كيفية تغيير الألوان في موضوع البناء WordPress
نشرت: 2022-10-19إذا كنت ترغب في تغيير الألوان في قالب إنشاء WordPress الخاص بك ، فهناك عدة طرق مختلفة يمكنك القيام بها. يمكنك إما استخدام مكون إضافي أو تعديل كود CSS بنفسك. إذا كنت تريد استخدام مكون إضافي ، فنحن نوصي بـ Customizer Plugin. يتيح لك هذا المكون الإضافي تغيير ألوان المظهر الخاص بك مباشرةً من مُخصص WordPress. ما عليك سوى تثبيت المكون الإضافي وتنشيطه ، ثم الانتقال إلى المظهر> تخصيص. من هنا ، يمكنك تغيير ألوان رأس موقعك وخلفيته ونصه وروابطه. إذا كنت تفضل تحرير كود CSS بنفسك ، فيمكنك القيام بذلك بالانتقال إلى المظهر> المحرر. على الجانب الأيمن ، سترى قائمة بجميع ملفات CSS المرتبطة بموضوعك. ابحث عن الملف المسمى "style.css" وانقر فوقه. بمجرد دخولك إلى المحرر ، قم بالتمرير لأسفل حتى تجد قسم الكود الذي يتحكم في الألوان. يمكنك بعد ذلك تغيير الرموز السداسية إلى الألوان التي تريدها. لا تنس حفظ تغييراتك عند الانتهاء!
يمكنك تغيير نظام ألوان المظهر الخاص بك إذا كنت تعمل معه قليلاً. من أجل تحقيق ذلك ، ستحتاج إلى استخدام "موضوع فرعي". القالب الفرعي هو نسخة مكررة من السمة الأصلية التي لها نفس الشكل والمظهر. هناك طريقتان لتخصيص ألوان قالب WordPress : يدوي أو ملحق. يجب أن تكون على دراية بـ CSS الآن إذا كنت تتعلمها للتو. كل عنصر في المظهر الخاص بك له اسمه الخاص ، والمعروف أيضًا باسم "فئة". لتغيير فصل دراسي ، يجب عليك أولاً فهم ماهيته ، ثم استخدام رموز ألوان HEX للقيام بذلك.
يجب عليك حفظ أي تغييرات على ورقة أنماط السمة الخاصة بك بمجرد الانتهاء. إذا كنت جديدًا على CSS ، فقد ترغب في البدء باستخدام المكون الإضافي Child Theme Configurator. يسمح لك المكون الإضافي Central Color Pallete بتغيير نظام الألوان لصفحات السمة الخاصة بك. إذا كنت تفضل القيام بذلك بنفسك (DIY) ، فيمكنك أيضًا العثور على البرامج التعليمية هنا.
هل يمكنك تغيير ألوان قالب WordPress؟

هناك عدة طرق لتغيير لون خلفية قالب WordPress الخاص بك. عندما تذهب إلى المظهر ، قم بتخصيص المظهر الخاص بك ، فعادة ما ترى خيار تغيير الألوان. يمكن أيضًا إضافة CSS إضافية إلى نظام الألوان باستخدام إعدادات السمة أو من خلال مكون CSS الإضافي ، حسب احتياجاتك.
كيف أقوم بتغيير لون المظهر؟ كيف ترى موجز Instagram الخاص بك؟ هل سيكون من الممكن تغيير القائمة إلى المركز (اليسار) الآن؟ لضمان إمكانية الحفاظ على قابلية تطوير الموقع عبر جميع الأجهزة ، أعتقد أنه يجب نقل القائمة إلى العنوان. أريد أن يظهر الموقع بشكل متسق على أجهزة سطح المكتب والجوال والأجهزة اللوحية حتى يبرز. هل من الممكن تغيير الخط لجهاز كمبيوتر جديد؟ يجب أن يكون مقروءًا قليلاً ، لذا اختر اللون الرمادي الداكن. كيف يمكنني تغيير لون شريط البحث ؟
تغيير لون المظهر

ضمن خيارات النسق ، حدد الألوان ، ثم انقر على إنشاء ألوان النسق. يجب عليك أولاً النقر فوق "تغيير اللون" قبل أن تتمكن من تغيير لون النص المحدد. بعد اختيار اللون الذي تريده ، انقر فوق "موافق". كرر الخطوتين 2 و 3 لكل لون إذا لزم الأمر.
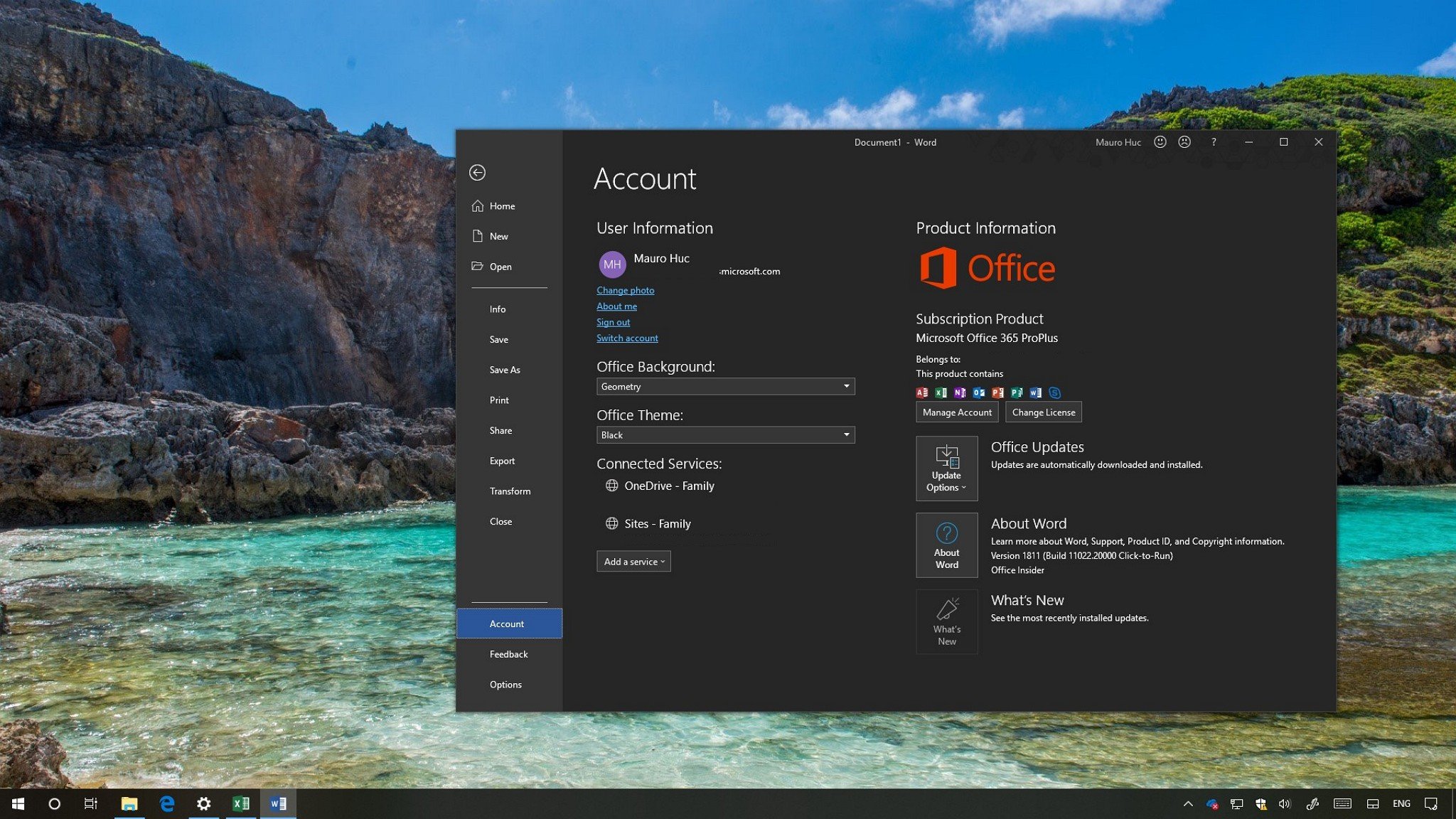
يتكون سمة Windows 11 من خلفية سطح المكتب والألوان والأصوات وأنماط المؤشر. يحتوي كل نسق على نظام ألوان افتراضي لشريط المهام وشريط العنوان وحدود النافذة وقائمة ابدأ. يمكن تغيير ألوان تمييز الألوان للسمات المحددة باستخدام الخيارات المضمنة وبرنامج التخصيص الاختياري لجهة خارجية المتوفر في نظام التشغيل Windows 11. تعد إعدادات التمييز المضمنة في نظام التشغيل Windows 11 مقبولة لتغيير لون قائمة ابدأ وشريط المهام والنافذة الحدود. يسمح لك محرر WinPaletter UI بتعديل لون العناصر المختلفة في قالبك. يتوفر تغيير ألوان شاشة تسجيل الدخول بالإضافة إلى خيار تغيير خلفية النافذة. لتخصيص سطح المكتب الخاص بك ، حدد تخصيص من قائمة النقر بزر الماوس الأيمن. اختر سمة من شأنها استعادة نظام الألوان.
كيفية تغيير لون المظهر في موقع الويب

هناك عدة طرق لتغيير لون المظهر في موقع ويب. إحدى الطرق هي استخدام معالج CSS مسبق مثل Less أو Sass. ستسمح لك هذه المعالجات المسبقة بتغيير متغير لون المظهر في التعليمات البرمجية الخاصة بك ، ثم تجميع CSS لاستخدامه على موقع الويب الخاص بك. هناك طريقة أخرى لتغيير لون السمة وهي استخدام ملف CSS يحتوي على تغيير لون السمة. يمكنك ربط ملف CSS هذا في رأس مستند HTML الخاص بك.
نظام ألوان WordPress
نظام الألوان هو مجموعة من الألوان تُستخدم معًا في التصميم. نظام ألوان WordPress هو مجموعة من الألوان تُستخدم معًا في تصميم WordPress. نظام الألوان الافتراضي في WordPress عبارة عن مجموعة من ثمانية ألوان يتم استخدامها معًا في تصميم WordPress.
من الأهمية بمكان اختيار مجموعة الألوان المناسبة لزيادة جاذبية موقع الويب الخاص بك. للألوان تأثير عاطفي على قراراتنا وخياراتنا في الحياة اليومية. يمكن أن يكون للون تأثير كبير على كيفية فهم المستهلكين لعلامتك التجارية ومنتجاتك. الهدف من هذه المقالة هو مساعدتك في اختيار أفضل نظام ألوان لموقع WordPress الخاص بك. يمكن أن يمثل لونان على الأقل علامتك التجارية واستجابة المستخدم لها. هناك العديد من الأدوات عبر الإنترنت التي يمكنك استخدامها لإنشاء عدد غير محدود من لوحات الألوان. يمكن ضبط كل لون في اللوحة يدويًا ، ويتم ضبط باقي الألوان لتتناسب مع قاعدة اللون تلقائيًا.
يعد منشئ نظام الألوان Coolors أداة رائعة لإنشاء مخططات الألوان. يمكنك إنشاء مخططات ألوان باستخدام قواعد تصميم لوحة المواد. شكرًا لك على قراءة هذه المقالة ، والتي ستساعدك في اختيار نظام الألوان المناسب لموقع WordPress الخاص بك. نوصيك بالاشتراك في قناتنا على YouTube إذا كنت تستمتع بهذه المقالة وتريد معرفة المزيد عن WordPress.

WordPress تغيير لون نص الرأس
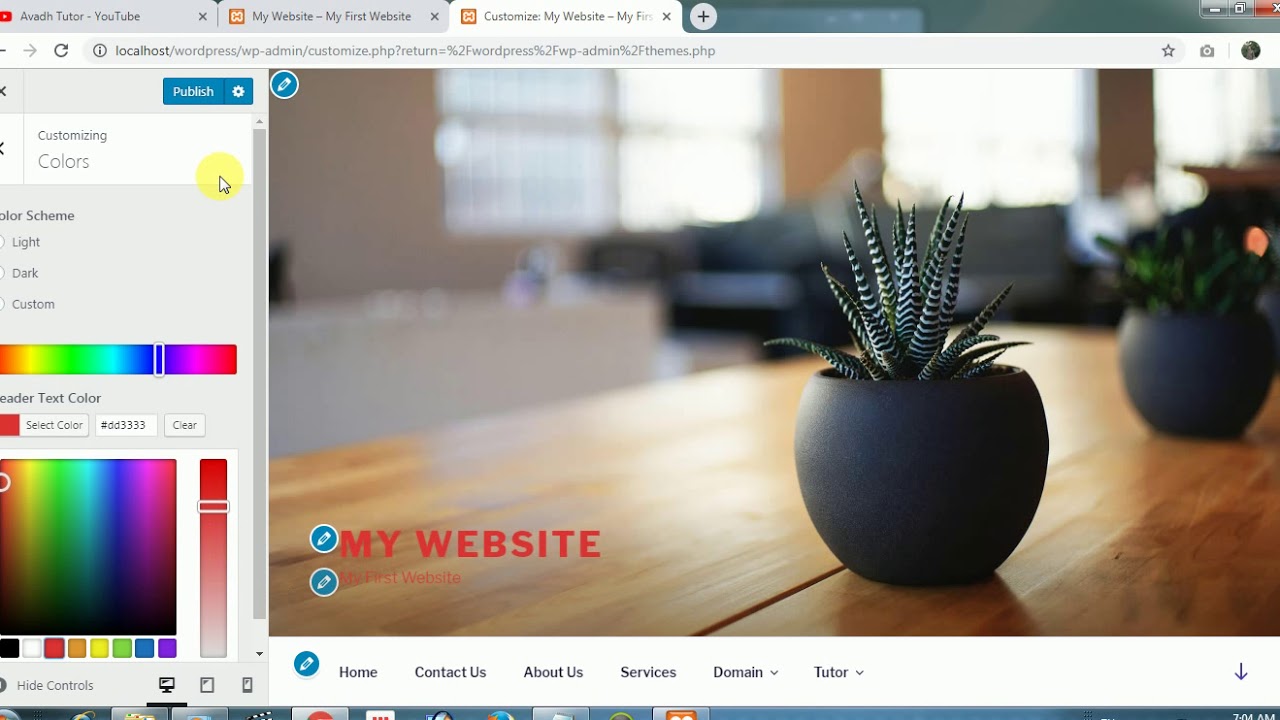
لتخصيص تجربتك ، انتقل إلى الواجهة وانقر على "تخصيص". يمكن العثور على عنوان الموقع في أعلى الصفحة. يجب أن تكون قادرًا على تغيير نص الرأس وكذلك عائلة الخطوط من هذا الموقع. عادةً ما يتم إجراء تغيير في لون نص الرأس بالتزامن مع محدد الخط.
تحتوي مواقع WordPress على قوائم رأس مخصصة للغاية. من المرجح أن تستخدم السمات التي تتيح لك تعيين لون الخلفية مباشرةً أو تسمح لك بتغييره عن طريق تعيينه بنفسك هذه الميزة. إذا كان الموضوع لا يدعم CSS المخصص ، فستضطر إلى إضافته يدويًا. لتغيير عنوان القائمة ، ما عليك سوى إضافة CSS مخصص. سيكون الرمز الذي ستستخدمه في محرر CSS كما يلي. لوضع لون الخلفية الذي تريده في مكانه ، أضف الكود السداسي لـ # F0F1F8. إذا لم يكن السمة الخاصة بك تحتوي على فئة رأس الموقع ، فاستبدلها بفئة رأس الموقع. بالنقر فوق الزر "نشر" ، يمكنك الآن حفظ التغييرات على جهاز الكمبيوتر الخاص بك. يتم تضمين القوائم بشكل متكرر مع فئة CSS التي تتيح لك تغيير لون خلفياتها.
البرنامج المساعد لتغيير لون ووردبريس
أحد الأشياء الرائعة في WordPress هو أنه من السهل جدًا تغيير مظهر موقعك باستخدام سمات ومكونات إضافية مختلفة . إذا كنت تريد تغيير نظام ألوان موقعك ، فهناك بعض المكونات الإضافية المختلفة التي يمكنك استخدامها. على سبيل المثال ، يتيح لك برنامج Easy Google Analytics Plugin تغيير ألوان موقعك لتتوافق مع حسابك في Google Analytics. مكون إضافي رائع آخر هو المكون الإضافي WordPress Color Scheme Change ، والذي يسمح لك بتغيير ألوان موقعك لتتناسب مع احتياجاتك الخاصة.
WordPress يغير لون الخلفية للكتلة
لتغيير لون خلفية قالب في WordPress ، تحتاج أولاً إلى إنشاء فئة CSS مخصصة. بعد ذلك ، يمكنك إضافة فئة CSS المخصصة إلى الكتلة في محرر WordPress. للقيام بذلك ، انقر فوق الكتلة التي تريد تحريرها ، ثم انقر فوق رمز الترس في الزاوية العلوية اليمنى. في قائمة Block Settings (إعدادات الحظر) ، انقر فوق علامة التبويب Advanced (خيارات متقدمة) ، ثم أدخل فئة CSS المخصصة في حقل CSS Class.
يمكن أن يكون للون خلفية موقع الويب الخاص بك ، على سبيل المثال ، تأثير على كل من تصميمك وعلامتك التجارية. يمكن أن يساعدك تغيير لون الخلفية لموقع ويب على تخصيصه وجعله أكثر قابلية للقراءة. في هذا الدرس ، سنوضح لك كيفية تغيير لون خلفية موقع WordPress. يمكنك أيضًا استخدام منتقي الألوان لإنشاء رمز لون ست عشري لموقعك على الويب. محرر الموقع الكامل (FSE) هو محرر سمات WordPress يسمح لك بتغيير لون خلفية موقعك. يتميز بعدد من الخيارات لتخصيص تصميم موقع الويب ، بالإضافة إلى القدرة على استخدام محرر قوالب WordPress. بالذهاب إلى المظهر ، يمكنك تغيير لون خلفية صفحة الويب الخاصة بك.
من لوحة تحكم WordPress ، يمكنك تحرير المحتوى. بعد تحديد لون ، يمكنك أيضًا عرضه في جميع أنحاء صفحتك. إذا كنت ترغب في تغيير لون الخلفية على صفحة WordPress الخاصة بك عن طريق الصدفة ، يمكنك استخدام تأثير تغيير لون الخلفية بشكل سلس. لاستخدام التأثير ، يجب عليك أولاً إنشاء موقع ويب WordPress برمز. إذا كان هناك إدخال خارجي ، فسينتقل الرمز تلقائيًا بين الألوان المختلفة. فيما يلي الخطوات التي يجب اتباعها في العملية أدناه. يمكن لمستخدمي Windows و Mac و Linux استخدام عميل FTP المجاني هذا.
للوصول إليه ، يجب عليك تسجيل الدخول إلى خادم FTP لموقع الويب الخاص بك. إذا لم يكن لديك مجلد JS في قالبك ، فيمكنك إنشاء واحد. يحتوي عميل FTP على خيار "إنشاء دليل" ، والذي يمكنك استخدامه للنقر بزر الماوس الأيمن فوق مجلد السمة الخاصة بك. يجب تحميل الملف إلى الموضوع الخاص بك ؛ ما عليك سوى النقر فوق الزر "تحميل" للقيام بذلك. يمكن استخدام CSS المخصص التالي لتغيير لون خلفية منشور واحد بمجرد تسجيل معرف المنشور الخاص بك. سيتم كتابة البرنامج التعليمي التالي بالميغا بايت. يمكن تشغيل مقاطع الفيديو في الخلفية باستخدام YTPlayer.
يتيح لك هذا المكون الإضافي المجاني تشغيل مقاطع فيديو YouTube في خلفية موقع WordPress الخاص بك. يعد المكون الإضافي للصفحة المقصودة SeedProd أفضل مكون إضافي لبرنامج WordPress يمكن استخدامه. يمكنك إنشاء صفحاتك الخاصة بسهولة باستخدام أداة إنشاء صفحات السحب والإفلات. يتضمن الإصدار 1.5.1 من SeedProd عددًا من الميزات والقوالب الإضافية. هناك أيضًا إصدار مجاني متاح على WordPress.org. يمكنك بسهولة نقل كل كتلة من صفحتك المقصودة باستخدام منشئ الصفحة SeedProd. يمكنك إضافة مؤقت للعد التنازلي لمساعدتك على العمل بشكل أسرع ، وإظهار ملفات التعريف الاجتماعية لزيادة المتابعين ، وإضافة نموذج خيار لجمع العملاء المحتملين ، والمزيد. حتى النص يمكن تغييره ، مثل تخطيطه وحجمه ولونه وخطه.
تغيير لون خلفية القطعة في WordPress
قم بتسجيل الدخول إلى موقع الويب الخاص بك ، ثم انقر فوق المظهر ، ثم الإعدادات للوصول إلى مُخصص سمة WordPress. بعد أن تختار أداة تخصيص السمة ، ستتمكن من تغييرها بعدة طرق. يمكن الوصول إلى مجموعة متنوعة من عناصر القائمة والألوان والصفحات الرئيسية وعناصر واجهة المستخدم وصور الخلفية.
في بعض الحالات ، قد يكون من الضروري لمالك موقع الويب تغيير خلفيات عنصر واجهة المستخدم على موقع WordPress الخاص به. هناك طريقتان لتحقيق هذا الهدف ، وكلاهما يستخدم CSS. الطريقة المستخدمة لتطوير البرنامج المساعد بسيطة وسهلة الاستخدام. من خلال إدخال الرمز أدناه في خيار CSS الإضافي ، يمكن تخصيص المظهر الخاص بك. الخطوة الأولى هي تحديد فئة عنصر واجهة المستخدم التي يجب تغييرها. بعد ذلك ، انقر بزر الماوس الأيمن فوق الأداة التي تريد تحريرها وحدد فحص. الخطوة الثانية هي فتح لوحة أسفل الشاشة ، كما هو موضح في الصورة أدناه. لا توجد اختلافات في بقية الخطوات. لتغيير لون الخلفية ، انقر فوق "نشر" وحدد اللون الذي تريد تغييره.
