كيفية إنشاء رأس منشور مفرد من عمودين باستخدام محرر موقع WordPress
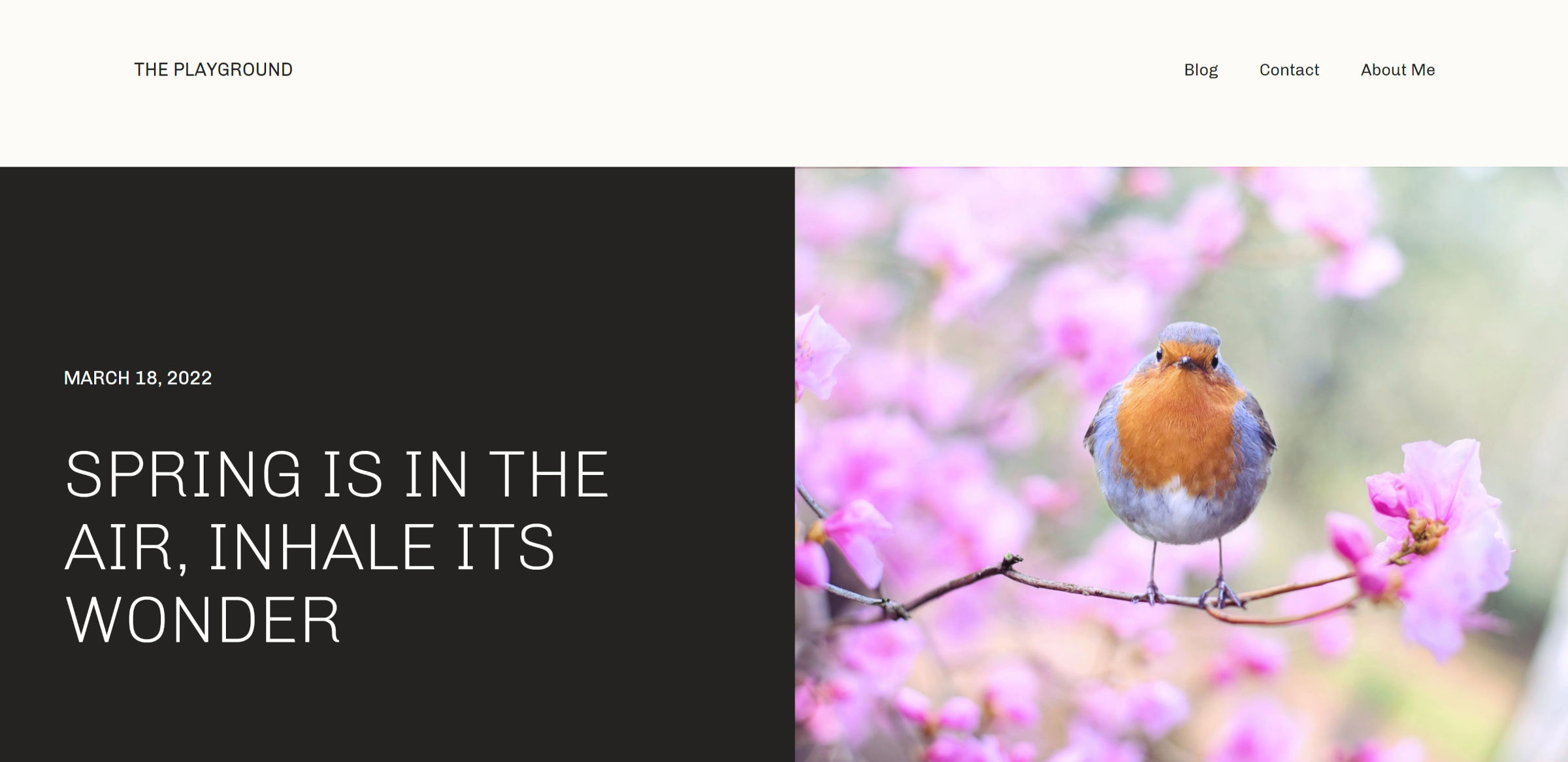
نشرت: 2022-03-25كانت إحدى الميزات التي أحببتها في سمة Archeo الخاصة بـ Automattic والتي قمت بمراجعتها في وقت سابق من هذا الأسبوع هي عنوان المنشور الفردي ذي الشاشة المنقسمة. أحببت أن المؤلف كان يفعل شيئًا مختلفًا قليلاً مع كتلة الصور المميزة ، مما يمنح المستخدمين بعض التنوع.
كان التصميم بسيطًا. إنه قسم من عمودين مع صورة على اليمين وعنوان المنشور والتاريخ على اليسار.

ذكرني ذلك بإزالة نفض الغبار عن أحد الأعداد التي لا حصر لها من مجلدات "الأفكار" على جهاز الكمبيوتر الخاص بي. كنت أعلم أنني بنيت شيئًا مشابهًا العام الماضي. أنا فقط بحاجة للعثور عليه.
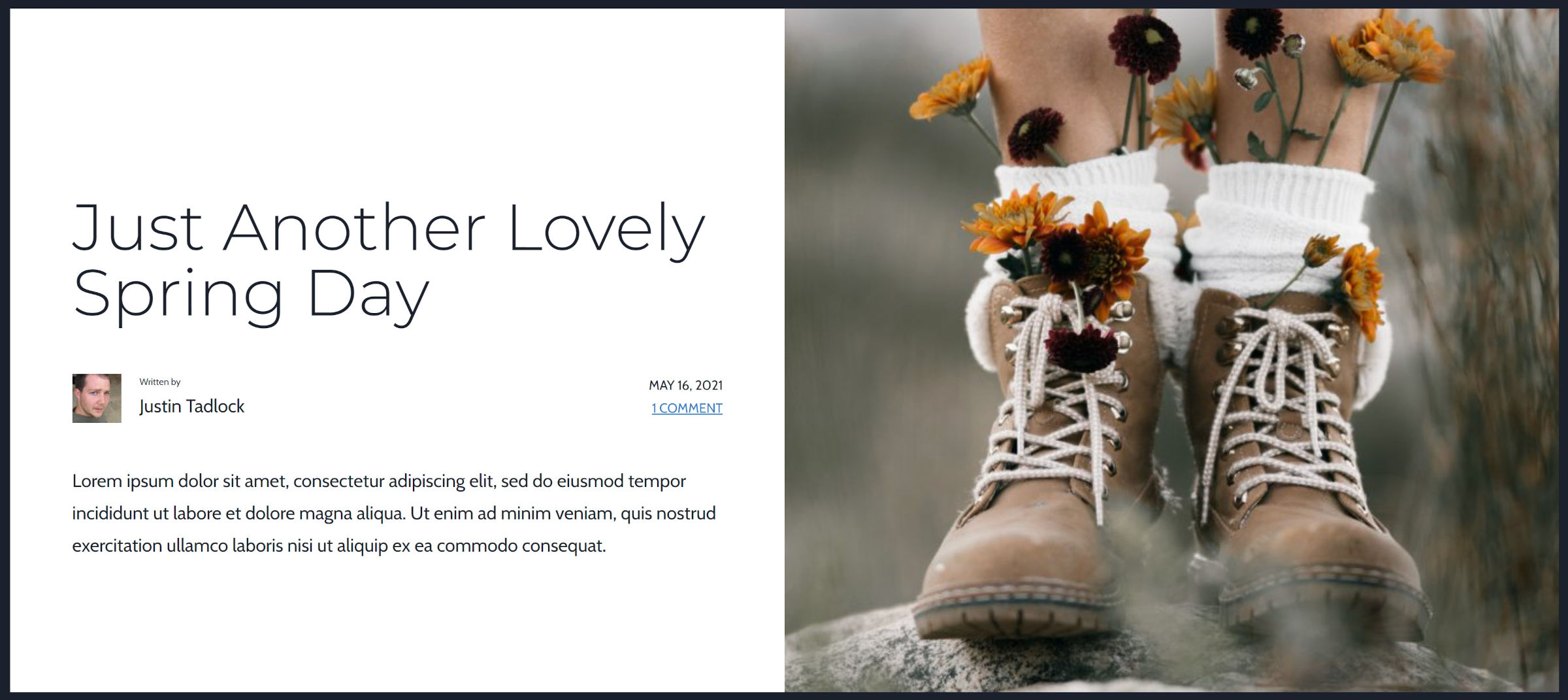
لقد عثرت عليها أخيرًا بعد قليل من البحث - فأنا بحاجة حقًا إلى تعلم كيفية تسمية الأشياء لتسهيل العثور عليها :

كان نهجي في التعامل مع المشكلة مختلفًا ، وأتذكر لماذا ذهبت إلى كومة الخردة. استخدم كتلة الوسائط والنص بدلاً من الأعمدة. بعد ذلك ، ولا يزال هذا هو الحال ، من المستحيل استخدام الصورة المميزة داخل الوسائط والنص.
تعد كتلة الأعمدة خيارًا ثانيًا لائقًا ، لكنها تتراكم بشكل مختلف في طرق عرض الأجهزة المحمولة ، حيث يهبط العمود الأول دائمًا في المقدمة. تكون الأولوية للصورة عند استخدام كتلة الوسائط والنص ، بغض النظر عن موضعها الأفقي في عروض سطح المكتب.
هناك تذكرة مفتوحة لاستخدام الصورة المميزة للمنشور داخل كتلة الوسائط والنص. هناك تذكرة مماثلة لاستخدامها في الغلاف. سيتم حل كلاهما من خلال معالجة مشكلة قد يكون لها نطاق أبعد من خلال السماح للكتل العامة باستخدام الموقع أو نشر البيانات الوصفية.
على الأقل في الوقت الحالي ، يجب أن نعمل بالأدوات التي لدينا.
بالنسبة لهذا الإدخال في سلسلة Building with Blocks ، سأوجهك خلال تعديل قالب المنشور الفردي لـ Twenty-Two لإنشاء تخطيط مماثل.
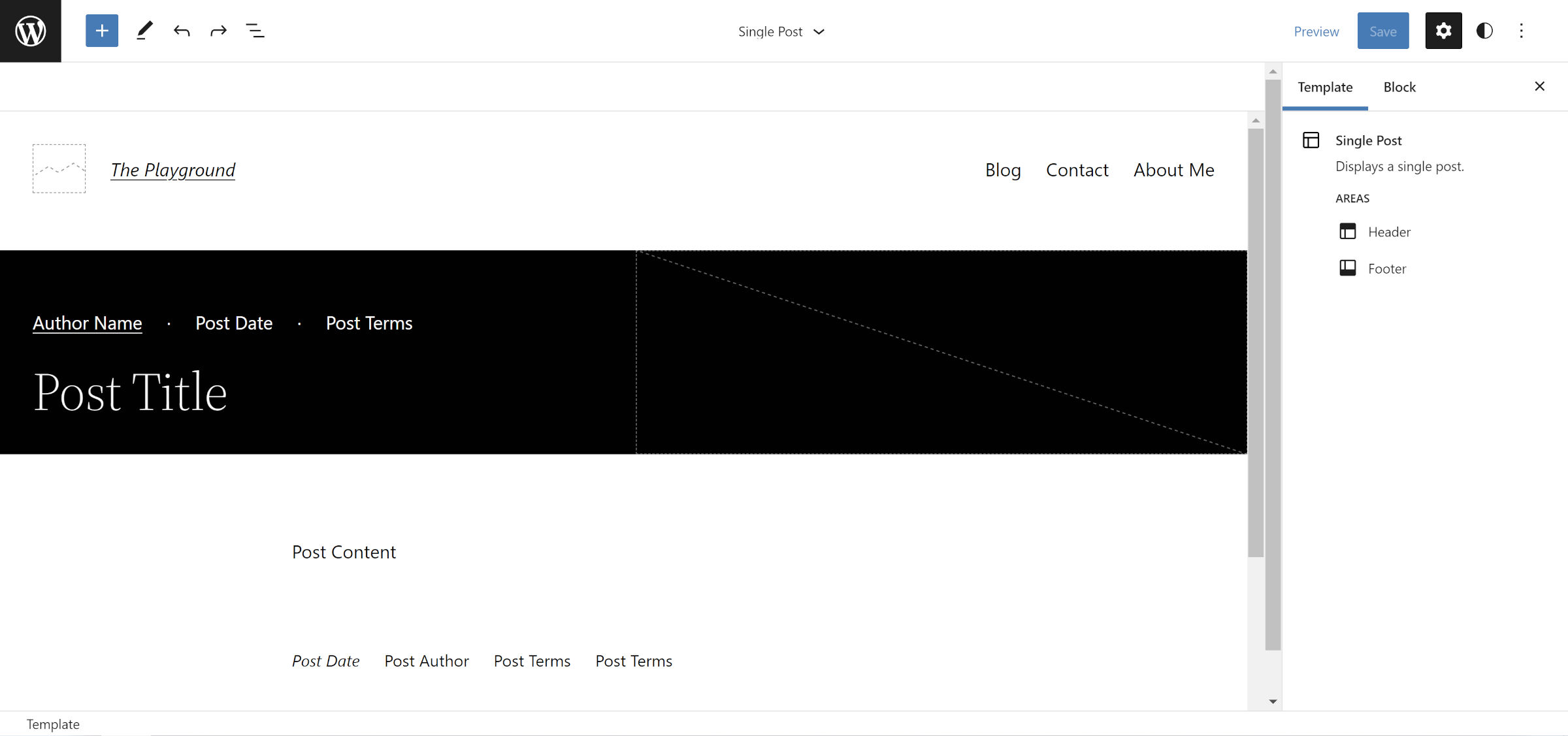
يصعب على بعض الأشخاص تصور النتيجة بدون بيانات المنشور. كما هو موضح في لقطة الشاشة التالية ، يحتوي المحرر على عناصر نائبة:

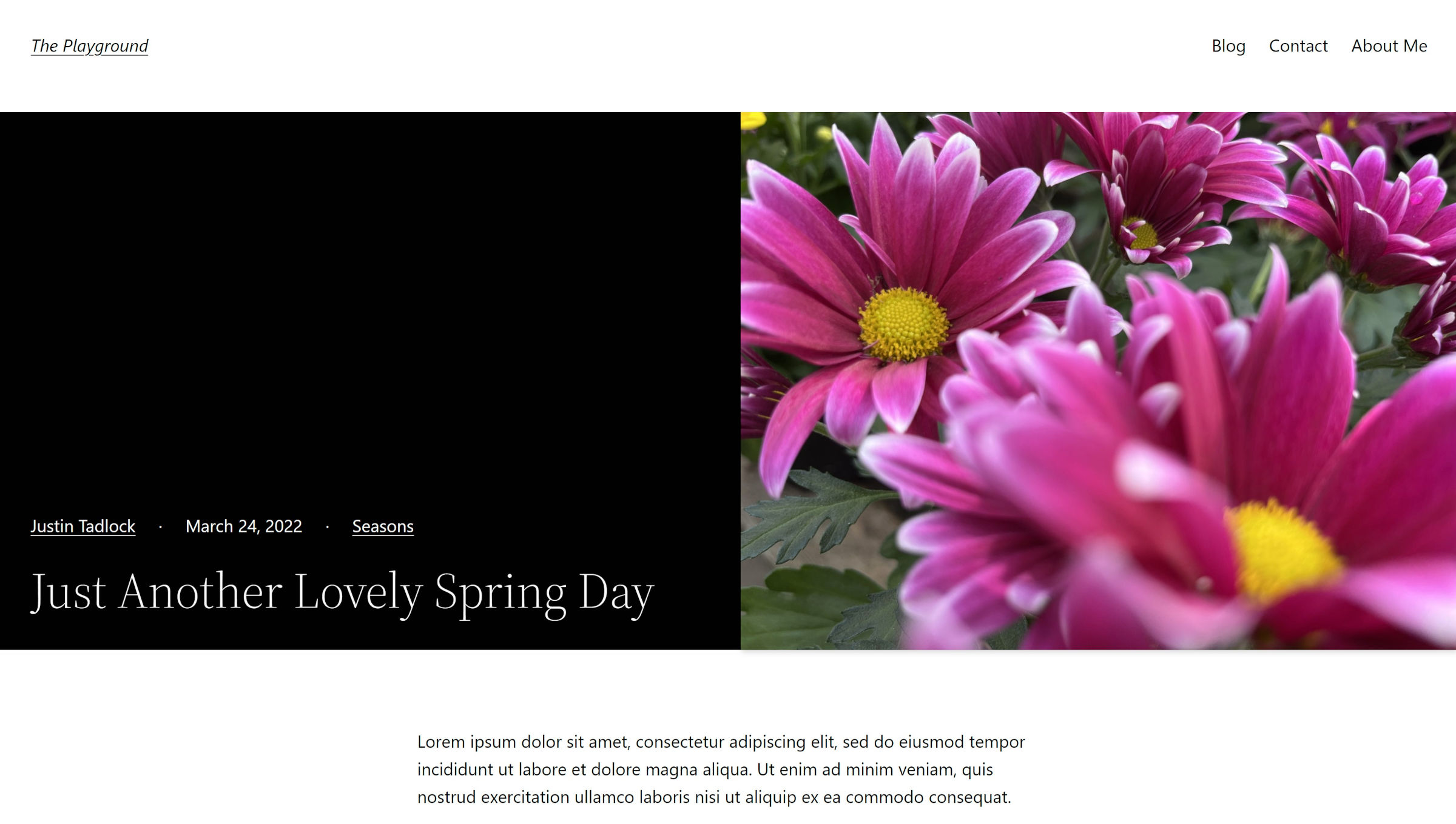
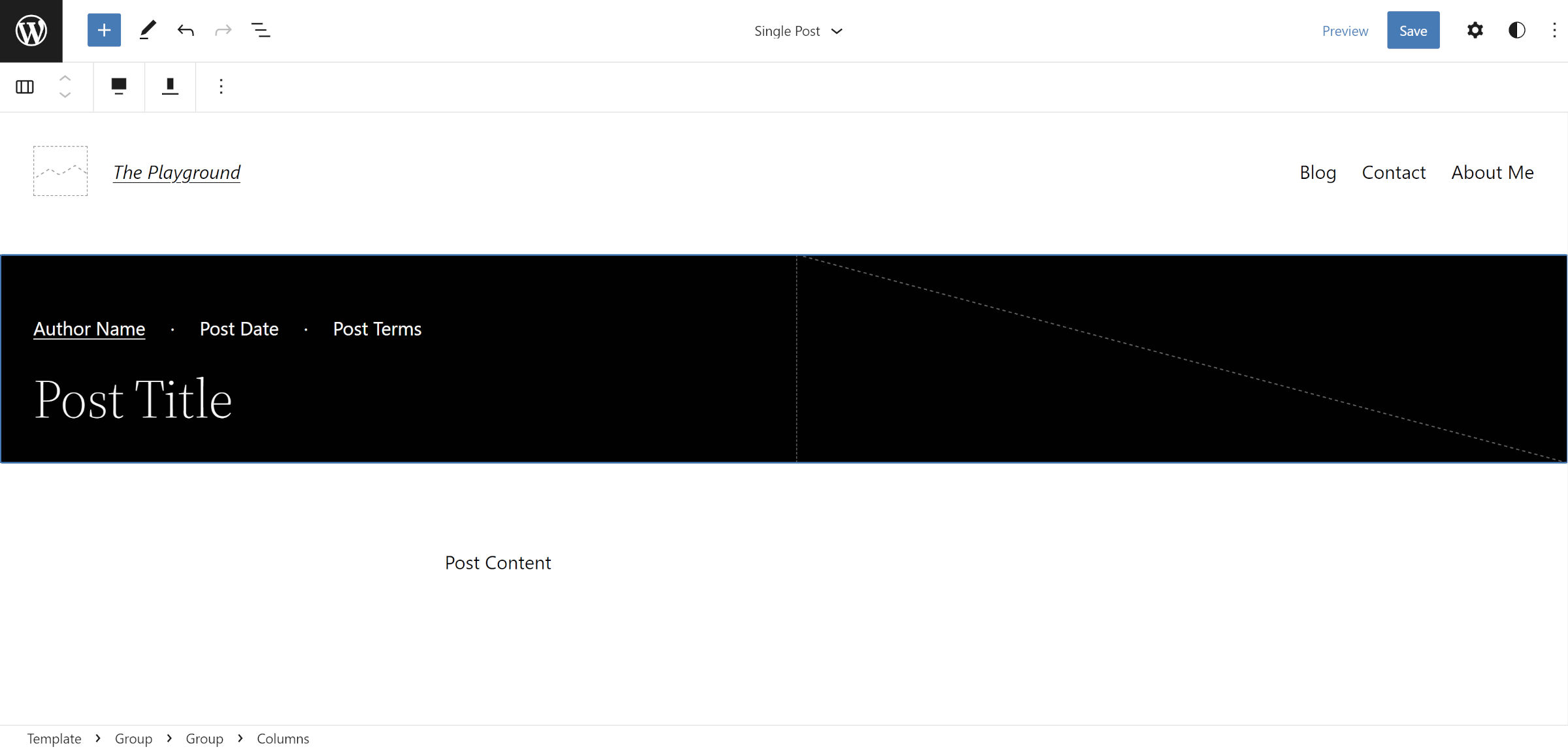
ومع ذلك ، سيتم تحويل هذه العناصر النائبة على الواجهة الأمامية. كيف نعرف أن ما نراه هناك سيترجم بشكل صحيح وسيظهر على النحو التالي؟

حتى أنني أعاني من هذا التخيل في بعض الأحيان. لا تقدم لي العناصر النائبة المستخدمة لكتل النشر * ملاحظات مباشرة كافية ، لذلك غالبًا ما أقوم بتحديث مثال منشور على الواجهة الأمامية أثناء إنشاء تخطيطات مثل هذه. كنت أرغب في ملاحظة ذلك في حالة حدوث ارتباك أو حتى إقصاء أي شخص آخر. لا بأس في حفظ عملك والتحقق منه في الواجهة الأمامية أثناء متابعة هذا الأمر.
ملاحظة جانبية: أود أن أرى مكونًا إضافيًا يضيف بيانات نشر وهمية بدلاً من العناصر النائبة الافتراضية.
الخطوة 1: اختيار قالب المنشور الفردي

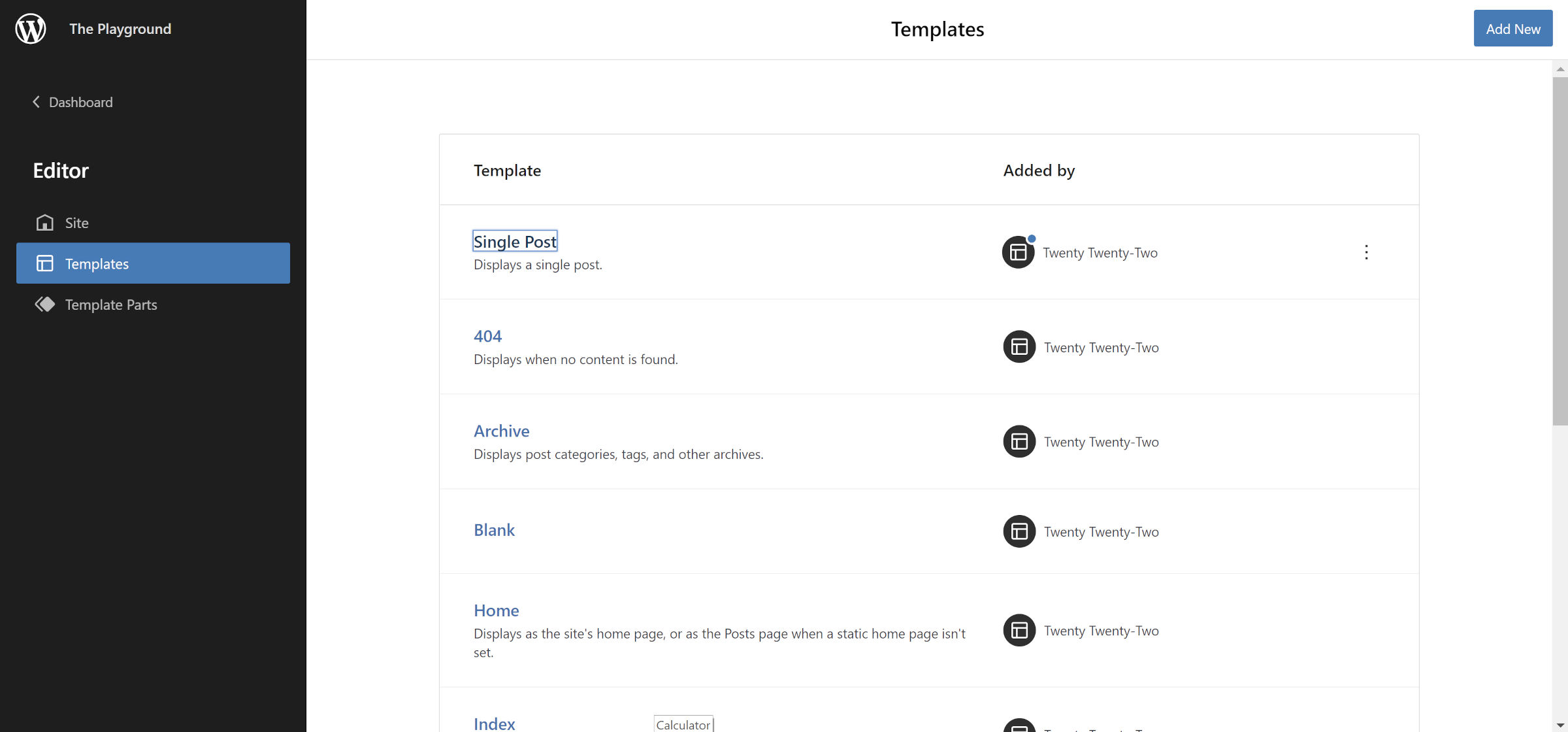
لإجراء تغيير التخطيط هذا لجميع المنشورات الفردية ، يجب أن تذهب إلى محرر الموقع عبر المظهر> المحرر في المسؤول. حدد شعار / رمز WordPress في الزاوية اليسرى العليا لفتح لوحة السحب للخارج. من هناك ، انقر على رابط النماذج. يجب أن تعرض الشاشة التالية قائمة بالقوالب القابلة للتحرير. حدد "مشاركة واحدة".
إذا كنت تفضل جعل هذا القالب اختياريًا ، فيجب عليك إنشاءه من محرر القوالب. العملية متشابهة ، لكن واجهة المستخدم بها بعض الاختلافات.
الخطوة 2: ضبط رأس الموقع (اختياري)

لا يعمل رأس Twenty-Two جيدًا لنوع التخطيط الذي نقوم ببنائه. لديها الكثير من الحشو في الأسفل ، وعرضها محدود. سترغب في إجراء بعض التغييرات للحصول على تصميم أكثر مثالية. لاحظ أن هذا سيؤدي إلى تغيير العنوان عبر الموقع بالكامل ما لم تقم بحفظه كجزء قالب منفصل. هذه الخطوة اختيارية ، لكن النتيجة النهائية ستبدو أفضل.

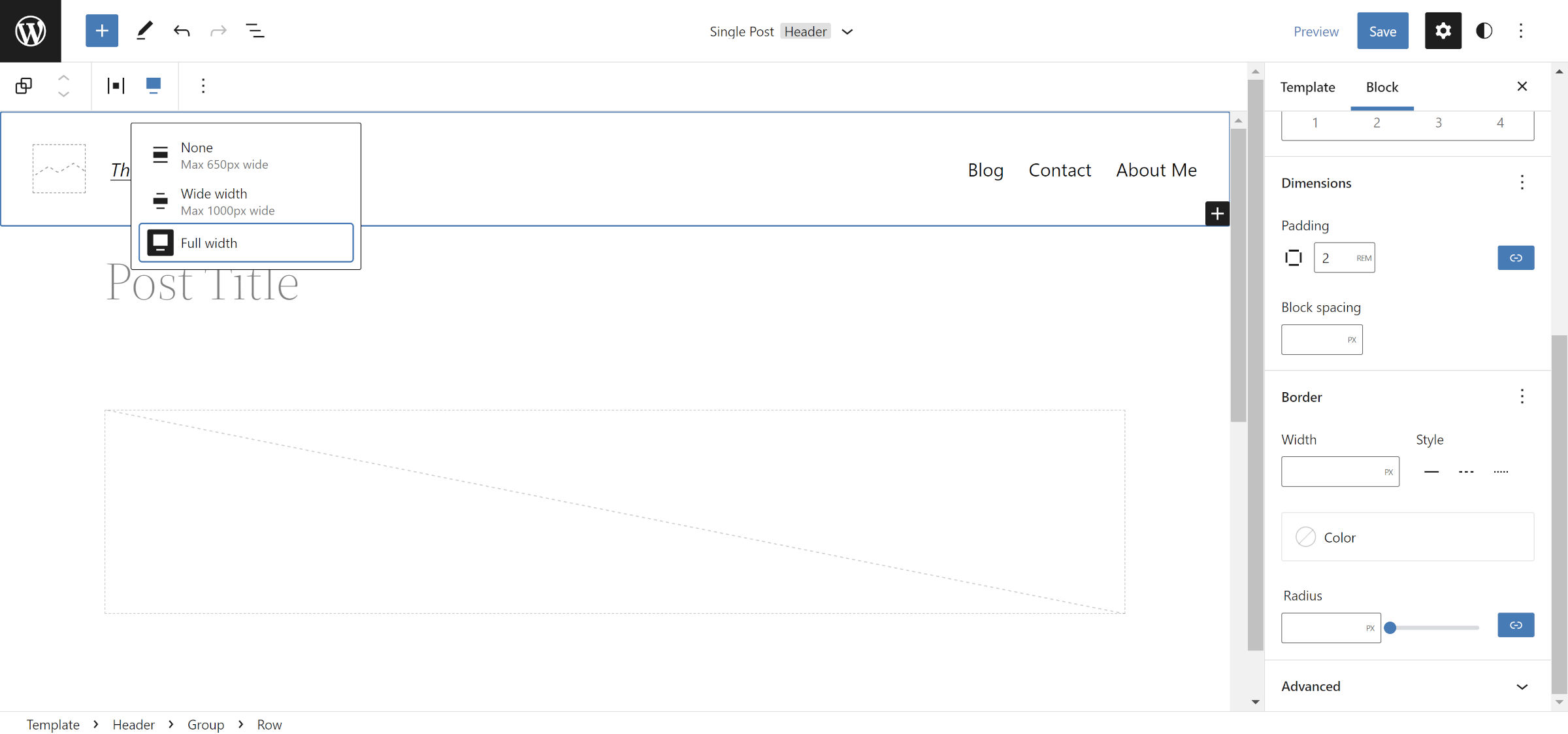
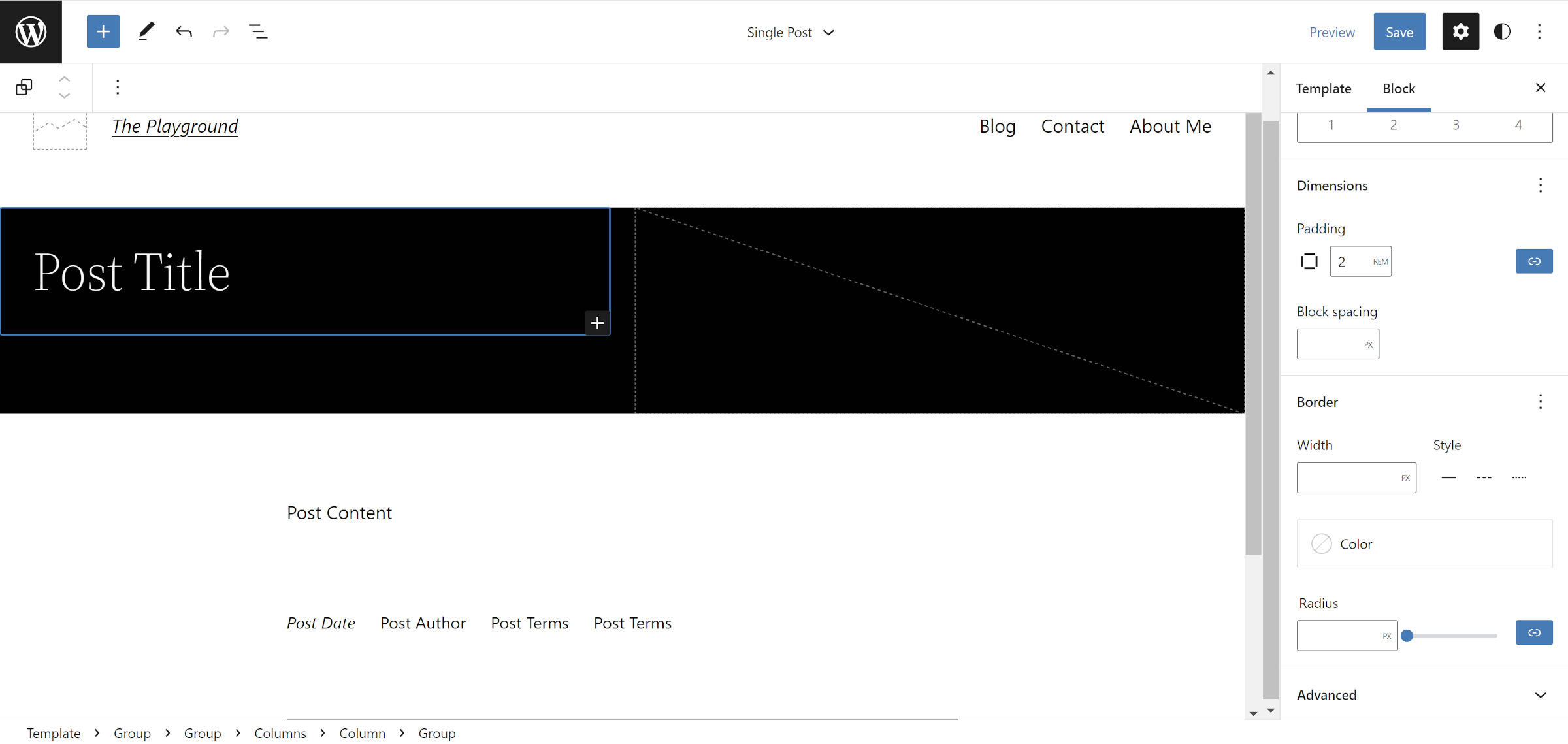
في منطقة الرأس بالمحرر ، حدد كتلة الصف التي تحتوي على عنوان الموقع وكتلة التنقل. من شريط الأدوات ، حدد خيار محاذاة "العرض الكامل". في لوحة الشريط الجانبي للكتلة على اليمين ، اضبط خيار "الحشو" على 2rem أو قيمة من تفضيلاتك.
الخطوة 3: إنشاء الأعمدة

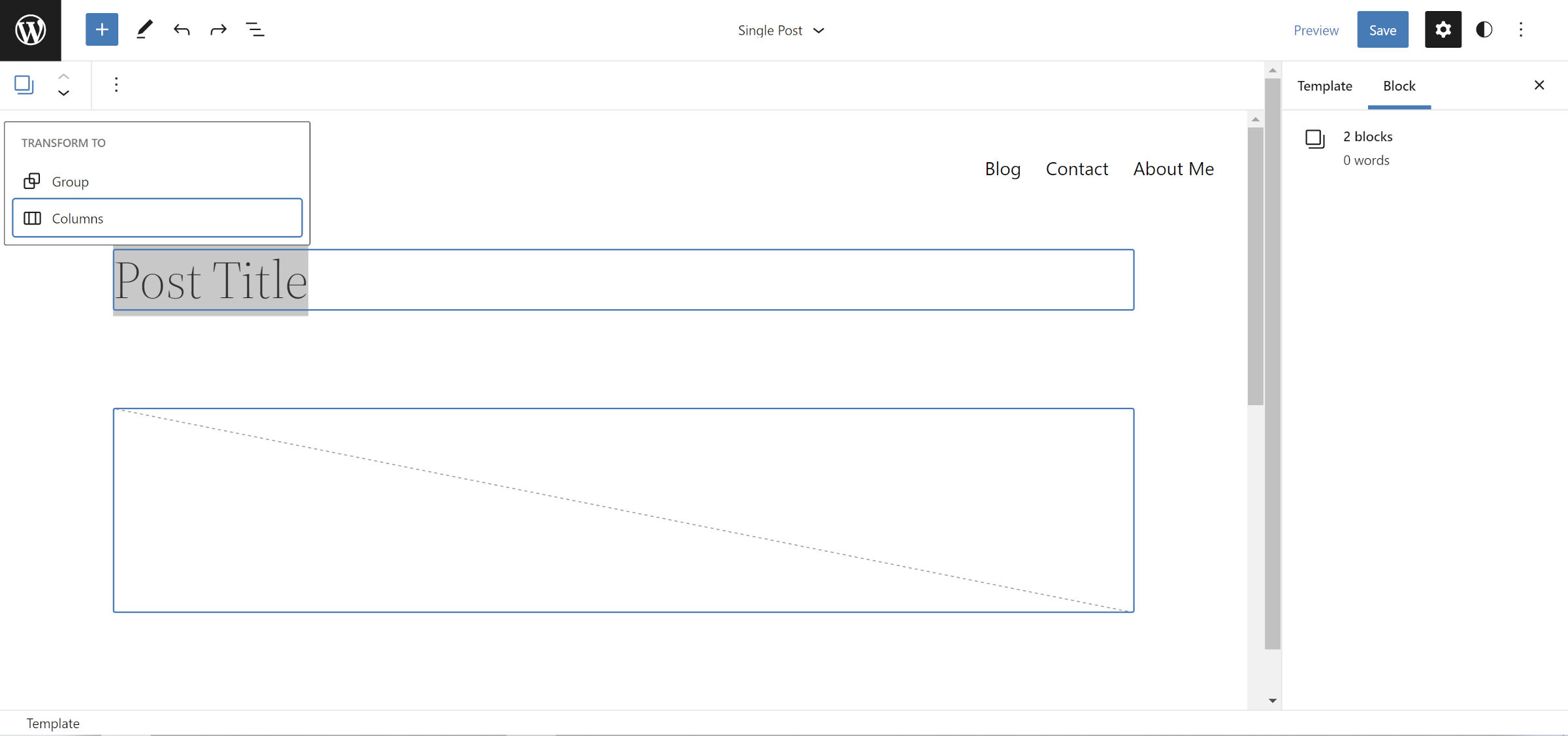
نظرًا لأن Twenty-Two يحتوي بالفعل على كتل عنوان المنشور والصورة المميزة المنشورة معًا ، فلا داعي للبدء من نقطة الصفر هنا. حدد كلاهما باستخدام الماوس أو لوحة المفاتيح ، وانقر فوق الزر "تحويل إلى" في شريط الأدوات ، واختر خيار الأعمدة.
إذا كنت تعمل من نسق بتخطيط مختلف ، يمكنك إضافة كتلة أعمدة يدويًا بإعداد 50/50 وإدراج كتلتين عنوان المنشور ونشر الصورة المميزة في العمودين.
الخطوة 4: تصميم الأعمدة

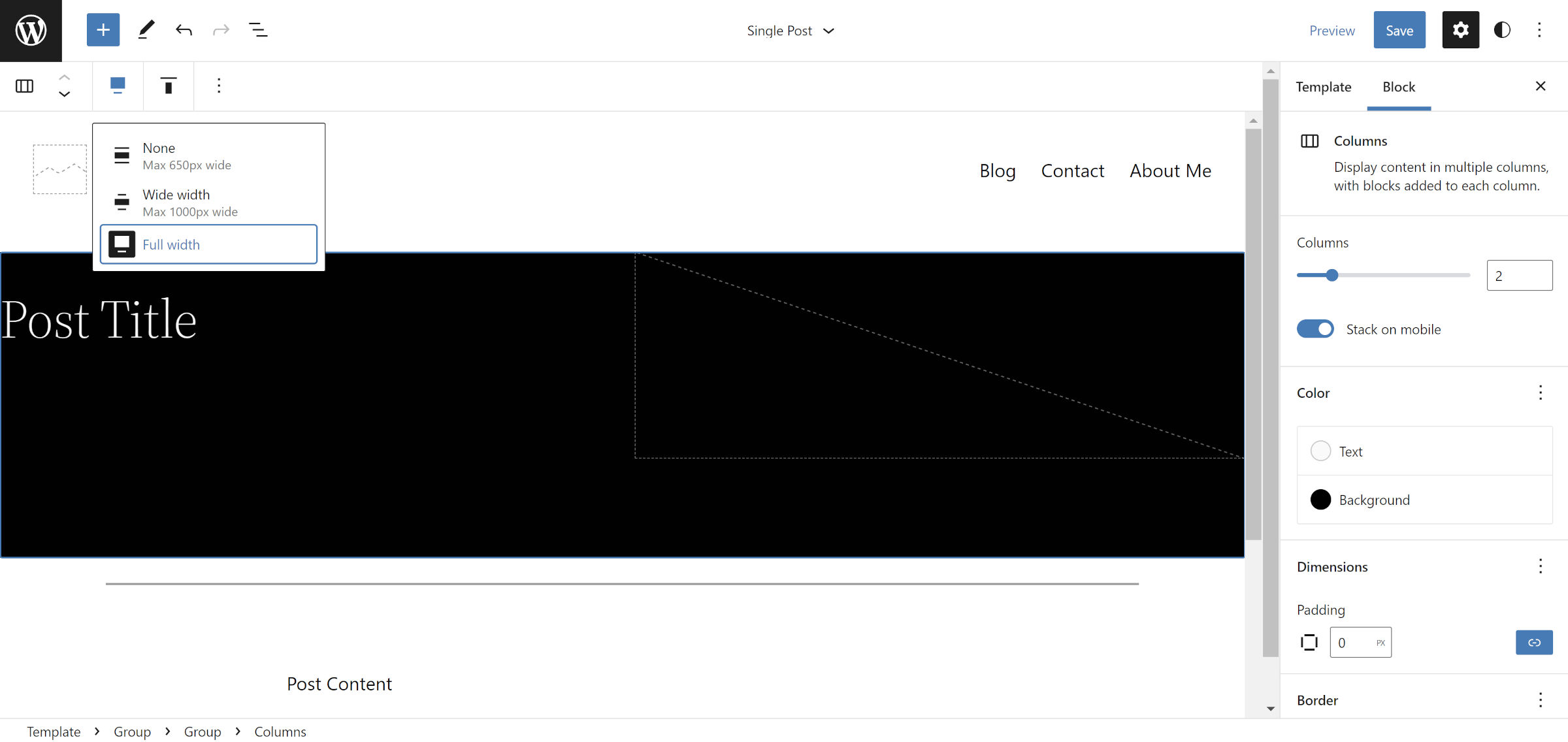
لقد أزلنا بعض عناصر التخطيط المملة من الطريق. الآن ، يمكنك البدء في إضافة علامتك الفنية الفنية إلى هذا الشيء. لقد اخترت خلفية سوداء ونصًا أبيض لكتلة الأعمدة. ومع ذلك ، لا تتردد في إضافة الألوان التي تريدها. ربما جرب خيارات الحدود لخلطها.
الآن ، عد إلى تعديلات التخطيط المملة.
لكي يعمل هذا التخطيط ، هناك تغييران يجب إجراؤهما على كتلة الأعمدة. أولاً ، حدد محاذاة "العرض الكامل" من شريط الأدوات.
بعد ذلك ، قم بتغيير خيار "Padding" في الشريط الجانبي للكتلة إلى 0 . يسمح وضع الصفر للخارج للصورة المميزة بالتمدد إلى الحافة. هذا ليس مطلبًا صعبًا إذا كنت تريد مساحة صغيرة حوله.
الخطوة 5: مجموعة العنوان

نظرًا لأننا قمنا بإلغاء المساحة المتروكة في الخطوة السابقة ، فإن كتلة عنوان المشاركة ستظهر الآن مقابل جانب التخطيط. يحتاج النص دائمًا إلى مساحة للتنفس في التصميم ، لذلك نحتاج إلى حل هذه المشكلة التي أنشأناها لأنفسنا.
هناك طريقتان للقيام بهذا. الأول هو ببساطة إضافة حشوة إلى كتلة العمود التي يوجد بها عنوان المنشور. يجب أن يعمل هذا بشكل جيد ، لكن WordPress لا يتعامل مع هذا بشكل جيد (لا يستخدم box-sizing: border-box لكتل العمود). إذا أضفت حشوة هنا ، فستجعل الجانب الأيسر أعرض من الجانب الأيمن. لسوء الحظ ، هذا غرابة صغيرة تخلق عملاً إضافيًا.
الخيار الأفضل هو تحديد عنوان المنشور وتحويله إلى مجموعة. ثم ابحث عن عنصر التحكم "Padding" في الشريط الجانبي وقم بتغييره إلى 2rem أو القيمة المفضلة لديك.
قد تصحح بعض السمات مشكلة حشو الأعمدة ، لذا امنح الخيار الأول لقطة في حالة استخدام شيء آخر غير Twenty-Two.
الخطوة 6: ضبط الصورة المميزة

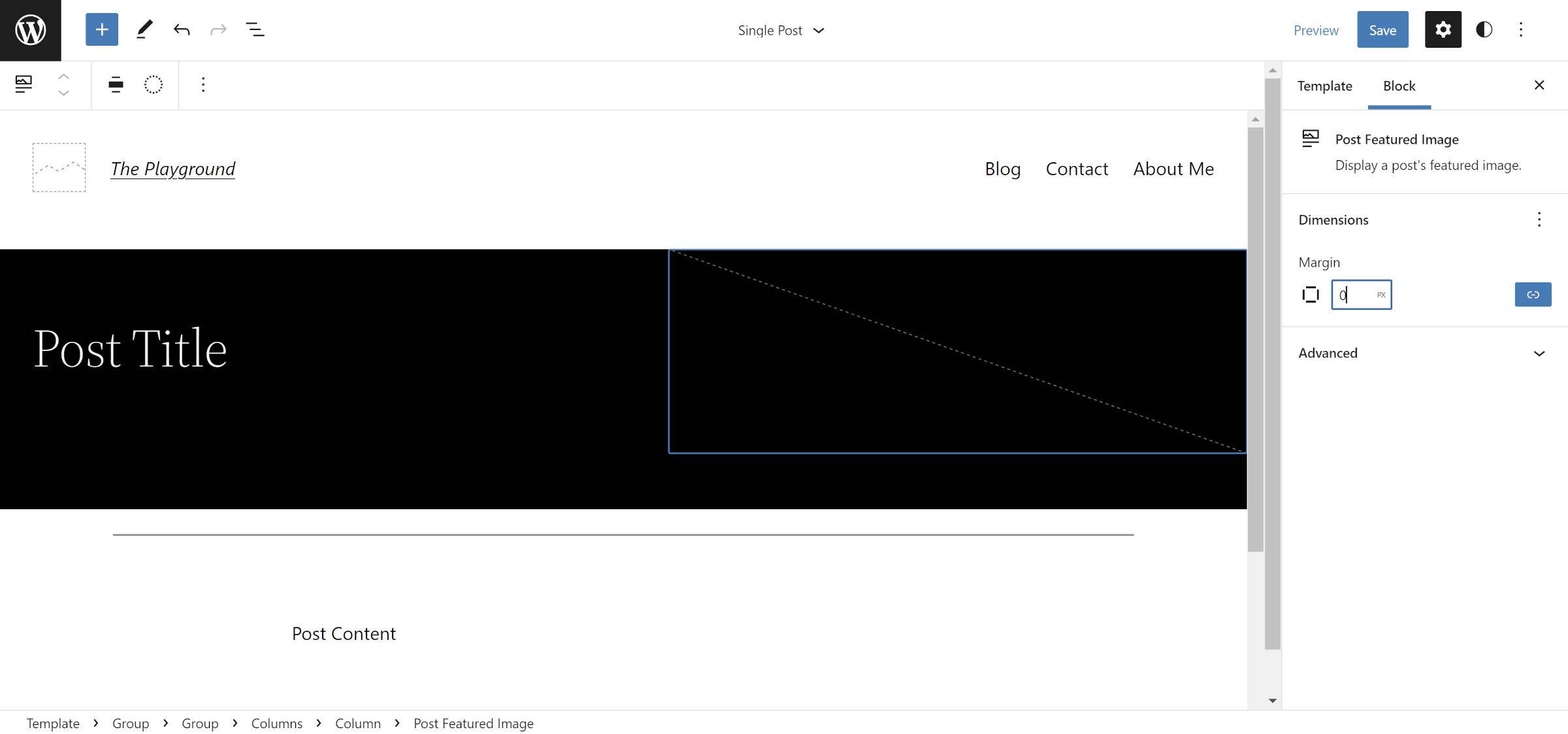
لا يضيف WordPress ولا Twenty-Two أي هامش افتراضي لمعالجة كتلة الصورة المميزة المنشورة. سيعود عنصر الالتفاف <figure> إلى الإعداد الافتراضي للمتصفح (تضيف المتصفحات عمومًا بعض الهامش إلى الأعلى والأسفل).
للتأكد من أن الصورة لا تحتوي على مسافات إضافية ، حددها في المحرر ، وابحث عن إعداد "الهامش" في الشريط الجانبي ، واضبطه على 0 .
الخطوة 7: استمتع

أساس التخطيط في مكانه الآن. يعد ضبط الحشوات والهوامش والإعدادات المماثلة هو الجبل العملاق الذي يجب عليك قهره للقيام ببعض الأشياء الرائعة حقًا الممكنة. لا أريد تقييد الأشخاص ببقية التصميم وأحب أن يضع الجميع دورهم الخاص عليه.
لقد غيرت المحاذاة الرأسية في كتلة الأعمدة إلى إعداد "محاذاة لأسفل" للتخطيط الخاص بي. فوق عنوان المنشور ، أضفت صفًا به مجموعات اسم مؤلف المنشور وتاريخ النشر وفئات النشر. لقد أزلت أيضًا الفاصل الذي أضافه Twenty-Two قبل المحتوى.
يرجى مشاركة التخصيصات التي أجريتها في التعليقات إذا اتبعت مع هذا البرنامج التعليمي.
