كيفية تغيير لون نص الزر في سمة WordPress الخيرية
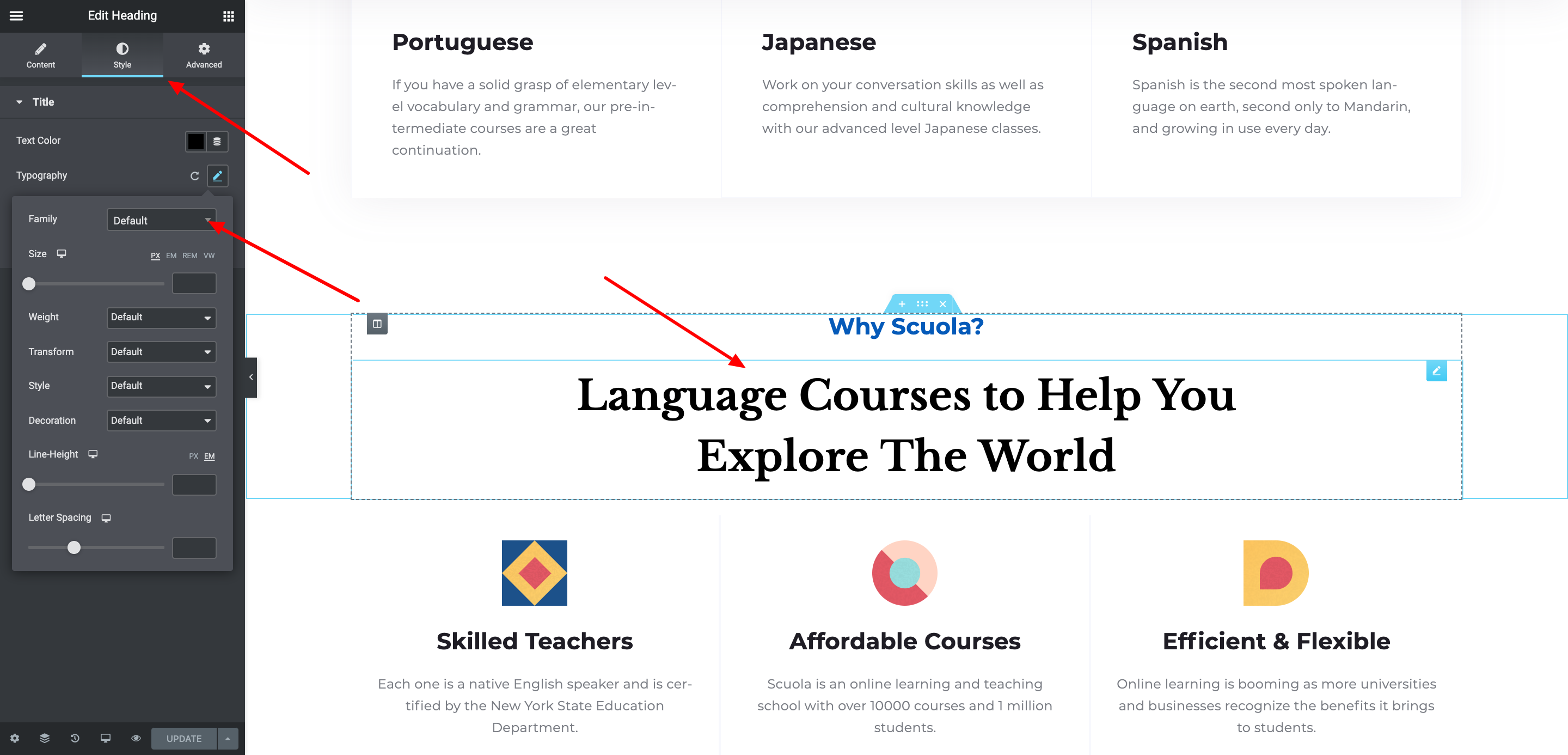
نشرت: 2022-10-19إذا كنت تريد تغيير لون نص الزر في سمة WordPress الخيرية الخاصة بك ، فهناك عدة طرق مختلفة يمكنك القيام بها. إحدى الطرق هي استخدام قاعدة CSS مخصصة. هناك طريقة أخرى وهي استخدام أداة تخصيص WordPress. إذا كنت تريد استخدام قاعدة CSS مخصصة ، فيمكنك إضافة ما يلي إلى ورقة أنماط السمة الخاصة بك: .button {color: # ff0000؛ } سيؤدي هذا إلى جعل جميع الأزرار الموجودة على موقعك حمراء. إذا كنت تريد فقط تغيير لون أزرار معينة ، فيمكنك إضافة فئة أو معرف إلى قاعدة CSS. على سبيل المثال ، إذا كنت تريد فقط تغيير لون الزر في الصفحة الرئيسية ، فيمكنك استخدام CSS: # homepage-button {color: # ff0000؛ } إذا كنت تريد تغيير لون نص الزر في أداة تخصيص WordPress ، فيمكنك الانتقال إلى المظهر> تخصيص. بعد ذلك ، يمكنك النقر فوق قسم "الألوان". من هنا ، يمكنك تغيير "لون نص الزر" إلى أي لون تريده.
يتم تحديد لون أزرار WooCommerce حسب السمة الموجودة على موقعك. في لوحة القيادة ، انتقل إلى المظهر> التخصيص. يمكنك بسهولة تغيير جميع أزرار موقعك باتباع هذه الخطوات. قد تحتاج إلى تخصيص الزر في بعض الأحيان. في دليل البرنامج المساعد WordPress ، يمكنك العثور على مكونات PPWP الإضافية مجانًا. يسمح لك تصميم هذا المكون الإضافي بإنشاء شكل واحد أو على مستوى الموقع أو جزئي من كلمة المرور. المظهر هو المكان الذي ستجد فيه CSS إضافية .
ستحتاج إلى وضع مقتطف الشفرة التالي في مكانه. في الواجهة الأمامية لصفحتك ، سيكون الزر الخاص بك بنفس لون هذا الزر. إنها السياسة الافتراضية للمحتوى الخاص بك أن يكون محميًا بكلمة مرور بواسطة هذا النموذج. انتقل إلى المظهر> تخصيص لوحة معلومات WordPress الخاصة بك. لديك ثلاثة خيارات لتغيير لون الزر . قم بتغيير لون جميع الأزرار الموجودة في السمة الخاصة بك ، أو فقط بعض الأزرار المحددة ، في WooCommerce.
كيف يمكنني تغيير لون نص الزر في WordPress؟

سجّل الدخول إلى WordPress لتغيير لون الزر أو الروابط لموقعك بالكامل.
يمكنك بسهولة إنشاء أزرار مختلفة في كل من HTML و CSS إذا كنت لا تريد الأزرار الرمادية المعتادة. ستعلمك هذه المقالة كيفية تغيير لون أزرار HTML الخاصة بموقعك على الويب. يمكنك إنشاء لون مخصص عن طريق تحديد اسم لون أو رمز سداسي عشري. اصنع فاصلة منقوطة (؛) إذا كان لونك أو الكود السداسي العشري يبدأ بحرف. الرجاء إدخال هذا عن طريق كتابته في العنصر المجاور إلى لون خلفية ورقة نمط الزر :. نتيجة لذلك ، يتم تحديد لون خلفية نص الزر. يجب كتابة هذا في سطر منفصل داخل ورقة الأنماط الخاصة بالزر.
تحتوي هذه السلسلة على اسم لون أو رمز سداسي عشري ، بالإضافة إلى فاصلة منقوطة (؛). سيتم تحديد لون النص الموجود داخل الزر من خلال هذا. أغلق مستند HTML بكتابة سلسلة </head> في السطر المنفصل. يمكنك إدخال نص صفحتك بالنموذج على النحو التالي:
عناوين الأزرار بعلامة HTML. يجب تسمية أزرار WooCommerce بالنمط = لون الخلفية: بنمط العلامة = لون الخلفية: لتغيير اللون. يجب كتابة هذه العلامة بين علامتي اقتباس ، ويجب أن تتضمن لونًا أو رمزًا سداسيًا عشريًا في النص الأساسي.
فوائد النوم الجيد ليلاً أهمية النوم الجيد ليلاً

كيف يمكنني تغيير نص الزر في قالب WordPress؟

لتغيير نص الزر في سمة WordPress ، ستحتاج إلى الوصول إلى رمز السمة. بمجرد الوصول إلى الرمز ، ستحتاج إلى العثور على سطر الرمز الذي يتحكم في نص الزر. بمجرد العثور على هذا السطر من التعليمات البرمجية ، ستحتاج إلى تغيير النص إلى ما تريد أن يقوله الزر.
من السهل تغيير أي محتوى تقريبًا على موقع WordPress الخاص بك باستخدام وظائف وإجراءات الترجمة المدمجة. SayWhat هو مكون إضافي مجاني لبرنامج WordPress يمكنك استخدامه لإضافة كود PHP الخاص بك. ما عليك سوى إدخال العبارة التي تريد استبدالها في النموذج السابق. إذا كانت لديك القدرة ، أحثك على استخدام Say. هذا البرنامج المساعد مناسب فقط لأولئك الذين لا يشعرون بالراحة عند استخدام PHP. يمكن أيضًا استخدام المثال أدناه لاستبدال النص بوضعه في ملف function.php. أول شيء يجب عليك فعله هو معرفة الغرض المحدد من استخدام السلسلة. هذا برنامج تعليمي قمت بإنشائه للاستخدام الشخصي ولم يتم تقديم أي مساعدة.
يتم استخدام عنصر الإدخال> في المثال أدناه لإنشاء زر بإدخال نص. نوع الزر = "زر"> انقر فوق نص [/ زر] ، إدخال نص. يمكن استخدام الزر> عنصر لإنشاء زر يخرج نصًا. للإخراج ، اكتب * نوع الزر = زر ، نص الإخراج = زر ، ونوع زر الإخراج = زر.
كيفية تغيير نص الزر في موقع WordPress
يمكنك استخدام jQuery prop () و html () لتغيير نص زر WordPress المُستضاف بالفعل على خادمك. من ناحية أخرى ، تسمح لك طريقة HTML () بتغيير نص الزر باستخدام زر العنصر .
كيف يمكنني تغيير لون أيقوناتي في WordPress؟

حدد لونًا بالانتقال إلى الإعدادات> AddToAny> نمط الأيقونة ، ثم قم بتغيير الخلفية الأصلية من الأصلية إلى المخصصة. إذا كانت الأيقونة ذات خلفية شفافة ، فيمكن تغيير الخلفية من أصلية إلى شفافة.
تغيير لون الرموز في قائمة الرموز؟ يرجى الاتصال بـ [email protected] في 18 يونيو 2014 ، في الساعة 10 صباحًا ، تم عقد مؤتمر صحفي. كيف أقوم بتغيير لون الأيقونات؟
كيف يمكنني تغيير لون الزر في WordPress Css؟
يمكنك تغيير لون الزر عبر السمات بالانتقال إلى المظهر> التخصيص> CSS الإضافية في لوحة تحكم المسؤول. الكود أدناه هو عينة من كود CSS يمكنك استخدامه لتغيير لون جميع أزرار موقع الويب الخاص بك. يمكنك أيضًا تغيير ألوان الروابط والقائمة على موقع الويب الخاص بك كمكافأة.
كيف يمكنني تغيير لون الشريط العلوي في WordPress؟
ثم ، في نافذة المظهر ، انقر على زر الألوان. يمكن استخدام Stylesheet (style. css) للبحث عن رمز اللون ؛ ثم ، إذا رغبت في ذلك ، يمكنك لصق الكود السداسي العشري الجديد وحفظه. تستغرق عملية تغيير النظام حوالي 10 دقائق. من فضلك تقبل أفكاري.
