كيفية تغيير عنصر واجهة WordPress إلى قالب (خطوة بخطوة)
نشرت: 2022-10-25هل تبحث عن استخدام عنصر واجهة مستخدم قديم في الشريط الجانبي لـ WordPress أو نشر المواد؟
في الإصدار 5.8 ، WordPress هو محرر عنصر واجهة مستخدم جديد قائم على الكتلة. تعتبر الكتل أكثر مرونة وتسهل تضمين المواد المحملة في موقع الويب الخاص بك. الشيء الجيد هو أنه يمكنك مع ذلك استخدام الأدوات الكلاسيكية على موقع الويب الخاص بك بشكل مثالي.
في هذه المقالة ، سنشرح لك كيفية تغيير عنصر واجهة مستخدم WordPress إلى كتلة.

إليك ما سنغطيه في هذا البرنامج التعليمي:
- ما هو التباين بين عنصر واجهة مستخدم WordPress وحظره؟
- هل يمكن تحويل عنصر واجهة WordPress إلى كتلة فقط؟
- بما في ذلك عناصر واجهة المستخدم في المظهر الكلاسيكي الخاص بك & # 8217s الشريط الجانبي في WordPress
- تقديم الأدوات إلى موضوع الكتلة الخاص بك والشريط الجانبي # 8217s في WordPress
- بما في ذلك عناصر واجهة المستخدم لمحتوى مقالتك في WordPress
ما هو الاختلاف بين عنصر واجهة مستخدم WordPress وحظره؟
يتم استخدام الأدوات لزيادة كتل المحتوى المكتوب إلى الشريط الجانبي أو التذييل أو أجزاء أخرى من موقع WordPress الخاص بك. إنها & # 8217 طريقة سريعة لزيادة معارض الصور وموجزات الوسائط الاجتماعية والأسعار والتقويمات والمشاركات المفضلة والميزات الديناميكية الأخرى لموقعك على الويب.
في الإصدار 5.8 ، أطلق WordPress محرر عناصر واجهة مستخدم جديدًا يعتمد على الكتلة والذي يتيح لك استخدام الكتل لإنشاء المزيد من مناطق عناصر واجهة المستخدم المشاركة. في المناسبات ، يمكنك زيادة الأزرار واختيار الظلال وتجميع الكتل المختلفة والإضافية.
ولكن ماذا لو كنت مع ذلك تعتمد على عنصر واجهة مستخدم قديم لم تتم ترقيته إلى كتلة WordPress؟ لحسن الحظ ، يمكنك الآن استخدامه.
سنوضح لك كيفية دمج عناصر واجهة المستخدم القديمة بسهولة بالغة في الشريط الجانبي والمناطق الأخرى المعدة لعناصر واجهة المستخدم. تعتمد الإستراتيجية التي تستخدمها على بغض النظر عما إذا كنت تستخدم موضوعًا أساسيًا أو سمة كتلة. علاوة على ذلك ، سنقدم لك أيضًا كيفية دمج عنصر واجهة مستخدم في منشوراتك وصفحات الإنترنت الخاصة بك.
ولكن في البداية ، فكر في تمكين & # 8217s في إجراء بحث قصير عن التباين الذي يتضمن عناصر واجهة مستخدم وكتل من مرحلة نظر المطور.
هل يمكن تحويل عنصر واجهة WordPress إلى كتلة فقط؟
إذا كنت & # 8217 مطورًا قام بإنشاء عنصر واجهة مستخدم قديم لـ WordPress ، فربما تتساءل عما إذا كان يمكنك تحويله إلى عنصر واجهة مستخدم جديد أم لا.
على الرغم من أن عناصر واجهة المستخدم والكتل تبدو متشابهة ، إلا أنها في الأساس متنوعة إلى حد ما. على سبيل المثال ، يتم ترميزها باستخدام لغات برمجة مختلفة تمامًا. تتكون الأدوات في PHP ويتم كتابة الكتل بلغة JavaScript.
هذا يعني أنه لا توجد طريقة بسيطة لتغيير عنصر واجهة المستخدم إلى كتلة.
لكن هذه ليست صعوبة. ستستمر الأداة الحالية في العمل مع أشكال جديدة من WordPress. إذا لم تقترب من تحديث رمز الأداة الخاص بك ، فيمكنك تركه كما هو.
بعد قولي هذا ، إذا كنت ترغب في الاستمرار في تضمين إمكانات جديدة لعنصر واجهة المستخدم الخاص بك ، فمن الأكثر فعالية إنشاء كتلة جديدة لتبديل عنصر واجهة المستخدم القديم. يمكنك الالتزام بالبرنامج التعليمي الخاص بنا حول كيفية إنشاء قالب WordPress مخصص.

إضافة أدوات إلى المفهوم الأساسي الخاص بك & # 8217s الشريط الجانبي في WordPress
إذا كنت تطبق مفهومًا تقليديًا ، فيمكنك تضمين عناصر واجهة مستخدم شائعة في الشريط الجانبي الخاص بك أو مواقع أخرى معدة لعناصر واجهة المستخدم في موقعك باستخدام الأداة القديمة.
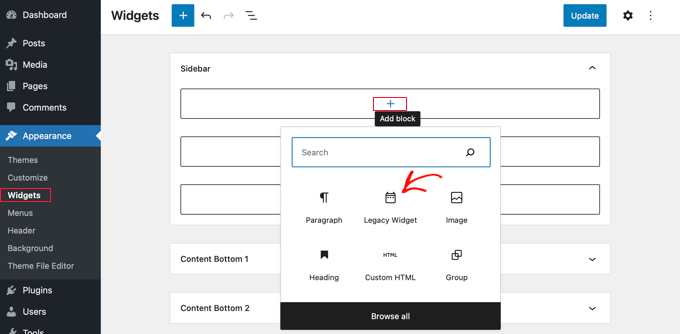
في البداية ، تحتاج إلى الانتقال إلى المظهر المادي »الحاجيات في موقع مسؤول WordPress الخاص بك.
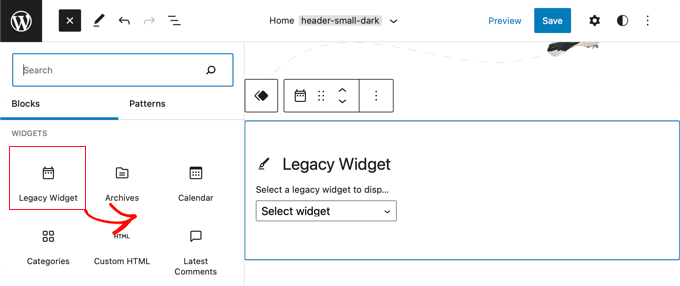
في المستقبل ، تحتاج إلى النقر فوق الزر "+ إضافة كتلة". من النافذة المنبثقة ، يجب أن تنقر على أيقونة Legacy Widget.


ملاحظة: إذا رأيت المظهر »تحرير بدلاً من المظهر العام» عناصر واجهة مستخدم ، فأنت تستخدم سمة كتلة. عليك & # 8217 الالتزام بالاستراتيجية المستقبلية أدناه.
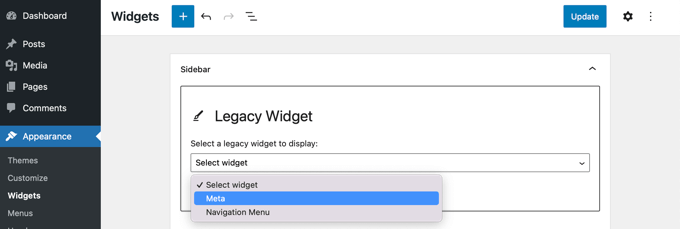
يمكنك الآن اختيار الأداة التي ترغب في استخدامها من القائمة المنسدلة.

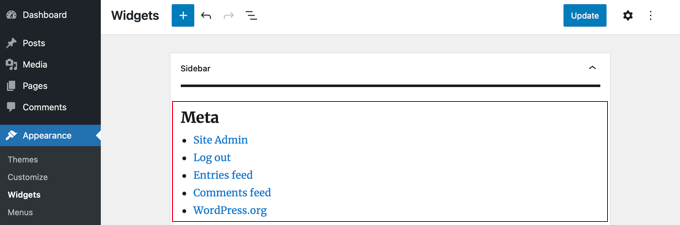
ستكون القطعة إضافية على الشريط الجانبي الخاص بك. كن إيجابيًا ، ما عليك سوى النقر فوق الزر "تحديث" في الجزء الرئيسي من الشاشة لمساعدتك في حفظ الأداة الجديدة.

لفهم المزيد ، راجع البرنامج التعليمي خطوة بخطوة حول كيفية إضافة الأدوات الذكية واستخدامها في WordPress.
تقديم الأدوات لمفهوم الكتلة الخاص بك & # 8217s الشريط الجانبي في WordPress
تسمح لك قوالب القوالب ، مثل الموضوع الافتراضي 20 Twenty-Two ، باستخدام محرر الموقع الإجمالي في WordPress. يوفر التحرير الكامل للموقع كتلًا مخصصة لتصميم سمة موقع الويب الخاص بك ، ولكن لا يتكون & # 8217t من Legacy Widget افتراضيًا.
يشير هذا إلى أنك لن تكون مجهزًا لإدخال عناصر واجهة مستخدم قديمة من محرر الموقع الكامل ، وعندما تقوم بالتغيير من موضوع نموذجي إلى سمة كتلة ، فإن أي عناصر واجهة مستخدم قديمة كنت تعمل معها لا يتم ترحيلها أكثر من.
الشيء الجيد هو أنه يمكنك زيادة مساعدة الأداة القديمة باستخدام مكون إضافي. قم فقط بإعداد وتنشيط المكون الإضافي X3P0 Legacy Widget. لمزيد من الجوانب ، راجع دليلنا خطوة بخطوة حول كيفية إضافة مكون WordPress الإضافي.
عند التنشيط ، سيقوم المكون الإضافي بإدراج Legacy Widget في محرر موقع الويب بالكامل. سيسمح لك ذلك باستخدام عناصر واجهة مستخدم قديمة مع سمات أحدث.

بما في ذلك الأدوات إلى معلومات منشورك في WordPress
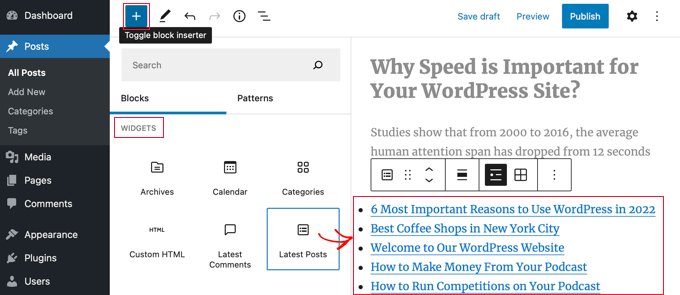
أولاً ، ستحتاج إلى تعديل نشر / موقع ويب WordPress حالي أو زيادة موقع جديد معين. عندما تكون في محرر محتوى WordPress ، امض قدمًا وانقر ببساطة على زر "+ Toggle block inserter" في مقدمة الشاشة.
بعد ذلك ، قم بالتمرير لأسفل إلى جزء "الأدوات" وابحث عن الأداة التي تريد تضمينها في المعلومات. يمكنك بعد ذلك سحب الأداة إلى كتابتك.

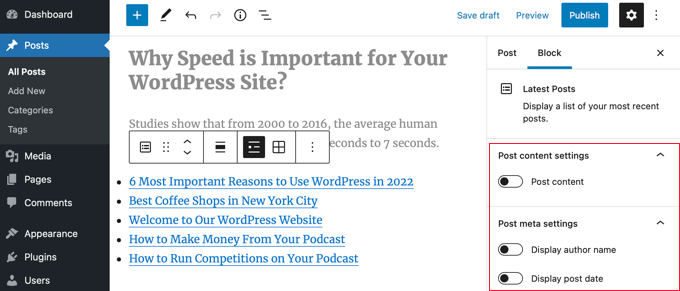
يمكنك تخصيص عنصر واجهة المستخدم باستخدام لوحة الخيارات على الشاشة المناسبة.
في الوقت الذي يتم فيه تنفيذ ذلك ، امض قدمًا وقم بنشر منشور موقعك أو صفحة موقع الويب الخاص بك.

لدراسة المزيد ، راجع دليلنا حول كيفية تضمين أدوات WordPress في مقالات النشر والصفحة.
نأمل أن يساعدك هذا البرنامج التعليمي في تعلم كيفية استخدام عناصر واجهة المستخدم القديمة في WordPress. قد ترغب أيضًا في دراسة كيفية مراقبة الأشخاص في الموقع ، أو التحقق من سجلنا الخاص بأفضل المكونات الإضافية لـ WordPress.
إذا كنت تفضل هذا الكتابة ، فتأكد من الاشتراك في قناتنا على YouTube لدروس مقاطع فيديو WordPress. يمكنك أيضًا تحديد موقعنا على Twitter و Facebook.
ظهر المنشور How to Convert a WordPress Widget إلى Block (Action by Phase) لأول مرة على WPBeginner.
