كيفية بناء نماذج الاتصال في WordPress
نشرت: 2019-04-30كل نوع من مواقع الويب بما في ذلك المتجر عبر الإنترنت أو المدونة أو موقع الشركة أو أي متغير آخر ، عادة ما يكون له هيكل معين يتكون من عدد من الصفحات الرئيسية. يحتوي موقع العمل العادي عادةً على صفحة رئيسية ، حول الصفحة ، أو قسم الفريق أو فريق العمل ، والمدونة ، وبالطبع صفحة الاتصال حيث يمكن للزوار العثور على عنوان البريد الإلكتروني أو رقم الهاتف أو العنوان الفعلي حتى يتمكنوا من الاتصال بمالك موقع الويب .
تتضمن كل صفحة "جهة اتصال" عادةً نموذج اتصال مع عدد قياسي من الحقول المطلوبة لملئها وزر "إرسال" لإرسال الاستعلام. يمكن أن يختلف مقدار وأنواع هذه الحقول اعتمادًا على تفضيلات مالك موقع الويب.
يريد شخص ما معرفة موقع الزائر الذي يتواصل معه ، لذلك يضعون مربعات الاختيار الضرورية في نموذج الاتصال ، بينما يريد الآخرون معرفة العمر أو الجنس أو المهنة أو سبب الاتصال أو بعض البيانات الأخرى ، لذلك يضيفون الحقول المطلوبة للزائر لملئها بمعلوماتهم الشخصية قبل النقر فوق الزر "إرسال".
سأوضح لك في هذا المنشور كيفية إنشاء نموذج اتصال بمساعدة حلين مختلفين. سأستخدم ملحقًا تقليديًا لنموذج الاتصال 7 والذي تم تضمينه في حزمة أحدث سمات WP المميزة والمكوِّن الإضافي WP Forms المتاح في مستودع WordPress الرسمي.
إنشاء نموذج "التواصل" باستخدام نموذج الاتصال 7
لذلك ، كما هو الحال دائمًا ، نبدأ في تثبيت وتفعيل كلا المكونين الإضافيين. ابدأ من تثبيت أول واحد ، ثم انتقل إلى جهة الاتصال -> إضافة جديد لإنشاء نموذج اتصال جديد.
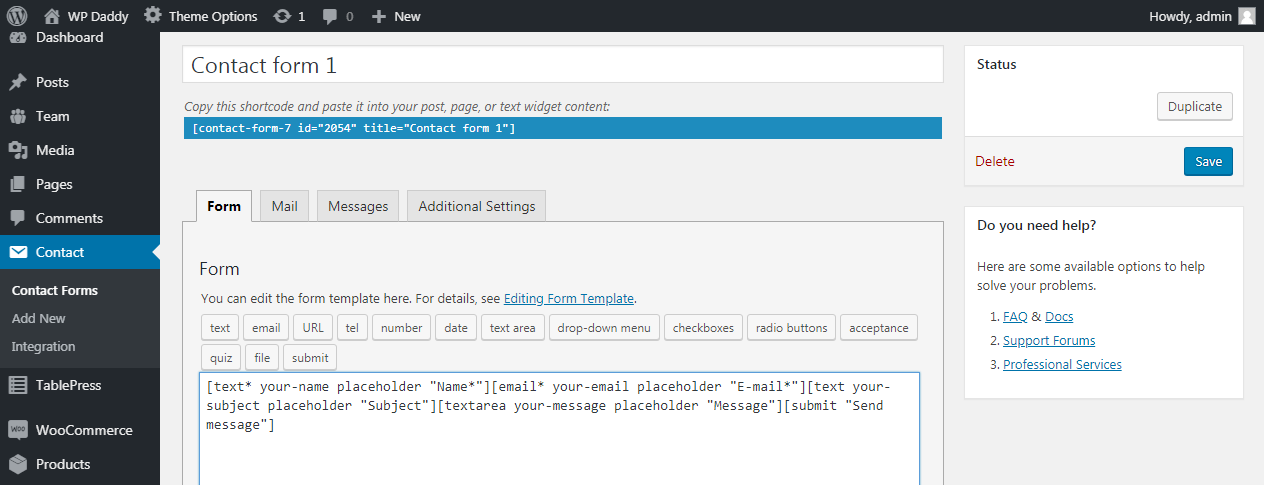
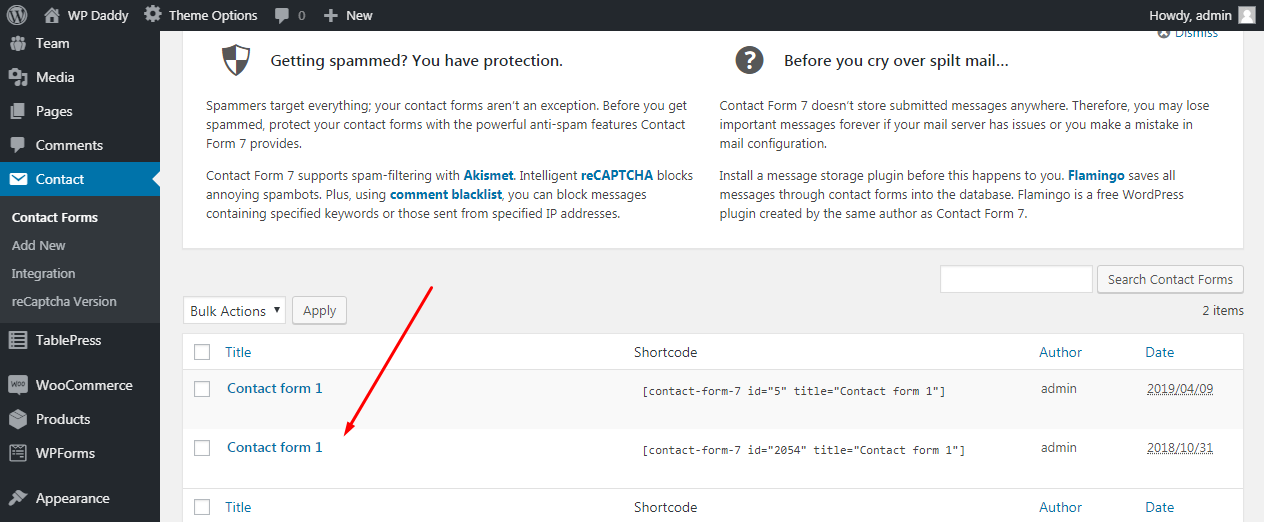
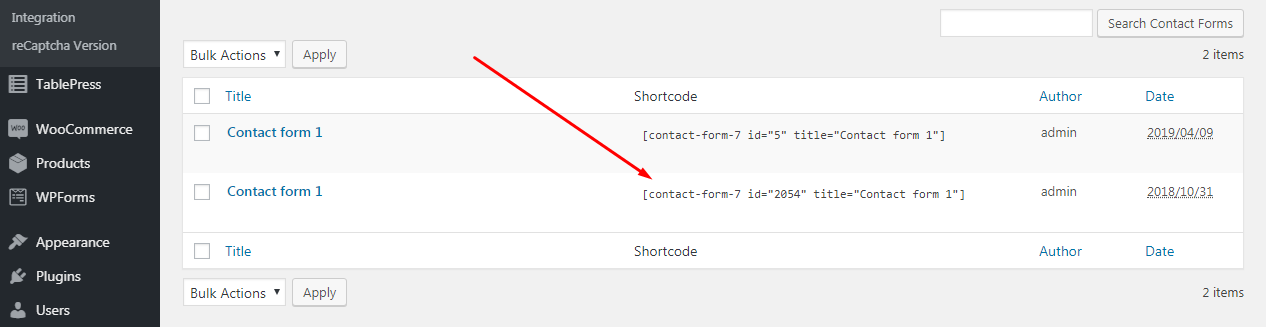
بشكل افتراضي ، لديك بالفعل نموذجان من نماذج الاتصال في جهة الاتصال -> قائمة نماذج جهات الاتصال المتاحة. إليك كيف يبدو نموذج الاتصال القياسي: هذه هي مجموعة الرموز القصيرة التي تنشئ بنية النموذج الذي تراه عادةً في صفحة جهات الاتصال.

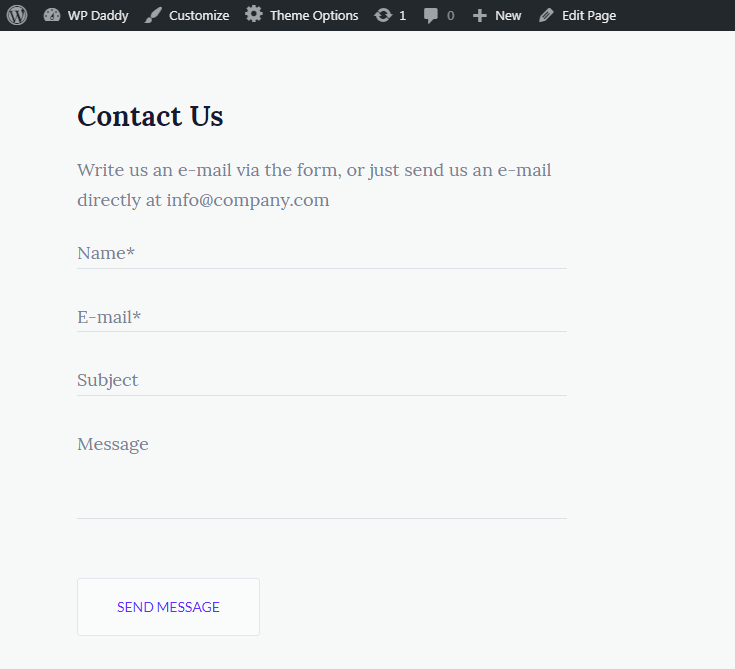
هنا نموذج الاتصال هذا على الهواء مباشرة. يتضمن الحقول مثل الاسم والبريد الإلكتروني والموضوع والرسالة وزر "إرسال رسالة". نموذج الاتصال القصير هذا هو أسهل طريقة للتواصل معك.

لا يُطلب من الزائر ملء الكثير من الحقول التي قد تكون مملة جدًا بالنسبة له. حتى يتمكنوا من الاتصال بك بسهولة وسرعة فقط عن طريق ملء بعض حقول نموذج الاتصال المطلوبة في غضون بضع دقائق.
كما ذكرنا سابقًا ، في بعض الأحيان تكون هناك حاجة إلى المزيد من الحقول ، بحيث يمكنك إضافتها بسهولة في نموذج الاتصال الخاص بك بمساعدة الرموز القصيرة الإضافية لنموذج الاتصال 7.
إضافة مربعات اختيار في نموذج الاتصال الخاص بك
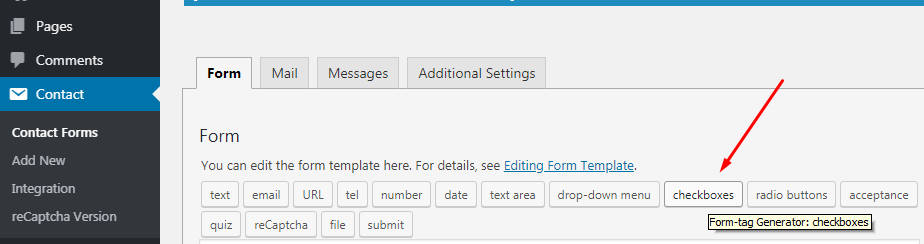
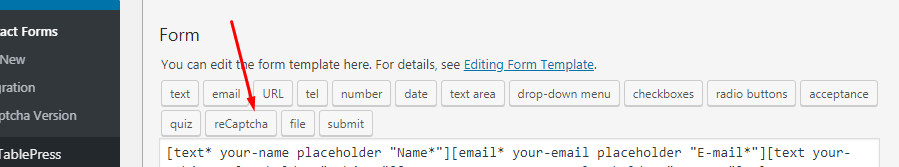
على سبيل المثال ، أريد إضافة خانة اختيار البلد إلى نموذج الاتصال الخاص بي. لذلك اخترت رمزًا قصيرًا لمربعات الاختيار ، والآن أصبح منشئ علامات النموذج مفتوحًا.

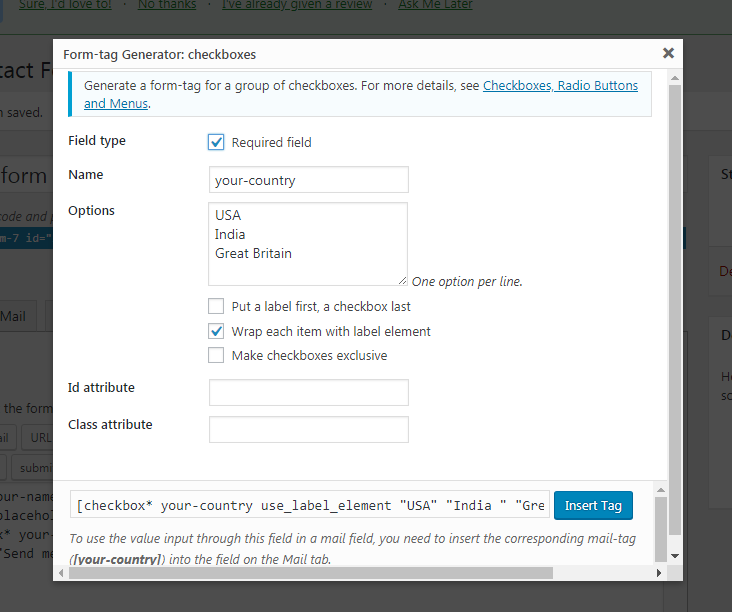
حدد مربع الاختيار "الحقل المطلوب" لجعل ملء هذا الحقل إلزاميًا قبل إرسال رسالة. ثم حدد اسمًا لمربع الاختيار الخاص بي مثل "your-country" ووضعت 3 خيارات في نافذة "Options" للسماح للزوار بتحديد المتغير الصحيح من الخيارات الثلاثة المتاحة (أتوقع أن يكون زواري من الولايات المتحدة الأمريكية والهند أو بريطانيا العظمى).

بالطبع ، يمكنك إضافة المزيد من الخيارات للاختيار من بينها وكذلك إدراج خيار "أخرى" بدلاً من اسم البلد المحدد.
بعد ذلك ، اخترت الخيار "التفاف كل عنصر بعنصر التسمية" ونتيجة لذلك ، أحصل على رمز قصير مثل هذا: [مربع الاختيار * your-country use_label_element "USA" "India" "Great Britain"]. كما ترى ، فإن مربع الاختيار هذا مطلوب (تم تمييز علامته بعلامة *) ، ويتضمن الاسم وثلاثة خيارات للاختيار من بينها.
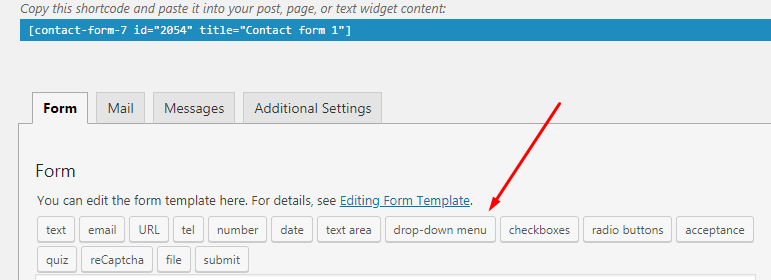
إضافة قائمة منسدلة
إذا كنت ترغب في معرفة عمر المستخدمين الذين يتواصلون معك ، يمكنك اختيار الرمز المختصر للقائمة المنسدلة والذي يبدأ بعلامة "تحديد".

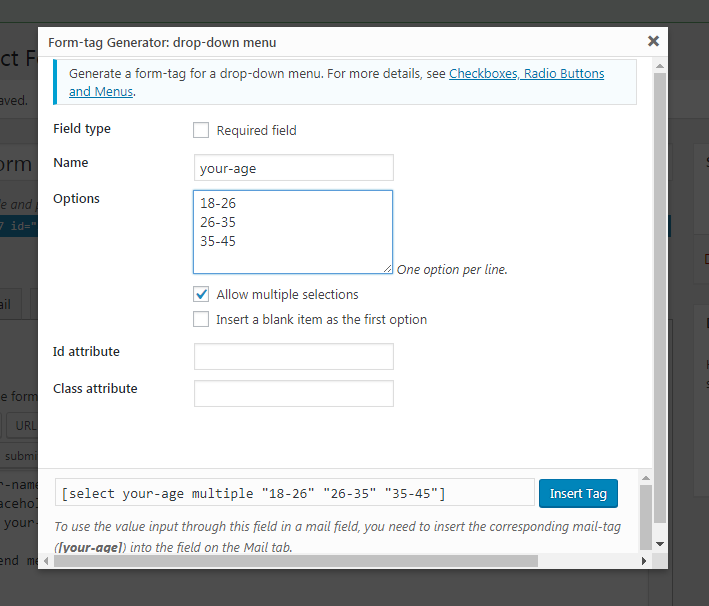
يحتوي مُنشئ علامات النموذج أيضًا على اسم قائمتك وخياراتها وبعض السمات التي يمكنك اختيارها.

أقوم بإضافة اسم ، وبعض الخيارات للاختيار من بينها والنقر فوق الخيار "السماح بالتحديدات المتعددة". هذه هي الطريقة التي يبدو بها الرمز المختصر للقائمة المنسدلة [حدد مضاعف عمرك "18-26" "26-35" "35-45"].
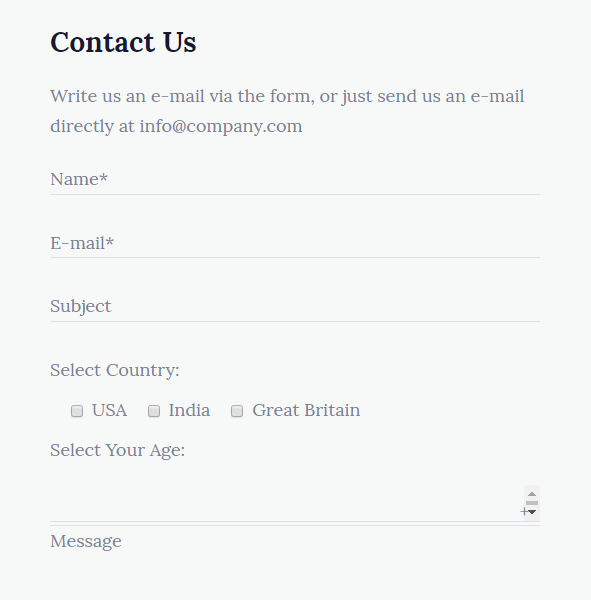
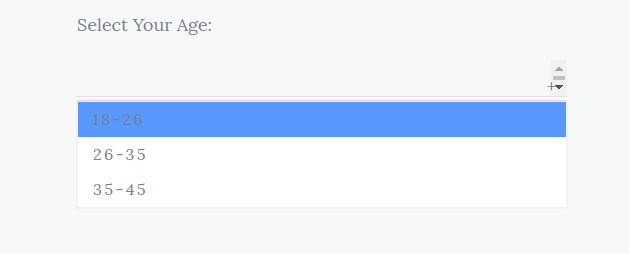
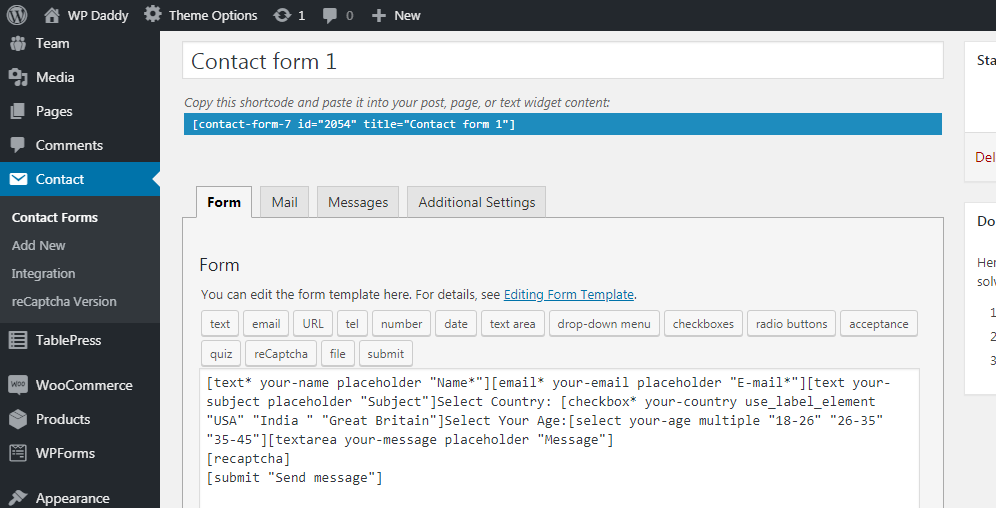
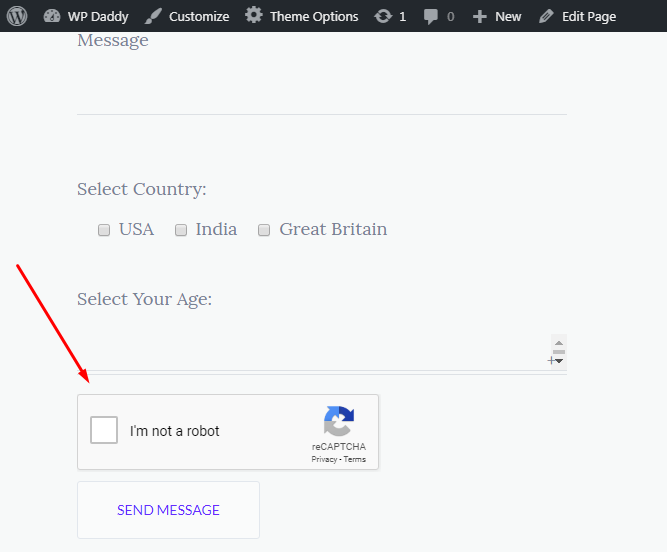
وهذه هي الطريقة التي يبدو بها نموذج الاتصال الخاص بي مع مربعات الاختيار الإضافية التي قمت بإنشائها للتو. إذا كنت ترغب في إضافة زر اختيار ، أو بعض الحقول الإضافية في نموذج الاتصال الخاص بك ، فيرجى قراءة المزيد من التفاصيل هنا.


إضافة reCaptcha
عند إنشاء نموذج اتصال ، بالطبع ، تريد حماية موقع الويب الخاص بك من التسجيلات المزيفة ونشاط الروبوتات. هذا عندما يكون reCaptcha مفيدًا.
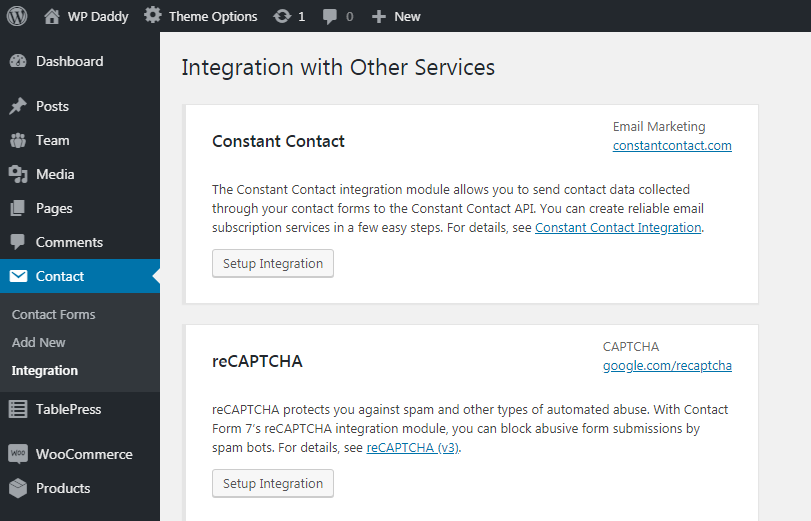
لا تتردد في تثبيت وتفعيل نموذج الاتصال 7 - المكون الإضافي reCaptcha v2 ، ثم انتقل إلى جهة الاتصال -> التكامل وانقر فوق الزر "تكامل الإعداد".


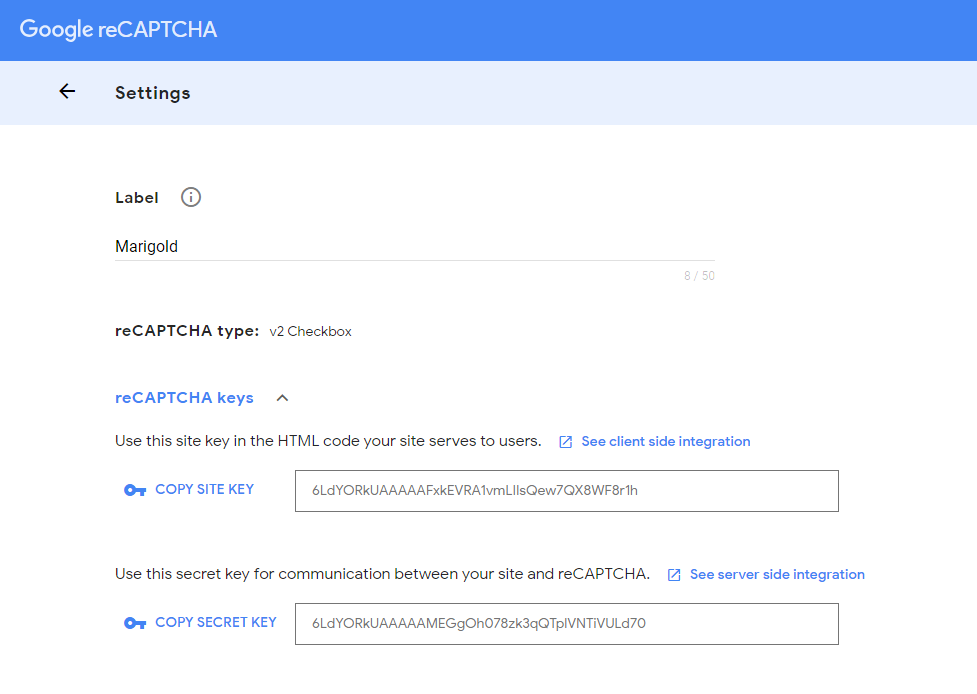
انتقل الآن إلى وحدة تحكم Google -> الإعدادات للعثور على الموقع والمفاتيح السرية من أجل reCaptcha.

إذا لم تكن قد أضفت موقع WP الخاص بك إلى Google ولم يكن لديك حساب في Google Console ، فالرجاء الاطلاع على التفاصيل حول كيفية تسجيل موقع الويب الخاص بك في Google هنا.
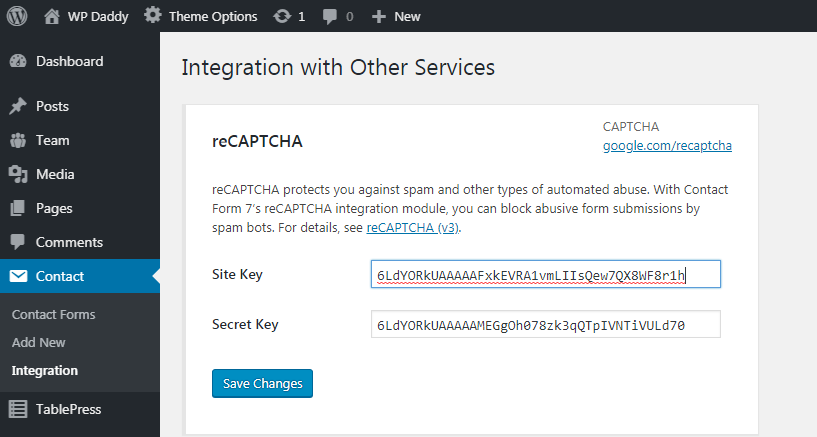
انسخ المفاتيح والصقها في حقول المراسلة في لوحة التحكم. انقر فوق الزر Save Changes (حفظ التغييرات) لجعل اختبار reCaptcha الخاص بك يعمل.

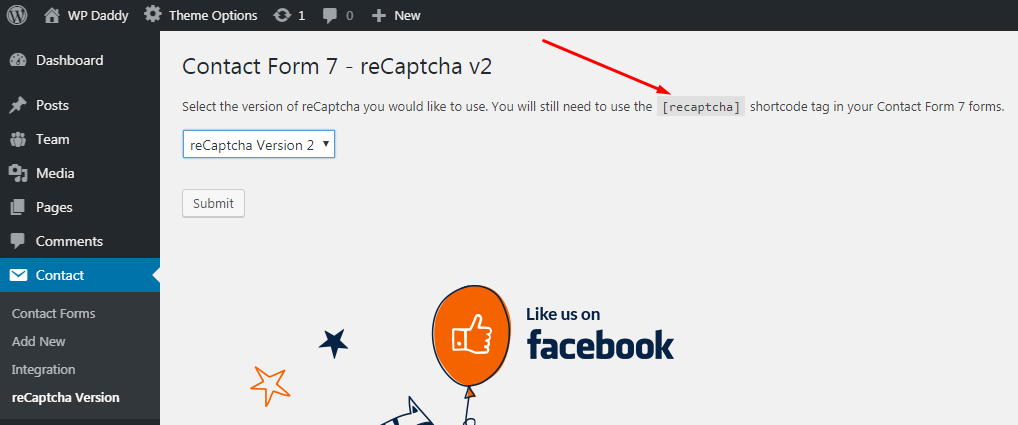
الآن ، عند تعيين التكامل ، انتقل إلى جهة الاتصال -> إصدار reCaptcha وحدد reCaptcha Version 2 بدلاً من الاستخدام الافتراضي.

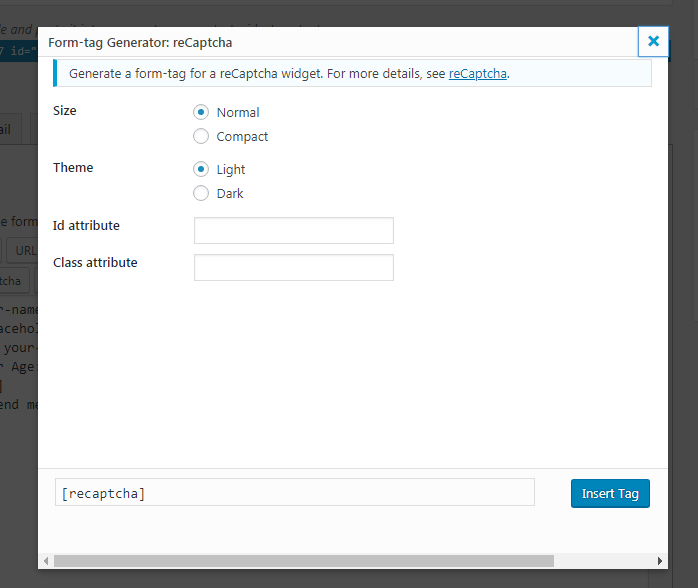
ستجد هنا رمز reCaptcha المختصر الذي يجب عليك استخدامه لإدخال reCaptcha عند الحاجة. تتم إدارة هذا أيضًا من خلال منشئ علامات النموذج.

لذلك ، عندما تنتقل الآن إلى نموذج الاتصال الذي تم إنشاؤه مؤخرًا في جهة الاتصال -> قائمة نماذج جهات الاتصال وانقر فوق نموذج محدد لفتحه ،

سترى ظهور الرمز القصير reCaptcha.

يمكنك الآن إدراجه قبل الزر "إرسال" للسماح للزائرين بتأكيد أنهم بشر قبل إرسال رسالة.

هذه هي الطريقة التي تبدو بها reCaptcha مباشرة.

الآن عندما تنتهي من تحرير نموذج الاتصال الخاص بك ، يمكنك نسخ الرمز المختصر الخاص به ولصقه في صفحة جهات الاتصال الخاصة بك باستخدام الصفحات -> قائمة جميع الصفحات أو الصفحات -> إضافة قائمة جديدة إذا لم يتم إنشاء صفحة جهات الاتصال الخاصة بك بعد.

بناء نموذج اتصال باستخدام نماذج WP
إن مبدأ بناء نموذج اتصال باستخدام حل WP Forms WordPress مشابه إلى حد ما ، على الرغم من أنه أسهل قليلاً في رأيي.
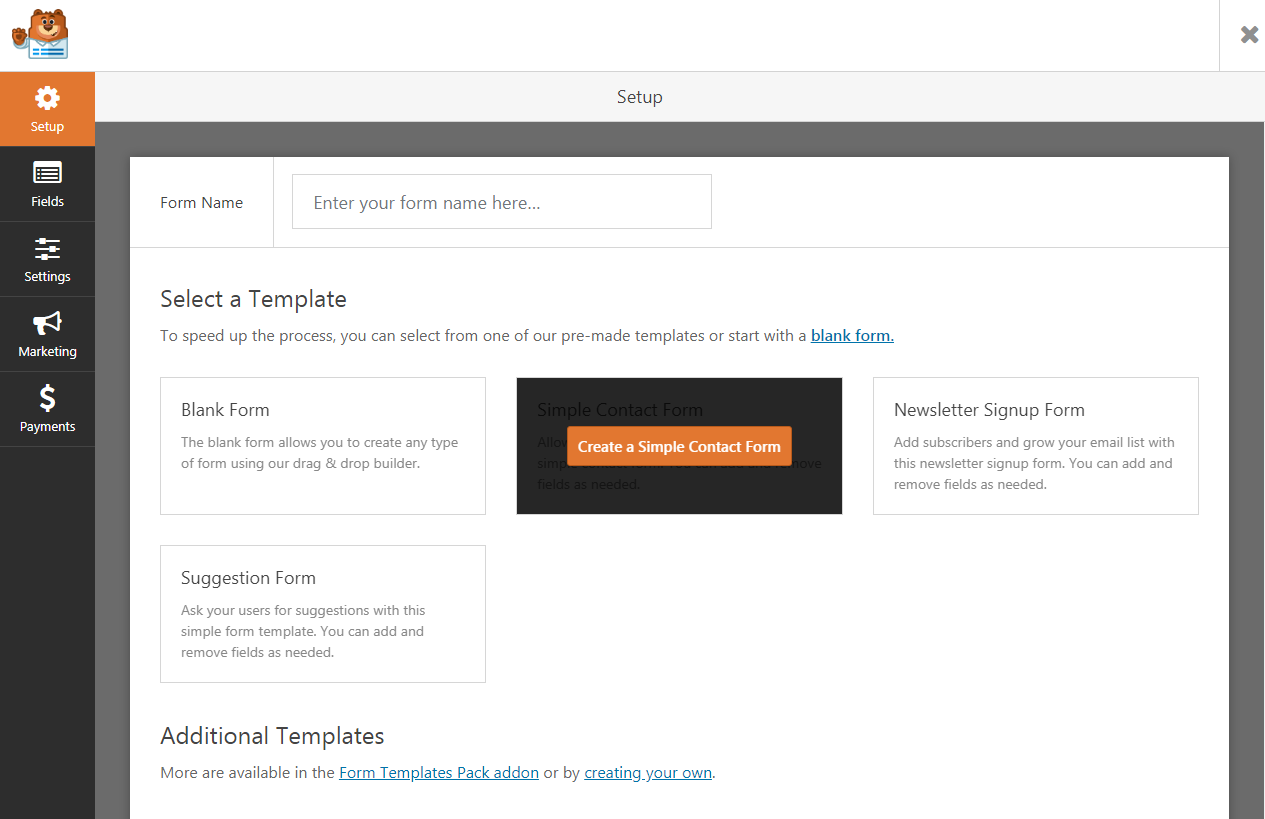
انتقل إلى نماذج WP -> إضافة جديد وحدد نموذجًا من المتغيرات المتاحة. وبالتالي يمكنك اختيار نموذج فارغ أو نموذج اتصال بسيط أو نموذج اشتراك في رسالة إخبارية أو نموذج اقتراح. أختار نموذج اتصال بسيط للمتابعة.

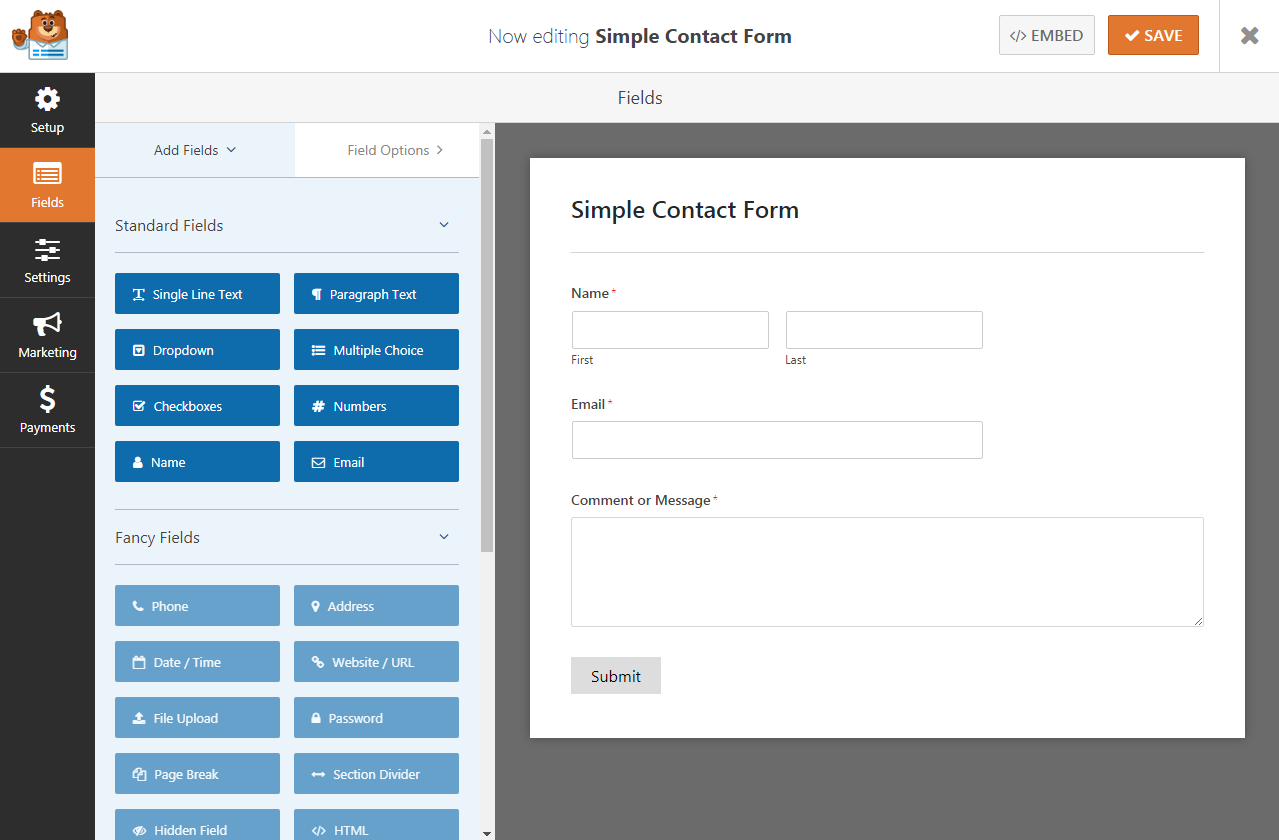
كما ترى ، يتكون نموذج الاتصال البسيط من الحقول الخاصة بالاسم الأول والأخير ، وحقل للبريد الإلكتروني ، وحقل للرسالة وزر "إرسال". يمكنك استكمال نموذج الاتصال الخاص بك من خلال مربعات الاختيار واختيار القائمة المنسدلة والعديد من الخيارات الأخرى.

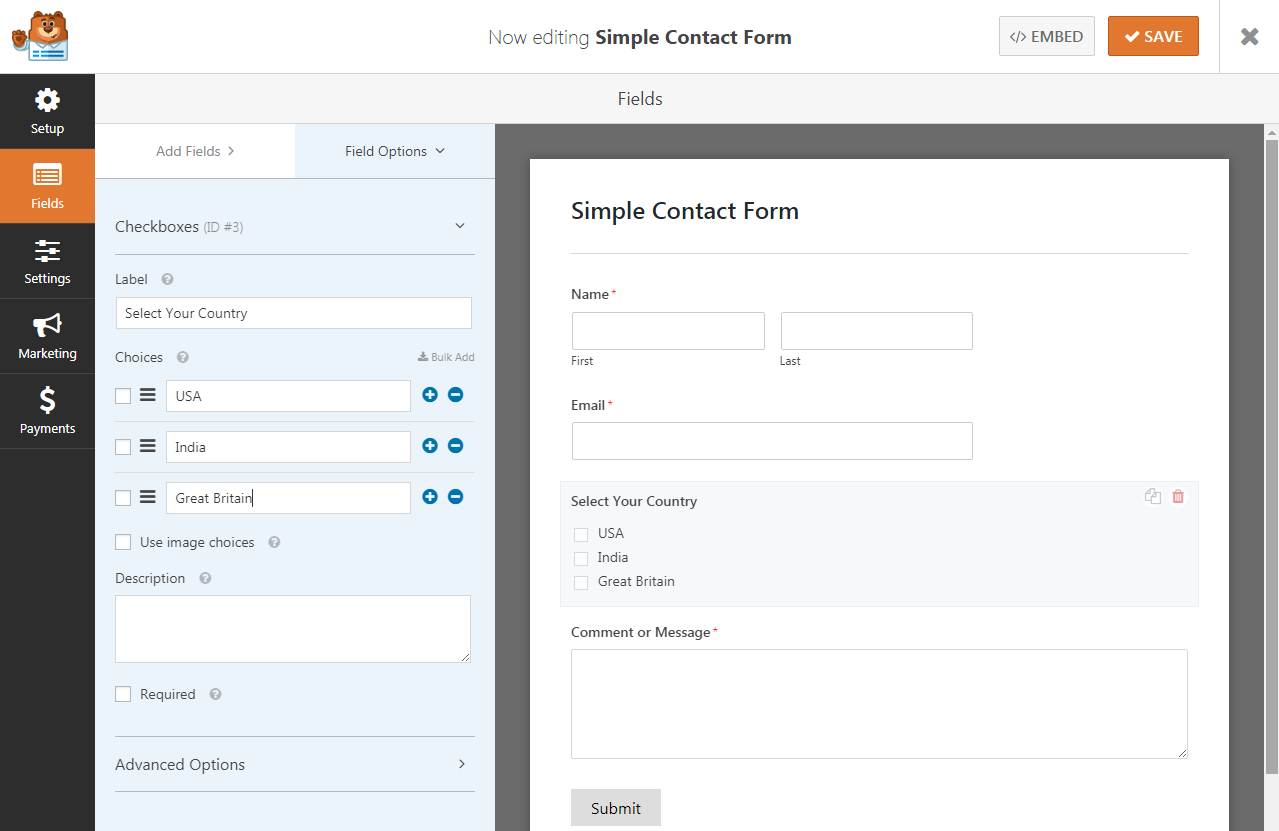
ما عليك سوى اختيار الوحدة المطلوبة وسحبها وإفلاتها لوضعها في نموذج الاتصال الخاص بك عند الحاجة.

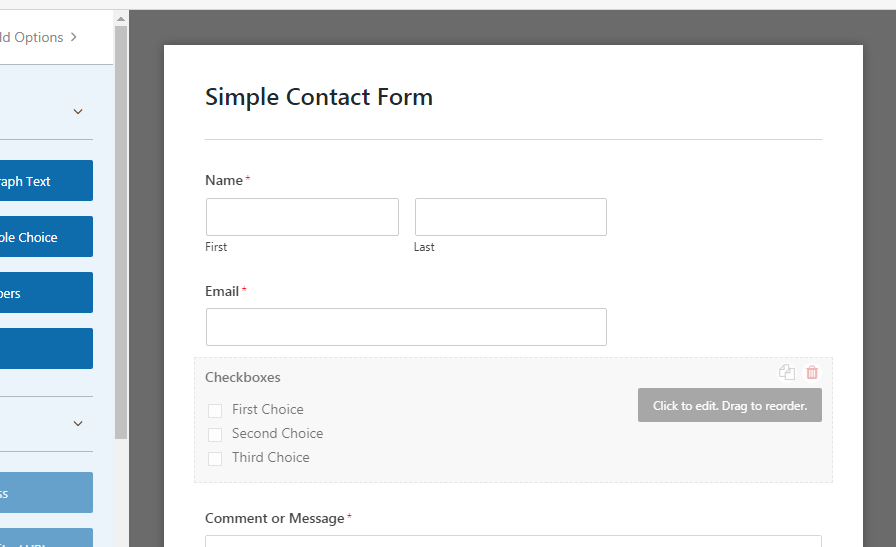
هكذا يبدو مربع اختيار بلدي.

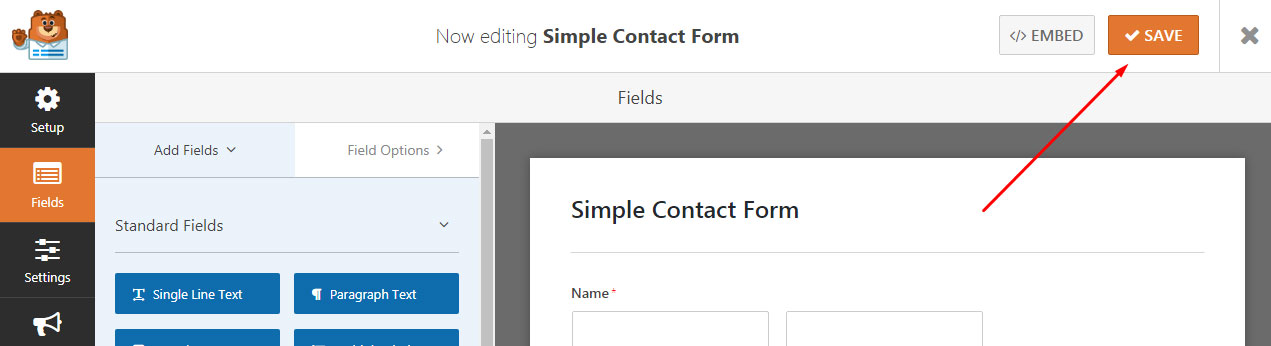
عند إجراء جميع التغييرات ، انقر فوق الزر "حفظ" للاحتفاظ بها

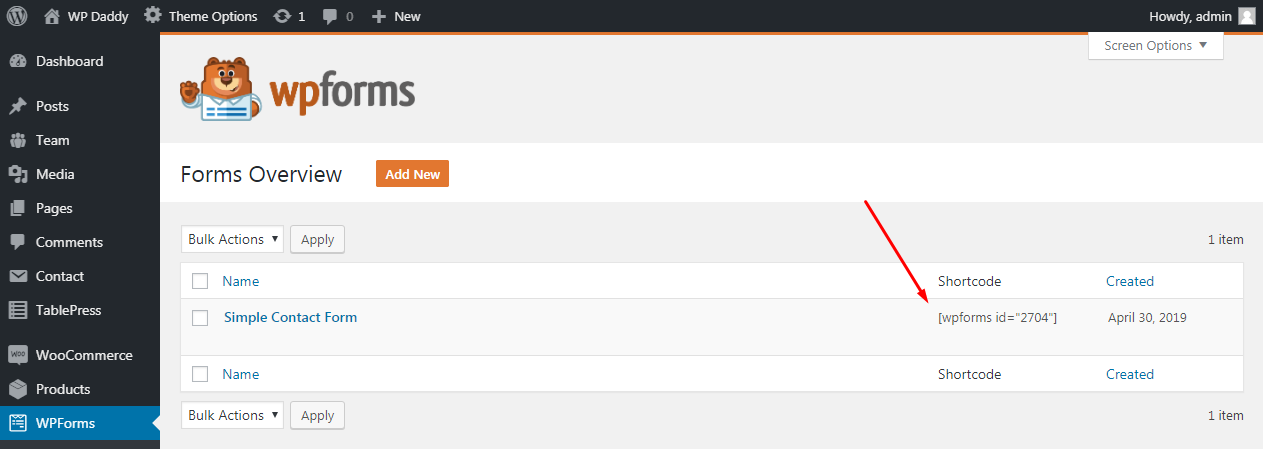
وانسخ الرمز المختصر لنموذج الاتصال الذي تم إنشاؤه حديثًا لوضعه في أي صفحة تفضلها.

كما ترى ، كل شيء سهل للغاية.
إذا كان لديك أي مخاوف ، فالرجاء تركها في التعليقات.
آمل أن يكون هذا مفيدًا ،
ميلاني هـ.
