كيفية تغيير إعداد مهم في موضوع WordPress الخاص بك
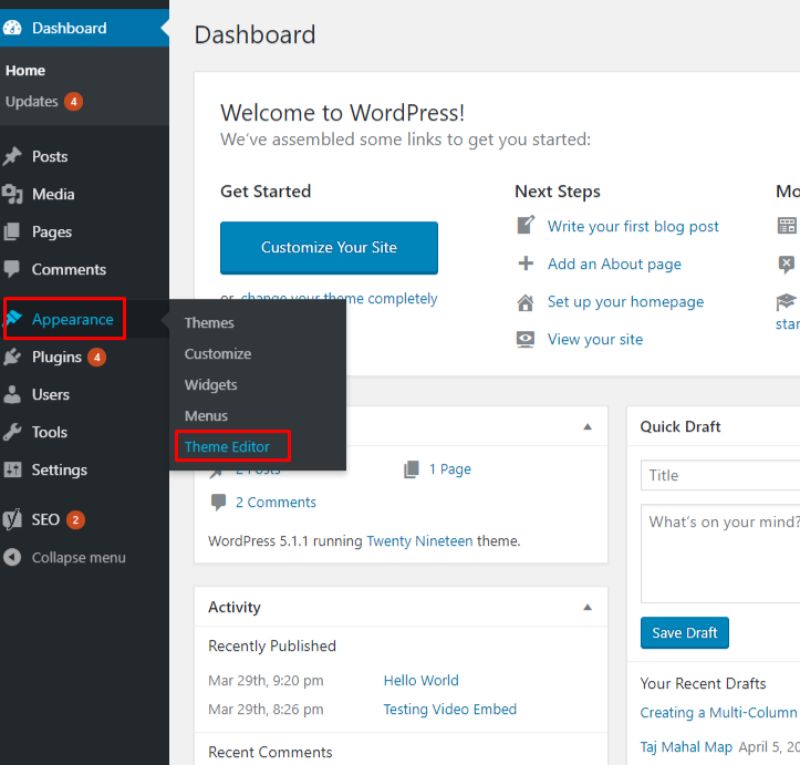
نشرت: 2022-10-20إذا كنت ترغب في تغيير إعداد مهم في قالب WordPress الخاص بك ، فأنت بحاجة أولاً إلى الوصول إلى ملفات السمات. يمكنك القيام بذلك بالانتقال إلى صفحة المظهر> السمات في لوحة إدارة WordPress. بمجرد العثور على المظهر الذي تريد تعديله ، انقر فوق رابط "المحرر" للوصول إلى ملفات السمات. في الصفحة التالية ، سترى قائمة بجميع ملفات السمات على الجانب الأيسر. ابحث عن الملف الذي تريد تعديله ، ثم انقر فوق الزر "تحديث الملف". قم بإجراء التغييرات التي تريد إجراؤها على الملف ، ثم احفظ التغييرات. سيتم الآن تحديث قالب WordPress الخاص بك بالإعدادات الجديدة .
لماذا ثيمات WordPress مهمة؟

يعد استخدام سمات WordPress طريقة ممتازة لبناء حضور قوي على الإنترنت والتميز عن الآخرين. تتيح لك سمات WordPress إنشاء موقع ويب بسرعة وتخصيصه حسب رغبتك ، حتى لو لم تكن خبيرًا في التصميم أو لم تتعلم البرمجة مطلقًا.
باستخدام WordPress ، يمكنك إنشاء موقع ويب وإدارته بسرعة وسهولة. يجب أن يعمل موضوع WordPress الذي تحدده بشكل جيد مع محتوى موقعك. على سبيل المثال ، إذا كنت تبدأ مدونة حول السياسة أو القضايا الاجتماعية ، فإنك تفضل تصميمًا جيدًا يجعل المحتوى أكثر وضوحًا. يعد WordPress نظامًا ممتازًا لإدارة المحتوى لإنشاء مواقع الويب. باستخدام هذه المنصة ، يمكن للمطورين والمصممين إنشاء موقع ويب بطريقة بسيطة وفعالة. يمكنك معرفة سبب أهمية موضوع WordPress لموقعك على الويب من خلال قراءة الأسباب أدناه. باستخدام سمات WordPress ، يمكنك التأكد من تمتع زوارك بتجربة تصفح ممتعة.
تلك المجانية هي تلك التي تمت إضافتها إلى دليل قوالب WordPress.org. يتم فحص هذه الصفحات بعناية والتحكم فيها من أجل تقديم خدمة عالية الجودة لمن يبحثون عنها في الدليل الرسمي. عند شراء سمة مميزة ، ستحصل على ميزات أكثر بكثير مما لو استخدمت سمة WordPress مجانية. هناك بعض السمات المميزة المثيرة للاهتمام للاختيار من بينها المدرجة أدناه. من حيث المبيعات ، Avada هو موضوع WordPress الأكثر مبيعًا على Themeforest. يتيح لك المكون الإضافي Avada Builder تخصيص تخطيطاتك بسهولة بخيارات رائعة. تصميم Monstroid2 قابل للتكيف للغاية ، ويأتي مع عدد كبير من القوالب.
يمكن استخدام Oshine ، وهو موضوع WordPress مع تركيز قوي على التصوير الفوتوغرافي ، لمجموعة متنوعة من الأغراض. عند اختيار سمة WordPress ، من الأفضل عادةً مراعاة وضعك المالي ومتطلبات موقع الويب الخاص بك. تتضمن بعض السمات المميزة الآن خيارات عناصر واجهة المستخدم. يمكن أن تضيف الأداة الكثير من الوظائف والأناقة إلى موقع الويب الخاص بك. يمكن أن يكون بسيطًا مثل إضافة صورة أو معقدًا مثل إضافة كتلة.
كيف يمكنني تغيير رمز الموضوع في WordPress؟

يمكن الوصول إلى محرر السمات من خلال قائمة المظهر. عند تشغيل محرر الكود ، سيتم نقلك إلى شاشة على اليمين. حدد أيًا من ملفات السمات من الشريط الجانبي وقم بتغييرها.
تغيير سمة WordPress - الطريقة السريعة يتكون من ملفات تتحكم في مظهر موقع الويب ومظهره. يوفر دليل السمات الرسمي والأسواق المختلفة عددًا كبيرًا من قوالب WordPress المجانية والمتميزة. سواء كنت ترغب في تحديث موقع الويب الخاص بك بمظهر جديد أو ترغب ببساطة في جعله أكثر سهولة في الاستخدام ، يمكن أن تساعدك سمات WordPress. لا يمكن للموضوع الجديد أن يمنح موقعك مظهرًا جديدًا فحسب ، بل يمكنه أيضًا حل مجموعة متنوعة من المشكلات وتزويدك بوظائف جديدة. تحقق من قائمة التحقق التالية للتأكد من أنك مهيأ بشكل صحيح قبل بدء تشغيل موقع التغييرات.
كيفية إجراء تغييرات على موضوع WordPress الخاص بك
يمكنك إجراء بعض التغييرات الأساسية على سمة WordPress الخاصة بك ، مثل تغيير نظام الألوان أو إضافة ميزات جديدة ، دون التأثير سلبًا على محتوى موقعك. حتى إذا كنت ترغب في إجراء تغييرات كبيرة ، يجب عليك إنشاء سمة جديدة تمامًا.
كيف يمكنني تخصيص الصفحة الرئيسية في WordPress؟

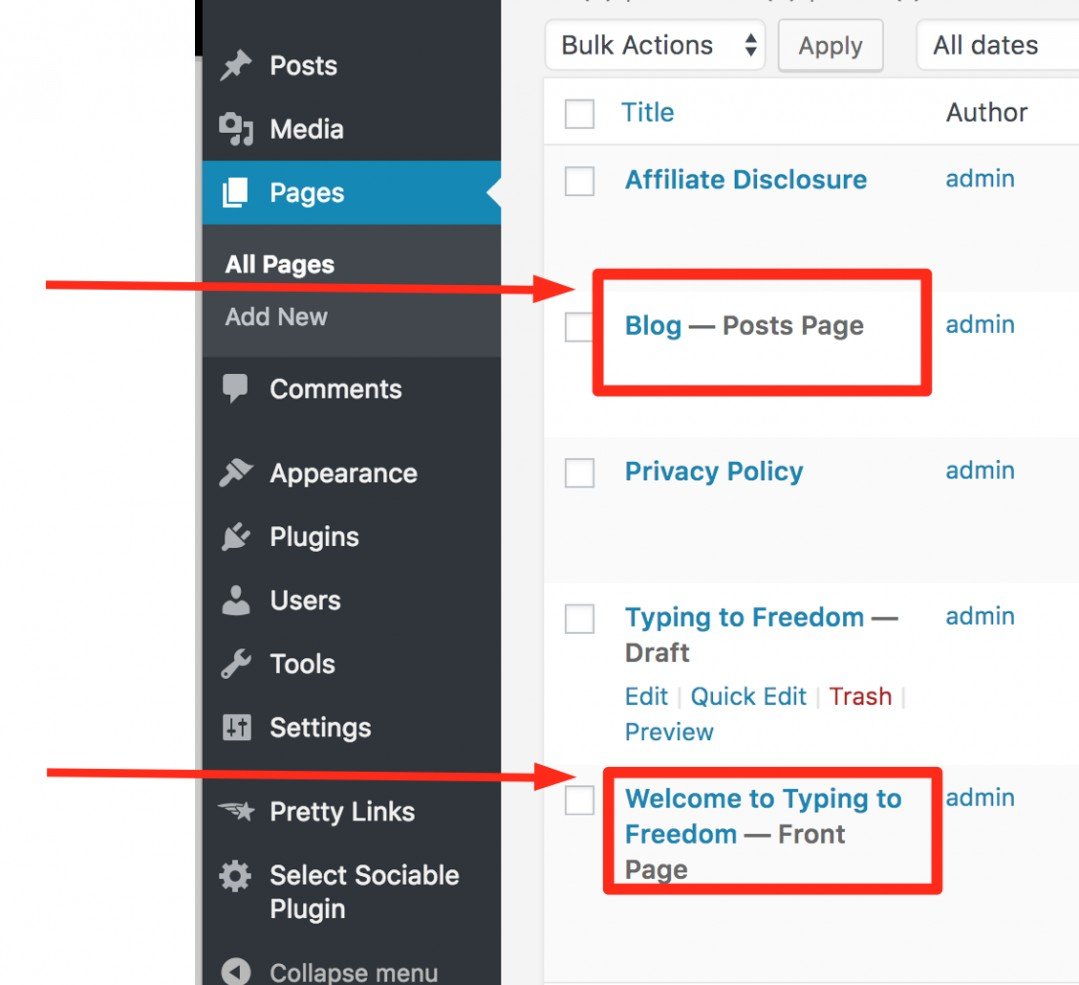
لتخصيص الصفحة الرئيسية في WordPress ، ستحتاج إلى الوصول إلى منطقة إدارة WordPress والانتقال إلى قسم المظهر> التخصيص. من هنا ، ستتمكن من تعديل الإعدادات والخيارات المختلفة لموقعك على الويب.
كيف يمكنني تغيير تخطيط صفحتي الرئيسية في WordPress؟
يمكنك الوصول إلى تخطيطات الصفحة بالانتقال إلى لوحة التحكم والنقر فوق الصفحات. ستتم إضافة الصفحة الجديدة بالنقر فوق إضافة صفحة جديدة. سيظهر مع قائمة من فئات تخطيط الصفحة المختلفة. بمجرد أن تقرر التنسيق الذي تريده ، انقر فوقه مرة واحدة ثم انقر فوقه مرة أخرى لتطبيقه على صفحتك الجديدة.
هل سيؤثر تغيير موضوع WordPress على المحتوى؟
عند تبديل سمات WordPress ، يمكنك أن تكون واثقًا من أن كل المحتوى الخاص بك ، بما في ذلك الوسائط والصفحات والمنشورات والتعليقات ، سيظل آمنًا. لن تتأثر المعلومات الموجودة في لوحة التحكم ، ولن تحتاج إلى نقلها.
هل ستؤثر التغييرات في WordPress على المحتوى؟ ما لم تشتري إصدارًا احترافيًا ، فلن تتمكن من استخدام القوة الكاملة لموضوع معين. يعد الأمان والتوافق سببين آخرين وراء رغبتك في تبديل السمات. ستوفر بضع ثوانٍ باستخدام سمة أصغر حجمًا ، ولكن سيتعين عليك أيضًا دفع المزيد مقابل السمات الأسرع . تم بناء العمود الفقري لـ WordPress على السمات ، والتي توفر أساسًا قويًا وتساعد في الحفاظ على الاتساق عندما يتعلق الأمر بتغييرات التصميم. قد يؤثر تغيير النسق أو لا يؤثر على الصفحات اعتمادًا على كيفية بنائها. إذا قمت بتحديد سمة ، فقد تتمكن أيضًا من تخصيص الصفحة الرئيسية بمجموعة متنوعة من الميزات أو الأدوات.

إذا كان لديك قالب يحتوي على ميزة معينة غير موجودة في المظهر الجديد ، فمن المفيد عادةً استخدام المكونات الإضافية لملء الفراغ. تعمل بعض المكونات الإضافية بشكل أفضل مع سمات معينة أكثر من غيرها. لا تتوافق العديد من مواقع الويب مع المكونات الإضافية والسمات التي تستخدمها بسبب مشكلات التوافق. إذا كنت ستقوم بتبديل السمات ، فيجب عليك تمشيط موقعك بمشط دقيق الأسنان للتأكد من أنك لا تزال ترى جميع الصفحات. من السهل العثور على بعض من أفضل السمات المجانية ، ولكن فقط إذا كنت ترغب في إضافة وظائف إلى المظهر الخاص بك.
مظهر جديد ، أنت جديد: كيفية تبديل السمات والبقاء في المقدمة
قبل استخدام سمة جديدة ، يجب عليك مسح جميع ملفات ومجلدات السمات القديمة. يجب عليك القيام بذلك لزيادة سرعة المظهر الجديد وتحسين الأداء العام لموقعك. بالإضافة إلى ذلك ، يجب عليك تحديث كل المحتوى المرتبط بـ SEO (مثل الكلمات الرئيسية والعناوين والأوصاف) في المظهر الجديد. أثناء مراقبة تصنيفات موقعك ، قم بإجراء التغييرات حسب الحاجة للبقاء قادرًا على المنافسة مع المواقع الأخرى.
كيفية تغيير السمة على ووردبريس
بافتراض أنك تريد فقرة تناقش كيفية تغيير السمات على WordPress: تتحكم السمات في شكل ومظهر موقع WordPress الخاص بك. يمكنك تغيير المظهر الخاص بك من لوحة تحكم WordPress. على الجانب الأيسر ، توجد قائمة. في تلك القائمة ، مرر مؤشر الماوس فوق رابط "المظهر" ثم انقر على رابط "المظاهر". سينقلك ذلك إلى صفحة السمات. في تلك الصفحة ، سترى المظهر النشط (وهو المظهر المرئي حاليًا على موقع الويب الخاص بك) بالإضافة إلى أي سمات أخرى قمت بتثبيتها. لتغيير الموضوع ، ما عليك سوى النقر فوق الارتباط "تنشيط" الموجود أسفل الموضوع الذي تريد استخدامه.
قالب WordPress عبارة عن قالب مرئي يمكن استخدامه لإنشاء موقع ويب. ومع ذلك ، فإن الغرض الرئيسي من الموقع هو تحديد شكله ، وستتم إضافة ميزات جديدة. ليس من غير المعتاد أن تتمسك بالموضوع الذي اخترته لفترة طويلة ، وهو ليس شيئًا قد تغيره لمجرد نزوة. كيف تغير قالب WordPress الخاص بك؟ سنتجاوز كل خطوة بالتفصيل ، وستكون قادرًا على المتابعة. تأكد من أن لديك نسخة احتياطية من موقعك في متناول اليد أولاً. سيضمن ذلك أنه إذا حدث خطأ ما ، فستكون هناك نقطة استعادة نظيفة لجهاز الكمبيوتر الخاص بك.
انقر فوق الزر "إضافة جديد" للمتابعة. ليس من المستغرب أن شاشة الموت البيضاء (WSoD) هي أكثر أخطاء WordPress إحباطًا. ستظهر لك شاشة فارغة لأنه لا يوجد أي مؤشر على الخطأ في الكمبيوتر. لحسن الحظ ، الحل بسيط للغاية ، إن لم يكن غير مؤلم تمامًا. إذا كنت تواجه أيضًا أخطاء 404 عند تغيير السمات ، يمكنك حل المشكلة بالنقر فوق حفظ التغييرات هنا.
كيفية تخصيص كود قالب ووردبريس
في معظم الحالات ، يعد القالب الفرعي هو أفضل طريقة لتحرير كود مصدر قالب WordPress. من خلال استخدام مكون إضافي ، يمكنك إدارة مقتطفات التعليمات البرمجية المضافة إلى الرأس أو الوظائف. يجب أن يكون لديك ملف php يخزن محتوى السمة الخاصة بك. إذا كنت ترغب فقط في إضافة CSS مخصص ، فيمكن استخدام منطقة CSS الإضافية لمخصص WordPress أو مكون إضافي يسمى Simple CSS.
يمكنك تخصيص سمة WordPress دون كتابة أي رمز بمجرد كتابة بعض المتغيرات المطلوبة. إذا لم تكن قد قمت بتصميم الويب من قبل ، فيمكنك استخدام المكونات الإضافية والأدوات لتخصيص المظهر الذي اخترته. في هذا المنشور ، سنلقي نظرة على التغييرات التي يجب عليك إجراؤها على تصميم موقع الويب الخاص بك. يمكن أن تكون السمات أكثر قابلية للتكيف من غيرها ، وقد يتم تصميمها لتلائم التخصيص. نتيجة لذلك ، إليك ثلاث طرق بسيطة لتخصيص سمة WordPress الخاصة بك. تتيح ميزة جديدة تُعرف باسم تحرير الموقع الكامل (FSE) لمالكي مواقع الويب تغيير المحتوى الذي يضيفونه. يأتي WordPress مع أداة تخصيص مدمجة تسمح لك بتخصيص سماتك.
يمكنك تغيير المظهر الخاص بك دون الحاجة إلى المرور عبر الكود باستخدام أداة تخصيص WordPress. في معظم الحالات ، يمكنك تغيير عنوان موقعك وشعاره وإضافة أدوات وإنشاء قوائم وتغيير الصفحة الرئيسية. سيتوفر مكون إضافي كجزء من خطة WordPress.com التي تتضمن مكونًا إضافيًا لبناء الصفحات. هناك العديد من أدوات إنشاء الصفحات المتاحة ، بالإضافة إلى Beaver Builder و Elementor و Divi.
طريقتان لإضافة رمز مخصص باستخدام البرنامج المساعد مقتطفات التعليمات البرمجية
يمكن استخدام المكون الإضافي Code Snippets لإضافة رمز مخصص بطريقتين: أولاً ، انقر فوق النقاط الثلاث التي تظهر في الزاوية اليمنى العليا لأي منشور أو صفحة ، ثم انقر فوق محرر المقتطفات. عند فتح محرر Code Snippets ، ستتمكن من إضافة رمز مخصص دون الحاجة إلى معرفة HTML.
الطريقة الثانية هي استخدام أداة إنشاء المقتطفات لبناء كود مخصص. يتوفر هذا الخيار بمجرد النقر فوق الرمز الموجود في الزاوية اليمنى العليا لأي منشور أو صفحة. سيتم نقلك إلى أداة إنشاء المقتطفات ، وهو محرر سحب وإفلات يسمح لك بإنشاء رمز مخصص وإفلاته في منشور أو صفحة.
