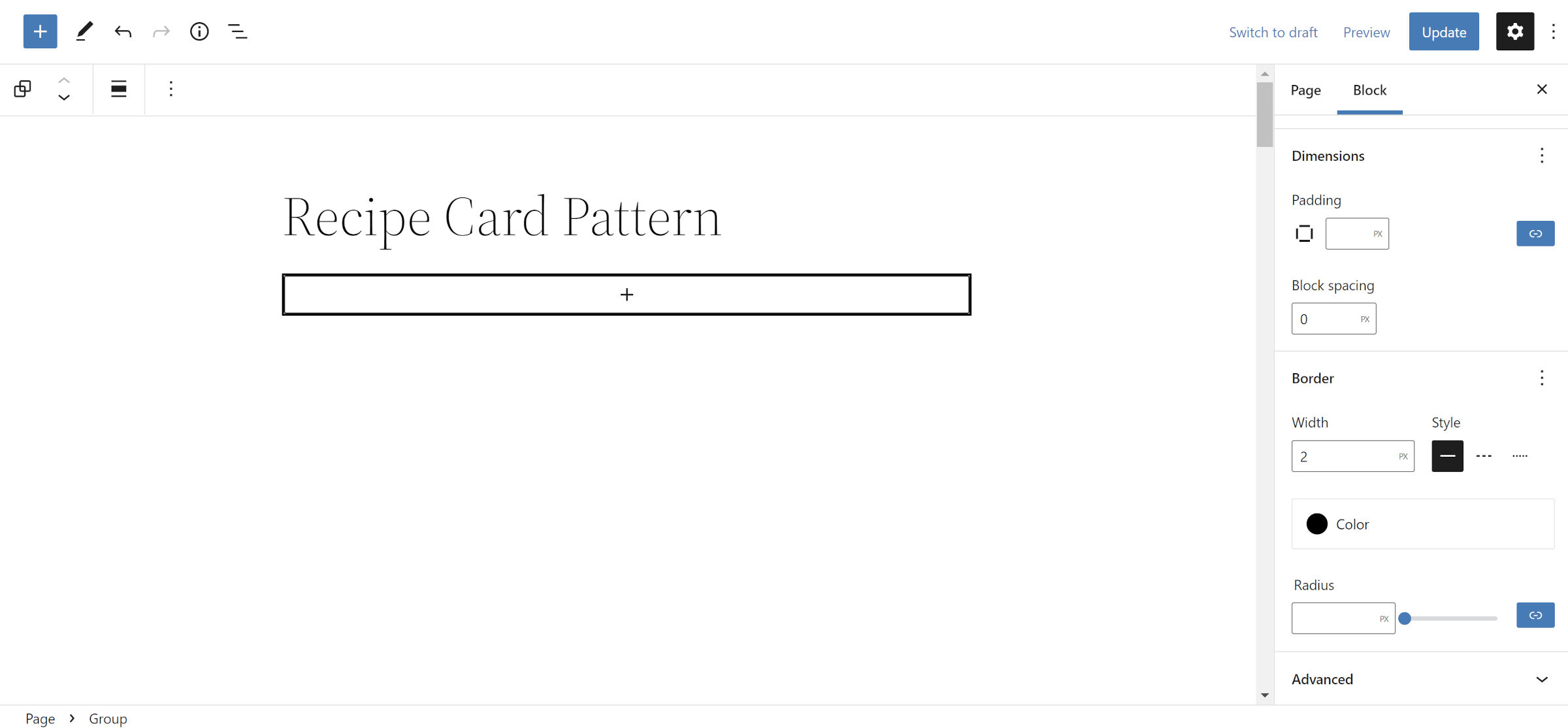
افتح منشورًا أو صفحة جديدة في مسؤول WordPress الخاص بك وأضف كتلة المجموعة. في لوحة خيارات الكتلة على اليمين ، ابحث عن قسم "الأبعاد" واضبط خيار "حظر التباعد" على 0 . هذا ضروري للحصول على تصميم البطاقة الذي نسعى إليه. ثم أضف حدًا من اختيارك.
ملاحظة: يمكنك إضافة لون خلفية للبطاقة بأكملها أثناء هذه الخطوة. ومع ذلك ، إذا قمت بذلك ، فسيضيف WordPress بعض الحشو الافتراضي. لذلك ، ستحتاج أيضًا إلى ضبط خيار "المساحة المتروكة" على 0 .
الخطوة 2: رأس صورة البطاقة

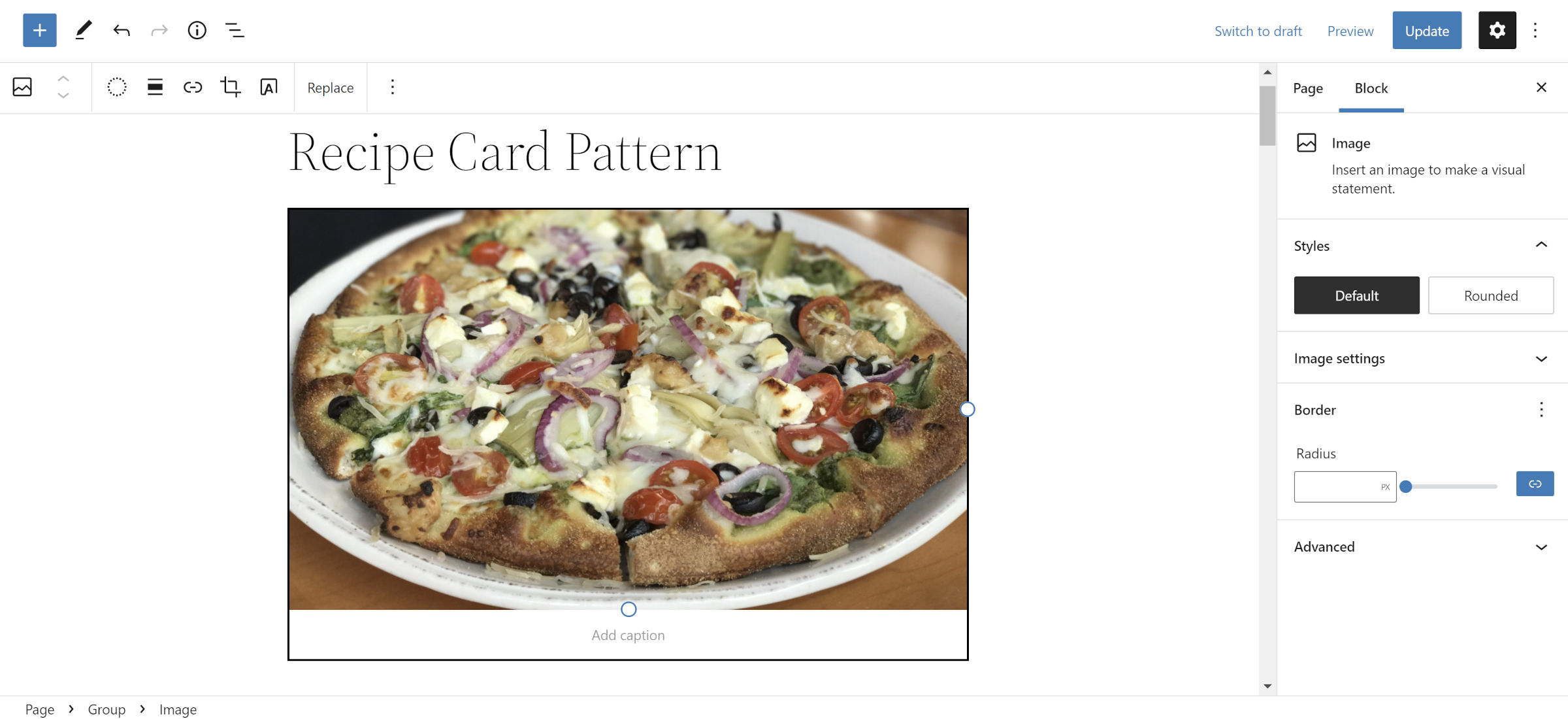
هذه هي اللحظة الأولى التي يمكنك فيها حقًا اتخاذ قرار بشأن بطاقتك. الخياران الأكثر وضوحًا لصورة بطاقة الوصفة هما كتلتا الصورة والغلاف. لقد اخترت صورة ووضعتها في كتلة المجموعة من الخطوة رقم 1.
صورة veggie pizza بواسطة Jennifer Bourn وهي متوفرة في دليل WordPress Photo.
إذا قررت إضافة كتلة غلاف ، فيمكنك إضافة عنوان الوصفة ووصفها من الخطوة رقم 4 بداخلها.
الخطوة 3: مجموعة محتوى البطاقة

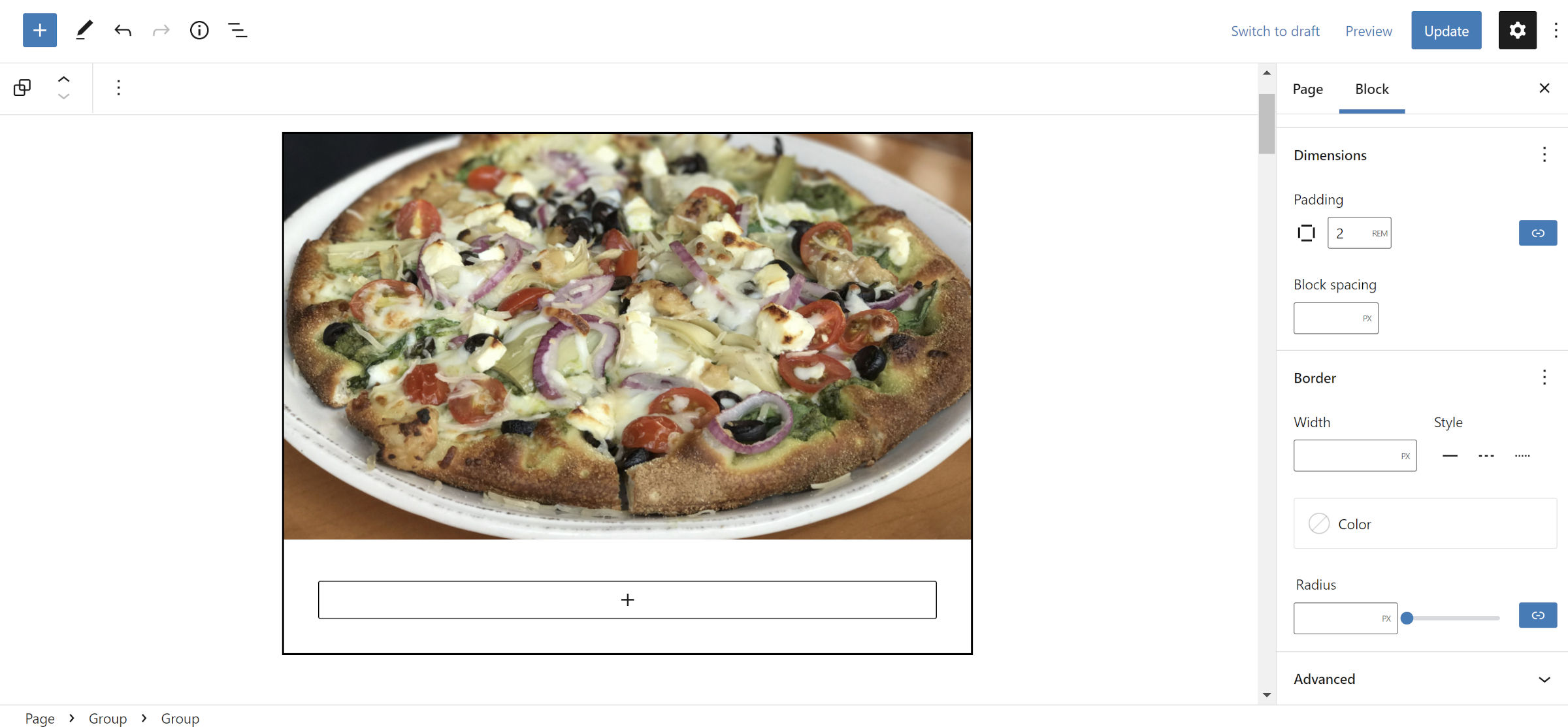
دعونا نواصل إبقاء الأمور بسيطة في الوقت الحالي. نحتاج إلى تجميع "محتويات" بطاقة الوصفة معًا. مرة أخرى ، أضف كتلة مجموعة جديدة.
التغيير الوحيد الذي تحتاجه لهذه الكتلة هو إضافة بعض المساحة حولها. في لوحة خيارات الكتلة في الشريط الجانبي ، اضبط خيار "الحشو" على 2rem أو القيمة المفضلة لديك.

الخطوة 4: عنوان البطاقة ووصفها

داخل كتلة المجموعة من الخطوة رقم 3 ، أدخل كتلة العنوان. استخدم هذا للحصول على عنوان الطبق الخاص بك. بعد ذلك ، قم بإدراج فقرة بعد ذلك مباشرة للحصول على وصف.
هذه خطوة ذات شكل حر ، لذا كن مجنونًا بالكثير أو القليل من التفاصيل التي تريد إضافتها.
الخطوة 5: البطاقة الوصفية

حتى الآن ، كان يجب أن يكون كل شيء واضحًا نسبيًا. لم تفعل الخطوات الأربع السابقة أي شيء معقد في التخطيط. هذا على وشك التغيير.
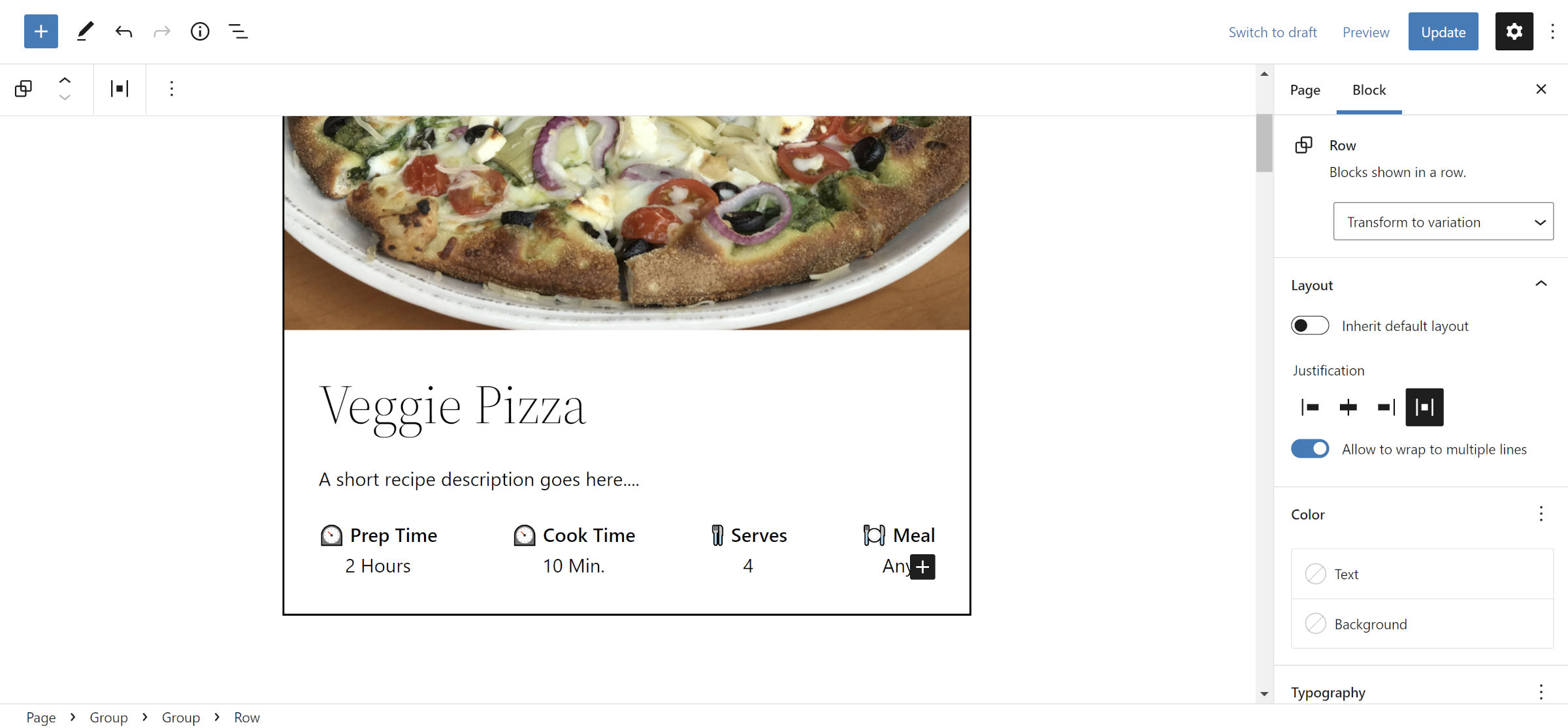
تحتاج إلى إنشاء قسم من أربعة أعمدة يعرض أوقات الطهي وبيانات وصفية أخرى للوصفات لهذه الخطوة. أفضل حل في WordPress لهذا هو كتلة الصف. إذا أردت ، يمكنك تجربتها باستخدام الأعمدة. يمكن أن تشعر كلتا التجربتين بقليل من الجنون في المساحات الصغيرة.
أضف كتلة صف جديدة داخل كتلة المجموعة التي كنت تعمل فيها. لقد حددت خيار "المسافة بين العناصر" لعنصر التحكم "الضبط". هذا يضمن أن كل شيء متباعد بشكل متساوٍ ، لكن الخيار لك.
ثم انقر فوق رمز "+" في الصف وأضف كتلة فقرة بداخله. بالنسبة إلى مجموعة الفقرات الأولى ، أضفت النص "وقت الإعداد" أولاً. بعد ذلك ، قمت بالضغط على Shift + Enter على لوحة المفاتيح لإنشاء فاصل أسطر وإضافة "2 Hours". من أجل المتعة ، ظهرت في رمز تعبيري.
الحيلة لجعل بقية هذا الأمر سهلاً هي الحصول على أول قالب فقرة على غرار ما تريده تمامًا ، وتكرارها ثلاث مرات ، وتخصيص النص.
الخطوة 6: مكونات البطاقة والتوجيهات

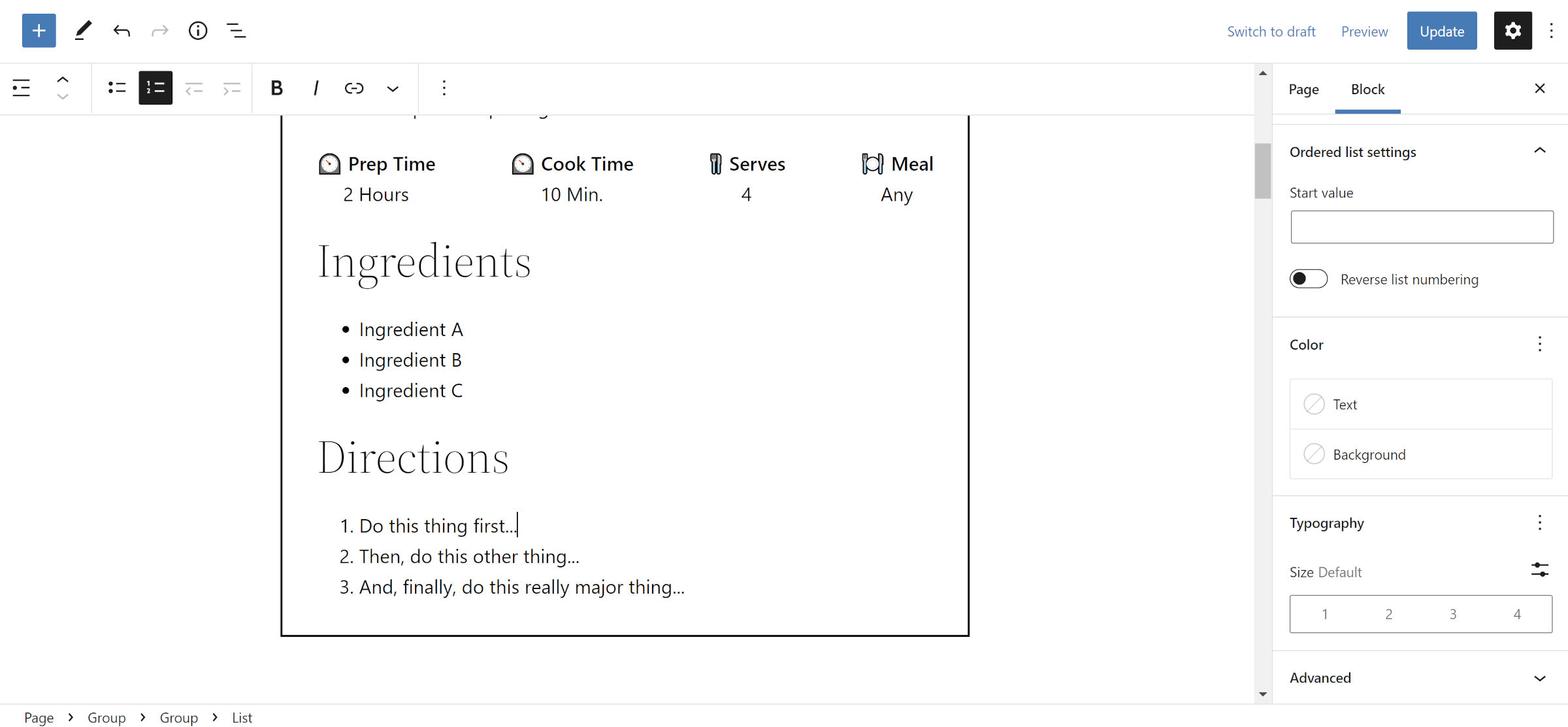
الجزء الصعب خارج الطريق. أعدك. هذه الخطوة التالية بسيطة مثل إضافة كتل العناوين والقائمة لقسم المكونات والقيام بنفس الشيء لقسم الاتجاهات. يجب أن تظل هذه في نفس المجموعة التي كانت فيها الكتل السابقة.
بالنسبة لمجموعات العنوان ، قمت بتعيين المستوى على H3 . كان التغيير الوحيد الذي أجريته على الإعدادات هو تحديد زر "التحويل إلى قائمة مرتبة" في شريط الأدوات للقائمة الموجودة أسفل الاتجاهات.
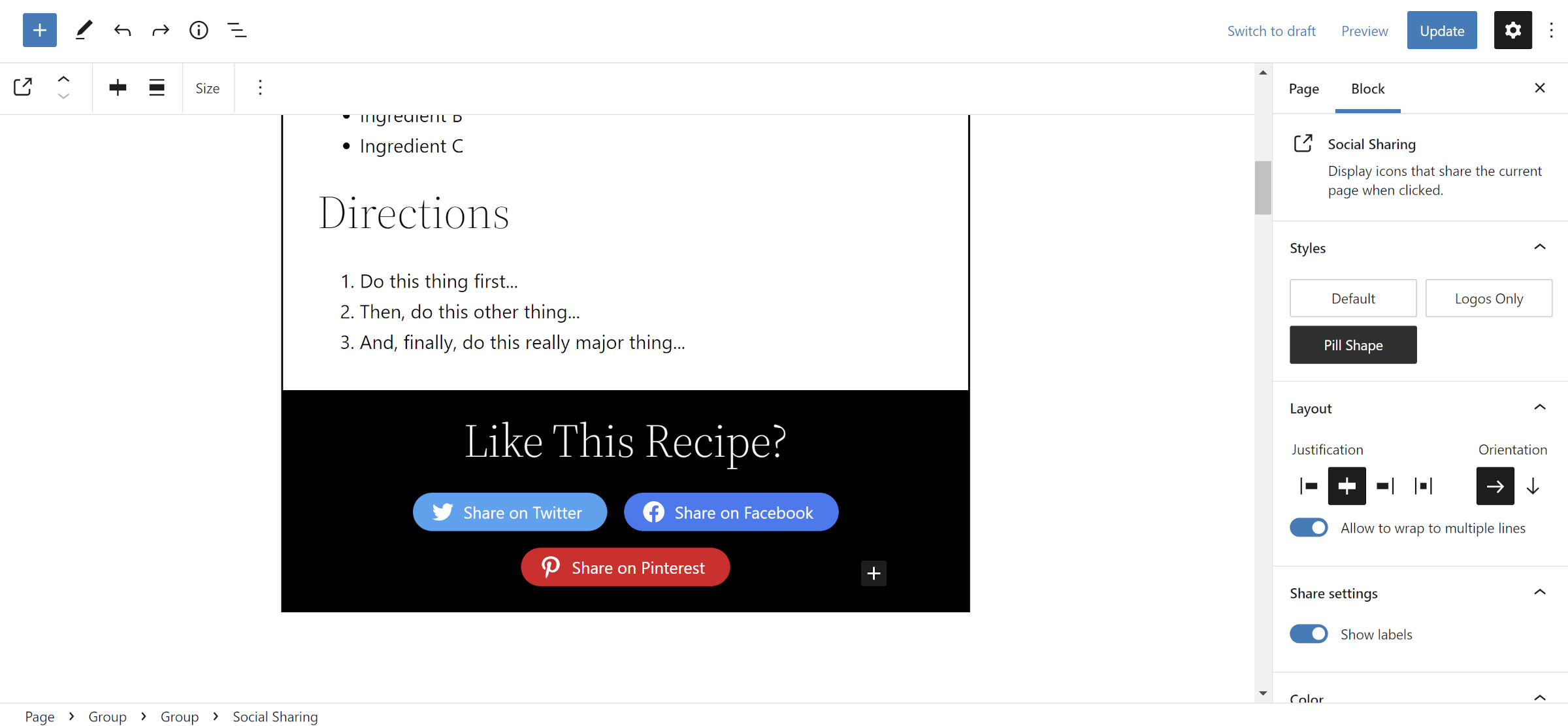
الخطوة 7: مشاركة البطاقة الاجتماعية

لا يمكنك الحصول على بطاقة وصفة حديثة بدون قسم اجتماعي ، أليس كذلك؟ ستحتاج إلى تثبيت المكون الإضافي Social Sharing Block لهذا الغرض. أو يمكنك التوقف الآن ببطاقتك المكتملة.
في هذا القسم ، أدخل مجموعة جديدة بعد (وليس داخل) المجموعة المستخدمة لإيواء محتوى الوصفة. قم بتغيير لون النص إلى الأبيض وإضافة لون خلفية داكن. يمكنك أيضًا العبث بالحشوة (قمت بضبطها على 2rem ) أو استخدام كتلة Spacer إذا كنت تريد غرفة تنفس إضافية.
للحصول على "مثل هذه الوصفة؟" نص ، أضف كتلة عنوان بمستوى H3 . بعد ذلك ، أدخل كتلة المشاركة الاجتماعية أسفلها. لا تتردد في اللعب مع التصميم. لقد استخدمت تبريرًا مركزيًا ومكّنت خيار "إظهار التصنيفات".
هذا التفاف!
ملاحظات وأفكار أخرى
أردت استخدام قوالب WordPress الأساسية لكل شيء في بطاقة الوصفة هذه. كان قسم المشاركة الاجتماعية هو العقبة الواضحة ، لذلك كنت بحاجة إلى الاعتماد على مكون إضافي تابع لجهة خارجية.
مقارنة بالعديد من بطاقات الوصفات الحديثة التي رأيتها عبر الويب ، لا يزال هذا الحل يفتقر إلى ميزتين:
- مربعات اختيار نمط المهام أو مدخلات الراديو لشطب المكونات أو الخطوات.
- زر "طباعة هذه الوصفة".
بالنسبة إلى قائمة المهام ، يعمل المكون الإضافي Todo Block بواسطة David Towoju كبديل رائع لقائمة القائمة. إنه خفيف الوزن وسيسمح لزوار الموقع بشطب العناصر أثناء عملهم من خلال الوصفة.
بالنسبة لزر الطباعة ، ليس لدي حل موصى به. لن يكون الأمر صعبًا بشكل خاص عبر الكود ، وأود أن أرى مؤلف موضوع يأخذ فكرة النمط هذه ويعمل بها.
